<fo:external-graphic border-width="0">
<xsl:attribute name="src">
url('matrix://busimage/<xsl:value-of select="@oid"/>')
</xsl:attribute>
</fo:external-graphic>Report Generator - Administration Guide : Images
04 April 2016
1. Images
Some of the reports allow you to embed images, for example PDF reports. An image can be taken from the web application, or it could be an image checked into a businessobject. It is also possible to embed a business type image, or a business object image.
1.1. Images Loaded From the Database
Following example illustrates how to include an image, taken from a businessobject image.
Following example illustrates how to include an image, taken from the business type.
<fo:external-graphic border-width="0">
<xsl:attribute name="src">
url('matrix://typeimage/<xsl:value-of select="@type"/>')
</xsl:attribute>
</fo:external-graphic>Following example illustrates how to include an image, taken from a checked in file.
<fo:external-graphic border-width="0">
<xsl:attribute name="src">
url('matrix://busfile/<xsl:value-of select="@oid"/>/format/filename')
</xsl:attribute>
</fo:external-graphic>| The images retrieved are cached within the Apache FOP layer. If the images on a business object changes over time, you need to force FOP to not use the cached image and always load the image from the DB. This can be done by adding a dummy parameter to the URL. Below is one example how to do so: |
<fo:block xmlns:java="http://xml.apache.org/xslt/java">
<fo:external-graphic border-width="0">
<xsl:attribute name="src">
url('matrix://busfile/oid/format/filename?foo=<xsl:value-of select="java:java.lang.System.currentTimeMillis()"/>');
</xsl:attribute>
</fo:external-graphic>
</fo:block>Another option, which is better, would be to add the modified timestamp from the business object as a parameter on the URL instead of the current time.
1.2. Images from the Web Application
It is also possible to refer to an image from the web-application. The
Following example illustrates how to accomplish this:
<fo:external-graphic border-width="0">
<xsl:attribute name="src">
url('tvc/reportgenerator/images/tvc_logo_small.gif')
</xsl:attribute>
</fo:external-graphic>1.3. Charts
An alternative to creating charts within the reports by using SVG is to use the chart feature from TVC Core (see this chapter).
To include a chart in a PDF report, you can use the following construct within the stylesheets to accomplish this:
<fo:block>
<fo:external-graphic border-width="0" content-width="15cm">
<xsl:attribute name="src">matrix://chart/tvx:enc/EBOMStatus.xml?objectId=<xsl:value-of select="/report/meta-data/basic[@key='id']"/></xsl:attribute>
</fo:external-graphic>
</fo:block>The URL that is constructed should start with matrix://chart/${NAME_OF_CONFIG}?{PARAMS}"
The ${NAME_OF_CONFIG} is the name of the chart configuration to be used.
The ${PARAMS} are arbitrary parameters that you need to pass to the
chart in order to be able to produce an image. Typically, you need to
pass the object-id.
| The images are cached; see comment about this in coming chapter. |
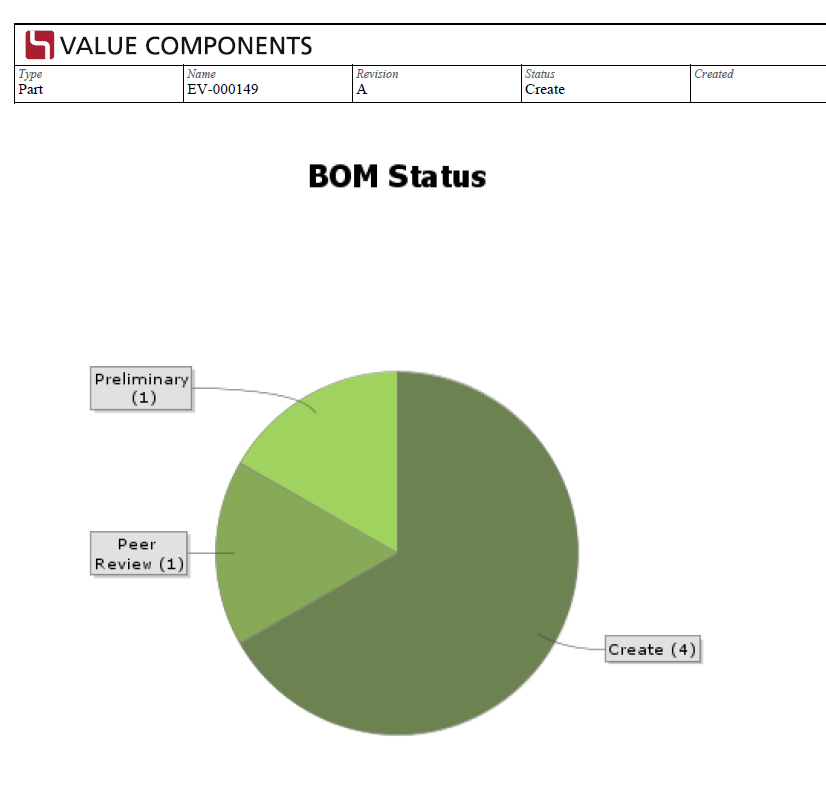
Below is an example of an included chart within a PDF document.

 TVC Classic - 2022.3.0
TVC Classic - 2022.3.0