<Source useParameter="parentOID"/>TVC 2021.1.0 Release Information
12 February 2021
2. User defined UI
| The last release 2020.5.0, feature 'User defined UI' was released as an experimental feature. From this release 'User defined UI' is a stable and supported feature. |
End user definitions/configurations concept brings idea of creating, editing and sharing configurations using in-built admin user interface. Administrators can define views and definitions including data sets at runtime through an Admin UI available in Helium standalone and as tvc widget in 3DDashboard. These view configurations can then be shared with end users and end user can accept and start using these configurations. The Admin UI is built on top of Helium with TVC Structure Browser as a prerequisite.
Read more about the news and updates in the Helium documentation here Helium User Defined UI
3. Core
3.1. Attributes for Source Dataset
Source dataset is defined, as objects are provided by the client. For example request parameters will be used by the data-loaders that require input, but doesn’t have any input configured in the data-set XML file through any child loaders, implicitly.
If any other parameter needs to used in place of objectId then useParameter attribute could be used to pass the parameter name for source input.
In some use cases, physical id is used as input which would not give a proper result with the combination of other datasets such as Complement, Intersection, Union, etc… In such a scenario, checkPhysicalId attribute could be used with a boolean value to check the use of physical id and convert the source inputs into object ids and connection-ids.
<Source checkPhysicalId="true"/>Read the Source Dataset chapter for more details.
4. Structure Browser
4.1. Related Object
The relatedobject column type is used to display related object information in the structure browser. The relatedobject column type is most preferable when user wants to pull related object information only when specific condition(s) are met. The relatedobject column type is also used to create/modify the connection.
Now, the relatedobject column type is also used to set/update the relationship attributes during the creation/modification of the connection. This can be achieved by adding the below two settings in the column definition.
-
Set Relationship Attribute Names: Can pass a comma-separated list of attribute names for updating multiple attributes at once. This setting only works in conjunction with the Setting
Set Relationship Attribute Values. The number of attribute names configured for this setting must be equal to the number of values configured for the SettingSet Relationship Attribute Values. Otherwise, this setting is ignored, with no relationship attributes updated. -
Set Relationship Attribute Values: Can pass a comma-separated list of attribute values for updating multiple attributes at once. This setting only works in conjunction with the Setting
Set Relationship Attribute Names. The number of attribute values configured for this setting must be equal to the number of attribute names configured for the SettingSet Relationship Attribute Names. Otherwise, this setting is ignored, with no relationship attributes updated.
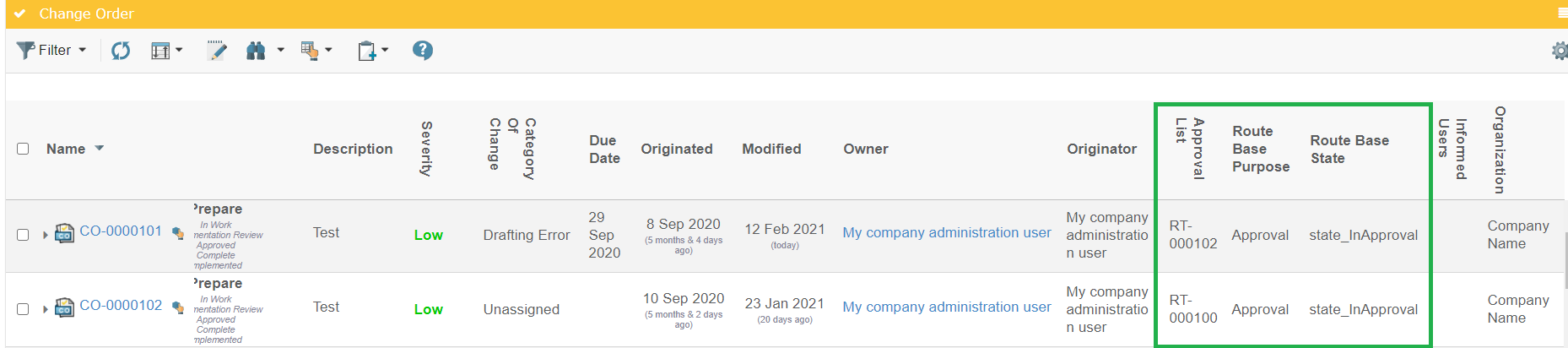
The example below illustrates how user/admin can construct the column definition:
<?xml version="1.0" encoding="UTF-8"?>
<Column>
<ColumnType>relatedobject</ColumnType>
<Setting name="Relationship" value="relationship_ObjectRoute" />
<Setting name="Direction" value="from" />
<Setting name="Type" value="type_RouteTemplate" />
<Setting name="Set Relationship Attribute Names" value="Route Base Purpose,Route Base State" />
<Setting name="Set Relationship Attribute Values" value="Approval,state_InApproval" />
</Column>
Read the Related Object with Condition chapter for more details.
4.2. Dual Support of Path and Relationship for a column
There could be some scenaraios where the objects can be connected via two separate ways:
-
Path for connection
-
Relationship for connection
A single column should be able to extract objects based on the above two connections.
To support the above condition, PathTypeHandler is extended by RelatedObjectHandler. With this extension, all the settings of the related objects will be supported along with the path.
<?xml version="1.0" encoding="UTF-8"?>
<Column xmlns="http://technia.com/TVC/Table" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://technia.com/TVC/Table http://products.technia.com/tvc/schema/latest/TableColumn.xsd">
<Name>ref-doc-name</Name>
<Label>launchpad.ups.table.column.refDocName.label</Label>
<GroupHeader>launchpad.ups.table.columns.group.refDocs</GroupHeader>
<ColumnType>path</ColumnType>
<PathType>SemanticRelation</PathType>
<PathDirection>element</PathDirection>
<PathExpression>from[VPLMrel/PLMConnection/V_Owner].to[PLMDocConnection]</PathExpression>
<PathSelect>evaluate[if(attribute[Title]!="") then (attribute[Title]) else (attribute[PLMEntity.V_Name])]</PathSelect>
<Href>${COMMON_DIR}/emxTree.jsp?mode=insert</Href>
<ShowAlternateIcon>true</ShowAlternateIcon>
<Setting name="Relationship" value="Reference Document"/>
</Column>Read the Path Column Type chapter for more details.
4.3. Path siblings support
There might be cases where an intermediate object is used for path connection. Now, the path column type supports navigating through the intermediate object.
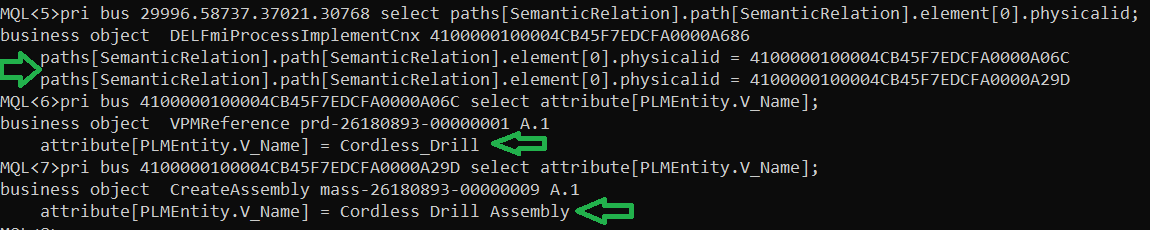
In the below example, the Cordless_Drill and Cordless Drill Assembly objects are connected via an intermediate object whereas the Cordless_Drill object and intermediate object are connected via path SemanticRelation.

Now, we can say that the Cordless_Drill and Cordless Drill Assembly objects are siblings to each other. The below configuration can be used to navigate through the intermediate object.
<?xml version="1.0" encoding="UTF-8"?>
<Column>
<Label>Assembly</Label>
<ColumnType>path</ColumnType>
<PathType>SemanticRelation</PathType>
<PathDirection>siblings</PathDirection>
<PathSelect>attribute[PLMEntity.V_Name]</PathSelect>
</Column>4.4. Service Toolbar Actions
With service toolbar actions, it is possible to reuse 3DExperience business logic directly in TVC commands. 3DExperience business logic present in service can be directly called from TVC service command using different URL parameters at client side, which gives more flexibility with configurations and javascript callbacks. This is explained in detail in the below section.
4.4.1. Invoking Service from client side
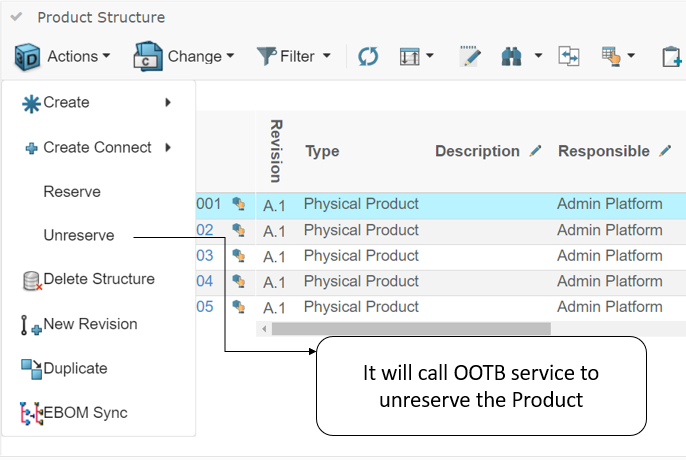
It is possible to call OOTB services that are defined with an XML on the client-side. The services are then accessed from the client side to do furthur processing.
Service Command
Service Command defines the configurations that will be used to call an OOTB service.

XML definitions are explained below:
XML Definition
The example below illustrates how to define a single service inside service command with xml.
<ServiceCommand>
<Label>Unreserved</Label>
<Service>
<URL>
resources/v1/collabServices/reservation/op/unreserve?tenant=OnPremise&isMultiSel=0&select=physicalid
</URL>
<Headers>
<Header name="content-type" value="application/json"/>
</Headers>
<Method>POST</Method>
<Body>{"urls": ["model//{{physicalid}}"]}</Body>
</Service>
<Macro>true</Macro>
<MacroElements>physicalid</MacroElements>
</ServiceCommand>Read the Service Command chapter for more details.
Multi Service
Now, it is also possible to do service chaining while using OOTB services inside TVC command. For example, there is one service,
checkinTicket in its response we will get FCS ticket, and the URL of the next service call.
To achieve this use case, we can define next service call inside ResolverPaths tag to do the chaining of the next service call.
Read the Resolver Path chapter for more details.
XML Definition
The example below illustrates how to define a multi service inside service command with xml.
<ServiceCommand>
<Label>Multi Service</Label>
<Service>
<URL>resources/v1/modeler/documents/files/CheckinTicket?tenant=OnPremise&e6w-lang=en&e6w-timezone=-330</URL>
<Headers>
<Header name="content-type" value="application/json"/>
</Headers>
<Method>PUT</Method>
<Body>{"urls": ["model//{{physicalid}}"]}</Body>
<Settings>
<Setting name = "addCsrfToken" value= "true"/>
</Settings>
</Service>
<JavaScriptRef>../tvx/enc/form/example.js</JavaScriptRef>
<Macro>true</Macro>
<MacroElements>physicalid</MacroElements>
<PreRequestCallback>tvc.example.initialServiceCallback</PreRequestCallback>
<ResponseCallback>tvc.example.initialServiceResponseCallback</ResponseCallback>
<ResolverPaths>
<ResolverPath order="1">
<Setting name = "addCsrfToken" value= "true"></Setting>
<Setting name = "addSecurityContext" value= "true"></Setting>
<PreRequestCallback>tvc.example.preRequestCallback</PreRequestCallback>
<URL>data[0].dataelements.ticketURL</URL>
<ContentType>application/json</ContentType>
<Body>{"__fcs__jobTicket":"{{data[0].dataelements.ticket}}"}</Body>
<BodyResolver>data[0].dataelements.ticket</BodyResolver>
<Method>POST</Method>
<ResponseCallback>tvc.example.payloadCallback</ResponseCallback>
</ResolverPath>
</ResolverPaths>
</ServiceCommand>5. TVC File Manager
TVC File Manager native installer 1.11.0 is released. It supports sideloading of Filemanager extension in Microsoft Edge via registry update. When TVC File Manager is installed on the client machine, users are not required to add extension explicitly in Microsoft Edge via URL. It will be added by the TVC File Manager installer. This File Manager release also includes bug fixes for
-
Error message on opening PDF file.
-
Word document edit issue.

6. Dashboard
6.1. Loading context object into dashboard tables
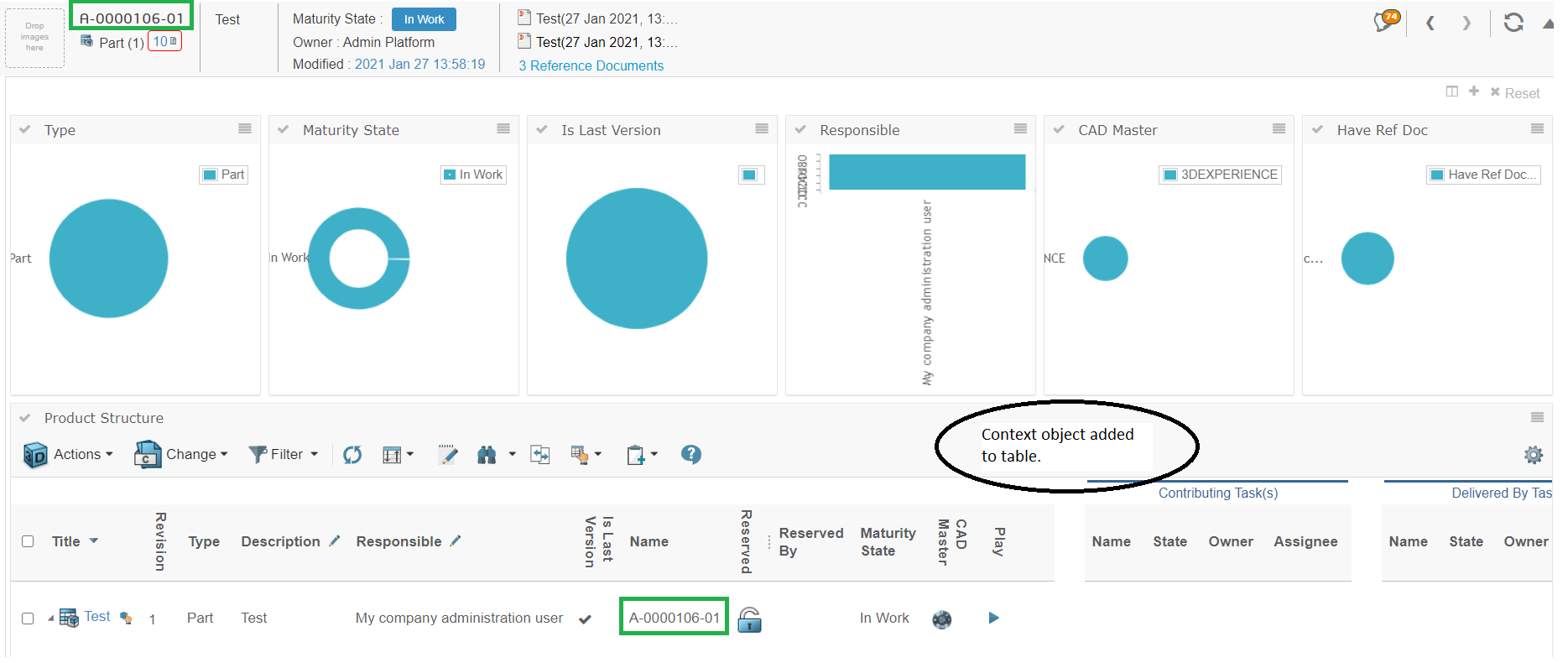
The loader defined on the dashboard level will be used for loading objects into a table-gadget when there is no loader definition found in the gadget. There might be cases where the user wants to show information about the source/context object by overriding the loading of objects retrieved by the dashboard loader. Through configuration, now it is possible to load context/source object into a table-gadget even when there is a loader defined on dashboard level.
User can use below predefined tvc-action(s) to load context/source object into a TVC Structure Browser table gadget.
-
loadContextObjectToDashboard : Loads context/source object into a TVC Structure Browser table in
flat mode. -
loadContextObjectToDashboardNavigate : Loads context/source object into a TVC Structure Browser table in
navigation mode.
The example below illustrates how user/admin can construct the gadget restriction:
<?xml version="1.0" encoding="UTF-8"?>
<Gadgets>
<Table id="CO-table">
<Label>Change Order</Label>
<Description>Change Order</Description>
<Height>600</Height>
<Color>Yellow</Color>
<PageConfig>tvc:pageconfig:launchpad:changeprocess/ChangeObjects.xml</PageConfig>
<Action>loadContextObjectToDashboardNavigate</Action>
</Table>
</Gadgets>
6.2. Loading drill down objects into a dashboard table gadget
When there is a dashboard configured with at least one table gadget in it. Also, there is a loader defined in the dashboard definition but not in the table gadget definition. By default, the table gadget will be loaded with the objects retrieved by the parent dashboard loader into a TVC Structure Browser table gadget in the flat mode. There might be cases the user wants to load the objects into a TVC Structure Browser table gadget in the navigation mode. In such a case, the user can make use of the predefined tvc-action loadDashboardObjectsNavigate to load objects into a TVC Structure Browser table gadget in the navigation mode.
When there is a drill-down dashboard configured with at least one table gadget in it. By default, the objects at drill down in gadgets are loaded into a TVC Structure Browser table gadget in the flat mode. There might be cases that the user wants the objects at drill down in gadgets are to be loaded into a TVC Structure Browser table gadget in the navigation mode. In such a case, the user can make use of the predefined tvc-action loadDashboardObjectsNavigate to load objects into a TVC Structure Browser table gadget in the navigation mode.
User can use below predefined tvc-action’s to load contextual objects at drill down in gadgets into a TVC Structure Browser table gadget.
-
loadDashboardObjects: Display contextual objects at drill down into a TVC Structure Browser table in the flat mode. This action is considered by default if there is no
Actionelement configured in the table gadget. -
loadDashboardObjectsNavigate: Display contextual objects at drill down into a TVC Structure Browser table in the navigation mode.
The example below illustrates how user/admin can construct the gadget restriction:
<?xml version="1.0" encoding="UTF-8"?>
<Gadgets>
<Table id="CO-table">
<Label>Change Order</Label>
<Description>Change Order</Description>
<Height>600</Height>
<Color>Yellow</Color>
<PageConfig>tvc:pageconfig:launchpad:changeprocess/ChangeObjects.xml</PageConfig>
<Action>loadDashboardObjectsNavigate</Action>
</Table>
</Gadgets> TVC Classic - 2022.3.0
TVC Classic - 2022.3.0