
TVC 2015.1.0 Release Information
30 April 2015
1. General
1.1. Support for 3DEXPERIENCE 2015x
TVC has been validated with 3DEXPERIENCE platform V6R2015X and a new matching theme has been added. This new theme will be automatically applied when using this version of ENOVIA.

2. Core
2.1. Tabbed Pages
2.1.1. Pre-Load and Cached
To improve perceived performance and raise acceptance when working with tabs the tab content can be cached and even pre-loaded. This way the tab content is instantly shown when tab is clicked. To reload a cached tab simple click the tab once more when already active.
To enable single tab cache behaviour use the cacheBehavior setting
<Command>
...
<Setting name="cacheBehavior">disabled | cache | preload </Setting>
</Command>To control global tab cache behaviour use the tvc.core.gui.tabPage.cacheBehavior init-param
<init-param>
<param-name>tvc.core.gui.tabPage.cacheBehavior</param-name>
<param-value> disabled | cache | preload </param-value>
</init-param>
2.1.2. Fixed Tab(s)
A new setting has been added to a command, which can be used to prevent it from being hidden when used on a tabbed page.
To disable the possibility to close a tab
<Command>
...
<Fixed>true</Fixed>
</Command>To disable the possibility to personalize the order/visibility of a tab-page, this can be done globally:
<init-param>
<param-name>tvc.core.gui.tabPage.enableTabCfg</param-name>
<param-value>true | false</param-value>
</init-param>

2.1.3. Initial Visibility
The initial visibility on a tab can be configured via the command. The user may then use the tab-configurator tool to add the tabs needed.
To enable single tab initially hidden behaviour use the visible setting
<Command>
...
<Setting name="visible"> true | false </Setting>
</Command>To control global tab initially hidden behaviour use the tvc.core.gui.tabPage.visible init-param.
<init-param>
<param-name>tvc.core.gui.tabpage.visible</param-name>
<param-value> true | false </param-value>
</init-param>
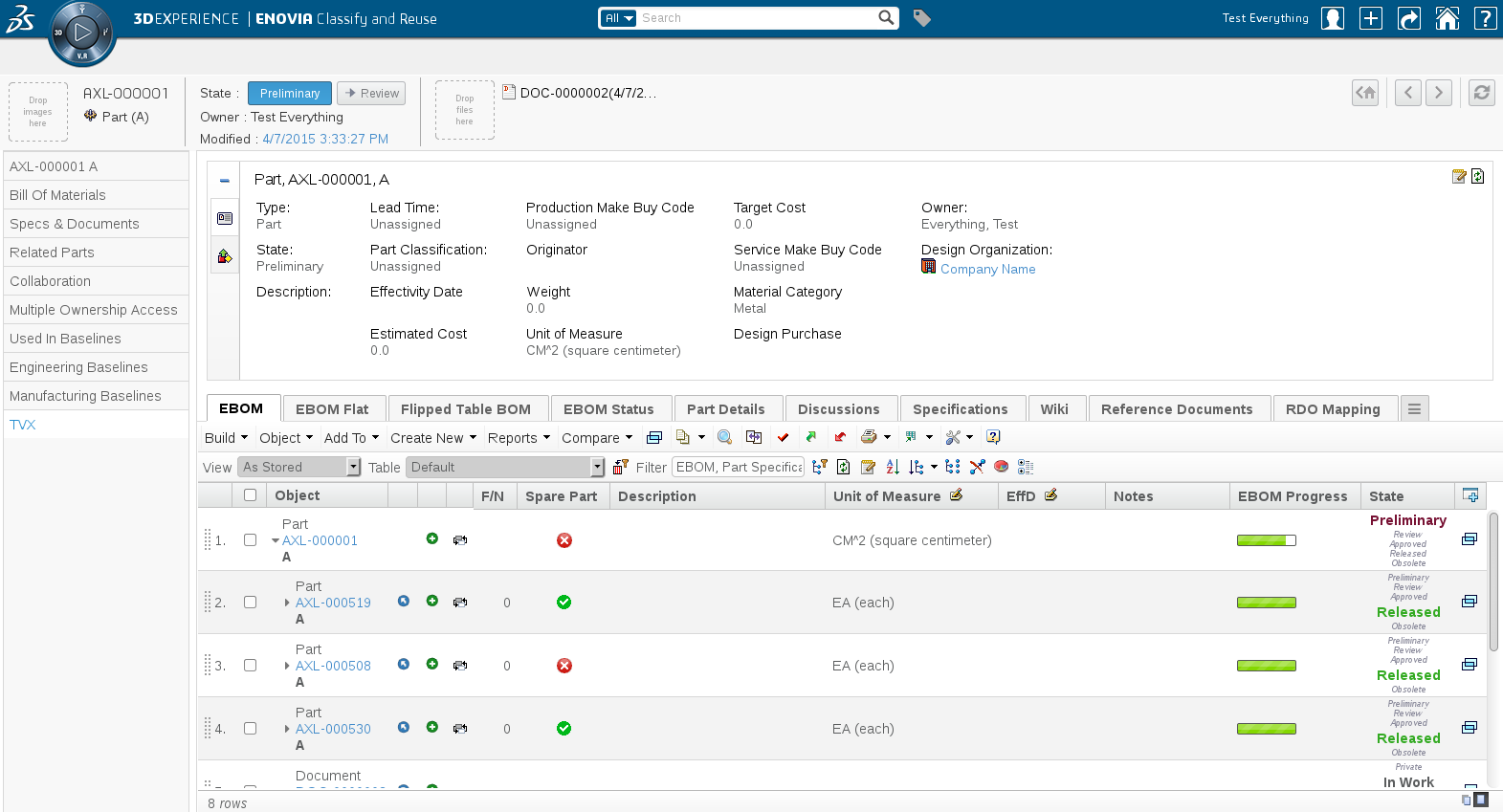
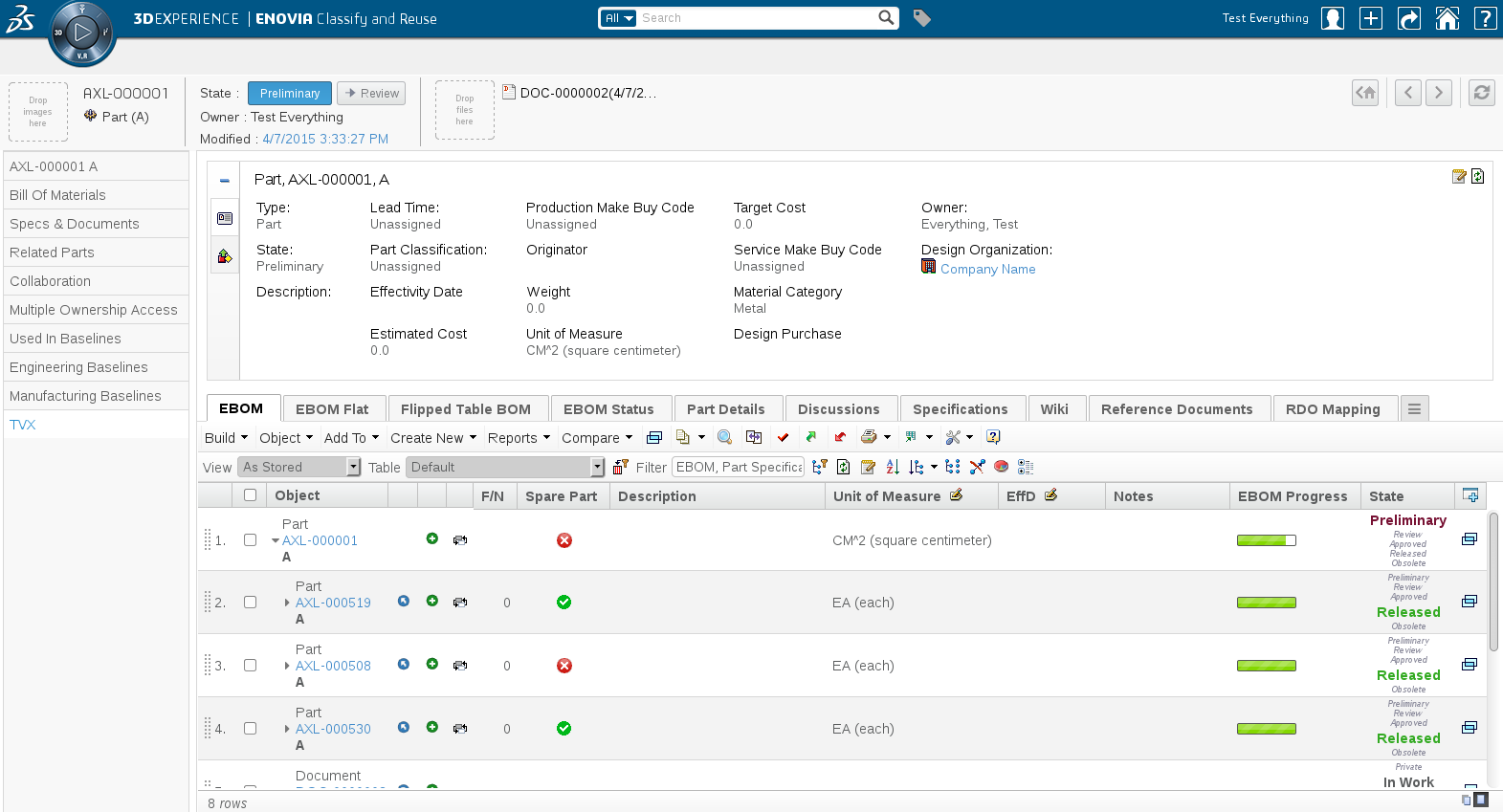
3. Structure Browser
3.1. Performance Enhancements
The rendering performance of the Structure Browser has been enhanced as of this release. For some combinations of configurations and browser choice, the rendering time has been improved with up to 50% (note that this is only measuring the rendering time and not for example network traffic and server side processing).

3.2. Input Type – Checkbox
A new input type for Boolean columns has been added, which is called "checkbox".
When used, this will render a checkbox representing the true/false value instead of using a drop-down list.
<Column>
...
<InputType>checkbox</InputType>
</Column>
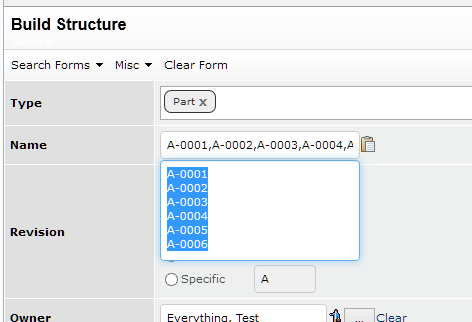
3.3. Search – Paste Area for Name Field
The name field within the search dialog supports having a paste area into which values from another application can be pasted easily. The newline character is replaced with a comma character.

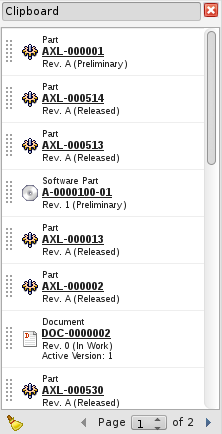
3.4. Side Panel Object List – Pagination Size
The object list feature used to show items in the side panel can have its pagination size configurable per form and a global setting as fall-back.
List config form
<ListConfig>
...
<PaginationSize>20</PaginationSize>
</ListConfig>Init param
<init-param>
<param-name>tvc.structurebrowser.list.pagination.size</param-name>
<param-value>20</param-value>
</init-param>
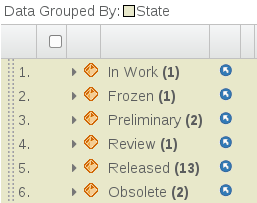
3.5. Data Grouping – Sort of Groups
A possibility to sort the data-groups using a custom comparator has been added in order to support specialized sorting behaviour.
Either take full control by pointing out a custom group node comparator
<PageConfig>
...
<Parameters>
<Parameter name="dataGroupComparator" value="com.acme.MyGroupComparator"/>
</Parameters>
</PageConfig>Or by pointing out a custom column comparator (note that group.sortByName have to be true)
<Column>
<SortComparator>com.technia.tvx.StateComparator</SortComparator>
<SortType>comparator_cellvalue</SortType>
</Column>Column comparator example
public class StateComparator implements Comparator<CellValue> {
private static final List<String> ORDER = Arrays.asList("Exists", "Create", "Peer Review",
"Complete", "Preliminary", "Review", "Approved", Released", "Obsolete");
@Override
public int compare(CellValue v1, CellValue v2) {
return ORDER.indexOf(v1.getDisplayValue()) - ORDER.indexOf(v2.getDisplayValue());
}
}
3.6. Dynamic More Link
The more link can be configured to be dynamic depending on how the column is being resized by the end user.
<Column>
...
<AllowShowMore>TRUE</AllowShowMore>
<TextLength>0</TextLength>
</Column>

3.7. Promote Bottom Up
The promote function within the Structure Browser UI will promote the items in reverse order in order to prevent common errors due to wrong status of child items.
<init-param>
<param-name>tvc.structurebrowser.lifecycle.changestate.enableSmartSorting</param-name>
<param-value>true</param-value>
</init-param>
4. Grid Browser
4.1. "Rel-to-Rel" or "Rel-to-Object" Connections
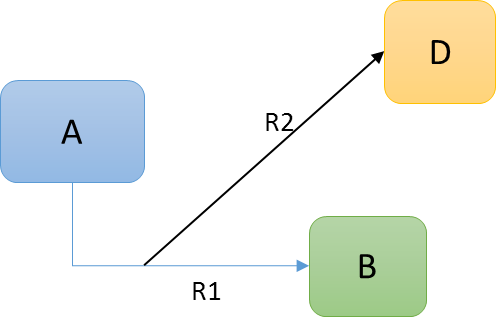
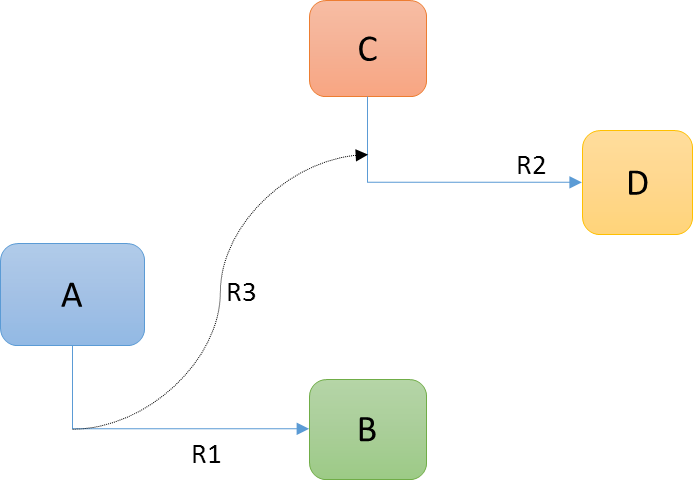
This release contains enhanced support for "Rel-to-Rel" and/or "Rel-to-Object" connections within the Grid Browser.
The enhancements supports traversing from a relationship to either another relationship or object at the other end. In previous releases, you were able to traverse these kind of connections only by starting from an object and ending on another object.
Note also that the "Connect" and "Disconnect" inside the Grid Browser will detect if the intersection starts or ends on a relationship.
The images below illustrates the supported intersection types.


4.2. Confirm Message – Disconnect / Connect
A possibility to define a confirm message, which is displayed when the user connects or disconnects intersections within the Grid Browser.
<ElementActions>
...
<Disconnect order="6">
...
<ConfirmMessage>Are you sure you want to disconnect?</ConfirmMessage>
</Disconnect>
</ElementActions>
5. Collaboration
Collaboration is now considered to be production ready.
5.1. Profile picture refresh
Only profile picture is now refreshed on upload instead of entire page.

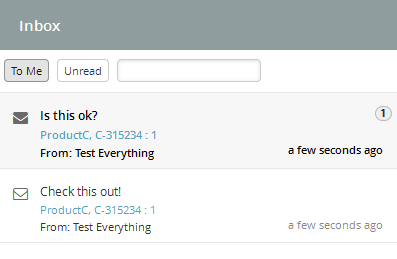
5.2. Read/Unread icons for inbox
The inbox notifications now show different icons for read and unread status

5.5. Reset filter
The side panel top bar now has an action for "resetting the filter". This will reset the filter to its default state.

5.6. Important flag behaviour
The important flag feature is now aligned to have the same behaviour for both the inbox and the side panel. It is also configurable to have the important status picked from either the first message or the last message.

5.7. Exalead indexing separators
It is now possible to select what separators to use when indexing data
6. Other
The table below shows a summary of other enhancements and issues included within this release.
| Issue | Description |
|---|---|
3037 |
Structure Browser - Performance issue related to export of data when table-filter was applied. |
3139 |
Autocomplete not enabled by default for columns having the "columntype" setting set to "RelatedObject". |
3208 |
Evaluation of access to relationships in tables, grid browser etc has been changed to support relationships starting from a relationship and/or ending on another relationship. |
3204 |
Prevent BusinessObjectUtils.exists from logging error when object does not exist. |
3137 |
Font Awesome Upgrade from 4.0.3 to 4.3.0. |
3145 |
TVC Wiki handles pages containing words that are reserved in ENOVIA. |
3046, 3094 |
Upgrade Selectize.js to version from v0.9.1 to v0.12.0. |
3095 |
Structure Browser Forms – Possibility to override the default auto-complete handler with a custom handler. |
3033 |
Personal Browser can be configured to include all versions of the files included. |
3206 |
Structure Browser Forms – Templates able to save fields containing related object information |
3192 |
Structure Browser Forms – Ability to save multiple values in "Person Fields" |
3128, 3161, 3041, 3048, 3123, 3053, 3042, 3156, 3132, 3223 |
Autocomplete issues – Context path, popup window. Type and RDO fields in search-forms misbehaved. Top-panel type field. Multiple types in search forms. Forms – Fire change-event |
3209 |
Grid Browser – Look of exported data harmonized with web-ui |
3091 |
File Manager – Issue with ENOVIA 2014X. |
3134 |
Structure Browser – Distribute collection |
3044, 3045 |
Structure Browser – IE 8 issues related to view/table/filter chooser |
3083 |
Core – Tab content frame sizing issue on IE-9 compatibility mode. |
3051 |
Structure Browser Forms – Library loader issue |
3103 |
File Manager – Title of object when dropping files not correctly set in some cases |
 TVC Classic - 2022.3.0
TVC Classic - 2022.3.0