{
"title": "Document Page",
"path": "/goto/p/",
"custom": "true",
"parameters": "tvc:page:helium:launchpad:common/DocumentPage.xml&embed=true",
"customDropConfig": {
"VPMReference": "tvc:page:ups:helium:18x/UPS.xml&embed=true",
"Part": "tvc:page:hex:engineering/PartPage.xml&embed=true"
}
}TVC 2022.3.0 Release Information
05 August 2022
1. Core
1.1. Upgrade to TinyMCE V5.10.5
TVC Core TinyMCE library is updated to V5.10.5 which will reflect the changes in the Structure Browser and Collaboration components.
The user does not need to do any configuration change if the rich text editor field is configured with default settings. If some custom settings are applied then based on the upgrade, some of the settings such as theme or plugins need to be modified.
Most of the configuration changes are the same for TinyMCE 5 but some of the configurations such as themes and some plugin configurations have been modified. Please refer to the Migration from TinyMCE 4 to TinyMCE 5 for more details.
With the upgradation, multiple rich text features have been introduced such as a better look and feel for tables, a color picker, upgraded core plugins, etc…
Please refer to the TinyMCE5 blog for more details.
Please refer to the Open Source Plugins for the supported plugins.
2. Collaboration
2.1. Drag and drop support in panel widget
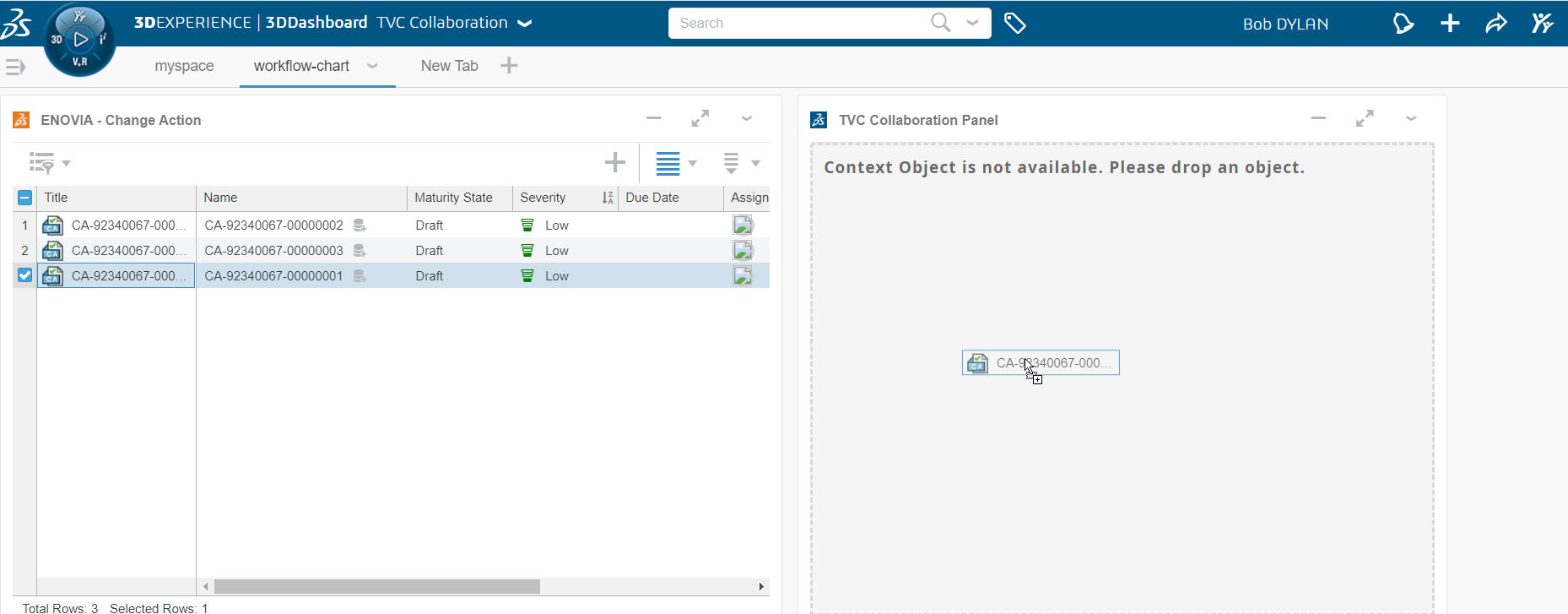
The collaboration panel needs a context object to show the related sets. If there is no context object, the panel widget will show the message to drop an object.
Drop messages can be changed and internationalized through the widget string resource file which exists under the <webapps>\tvc\collaboration\asset\nls location.
Users can drag an object from TVC Widget, Helium True Widget, and DS OOTB widgets and drop it over the TVC Collaboration Panel widget to refresh the panel with the dropped object as context.

2.2. Collaboration Widget Publish/Subscribe
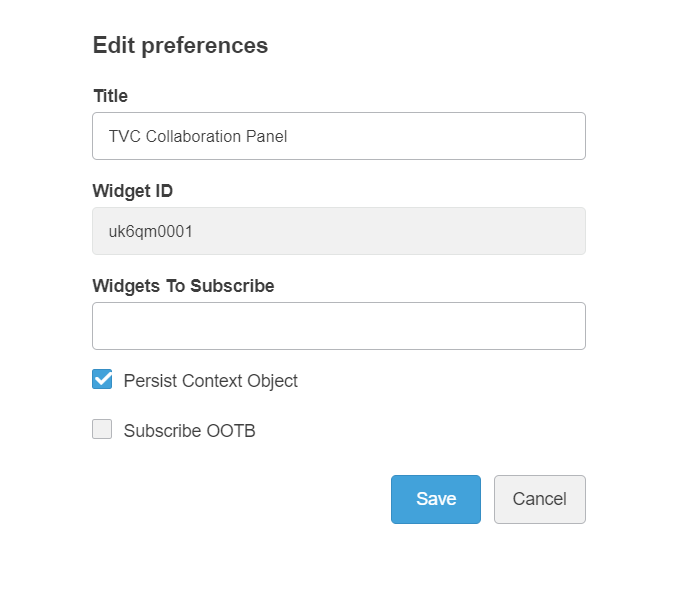
TVC collaboration panel widget can be subscribed for other widgets to refresh the panel widget by clicking the other widget’s table link.
Users need to add the comma separate widget ids in the Widget to Subscribe field on the Edit preferences page.
It can also be published for other widgets, so on clicking the context object link in collaboration widgets, respected widgets will be refreshed. For such a case, the user needs to add the widget id of the panel widget into the Widget to Subscribe field in the Edit preferences page of other widgets.
2.3. Removal of the support of TinyMCE Custom Plugins
With the upgradation of TinyMCE to version 5, image and fullscreen open-source plugins are used to upload and paste the images and for fullscreen view. The image plugin is integrated with collaboration to upload and paste the images as attachments.
The tvcImage and tvcFullscreen custom plugins are removed and open source plugins provided by TinyMCE V5 will be used for the image upload/paste and fullscreen behavior.
3. 3DDashboard
3.1. Drop Config for preconfigured JSON based widgets.
Earlier, whenever the user drops an object on TVCWidget it loads the context using parameters mentioned in the JSON config. Now it is possible to configure parameters for different object types. This feature can be enabled as shown below:
In above example, when object of type VPMReference is dropped then tvc:page:ups:helium:18x/UPS.xml&embed=true will be used as parameters and for the object type Part tvc:page:hex:engineering/PartPage.xml&embed=true will be used as parameters.
3.2. General Improvements
In this release, major code refactoring has been done to improve the quality and performance around 3DDashboard use cases.
With these changes, some of the issues have been fixed. For example,
-
Inconsistency in loading the edit preference page.
-
Avoid widget crash during 6WTag filtering because of heavy logging
Some of the improvements have also been introduced. For example,
-
Accessibility of custom app in context menu based on user access. Refer Custom App Menu Config for more details.
-
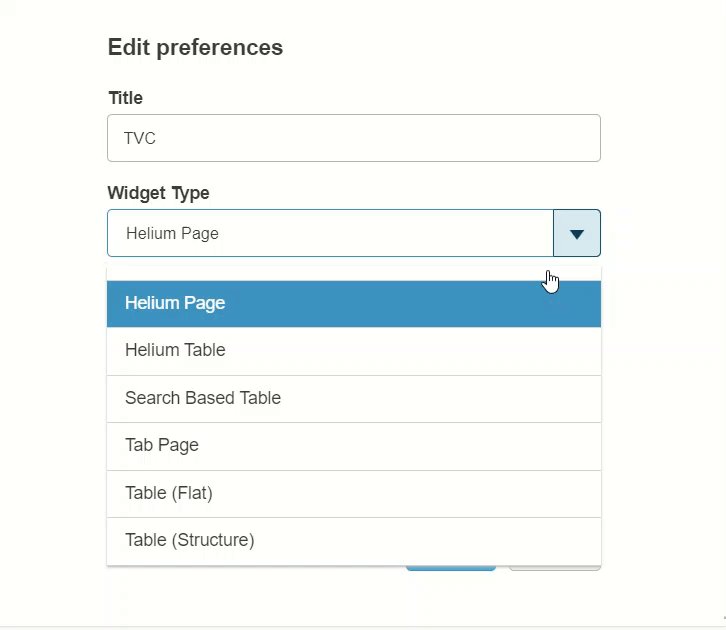
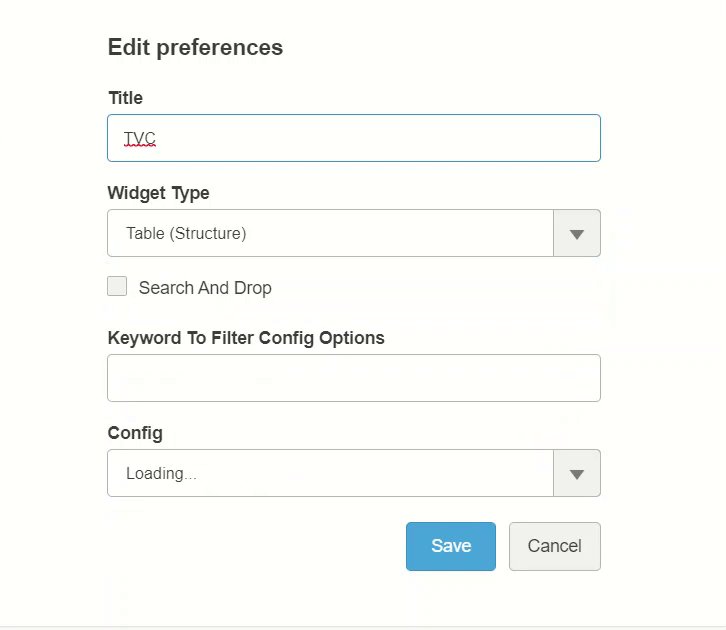
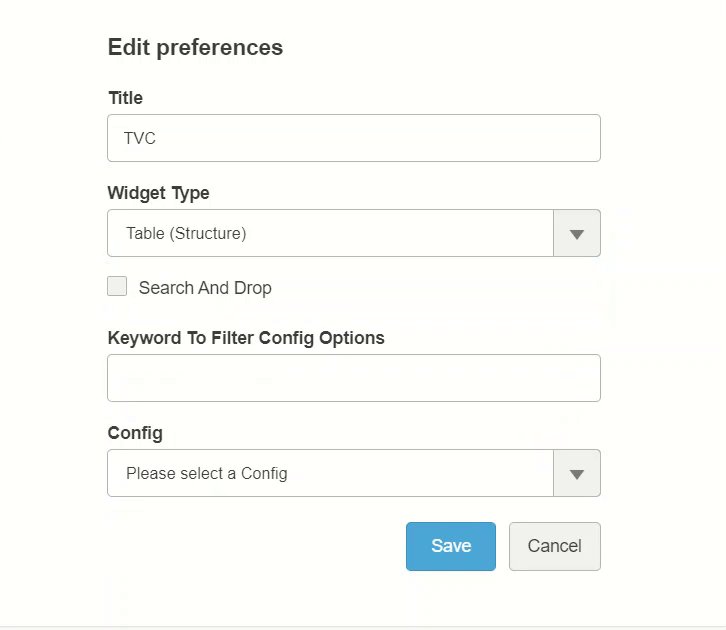
Loading indication during load of config options on change of Widget type
-
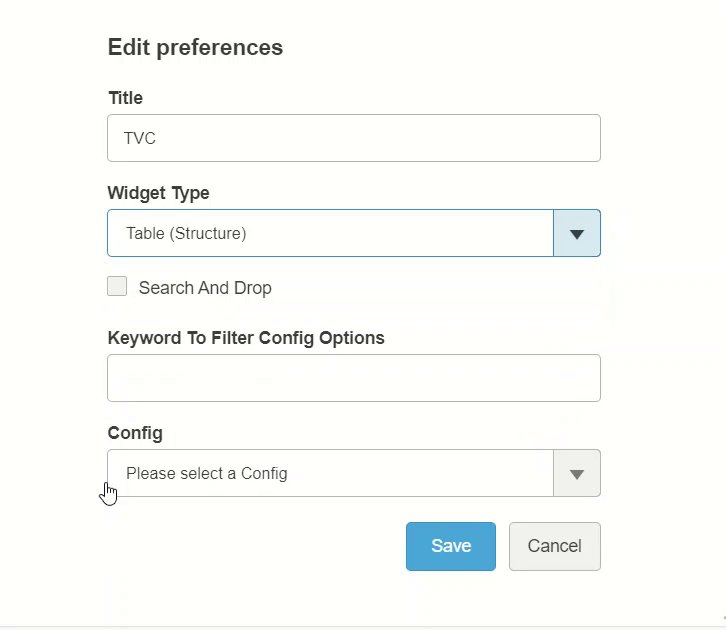
Filter of config list by using the
Keyword To Filter Config Optiontext field.

 TVC Classic - 2022.3.0
TVC Classic - 2022.3.0