
TVC 2022.1.0 Release Information
04 March 2022
2. 3DDASHBOARD
2.1. Dynamic Widget Preferences
TVC and Helium true widget preference page allows users to configure a widget. These configurations include selecting widget types such as structure browser table, search, Helium dashboard, Helium table widget, etc, and config XML for these widget types.
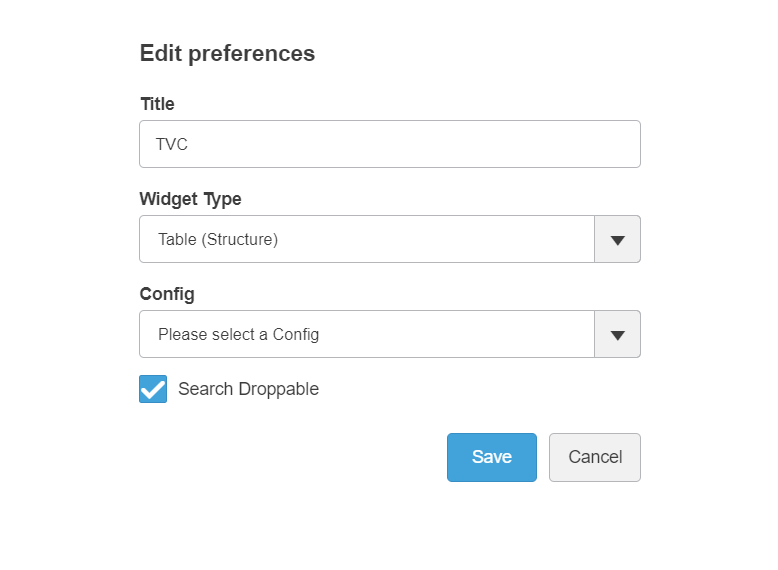
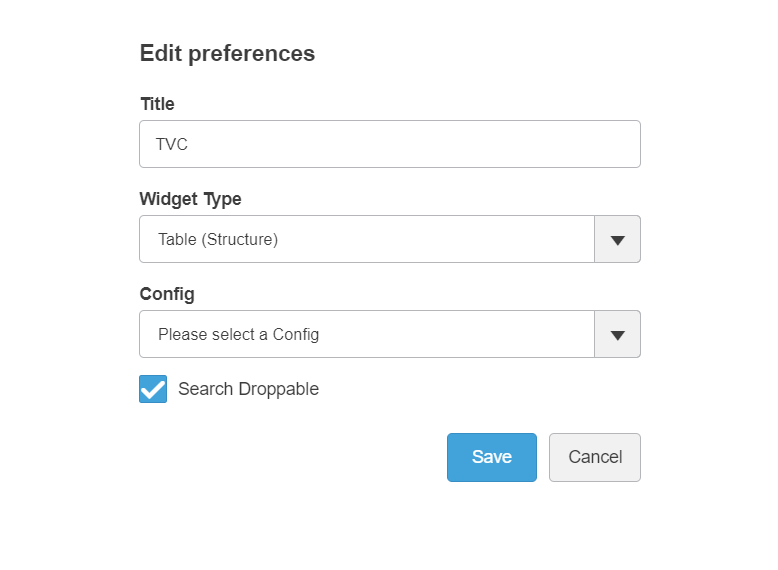
We have now refined and optimized preferences page to show certain preferences as and when needed. This will make the preferences page lighter and easy to understand for users. The preference page will now show limited fields to start with and as the user selects some value on initial fields, additional fields will be shown to select.

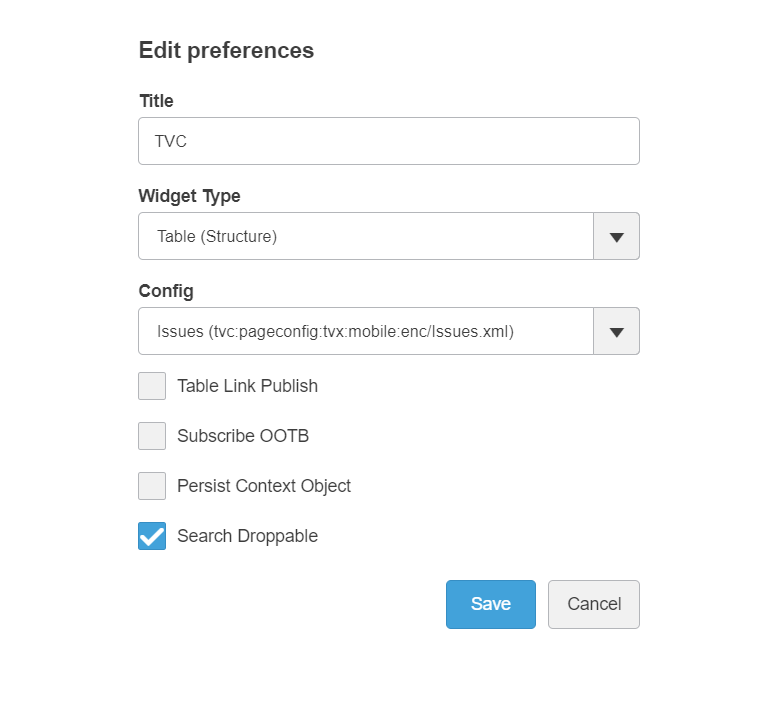
To start, users only need to select widget type and config preference to load the widget. Once config is selected, further set of preferences will be available to users to configure the widget.

Additionally, users can choose to publish the data from the widget, subscribe to OOTB widgets, or persist the context object.
2.2. Valid For Support
This feature is part of 'Dynamic Widget Preferences' which targets to simplify usage of the TVC and Helium true widget.
User uses preference page in TVC/HE True widget to select configuration they want to launch. List of configurations available for selection can be extensive, making it difficult for users to select the desired configuration.
Valid For helps to reduce the list by allowing the admin to categorize the configurations based on the types each configuration is valid for.
When this feature is enabled user gets the option to first select type and based on type configurations are listed for selection.
Valid For is supported for both In-App Designed configurations and XML based configurations. For XML based configurations, a JSON mapping file TVC_3DDConfig.json needs to be defined.
The details of the configuration can be found in Admin guide here.
3. Structure Browser
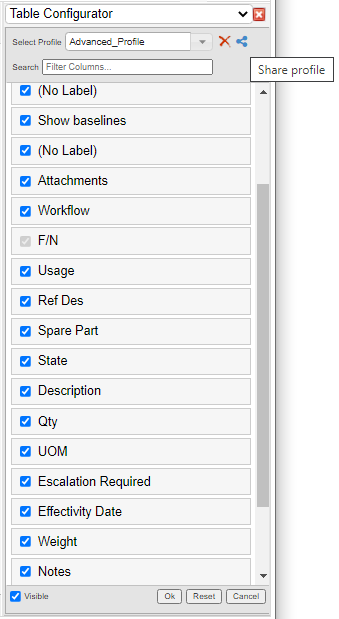
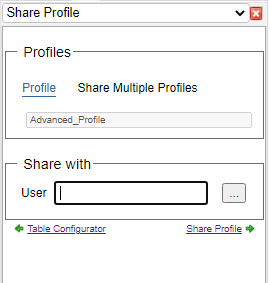
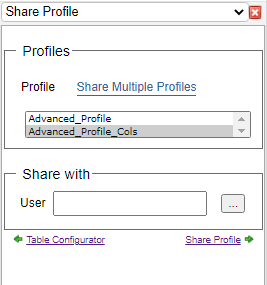
3.1. Share classic table profile with users
TVC Config admins can now share table profiles having advanced or end user defined column(s) with multiple users.
This feature can be enabled globally using tvc.structurebrowser.table.enableAddColumn and tvc.structurebrowser.table.shareProfile properties.
Using tvc.properties:
| Property | Value |
|---|---|
tvc.structurebrowser.table.shareProfile |
true |
tvc.structurebrowser.table.enableAddColumn |
true |
Using web.xml:
<init-param>
<param-name>tvc.structurebrowser.table.shareProfile</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>tvc.structurebrowser.table.enableAddColumn</param-name>
<param-value>true</param-value>
</init-param>This feature can also be controlled at table level using shareProfile in page config.
<PageConfig>
...
<Parameters>
<Parameter name="shareProfile" value="false" />
</Parameters>
...
</PageConfig>


3.2. Exclusion of Hidden Columns from Table Filter
In the structure browser, users can hide columns using table configuration. However, when a table filter is used to search within the table, these hidden columns are also considered. This can cause confusion as user is not able to see the hidden columns on which filter is applied. Now, hidden columns can be excluded from the table filter by using the below setting in page config.
<PageConfig>
...
<Parameters>
<Parameter name="tableSearch:VisibleColumnsOnly" value="true" />
</Parameters>
...
</PageConfig>Behaviour
3.3. Classification field in search form
The classification field can be configured in TVC search form using ClassificationField tag. Root library objects need to be specified while configuring the classification field. On the search form user will be able to select classification family objects connected to the root library. After selecting the classification family object, its interface attributes will be listed in searchform for further search refinements.
In example below - root library object is Part Library.
<ClassificationField id="classification">
<Label>Classification Type</Label>
<Library>
<Type>type_GeneralLibrary</Type>
<Name>Part Library</Name>
<Revision>-</Revision>
</Library>
</ClassificationField>4. Collaboration
4.1. Persist Panel Status
A new feature has been introduced to improve the user experience by persisting the collaboration panel status for a context object type. The User does not need to expand or collapse the panel each time the context object for that type is visited by the user.
Following system property can be used to enable this feature.
| Proeprty | Description | Default Value |
|---|---|---|
tvc.collaboration.panel.status.persist |
Persist the status through the data object of a person |
false |
Refer Type Config chapter for more details
5. Graphic Reporting
5.1. Workflow
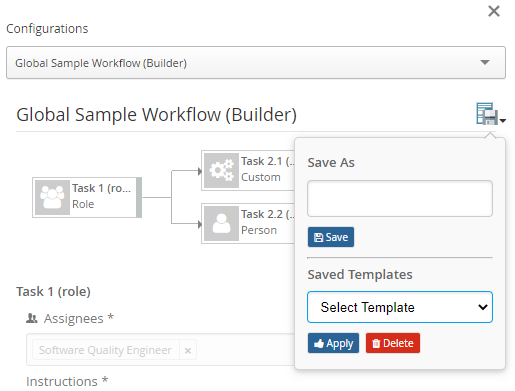
5.1.1. Save Workflow Form as Template
A new feature has been introduced to allow users to save the prefilled assignee and field values as templates so that users can quickly apply saved templates during the setup new workflow.
With this feature, users can save, apply and delete the workflow form template. It uses the user-based data object schema to save the template so that the users can’t access the templates saved by a different user.

By default save template menu is enabled for all the workflow json config. The following system property could be used to hide the save template menu globally.
| Property | Description | Default Value |
|---|---|---|
tvc.collaboration.workflow.saveFormTemplate |
To show the save template menu |
true |
To disable this behavior only to a specific workflow json, saveFormTemplate property is introduced which could be defined as below
"workflow":{
...
"saveFormTemplate":"false",
...
}5.1.2. Member List as Task Assignee
A member list is Enovia OOTB business object which is a collection of people and Business Group.
Inbuilt memberlist assignee type and autocomplete handler are defined to support adding the Member List as workflow task assignee.
On selecting the Member List as assignee, all the List Members(Persons and Groups) are assigned as assignees of the task.
{
...
"assignees": [
{
...
"id": "assignee-member-list",
"type": "memberlist",
"autocomplete": {
"handler": "memberlist",
}
...
}
]
...
}Refer Assignee Config chapter for more details.
5.1.3. Workflow Config Provider Performance Improvement
The <WorkflowConfigProvider> element allows providing dynamic Workflow Configuration for the context object. There could be a performance issue with the workflow config provider when multiple lines of code or DB calls are executed to get the workflow configs.
Workflow configs looked for multiple times to get multiple child configs such as panel toolbar, filters, etc…
...
<WorkflowConfig for="Part">
...
<JsonConfig/>
<ContextInfoResolver/>
<Toolbar/>
<Filter/>
...
</WorkflowConfig>
...Workflow configs could be returned based on the condition which can get through the getMode method of ConfigContext. An Empty list or blank config with custom Toolbar/filter/contextInfoResolver if any could be returned based on the config mode.
There are the following config modes.
-
FILTER : to get the panel filter config
-
TOOLBAR : to get the panel toolbar config.
-
CONTEXT : to get the ContextInfoResolver config.
-
CONFIG : It is the default mode. JSON Config is required to create the workflow
public interface ConfigContext extends CoreContext {
...
public enum Mode {
FILTER, //to get the panel filter config.
TOOLBAR, //to get the panel toolbar config.
CONTEXT, //to get the ContextInfoResolver config.
CONFIG // config requried to create the wokflow
}
...
}
public class RouteWorkflowConfigProvider implements WorkflowConfigProvider {
....
@Override
public Collection<WorkflowConfig> getConfigs(ConfigContext ctx, boolean best) throws TVCException {
switch(ctx.getMode()){
case FILTER :
// return EMPTY list of BLANK config with custom FILTER panel config
case TOOLBAR:
// return BLANK config with only id along with custom menu if any
case CONTEXT:
// return EMPTY list of BLANK config with custom context info reolver
case CONFIG:
return getRouteConfigs();
}
}
....
}Refer Workflow Config Provider chapter for more details.
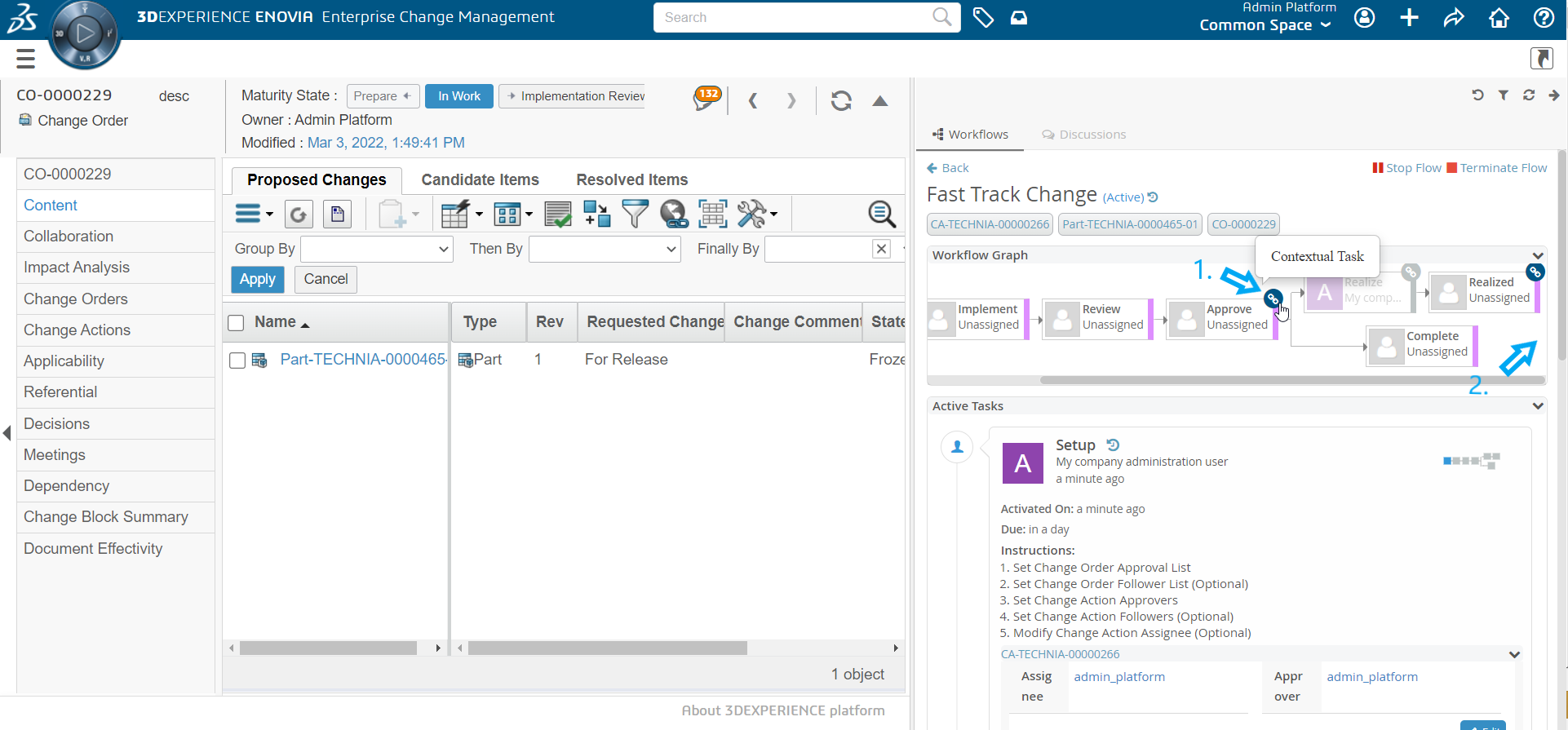
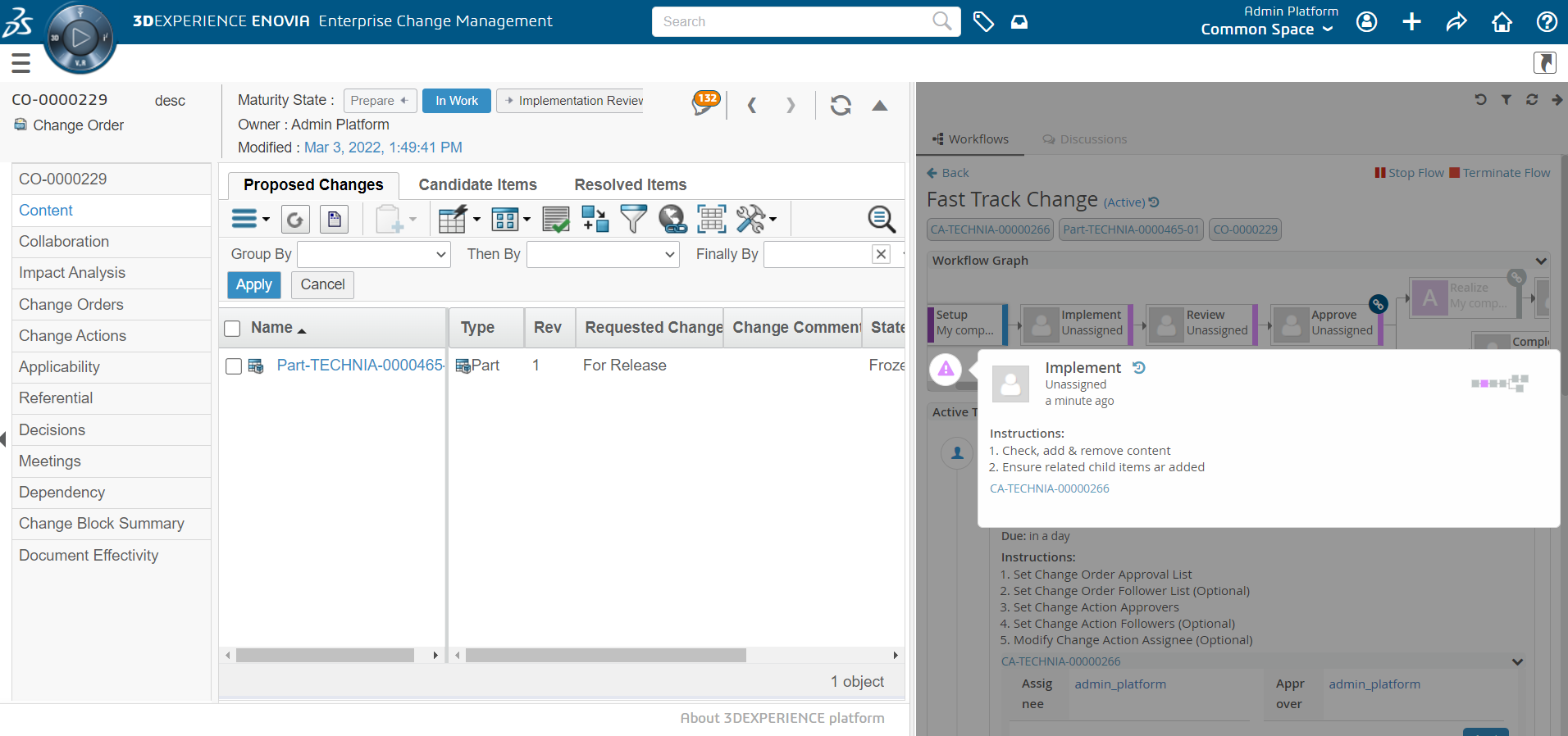
5.1.4. Workflow UI Improvements
Following UI improvements have been done to improve the user experience.
-
Link Icon in graph node to mark the contextual task.
-
Workflow graph with auto height (No Scrollbar).

-
Highlight task through workflow graph in the fixed centered position.

-
Adjusting the workflow forms width along with panel width on resizing the panel.
6. New Search Experience
6.1. Revision field
Using revision field, business objects can be filtered on different revision sequence conditions like - last revision, latest revision. Now two more options have been added to revision field - first revision and last + latest revision.
Different revision selection options can be added using tags as shown below
Please refer to below link for additional settings about revision field

 TVC Classic - 2022.3.0
TVC Classic - 2022.3.0