TVC 2019.1.0 Release Information
01 March 2019
2. Core
2.1. UIP tabs
UIP Tabs is a rewrite of tabs which uses more modern technologies. It brings a number of benefits to the table. For example, less data needs to be transferred as rendering is done at the client.
It also supports a number of new features:
-
Orientation: The tabs may be displayed either horizontally or vertically. The tabs have a default orientation and the user can also switch orientation.
-
Icons: Each tab may have an icon to make the UI more user friendly.

UIP Tabs is activated globally with the setting tvc.core.tabs.uip=true.
By default the UIP Tabs is not activated in this release, i.e. the old tabs are used. In a later release the old implementations will be removed and only the new tabs will be available.
Read more in the Tabs chapter in Core’s admin guide.
2.2. String resources
String resources can be added without the need of a java plugin. This is useful when doing a configuration only project without any java plugin needs but still want to use string resource property keys in xml configuration file labels etc. There are two ways of including a string resource property file without a java plugin, by convention or by configuration.
2.2.1. By convention
String resource property files in the default package (WEB-INF/classes) following the tvc-*.properties pattern will automatically be included

2.2.2. By configuration
String resources properties can specifically be added through a comma, space, tab or return delimited list in tvc.properties or web.xml init-param using the key tvc.core.stringResources
<init-param>
<param-name>tvc.core.stringResources</param-name>
<param-value>com.example.navigationmenu.TVCStringResources, com.example.bindingstructure.TVCStringResources
com.example.lstructuremenu.TVCStringResources
</param-value>
</init-param>3. Collaboration (Core)
3.1. Single set load
If there is a single set (discussion or workflow) in the collaboration panel list when loading or switching tab it can automatically be loaded and avoid one extra click by using the init param or tvc property tvc.collaboration.panel.showSingleSet=true(default false). Note that the automatic load of single sets can be combined with filters.
Set id passed as a load option (happens on inbox click) will have priority over the filtered single set load logic. Single set logic will have priority over the cached last visited id so that the filtered last id will be displayed rather then the last visited on tab toggle.
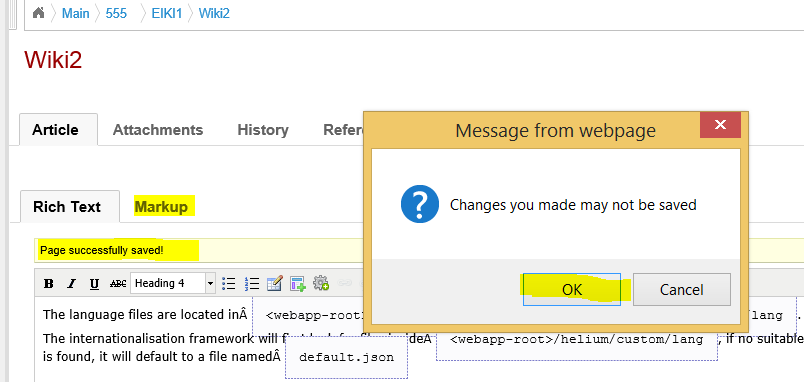
4. Wiki (Core)
4.1. Edit Save confirmation
When editing a wiki page and clicking on the view button, or switching between tabs at the same level will display a warning about the unsaved content and prevent navigation on clicking cancel. As of this the rich text editor has been upgraded.

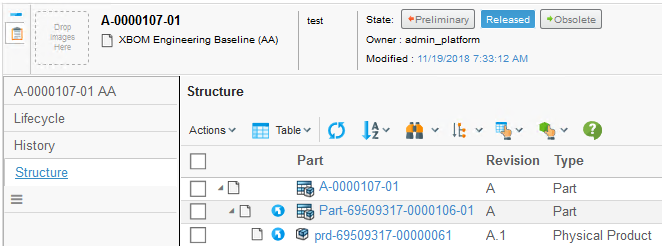
5. Structure Browser
5.1. End user configuration
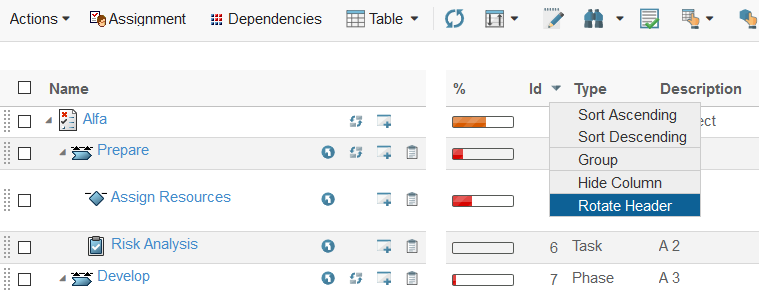
5.1.1. Column header rotation
Users are now able to rotate the column headers horizontally or vertically using the column context menu (right-click). The user selection will be remembered over time.
This feature is enabled automatically but requires the setting tvc.structurebrowser.headerRotationLegacyMode=false.

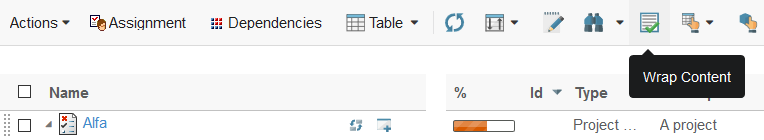
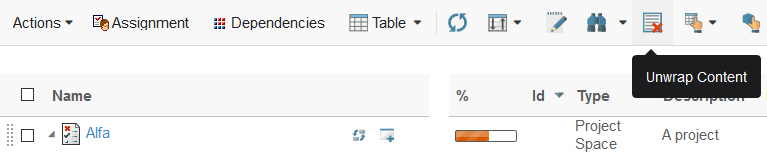
5.1.2. Wrap table content
Users are now able to wrap or unwrap table content by the push of a toolbar button. If the contents is scrolled the position will be retained after refresh. The user selection will be remembered over time.
This feature is default disabled but is enabled globally for all tables using init param or tvc.properties key tvc.structurebrowser.visible.wrap=true or locally using <Visible wrap="true" /> in page config.
For more details see Wrap Content


5.2. Export security
5.2.1. CSV macro prevention
CVS macro execution could be prevented by trimming potentially harmful leading characters. The specific characters to be trimmed can be controlled using tvc.structurebrowser.export.csv.IllegalCharacters (Default is "=", "+", "-", "@").
Check configuration related details here.
6. Forms (Structure Browser)
6.1. DynamicAttributesField hide interface names
The interface attributes attached to the business object shown in DynamicAttributeField are generally grouped and listed under its interface name. Specific interface headers can now be hidden and is useful for unified typing attribute interfaces etc.
Hide globally by using the tvc.properties or init param tvc.structurebrowser.form.dynamicAttributesField.interface.hiddenHeaders where the value is comma separated list of interface names.
<init-param>
<param-name>tvc.structurebrowser.form.dynamicAttributesField.interface.hiddenHeaders</param-name>
<param-value>Material Compliance</param-value>
</init-param>Hidden locally by adding the following field configuration element.
<HiddenInterfaceHeader>Material Compliance</HiddenInterfaceHeader>8. Dashboard (Graphic Reporting)
8.1. Format user
When displaying user information in charts, it is now possible to format user by full name or email address. The formatting will apply to all the valid use cases of user selects such as owner, originator etc.
<Chart>
<Expression>owner</Expression>
<Format>user</Format>
</Chart><Chart>
<Expression>attribute[Originator]</Expression>
<Format>email</Format>
</Chart>9. Workflow (Graphic Reporting)
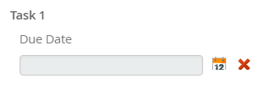
9.1. Date field type
Added possibility to define field input type date rendering the field as date selector instead of plain text input.

fields : [
{
"type": "date",
...
}
]9.2. Date format
Date formats inside collaboration user interface can be configured to display custom date format using the init param or tvc property key tvc.collaboration.workflow.task.dateFormat=fromNow(default). To use multiple date formats | could be passed.

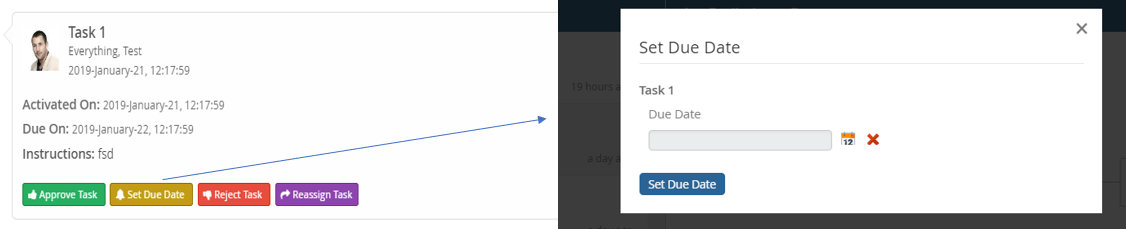
tvc.collaboration.workflow.task.dateFormat="YYYY-MM-DD, HH:mm:ss| fromNow9.3. Due operation
Allow the end user to set or clear dues dates using a built in operation. Default Access is for the workflow owner on active tasks only.

{
operations : ["setduedate"]
...
}9.4. Due handler
Added possibility to define custom logic for task due date calculations by implementing com.technia.tvc.collaboration.workflow.model.dao.enovia.config.DueHandler
{
"handler":"com.technia.example.MyDueDateHandler",
...
}{
"handler": {
"name" : "com.technia.example.MyDueDateHandler",
"config" : {
"paramName" : "paramValue"
}
},
...
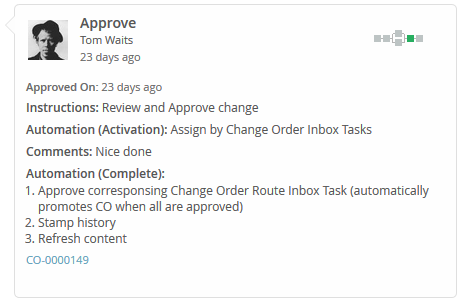
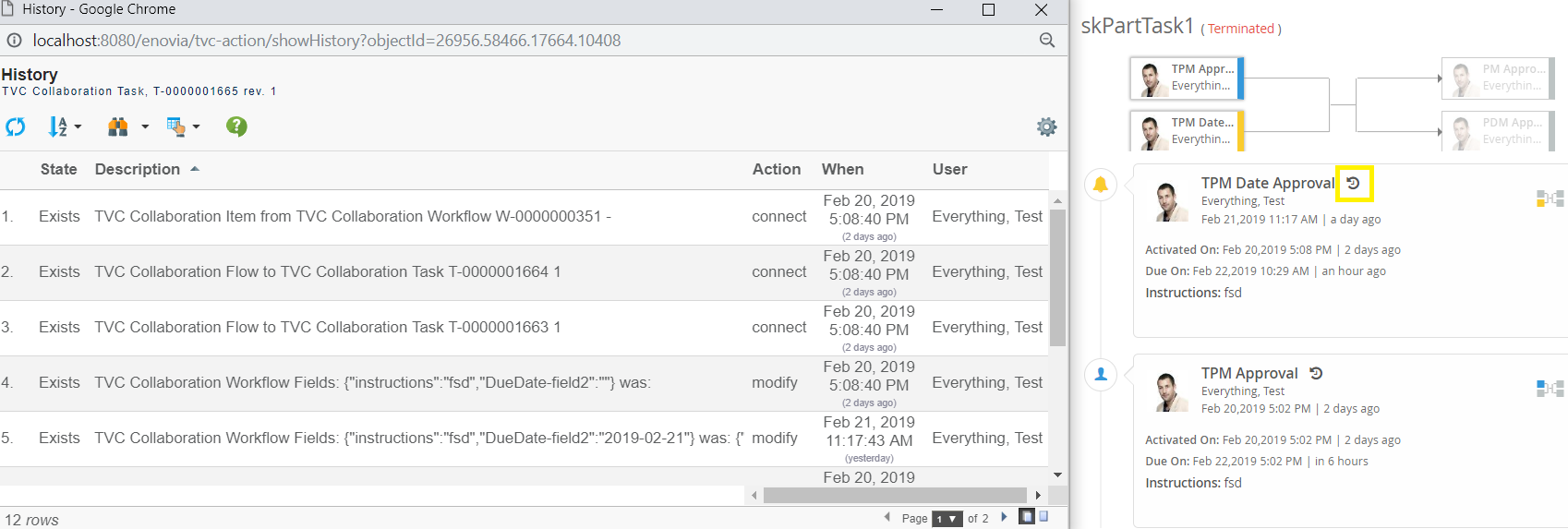
}9.5. Task history
To allow user to view detailed history of a task an option to display a history link through an icon has been added. The history feature require structure browser and is controlled globally by tvc.collaboration.workflow.task.history=true(default) or locally by history on the task.

{
"history": "true",
...
} TVC Classic - 2022.3.0
TVC Classic - 2022.3.0