${ROOT_DIR}/tvc-action/chart?chartConfig=<name of configuration>
Core - Administration Guide : Charts
21 March 2016
1. Charts
It is possible to create charts that are predefined with an XML configuration file. The chart is then accessed from an ordinary command, which contains the reference to the XML file that defines/configures the chart.
The chart is based upon data based upon applying a system table (or XML table) upon objects/connections loaded via an inquiry, JPO or through another mechanism.
1.1. Command
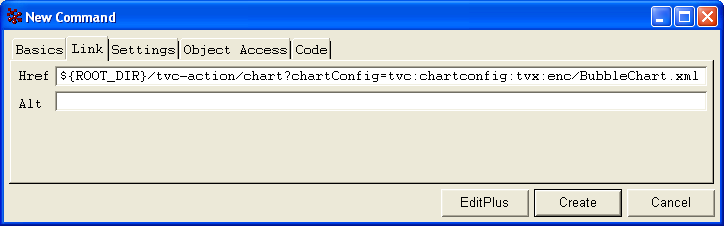
To create a Command that displays the chart you set the Href parameter as shown below. The TVC action is named "chart" and takes one parameter, "chartConfig". The value of "chartConfig" should be the name of the xml file defining the chart.
Example:

1.2. XML Definition
The example below illustrates how to define a chart with xml.
<Chart>
<ChartType>BAR</ChartType>
<Columns>
<Column>Name</Column>
<Column>Weight</Column>
</Columns>
<DataProvider>inquiry:tvc:inquiry:tvx:enc/Heaviest10Parts.xml</DataProvider>
<TableName>tvc:table:tvx:enc/PartInfo.xml</TableName>
<Title>Default title</Title>
<Title locale="sv_SE">Localized title</Title>
<XaxisTitle>Default x-axis title</XaxisTitle>
<XaxisTitle locale="sv_SE">Localized x-axis title</XaxisTitle>
<YaxisTitle>Default y-axis title</YaxisTitle>
<YaxisTitle locale="sv_SE">Localized y-axis title</YaxisTitle>
<Width>800</Width>
<Height>400</Height>
<Render3D>false</Render3D>
<ShowLegend>false</ShowLegend>
<ShowPercent>false</ShowPercent>
<ShowNumberLabel>true</ShowNumberLabel>
<ShowNameLabel>true</ShowNameLabel>
<CountOccurrences>false</CountOccurrences>
<BaseColor>rgb(55, 85, 15)</BaseColor>
<ChartColors>
<Color>rgb(76, 164, 173)</Color>
<Color>rgb(131, 224, 235)</Color>
<Color>rgb(123, 143, 186)</Color>
<Color>rgb(83, 99, 150)</Color>
<Color>rgb(91, 56, 140)</Color>
</ChartColors>
</Chart>1.2.1. Child elements of Chart
| Element Name | Description | Mandatory | Values |
|---|---|---|---|
ChartType |
The type of chart to be displayed |
Yes |
See below |
Columns |
List of column names with one or more "<Column>" elements. |
Yes |
Any names that is available in the custom java class or in the Structure Browser if the chart is created from a structure browser. |
DataProvider |
The data provider. More about data providers. |
Yes |
See below |
TableName |
Name of the table to apply on the data from the Inquiry. |
Yes, if an Inquiry is used. |
Table name. |
Title |
The chart title text |
No |
Chart title text. Can be localized using the attribute "locale". |
XaxisTitle |
Title text for the X axis |
No |
X axis title text. Can be localized using the attribute "locale". |
YaxisTitle |
Title text for the Y axis |
No |
Y axis title text. Can be localized using the attribute "locale". |
Width |
Sets the width of the chart. |
No |
Numeric value. Default is 600. |
Height |
Sets the height of the chart. |
No |
Numeric value. Default is 600. |
CountOccurrences |
If set to true the Y axis will show the number of occurrences of each value of the supplied column. If false the Y axis will show each value of the column which then must contain a numerical value. |
No |
True/false. True is default. |
Render3D |
Determines whether the chart is shown in 3D. Exceptions listed in below. |
No |
True/false. False is default. |
ShowLegend |
Determines whether the legend is shown. Exceptions listed in below. |
No |
True/false. False is default. |
ShowPercent |
Determines whether the percent value is shown. Exceptions listed in below. |
No |
True/false. False is default. |
ShowNumberLabel |
Determines whether a label with the value number is shown. Exceptions listed below. |
No |
True/false. False is default. |
ShowNameLabel |
Determines whether a label with the name of the data series is shown. Only available for Chart type Bar and Stacked_Bar. |
No |
True/false. False is default. |
BaseColor |
Used to set the base color of the chart. The given color is the darkest used, together with the required number of lighter shades of the same color. If "ChartColors" are supplied, "BaseColor" is not used. |
No |
Text containing an rgb value on the format "rgb(rVal, gVal, bVal)". Default is a shade of blue. |
ChartColors |
List of color with one or more "<ChartColor>" elements. If not enough colors are in the list, they will be reused. |
No |
Ex: <ChartColor>rgb(45, 65, 185)</ChartColor> |
1.2.2. Chart types
Here is a brief description of which settings are available for tweaking your charts, per chart type.
Pie Chart
-
ChartType id "PIE".
-
Needs one column with input data.
-
Labels are always visible.
-
"ShowPercent", "ShowLegend" and "Render3D" are available.
Multiple Pie Chart
-
ChartType id "MULTIPLE_PIE".
-
Needs two columns with input data.
-
Labels are always visible.
-
"ShowPercent", "ShowLegend" and "Render3D" are available.
Ring Chart
-
ChartType id "RING".
-
Needs one column with input data.
-
Labels are always visible.
-
"ShowPercent" is available.
-
"Render3D" and "ShowLegend" are unavailable.
Bar Chart
-
ChartType id "BAR"
-
Needs one or two columns with input data
-
"Render3D" and "ShowLegend" are available
-
"ShowPercent" is unavailable
Stacked Bar Chart
-
ChartType id "STACKED_BAR"
-
Needs two columns with input data
-
"Render3D" and "ShowLegend" are available
-
"ShowPercent" is unavailable
Area Chart
-
ChartType id "AREA"
-
Needs two columns with input data
-
"ShowLegend" is available
-
"ShowPercent" and "Render3D" are unavailable
Stacked Area Chart
-
ChartType id "STACKED_AREA"
-
Needs two columns with input data
-
"ShowLegend" is available
-
"ShowPercent" and "Render3D" are unavailable
Timeline Chart
-
ChartType id "TIMELINE"
-
Needs one, two or three columns
-
Column 1 – must be a date, which is mapped to the X axis.
-
Column 2 – if "CountOccurrences" is set to true then this will the category column. If "CountOccurrences" is set to false then this column will be used as a numeric value mapped to the Y axis. If two objects have the same date those values will be accumulated.
-
Column 3 – this is the category column when "CountOccurrences" is set to false.
-
-
"ShowLegend" is available
-
"ShowPercent" and "Render3D" are unavailable
Bubble Chart
-
ChartType id "BUBBLE"
-
Needs four columns with input data and can take one optional fifth column. They are used in top-down order as follows
-
Column 1 is the x-axis
-
Column 2 is the y-axis
-
Column 3 is the size of the bubbles
-
Column 4 is the colour of the bubbles
-
Column 5 is optional and defines the data for the labels on the bubbles
-
-
"ShowPercent" and "Render3D" are unavailable
-
"ShowLegend" cannot be turned off
1.2.3. Data Provider
The data provider element defines how the data that drives the chart is being loaded. Depending on how the data is being loaded, the format of the data provider value is different. The purpose of a dataloader is to provide the objects (and optionally connections) that is being a part of the chart.
The list below illustrates the different data providers that are supported, and the format:
| Type | Example | Description |
|---|---|---|
Inquiry |
|
Will use the specified inquiry to load the data. |
JPO |
|
Will use the specified JPO/method to load the data. |
Java |
|
Will use a custom data provider, which is implemented in a Java class. The Java class must implement the interface:
This interface has one method that is required to be implemented. That
method returns the data as a |
1.3. Chart Font Configuration
The default font used in the generated charts is Verdana. To change this font, one can apply the following init-parameter:
<init-param>
<param-name>tvc.core.chart.baseFont</param-name>
<param-value>MS Mincho</param-value>
</init-param>Note that multi-byte characters might not be rendered correctly when using Java 1.5 or previous versions. To correct this, copy the font files into the JAVA_HOME/jre/lib/fonts directory on the application server.
It is also possible to configure the sizes of the fonts used in the different places.
This is done through init-parameters; listed below:
tvc.core.chart.font.titleFont tvc.core.chart.font.legendFont tvc.core.chart.font.labelFont tvc.core.chart.font.pieTitleFont tvc.core.chart.font.bubbleTitleFont tvc.core.chart.font.bubbleLabelFont tvc.core.chart.font.numberAxisLabelFont tvc.core.chart.font.numberAxisTickLabelFont
The value for these init-parameters should be a value that is accepted by the java.awt.Font.decode(String) method, example: "arial-plain-12".
It’s also possible to configure some colors used;
tvc.core.chart.color.labelBackgroundColor tvc.core.chart.color.labelOutlineColor tvc.core.chart.color.labelLinkColor tvc.core.chart.color.pieTitleColor tvc.core.chart.color.bubbleTitleColor
The values for the colors should be according to this syntax:
-
RGB: rgb(55,100,99)
-
HEX: #FFACDA
-
Named Color: White, LightGray, LightYellow, Indigo, … (the list is too long…)
Another alternative is to modify these upon startup; e.g. in your plugin, add some code within your "init()" method that initializes the look and feel of the generated charts.
Example:
import com.technia.tvc.core.chart.ChartLookAndFeel;
...
public void init() {
ChartLookAndFeel lf = ChartLookAndFeel.getInstance();
lf.setTitleFont(new Font(...));
lf.setLegendFont(new Font(...));
...
}
...It’s however important that you do this once and not try to change this when the application is up and running, since the chart factory will use the values from the ChartLookAndFeel instance when the charts are being created.
 TVC Classic - 2022.3.0
TVC Classic - 2022.3.0