
TVC Helium - Tutorials : Offline Guide
05 July 2019
1. Introduction to Progressive Web Apps
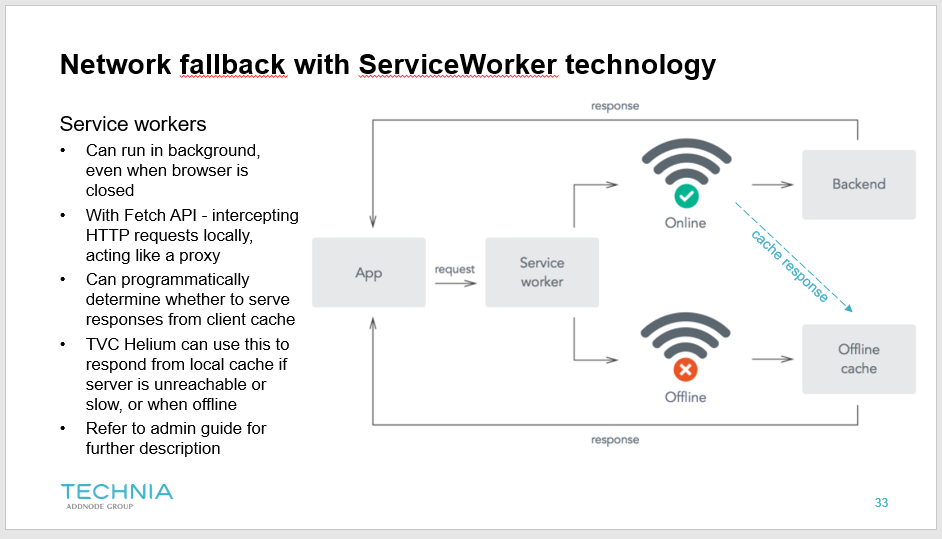
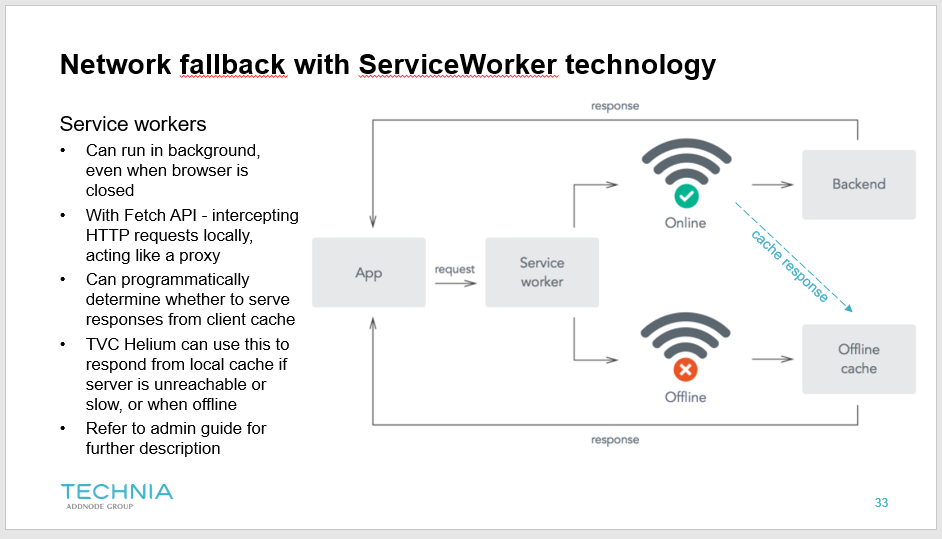
TVC Helium is a Progressive Web App, that uses the Service Worker capability in modern browsers to cache network responses. We ideally want to cache both static files like JS and CSS, and dynamic API calls for data like Widgets, Tabs and Pages, where the responses are in JSON format. Caching enables both faster response times, and even a graceful behaviour when you are using TVC Helium while being offline.


2. Offline behaviour - expected functionality
After setting up TVC Helium by following this guide, you should be able to set up your Helium webapp so that, when a user goes offline…
-
they can navigate to the Helium start page, by entering the URL, and a cached version of the Page loads (and the user can tell that they are working offline)
-
for UI navigations, such as navigating between Pages or switching Tabs, your previous navigations were cached - so that you can fall back to cached data should you navigate there again while offline
-
they can edit and create objects using Forms, queueing the submission if offline, for uploading at a later time
| In future Helium releases, we plan to support pre-caching objects automatically for a user, to define a ready-made "offline configuration". |
3. Guide
The following chapters will describe recommended configuration and file structure to best support using TVC Helium while offline.
3.1. Server side and properties
3.1.1. tvc.properties
Enable ServiceWorkers and the necessary tvc.properties to enable caching behaviour.
Example
tvc.core.clientsidecache.enabled=true
tvc.helium.serviceworker.enabled=true
tvc.helium.cache.static.custom.enabled=true
tvc.helium.cache.dynamic.enabled=true3.1.3. 3DPassport filters
CAS filters has to allow manifest.json file to be exempt from 3DPassport - see 3DPassport specifics
3.2. Helium XML configuration
This section describes how to configure some specific UI elements of Helium for best offline experience.
3.2.1. Tabs
If your pages use the <Tab> component, consider using the <CacheBehaviour> functionality to preload the contents of all <Tab> elements in the same TabSet. This way, they will be cached in advance, for later offline browsing.
Example
<Tab>
<CacheBehaviour>preload</CacheBehaviour>
</Tab>More info on Tab configuration here
3.2.2. Tables
For TableWidgets, we can retrieve data in two different ways: paginated by the server, or paginated on the client, after all table data is fetched up front.
The latter configuration option, which we call ClientSideProcessing allows us to browse through a paginated TableWidget while offline, as the data has been cached as soon as the Widget has loaded.
Example
<TableConfig>
<ClientSideProcessing enabled="true" />
</TableConfig>More info on TableConfig options here
3.3. UI
To indicate to the user that they are working in Offline mode, it’s recommended to use the CSS class that is automatically set on the body element. For example, you could style the Topbar element differently as shown in above embedded video.
Example CSS for custom offline styling
body.offline > div#topbar {
background: grey;
}4. File handling
When working offline, you do not have a way to communicate with the FCS/File server. To keep files available, you can download file packages in advance, using either the File Manager web extension (for computers) or a File Package Download zip archive (any device).
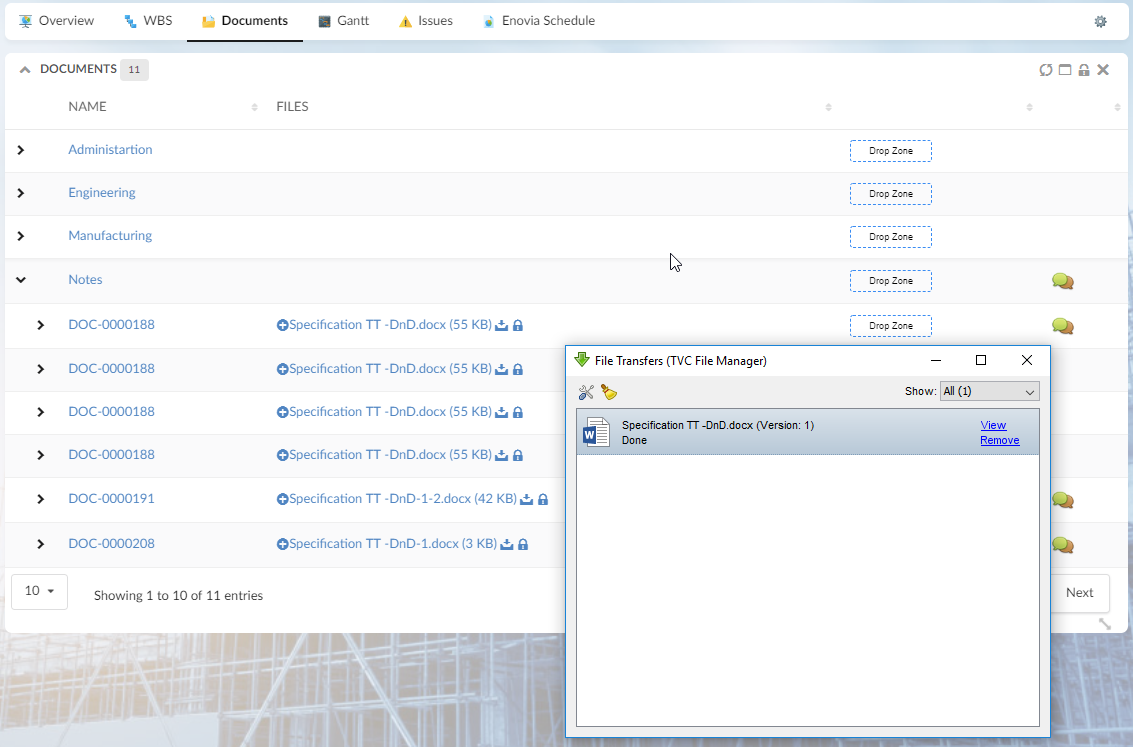
4.1. File Manager integration
For browsers that have support for web-extensions, you can leverage the File Manager integration and launch your already downloaded files that are stored on disk.

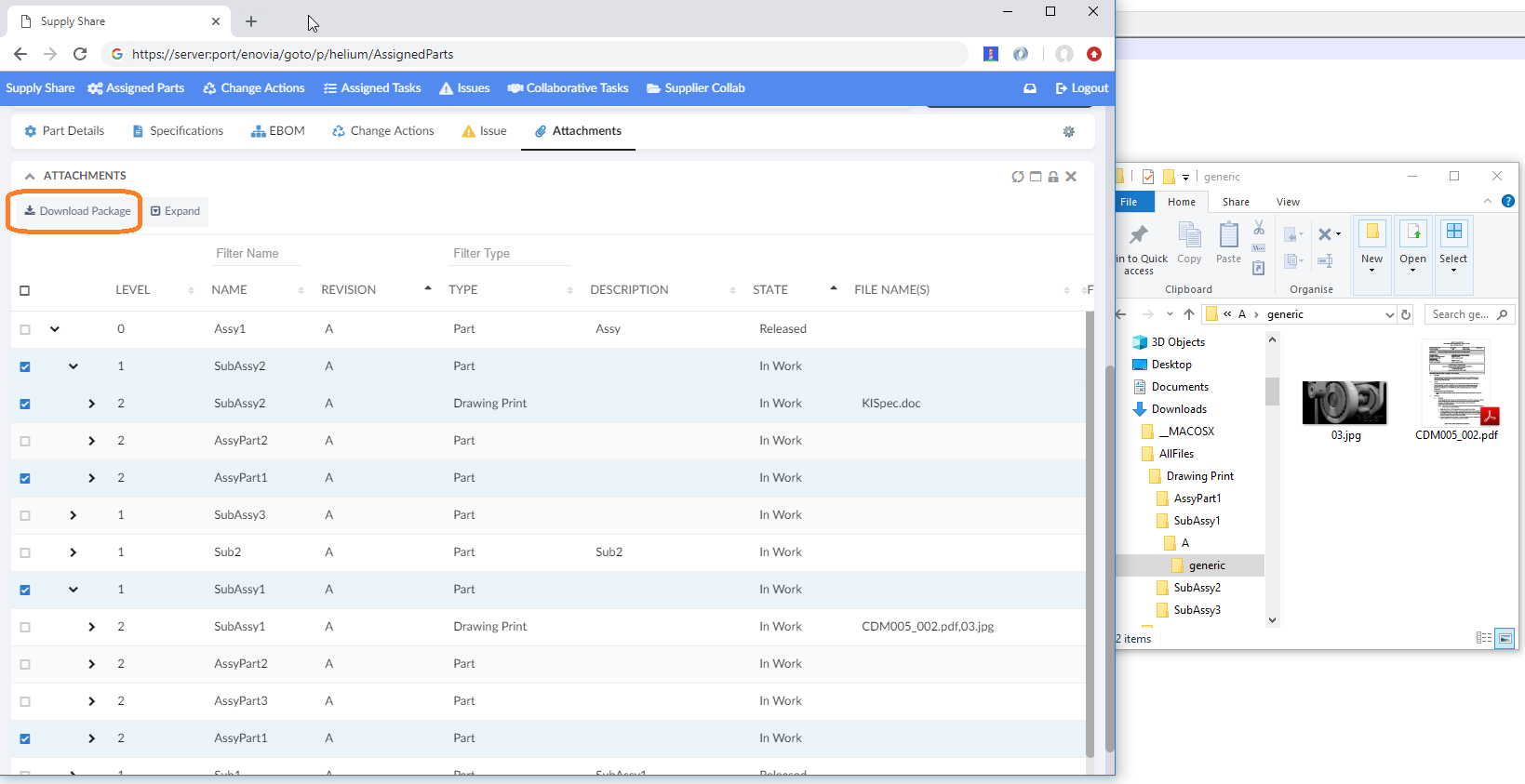
4.2. File Package Download
If you are on a mobile device, the current option for file management while offline entails downloading a generated Zip archive in advance. This can be achieved with the File Package Download functionality, and launched from a Toolbar Command, to download selected objects' files into a single Zip.

5. Development/Debugging
Once you have gotten started with using TVC Helium in offline scenarios, you may realize that you didn’t cache all data that you needed for offline consumtion. This chapter is intended to help you check what data you have cached, how to define extended caching, and troubleshooting.
Below images are for the most part screenshots from Google Chrome developer tools, but similar developer views exist in other browsers too.
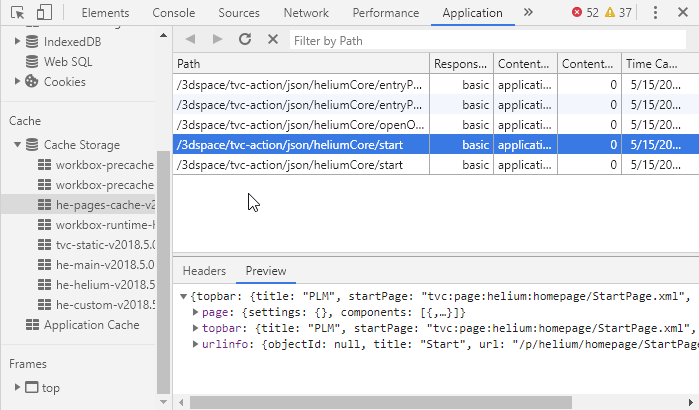
5.1. What data is currently cached?
It could be useful to investigate Cache contents to get an understanding of what files and data are accessible offline.
You will want to verify that static files (OOTB product JS and CSS, as well as project specific custom JS and CSS) are cached.
In other named caches, you can see HTML pages (likely only the startpage and/or goto patterns will be seen).
Finally, the dynamic (API) requests to tvc-actions that return JSON will be seen as the actual cached JSON object.

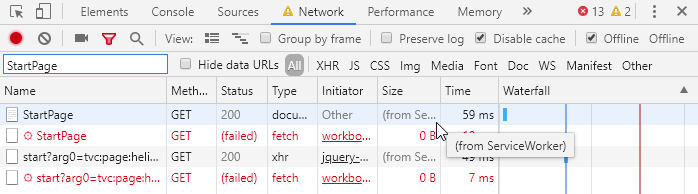
5.2. I get errors, what do I do?
If you receive errors when simulating offline mode, check whether the corresponding request seems to have fallen back to the cached response.
In this example, two requests are made, with the Offline checkbox checked. So the network requests fail (seen in red) and we fall back to responding from the SW and cache. If the request was not cached, see the next chapter.

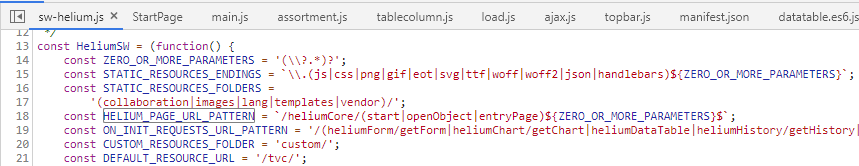
5.3. How to cache more/other data
If you do not see a fallback response from ServiceWorker, it may be needed to add it to the cacheable URL patterns in your custom ServiceWorker file (sw-*.js).

 TVC Helium 2024.3.0
TVC Helium 2024.3.0