
TVC 2018.3.0 Release Information
29 June 2018
1. Core
2. Structure Browser
2.1. Auto-Promote
When all the signatures have been satisfied, then the selected objects
will be automatically promoted. This feature can be enabled by setting
the init parameter tvc.structurebrowser.lifecycle.autoPromote to true
(default false).
<init-param>
<param-name>tvc.structurebrowser.lifecycle.autoPromote</param-name>
<param-value>true</param-value>
</init-param>2.2. Selected Row Counter
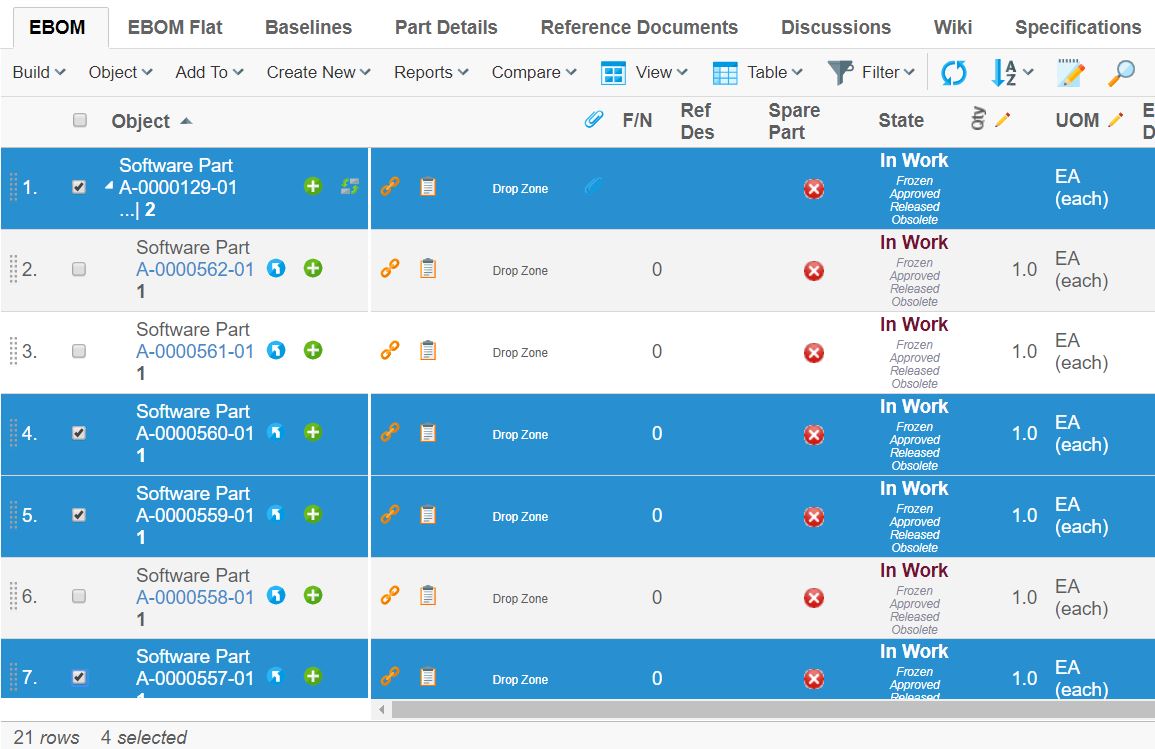
The selected row counter feature will give the user a count of the number of objects selected. This feature is applicable for all tables.

2.3. Export Excel 2007 Format
Along with existing export Excel 97 format (xls), Excel 2007 format (xlsx) support is implemented in StructureBrowser table pages.
2.4. Path Column type
A column to a table that shows Path related object/relationship information is to accomplish in the Structure Browser with Path type setting.
An example to configure Path data handler to show path related information is shown below:
- Data Handler
-
com.technia.tvc.structurebrowser.examples.PathTypeHandler
<Column>
<Name>Change Order</Name>
<Label>Change Order</Label>
<ColumnType>path</ColumnType>
<PathType>Proposed Activity.Where</PathType>
<PathDirection>owner</PathDirection>
<PathExpression>to[Proposed Activities].from.to[Change Action].from</PathExpression>
<PathSelect>name</PathSelect>
<Setting name="Where" value="current != 'Complete'"/>
<ShowAlternateIcon>true</ShowAlternateIcon>
<Href>${COMMON_DIR}/emxTree.jsp?mode=insert</Href>
</Column>Refer admin guide for more details…
2.5. Forms
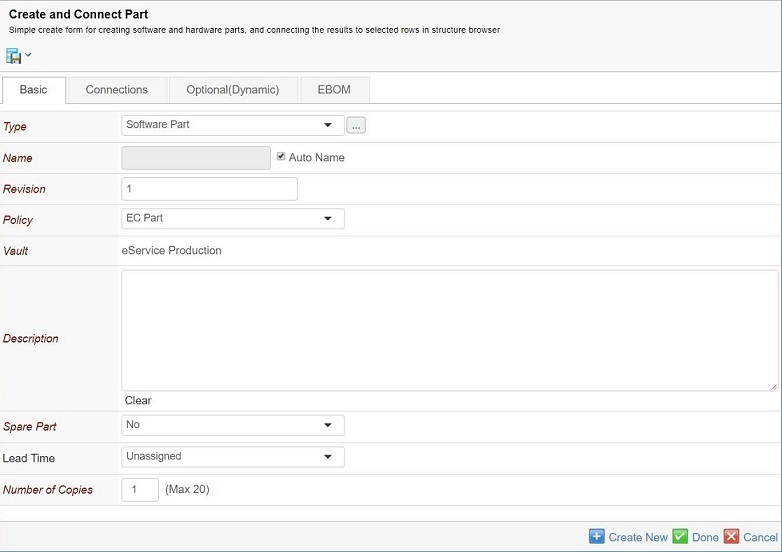
2.5.1. Create New
The Create New button present in forms, allows the user to create an object and keep the form open to create another object instantly. When the user clicks on "Create New" button, the form will be submitted, an object will be created, the user will be notified of the new object and the form will remain open for creation of another object. If the user wishes not to create another object, the user can simply submit the form as the user used to previously. This feature is available in both sidepanel and dialog mode.

3. File Manager
The file action links have been updated with the new icons. The images for those links have the same meaning as previously, e.g. download, view, check-in, update, check-in new, lock and unlock. See the table below:
| Icon | Description |
|---|---|

|
Link for adding new files into the document object. |

|
Link for adding a subscription on the object. |

|
Link for downloading a file. |

|
Link for viewing a file. |

|
Link for update the file, i.e. check-in a new version. |

|
Link for checking-out a file. |

|
Link for locking the document object holding the file. |

|
Link for un-locking the document object holding the file. |

|
Link for preview a file. |

|
Link for deleting the version object |
There is a new pdf preview action available in the file manager actions for structure browser tables.

It will open a pdf in side panel using the browser plugin.
4. Graphic Reporting
4.1. Workflow
4.1.1. Workflow Level Triggers
TriggerCfg API getEvents() method signature changed after changed Collection<Event> getEvents().
TriggerCfgValue API setEvents(Collection<TaskStatus> users){…} is deprecated.
4.1.2. TriggerWhere
Whether the trigger can be executed.
{
…
"where": "(context.user == 'Test Everything')",
…
}
4.2. Dashboard
4.2.1. Gadgets
Dashboard gadgets now support default values for the following elements.
| Setting Name | Description |
|---|---|
Label |
If no label is defined, it is generated by default. |
Height |
If no height is provided, default "300" is used. It can be set globally also by using init-param.
|
 TVC Classic - 2022.3.0
TVC Classic - 2022.3.0