
TVC 2021.5.0 Release Information
17 December 2021
1. Structure Browser
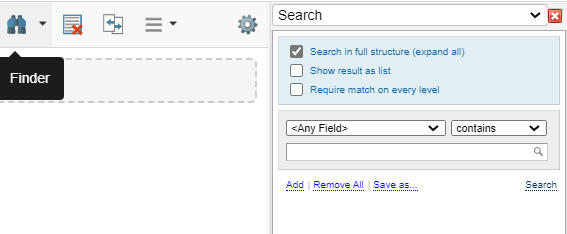
1.1. Configurable Column Finder Operators
Structure Browser has a built-in feature to filter out data based on column values. Column filter can be added based on different operators like contains, equals, start with, etc. Now the sequence of listing operators can be configured, this is useful in the most frequently used operator as default. Admin can use the below property to define the sequence in which operators are listed.
| Property | Value |
|---|---|
tvc.structurebrowser.tableFinder.defaultSequence |
CONTAINS or EQUAL or NOT_EMPTY |

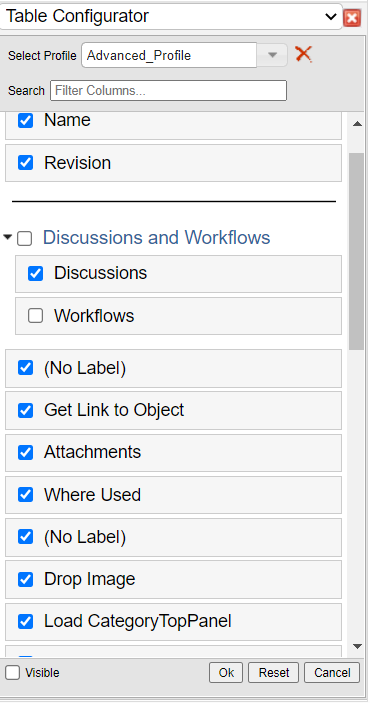
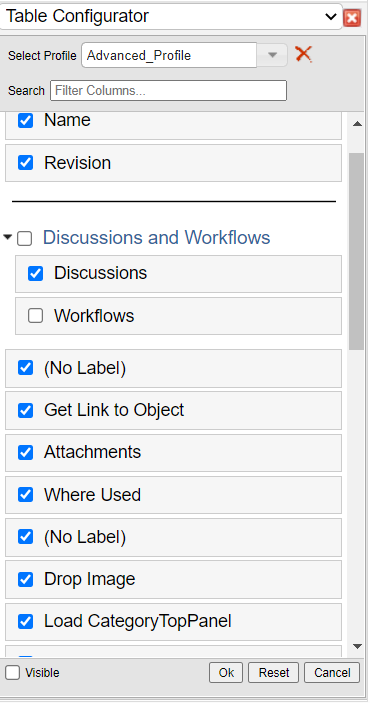
1.2. Table Configurator
Group headers in the table allow combining columns into logical groups. For example, all cost releated columns can be grouped into the Cost group header. These group headers can now be handled like a single entity in the table configurator. This will allow users to show or hide all columns under the group header in one go. The columns present in the group header can also be handled individually.

1.3. Remember Row on Sorting
By default, the column sorting action remembers the top displayed row to set scroll position to remembered row. This feature can be disabled by setting the init parameter tvc.structurebrowser.rememberRowOnSort to false (default true).
<init-param>
<param-name>tvc.structurebrowser.rememberRowOnSort</param-name>
<param-value>false</param-value>
</init-param>The below configuration disables the behavior at the page level.
<PageConfig>
...
<Parameters>
<Parameter name="rememberRowOnSort" value="false" />
</Parameters>
...
</PageConfig>1.4. Enable Dynamic Attributes In Search Form.
In the latest 3DEXPERIENCE platform, it is recommended that additional attributes should not be applied directly to types or subtypes. The additional attributes should be included in a specific interface and this interface needs to be added to the business object.
These additional attributes which are present in the interface can now be added dynamically to the search form by using tags called Interfaces.
The below configuration should be used in the search form configuration. Attributes present in the interface are only added to search from when the selected type is what is defined in enabled for.
<Interfaces>
<Interface name="Material Compliance" enabledFor="type_Part"/>
<Interface name="Part Family Reference" enabledFor="type_Part"/>
<Interface name="Reported Part" enabledFor="type_Part"/>
<Interface name="Change Information" enabledFor="type_ChangeOrder"/>
</Interfaces>2. Graphic Reporting
2.1. Publish Subscribe for Mass Update and Commands
Previously, we have introduced the capability to publish updated data from table cell edit to subscribed charts. This allowed charts to refresh and rerender with the latest data. This capability is now extended to support mass edit and built-in toolbar commands promote and demote.
To configure this feature, add configuration as below:
Subscribing chart
<Chart id="ebom-by-type-pieofc">
<Label>EBOM by Type Subscribe</Label>
<Height>250</Height>
<Image>@PieChart</Image>
<DataProvider>pie-jqplot</DataProvider>
<Expression>type</Expression>
<Inquiry>tvc:inquiry:tvx:enc/FirstLevelEBOM.xml</Inquiry>
<Dashboard>tvc:dashboard:tvx:enc/EBOMInState.xml</Dashboard>
<Subscribes>
<SubscribeId>JqplotPieType</SubscribeId>
</Subscribes>
</Chart>Publishing Column
Publish id should be same as SubscribeId defined in chart configuration
<Column>
<Name>Type</Name>
<Expression>type</Expression>
<Label>Type</Label>
<Href>${COMMON_DIR}/emxTree.jsp?mode=insert</Href>
<Fixed>TRUE</Fixed>
<RegisteredSuite>Framework</RegisteredSuite>
<DataHandlerClass>com.technia.tvx.common.datahandler.TypeHandler</DataHandlerClass>
<Editable>true</Editable>
<InCellEdit>true</InCellEdit>
<AllowMultipleEdit>true</AllowMultipleEdit>
<ColumnType>autocomplete</ColumnType>
<Setting name="AutoCompleteHandler">type</Setting>
<Setting name="AutoCompleteSettings">{ handler : { rootTypes : 'type_Part' } }</Setting>
<Publish>JqplotPieType</Publish>
</Column>For Built-in commands, the command name is used for subscribing, as shown below.
<Visible promote="true" />
<Visible demote="true" /><Subscribes>
<SubscribeId>promote</SubscribeId>
</Subscribes>No specific publish setting is required as built-in commands are designed to auto-publish.
2.2. Workflow
2.2.1. Task Notification only to the owner
With the default behaviour, on doing the task operation all assignees are notified along with the task owner. Based on the requirement if only the task owner needs to be notified then assignee notifications can be blocked by using the following property.
| Property | Description | Default Value |
|---|---|---|
tvc.collaboration.workflow.task.assignees.notify |
By default, all the task assignees are notified of the task operation along with the task owner. Set false for excluding the assignees to be notified |
true |
Read the Workflow Notifications chapter for more details.
2.2.2. Complete Statuses config for add task operation
With the default behavior, complete, approved, excluded task statuses are considered to activate the next level tasks and the task could not be added for previous level tasks.
With the extensive and configurable behavior of workflow, another task status could also be used for task completion and move to the next level of tasks such as rejected.
In such a scenario, the complete-statuses configuration could be used to define the list of completed statuses to block the add task icon for tasks.
"workflow":{
.....
"operations":[
{
"operation": "add",
"config": {
"complete-statuses": ["Complete", "Approved", "Rejected"]
}
}
],
.....
}Read the Adding Task in Workflow chapter for more details.
2.2.3. Refresh Workflow Panel Toolbar
There could be some use cases where the panel toolbar needs to refresh.
For example singleActive config for having only one active workflow. After the creation of workflow, Create workflow + icon should not be displayed and after terminating the workflow, the create workflow icon should be displayed again. (Refer workflow config chapter).
For such scenario, refreshToolbarOnCreate property has been introduced for workflow config to refresh the panel toolbar on the creation of the workflow and refreshToolbar operation config to refresh the panel toolbar on completion of the specified operation.
e.g.
"workflow":{
.....
"refreshToolbarOnCreate":"true",
"operations":[
{
"operation": "terminate",
"config": {
"refreshToolbar": "true"
}
}
],
.....
}2.2.4. Load assignee on focus
For a use case where the user is expecting to load the list of assignee on clicking the assignee field.
The following system property could be used to achieve this behavior.
| Property | Description | Default Value |
|---|---|---|
tvc.collaboration.autocomplete.loadOnFocus |
To preload and open the assignee list on focus |
false |
To configure this behavior only to a specific assignee field, assignee config could be defined as below.
{
...
"assignees": [
{
...
"id":"assignee-with-preload",
"type": "person",
"config": {
"preload": true,
"openOnFocus": true
}
...
}
]
...
}The following configs can be used to tune the load behavior of the assignee autocomplete field.
preload: to load the assignee options on a load of field.
openOnFocus: To open the assignee list on focus.
Refer Assignee Config chapter for more details.
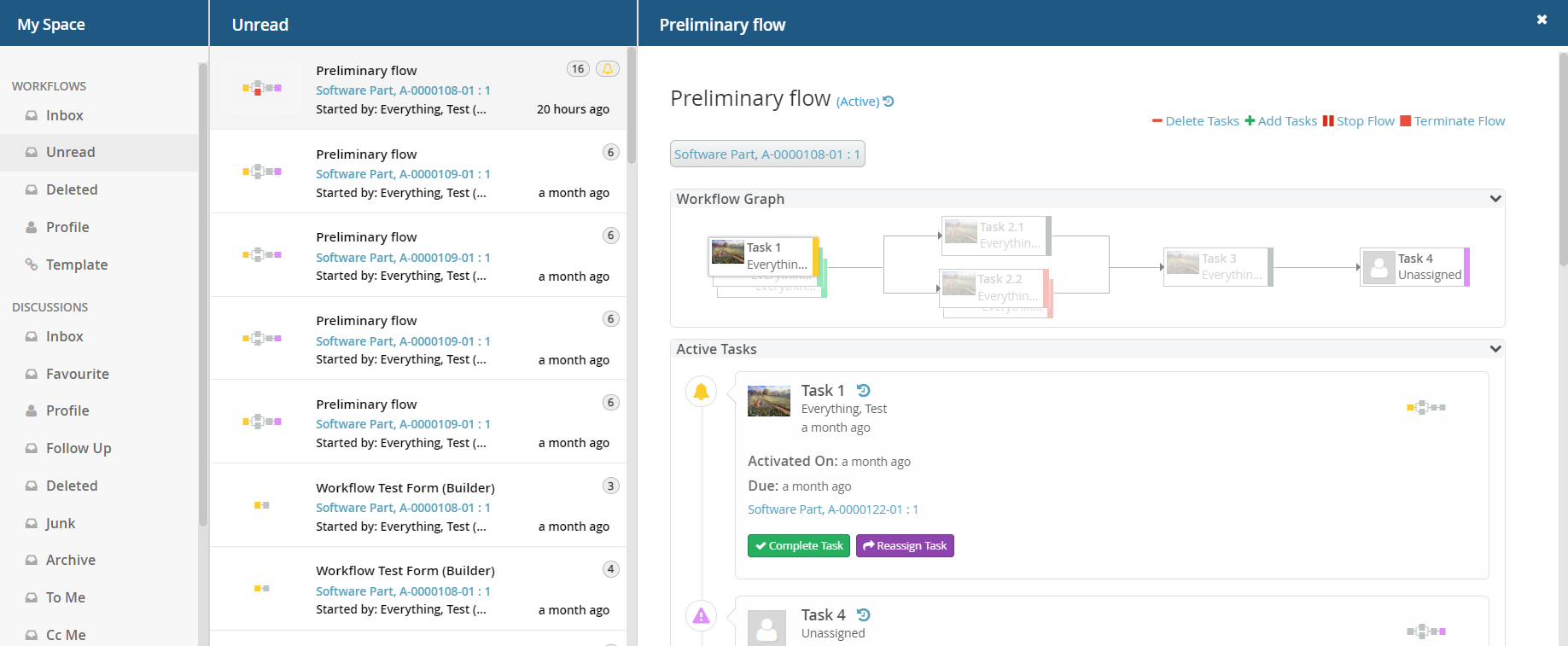
2.2.5. Unread Inbox
A predefined UnreadAction Inbox Actions is introduced for "My Space" to show the inbox items which are not read by the context
user.
The Performance of this inbox action would be better with the Exalead mode.

2.2.6. Workflow Notifications Performance Improvement
There was a performance issue because of multiple DB calls to load the list of workflow in Inbox. To get the context Info, ContextInfoResolver could be configured for a specific type based on condition. It was caused to find the best matching config for each context object.
The <WorkflowConfigProvider> element allows providing dynamic Workflow Configuration for the context object. There could be more performance improvement with the workflow config provider where multiple lines of code or DB calls are executed to get the workflow configs.
Workflow configs could be returned based on the condition through the isEvaluateContextInfo method of ConfigContext which is true when the config is fetched to find the ContextInfoResolver. An Empty list or blank config with context info resolver if any could be returned when the flag is true.
public class RouteWorkflowConfigProvider implements WorkflowConfigProvider {
@Override
public Collection<WorkflowConfig> getConfigs(ConfigContext ctx, boolean best) throws TVCException {
if (ctx.isEvaluateContextInfo()) {
return CollectionUtils.EMPTY_COLLECTION; // or return the EMPTY config with custom Context info resolver based on requirement
} else {
return getRouteConfigs();
}
}
....
}Refer Workflow Config Provider chapter for more details.
3. Collaboration
3.1. Notification Validation
Custom Notification can be implemented by using a class implementing interface "com.technia.tvc.collaboration.core.model.dao.enovia.config.NotificationHandler".
To avoid a notification based on some condition, isValidNotification method has been introduced which needs to be overridden.
Refer Notification Handler chapter for more details.
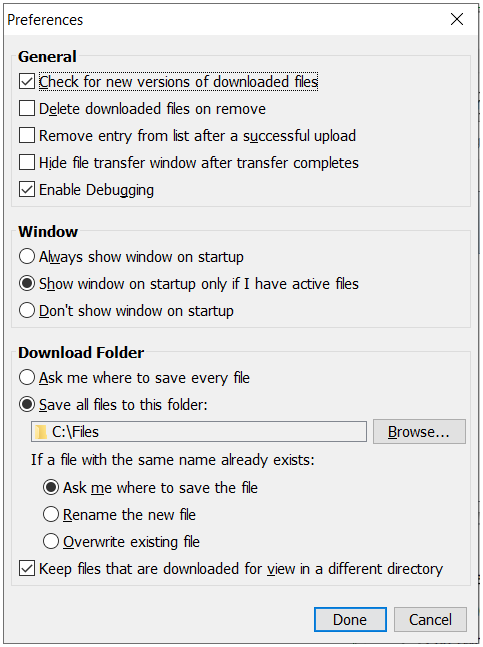
4. File Manager
From File Manager 1.15, it is possible to make the section headers bold and change the font size of the text on preferences dialog.
4.1. Bold section header
For improving readability in TVC File Manager client extension, section headers can be made bold by using below init parameter.
Configure through an init parameter:
<init-param>
<param-name>tvc.office.client.makeSectionHeadersBoldOnPreferencesDialog</param-name>
<param-value>true</param-value>
</init-param>Configure via the "TVCFileManager.xml" configuration file:
<FileManager>
<Client makeSectionHeadersBoldOnPreferencesDialog="true"/>
</FileManager>4.2. Change font size of text on preferences dialog
It is possible to change the font size of the text on the preferences dialog of TVC File Manager client.
Configure through an init parameter:
<init-param>
<param-name>tvc.office.client.fontSizeOnPreferencesDialog</param-name>
<param-value>15</param-value>
</init-param>Configure via the "TVCFileManager.xml" configuration file:
<FileManager>
<Client fontSizeOnPreferencesDialog="15"/>
</FileManager>Refer Configuring the File Manager Client for more details.

5. Search
5.1. Federated Search
Integration to 3DEXPERIENCE Federated Search was introduced in the earlier release. With this integration, New Search can directly call Federated Search client API for search and retrieving 6W tags. These 6W tags are then added to the search form for the further filtering search result. As a standard implementation, New Search allows loading search results to structure browser flat table.
Read more here Integration with Federated Search
In this release, an improvement is done to support passing security context to federated search. This can be enabled by setting addSecurityContextToExternalSearch in search config.
<Settings>
...
<Setting name="addSecurityContextToExternalSearch" value="true" />
...
</Settings>5.2. Required Field
Searches can be resource extensive and it might put a lot of strain on the system when a search is performed with empty fields. It is now possible to mark fields as mandatory for search. For example, in a general search, it might be needed that type must be specified for starting a search. This can be configured in the search form field using the tag Required.
<Field>
...
<Required>true</Required>
...
</Field>6. 3DDashboard
6.1. TVC Apps In Open With Menu.
Support for the open with menu was added in the previous release. However, the user was limited to using apps available as default options based on the type.
With this release, it is possible to configure additional TVC Apps in the open with menu.
To configure the TVC Apps, the user must add the app name to the open with configuration as shown below.
<Menu>
<Label>Open Widgets<Label>
<Command >
<Label>TVC App1</Label>
<RowSelectType>single</RowSelectType>
<OpenCustomApp>True</OpenCustomApp>
</Command>
<Command>
<Label>TVC App2</Label>
<RowSelectType>single</RowSelectType>
<OpenCustomApp>True</OpenCustomApp>
</Command>
<Menu> TVC Classic - 2022.3.0
TVC Classic - 2022.3.0