TVC 2011.3.0 Release Information
18 November 2011
1. Structure Browser
1.1. Column Resize
Table columns can now be resized by the user in the UI by dragging the table headers.

The widths are remembered and applied on next visit. Note: It is important that each column has a unique name as the width is tied to the column name.
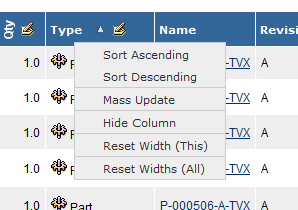
1.2. Column Context Menu
A context menu has been added on the columns that can be used to access some commonly used functions such as sort/hide/mass-update/reset width.

1.3. Performance
The number of IFRAMES, which the Structure Browser uses internally, has been reduced and this will decrease the load time for the Structure Browser.
1.4. JPO Compatibility
The possibility to reuse JPOs from ENOVIA OOTB in table columns has been improved. Since the way JPOs are invoked differs across the ENOVIA versions, there is a way to change this behaviour.
A system level setting that defines the default compatibility mode, and this can be overridden on particular table columns through a setting.
1.5. Forms
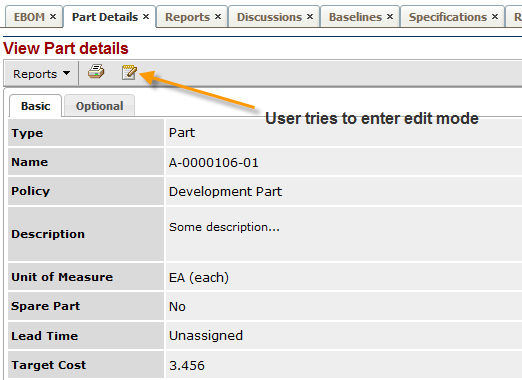
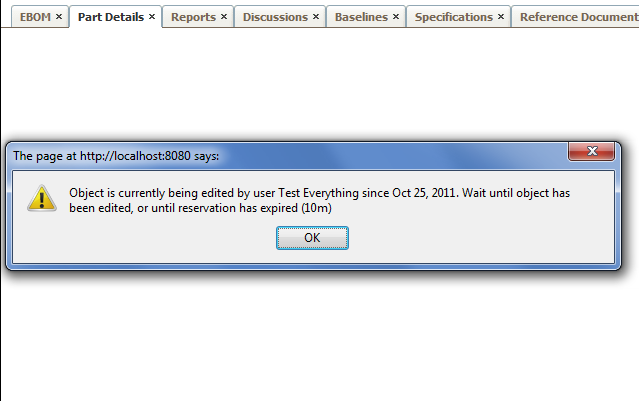
1.5.1. Reserve on edit
In Create/Edit forms there is a new option to lock/reserve objects while a user is in edit mode:


This feature can be enabled globally; making it so that all edit forms will reserve objects while being edited. Or it can be enabled for specific form configurations only.
<init-param>
<param-name>tvc.structurebrowser.form.reserveOnEditEnabled</param-name>
<param-value>TRUE</param-value>
</init-param>1.5.2. Global Validation
Form validation can now be performed on a global level as well, not only related to a specific field. This can be useful in cases where fields are dependent on each other. This type of validation is performed upon submittal of the form, and the result can be one of the following types:
Warning: Displays a warning message to the user, but still commits the form when clicking ok.
Error: Displays an error message to the user, and blocks submittal of the form
Confirm: Displays a message to the user, and provides “Ok” and “Cancel” buttons, letting the user decide if the form should be submitted or not.
To use this, add an element called “GlobalValidation” to the form configuration. There are 3 possibilities to configure this:
-
As a predefined warning message:
<GlobalValidation>warning:Don’t forget to add a document!</GlobalValidation> -
As a predefined confirm message:
<GlobalValidation>confirm:Are you sure about this?</GlobalValidation> -
But the most common case is probably where the values of some fields need to be checked to determine if the form submission should be accepted or not. In these cases, a java class needs to be implemented to contain this logic, and the form configuration points out the java class:
<GlobalValidation>java:com.acme.validation.MyValidation</GlobalValidation>
1.5.3. Classification Field Library Loader
The Classification Field has a new feature to enable loading libraries from which to get the valid classifications to choose from. Previously you could only specify one or more specific libraries using the Library element:
<ClassificationField>
<Library>
<Type>General Library</Type>
<Name>test</Name>
<Revision>-</Revision>
</Library>
</ClassificationField>Now it is also possible to define a more dynamic loader that uses an inquiry or a java class to retrieve the libraries:
<ClassificationField>
<LibraryLoader>inquiry:tvc:inquiry:tvx:lbc/GeneralLibrary.xml</LibraryLoader>
</ClassificationField>Or using a java class:
<ClassificationField>
<LibraryLoader>java:com.technia.acme.PartLibraryLoader</LibraryLoader>
</ClassificationField>1.5.4. Relationship Attributes
Attribute fields in forms can now apply to relationship attributes, whereas previously it was only possible to use it for business object attributes.
To achieve this, add the "usesBusinessObject" attribute on the field element:
<Field usesBusinessObject="false">
<Name>Quantity</Name>
<Label>Quantity</Label>
<MapsTo>attribute_Quantity</MapsTo>
</Field>1.5.5. Person Field
A new field type, PersonField, has been added. It can be used in cases where attributes or basics should be populated with one or multiple person names, separated with a given character.

The user can choose users by typing their names, or by using a popup chooser. Results can be limited by role. Selecting multiple persons is possible if enabled, in which case the names are added beneath the text field.
<PersonField>
<MapsTo>attribute_ResponsibleDesignEngineer</MapsTo>
<!-- Optional Settings -->
<Setting name="pageConfig"
value="tvc:pageconfig:sb:search/FindPersonPageConfig.xml"/>
<Setting name="role" value="role_DesignEngineer|role_AnotherRole"/>
<Setting name="selection" value="multiple"/>
<Setting name="separator" value="|"/>
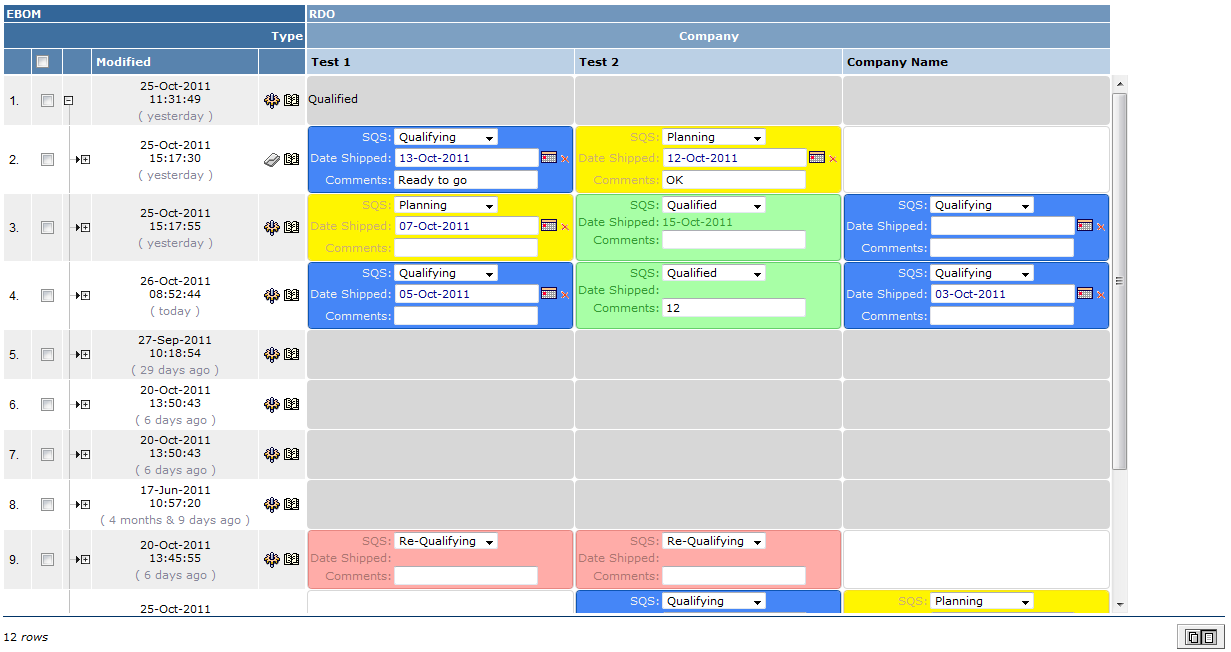
</PersonField>1.6. Structure Compare
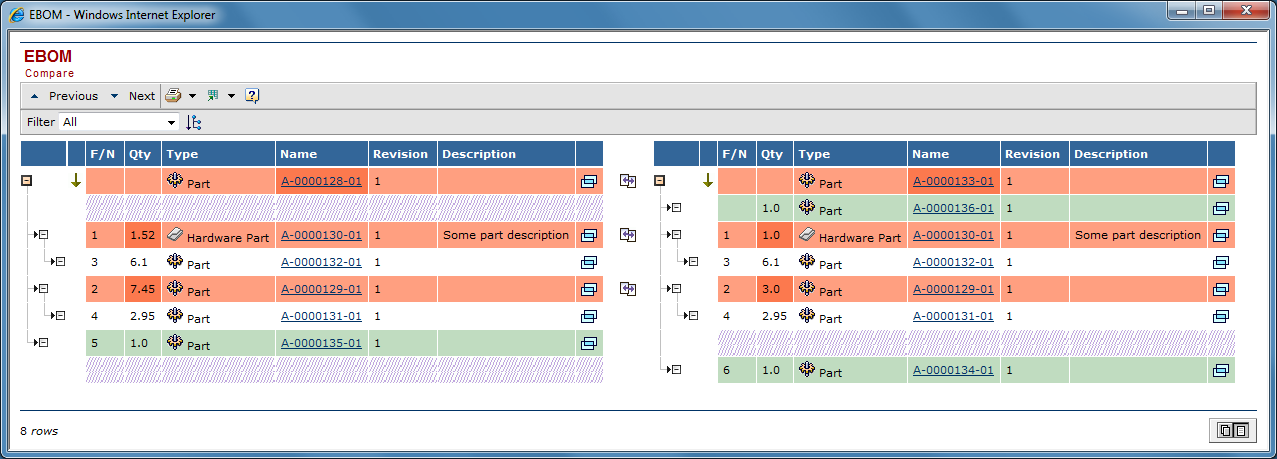
Comparing structures is a common requirement in different product lifecycle stages. There is also a common need to be able to visualize the comparison results in a graphical manner and share this information effectively.
The Structure Compare is a configurable tool that incorporates the functionality needed for comparing large structures in a user-friendly manner.

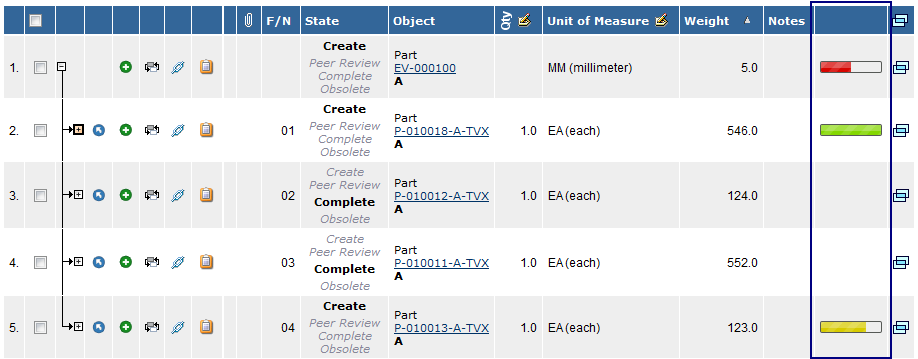
1.7. Progress column
A column type showing the progress of something has been added. An example of how this progress column can look like is shown in the screen capture below:

This example shows the progress of the EBOM; e.g. how many percent of the first level is completed.
The column that generated this output was defined like below:
<Column>
<Name>progress</Name>
<CellShowableExpression>type.kindOf[Part]</CellShowableExpression>
<Expression><![CDATA[
$<from[relationship_EBOM].to.evaluate[current matchlist
'Release,Complete' ',']>
]]></Expression>
<ColumnType>progress</ColumnType>
<Setting name="Show Text" value="false"/>
<Setting name="Progress Width" value="60"/>
</Column>2. File Manager
2.1. Drop Zone file chooser
Drop zones above tables are now clickable to allow users to select file(s) using a file chooser, instead of dropping them in the zone:


This feature is turned on by default, but can be disabled by a setting.
2.2. Drop Zone
2.2.1. Configuration Improvements
A number of enhancements have been made to the drop zone, for example allowing the user to drop files on any kind of object. By configuration, you simply specify per type of object if the drop zone is available, and for each type you specify what kind of document to be created and how this document should be connected with the object the file was dropped upon.
This required us to change how the configuration of the drop zone was done. The old settings are still working and will work together with the new configuration format. The new configuration format does however allow for more detailed behaviour, such as which type of object to create, which relationship should be used and more.
It also possible to override the behaviour of the drop zone; for example you might want to have full control of the creation of the Business Object(s) (maybe creating additional objects etc.), you need to implement a so called Drop Zone Handler.
To define such drop zone handler, you can do this as the example below illustrates:
<Column>
<Name>dropzone</Name>
<ColumnType>dropzone</ColumnType>
<Setting name="dropzone:type_Part" value="java:com.acme.MyDropZoneHandler"/>
</Column>2.2.2. Image Dropzone
A variant of the drop zone has been added to, instead of creating a document object; create an Image Holder that contains the primary image for an object.
To enable this, use the following column definition:
<Column>
<Name>imagedropzone</Name>
<ColumnType>imagedropzone</ColumnType>
<Alt>Image Drop</Alt>
</Column>And there is yet another column available for displaying the primary image:
<Column>
<Name>primaryimage</Name>
<ColumnType>primaryimage</ColumnType>
<Format>default</Format>
</Column>2.3. Update
The update button that is shown when an object is currently checked-out now will check if the user has such file already available. If so, the File Manager will ask the user if s/he wants to check-in that file or use another.

2.4. Property Transfer to non-OLE2 Documents
Only OLE2 documents can have custom properties within the file. As of
this release, you can configure a File Manager trigger to be executed on
other files as well. If the document isn’t an OLE2 document, the
properties will be stored in a separate XML file having the same name as
the file being checked out, but with the additional suffix
.tvcprops.xml.
3. Graphic Reporting
3.1. Dashboard charts can use sum instead of object count
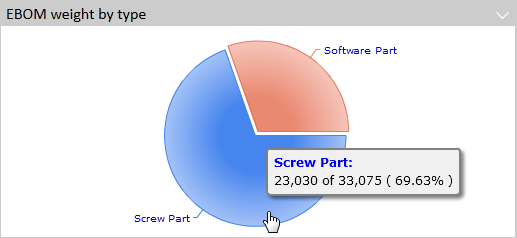
Charts in a dashboard can now be configured to be based on the sum of an expression on all the objects. For example to calculate weight by type and quantity:

Configure this by using a new element SumExpression on chart gadgets:
<Chart id='ebom-weight-by-type-pieofc'>
<Label>EBOM weight by type</Label>
<Description>Displays the weight of content in first level of EBOM by
type in a pie chart(Open Flash).</Description>
<Height>250</Height>
<Image>@PieChart</Image>
<DataProvider>pie-ofc</DataProvider>
<Expression>type</Expression>
<SumExpression>attribute[Weight]</SumExpression>
<Inquiry>tvc:inquiry:tvx:enc/FirstLevelEBOM.xml</Inquiry>
<Dashboard>tvc:dashboard:tvx:enc/EBOMInState.xml</Dashboard>
</Chart>5. Personal Browser
5.1. Synchronizing Changes
As of 2011.3.0 a new feature has been added that allows synchronizing changes made to the files within a downloaded Personal Browser package.
The files within the package are compared for changes, and if there are changes those will be presented in a table from where the user can select what files to be synchronized.
 TVC Classic - 2022.3.0
TVC Classic - 2022.3.0