
TVC Helium 2020.1.0 Release Information
10 January 2020
1. Core
New Theme called blue is introduced. It gives UI experience more lookalike OOTB and thus recommended to use in embedded mode for better UI experience.

2. Table
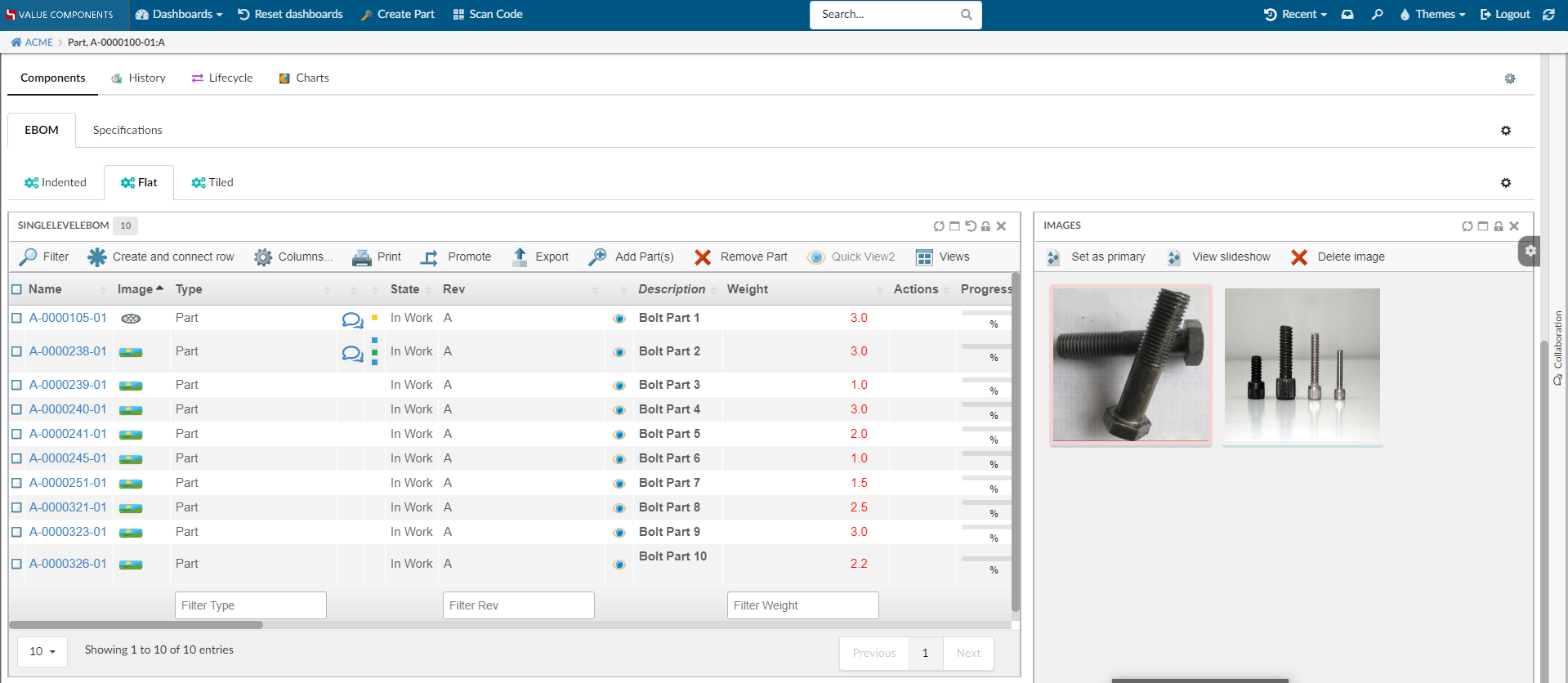
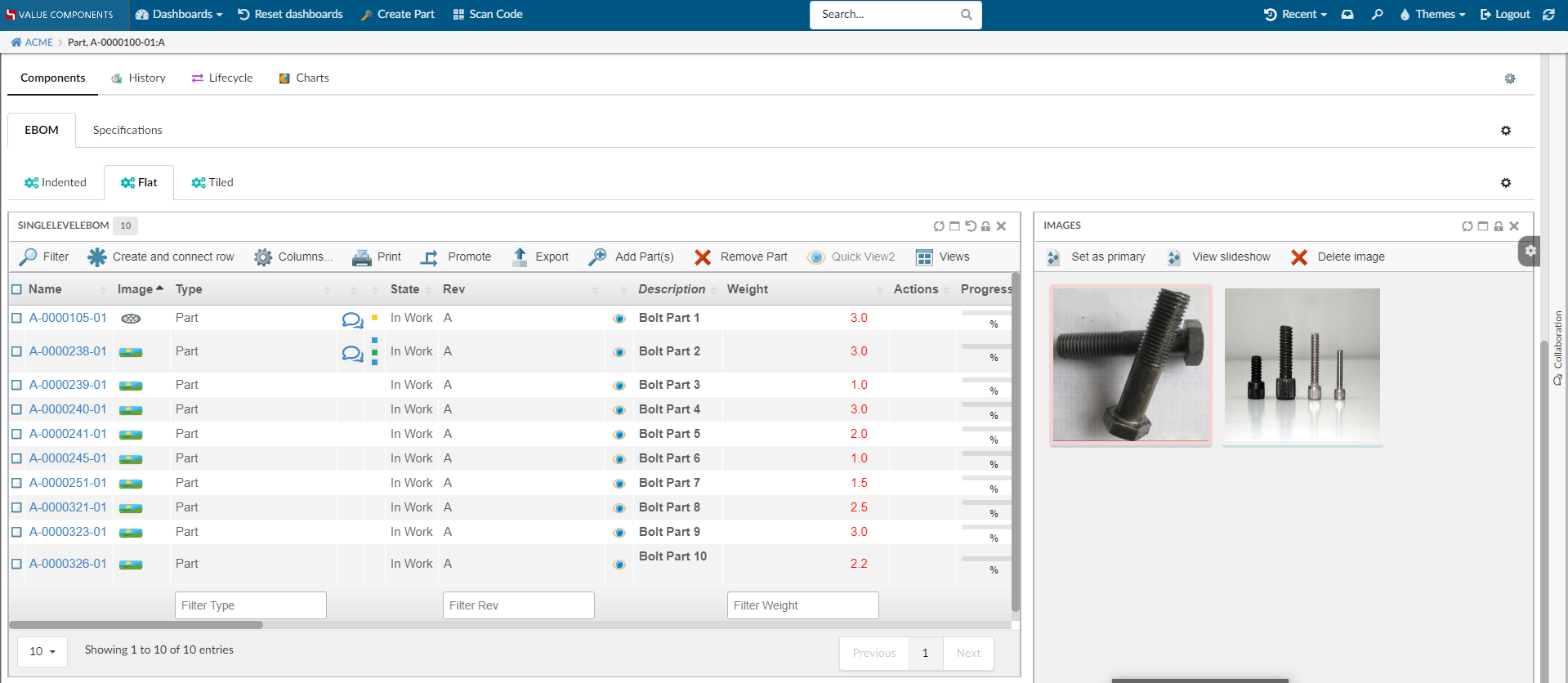
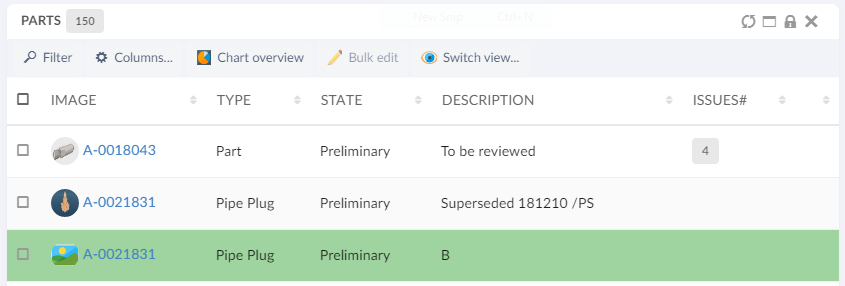
If dynamic caching of object pages has been enabled, the TableWidget now automatically applies a CSS class .offline-available on every <tr> element that has a cached entry.
This opens up for conditional styling, that helps the user understand which objects are cached and thereby possible to open while offline.
Below example is achieved with CSS:
tr.offline-available {
background-color: #9fd39f !important;
}
3. Dashboard customization
The end user can now create and manage multiple dashboard views within a single dashboard, allowing the user to create customized dashboards to better fit their workflow.
From the dashboard menu, the end user can open a sidepanel where it is possible to create and manage multiple dashboard views and easily copy, delete or reset any customization they have done on a dashboard view.
4. Search
4.1. Tree Field
Treefield can be used to create a tree-like structure with nodes and each node can be expanded or selected. It is useful for selecting values from classification and sub-classification like type hierarchy.
For configuration details please see Tree Field
5. API changes
5.1. Lifecycle Widget JavaScript API
Lifecycle Widgets are usually configured in Widget XMLs. However, if you have used JavaScript API, new App.Lifecycle(input) to construct this widget, you’ll need to update it to App.Lifecycle.create(input)
|
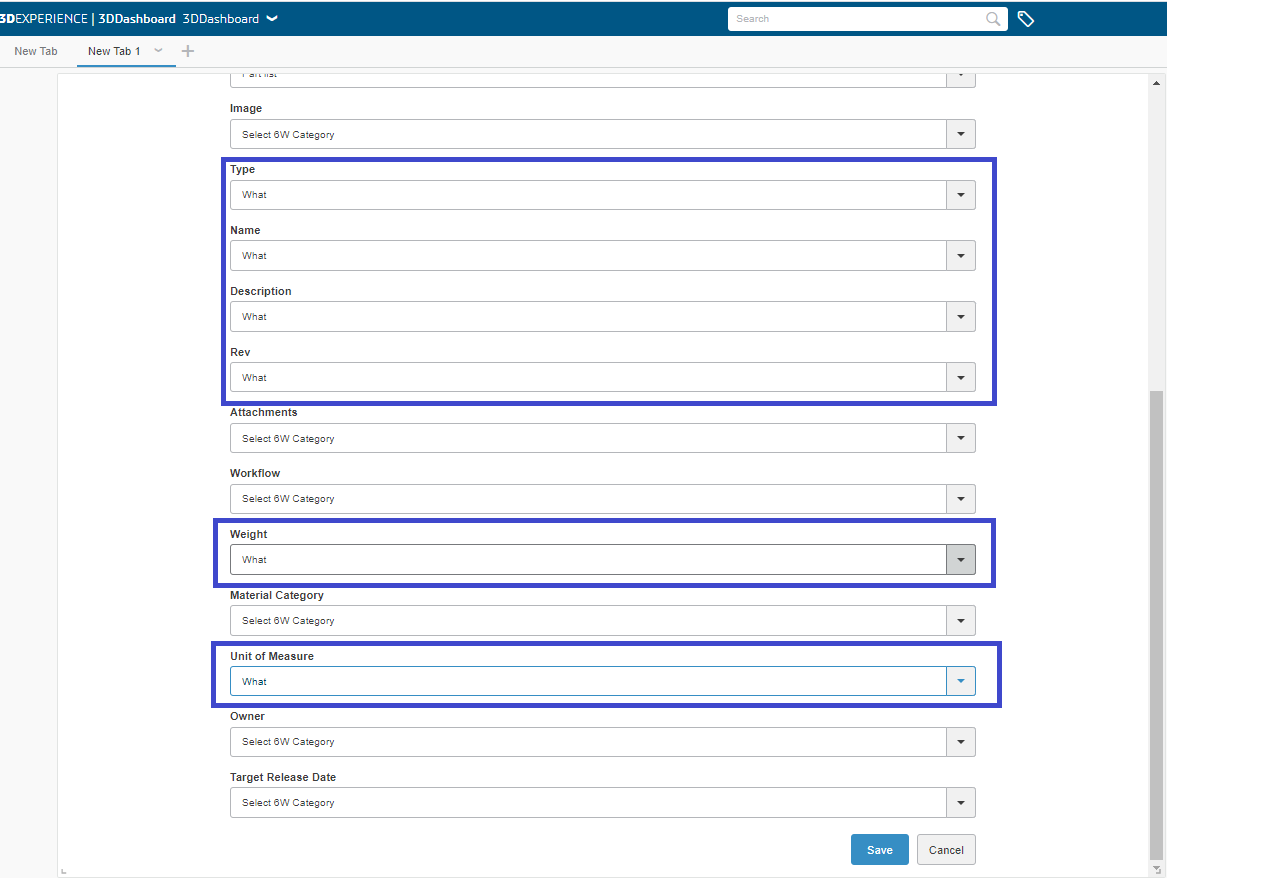
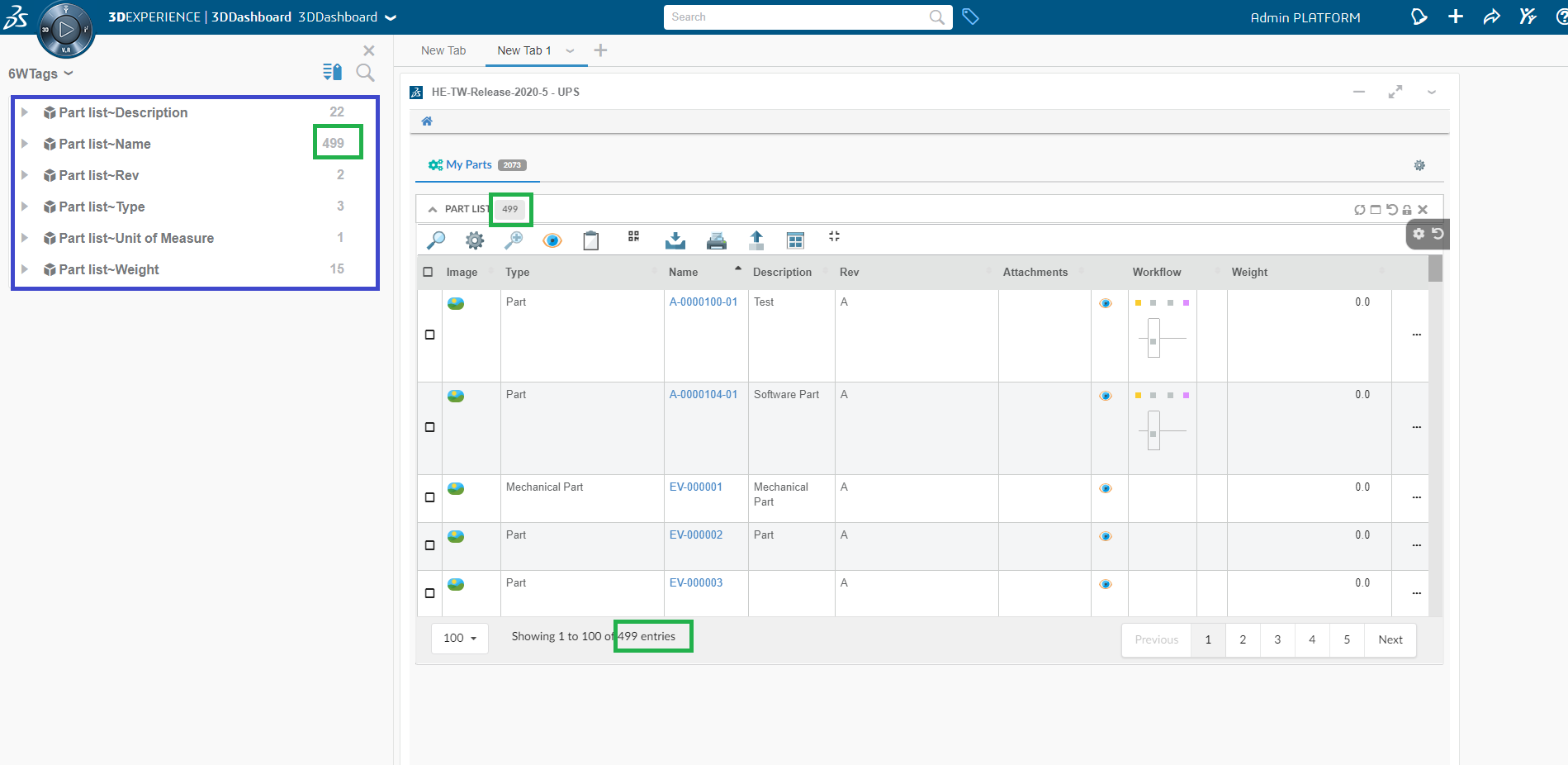
6. Support for 6WTags
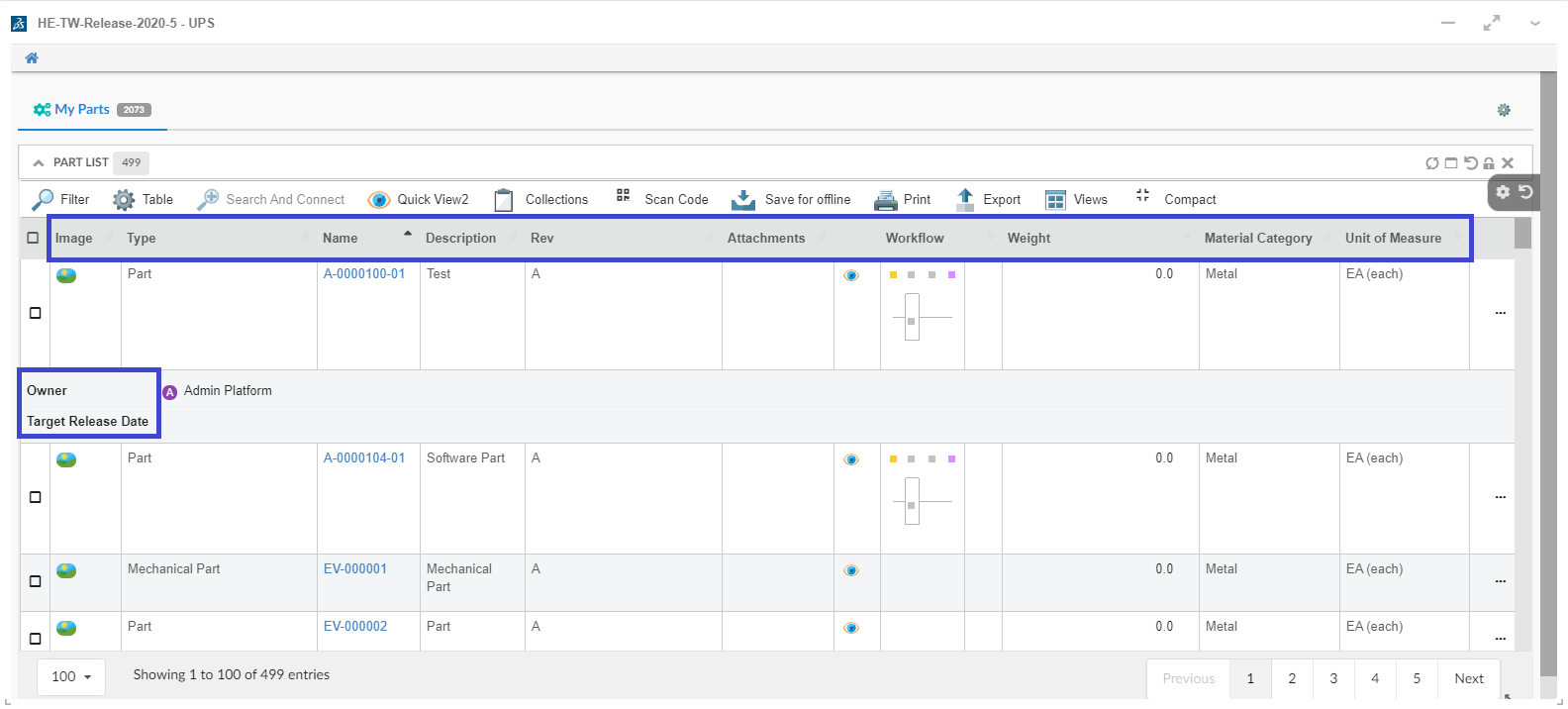
Once table data is loaded in a widget all visible columns get added into preferences.

User can select the column and its category from preferences which needs to be shown under 6WTags.


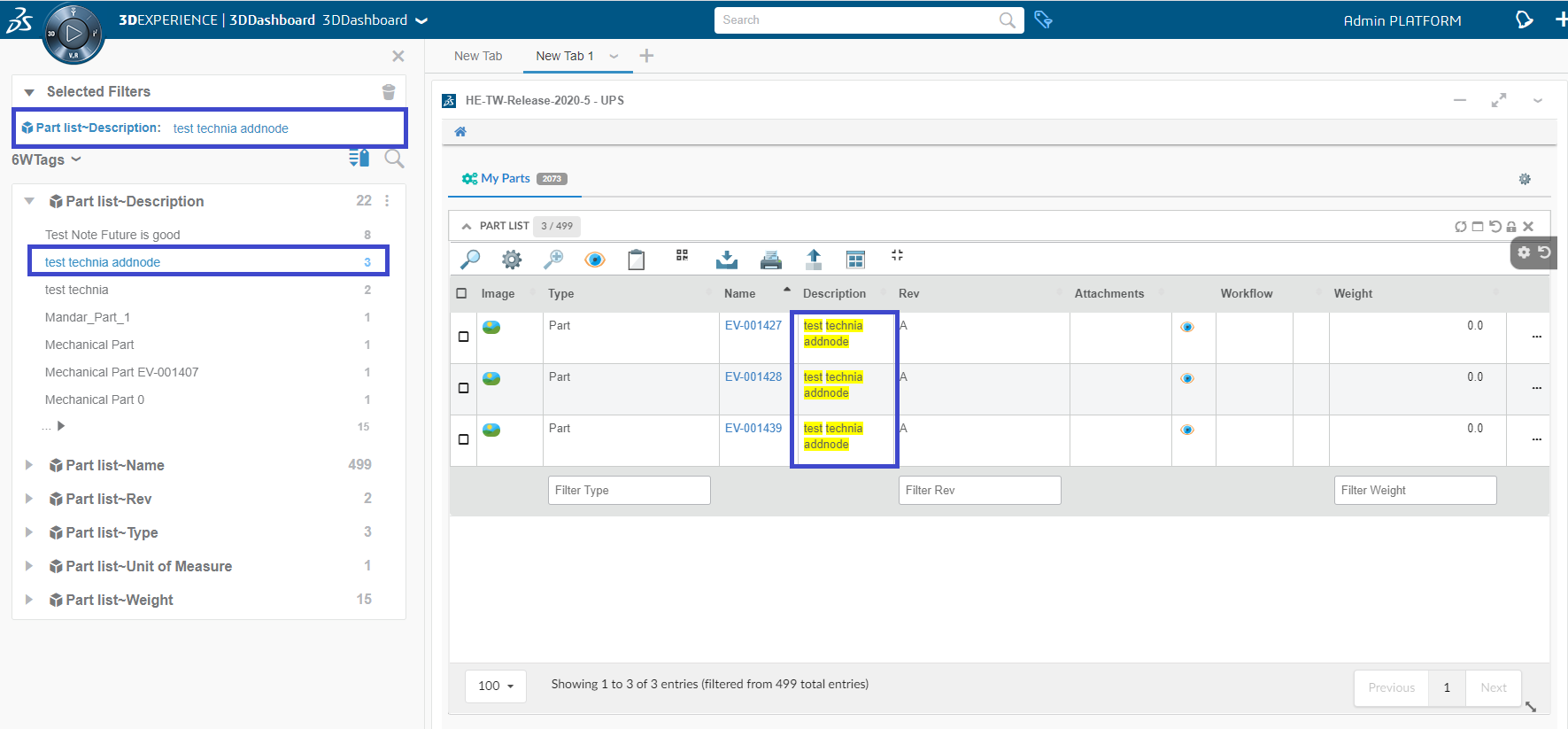
Table data in the widgets can now be filtered on the basis of selected tags.

 TVC Helium 2024.3.0
TVC Helium 2024.3.0