
Mobile Access - Administration Guide : Offline Mode
04 April 2016
1. Offline Functionalities
1.1. Purpose and use

To bring your objects with you as you travel or lack internet connection, you can use the TVC Mobile offline capabilities – select functionality within TVC Mobile, designed to work on your mobile device even when you are not connected to the internet. Please note that not all features of TVC Mobile work offline.
The intended use of the offline capabilities is mainly for downloading, viewing, editing or creating new ENOVIA objects; functionalities which can be assisted by TVC through XML form configurations. Users can store objects and their file attachments locally in their mobile or tablet, for reference while offline. Objects can then also be edited and eventually uploaded to the PLM server when connection is regained.
1.2. Configuration
To enable the offline capabilities of TVC Mobile, you need to set additional init-params in your web.xml file (or the corresponding params in tvc.properties using the same keys):
<init-param>
<param-name>tvc.mobile.offlineFunctionality</param-name>
<param-value>true</param-value>
</init-param><init-param>
<param-name>tvc.mobile.offline.settingsUrl</param-name>
<param-value>/tvx/mobile/offlinesettings.json</param-value>
</init-param>The first param simply enables the offline features, while the second init-param points out a JSON formatted configuration file for the Offline features. The following chapters will explain some of the possible configurations of this file, while we also recommend you to experiment with the TVX sample config file, at /tvx/mobile/offlinesettings.json.
After the init-params, you also need to define how to access the Offline desktop – which holds the functionality available when using TVC Mobile offline. In the TVX examples, you can see how this is done in /tvc/tvx/mobile/common/command/desk/Offline.xml;
<Command [...]>
<Label>Work Locally</Label>
<URL js="setOfflineDesk();" target="_blank"/>
<Image>${ROOT_DIR}/tvc/mobile/images/desk/offline.png</Image>
</Command>This Command should be included in the Desk XML file that you pointed
out in the init-param tvc.core.login.mainPage.mobile, and will serve
as the entry point to the Offline Desk. In other words, you will enter
the Offline Desk through an icon on the regular Desk. Alternatively, if
you get disconnected, TVC Mobile will detect this and redirect you to
the Offline desk automatically.
1.2.1. Object types
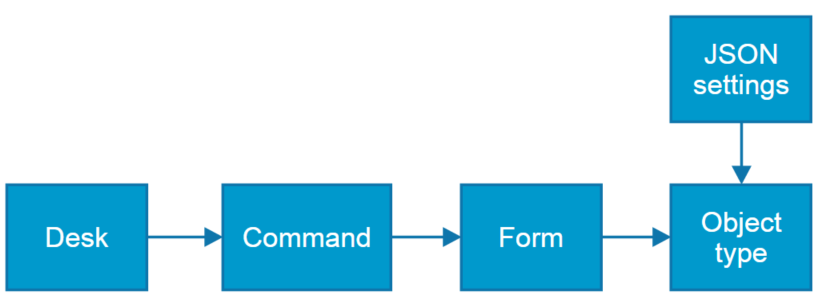
You can define which ENOVIA business object types to work with in the TVC Mobile offline mode. The below figure shows how the configuration works; each step pointing out the next.

Sample configurations, in above sequential order:
In /tvc/tvx/mobile/common/menu/desk/Desk.xml, we point out the
offline-available Commands:
<!-- Offline functionalities below -->
<Command ref="tvc:command:tvx:mobile:common/desk/Offline.xml" />
<Command ref="tvc:command:tvx:mobile:common/desk/OfflineCreateIssue.xml" />
...In the command XML’s, ensure the setting offline it set to true, and that it points out the TVC-action "offlineFormConfig" with form name as parameter.
/tvc/tvx/mobile/common/command/desk/OfflineCreateIssue.xml:
<Command ...>
<Label>Issue</Label>
<URL action="offlineFormConfig">
<Param name="formName" value="tvc:form:tvx:mobile:common/CreateNewIssue.xml" />
</URL>
<Image>${ROOT_DIR}/tvc/mobile/images/desk/offline.png</Image>
<Setting name="offline" value="true"/>
</Command>In the Form XML, make sure to specify the business object type with the TypeField.
The Forms respect Field attributes such as ReadOnly, Required and Visible. To change a textfield into multi-line (textarea), use RichText setting. For attachments, use CheckInField.
If you need to retrieve attributes or basics from related objects, you can use <SelectField> with the desired mql expression to retrieve the data into a Field on your current object. Note however that if you modify such values locally, these values will not be updated when you submit – it is recommended to make these fields ReadOnly to reflect this to the end user. Read more about SelectField in the Structure Browser Admin Guide for Forms.
Hint: in tables, the topmost fields will be displayed in the leftmost columns, as they receive higher visibility priority if screen size is limited. Hence you might want to consider the field order, defining the most important fields first.
/tvc/tvx/mobile/common/command/desk/OfflineCreateIssue.xml (slightly shortened below):
<Form ...>
<Header>Issue</Header>
<Tab expanded="true">
<Label>Basics</Label>
<TypeField>
<ReadOnly>true</ReadOnly>
<Visible>false</Visible>
<TypePattern>type_Issue</TypePattern>
</TypeField>
<PolicyField>
<Visible>false</Visible>
</PolicyField>
<Field>
<Label>Description</Label>
<MapsTo>description</MapsTo>
<RichText>true</RichText>
</Field>
<Field>
<MapsTo>attribute_Priority</MapsTo>
<Required>true</Required>
</Field>
<CheckinField useCDM="false">
<Label>Attach Image</Label>
<Format>generic</Format>
</CheckinField>
</Tab>
</Form>Finally, you can configure access rights per business object type. It is possible to define whether user is allowed to Create new instances of the object type, and/or Edit existing ones. You can also define which sub-types of the type that should be considered to be equal, by defining an array under the property name "aliases". This is done in offlinesettings.json file, under the level "types". Be sure to point out the right form here as well.
"types" : {
"Issue": {
"create":true,
"edit":true,
"form":"tvc:form:tvx:mobile:common/CreateNewIssue.xml",
"aliases": ["MyIssueSubtype", "MyIssueSubtype2"]
},
"Task": {
"create":false,
"edit":false,
"form":"tvc:form:tvx:mobile:common/CreateNewTask.xml"
}
}1.2.2. Download objects
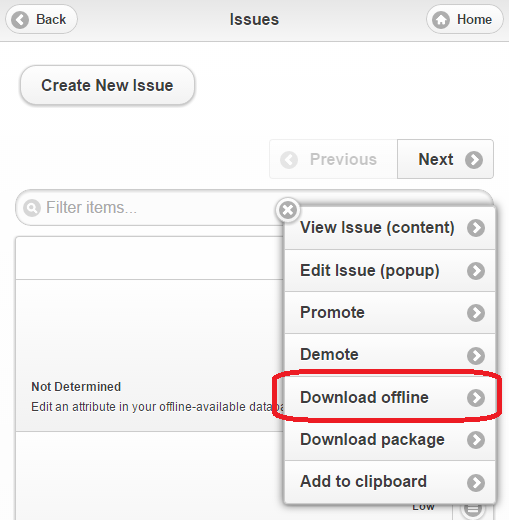
The Context Menu that is used in TVC Mobile tables via the SplitButton column, can be used to include a download Command. Here is an example, from /tvc/tvx/mobile/common/menu/context/IssueActions.xml:
<Command>
<Label>Download offline</Label>
<URL js="App.offline.download" target="_blank" />
<Setting name="type" value="Issue" />
</Command>This will then render in the list/table view like so:

1.2.3. Download packages
In the JSON settings file mentioned, we can also define so called downloadPackages. The idea with these is that when you use the context menu to download a business object, you can in the same click trigger the download of other related objects. Two examples are provided below:
"packages": {
"issuePackage": {
"statements" : [
"id",
"$<from[relationship_ReferenceDocument].from.id>"
]
},
"issuePackageAdvanced": {
"java" : "com.technia.tvx.mobile.offline.MyAdvancedPackage"
}
}The downloadPackage with name "issuePackage" is using mql statements inlined into the JSON configuration file to expand over relations. The downloadPackage called "issuePackageAdvanced" is illustrating the other way to define the package contents; using a Java class such as the one provided as an TVX example. Note that both of these methods are simply evaluating to an array of business object ID’s – the list of objects which will be downloaded.
After defining what the content of a downloadPackage is, you can include the Command to perform a package download to a Context menu, pointing out which type of package to bundle the download with:
<Command>
<Label>Download package</Label>
<URL js="App.offline.downloadPackage" target="_blank" />
<Setting name="packageId" value="issuePackage" />
</Command>Please note that the complete TVX sample JSON configuration file is available for reference, at location /tvx/mobile/offlinesettings.json
1.2.4. Advanced
Besides the two default icons on the Offline desk, for creating and viewing objects, you can extend the functionality by defining your own icons in the JSON config file, as an array under the property name "deskIcons":
"deskIcons": [{
"icon": "activity_stream.png",
"label": "Todays Paper",
"count": "eval(new Date().toISOString().split('T')[0])",
"href": "alert('This can be any JS function')"
}, ...]Count is the only optional parameter, to provide input for a Count Bubble.
icons should be stored in the folder ${ROOT_DIR}/tvc/mobile/images/desk
|
The parameter "href" is pointing out a globally scoped JavaScript
function, which can be defined in your own .js source file. Make sure to
edit /tvc/mobile/tvcOfflineManifestExtensions.jspf to include the
reference to your file, otherwise it will not be included in the bundle
of cached resources, i.e. not available when offline. Also note that
this manifest file might be overwritten with any TVC upgrade, so
remember to back it up beforehand, and restore it after upgrade.
Finally, modify the relevant *.jsp files to include your js file in a
<script> tag.
It is also possible to change the default server endpoints (Java classes), as defined in /tvc/mobile/json/offlinesettings.json. You override them in your own offlinesettings.json file, at the location you pointed out in the init-param. For reference, the default values follow below with brief descriptions.
{
"endPoints": {
"onlineCheck": "/tvc-action/json/deviceService/offlineCheck",
"download": "/tvc-action/offlineFormConfig",
"upload": "/tvc-action/json/mobileOfflineSave/save",
"uploadFile": "/tvc-action/json/mobileOfflineSave/uploadFile",
"getUploadFileUrl": "/tvc-action/json/mobileOfflineSave/getUploadFileUrl",
"getUploadFinalize": "/tvc-action/json/mobileOfflineSave/finalizeUpload",
"packageResolver": "/tvc-action/json/mobileOffline/packageResolver",
"objectsModified": "/tvc-action/json/mobileOffline/getObjectsLastModified"
}
}- onlineCheck
-
The URL that TVC Mobile periodically uses to "ping" the PLM server in order to verify whether user is connected to the internet or not (i.e. redirect to Offline desk). Simply returns a HTTP status code in its default implementation.
- Download, upload
-
related to JSON serialization of business objects, which are stored locally
- Uploadfile
-
handling attachment uploading
- getUploadFileUrl, getUploadFinalize
-
handling tokens and verification of FCS file attachment uploads
- packageResolver
-
handles the downloadPackage bundling of related objects
- objectsModified
-
used to calculate which objects that have been modified serverside since a given timestamp
1.3. Usage and scenarios
After configuring the TVC Mobile offline settings as in the previous section, you are ready to use it.
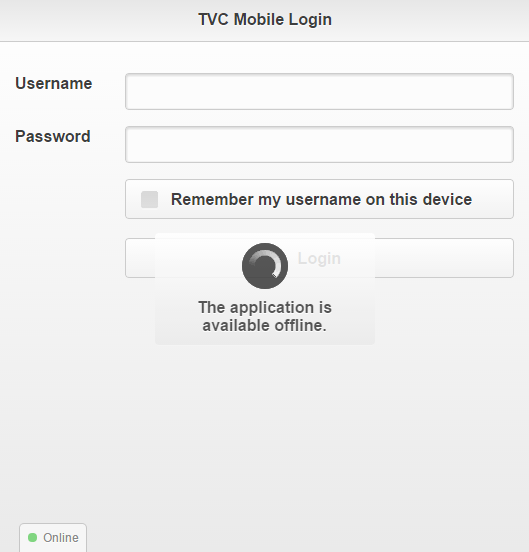
1.3.1. Access and connection indicator
When navigating to the TVC Mobile URL in your browser, and if you have an internet connection, select parts of code and resource files are downloaded to the device using HTML5 Application cache. The exact file list can be found in /tvc/mobile/tvcOfflineManifest.jsp. After successfully caching these resources, the user is informed that TVC Mobile can now be accessed via the same URL even if offline:

| the first time you also need to login in order to download your settings and forms. |
In a similar notice, the user will be informed if a newer version of the TVC Mobile webapp exists. They then have to force refresh the page in their browser to cache the newest file versions.
When enabled, the Offline mode will add a connection status indicator (Online/Offline) in the bottom left corner. It is clickable, leading back to the default ‘Online’ desktop.
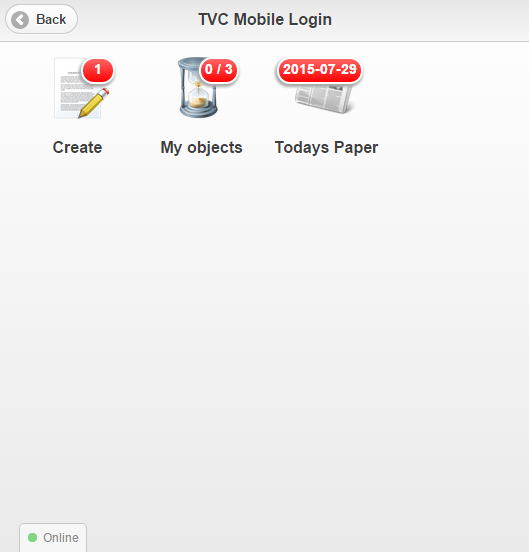
1.3.2. Offline desk
The icon on the Desk will lead you to a sub-desk, containing the Offline-available functionality. A brief explanation follows:

-
One type of business object can be created. Clicking here will take you to creation forms
-
You have 3 locally stored business objects, of which 0 are modified since download or locally created. Clicking here will take you to table views listing these objects
-
Example of customer-specific extended functionality (any JavaScript can be executed) through added desk icons
-
Connection indicator (Online = green, Offline = red)
Note that it is clickable, returning you to the normal "online" Desk.
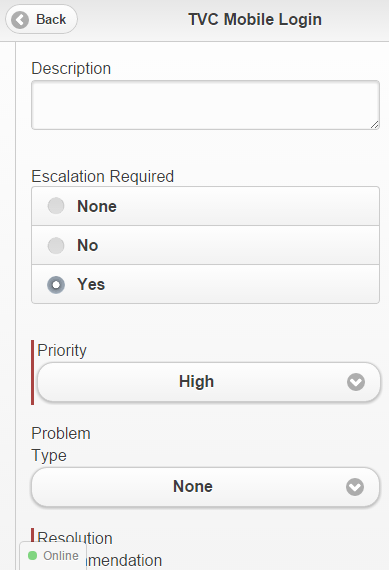
1.3.3. Creating new objects
If more than one type of business object is configured to be allowed for creation, clicking Create will ask you which type of object to create. If only one type of business object allows creating new instances, it will load the form directly. If no types allow creation, this icon will not be displayed at all.
The form is rendered based on the Form XML configuration you pointed out earlier during the config phase. A brief explanation follows.

Multiline text field, automatically grows as needed. Configured with
RichText = true in Form XML.
Range-values can be rendered as drop-Downs or radio buttons
Red indicator marks mandatory field; will turn green when properly filled in

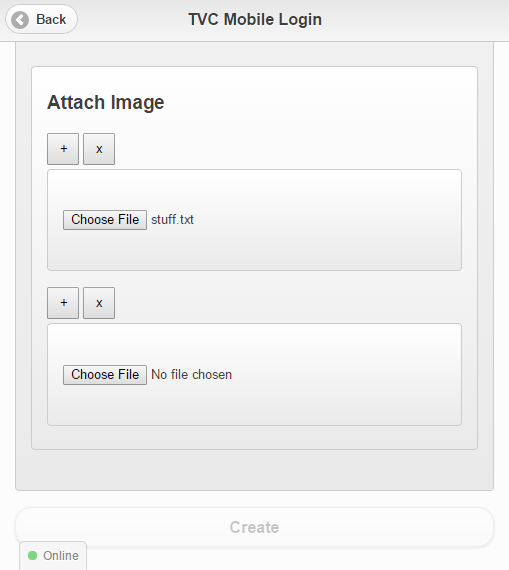
-
Attachments can be handled by configurating XML Form to have a
<CheckInField>Add another field / Remove a field -
Select which file to upload (or use Camera of device) and name of currently selected file
-
Form can only be saved when all required fields are filled in properly
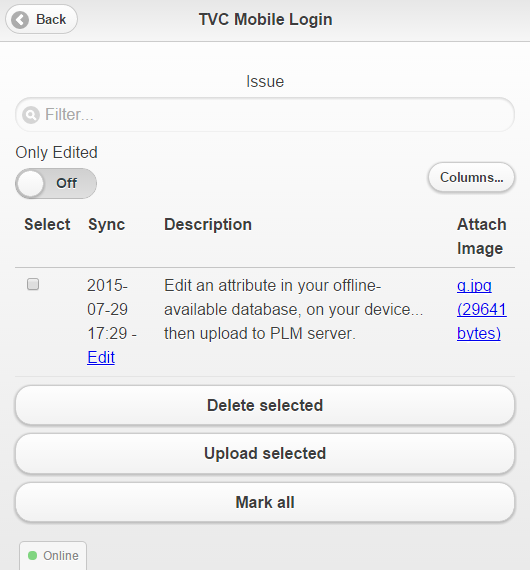
1.3.4. My objects
In this view, you can get an overview of the objects you have stored locally. The form XML configuration maps each Field to a Column in this table. This view is responsively designed, so that more columns are displayed on a wider screen, or when you rotate your mobile to landscape orientation. You can also force the visibility of a certain column by clicking Columns and checking the column(s) you want to display or hide.

-
The business object type you are currently listing
-
Real-time wildcard search filter
-
Quick filter – only show items that are locally modified
-
Toggle visibility of specific columns
-
Open attachment
-
Edit this object
-
Select rows with the checkbox; then use bulk action buttons
| if the business object type has been disabled for editing, you cannot upload nor edit them (buttons and links will be hidden). |
1.3.5. Edit mode
The form view for editing an existing object looks very similar to the create form, only that the fields are prepopulated with their current values. Attachments also are displayed with thumbnail previews in the case the files are of image formats. You can also add additional attachment to the existing ones.
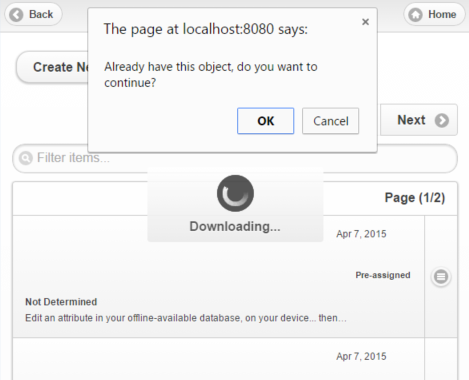
1.3.6. Downloading objects
As mentioned, you can download objects through Context menus of tables. There are some checks done when the download is initialized; verifying whether you already have the object locally stored. If so, you will be notified and asked whether you still want to download the object.

If the user accepts, we then download the newer copy without replacing the old one, but this behavior will likely in a later release be made configurable through the JSON configuration file.
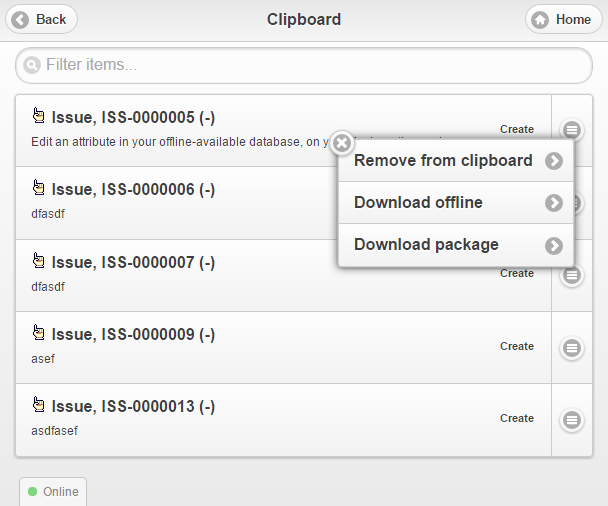
1.3.7. Clipboard – Bring your objects with you
If you are using ENOVIA on your desktop computer and have added your working set of objects to the TVC Clipboard, you could use it to bring your objects with you on your mobile device.
Access the TVC Mobile Clipboard, which now allows filtering by object type, allowing you for example to show only the objects of type Issue, so that you easily can download them for offline reference in TVC Mobile.

In this way you can work with the objects on the go, and when you are ready, bulk upload the edited objects to the PLM server.
1.4. Limitations and notes
1.4.1. System requirements
While TVC Mobile in Offline mode has been tested with a set of different mobiles, tablets and Desktop browsers during development, we have focused on supporting the major mobile operating systems and browsers (iOS with Safari browser, and Android with Chrome browser) in recent versions.
Note: some look and feel of the webapp may also differ between operating systems/browsers. Depending on browser, you may also have to click OK/Accept when the browser asks to reserve storage space for the webapp. If the free storage space is getting very low on the device, you may experience unexpected behavior.
1.4.2. Attachments
Since web browsers due to security reasons are not permitted direct access to the file system, attachments that are locally stored are serialized and stored within in-browser database. Serialization and deserialization of files can take some time, so we recommend that you limit the size of your attached files, or performance can be affected, leading TVC Mobile to slow down or even crash. The intention is to support easier use cases like photo attachment or PDF reference documents, rather than large files like full CAD drawings.
1.4.3. Localization
There is a basic localization support even for the Offline mode of TVC Mobile, determined by the preferred browser locale. However, since we need to store the translations client-side, we have intentionally limited localization to form field labels and range values (dropdown fields and radio button selections). These values are also localized in the table view. This means that templates are not localized.
 TVC Classic - 2022.3.0
TVC Classic - 2022.3.0