
TVC 2019.2.0 Release Information
03 May 2019
- 1. 3DDashboard
- 2. Core
- 3. Structure Browser
- 4. MCAD Optimizer
- 5. Dashboards (Graphic Reporting)
- 6. Workflow (Graphic Reporting)
1. 3DDashboard
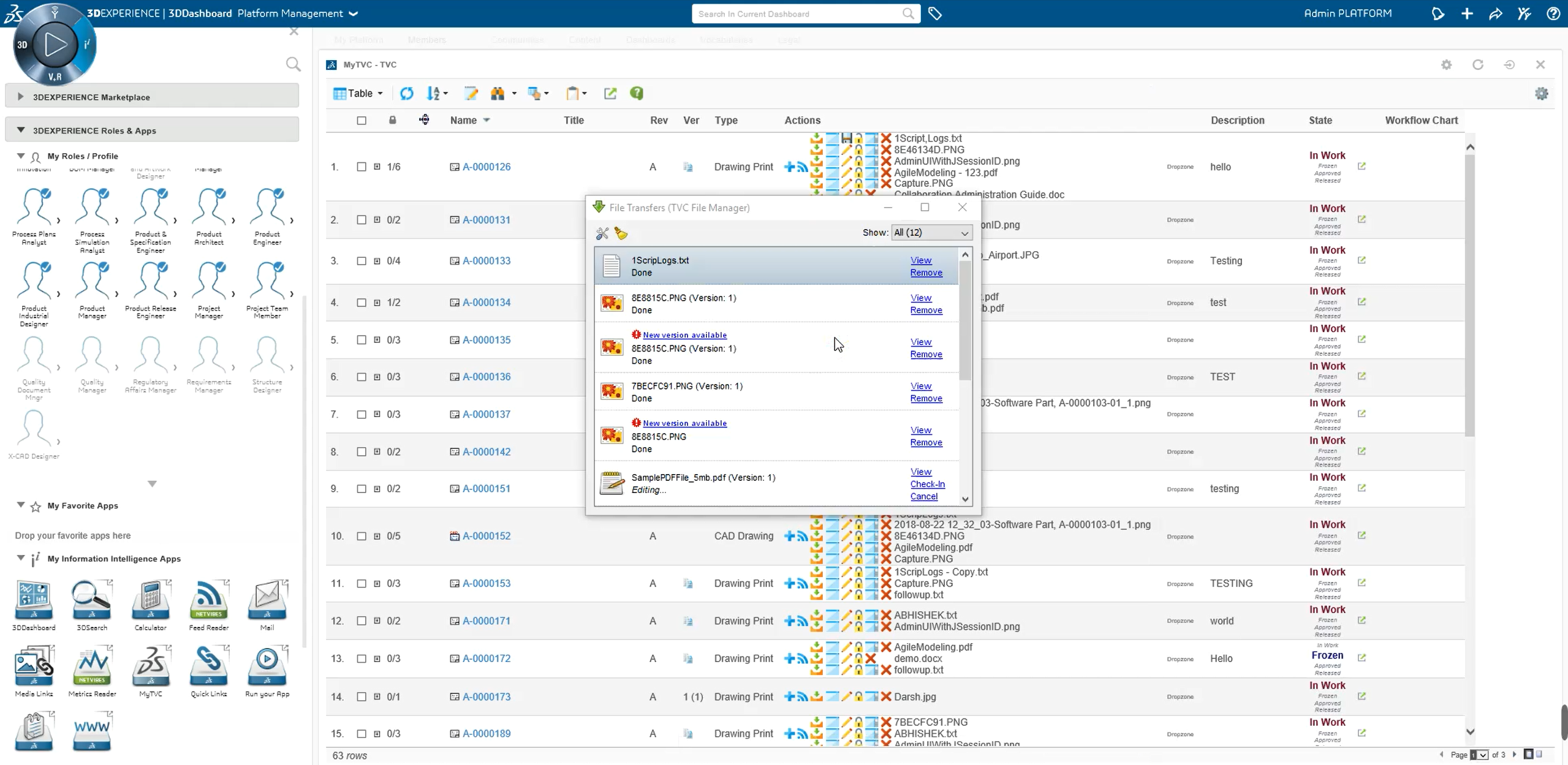
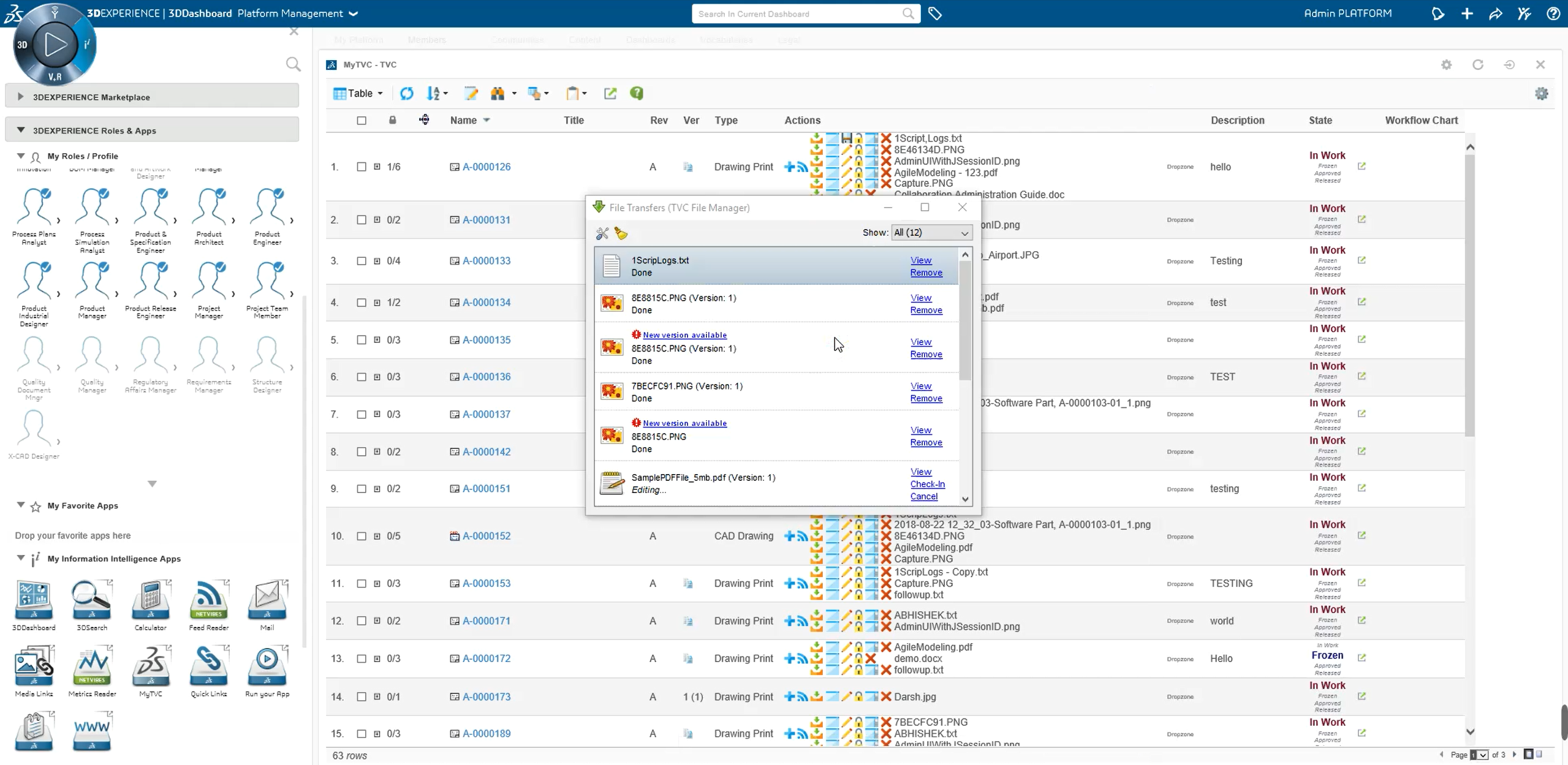
1.1. File Manager
File Manager can be used in 3DDashboard widgets using the native client for Firefox and Chrome, the applet for Internet Explorer or alternatively the html based fallback implementation.
The 3DDashboard needs configuration and you have to choose the implementation (native or fallback) to be used using the property tvc.3ddashboard.settings.useNativeFileManager = true(default)
Note: For this to work the Native File Manager needs updating to version 1.5 (web extension version 1.2)

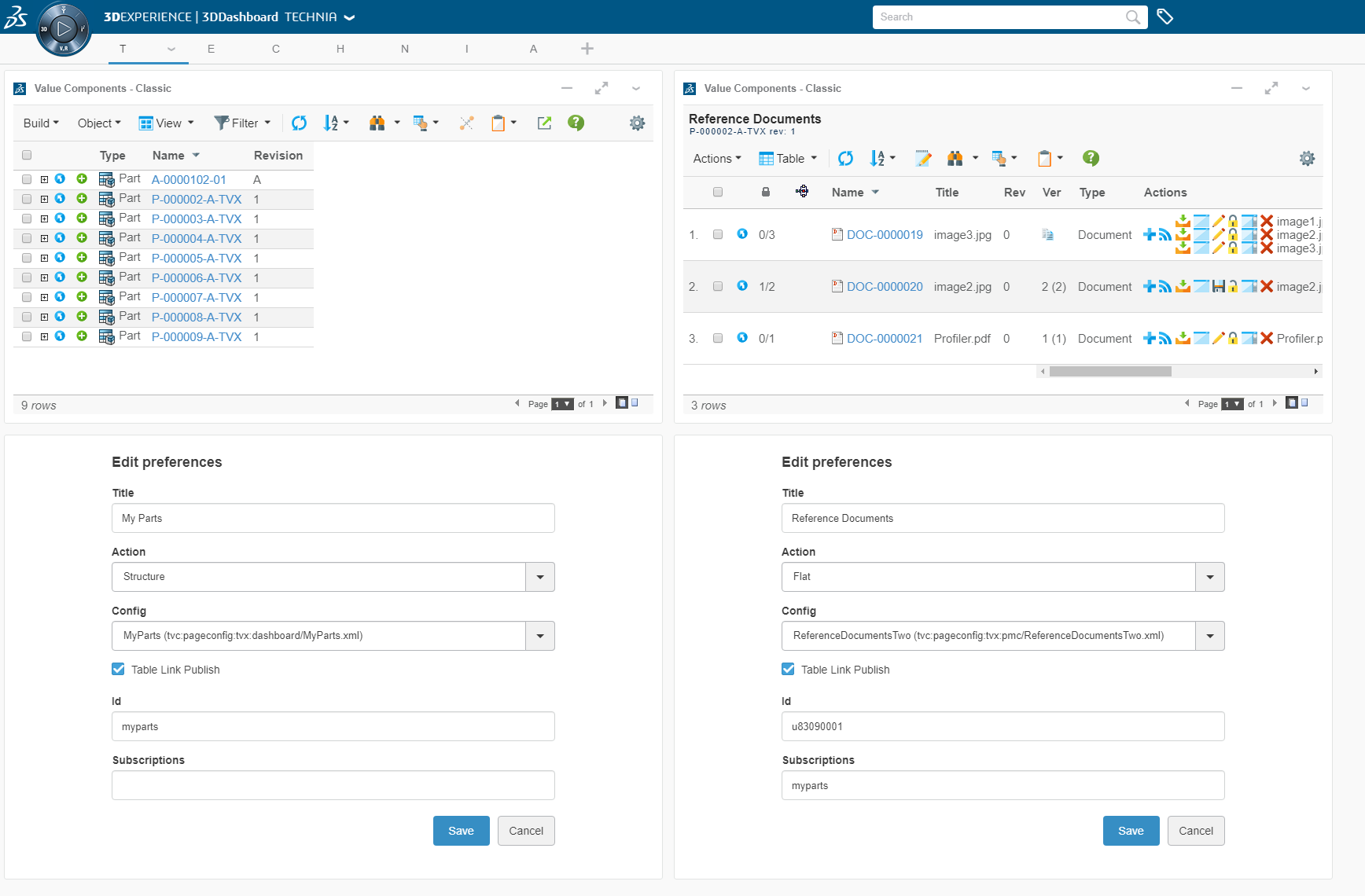
1.2. Widget interaction (Publish - subscribe)
3DDashboards widgets can be configured to refresh other widgets using a message broker that publish and subscribes widget events.
To have a widget updating the contents of other widgets simply check the "Table Link Publish" check box and add the id of the updating widget into a comma separated list in the Subscriptions field for the target widget(s).
Note that no extra change needs to be done to the server side configuration and that the widget will apply the required change and perform publish refresh instead of opening the default 3dspace target.

Read more here Publish subscribe
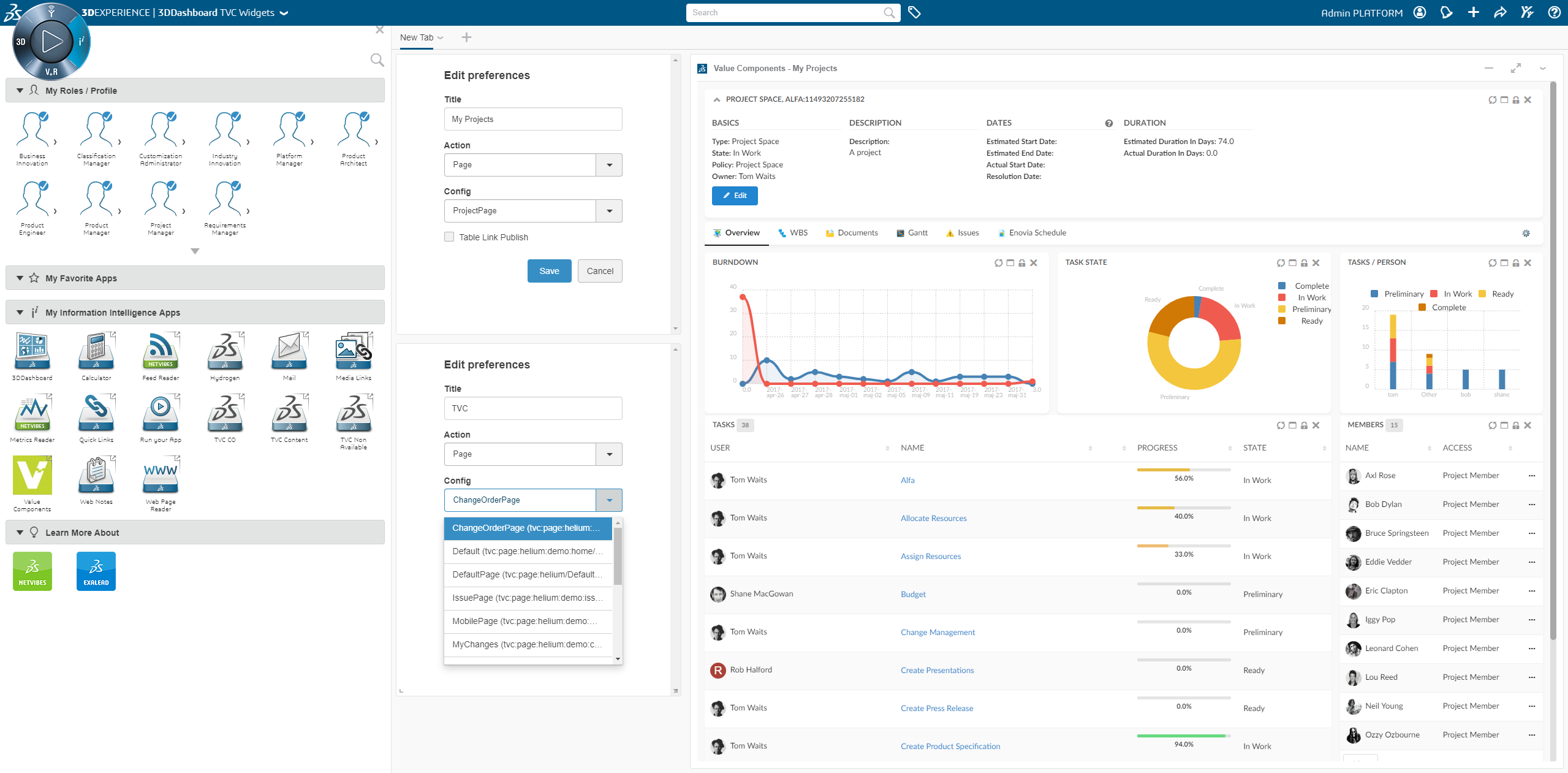
1.3. Helium
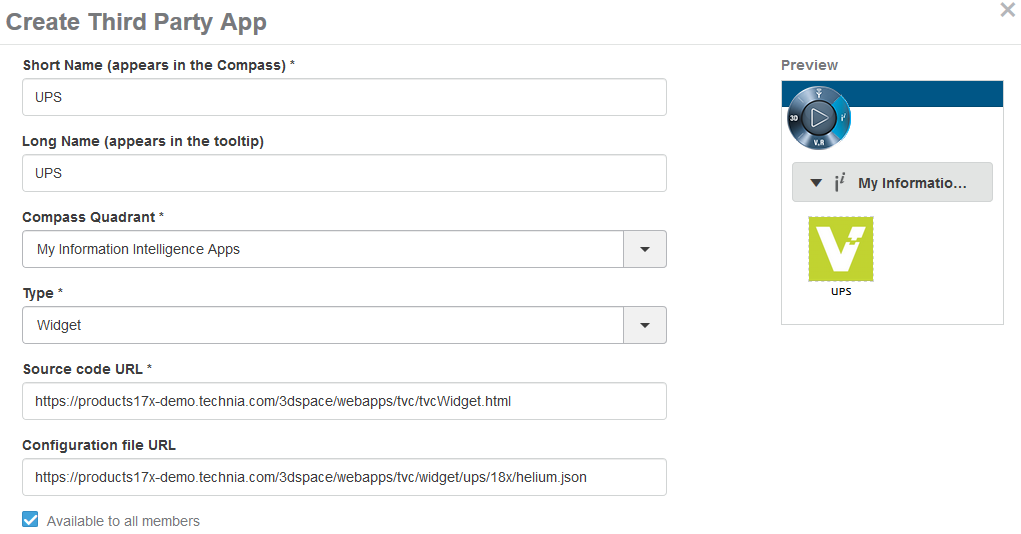
Helium Page has been added to the list of default included widget actions.
When the Page action target is selected the widget administrator will be presented with a list of all Helium page configurations available in 3dspace.

Read more here 3DDashboard
2. Core
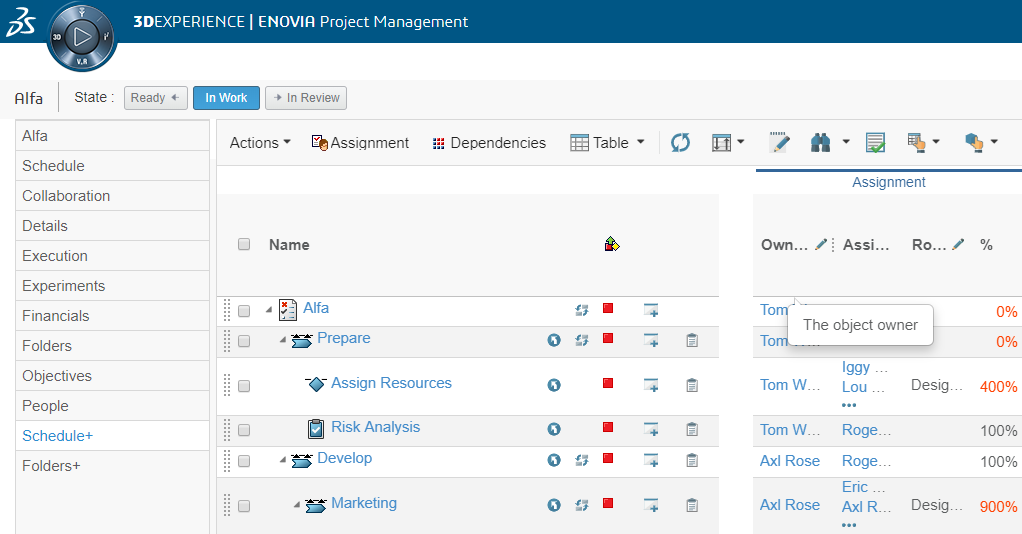
2.1. Path Query Data Sets
Path Query has been added to the range of Data Set elements and could be used in combination with other elements to provide Path based data for any Data Set based TVC view.
<PathQuery>
<PathType>Proposed Activity.Where</PathType>
<PathSelect>owner.to[Proposed Activities].from.to[Change Action].from.id</PathSelect>
<Query>
<TypePattern>
<Type>type_Part</Type>
</TypePattern>
<Where>owner==context.user AND current=='In Work'</Where>
</Query>
</PathQuery>Read more here Path Query Data Sets
3. Structure Browser
3.1. Column Header Truncation
Now it is possible for the user to resize column width more narrow than the header text. Earlier the header length did set the minimum width of a resizable column.
The full label will be displayed in a tooltip when hovering the header or alternatively if configured so its description.
Note: header resize will be disabled for column settings <NoWrap>true</NoWrap> and <HeaderNoWrap>true</HeaderNoWrap>.

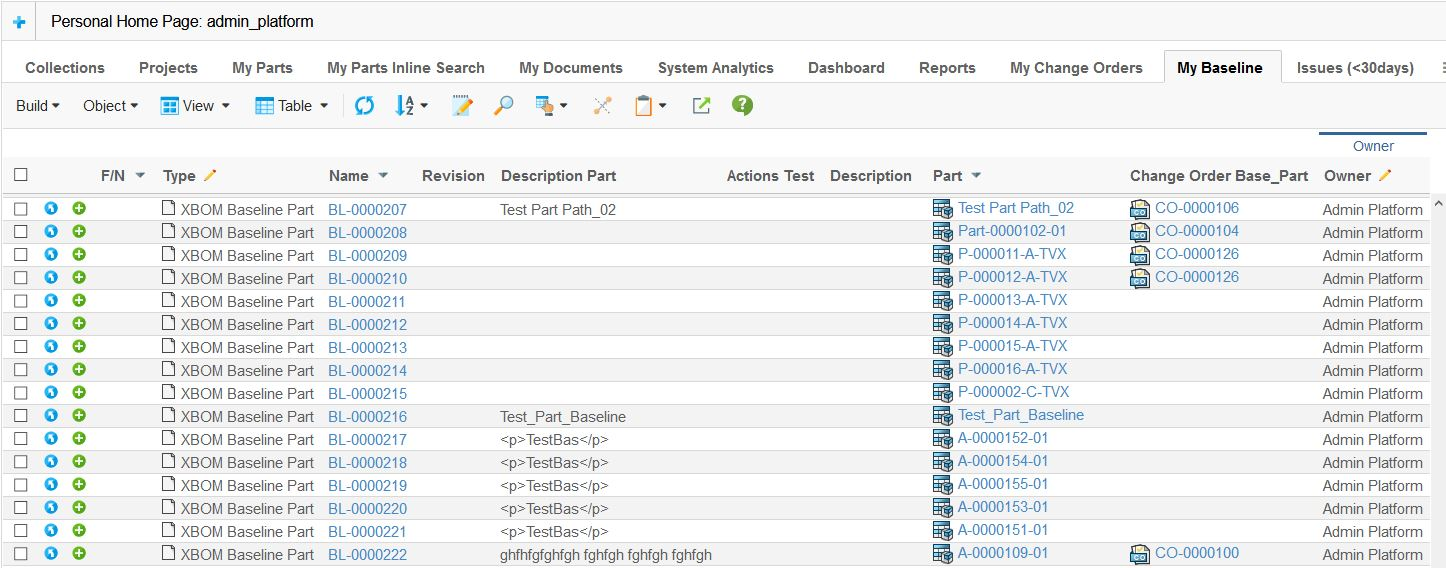
3.2. Path data by related object
Allow for path column element data by related object using AlternateOIDExpression.
<Column>
<Name>Change Order</Name>
<Label>Change Order</Label>
<ColumnType>path</ColumnType>
<PathType>Proposed Activity.Where</PathType>
<PathDirection>owner</PathDirection>
<PathExpression>to[Proposed Activities].from.to[Change Action].from</PathExpression>
<PathSelect>name</PathSelect>
<AlternateOIDExpression>to[Part Specification].from.physicalid</AlternateOIDExpression>
<Setting name="Where" value="current != 'Complete'"/>
<ShowAlternateIcon>true</ShowAlternateIcon>
<Href>${COMMON_DIR}/emxTree.jsp?mode=insert</Href>
</Column>
Read more here Path Type Object/Relationship with Condition
4. MCAD Optimizer
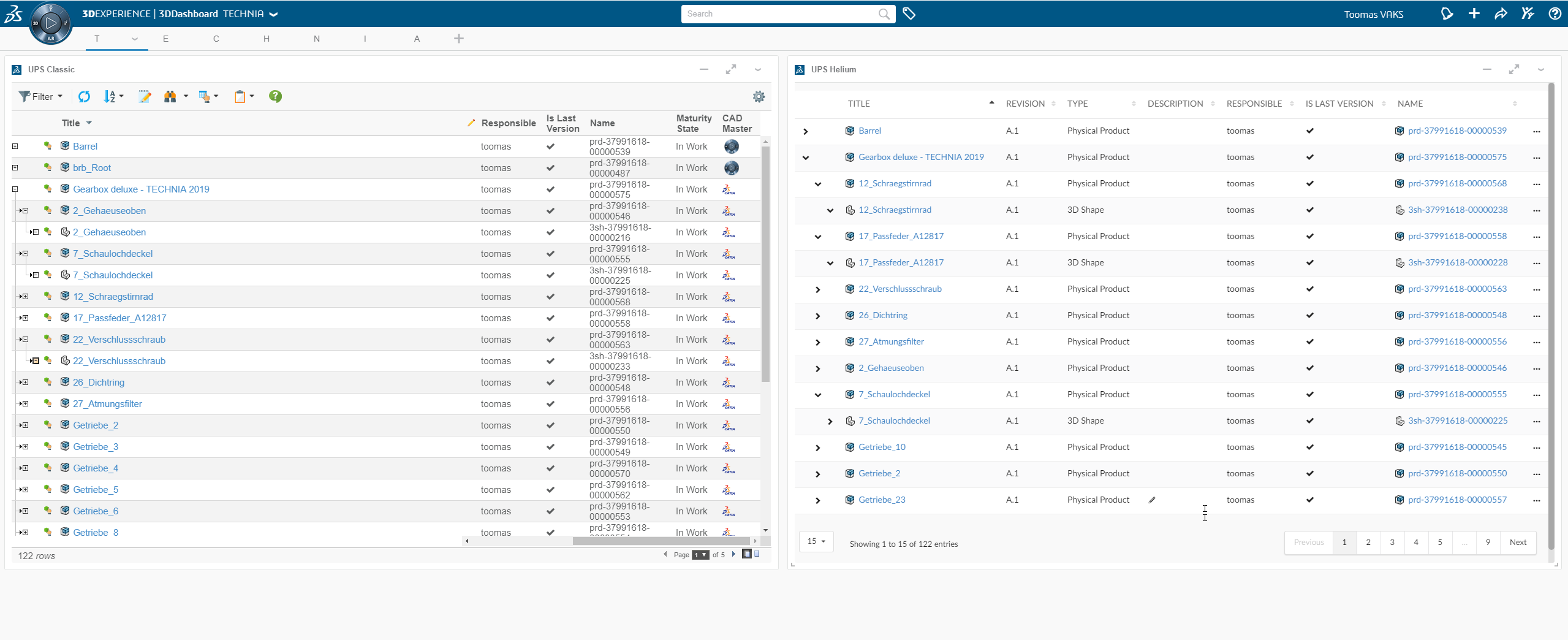
4.1. Unified Product Structure (UPS)
Ready made configurations and 3DDashboard widgets to view Unified Product Structure (UPS) both for Helium and Classic. To enable plug & play widgets for 3DDashboard json configurations are included.
Note: The configurations does not require 3DDashboard and could also be included in 3DSpace or Helium directly.
| Widget Location | Configuration |
|---|---|
/webapps/tvc/widget/ups/18x/classic.json |
tvc:pageconfig:ups:classic:18x/UPS.xml |
/webapps/tvc/widget/ups/18x/helium.json |
tvc:page:ups:helium:18x/UPS.xml |


Read more here MCADOptimizer - UPS
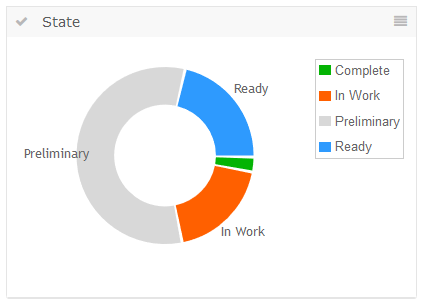
5. Dashboards (Graphic Reporting)
5.1. Localization
Chart values are translated according to locale string resource properties. This to support different languages but also to align with structure browser and better support the localized default values used in later versions where state names in the UI is different than what is stored in DB.

5.2. Performance with Shared loaders
There is a performance optimization when configuring dashboards with gadget level loader. If there are loaders shared between gadgets each loader is only hit once per dashboard and not once per gadget. The impact on user performance and server load could be big depending on how many recurring gadget level loaders there are.
In the example below MySetA and MySetB will be called only once each.
<Gadgets>
<Chart>
<Loader>dataset:tvc:dataset/MySetA.xml/</Loader>
<Expression>type</Expression>
</Chart>
<Chart>
<Loader>dataset:tvc:dataset/MySetA.xml/</Loader>
<Expression>owner</Expression>
</Chart>
<Chart>
<Loader>dataset:tvc:dataset/MySetB.xml/</Loader>
<Expression>current</Expression>
</Chart>
<Chart>
<Loader>dataset:tvc:dataset/MySetB.xml/</Loader>
<Expression>revision</Expression>
</Chart>
</Gadgets>6. Workflow (Graphic Reporting)
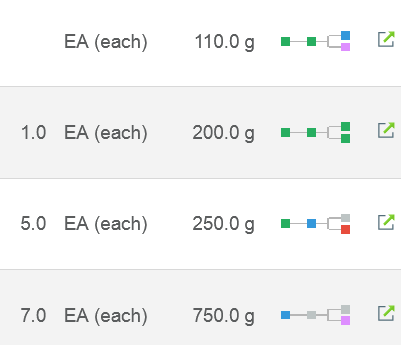
6.1. Performance of table column miniature
The performance of the workflow miniature column has been optimized and the number of kernel calls are consolidated to a minimum. The impact on user performance and server load could potentially be big depending on how many rows it normally evaluated for.
<Column>
<ColumnType>workflow-chart</ColumnType>
</Column>
Read more here Workflow miniature column
6.2. Localization
Strings displayed in workflow like task status field labels etc is now managed as resources supporting multi language localization and project specific overrides.
To include string resources for field labels just use the string resource key in the definition.
"fields": [
{
"id" : "some-instructions",
"label" : "com.acme.instructions",
"list" : "ordered",
"values" : [
"com.acme.someInstructions1",
"com.acme.someInstructions2"
]
}
]Note: To override specific string resource keys find the collaboration string resource file and override specific keys in your project resource file or create a missing language package by adding locale to the end of the file name. E.g. TVCStringResources_fi.properties.
6.3. Display Excluded Task
Tasks excluded by configuration can be configured to be disabled in task list panel and graph using the property tvc.workflow.enable.excluded.task=true(false is default).

Read more here Enable excluded tasks
6.4. Evaluate Trigger on Alternate Ids
Added possibility to evaluate triggers in context of related object(s) instead of the default configured task or workflow context object(s).
To define these alternate context objects use alternate-ids-expression.
Using alternate ids will remove the default context from the range of context objects during trigger execution and replace it with the result of the configured ones. In case the expression does not return any object(s) trigger execution will be executed without any context object id(s).
The below example will promote connected Change Action Proposed Activities (if any) when executed in context of a Change Action.
{
...
"trigger": "promote",
"config": {
"alternate-ids-expression" : "from[Proposed Activities].to.paths.path[Where].element[0].physicalid"
}
}Read more here Trigger configuration
6.5. XML Schema (XSD) Changed
DiscussionFilter.xsd renamed to CollaborationFilter.xsd as it is common to both workflow and collaboration.
Note: that any existing XSD reference needs updating to reflect the new file.
<Filter xmlns="http://technia.com/TVC/DiscussionConfig"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://technia.com/TVC/DiscussionConfig http://products.technia.com/tvc/schema/latest/CollaborationFilter.xsd"
showOnLoad="true" visibleRowCount="3">
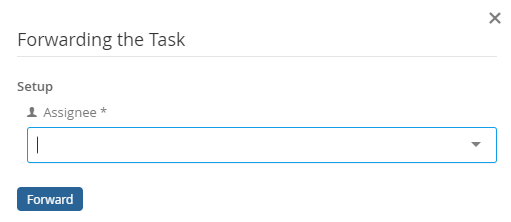
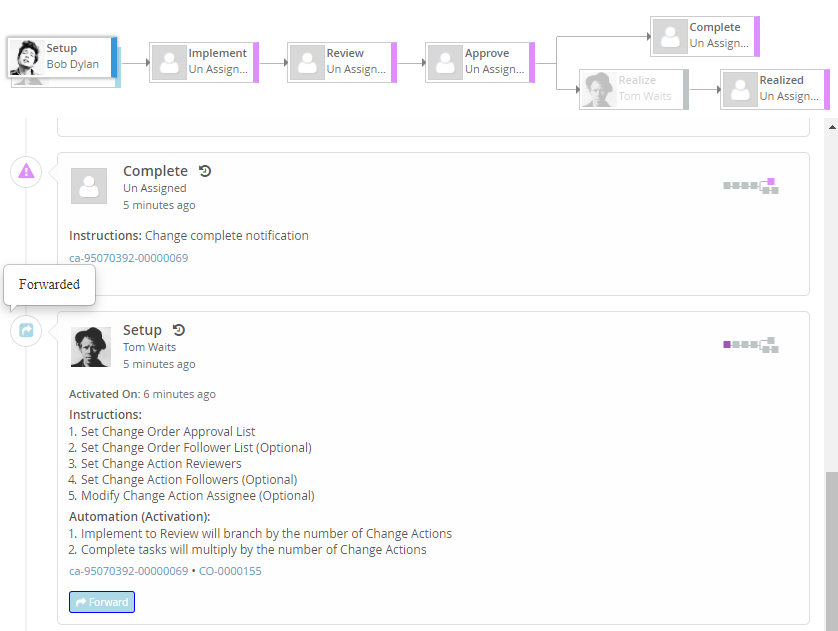
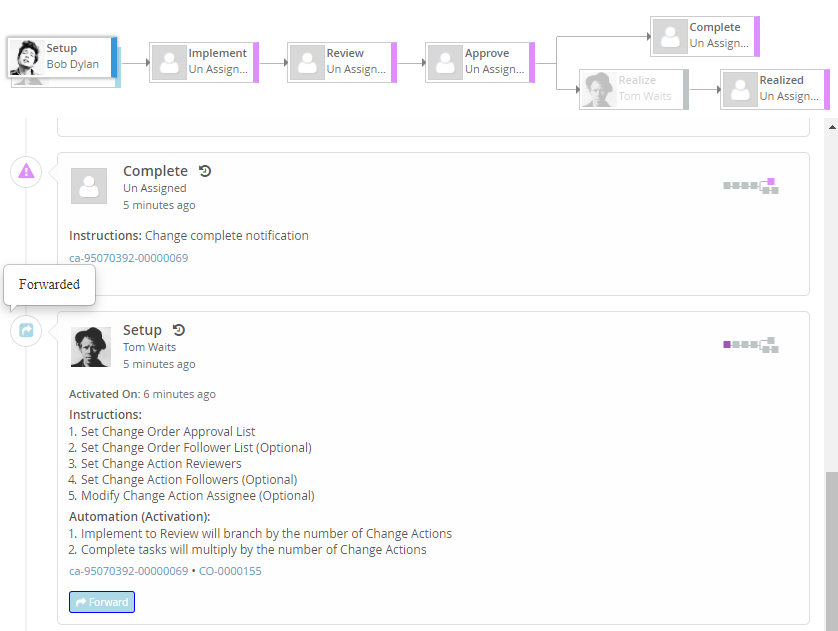
</Filter>6.6. Operation form labels
To change text of built in operations the possibility to override form title and submit labels for specific operations has been added. E.g. the reassign form could be configured to display Forward instead of Reassign.
The following operation configs are introduced.
| Name | Details |
|---|---|
form-title |
String value or String resource property key for operation form custom title. |
form-submit-label |
String value or String resource property key for operation form custom submit label. |
"operations" : [{
...
"config": {
"form-title":"Forwarding the Task",
"form-submit-label":"com.acme.forward"
}
}]
Read more here Operation config
6.7. Task status mapping
To enable project specific task status display names a string mapping has been introduced. The string mapping allows to display alternative labels for statuses. The custom label will be displayed in tooltips etc in place of original status.
E.g. Reassigned could be displayed Forwarded etc.
Note: Custom status labels could preferably be defined as a String resource property key for internationalization support and quick and easy modification.
"tasks" : [{
...
"status-mapping": {
"reassigned": "Forwarded",
"approved": "tvc.workflow.approved.customstatus",
"rejected": "Denied"
}
}]
Read more here Task status mapping
6.8. Task class mapping
To enable project specific task status styling (e.g. colour) a css mapping has been introduced. The css mapping allows to display alternate colours etc to represent a status. The custom css class will be added into the class list of graph node and other elements of task UI.
E.g Approve will be displayed as blue
Note: that the css resource needs to be added as well and can be added in TVCWorkflowConfig.xml. Read more here Additional resrouces
e.g.
"tasks" : [{
...
"css-class-mapping": {
"reassigned": "forwarded",
"approved": "done",
"rejected": "denied",
}
}].statusIcon.reassigned.forwarded:before {
font-family:FontAwesome;
content:"\f14d";
color:lightblue;
}
Read more here Task class mapping
Read more here Adding additional css resources
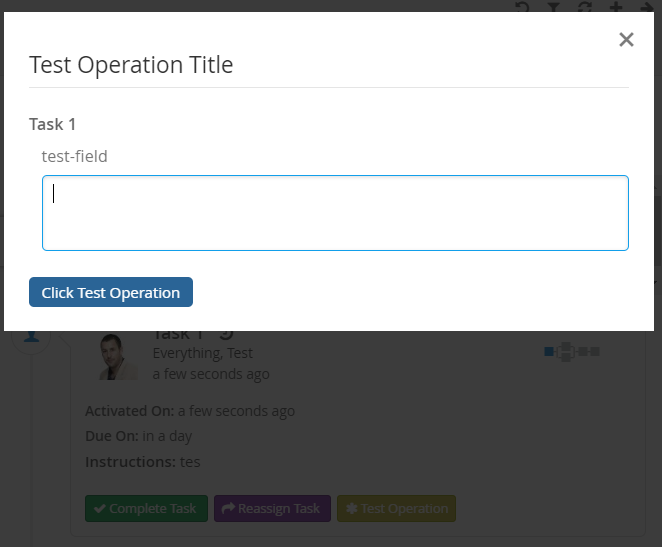
6.9. Custom operation forms
In previous releases, custom operation could be defined as below, but a form could not be opened to use custom field. Refer operation handler here Operation handler
"operations": [
{
"base": null,
"id": "test-operation",
"operation": "com.technia.tvx.collaboration.workflow.cfg.operation.TestOperation",
}
],To open a form for a custom operation, you need to implement you own java operation and command with following instruction.
-
Operation needs extending
com.technia.tvc.collaboration.workflow.cfg.operation.impl.builtin.CustomTaskOperation -
Command needs extending
com.technia.tvc.collaboration.workflow.cfg.operation.impl.builtin.CustomTaskCommand -
Set the form title and submit label in custom command class constructor. Refer example java implemetation…
-
Map the appearance of the fields you want included in the form with the
customcomponent. Refer field appearance here field apperance mapping
"fields":[
...
{
"id":"test-field",
"label":"test-field",
"multiline":true,
"appearance":{
"custom":"editable"
}
}
],Example java implementation
public class TestOperation extends CustomTaskOperation {
public static class TestCommand extends CustomTaskCommand {
public TestCommand(OperationContext ctx) {
super(ctx, "test", "Test Operation");
//setting the form title and submit label
setFormTitle("Task Test Operation");
setFormSubmitLabel("Click Test Operation");
}
}
@Override
public Command include(OperationContext ctx) throws TVCException {
return new TestCommand(ctx);
}
@Override
protected ActionResult execute(OperationContext ctx, TaskAction action, WorkflowContext wctx, TaskContext tctx) {
}
}
Read more here Task Custom Form Operation
6.10. Breaking API changes
To facilitate future development, quality and test driven development (TDD) for projects working with Workflow we have done some refactoring including breaking changes to some APIs.
One of the reasons was some business logic in the DAO layer making it hard to provide alterative storage in the future and locking us in storing and reading the data in Enovia but also some validation in the DAO layer. Another reason was circular dependencies between the DAO and engine making unit testing hard.
Task and Workflow Action API’s have been added to launch validation and call DAO to update DB. Engine has been given a more clean role to only update the model making it easier to test.
We believe that the amount of work required to adapt to the new API’s is small (below a days work for the biggest implementations and if you are luck you are not unaffected at all) and that introducing this change as soon as possible is the best for the product and our customers.
We apologize for the breaking changes and hope that you will be able to benefit from the advantages it gives.
6.10.1. How do I know what needs change?
Add the new jar to you IDE, if you have developed any java code against the affected API’s you will see compilation errors where change is needed.
6.10.2. Example
Example on how to approve a task through the new API (moved from calling the DAO).
...
ActionResult result = factory.getItemAction().approve(wctx, tctx);
...Read more here Workflow API
 TVC Classic - 2022.3.0
TVC Classic - 2022.3.0