TVC Helium 2019.4.0 Release Information
06 September 2019
1. Core
1.1. Theme Customization
Now user can switch between themes in real time. For configuration details please see Themes Menu. The user’s theme preference will be persisted and automatically applied going forward.
1.2. Loader
Now loader can contain message also. This message appears just below the animation.
One can enable this feature by defining key-value pair like below in translation JSON files
"loader": {
"message": "Loading..."
}By defining this key/ value pair, all loading animations in the application will automatically display this value. No further configuration is needed.
It is also possible to define custom messages for different loading animations, e.g.
new App.Loader($element,{"message":'loader.customMessage'})Or
new App.Loader($element,{"message":'Loading...'})A mix of the above, i.e. default message and custom message is also possible.

2. Collaboration
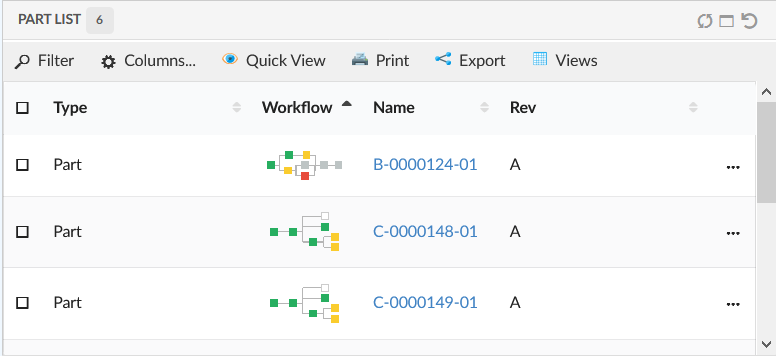
2.1. Link to Workflow
For the column Type "helium-workflow-chart" we have improved the performance when rendering workflow column. As a result, the default value of 'iconOnly' setting is changed to false. This means, preview of the workflow chart will now render by default instead of static icon. For more information, see Workflow Chart Column.

4. Search
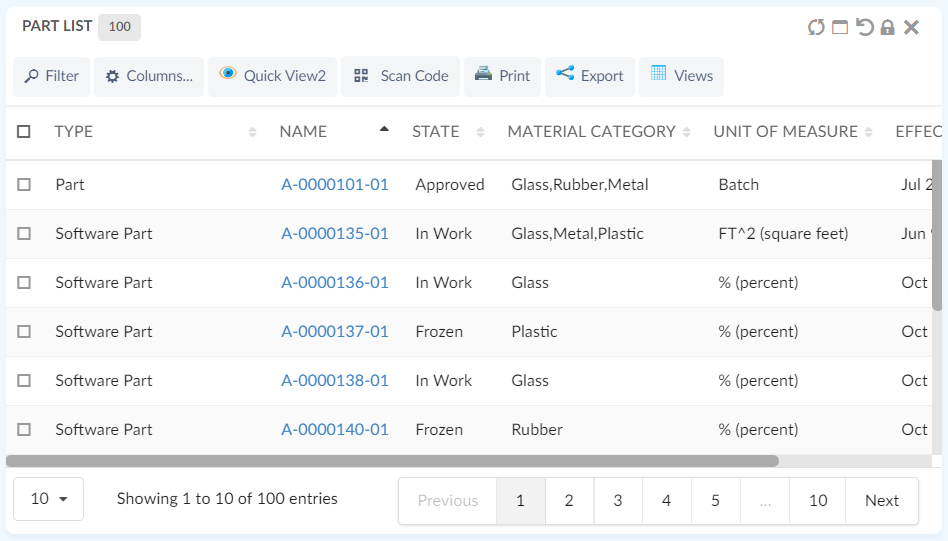
4.1. Paginated Search Result
Index based search providers, like Exalead may provide a capability to load search result page wise. New search can leverage this capability of index based search providers and search result pages can be retrieved as user navigates through pages on table widget.
When server side loading is enabled, search results are directly added into table widget bean at server side. As user navigates through pages, search provider is called to fetch result for current page. For configuration details please see Paginated Search Result
5. Datatable
5.1. Add row in structure table
It is now possible to create and insert a new row at a chosen depth in a structure table. Select a row and click the "Create and connect row" command to create a child row of the selected parent row.
This allows you to for example build a multi-level BOM structure without having to reload the widget.
 TVC Helium 2023.3.0
TVC Helium 2023.3.0