TVC 2021.2.0 Release Information
23 April 2021
1. Structure Browser
1.1. Invoke Service
1.1.1. User Input
In previous releases, we have provided built in capability to call 3dExperience services. This is useful for transition to TVC structure browser and continue to reuse the existing 3dExperience services for various actions. For example, TVC structure browser can be used to display Physical Products, and existing 3dExperience services like reserve/unreserve can be called from TVC Structure Browser toolbar. This takes away the need to rewrite the action performed by these services in TVC.
For some more advanced 3dExperience services, it is required to capture user input in the form.
For example, for setPartNumber service user must provide the new part number as input to the service.
With this release, it is possible to capture use helium forms to capture any such user input
before calling 3dExperience service.
Read more about how to use helium forms for user input in this Input Based Service chapter with more details.
1.2. Table Column
Within the table, which has date column, when we were altering the date the calendar opens with the stored date show within the input field. When the user is interested in opening a calendar with today’s date by default. It can be achieved by adding the following settings in the column.
<Setting name= "Display Today’s Date"> true </Setting>
1.3. Physical Id support in column
The physical id is getting used more and more in 3DEXPERIENCE apps. The column types relatedobject and path
are build to use object id in the table columns. But in some cases, we may need to use physical id rather than the object id. For Example, when we use the relatedobject or path column configuration in 3DDashboard widgets, it accept only the physical id to show the related object information while interacting.
Now, we have added support for using the physical id in place of the object id in column types relatedobject and path. This can be achieved by using below setting. By default, object id will be used.
<UsePhysicalId>true</UsePhysicalId>Example configuration of table column type relatedobject using UsePhysicalId setting.
<?xml version="1.0" encoding="UTF-8"?>
<Column>
<Name>specifications</Name>
<Label>launchpad.label.name</Label>
<Setting name="Relationship" value="relationship_PartSpecification" />
<Setting name="Direction" value="from" />
<Setting name="Select" value="name" />
<Setting name="Type" value="Drawing Print" />
<ColumnType>relatedobject</ColumnType>
<ShowAlternateIcon>true</ShowAlternateIcon>
<Href>${COMMON_DIR}/emxTree.jsp?mode=insert</Href>
<TargetLocation>content</TargetLocation>
<TextLength>0</TextLength>
<Draggable>true</Draggable>
<UsePhysicalId>true</UsePhysicalId>
</Column>Read the Related Object with Condition chapter for more details.
Example configuration of table column type path using UsePhysicalId setting.
<?xml version="1.0" encoding="UTF-8"?>
<Column>
<Name>Change Order</Name>
<Label>Change Order</Label>
<ColumnType>path</ColumnType>
<PathType>Proposed Activity.Where</PathType>
<PathDirection>owner</PathDirection>
<PathExpression>to[Proposed Activities].from.to[Change Action].from</PathExpression>
<PathSelect>name</PathSelect>
<AlternateOIDExpression>to[Part Specification].from.physicalid</AlternateOIDExpression>
<Setting name="Where" value="current != 'Complete'"/>
<ShowAlternateIcon>true</ShowAlternateIcon>
<Href>${COMMON_DIR}/emxTree.jsp?mode=insert</Href>
<Draggable>true</Draggable>
<UsePhysicalId>true</UsePhysicalId>
</Column>Read the Path Column Type chapter for more details.
1.4. New Search Experience
1.4.1. Person Field
Person field can be used to search with person fields like owner, originator etc. Sometimes, it might be expected to prefilled this to cthe logged in user. For example, default search should be with owner as logged in user.
This can be achieved by using currentUserDefault setting. By default it is false.
Example:
<PersonField>
<Label>Owner</Label>
<DataField>owner</DataField>
<Settings>
<Setting name="currentUserDefault" value="true" />
</Settings>
</PersonField>1.4.2. Search Debounce
New search experience supports the capability to search as user changes the criteria on the form without clicking on the search button. Search debounce defines the time system should wait for user input before initiating the search. This is desired when user intents to change multiple search fields.
By default search debounce is set to 1 sec, however this can now be changed using searchDebounceMs setting.
<Search>
<SearchOnCriteriaUpdate>true</SearchOnCriteriaUpdate>
<Settings>
<Setting name="searchDebounceMs" value="2000" />
</Settings>
</Search1.4.3. Apply Saved Search Criteria For Dynamic Field
New search experience supports adding dynamic fields to search form, based on the search criteria. These fields are known as conditional fields. For example, classification field based on part library or part family concept will have interface attributes as conditional fields on the search form. These conditional fields will be added to search form only when certain part family are selected. And user can save these conditional fields as save search criteria.
With applyCriteriaWithoutField setting it will be possible to apply conditional fields(from saved search) which are not present in the searchform. Default value is false.
<Settings>
<Setting name="applyCriteriaWithoutField" value="true" />
</Settings>1.4.4. Other Improvements
Search panel is now resizable. This will give flexibility to effectively use screen width between search panel and search result.
Along with this improvement, on clicking clear button of search panel, no search will be perform even if SearchOnCriteriaUpdate is set to true. This is done to ensure that blank search is not performed.
2. Collaboration
2.1. Enable Collaboration Panel with Search-based Table.
Collaboration panel is enabled in /searchBasedTable along with other stand-alone tvc pages like /launchFromPortal, /loadCategoryTopPanel, /loadTopPanel.
Following is the default configuration which could be used to enable and disable collaboration in multiple stand-alone pages.
tvc.core.collaboration.inject.pages=launch-portal|top-panel|category-panel|search-table

Read the Collaboration in Stand-alone pages chapter for more details.
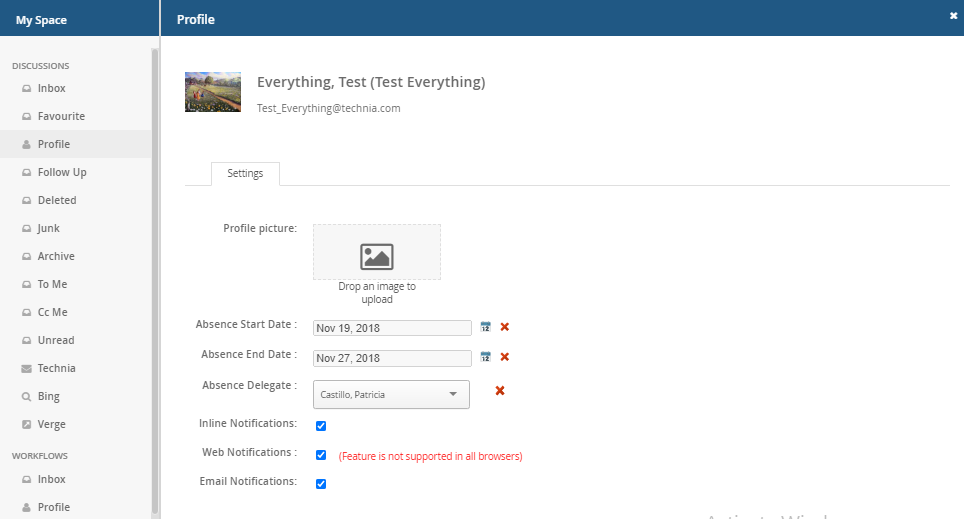
2.2. User Preference for Email Notification
Users can enable/disable the Email notification for collaboration through the profile in Myspace. Email Notification is enabled by default. See Myspace Profile Section for details.

On enabling/disabling the Email Notification, it sets the preference_NotificationEmail property on the person admin object.
|
3. Workflow
3.1. Status Based Email Notification
Email notification messages are sent for multiple tasks/workflow statuses. There could be a requirement where emails need to be sent for specific tasks/workflow statuses.
In that case, we can define the TaskStatus and WorkflowStatus tags as below. Multiple statuses can be defined with a comma separator. An email will be sent only for defined statuses in TaskStatus and WorkflowStatus tags.
If the blank tag is defined(Tag with no status) then an email will not be sent for any status.
In the absence of any one of the TaskStatus and WorkflowStatus tag, an email will be sent to all status as the default behavior.
|
<WorkflowConfigs>
...
<Notification>
<Email>
<WorkflowStatus>Complete</WorkflowStatus>
<TaskStatus>Active, Approved</TaskStatus>
</Email>
</Notification>
</WorkflowConfigs>Read the Email Notification chapter for more details.
3.2. Field Type Replicate
In previous releases, the field setting retain true is used to retain the field values for assign and reassign operations, updated the field values on both the new revision and the old revision.
The field setting retain false is used to update the field value only on the new revision, but the field values not retained in the form.
In some cases, we may need to retain the field values, and the new revision needs to be updated.
A new field setting replicate added to update the field values on the latest revision and the previous revision. When replicate is false, only the newest revision gets updated with the field value.
The field setting retain is only employed to retain the field values in the form. It is independent of field updates.
The default value for the replicate setting is false.
e.g.
{
"id": "CustomInstructionField",
"label": "Instructions",
"multiline": true,
.......
"replicate": true,
...
}Read the Field type Replicate chapter for more details.
3.3. Task Configuration for Add Task Operation
There could be some use cases where users need to limit task configurations available for add task operation while adding a task in parallel or serial.
For Example, System should allow adding the same level task configurations while adding parallel tasks.
For such a scenario, the following configuration is added under the Adhoc configuration of the task.
"tasks" :
[
{
"id" : "task-1",
...
"adhoc":{
"parallel-tasks" : ["task-1"],
"serial-tasks" : ["task-2.1","task-2.2"]
},
...
}
]Read the Adhoc Task Configuration chapter for more details.
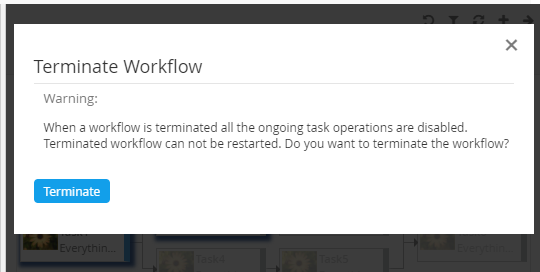
3.4. Workflow Terminate Confirmation Message
When the workflow is terminated, all the ongoing task operations will be disabled. There are chances that a user might terminate the workflow accidentally.
By default confirmation message will be shown but it can be disabled by using the below config in operation.
"config":{
"confirmation":false,
"confirmation-message": "tvc.collaboration.workflow.terminate.confirm.message"
}It is also possible to customize the confirmation message by defining a custom operation that extends to com.technia.tvc.collaboration.workflow.cfg.operation.impl.builtin.TerminateOperation.
Alternatively, the default confirmation message can be modified by changing the below property in TVCStringResource.properties of collaboration.
tvc.collaboration.workflow.terminate.confirm.message
Read the Terminate Workflow chapter for more details.
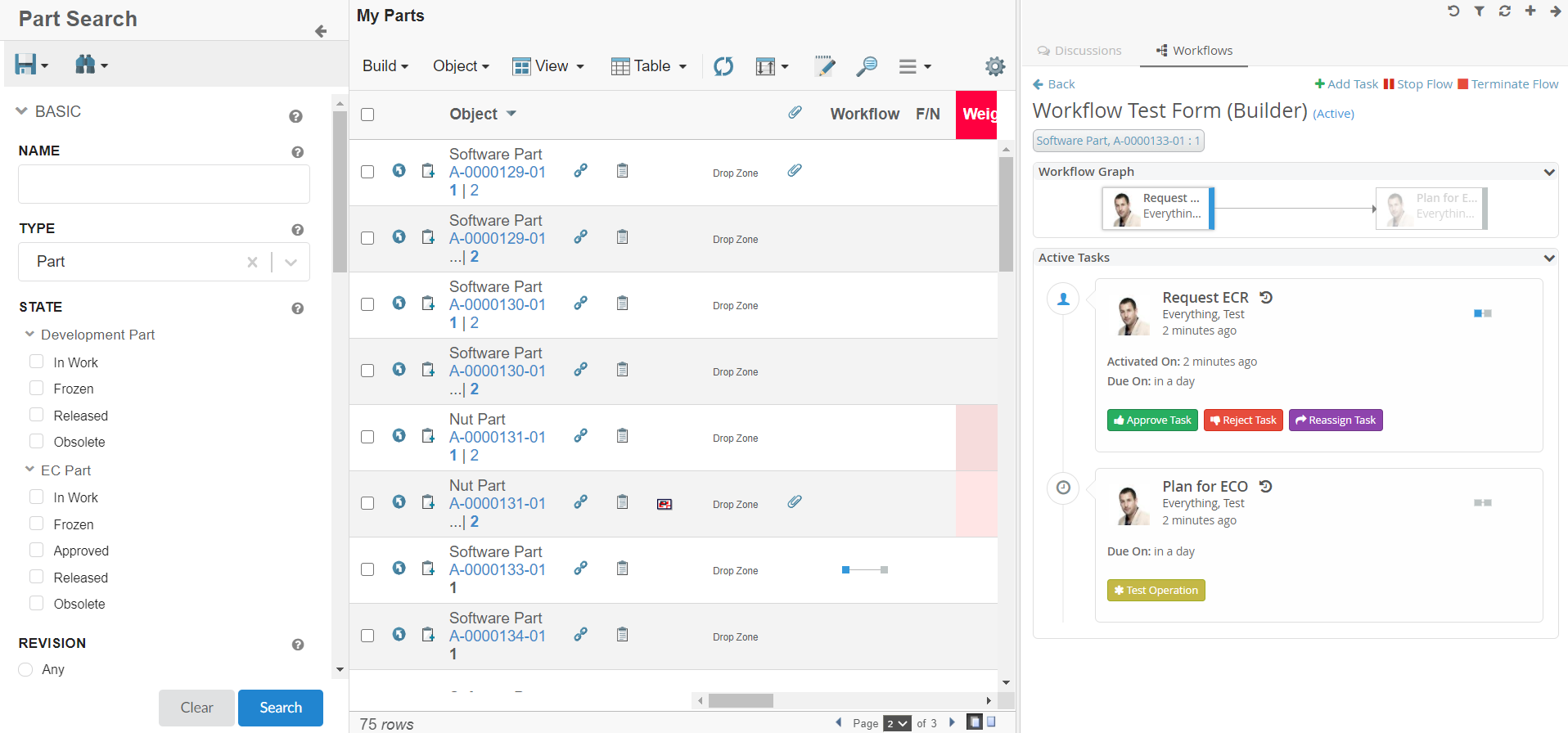
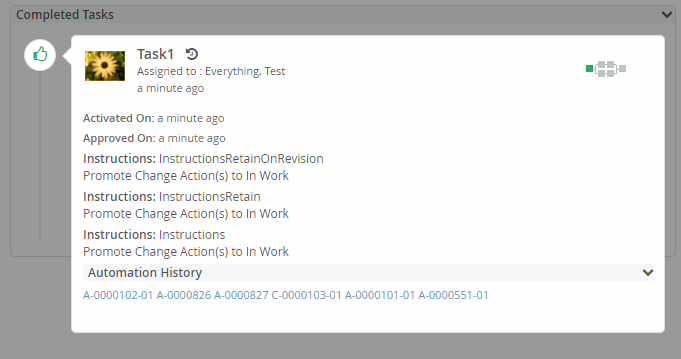
3.5. Highlight Workflow Task
To navigate to the task details through the workflow graph, the user can click on a task node in the workflow graph then the respective task thread will be highlighted. However, in some cases, the workflow contains more tasks both in parallel and serial. When we click on a task node in the workflow graph, it will scroll down to the specific task and highlight it. When we wanted to check the details of multiple tasks, it is difficult to scroll up to the graph again and again for each task.
Now, highlighting the task details has been done in a pop-up. When we click on a task node in the workflow graph, it will highlight the task details in a popup and the user can do the operations directly on the popup.

Read the Viewing a workflow chapter for more details.
4. TVC File Manager
4.1. Built-in PathAttachment column type
The File column type is useful to display the related document(s) and their files in the side panel. However, the File column type will only display the related document(s) connected via the given/default relationships.
There might be cases when the table row object can have the document(s) connected via path (A virtual relationship). The File column type is not capable of fetching the document(s) connected via the path.
A new built-in column type PathAttachment has been added which is capable of showing the related document(s) connected via the given/default relationship(s) and also the related document(s) connected via the path.
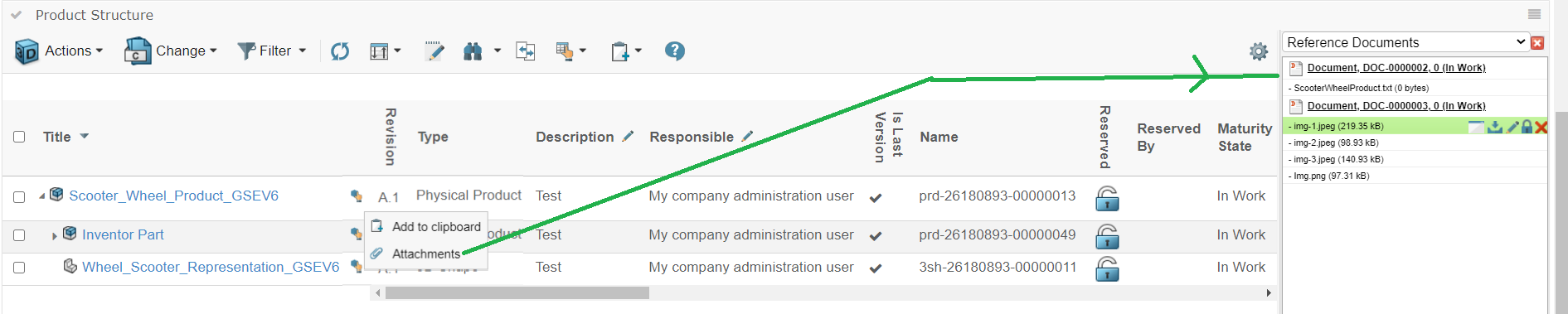
A new data handler and cell renderer are added in the File Manager component to show whether or not a business object has related document(s). The data handler can be configured to define what relationship(s) and path type it should use when looking for a related document(s). If there are document(s) related to the object, a paper clip icon will be displayed and the user can click the icon to get the list of files in the side panel. See screenshot below.

Read the
Built-in PathAttachment column type chapter for more details.
 TVC Classic - 2022.3.0
TVC Classic - 2022.3.0