<filter>
<filter-name>TVCObjectIdFilter</filter-name>
<filter-class>com.technia.tvc.core.filter.TVCObjectIdFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>TVCObjectIdFilter</filter-name>
<url-pattern>/common/emxTree.jsp</url-pattern>
</filter-mapping>TVC 2018.5.0 Release Information
26 October 2018
1. General
1.1. Configuring TVC
While navigating to TVC page from Enovia OOTB table, sometimes leading and trailing white spaces gets added to the object Id parameter on the request to the server. This can now be trimmed using the below filter in web.xml.
2. Core
2.1. Recent objects
Recent objects is a filter that can be used to store recently visited objects. It is configured via servlet filter in the web.xml
<filter>
<filter-name>RecentObjectFilter</filter-name>
<filter-class>com.technia.tvc.core.gui.recentobject.http.RecentObjectFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>RecentObjectFilter</filter-name>
<url-pattern>/common/emxTree.jsp</url-pattern>
</filter-mapping>There are some settings to control the recent objects below:
| Property | Description | Default Value |
|---|---|---|
tvc.core.recentobject.handler |
What handler to use to store recent objects. There are two built in handlers, dataobject and set |
dataobject |
tvc.core.recentobject.limit |
The limit of how many recent objects should be stored |
20 |
tvc.core.recentobject.handler.set.name |
When using the set handler the name of the set to be stored |
Recent Objects |
tvc.core.recentobject.handler.class |
Defining a custom RecentObjectHandler by implementing com.technia.tvc.core.gui.recentobject.RecentObjectHandler |
There is a built in loader defined that can be used to populate a structure browser table with recent objects com.technia.tvc.structurebrowser.recentobject.loader.RecentObjectLoader
2.2. Category Top Panel
2.2.1. Preventing Bad Characters in file names
Files that contain bad characters in its name can be prevented from being uploaded, by defining the set of bad characters using the following setting:
In tvc.properties:
tvc.core.toppanel.badFileNameChars = '#$@&%
Or in TVC init-parameter:
<init-param>
<param-name>tvc.core.toppanel.badFileNameChars</param-name>
<param-value>'#$@&%</param-value>
</init-param>3. Structure Browser
3.1. Searching inside a Table/Structure
The list of searchable columns shown in search dropdown can be sorted alphabetically. It can be enabled for a specific page through the pageconfig using parameter as below:
<PageConfig>
...
<Parameters>
<Parameter name="sortSearchableColumns" value="true"/>
</Parameters>
...
</PageConfig>Or globally by applying the following init parameter.
<init-param>
<param-name>tvc.structurebrowser.table.search.sortSearchableColumns</param-name>
<param-value>true</param-value>
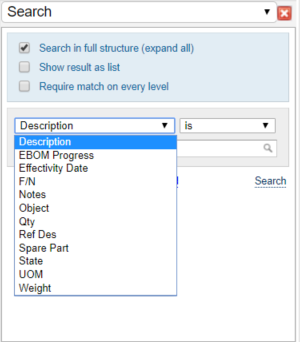
</init-param>The image below shows sorted searchable columns list:-

3.2. Multi Value attribute support
Multi value attributes are now rendered with selectize in tables, forms and toppanel. One input field for multiple values when editing. No configuration required.

There is two settings available, Render As Multi Value, Delimiter See Column Settings in Structure Browser documentation for more information.
3.3. Disable Default Context Menu
The browser’s default context menu can be enabled or disabled globally using below
configuration :-
<init-param>
<param-name>tvc.structurebrowser.disableDefaultContextMenu</param-name>
<param-value>true</param-value>
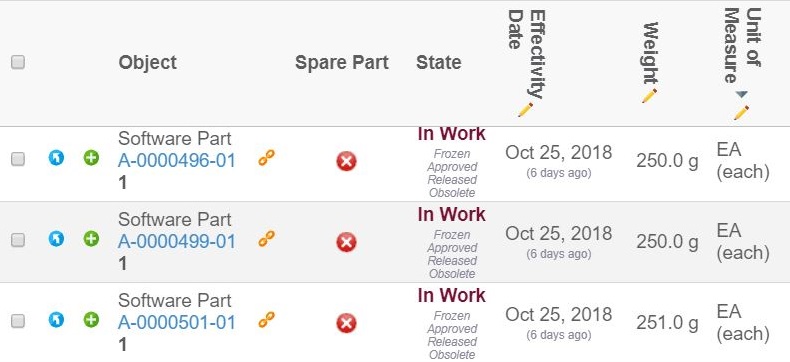
</init-param>3.4. Rotated Column Headers
Column header rotation can now be achieved using pure CSS as opposed to the exisiting action call and generating an image. The rotated headers will render the column labels vertically. The existing method of generating rotated header using as an image can be achieved by using the below configuration in web.xml :-
<init-param>
<param-name>tvc.structurebrowser.headerRotationLegacyMode</param-name>
<param-value>true</param-value>
</init-param>The default value for this setting is set to false.

3.5. (More)
3.5.1. Default Value
If Rows configuration is missing from column setting, then it’s default value will be 3. Default value can be override through global parameter as below:
<init-param>
<param-name>tvc.structurebrowser.defaultMultiLineRows</param-name>
<param-value>2</param-value>
</init-param>3.5.2. Single Values
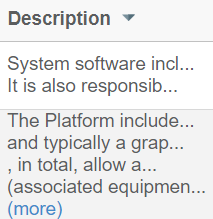
Single values containing multi line can have more link. "Show More" link for single values can be controlled through global parameter like below:
<init-param>
<param-name>tvc.structurebrowser.splitMultilineValue</param-name>
<param-value>true | false</param-value> (1)
</init-param>| 1 | Default is 'True' |
Example:
Configuration
<Column>
<Expression>description</Expression>
<Rows>4</Rows>
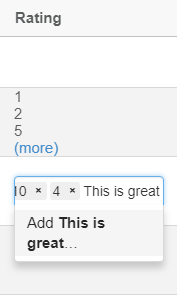
</Column>Single Values (more)

Single Values (more)

4. Grid Browser
4.1. Rotated Column Headers
Column header rotation can now be achieved using pure CSS as opposed to the exisiting action call and generating an image. The rotated headers will render the column labels vertically. The existing method of generating rotated header using as an image can be achieved by using the below configuration in web.xml :-
<init-param>
<param-name>tvc.gridbrowser.headerRotationLegacyMode</param-name>
<param-value>true</param-value>
</init-param>The default value for this setting is set to false.

5. Graphic Reporting
5.2. Workflow
5.2.1. Trigger execution order / sequence
The configured execution order will from now on be retained. Sequence trigger will no longer be needed and has been deprecated.
Activation trigger event for next sequence tasks will now be executed after completion trigger of the previous tasks.
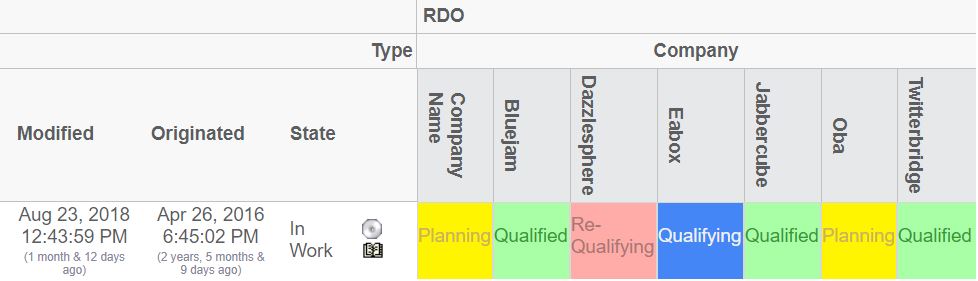
5.2.2. Handling uncaught exceptions during workflow rendering
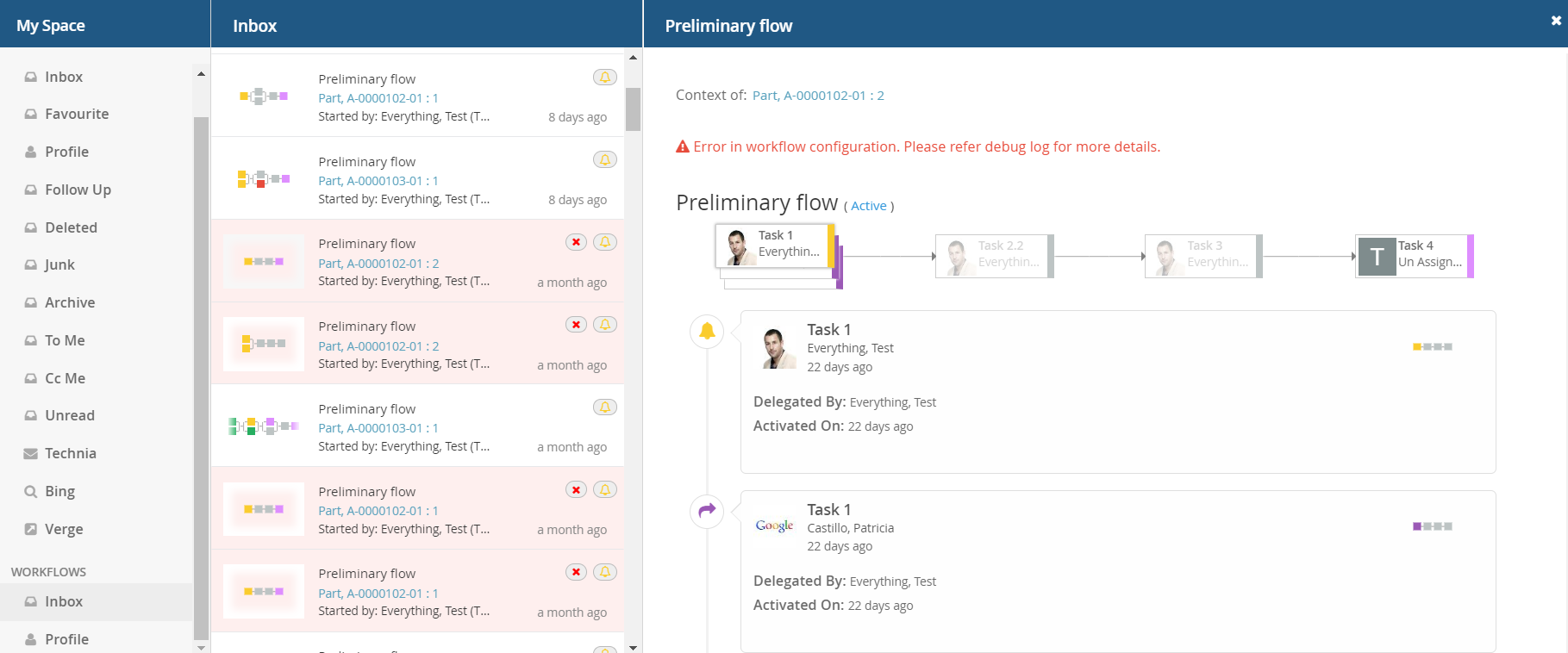
In previous releases, if there are issues in parsing of workflow config because of deletion of existing trigger or by some other mean, then workflow list was not getting rendered in myspace and panel.
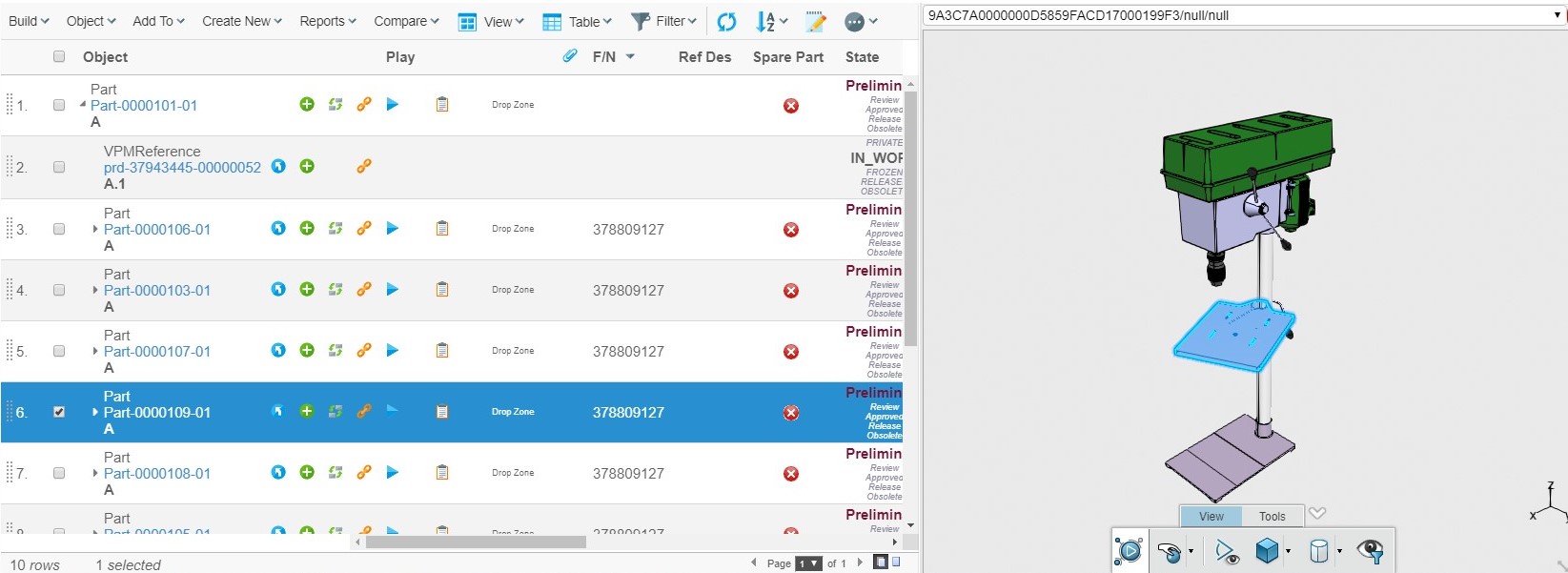
From this release onwards, if there is exception in any workflow rendering then that workflow will be highlighted as below but user would not be able to do any action.

 TVC Classic - 2022.3.0
TVC Classic - 2022.3.0