TVC 2013.3.0 Release Information
28 November 2013
1. General
1.1. Support for Internet Explorer 10
Support for Internet Explorer 10 has been added to this release.

1.2. <!DOCTYPE html>
To be able to benefit from the new functionalities in HTML5 we added the <!DOCTYPE html> declaration to the different pages being used to render the Structure Browser tables.
This could have an impact on how custom Cell Renderers and Table Renderers are being rendered so changes might be needed for these in order to be displayed correctly.
2. Structure Browser
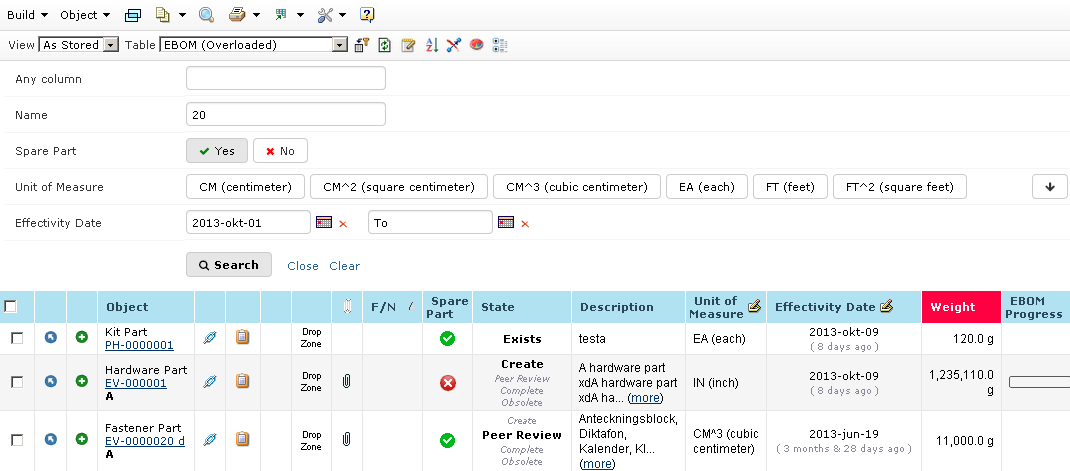
2.1. Finder
A new feature called "Finder" has been added to Structure Browser. It allows you to find objects in a table using a search form that is rendered above the table.

The finder is activated in the pageconfig. When activated a magnifier icon is displayed in the toolbar. Clicking the button opens/closes the search form. It is possible to configure that the search form should be displayed when the page is loaded.
In the column configuration you define if the column should be searchable. It is also possible to specify the name, tooltip, order and type of the search field. The name and tooltip is displayed in the left hand side of the search form. In what order the columns are displayed in the search form is determined by the order setting. It is a numeric value where the column with lowest number is displayed at the top.
Each column has a search type. It effects how the user enters the search criteria. Currently four types are supported:
-
Freetext. In an input field the user can enter a text. Any value containing this text is considered to be a match.
-
Boolean. Yes and no buttons are displayed.
-
Range. For each range value a button is displayed. The user can select one or more of the values. The available values are fetched from the column. This means you can implement your own Range Handler to control what buttons that should be available.
-
Date. User can enter from and/or to dates.
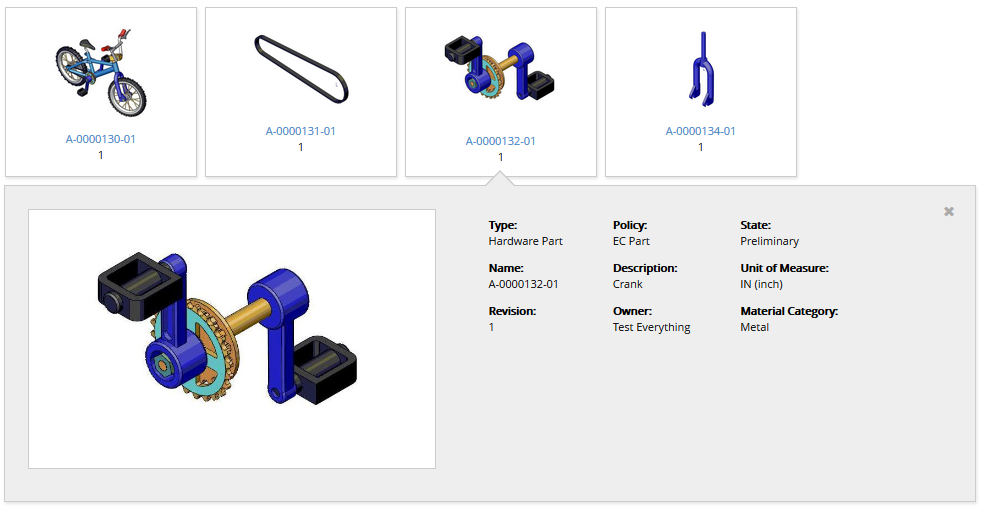
2.2. Display Mode: Tiled 2
A second Tiled mode for Structure Browser tables has been added. This is similar to the previous tile mode but with some new features added and some removed.
The main differences between this mode and the previous tiled mode are how images and tooltips work and also the added ability to open a "details pane" for a tile when clicking it.
Some screenshots:



| This mode is not supported in IE8 and below due to technical limitations. |
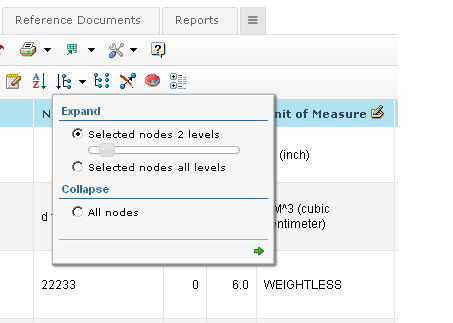
2.3. Expansion level control
The expand button in the table toolbar has been improved and support for controlling the number of expand levels has been added.

4. File Manager
4.1. Moved/Renamed properties
Two properties that can be used to configure FCS/MCS for File Manager have been moved to TVC Core and renamed. If you are using one of these properties you will have to update the property name.
| OLD | NEW |
|---|---|
tvc.office.server.mcsUrl.buildStrategy |
tvc.core.server.mcsUrl.buildStrategy |
tvc.office.server.fcsEnabled |
tvc.core.fcsEnabled |
5. Graphic Reporting
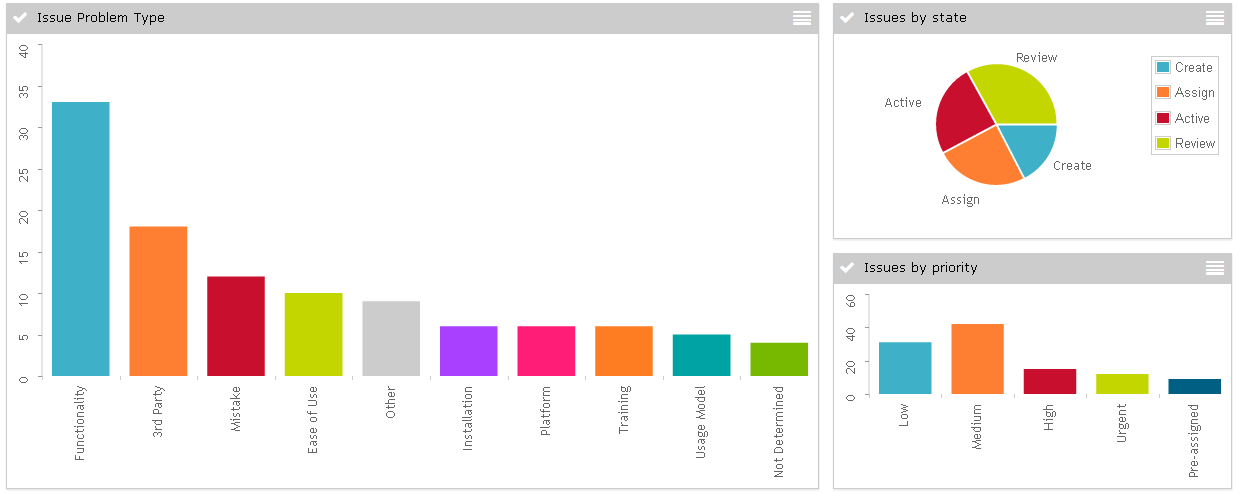
5.1. New chart colors
The default Dashboard chart colours have been changed to get a more modern look.

 TVC Classic - 2022.3.0
TVC Classic - 2022.3.0