
TVC 2014.3.0 Release Information
28 November 2014
- 1. General
- 2. Core
- 3. Structure Browser
- 3.1. Data Grouping Calculations
- 3.2. Hide Latest Version in Column Type "version"
- 3.3. ObjectId/PhysicalId in Object Link
- 3.4. Quick Connect Side Panel
- 3.5. Search Forms: Enter Key to Submit Search
- 3.6. Search Forms: Configurable Initial Field to Focus
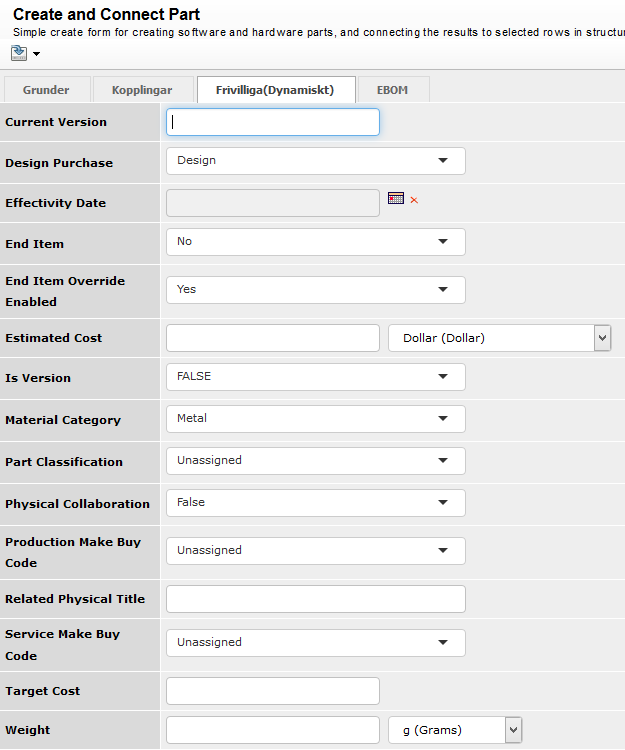
- 3.7. Forms: Sort Dynamic Fields Alphabetically
- 3.8. Forms: Configurable Initial Field to Focus
- 3.9. Forms: Enter Key to Submit Create/Edit Form
- 3.10. New Selection Mode: Prevent
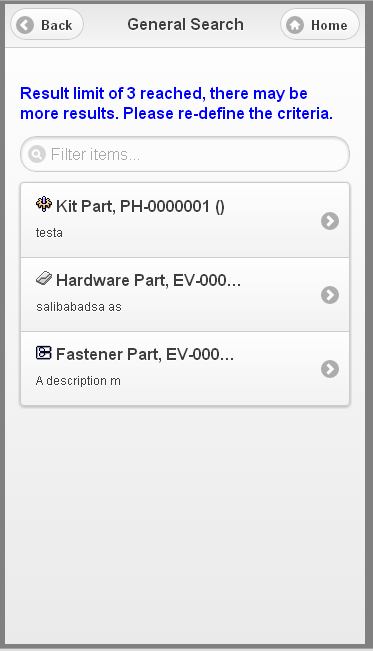
- 4. Mobile
- 5. Graphic Reporting
- 6. Collaboration
- 7. File Manager
- 8. Resolved Issues
1. General
1.1. Autocomplete
Autocomplete can be activated with simple configurations in tables, top panels and create/edit forms. You enabled autocomplete and specify which data source (called AutoCompleteHandler) to use. The AutoCompleteHandler defines the values which the user can choose from. The configuration is done in the same way regardless if you are configuring a field in the top panel or a column in a table. The autocomplete is in many cases a more user friendly alternative instead of using search forms to locate the value.

TVC comes with a number of built-in AutoCompleteHandlers to cover common uses cases, e.g. selecting types, persons, organizations and business objects (using dataset handler). For the dataset handler a reference to a dataset is configured which defines the values the user can search and choose from. It can for example be used to search for all ECOs in Preliminary state in a column making it simple to relate a Part to an ECO.
It’s possible to write custom AutoCompleteHandlers in case the built-in ones doesn’t solve your use cases. Custom handlers can be used without the need to write custom cell-/fieldrenderers. Simply specify the qualified name of the java class instead of the name of the built-in handler.
The text and layout in the dropdown can be altered in order to make it more user friendly. For example when selecting a user the full name should be displayed along with the username within parenthesis. Another example would be to include the state of the object of the related object.
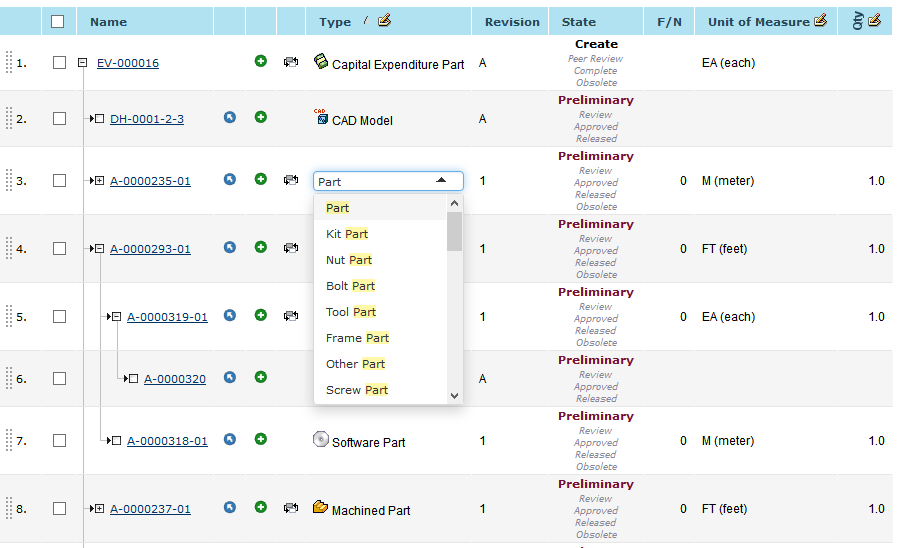
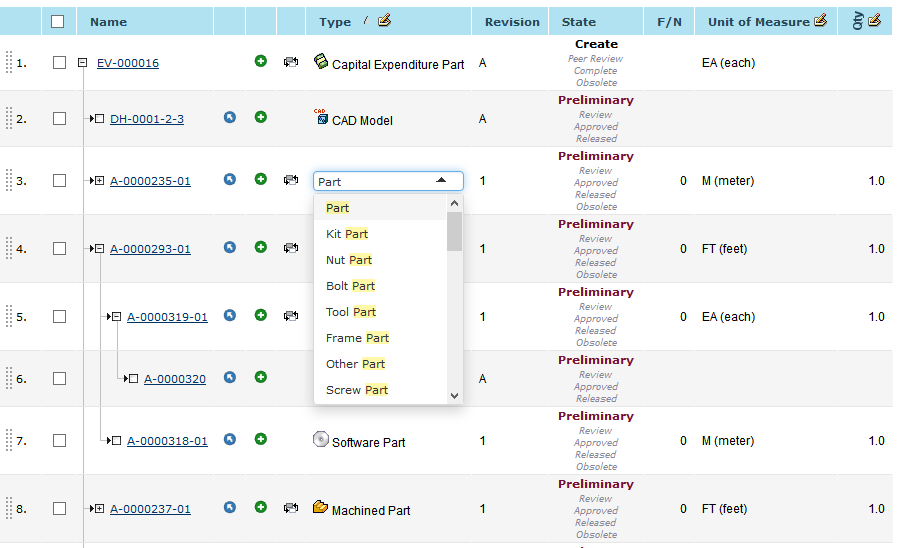
image::image4.png[image,title="Example in TVC Forms showing additional information for the available ECOs."]
The improved autocomplete currently works for columns in tables, fields in top panel and fields in create/edit forms.
General information about Autocomplete and how it works is described in the Autocomplete chapter in the Core Admin Guide. How to configure it in the different areas (tables, top panels and forms) is described in the corresponding administration guides.
1.1.1. Migration Guide
The autocomplete solution has been harmonized to work and be configured in the same way throughout create/edit forms, tables and top panels. In order for this to happen adjustments have been done on how it’s configured.
Top Panel: Configuration Changes
The AutoCompleteHandler element has been moved from the Settings level to the Field. Arguments and settings for autocomplete are specified in the AutoCompleteSettings element (also available at field level).
Example of how to configure a Top Panel field where users can use autocomplete to select the type:
<Field>
<Label>Type:</Label>
<Expression><![CDATA[$<type>]]></Expression>
<Editable>true</Editable>
<AutoCompleteHandler>type</AutoCompleteHandler>
<AutoCompleteSettings>{
'handler' : {
'rootTypes' : ['type_HardwarePart', 'type_SoftwarePart']
}
}</AutoCompleteSettings>
</Field>AutoCompleteHandler Java API Changes
The AutoCompleteHandler class has been modified in order to make it more flexible and easier to add more functionality in the future.
Previously the proceed() method was implemented in the AutoCompleteHandler. Old signature:
public void proceed(Map<String, String> args, AutoCompleteResult result) throws TVCExceptionThis signature has been renamed to process() and has one parameter -
AutoCompleteContext. The context object contains information about how
the handler is configured (limit, case sensitive etc), the text the
users is searching on, object id which user is in context of and more.
New signature:
public Result process(AutoCompleteContext ctx) throws TVCExceptionNote that the Result object now is returned. The Result object contains the values displayed to the user.
Example of an AutoCompleteHandler using 2014.3.0 pattern:
package com.acme.boom;
import com.technia.tvc.core.TVCException;
import com.technia.tvc.core.gui.autocomplete.AutoCompleteHandler;
import com.technia.tvc.core.gui.autocomplete.AutoCompleteContext;
import com.technia.tvc.core.gui.autocomplete.Result;
import java.util.Random;
public class ExampleAutoCompleteHandler extends AutoCompleteHandler {
@Override
public Result process(AutoCompleteContext ctx) throws TVCException {
Result result = new Result(ctx);
final Random r = new Random();
final int max = 100;
for (int i = 0; i < max; i++) {
int value = r.nextInt(max);
if (result.filter("Value " + value, "Label " + value)) {
break;
}
}
return result;
}
}Forms: Custom Fields to Support Autocomplete
It’s now possible to get rid of custom form fields which are written solely in order to support custom AutoCompleteHandlers. There are two approaches to the problem:
-
Many use cases can be solved using the built-in dataset AutoCompleteHandler.
Example: Users want to choose from all ECOs in state Preliminary.
-
Use a custom AutoCompleteHandler and provide the qualified name of java class in the
<AutoCompleteHandler>element of the field. Example: Users want to be able to search for both company names and DUNS-number of companies.<Field> <Label>Using custom handler</Label> <MapsTo>attribute_ACME</MapsTo> <AutoComplete>true</AutoComplete> <AutoCompleteHandler>com.acme.boom.ExampleAutoCompleteHandler</AutoCompleteHandler> </Field>
2. Core
2.1. Top Panel: Configure Related Object Link Target
An optional parameter to determine the link target has been added for the link generated by the related object handler. True (default) means that the related object is opened in a new popup window. False means that the link opens in the same parent window.

Example configuration
<Field>
<DataHandler>com.technia.tvc.core.gui.toppanel.form.builtin.RelatedObjectHandler</DataHandler>
<Settings>
<Setting name="OpenInPopup">true</Setting>3. Structure Browser
3.1. Data Grouping Calculations
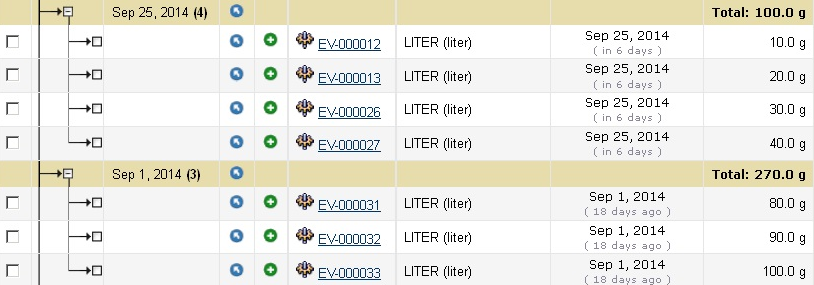
Table calculations is a popular feature that presents column calculations such as sums or averages below the table. The feature has been improved with the option to roll up calculations by group in structure and tiled mode if enabled.

To enable use the Group Calculation setting. Note that the order of the calculations are preserved if multiple calculations has been configured.
<Column>
<GroupCalculation>Sum,Average,StandardDeviation,Minimum,Maximum,Median</GroupCalculation >3.2. Hide Latest Version in Column Type "version"
A configuration option has been added to the version column where you could control whether or not to display the latest version. The reason for this is that the latest and active version in general is equal.

3.3. ObjectId/PhysicalId in Object Link
The column type objectlink adds an icon to the table, when pressed it gives the user a link to the object that could be used to share with others though an email. This link is based on the object type name revision by default. However if any of these values are changed the link will be invalid.
The value used as identifier for object links can be controlled using the init param tvc.core.objectlink.identifier. The following values are supported tnr, physicalid, objectid.

3.4. Quick Connect Side Panel
Quick-connect could be launched in side panel.
<Command>
<TargetLocation>sidepanel</TargetLocation>3.5. Search Forms: Enter Key to Submit Search
Enter could now be used to submit search forms in side panel.
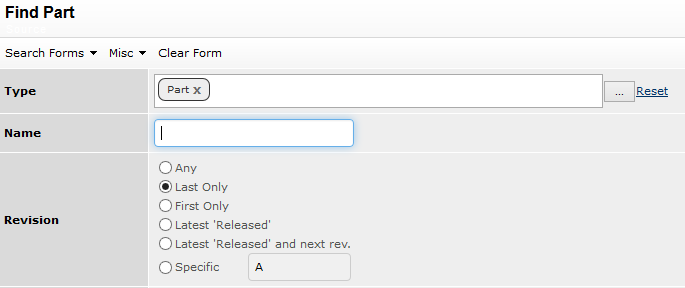
3.6. Search Forms: Configurable Initial Field to Focus
Which field is focused on load could be controlled through the FocusFirst element.

<NameField>
<FocusFirst>true</FocusFirst>3.7. Forms: Sort Dynamic Fields Alphabetically
Default sort order of dynamic attribute fields is alphabetically if there is no other sort configuration overriding.

3.8. Forms: Configurable Initial Field to Focus
Which field is focused on tab load could be controlled through the FocusFirst element. FocusFirst works on Tab basis, so one tab should have only one field with FocusFirst set to true. If there is no field with the focus first set to true the first input field will be focused automatically.

<NameField>
<FocusFirst>true</FocusFirst>3.9. Forms: Enter Key to Submit Create/Edit Form
Enter could now be used to submit create and edit forms.
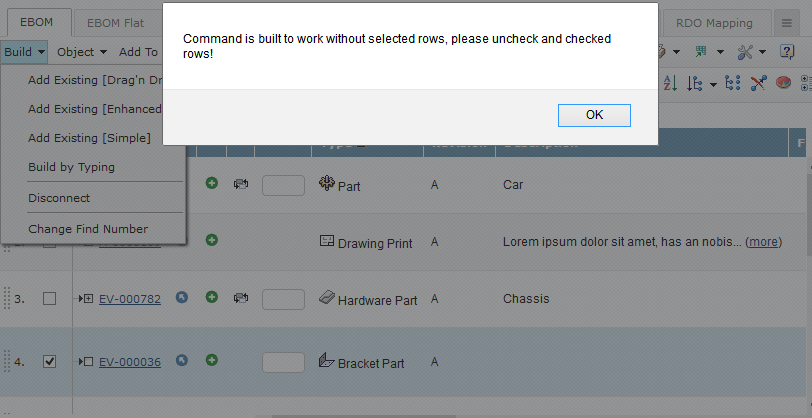
3.10. New Selection Mode: Prevent
The selection mode of a command defines what types of row selections to allow for the particular command. A new mode prevent has been added that would prompt the user with an error message if one or more rows has been selected. This selection mode could be useful for commands designed to work with the contextual id and do not require any rows to be selected.

<Command>
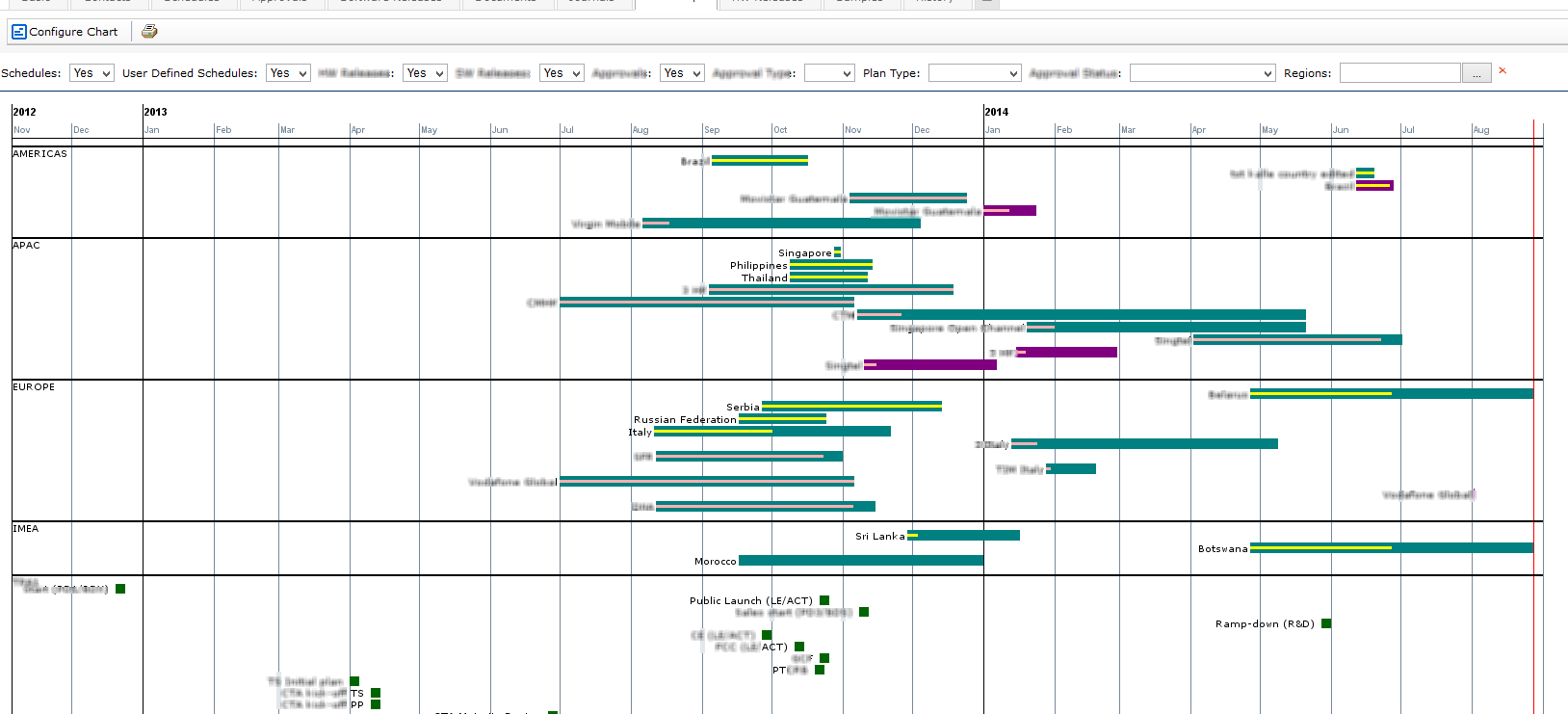
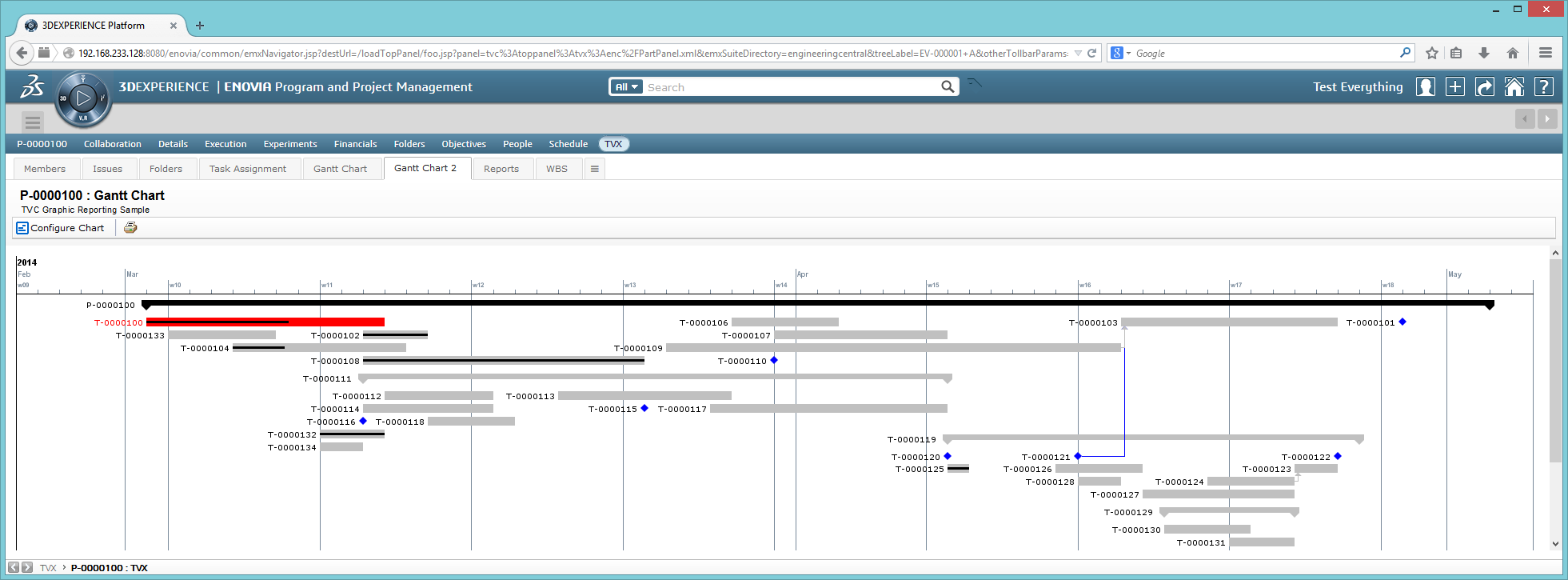
<RowSelectType>prevent</RowSelectType>5. Graphic Reporting
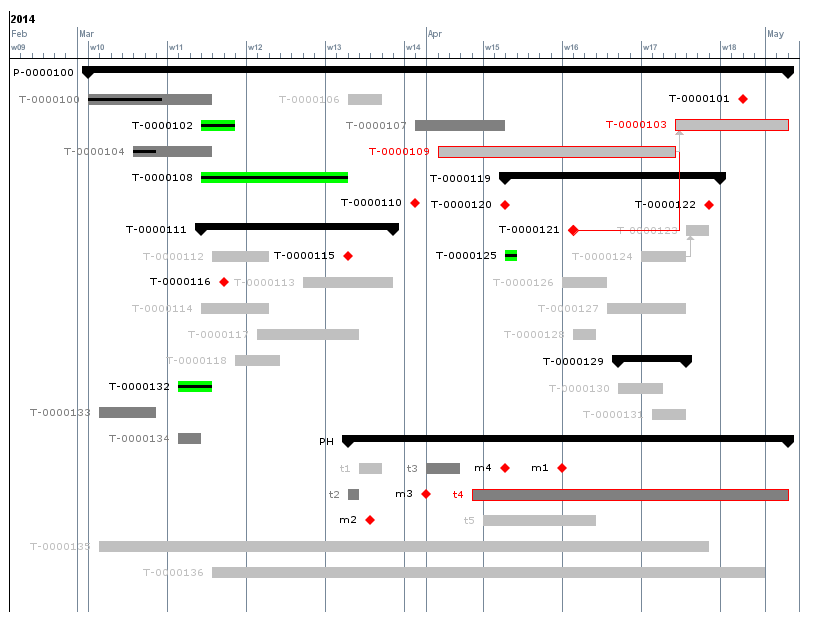
5.1. Gantt Chart: Shared Rows
To control if the Gantt chart layout should re use vertical space the useFreeSpace parameter could be used.

<URL action="ganttChart">
<Param name="useFreeSpace" value="true" />6. Collaboration
TVC Collaboration is a new feature packaged as part of TVC Core, but installed separately, just like the TVC Wiki functionality. TVC Collaboration was first announced with "limited availability" in TVC 2014.1. We are now proud to announce that from this release, TVC 2014.3 it is mature and made available to all TVC Customers. To make sure to capture any feedback during deployment of TVC Collaboration at new customers we will proceed with a process where customers are entitled to license of TVC Collaboration. But to get an updated license each customer have to individually request this licence from TVC Customer Support via email to support@technia.com.
A separate Collaboration admin guide is available with detailed descriptions on how to configure the feature.
6.1. External Application
It is now possible to setup and use both the discussion panel and the inbox from within an external application.
6.2. Configurable Toolbars and Thread Actions
The top toolbar in the discussion panel and the thread actions (inbox and discussion panel) can now be configured through XML and Java (to add and/or remove commands)

6.3. "Cloud" (Exalead Powered Feature)
A new feature called "Cloud" has been added.
Discussions are often created in context of an object and can later on be found when navigating to that particular object and then opening the discussion panel. The cloud concept allows labeling of messages with other entities. It can be other objects or fictive clouds.
Example: Lets’ presume we are in the apparel industry. We are working with seasons and each season we launch a number of products which in turn consists of parts. When a message is created on a product it should be labeled with the season cloud. Messages created on a part should be included in both the product and season cloud. Once users navigate to the product or season they can see discussions related to the product/season cloud.
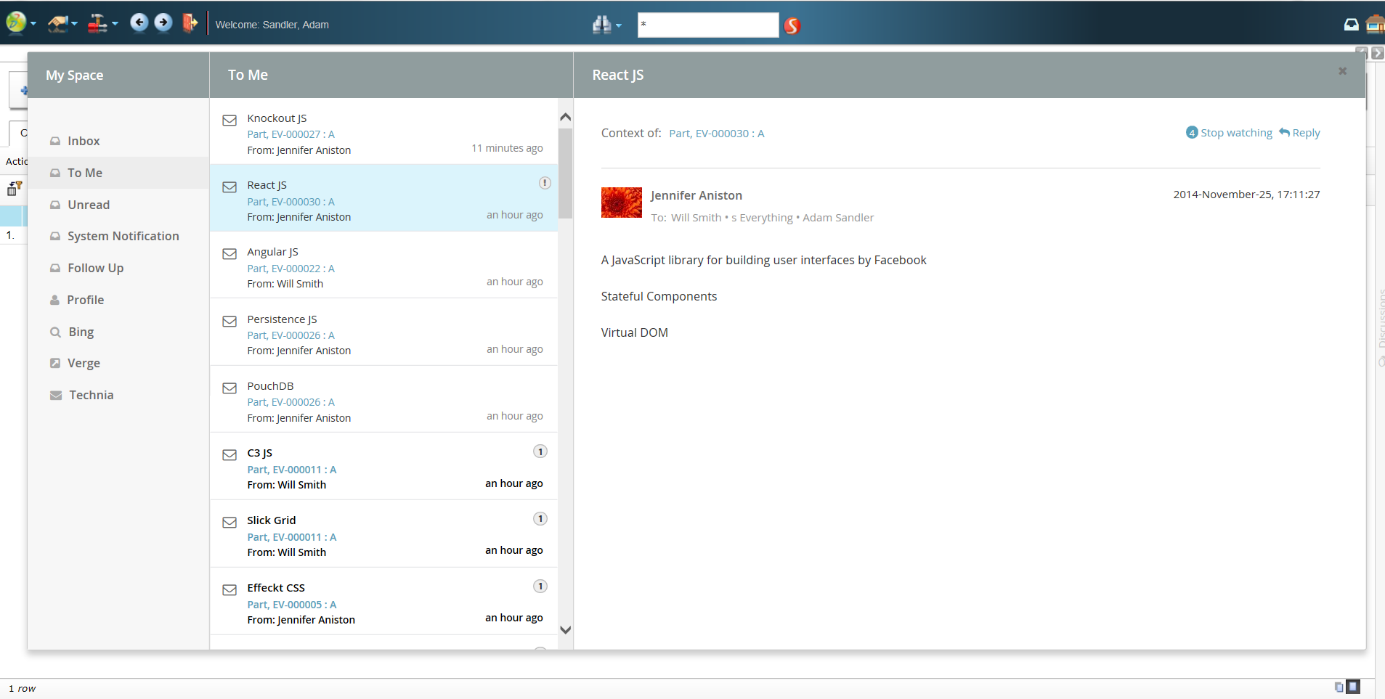
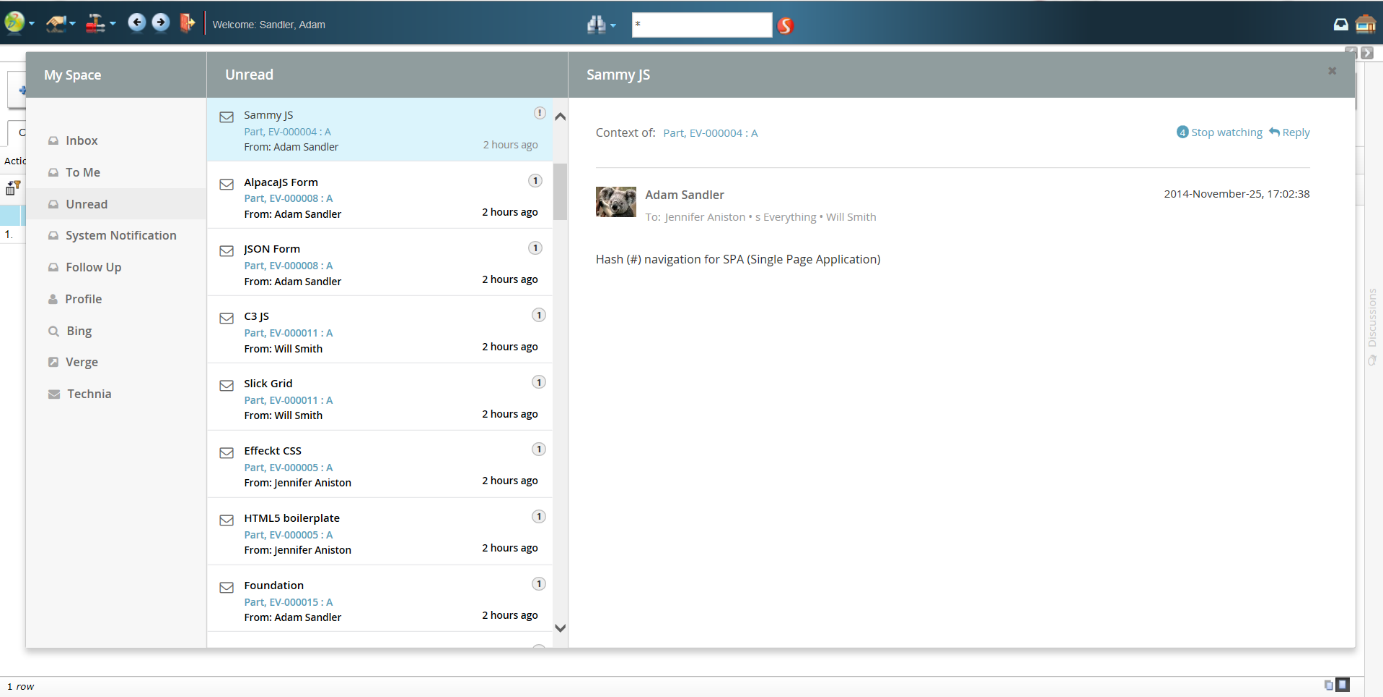
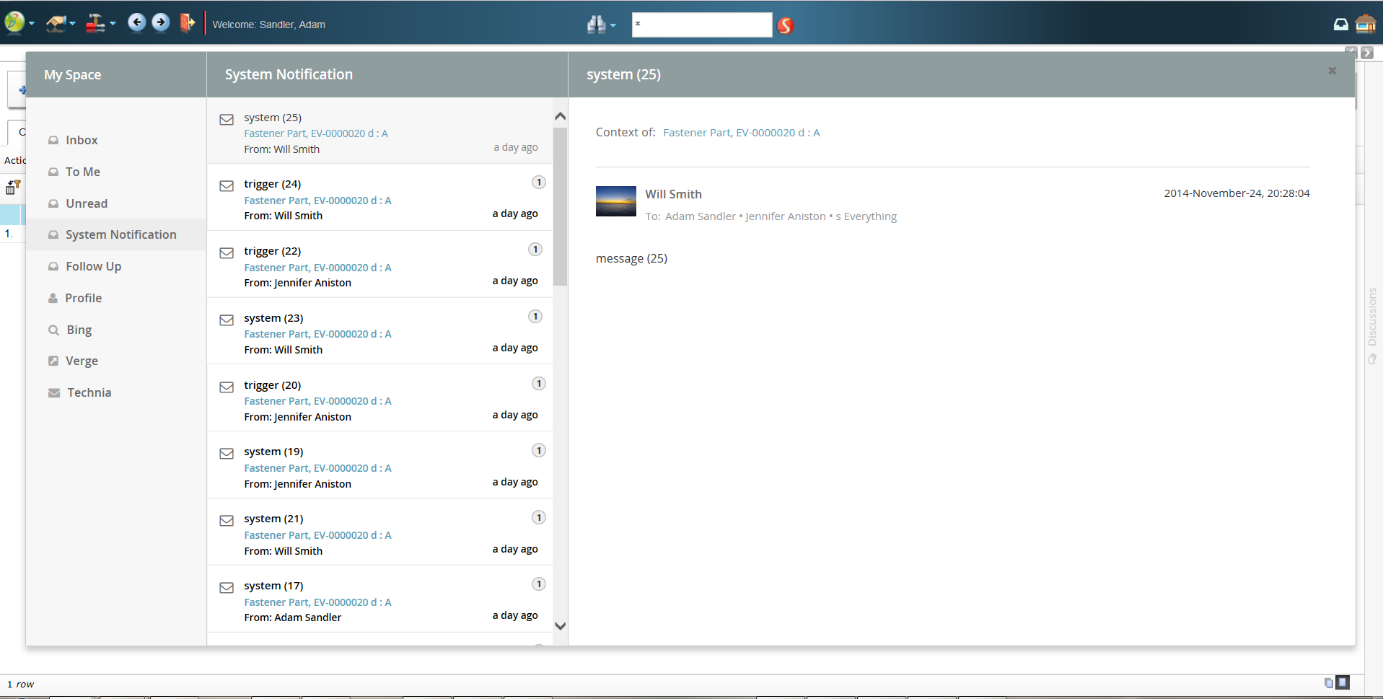
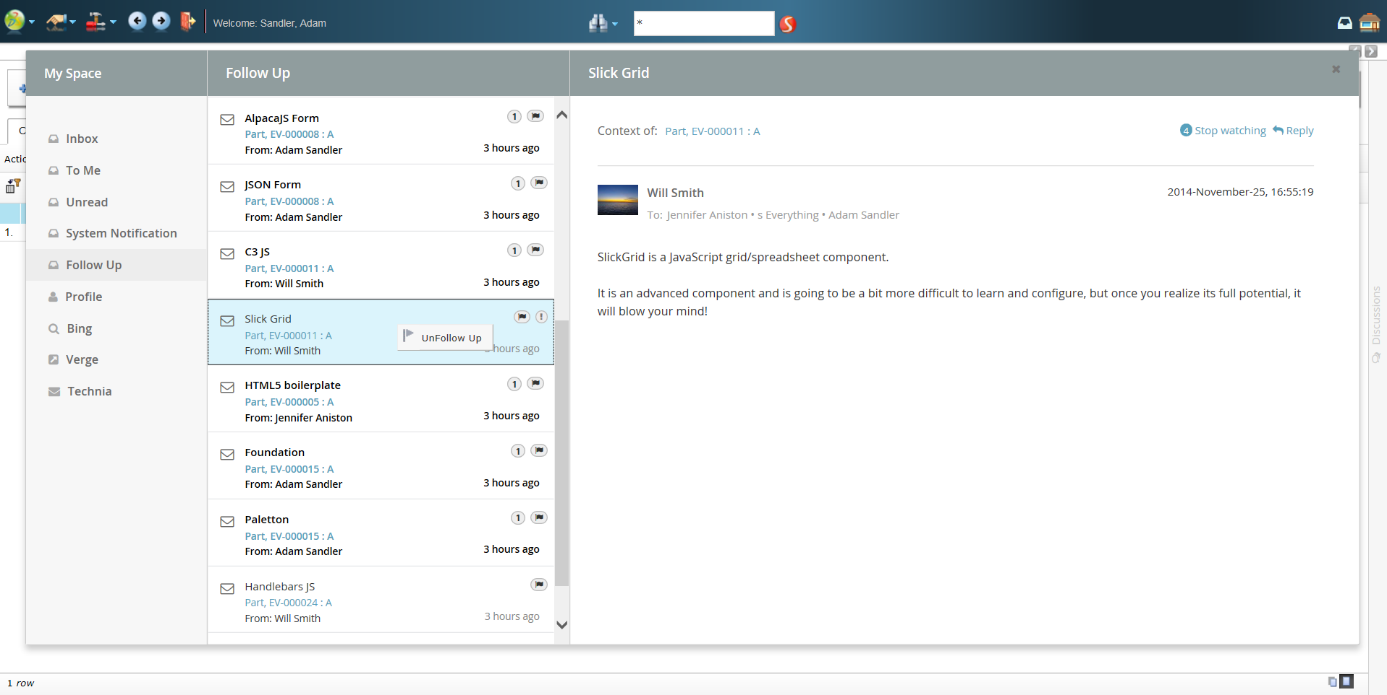
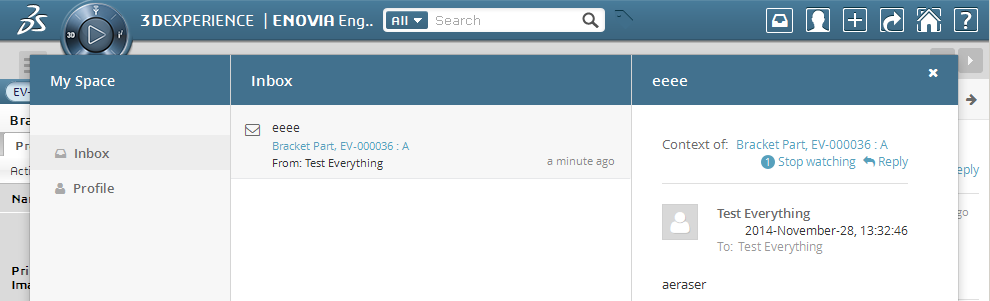
6.4. My Space - Additional Inboxes (Exalead Powered Features)
A number of additional inboxes have been added to My Space.
7. File Manager
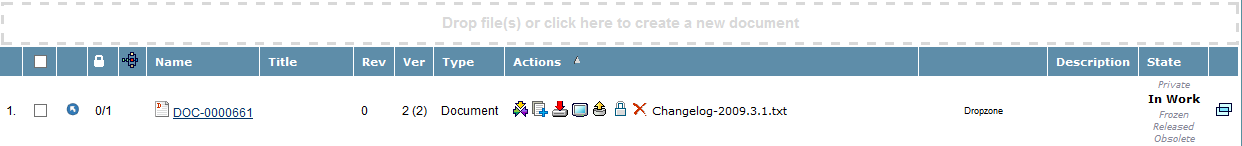
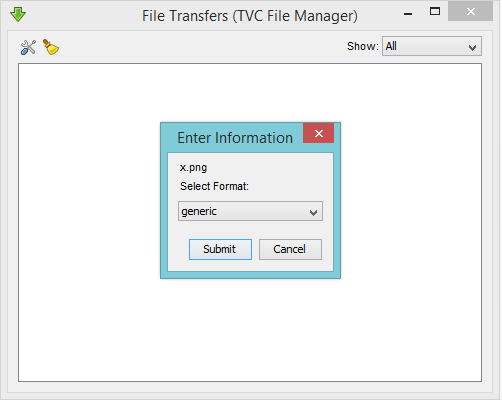
7.1. Select Format
A new File Manager trigger has been added to support selecting format when checking-in new files to an object.
This trigger is by default disabled since this will cause a behaviour change. However, to enable this feature use this init-parameter.

tvc.office.server.builtInTrigger.selectFormatEnabled = TRUEThe list of selectable formats will be taken from the policy governing the object, which the file is checked-in to. Note that this list is reduced if you have configured the File Manager to exclude certain formats.
8. Resolved Issues
The following issues has been solved with this release.
| Issue No | Summary | Description |
|---|---|---|
1914 |
Gadget toolbar always visible |
The gadget toolbar icons were always visible in Internet Explorer 8 but should only appear on mouse over. |
2119 |
Table chooser with fat titles and subtitles |
The table selector were not indented as described in the admin guide. |
2175, 2200, 2244, 2206 |
Error when expanding a table after upgrading to CFA1436 |
This was caused due to two changes in the ENOVIA API (introduced both in ENOVIA 2013x HF1436 and ENOVIA 2014x HF6). |
2157 |
'Edit in Table' issue when pagination is on |
Grid browser bug where /gridOpenInTable action with parameter axis=elements only included intersections that were already evaluated. On funny effect was that intersections from previously visited paginated pages were included. Changed to only include intersections from the current page but could be changed to include intersections from all pages using the init param tvc.gridbrowser.openInTable.includePaginated=true. |
2158 |
Unable to delete file if the user upload the file with same name but with upper case extension |
If there is a case insensitive extension conflict (123.pdf & 123.PDF) the system creates 2 file objects instead of two versions. If the user tries to delete the file, it fails. |
2247 |
Not valid value on OwnerField or OriginatorField return all instead of nothing |
When manually changing a user field to a non-existing user in search forms and execute the query the last valid user value would be used for the query. |
2056 |
Other thousand separator |
When using decimal format for values in cells the system EN(US) locale was always used to present thousand separator using the parameter tvc.structurebrowser.formatNumberLocale=true enables locale specific formatting. |
1571 |
Display of warnings when transaction commits. Errors/Warnings displayed ONLY for an aborted transaction. |
Quick connect did not alert mql notifications that was added in a trigger during the connection process. |
2230 |
The tab configurator needs a vertical scrollbar |
The tab configurator was missing a scrollbar. If there was enough tabs and the widow was small some tabs would have been placed outside of the viewable window area. |
2262 |
Sort column changes on mass edit |
When pressing mass edit an unwanted sort were fired for the same column and the page was refreshed. |
2205 |
Modified can’t be shown by TVC form fields on 2014x |
An error was logged with "list attribute failed" in search forms when configuring MapsTo modified. |
 TVC Classic - 2022.3.0
TVC Classic - 2022.3.0