<RangeHandlerClass><![CDATA[
dataset:tvc:dataset:tvx:enc/Organizations.xml|$<name> : $<revision>
]]></RangeHandlerClass>TVC 2012.1.0 Release Information
23 March 2012
- 1. Core
- 1.1. Data set
- 1.2. Resource Files (XML resources)
- 1.3. Adding new Users
- 1.4. TVC Init Parameters
- 1.5. TVC Login / Case Insensitive Database
- 1.6. Configurable Log Directory
- 1.7. Data Handler (Attribute select with / without trailing ".value")
- 1.8. Data Set as Range Loader on Table Columns
- 1.9. Servlet Filter to Force Specific Language
- 2. Structure Browser
- 3. File Manager (Office Integration)
- 4. Graphic Reporting
- 5. Wiki (New Component part of TVC Core)
- 6. TVC Mobile Access (New access mode requiring separate license)
- 7. ECO/ECR Manager
- 8. MCAD Optimizer Catia
1. Core
1.1. Data set
The Data Set configuration has been enhanced. For example, you can configure a data-set to remove the root-nodes in a structure and you can use a loader that will use the object-id of the current user’s Person business object OR the current user’s Company business object id.
Also, the way to configure some loaders has been simplified (the previous configurations works as previous). See "TVC Core Administration Guide" for further details.
1.2. Resource Files (XML resources)
The resource loader that loads the configuration files stored below /WEB-INF/tvc will as of this release exclude file not ending with ".xml", ".xsl" or ".xslt". Moreover, any directory that starts with a dot is excluded.
This behaviour is configurable through init parameters within web.xml within the TVC servlet definition. See the document "XML Based Definitions" for details.
1.3. Adding new Users
As of this release, there is no longer a need to clear the TVC cache after adding new users into the ENOVIA system. The internal cache will automatically detect this.
1.4. TVC Init Parameters
The init parameters used to configure TVC that is entered into the WEB.XML file can as of this release be added into a separate file called "tvc.properties" available in the classpath. This makes it easier to apply parameters since you don’t need to modify web.xml; also the format of a properties file is slightly easier to maintain.
See "Installation Guide" for further details.
1.5. TVC Login / Case Insensitive Database
The login framework in TVC will now support using databases configured to be case insensitive.
1.6. Configurable Log Directory
The TVC log files are by default written into a directory provided by the Application Server. This directory can now be configured through init-parameters. See "Installation Guide" for details.
1.7. Data Handler (Attribute select with / without trailing ".value")
When evaluating tables and two or more columns selects the same
attribute, but some uses attribute[NAME] and some uses
attribute[NAME].value, this caused some problems in earlier releases
of TVC.
TVC will internally remove the trailing ".value" from the select statement. Existing data handlers will work as previous; there is no need to do any changes to existing code.
1.8. Data Set as Range Loader on Table Columns
A table column can be associated with a custom range handler. This was previously required to be a Java class, but can as of this release be a data set.
A data set returns object id’s or relationship id’s, so you might want to use two other settings that specifies that the range value shall be matched against either the object-id or the relationship-id associated with the cell.
These settings are:
<MatchRangeOnObjectId>true</MatchRangeOnObjectId>
<MatchRangeOnRelationshipId>TRUE</MatchRangeOnRelationshipId>1.9. Servlet Filter to Force Specific Language
TVC is partly translated into other languages than English (TVC Core and TVC Report Generator). This might result in that some users are seeing a mixed use of different languages in the same application. To prevent this, one can configure a special servlet-filter in web.xml that will force a specific language to be used.
This is described in the TVC Core Installation guide, but what you will do is adding some lines into your web.xml as shown below:
<filter>
<filter-name>set-locale</filter-name>
<filter-class>com.technia.tvc.core.util.http.SetLocaleFilter</filter-class>
<init-param>
<param-name>locale</param-name>
<param-value>EN</param-value>
</init-param>
</filter>If the init-param "locale" is omitted, the default locale on the server will be used as "locale".
The "locale" param takes up to three values; each separated with an underscore. These are:
Language_Region_Country
The mapping to this filter should be created as below:
<filter-mapping>
<filter-name>set-locale</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>2. Structure Browser
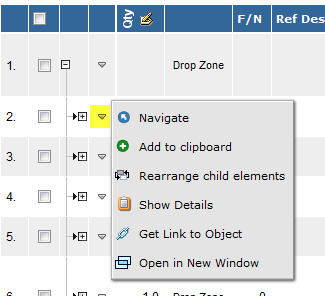
2.1. Row Actions Menu
The Structure Browser can be configured to combine the so called row-actions into a common drop down menu in order to save some screen real estate.

The built-in actions such as "Navigate / Go-There", Add to Clipboard and Rearrange will then appear in the row-actions menu if it is enabled. In addition, some of the built-in columns provided by different TVC components can also be configured to be moved into this menu.
The row-actions menu is by default not enabled but can be done on a global level or per Structure Browser instance.
2.2. Data Handler for Related Object Retrieval
A new data handler has been added in the Structure Browser for retrieval of related object information. To use this data handler, see the column definition below:
<Column>
<Name>design_organization</Name>
<Label>RDO</Label>
<Setting name="Relationship">relationship_DesignResponsibility</Setting>
<Setting name="Direction" value="to"/>
<Setting name="Select" value="name"/>
<ColumnType>relatedobject</ColumnType>
</Column>This column accepts a number of settings that controls what to retrieve, e.g:
| Setting | Description | Required |
|---|---|---|
Type |
Specifies the type of object to retrieve |
Yes |
Relationship |
Specifies what relationship to select the related object from- |
Yes |
Direction |
Specifies the direction (to or from) |
No |
Relationship If |
Specifies a condition that must be evaluated to true on the relationships. |
No |
Object If |
Specifies a condition that must be evaluated to true on the objects. |
No |
Select |
The expression to select that will be used as value in the cell. If the select setting starts with "rel:" the statement will be selected on the relationship. If not specified, the "name" statement will be used as select expression. |
No |
Calculate Percentage |
True to calculate a percentage of related objects that matches the criteria. |
No |
Calculate Count |
True to calculate the count of related objects that matches the criteria. |
No |
This data handler can be used in combination with the progress renderer if you set the "Calculate Percentage" setting to true.
2.3. Forms
2.3.1. Specifying Size of Text Area Fields
The number of columns and rows, which the text-area field should have in the user-interface can be configured within the form definition.
2.3.2. Sort order of dynamic attributes
In some cases, there is the need to sort the dynamic attributes that are added to the form using the DynamicAttributesField. This is now supported by specifying a separate resource type called "formsortconfig". By adding a reference to this resource type in a DynamicAttributesField, the attributes loaded will be sorted according to the specified sorting resource:
<DynamicAttributesField>
...
<SortOrderConfig ref="tvc:formsortconfig/MySorting.xml" />
...
</DynamicAttributesField>The sorting order itself is defined in the xml file being referenced. The format allows for sorting attributes for certain types or classifications differently. For example, if choosing the type "Screw Part" in a form, the attributes should be sorted differently than when choosing the type "Bolt Part". The xml is structured so that each specified type or classification contains its own sort order. In addition, it is also possible to specify if a certain attribute is required or not. Here is an example:
<FormSort>
<Type name="type_SoftwarePart">
<Attribute>attribute_Title</Attribute>
<Attribute>attribute_IsVersion</Attribute>
<Attribute>attribute_CurrentVersion</Attribute>
<Attribute required="true">attribute_Weight</Attribute>
<Attribute>attribute_TargetCost</Attribute>
<Attribute required="true">attribute_MaterialCategory</Attribute>
</Type>
<Type name="type_ScrewPart">
<Attribute>attribute_Height</Attribute>
<Attribute required="true">attribute_Weight</Attribute>
<Attribute required="true">attribute_Length</Attribute>
<Attribute required="true">attribute_EndItem</Attribute>
</Type>
</FormSort>If the sorting is to be done on classifications (In cases where the DynamicAttributesField is linked to a ClassificationField), the sort xml should use the Classification element instead of the Type element:
<FormSort>
<Classification name="Part Family01">
<Attribute>attribute_Attr3</Attribute>
<Attribute>attribute_Attr1</Attribute>
<Attribute>attribute_Attr2</Attribute>
</Classification>
<Classification name="Part Family02">
<Attribute>Height</Attribute>
<Attribute required="true">Length</Attribute>
<Attribute>Width</Attribute>
</Classification>
</FormSort>3. File Manager (Office Integration)
3.1. Windows and 64-bit JVM
As of this release, we have added support for users on Windows using a 64-bit Java Virtual Machine.
3.2. Structure Browser Integration (Show Related Documents)
The action available in the File Manager for displaying related documents in a Structure Browser table has been enhanced and supports better filtering capabilities. For example, you can specify type patterns that will make it possible to show documents of a certain type. Moreover, you can also apply where expressions specifying other criteria of the related documents. See "TVC File Manager Administration Guide" for further details.
4. Graphic Reporting
4.1. Dashboard
4.1.1. Data Loader for Chart Data
The Chart gadget now has support for populating the data into chart using a variety of different loaders. Previously, only an Inquiry could be used.
The supported loaders as of this release are listed below:
-
Inquiry
-
Data Set
-
Select Expression (Selects from the current object-ids available)
-
Java Class (implementing the interface com.technia.tvc.graphicreporting.dashboard.provider.Loader)
-
JPO
The example below illustrates how to use these:
<Chart id="example">
...
<Loader>dataset:tvc:dataset:tvx/MyDataSet.xml</Loader>
...
</Chart>4.1.2. JQ Plot
A new chart provider has been added that is using the JQPlot chart library. The previously used chart providers "Google Visualization" and "Open Flash" charts are still supported. The JQPlot provider is based on a Java Script API and requires no additional browser plugin (Flash) and it also supports drill-downs (which Google Visualization did not).
The JQPlot chart provider also introduces a new chart type allowing you to create bubble charts.
| Chart Provider | Example |
|---|---|
pie-jqplot |
image::image4.png[image] |
bar-jqplot |
image::image5.png[image] |
line-jqplot |
image::image6.png[image] |
bubble-jqplot |
image::image7.png[image] |
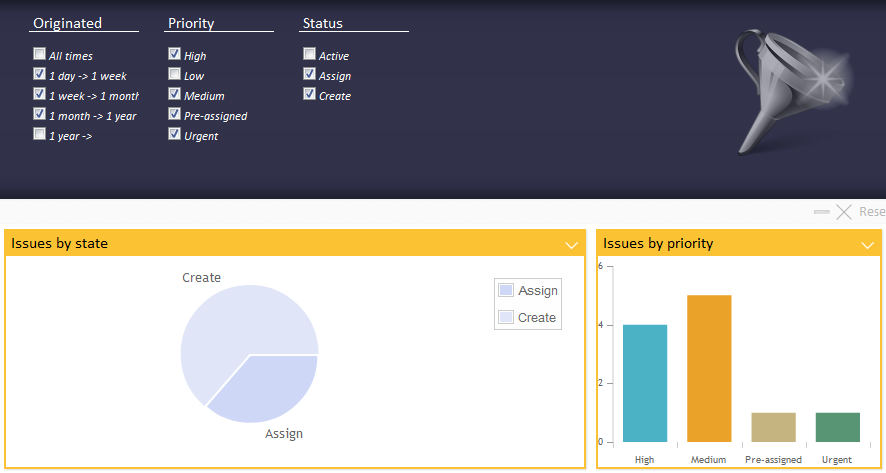
4.1.3. Filtering
It is possible to configure the charts within a dashboard to support filtering the data. The filter criteria are defined in the dashboard configuration and are used to reduce the amount of data loaded by the loaders.
When the dashboard configuration contains the filter definition, the user will be able open the filter dialog and select what data to be shown.

4.1.4. Configuring Dashboard Column in Structure Browser
If you have tables in a gadget allowing drill-downs, you can instead of configure the dashboard configuration to be used within the column (as shown in the example below) configure this on the page config level instead to increase re-usability of the views/tables in different use-cases.
<Column>
<Name>project</Name>
...
<ColumnType>dashboard</ColumnType>
<Setting name='DashboardConfig'>tvc:dashboard:tvx:dashboard/Project.xml</Setting>
</Column>The above example could now be configured on the page configuration level as shown below:
<PageConfig>
...
<Parameters>
<Parameter name="dashboardconfig.project">tvc:dashboard:tvx:dashboard/Project.xml</Parameter>
</Parameters>
</PageConfig>4.1.5. Gadget Interface Changed
The interface com.technia.tvc.core.gui.dashboard.Gadget has been
slightly changed.
The signature for the method getContent has been changed to also pass
the current HttpServletRequest object.
Previous signature was:
Content getContent(DashboardContext context) throws TVCException
As of this release, the signature looks like:
Content getContent(HttpServletRequest request, DashboardContext context) throws TVCException
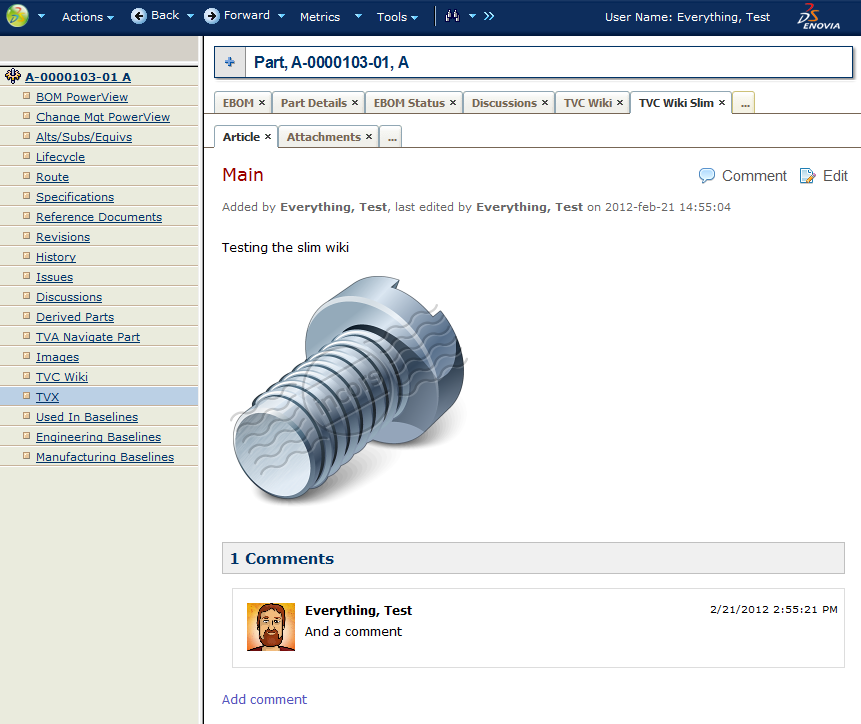
5. Wiki (New Component part of TVC Core)
A new component called TVC Wiki has been added. This component will not require an additional license and can be used by anyone having a valid license for TVC Core. The TVC Wiki component will however not be installed automatically, you need to say so in the installer if you want to include this component.
The TVC Wiki component adds the ability to create and edit any number of interlinked pages in ENOVIA using a simplified mark-up language or using a rich text editor that presents the user with at "what-you-see-is-what-you-get" (WYSIWYG) editing area. The main features of the Wiki are:
-
Create and edit wiki pages
-
Markup editor
-
Rich Text editor
-
Interlinking between pages
-
Linking to external web pages
-
Linking to ENOVIA objects
-
Adding attachments
-
Adding Reference Objects (ENOVIA objects)
-
Displaying image attachments on a page
-
Page versioning
-
Page history
-
Sub pages
-
Free text search of wiki page content
-
Commenting pages
-
Dynamic menu tree
-
Breadcrumbs
-
Wiki Administration
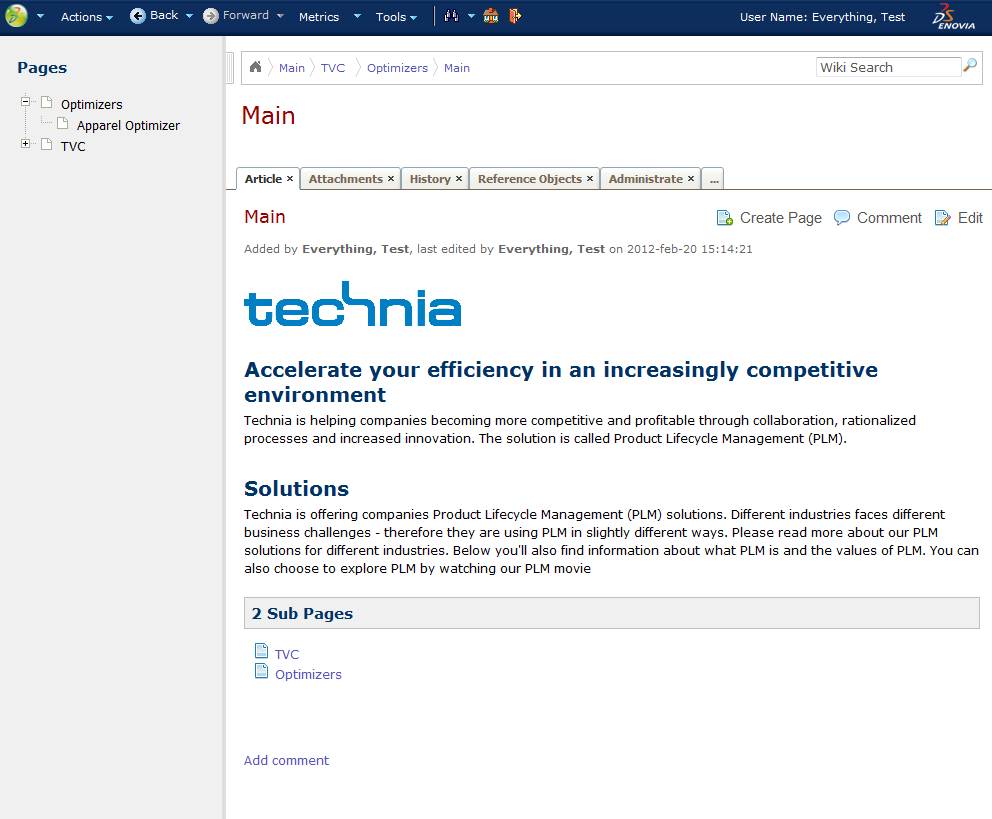
The TVC Wiki can be incorporated into your ENOVIA environment in a variety of ways:
-
As a global Wiki accessible from the "global toolbar"
-
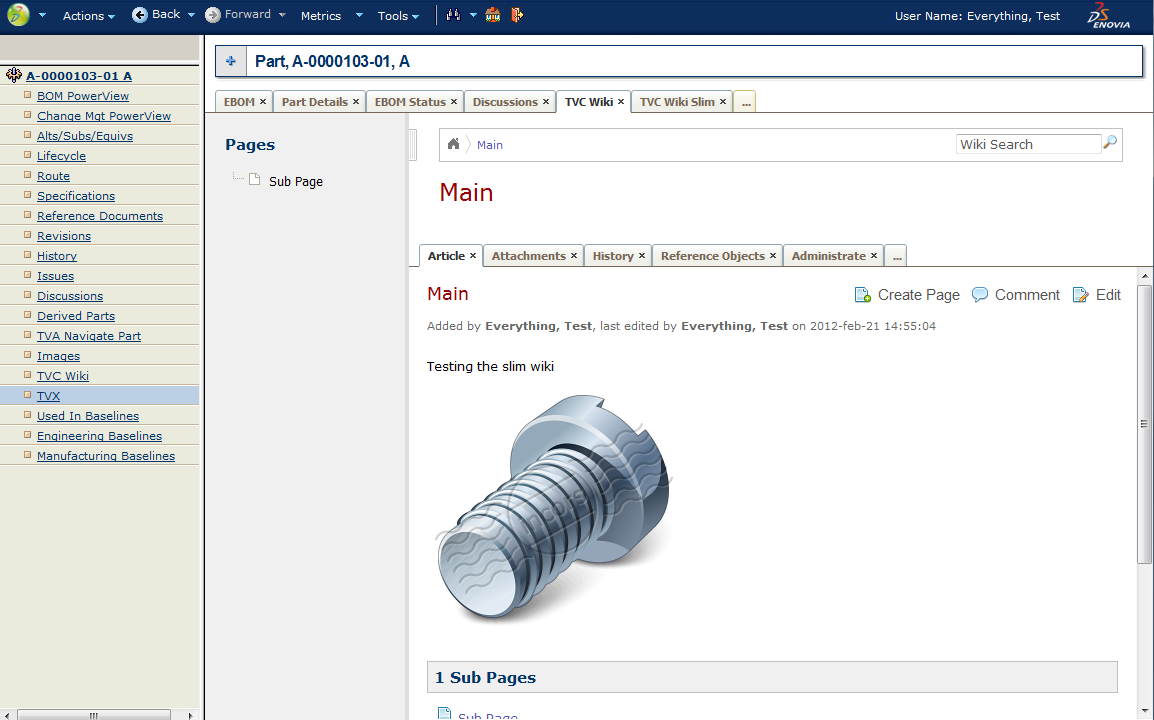
As a context Wiki related to a business object inside ENOVIA
-
A context wiki can be configured to be shown in a "slimmed" mode, meaning that you remove some functionality from the Wiki in order to simplify the usage of the wiki. In slimmed mode, you will not be able to add sub pages.
-
Below are some screenshots that illustrates the Wiki functionality.



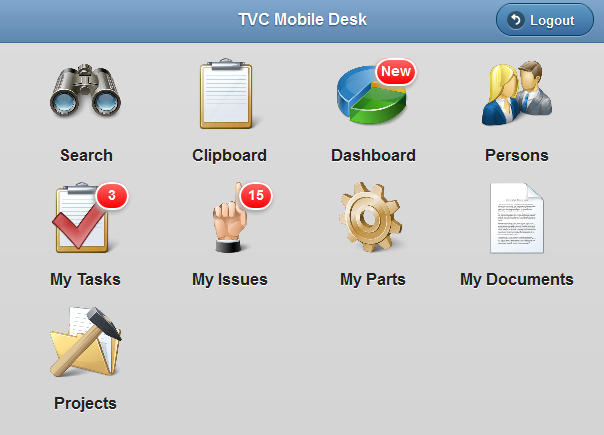
6. TVC Mobile Access (New access mode requiring separate license)
The TVC Mobile Access component allows mobile devices access to ENOVIA data through a different HTML based user interface better suited for devices with touch- and smaller screens.
This component leverages functionality from existing TVC components such as TVC Core, TVC Structure Browser and TVC Graphic Reporting (dashboard). The latter component is not required but if present, you can configure your Mobile user interface to display dashboards with charts.
The user interface is designed to work on most of the popular smart-phones and tablets.
The main features are:
-
Desk with shortcuts to different parts of the application
-
Object Search
-
Tables (Flat and Navigate mode) with Data Handler and Cell Renderer support
-
Top Panel
-
Tabs
-
Forms (View, Edit, Create)
-
Dashboard with charts

7. ECO/ECR Manager
7.1. Re-Enter Username on Sign
The ECO/ECR manager can now be configured to require the user to re-enter his/her user name (in addition to the password) when signing a signature.
This is configured as a system init parameter:
<init-param>
<param-name>tvc.ecomgmt.sign.needsUsername</param-name>
<param-value>true</param-value>
</init-param>8. MCAD Optimizer Catia
The TVC MCAD Optimizer component has been upgraded with support for Catia data. When installing the MCAD Optimizer you get access to "My Catia Objects" and the "Catia Navigator" allowing you to work with Catia Data using TVC components.
8.1. My Catia Objects
Under "My desk" → "Designer" you get a command called "My Catia Objects". This launches a page with a couple of tabs with Structure Browser tables. Here you can find all Catia objects that you are the "owner" of and the most relevant information like thumbnails, basics, related objects, preview etc.

8.2. Catia Navigator
The "Catia Navigator" is automatically added to the type menu for all Catia objects. This command will launch a page showing you a top panel with information about the object. Below the top panel you will get some tabs with Structure Browser tables allowing you to expand the complete Catia structure. You have a couple of tabs with different information like revisions, where used etc.

 TVC Classic - 2022.3.0
TVC Classic - 2022.3.0