
TVC 2013.2.0 Release Information
16 August 2013
- 1. Core
- 2. Structure Browser
- 3. Mobile
- 4. File Manager
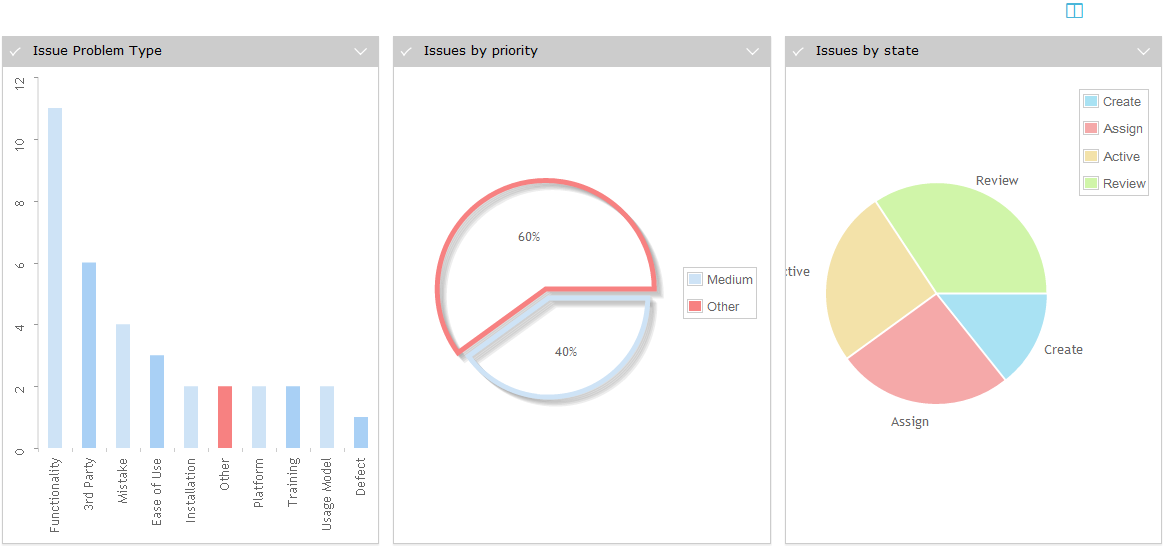
- 5. Graphic Reporting
1. Core
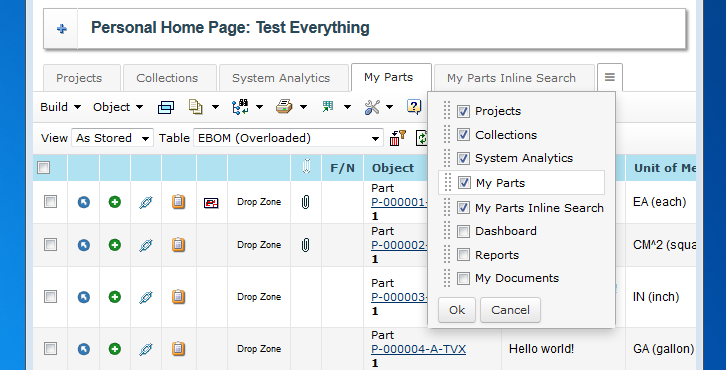
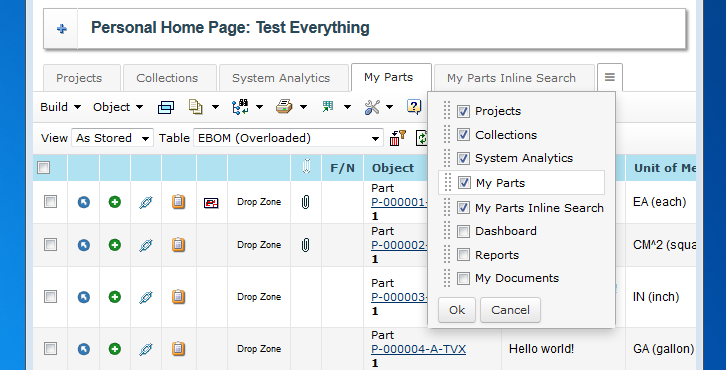
1.1. Tab Dropdown
Tabs that don’t fit on a single row are now rendered in the tab configuration dropdown instead. (This behaviour can be disabled). This is to prevent tabs from taking too much vertical space on small screens.

1.3. DataSet – Latest revision in State
It is now possible to include latest revision in a specific state for datasets.
Example: A part has three revisions - 1 and 2 are Released and 3 is Preliminary. In my search result I only want to display the latest released revision which in this case would be revision 2.
<DataSet>
<LatestInState>
<Name>Released</Name>
<Query>
<TypePattern>
<Type>Part</Type>
</TypePattern>
<NamePattern>
<Name>120*</Name>
</NamePattern>
</Query>
</LatestInState>
</DataSet>2. Structure Browser
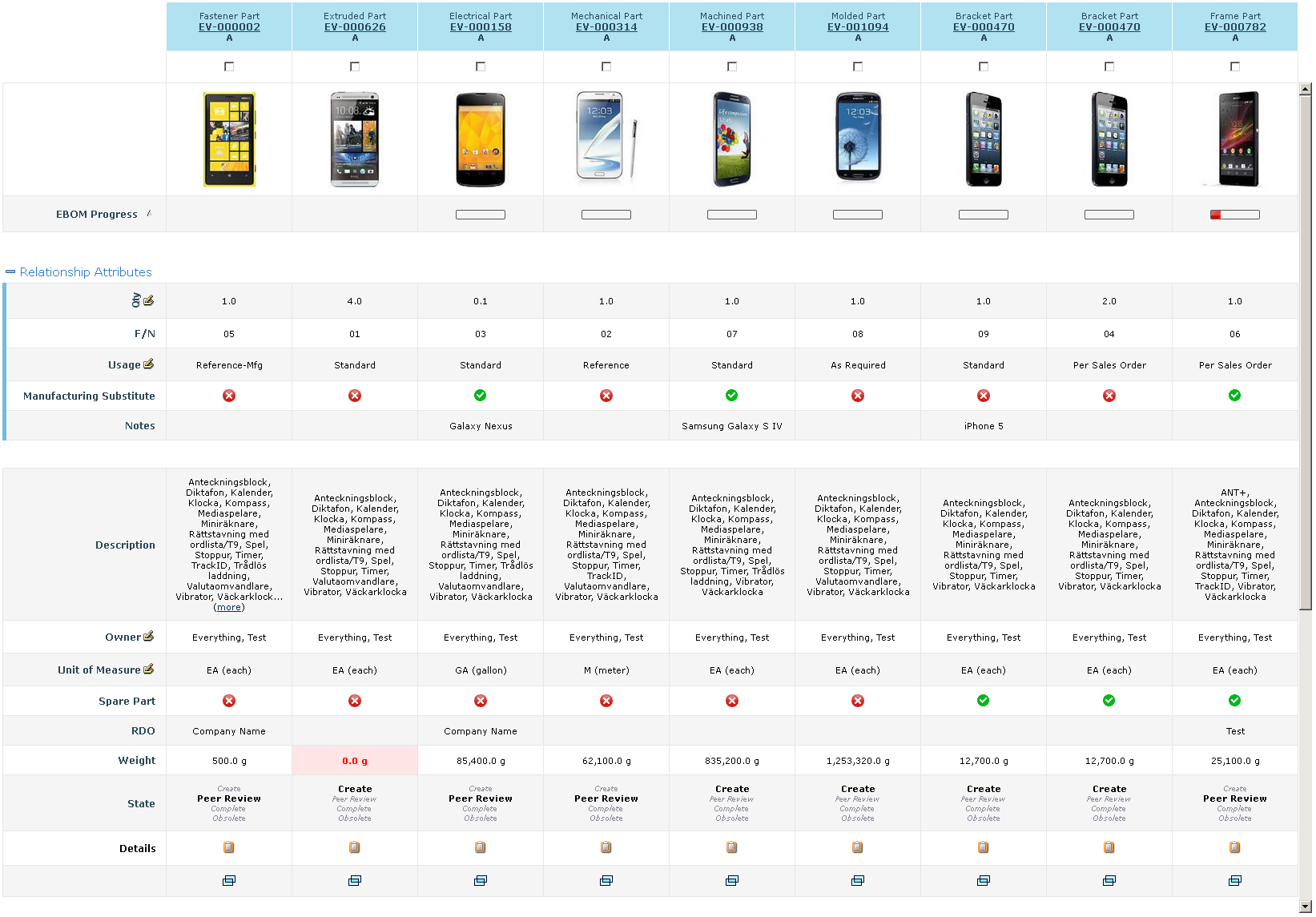
2.1. Flipped Table Mode
A new display mode called Flipped has been added. This mode renders a table with the objects as columns and the table columns as rows.

2.2. In cell edit
To simplify occasional modifications, a single cell is toggled to edit mode just by clicking it.
Note that this functionality is default enabled but could be controlled globally, per page or per column.

2.3. Resizable Side Panel
Users can now resize the side panel by drag/drop, so that more of the content can be made visible.
2.4. Drag and Drop Move
When drag and dropping within a table the dragged object is by default connected to the node on which it was dropped on (in addition to where it previously was connected). It is also possible to move the dragged object, i.e. disconnect it from where it was previously used.
This can be enabled by adding the following setting to the page configuration:
| drag:internal | Specifies behaviour when drag and dropping objects within a table. | copy (default) move |
|---|
Example:
<PageConfig>
...
<Parameters>
<Parameter name="drag:internal" value="move"/>
</Parameters>
</PageConfig>This can by enabled globally with a system-parameter. Example:
<init-param>
<param-name>tvc.structurebrowser.dragdrop.internal</param-name>
<param-value>move</param-value>
</init-param>2.4.1. How to migrate to DragDropHandler
A new more flexible interface is provided when writing custom java handlers - DragDropHandler. Implement this interface instead of ConnectHandler (deprecated).
Changes are done to the perform method where you now are provided with a DragDropContext object. This object contains all the information passed to the old perform method as well as more information:
| Method | Description |
|---|---|
|
Object id of the dragged object |
|
Relationship id of the dragged object |
|
Data id of the dragged in the source table of the object |
|
Table bean where the drag and drop was initiated |
|
Gets the selected data (what data that is fetched is determined by the method getSelects()in the DragDropHandler) |
|
Object id of the object which node is dropped on |
|
Relationship id of the object which the node is dropped on |
|
Data id of the the object which the node is dropped on |
|
Table bean which the node was dropped on |
|
Gets the selected data (what data that is fetched is determined by the method getSelects()in the DragDropHandler) |
|
Was the drag initiated in the same table as where it was dropped |
|
Request object |
In some use cases the getDragRelationship() and getDataId() returns
null. This can for example be when the drag and dropping items from the
clipboard where no such information exists.
2.5. Hide or View rows with images in Excel Export
It is now possible to define how Excel handles rows containing images.
This is done by a TVC System Parameter called
tvc.structurebrowser.export.excel.imageAnchorType. Possible values
are:
-
move_dont_resize
-
dont_move_and_resize
-
move_and_resize
2.8. Toggle edit behaviour
The scroll position is now retained after toggling between edit and view mode. The top left cell visible prior to toggle is still visible.
 TVC Classic - 2022.3.0
TVC Classic - 2022.3.0