
Structure Browser - Administration Guide
21 March 2016
- 1. Legal Notes
- 2. Introduction
- 3. Configuring the Structure Browser
- 4. Rendering
- 5. Built’in Features
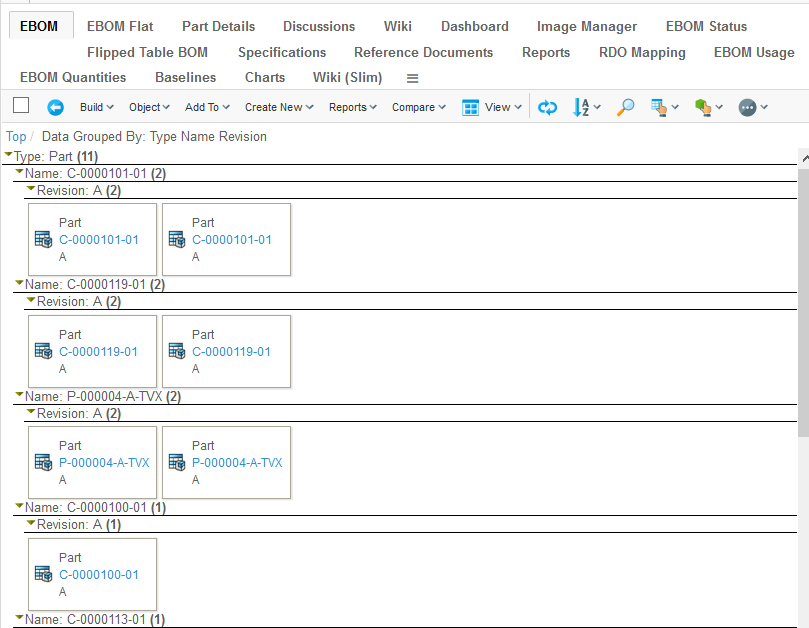
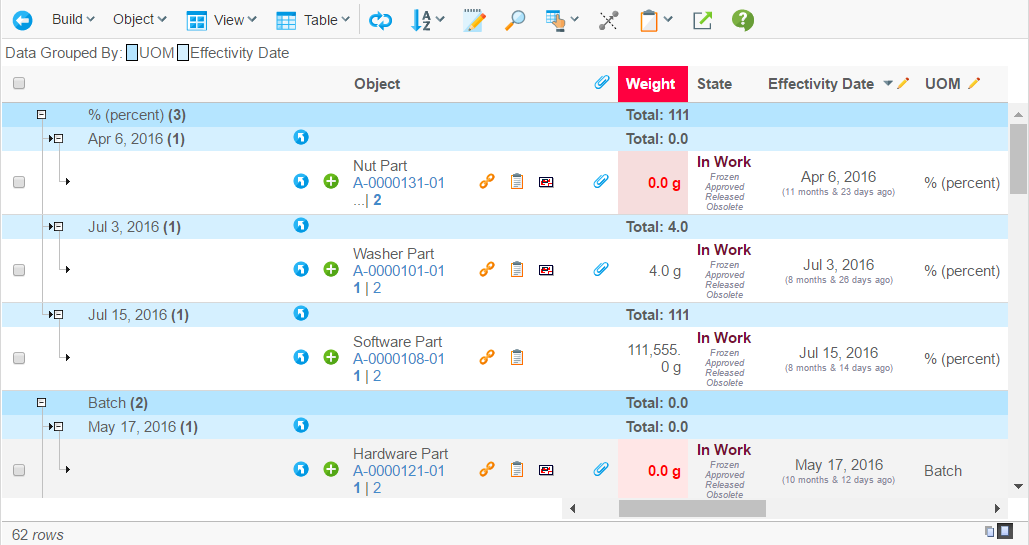
- 5.1. Data Grouping
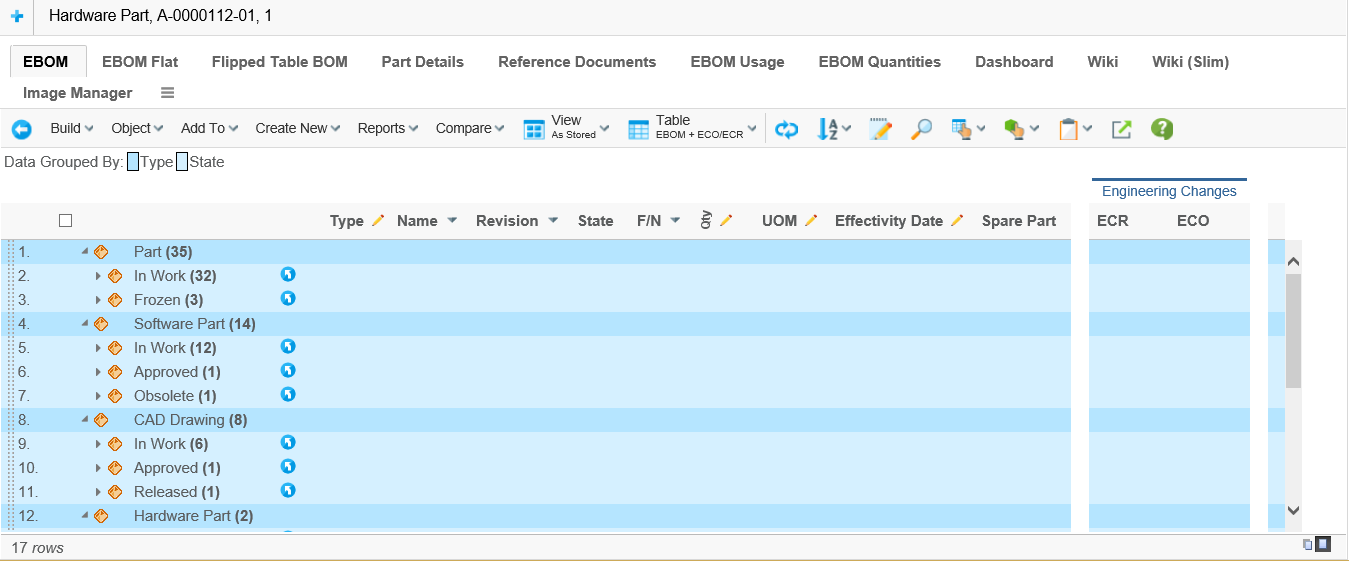
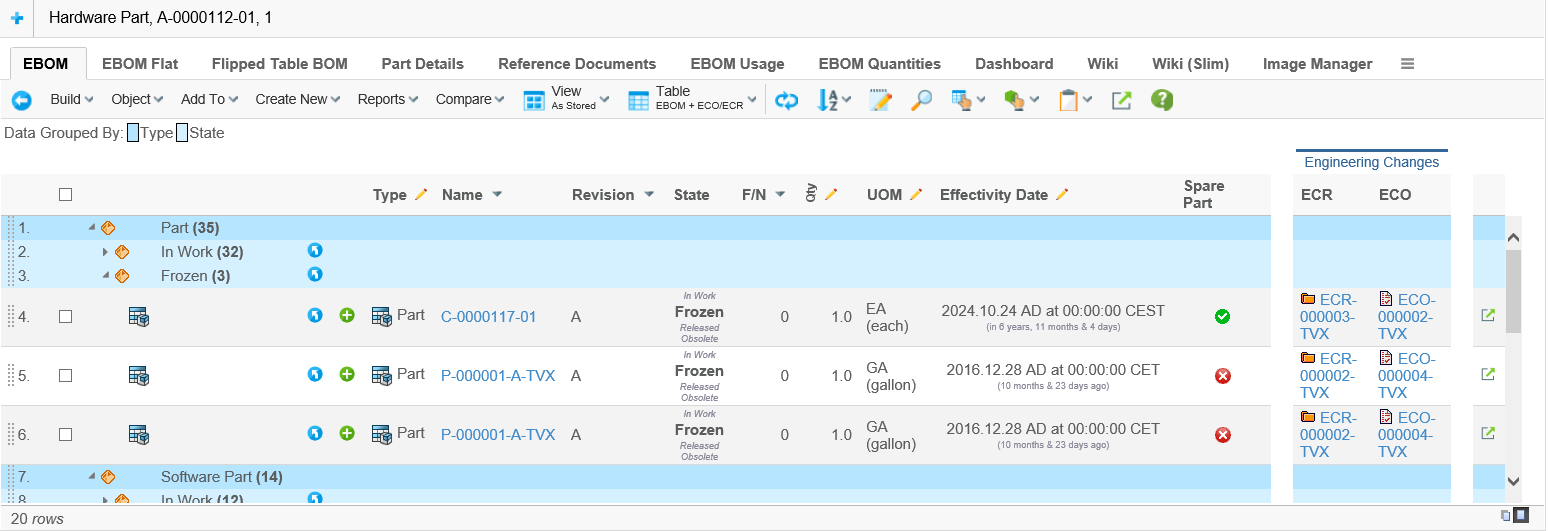
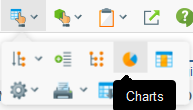
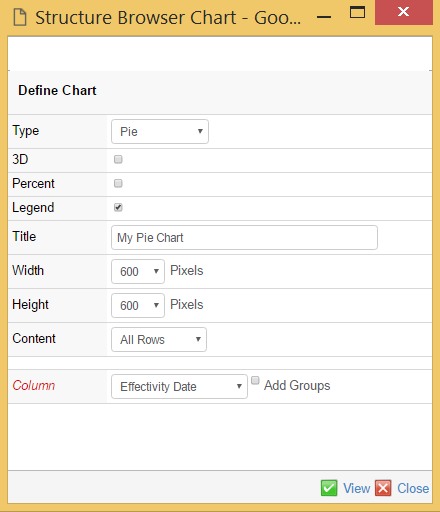
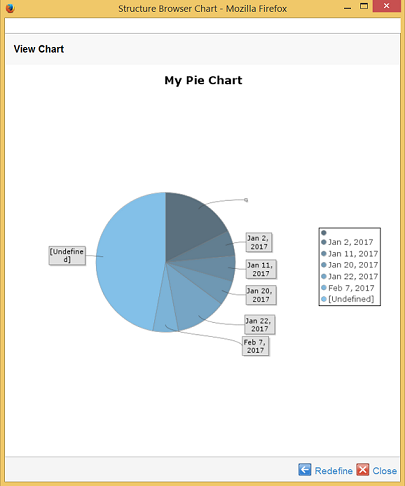
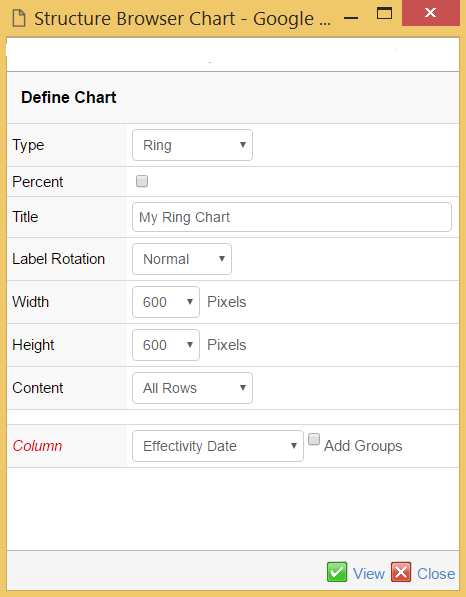
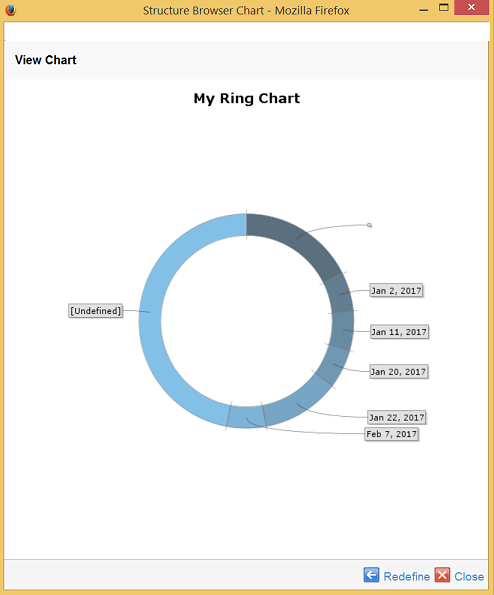
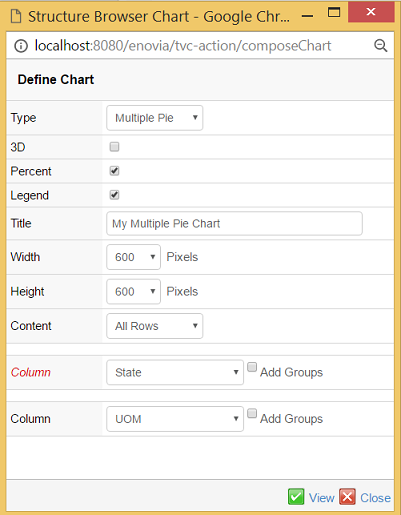
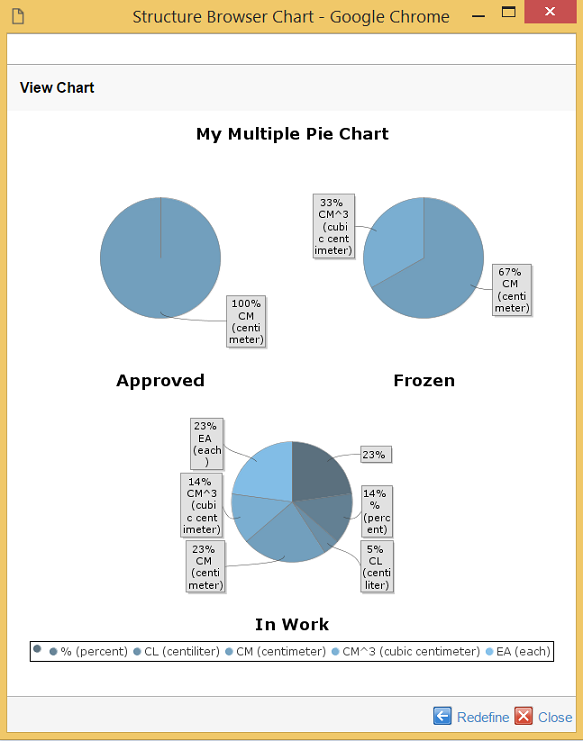
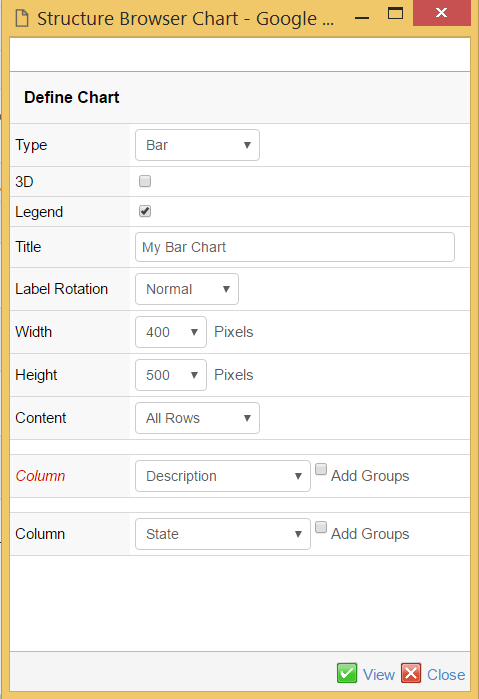
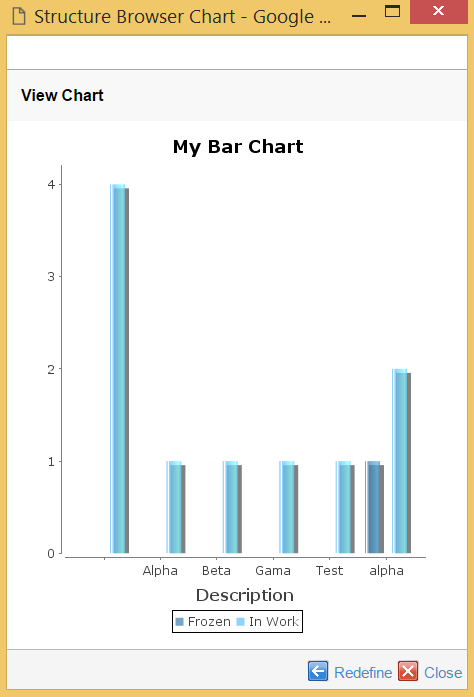
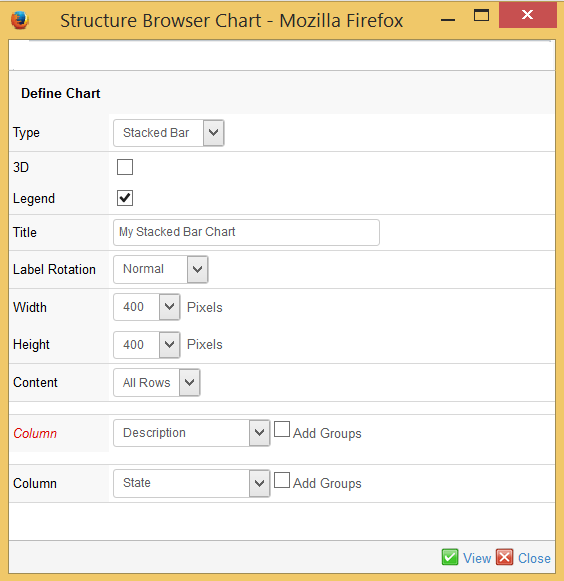
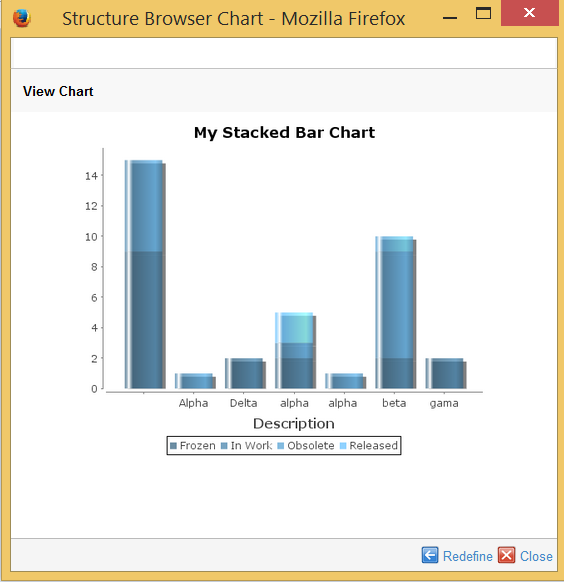
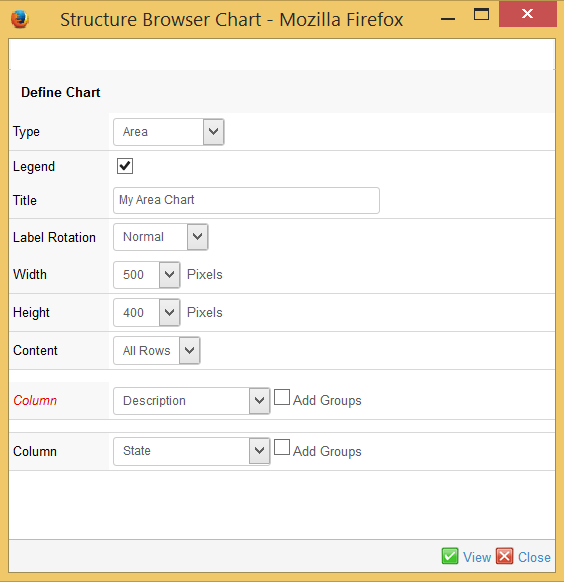
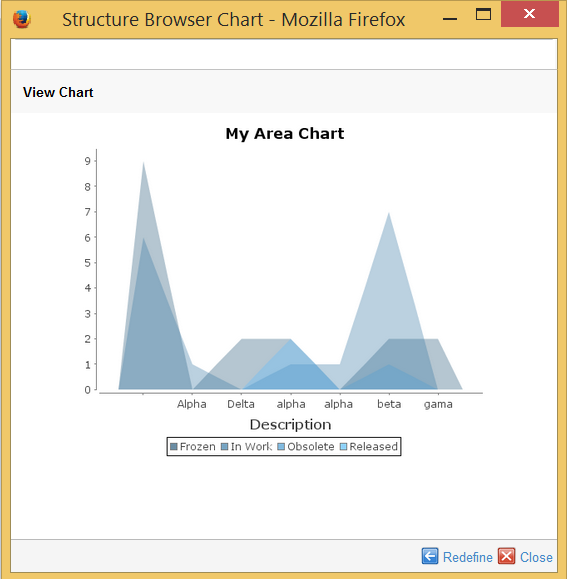
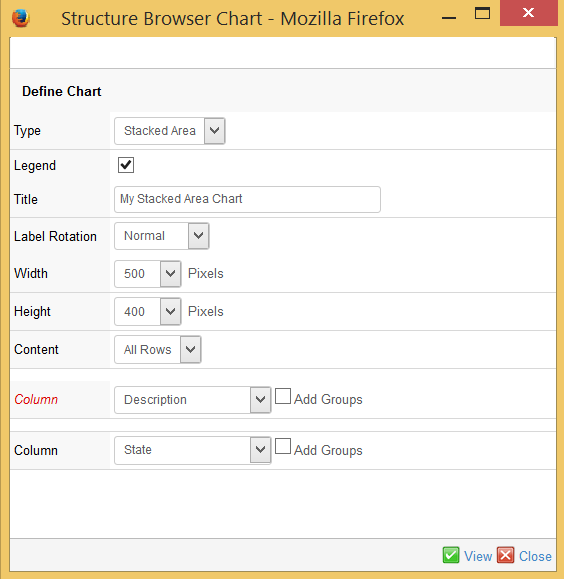
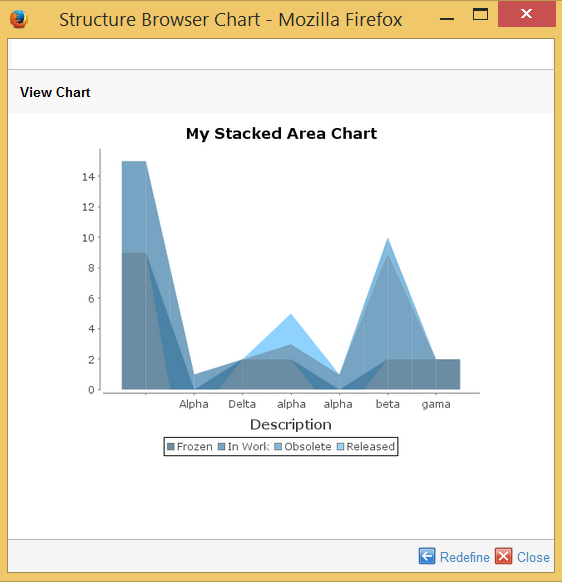
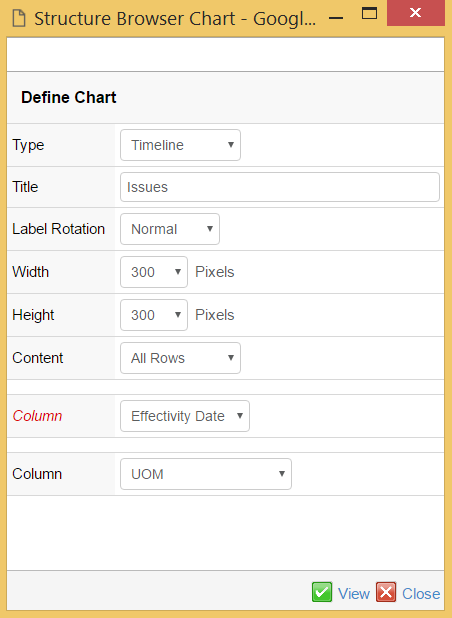
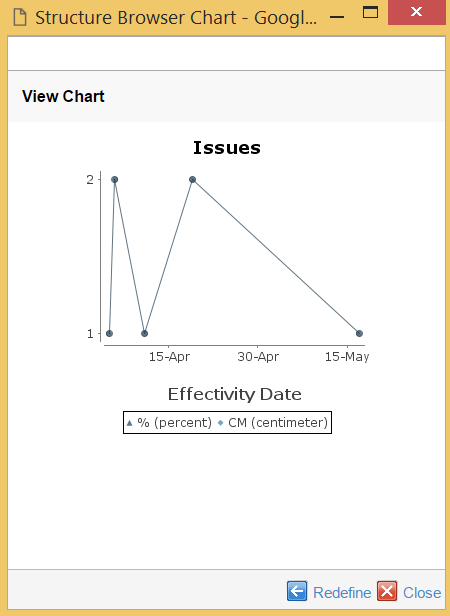
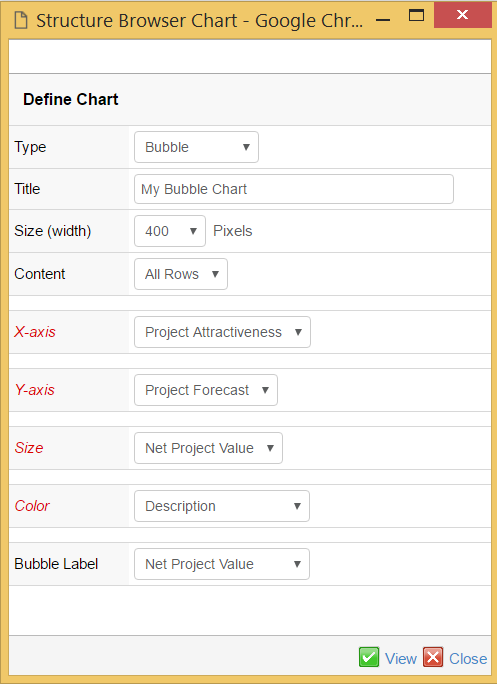
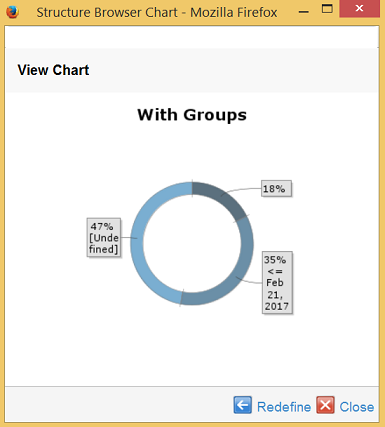
- 5.2. Generate Charts
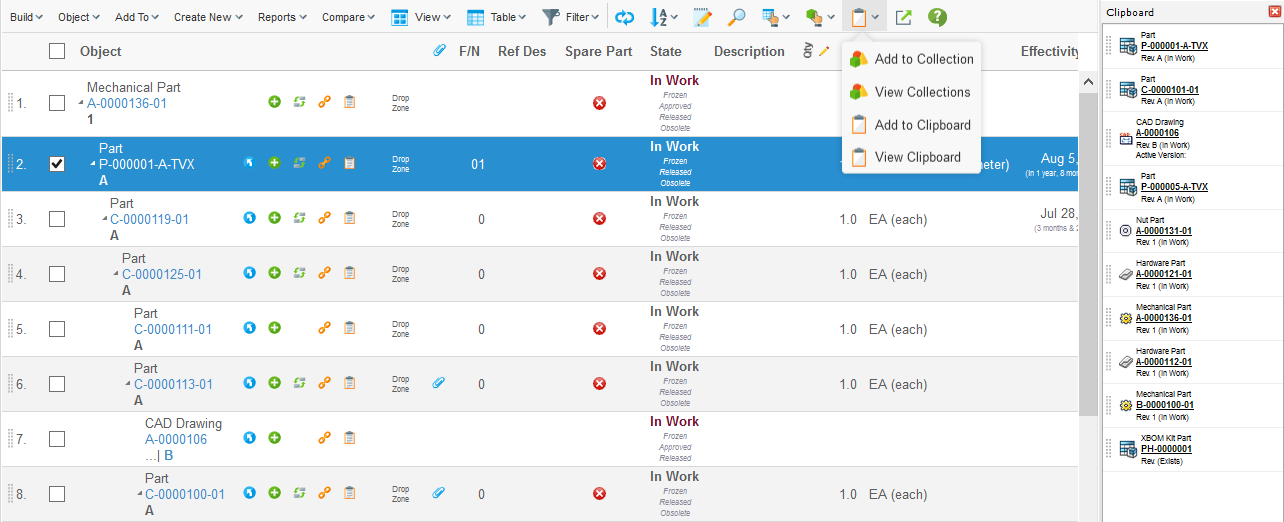
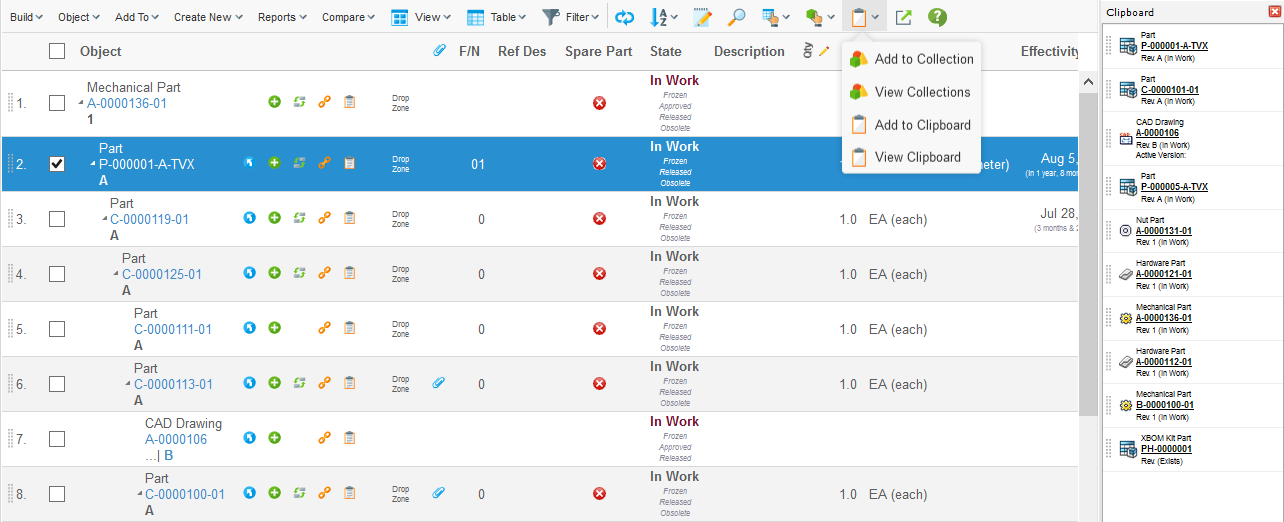
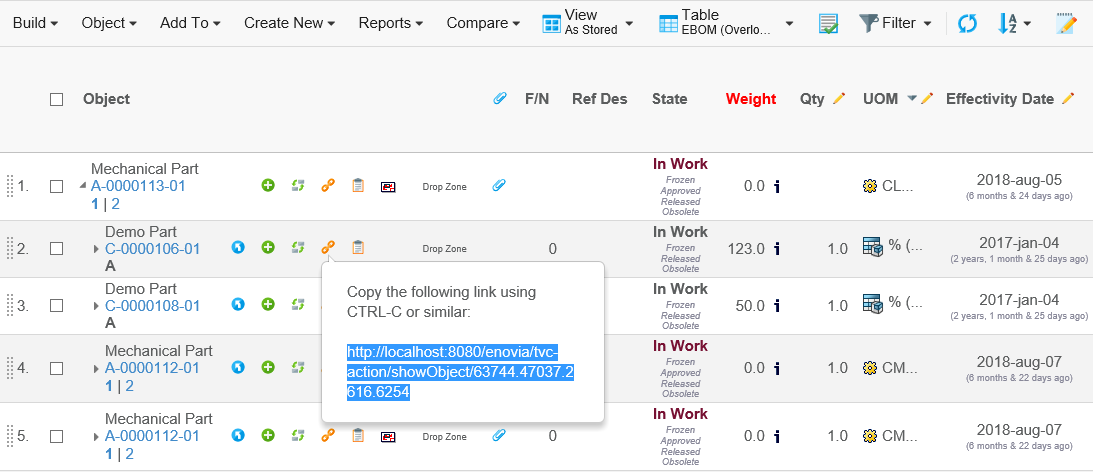
- 5.3. Clipboard
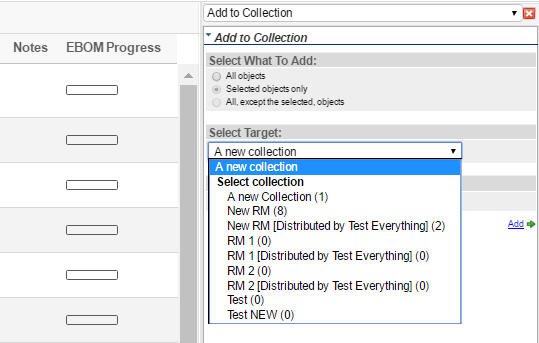
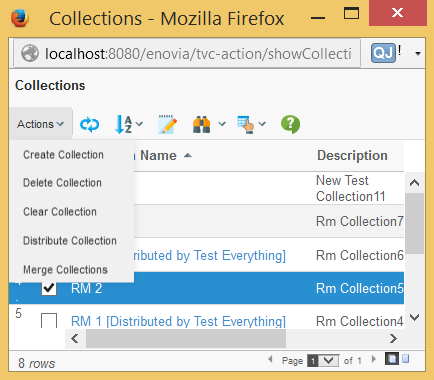
- 5.4. Using Collections
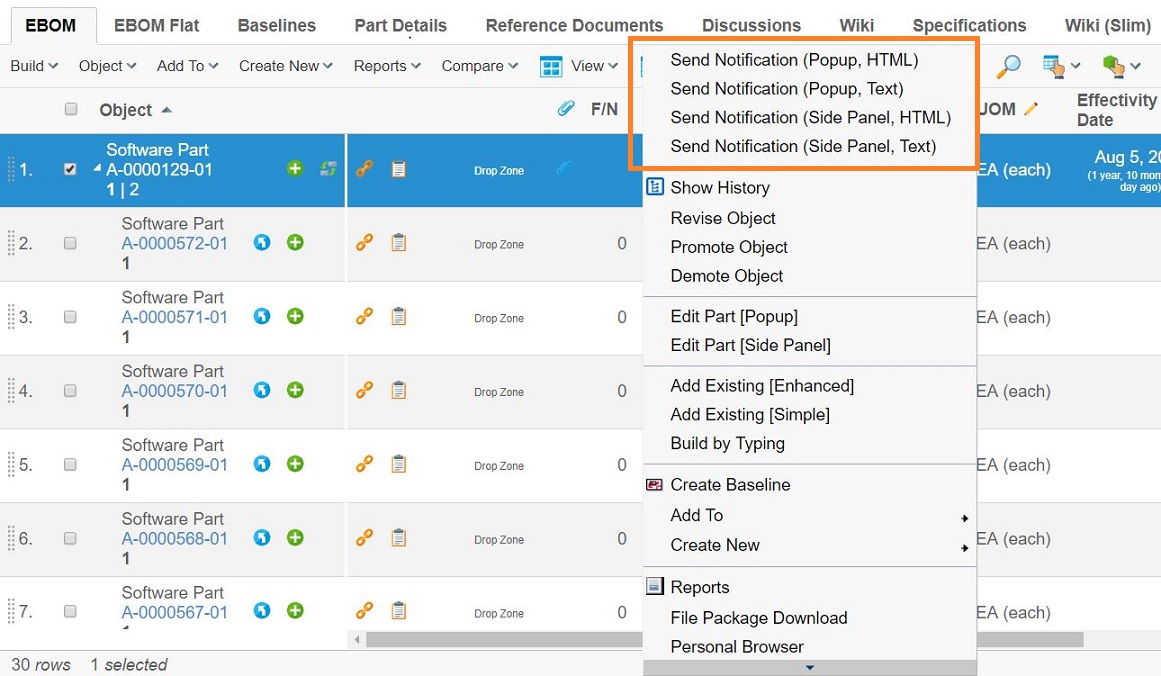
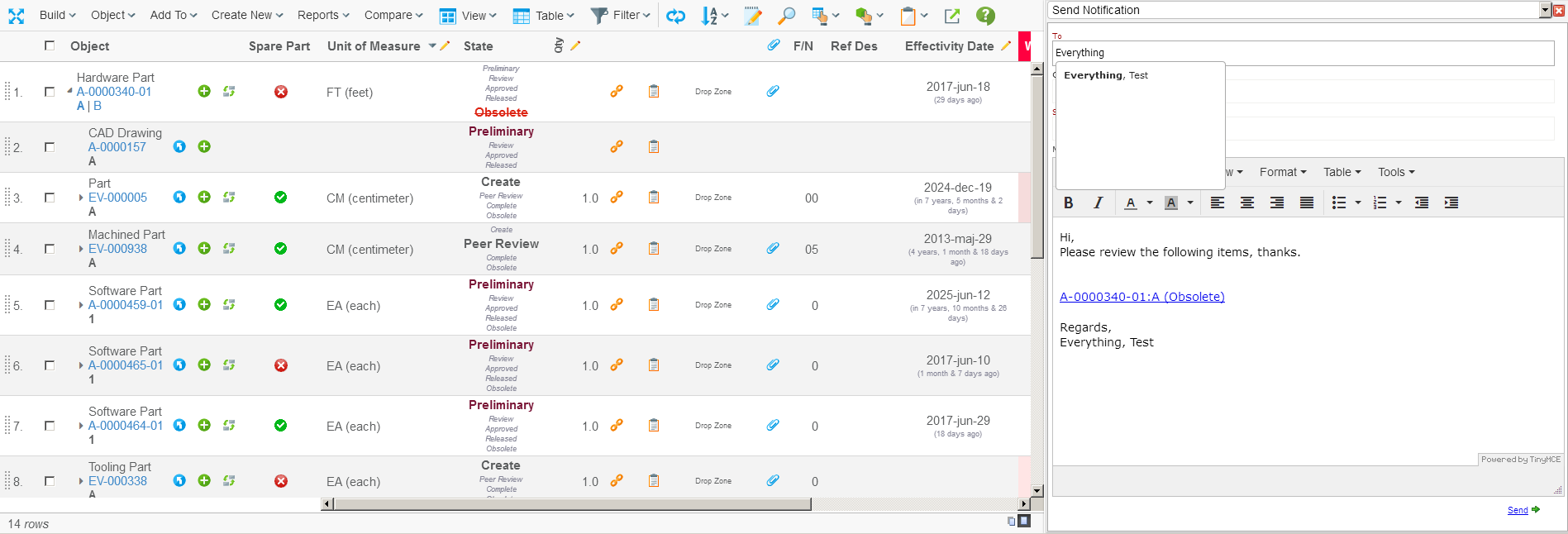
- 5.5. Email Notification
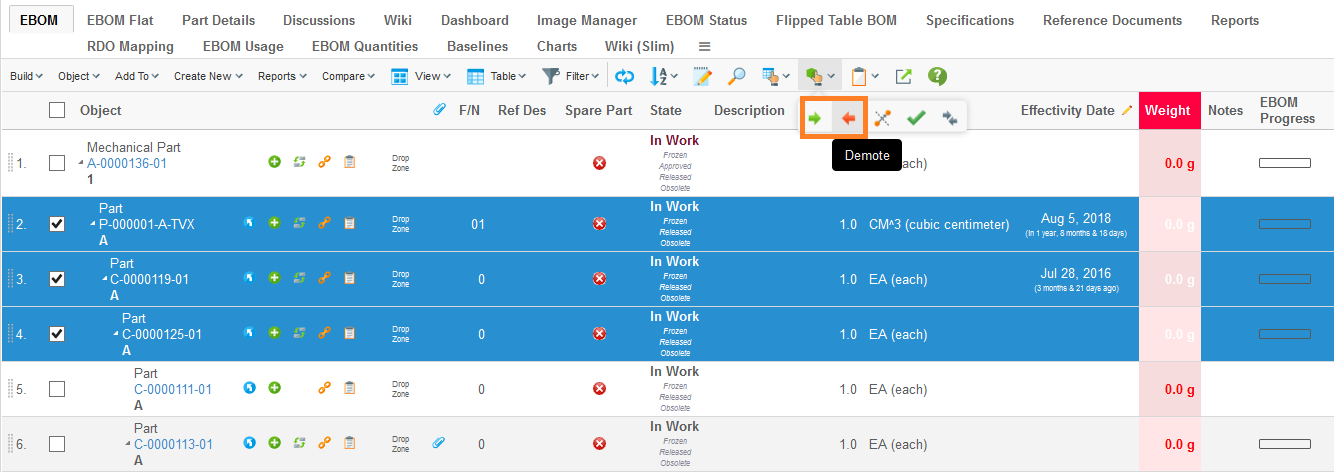
- 5.6. Mass Promote / Demote
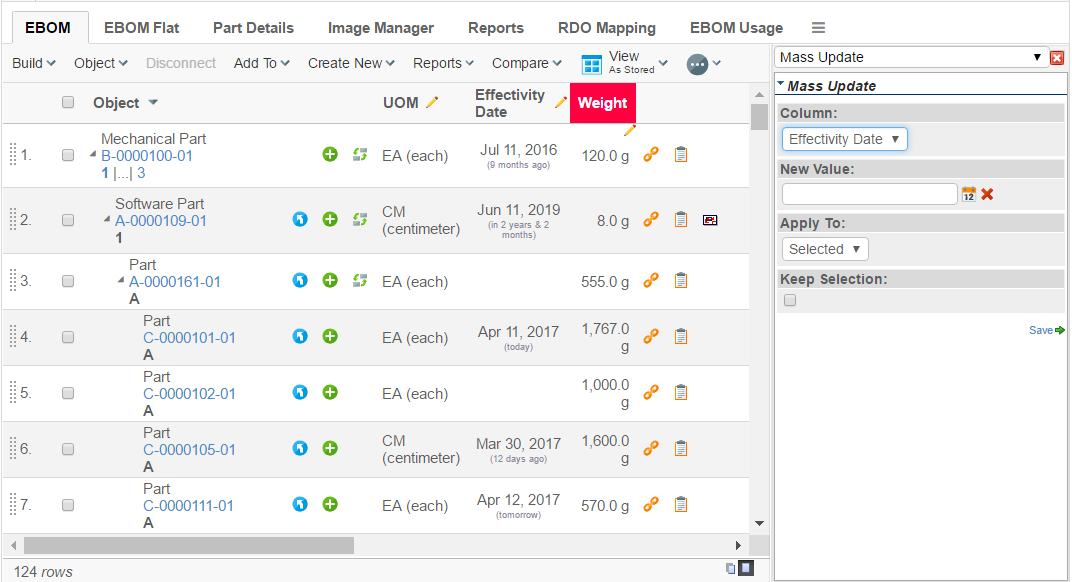
- 5.7. Mass Update
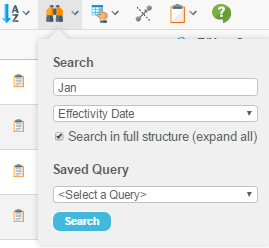
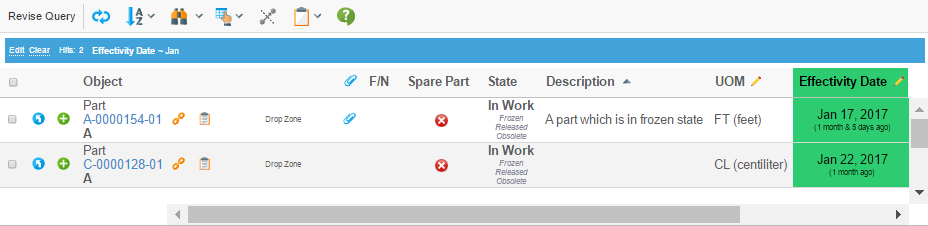
- 5.8. Searching inside a Table/Structure
- 5.9. Storing User Selections
- 5.10. Table Calculations
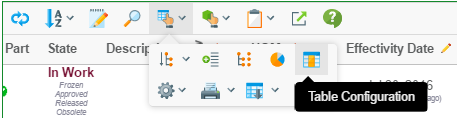
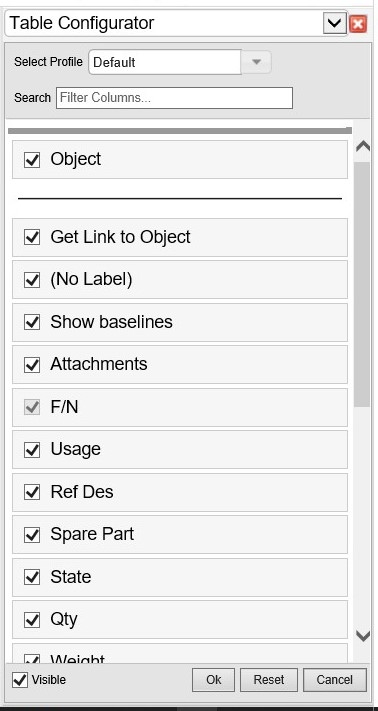
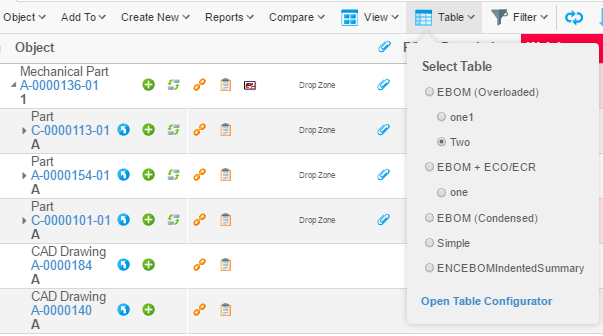
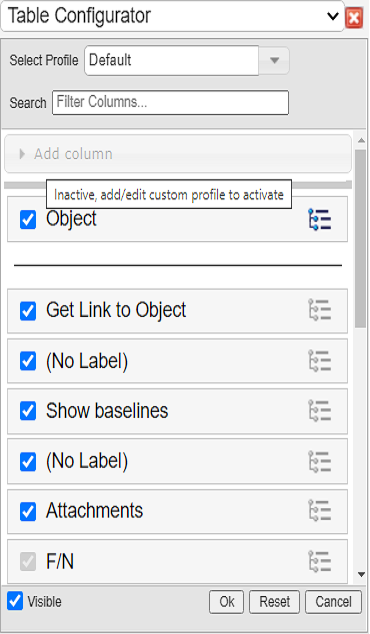
- 5.11. Table Configuration (Column Configuration)
- 5.12. User Preferences
- 5.13. Arrow Key Navigation
- 5.14. User Help
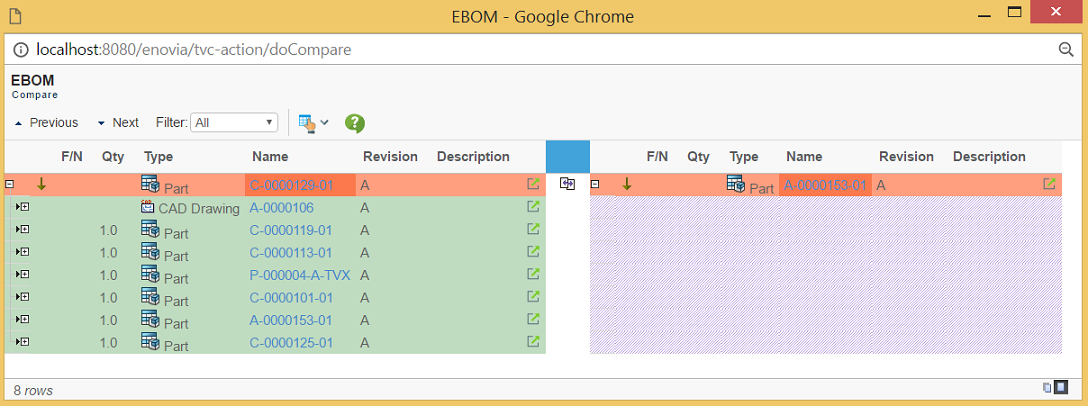
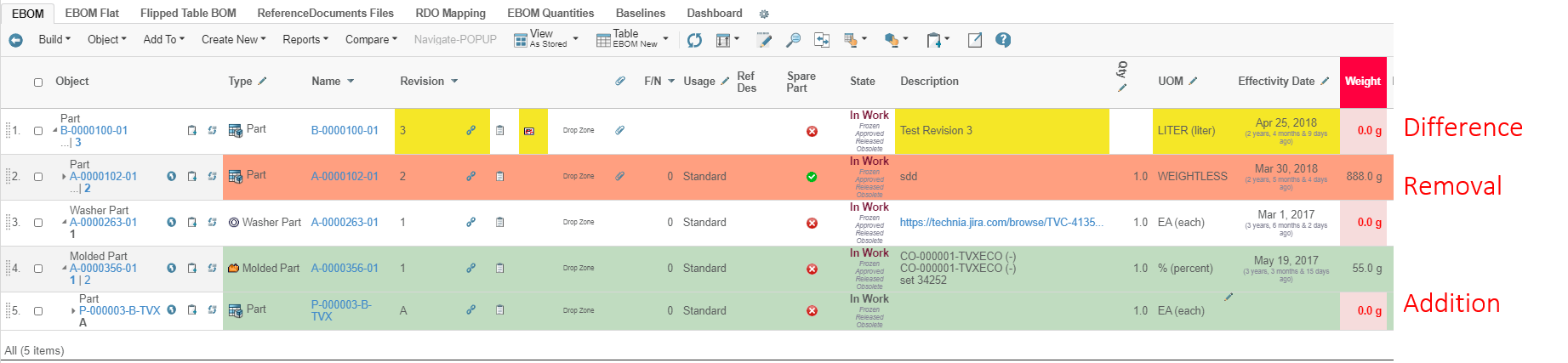
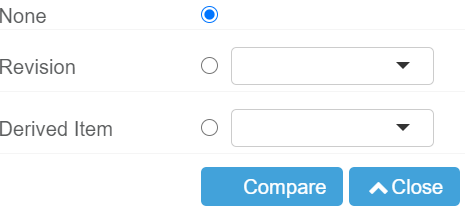
- 5.15. Structure Compare
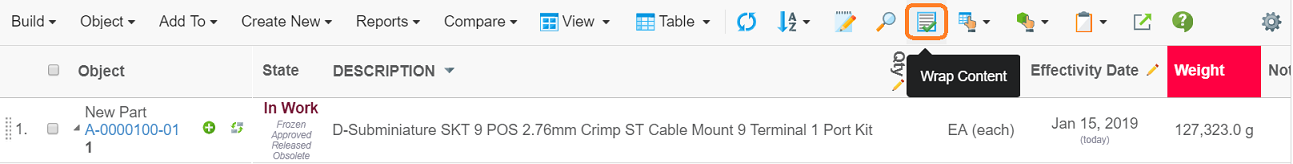
- 5.16. Wrap Content
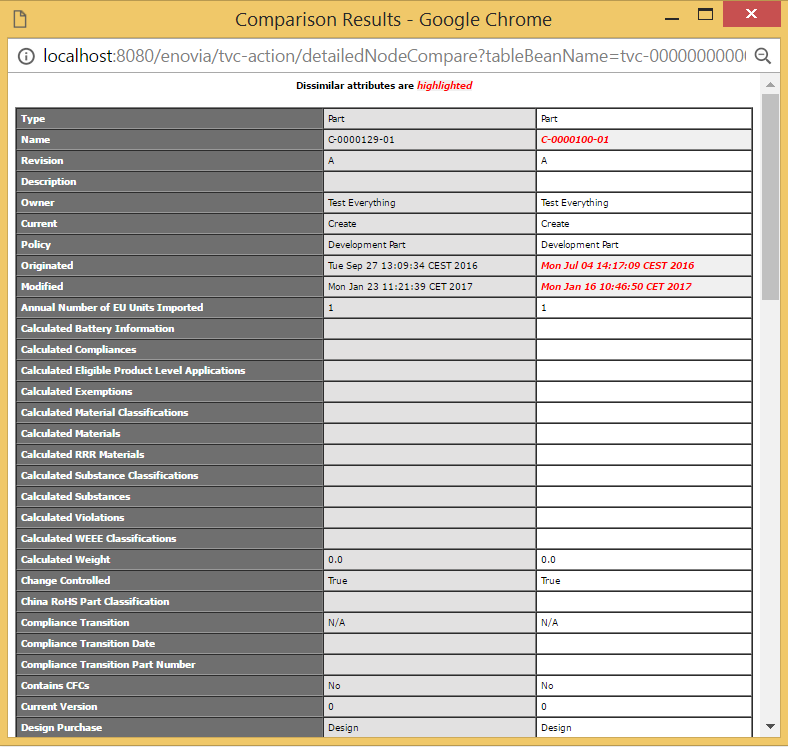
- 5.17. Inline Compare
- 6. Structure Browser Forms
- 6.1. Create/Edit Forms
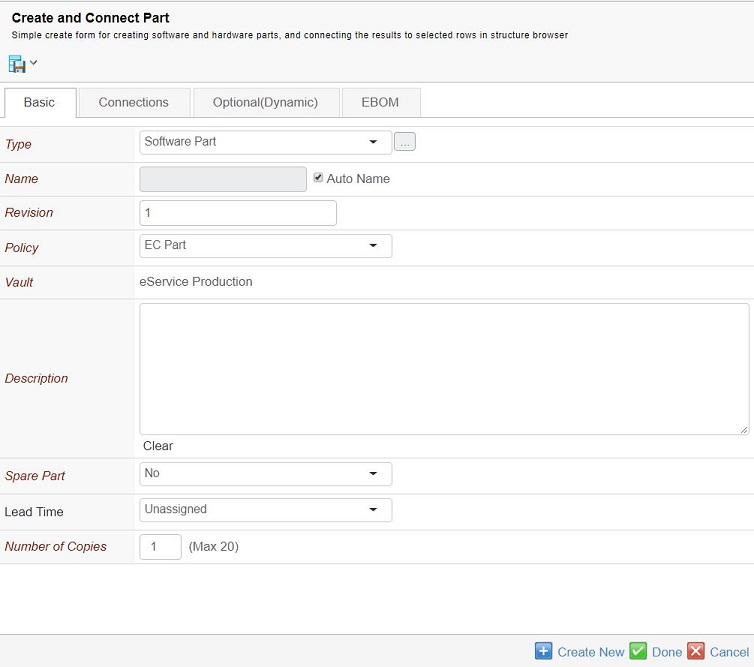
- 6.2. Sample form
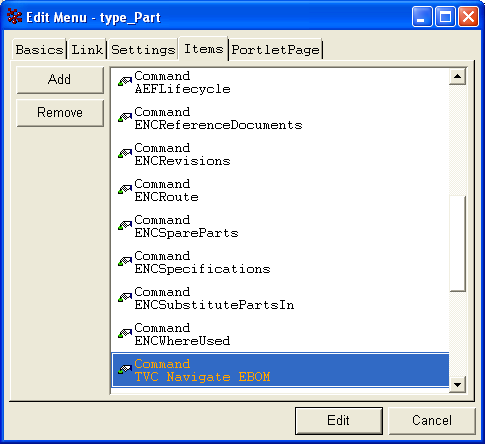
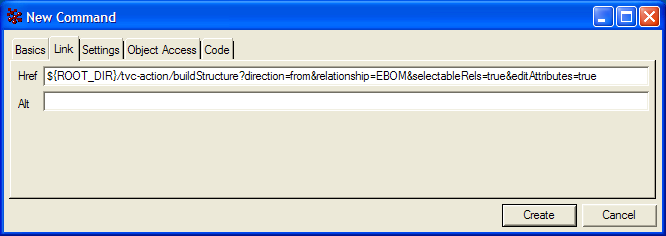
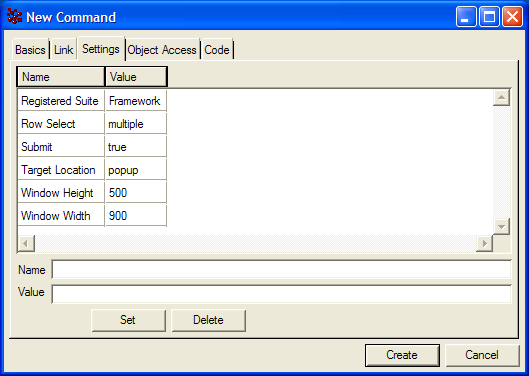
- 6.3. Command
- 6.4. Resource Location
- 6.5. Create/Edit Form Elements
- 6.6. Custom fields
- 6.7. Manual Sorting of Dynamic Attributes
- 6.8. Validation Element
- 6.9. Include Element
- 6.10. Templates
- 6.11. Rendering modes
- 6.12. Column Type
- 6.13. Reserve On Edit
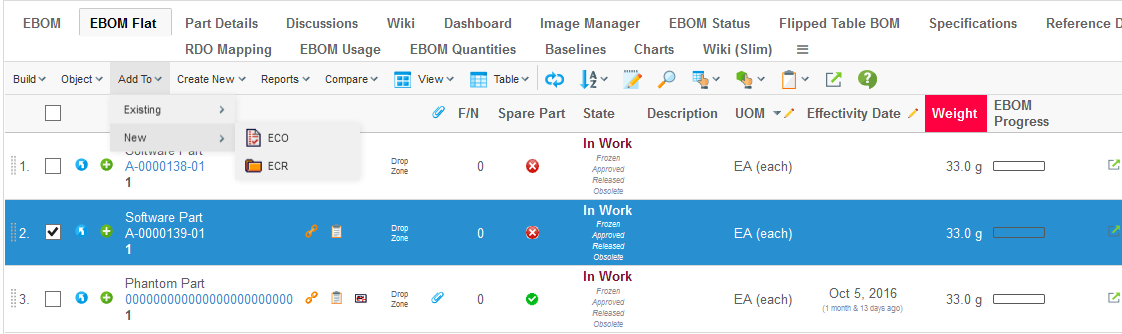
- 6.14. Create New
- 6.15. Global Validation
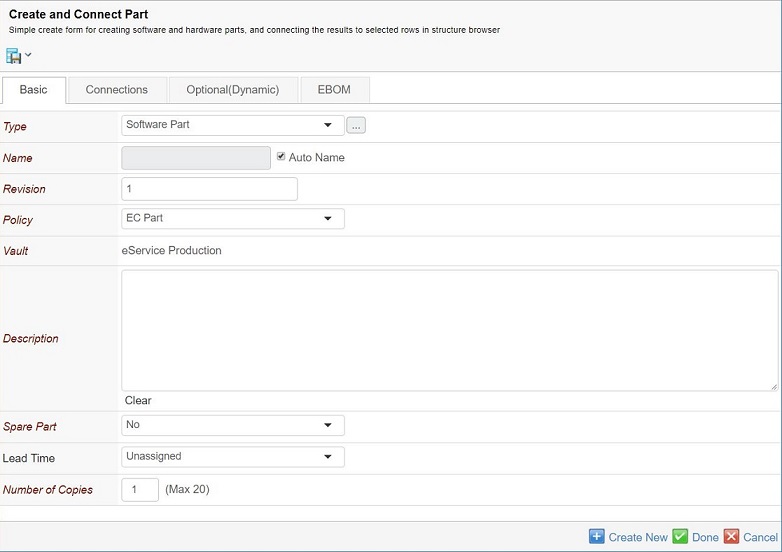
- 7. Helium form for Global Create
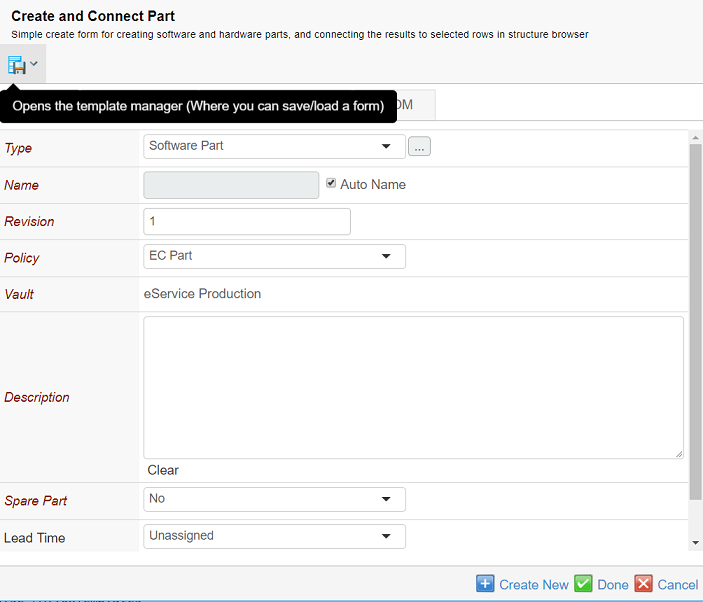
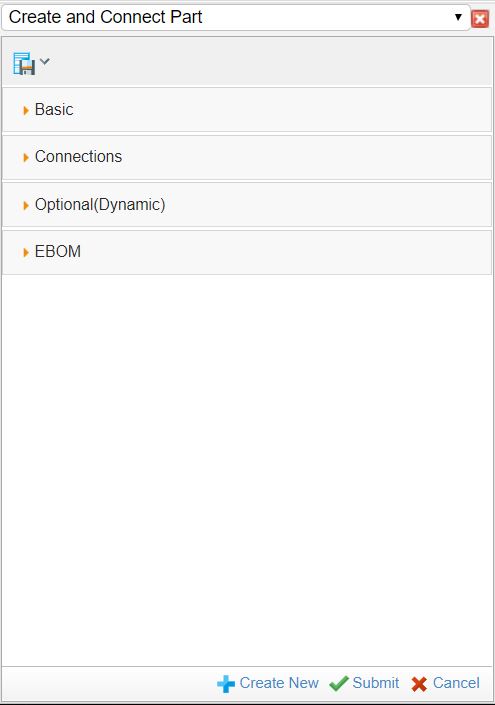
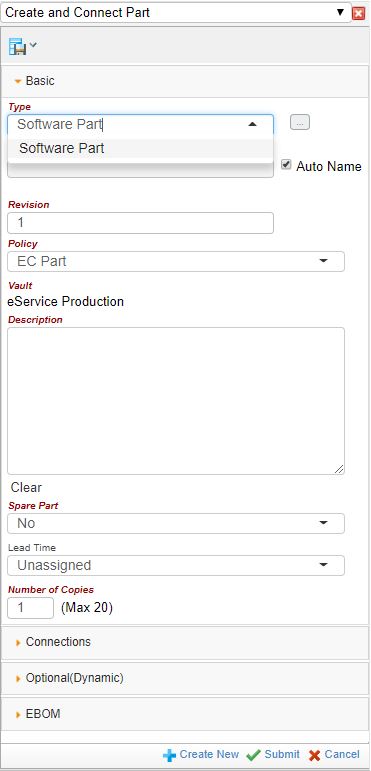
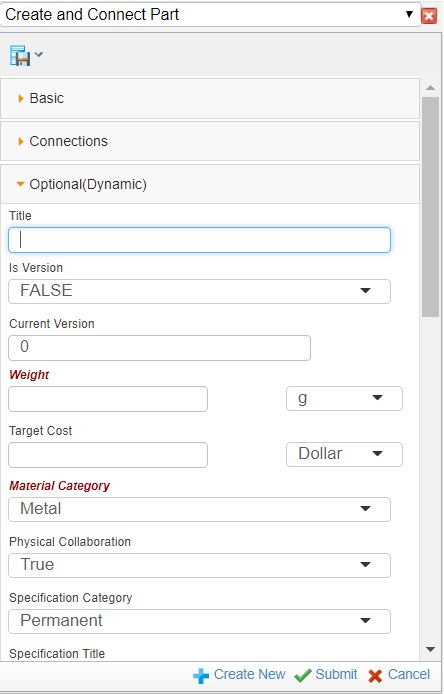
- 8. Helium Form in Classic (Create/Connect - Sidepanel)
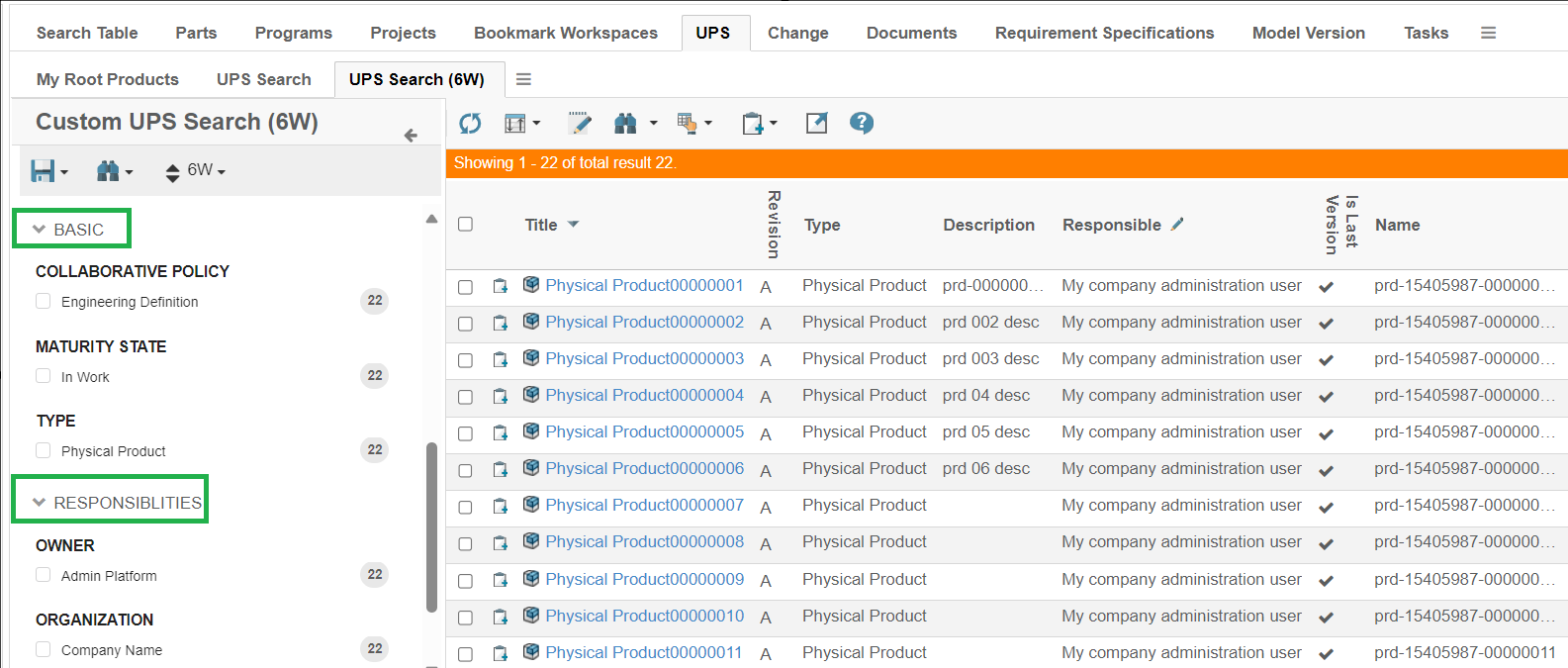
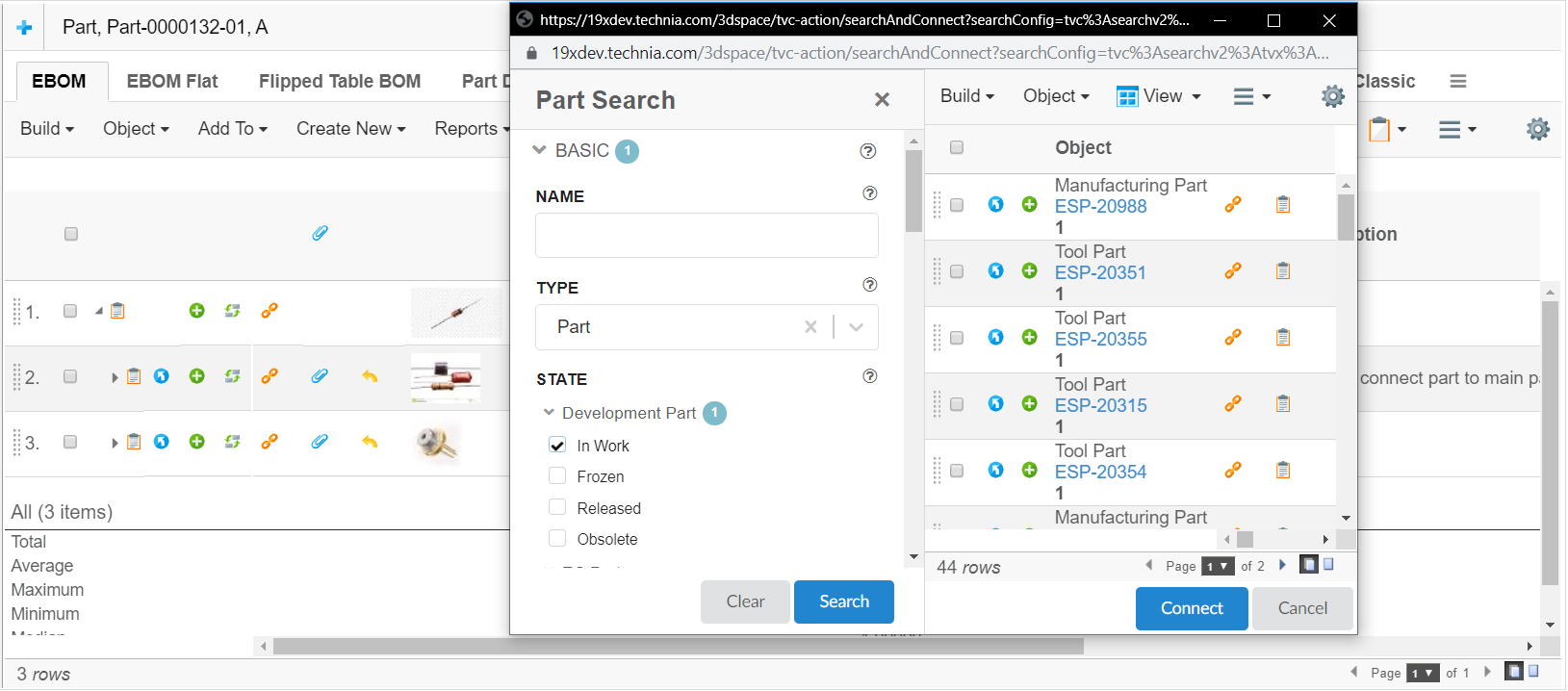
- 9. New Search Experience
- 10. Other Configuration Possibilities
- 10.1. Using Select Expression Macros
- 10.2. Using Directory Macros
- 10.3. Controlling Access to UI Components
- 10.4. Controlling Edit Access to Table Columns
- 10.5. Controlling Edit and Show Access to Table Cells
- 10.6. Using Data Handlers to Retrieve Column Values
- 10.7. Using Entry Processors
- 10.8. Using Range Handlers
- 10.9. Using JPOs
- 10.10. Using Inquiries to Retrieve Table Rows
- 10.11. Localized View, Table and Filter Names
- 10.12. Service Toolbar Actions
- 10.13. Invoke Service from client side [without calling action]
- 10.14. TVCTableSelections Dataobject Storage Optimization
- 11. Miscellaneous Settings
- 11.1. Table Columns Selecting Attributes with ".value" Suffix
- 11.2. emxTableRowId Format
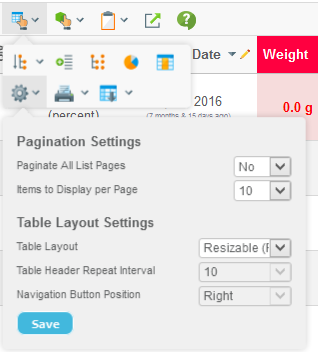
- 11.3. Pagination Settings
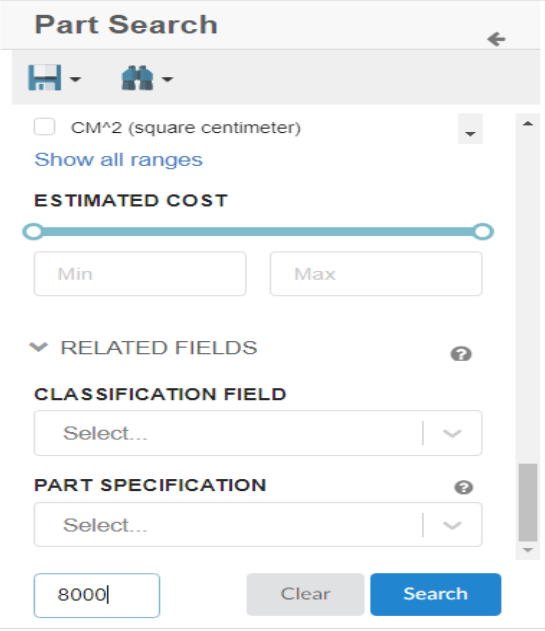
- 11.4. Configuring the Search Form Layout
- 11.5. Disabling Signature Approval
- 11.6. Auto-Promote
- 11.7. Navigation Column
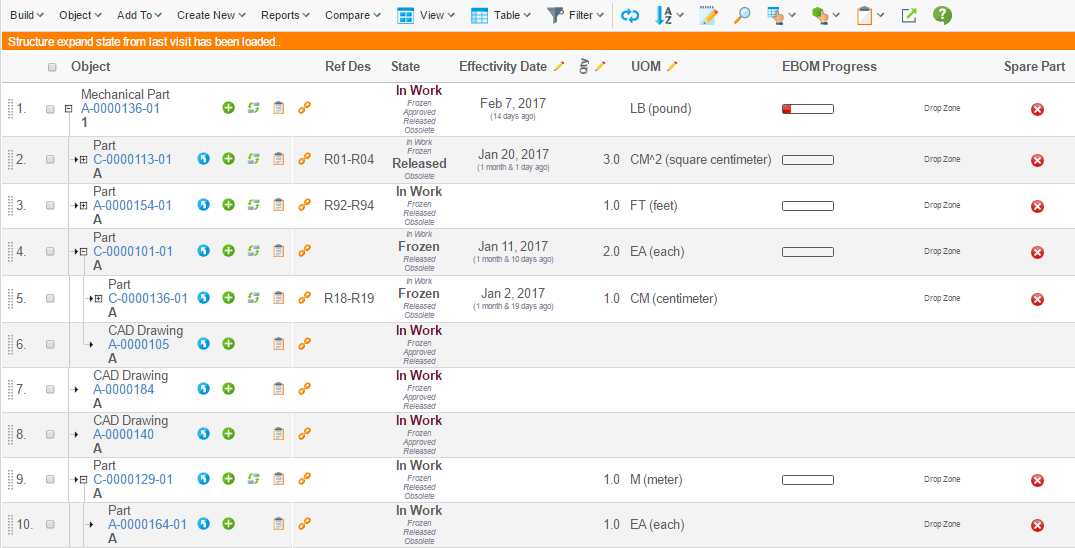
- 11.8. Persistent Expand State
- 11.9. Evaluate Expandable Nodes
- 11.10. In Cell Edit
- 11.11. Expand Pane Detail UI
- 11.12. RelId parameter behavior
- 11.13. Column Link RelId behavior
- 11.14. Toggle Sort Icon Direction
- 11.15. Remember Row on Sorting
- 11.16. Disable Expand On Load
- 12. Legacy Configuration Formats
1. Legal Notes
© Copyright 2003-2019 by TECHNIA AB
All rights reserved.
PROPRIETARY RIGHTS NOTICE: This documentation is proprietary property of TECHNIA AB. In accordance with the terms and conditions of the Software License Agreement between the Customer and TECHNIA AB, the Customer is allowed to print as many copies as necessary of documentation copyrighted by TECHNIA relating to the software being used. This documentation shall be treated as confidential information and should be used only by employees or contractors with the Customer in accordance with the Agreement.
This product includes software developed by the Apache Software Foundation. (http://www.apache.org/).
2. Introduction
Managing complex information structures effectively is a must in today’s Product Lifecycle Management environments. The Structure Browser Component for web applications is a flexible tool for working with ENOVIA structures in an intuitive way. You have now received a solid, configurable browser component that incorporates the functionality needed for working with large structures in the most effective way possible. The main features of the Structure Browser Component are:
-
Multi-level expand/collapse functionality
-
Back/Forward structure navigation
-
In-cell editing
-
Advanced, 3-Level sorting
-
Advanced filtering and data grouping
-
User configurable tables (column order, column visibility).
-
Searching in structures
-
Advanced structure manipulation
-
Multiple attribute update
-
Collection management
-
Search Functionality
-
Use standard or customized system tables for displaying object and relationship data
-
Simple URL syntax can be used for configuring navigation functionality
-
Allows the re-use of existing functionality for connecting and deleting structure context.
-
Full support for view filtering
-
Easy to install and configure
-
Compatible with ENOVIA’s Adaptive Application Architecture (uses Commands, Tables, Inquiries)
-
Programmatically extendable through rich APIs
-
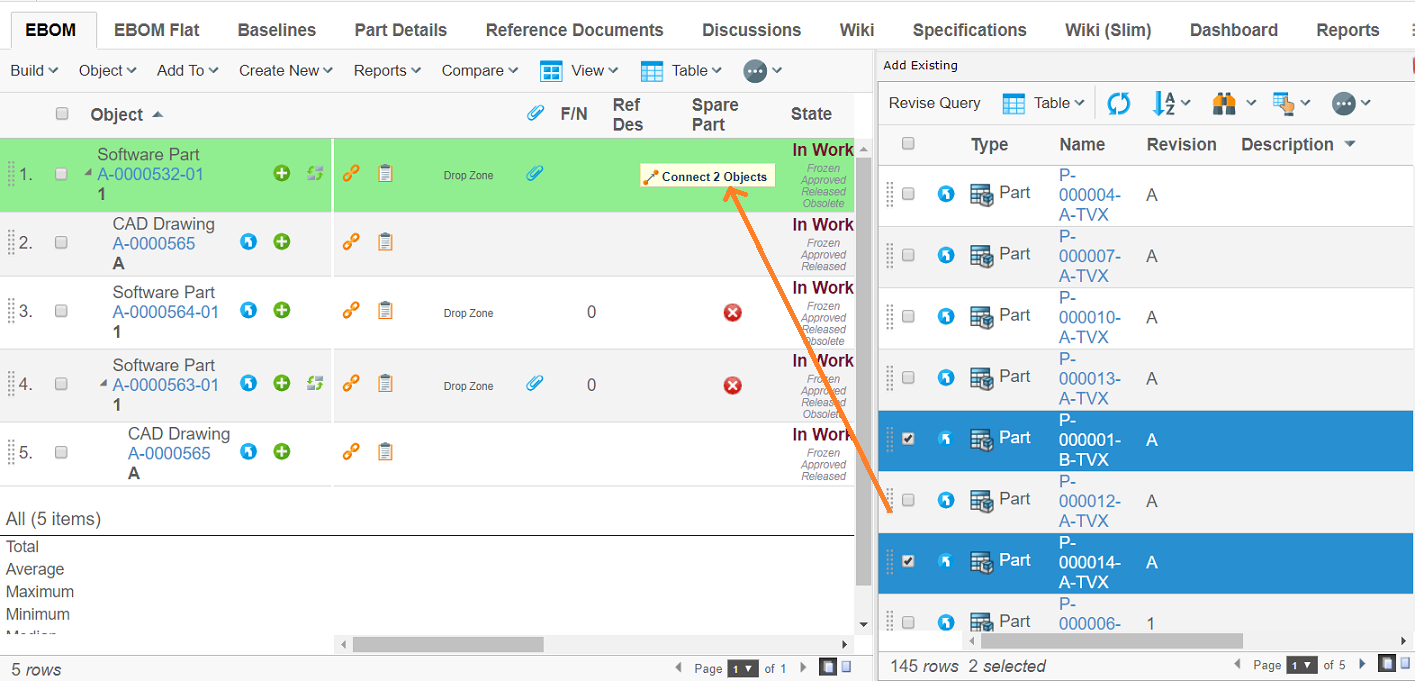
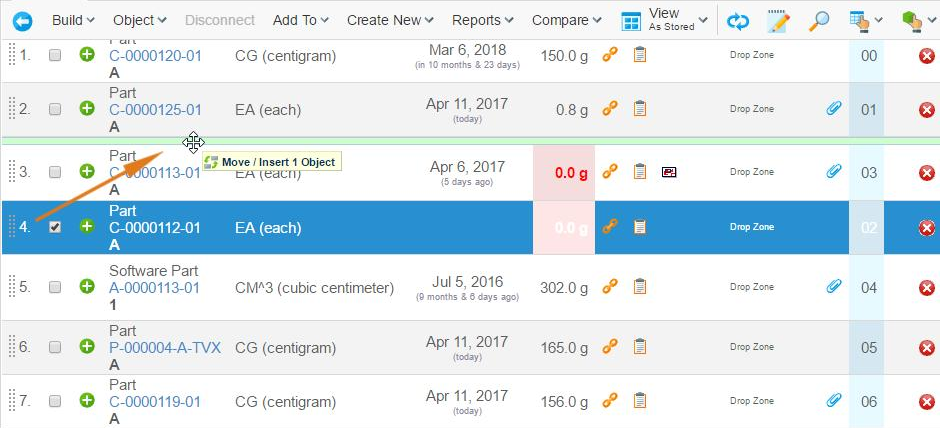
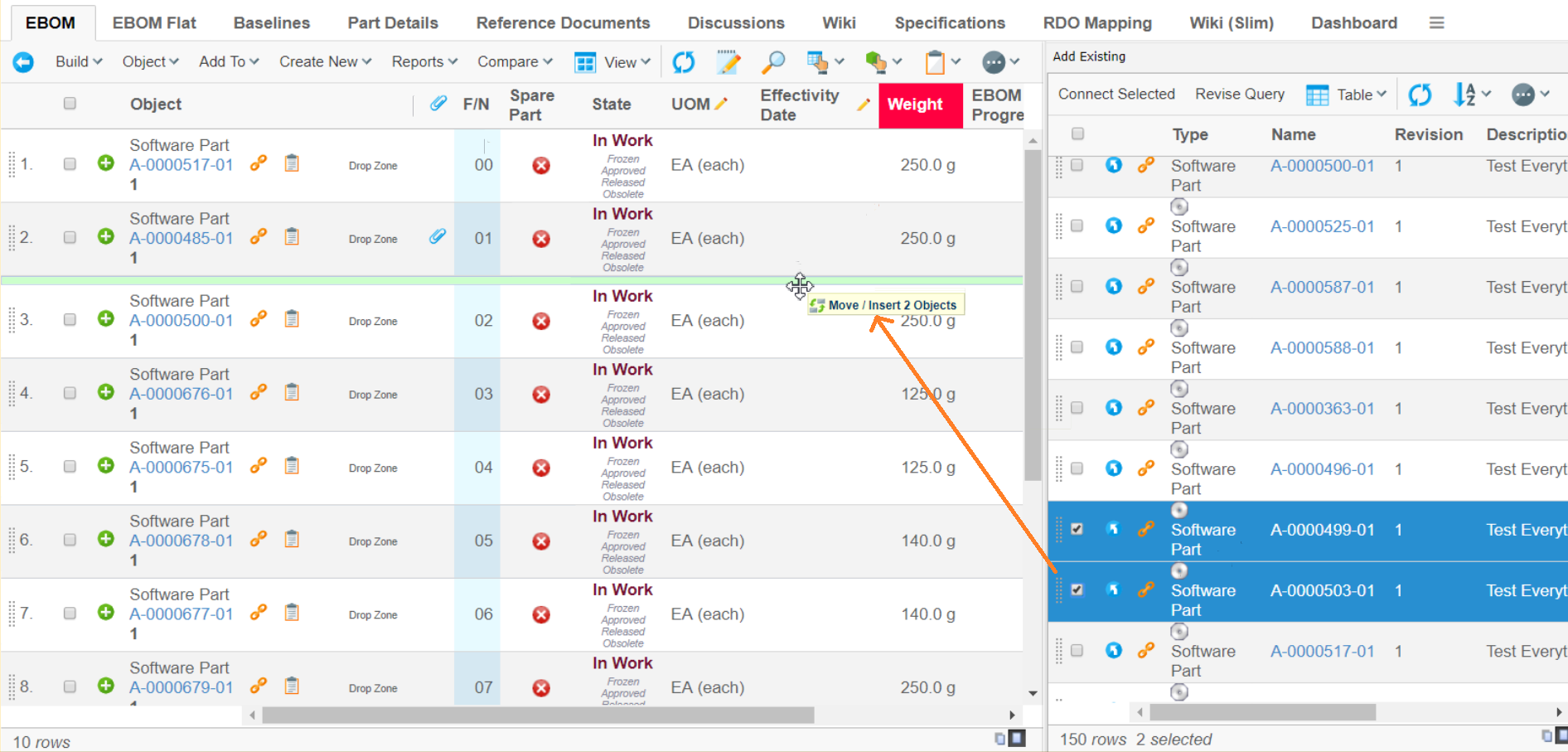
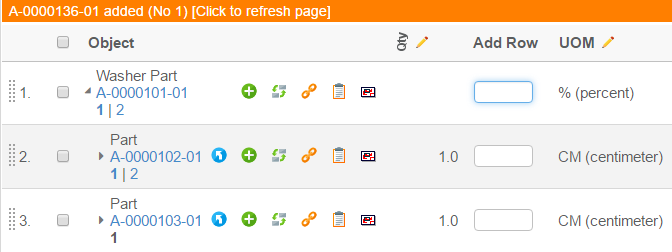
Drag and Drop functionality for building structures
-
Autocomplete for modifying values
2.1. Usage Scenarios
The Structure Browser is primarily used for navigating Matrix object structures or displaying a flat list of business objects. It does this by traversing object relationships between the objects. The navigation functionality works regardless of the structure’s size or complexity. Because of this, and the advanced table editing capabilities, this table/navigation functionality can also be applied to other areas of the system as well. For example, a Business Administrator can easily modify the Structure Browser component in order to produce editable, flat table listings of object lists generated by Matrix Inquiries or JPOs (Java Program Objects).
2.1.1. Navigate Mode
In the navigate mode, the Structure Browser is launched from an object’s tree category defined by a Matrix Command object. Different configurations of the Structure Browser can be used to display different structure views. For example, one category under a Part can display the EBOM structure showing Part-to-Part relationships and then another category, under the same Part, can display all of the related documentation objects, allowing for navigation of the different relationships and the use of a different table to display the object and relationship information.

2.1.2. Flat Table Mode
In the Flat Table mode, the component is launched immediately from a menu item generated by a Matrix Command object. It shows a Collection of objects in a sortable Table format.

The structure browser can also present data in a flat mode. The objects can be loaded via an inquiry, JPO, collection or a standard query.
2.1.3. Additional Notes
-
The advanced setting "Enable Caret Browsing for new windows and tab" in IE causes odd scrolling behaviours in the left frame (contains the fixed columns).
-
The Security zone "Internet" in IE causes problems with toolbars and the date picker. Instead use the zone "Local intranet".
3. Configuring the Structure Browser
This chapter contains information on how to configure different aspects of the Structure Browser.
3.1. Configuring the Structure Browser
There are many ways to configure how the Structure Browser appears on a web page. For instance, which views should be available and for each view which system tables and filters should be available. Moreover, what information should be displayed in a table, and in what way it should be displayed. Other configuration possibilities include page header and sub header, which buttons should be visible, toolbar, etc.
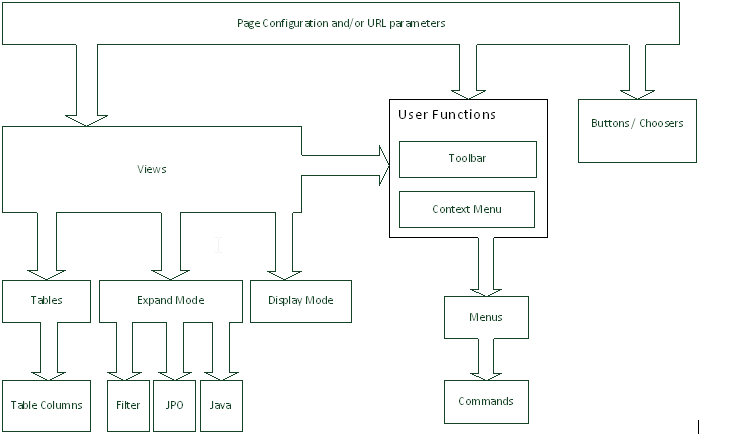
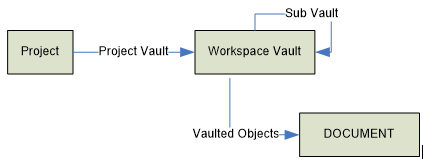
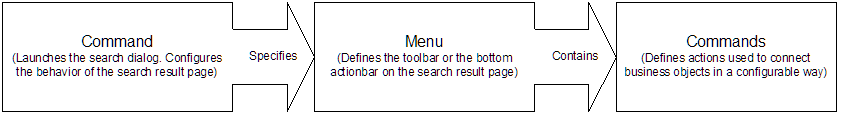
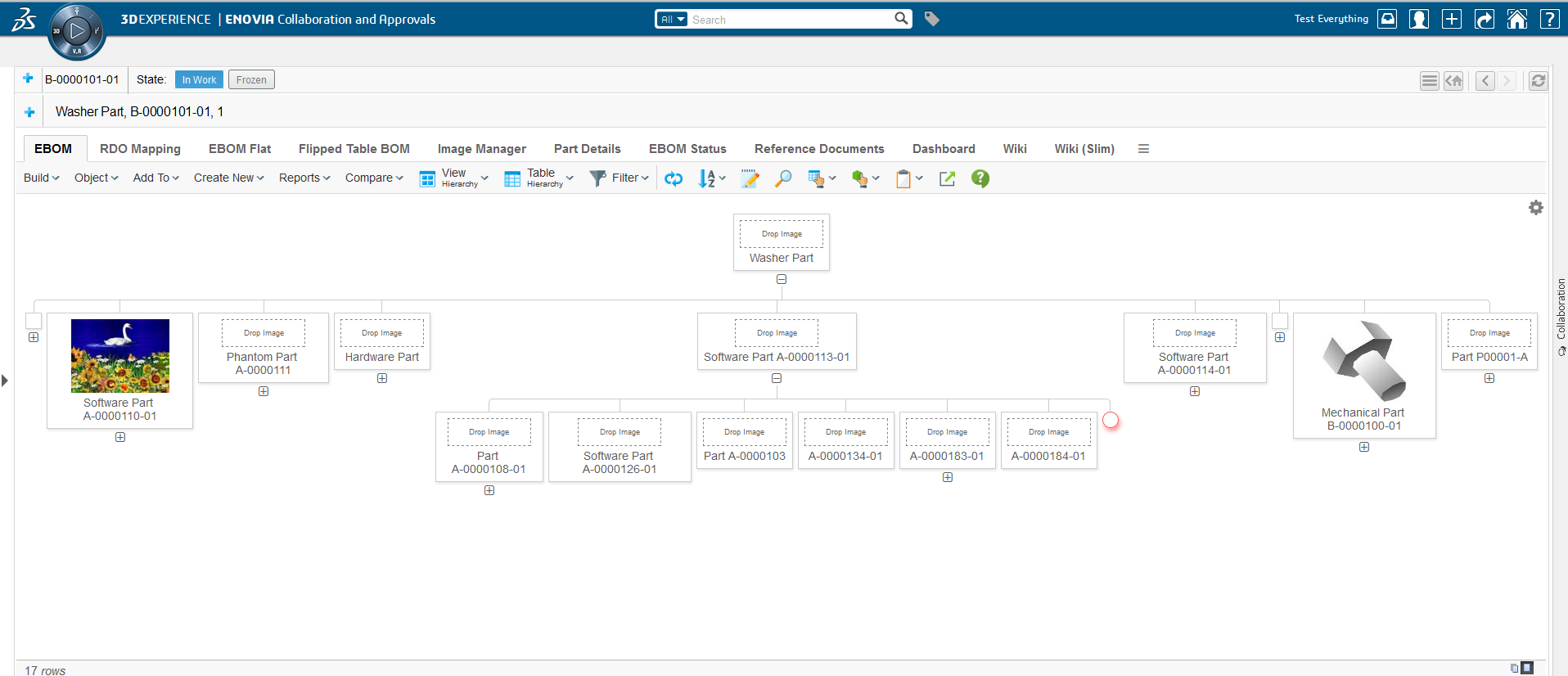
The diagram below illustrates the configuration possibilities in the Structure Browser.

At the top level, you have a link or command in the ENOVIA application that launches the Structure Browser. In such link/command you specify the page configuration object to be used (or you can use URL parameters instead, or to overload some parameter in the used page configuration object).
The page configuration defines:
-
Which views that should be available
-
Which buttons / choosers that should be available. For example:
-
Toggle Edit button
-
Table Chooser
-
Filter Chooser
-
…
-
-
Which toolbar and context menu should be available
-
Note: This can be overridden per view also. E.g. changing view can also result in that the toolbar and/or context menu is changed.
-
A view defines:
-
Which tables that should be available
-
In case you use the Structure Browser for navigation of structures, you also specify how to expand the structure via the expand mode setting.
-
Often, you will use filters that defines how to expand the structure
-
In more advanced situations, you can use a custom "Expander", implemented in Java or as a JPO to perform the expansion. It is also possible to use an Inquiry to expand a structure.
-
-
How to display the data (Display Mode)
-
Toolbar / Context Menu
| When you create new administrative objects (e.g., commands, menus, system tables, types, attributes) you should not prefix their names with the letters TVC as that might cause naming conflicts upon upgrading to a newer version. |
| All configuration objects such as system-tables, views, page-configurations, filters etc can either be defined in XML files and stored in the web-application directory, or be defined in the database. It is also possible to mix these two approaches. TECHNIA however recommend storing them as XML files as this will greatly improve and fasten the speed of development as you do not need to manage scripts that updates the database. |
3.1.1. Using the Examples
The database schema for the Structure Browser component includes examples on Views, System Tables, Filters and Toolbars (Menus and Commands that utilize the built-in connect and disconnect functions), etc that you can use in combination with this guide when learning how to configure the Structure Browser. For example, the System Table "TVC EBOM" is an example of how to create a System Table that displays information available in an EBOM structure. However, you should not use these examples in a production environment as they may be modified or removed upon installing future releases of TVC. If you want to use an example in a production environment you should instead create a clone of the example and use the clone in the production environment.
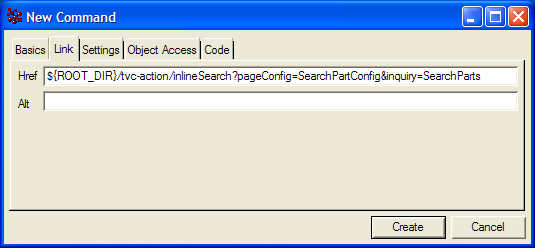
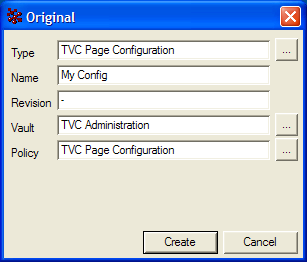
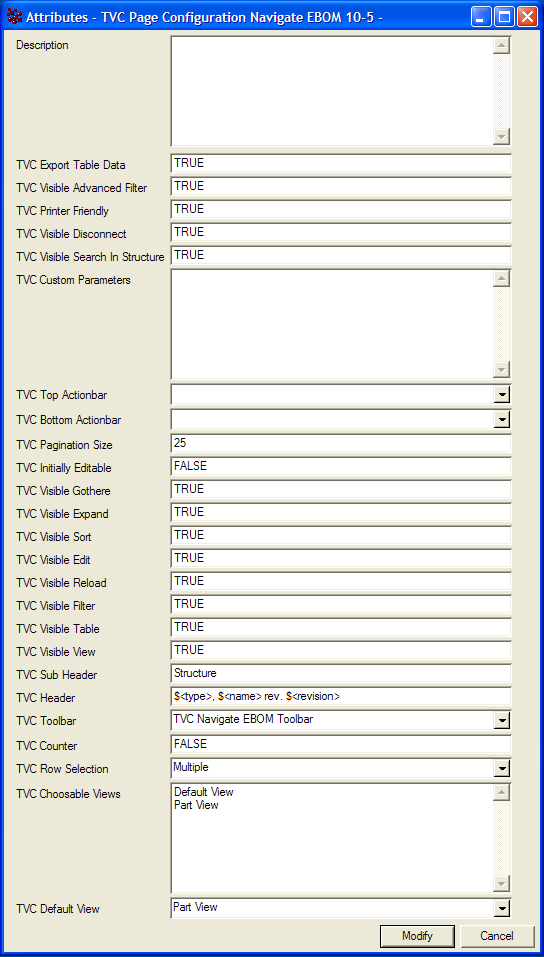
3.2. Page Configuration Objects
A page configuration object acts as a container for common URL parameters that you can use to configure the look and feel of the Structure Browser page, hence this feature supplies an alternative way to configure the Structure Browser. Note that if you use this feature you will still have to configure some parameters on the URL as a page configuration object only supports the common URL parameters described in this section. For instance, you will still have to configure the URL parameter that points to the page configuration object that you intend to use.
${ROOT_DIR}/tvc-action/navigate?pageConfig=My Config
The page configuration object format is described here .
3.2.1. Custom Parameters
Different use cases with the Structure Browser requires passing additional parameters,
these are typically defined within the <Parameters> section of the page configuration
instance OR defined as request parameters on the command/HREF that launches the Structure
Browser instance.
Example:
<PageConfig>
...
<Parameters>
<Parameter name="structureGUI" value="caret" />
<Parameter name="evaluateExpandableNodes" value="true" />
<Parameter name="persistentExpandState" value="true" />
<Parameter name="navigationColumn" value="true" />
<Parameter name="rearrange:column" value="FN" />
<Parameter name="arrowKeyNavigation" value="true" />
<Parameter name="portalMode" value="true" />
<Parameter name="tableRenderer" value="com.technia.tvx.enc.render.EBOMTableRenderer" />
<Parameter name="drag:enabled" value="true" />
<Parameter name="drop:enabled" value="true" />
<Parameter name="sidePanelMaximizeRealEstate" value="true" />
<Parameter name="connection:type_Part:type_Part"value="relationship_EBOM,from,insert,Preliminary|Review|Create|Peer Review" />
<Parameter name="connection:type_ECO:type_Part" value="relationship_AffectedItem,to,refreshrow" />
<Parameter name="connection:type_ECR:type_Part" value="relationship_AffectedItem,to,refreshrow" />
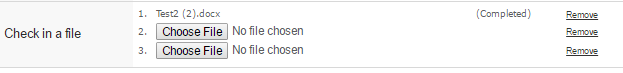
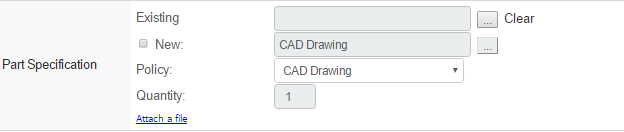
<Parameter name="connection:type_DOCUMENTS:type_Part" value="relationship_PartSpecification,from,insert" />
<Parameter name="rearrange:column" value="FN" />
<Parameter name="rearrange:dropenabled" value="false" />
<Parameter name="renderTableRowActionsCombined" value="false" />
<Parameter name="inCellEdit" value="true" />
<Parameter name="finder" value="true" />
<Parameter name="finder:openOnLoad" value="false" />
<Parameter name="expand:selectionMaxLimit" value="5" />
<Parameter name="entryProcessor" value="com.technia.tvx.enc.hierarchy.KindEntryProcessor" />
<Parameter name="disableExpandOnLoad" value="true" />
</Parameters>If you provide a parameter within the request that initiated the Structure Browser instance, such parameter will have precedence over any parameter defined within the page configuration instance.
Example:
${ROOT_DIR}/tvc-action/navigate?pageConfig=tvc:pageconfig/MyPageConfig.xml&structureGUI=default
^^^^^^^^^^^^^^^^^^^^^
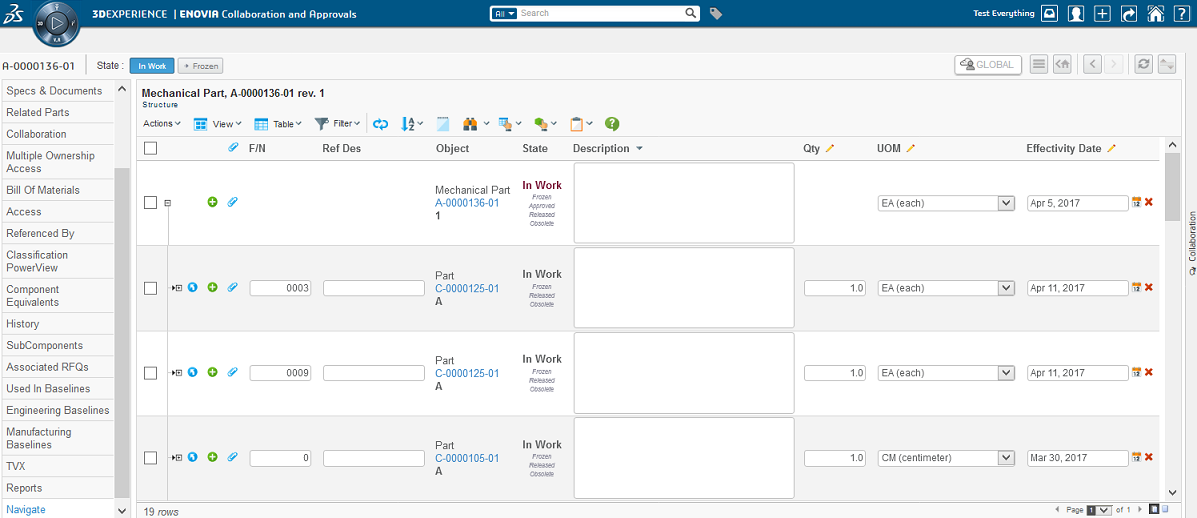
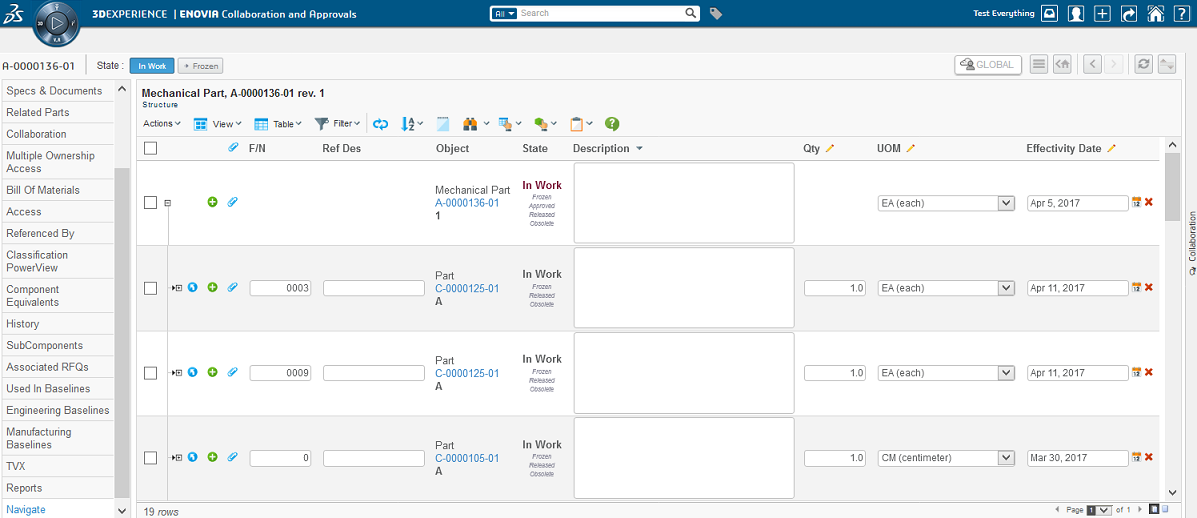
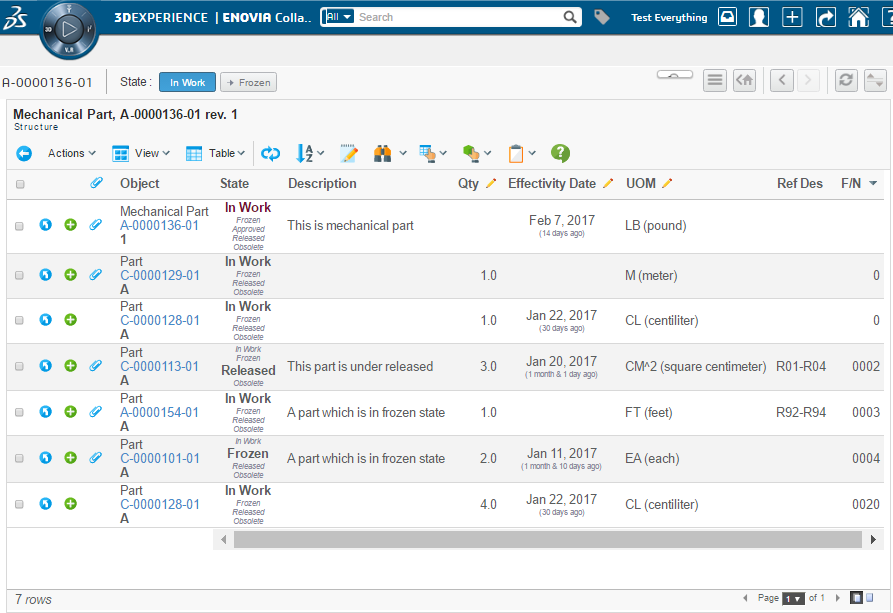
Portal Mode
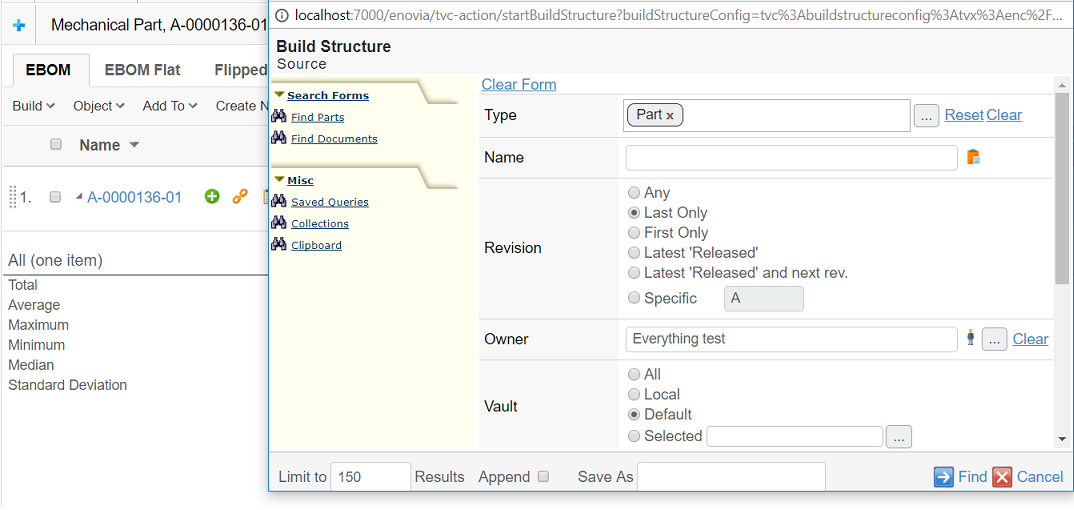
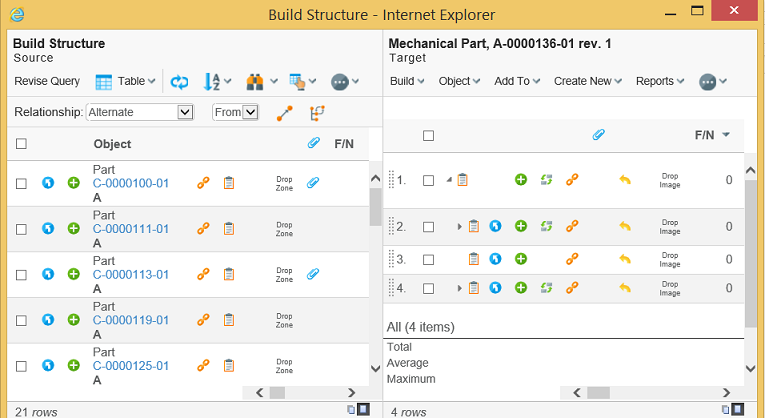
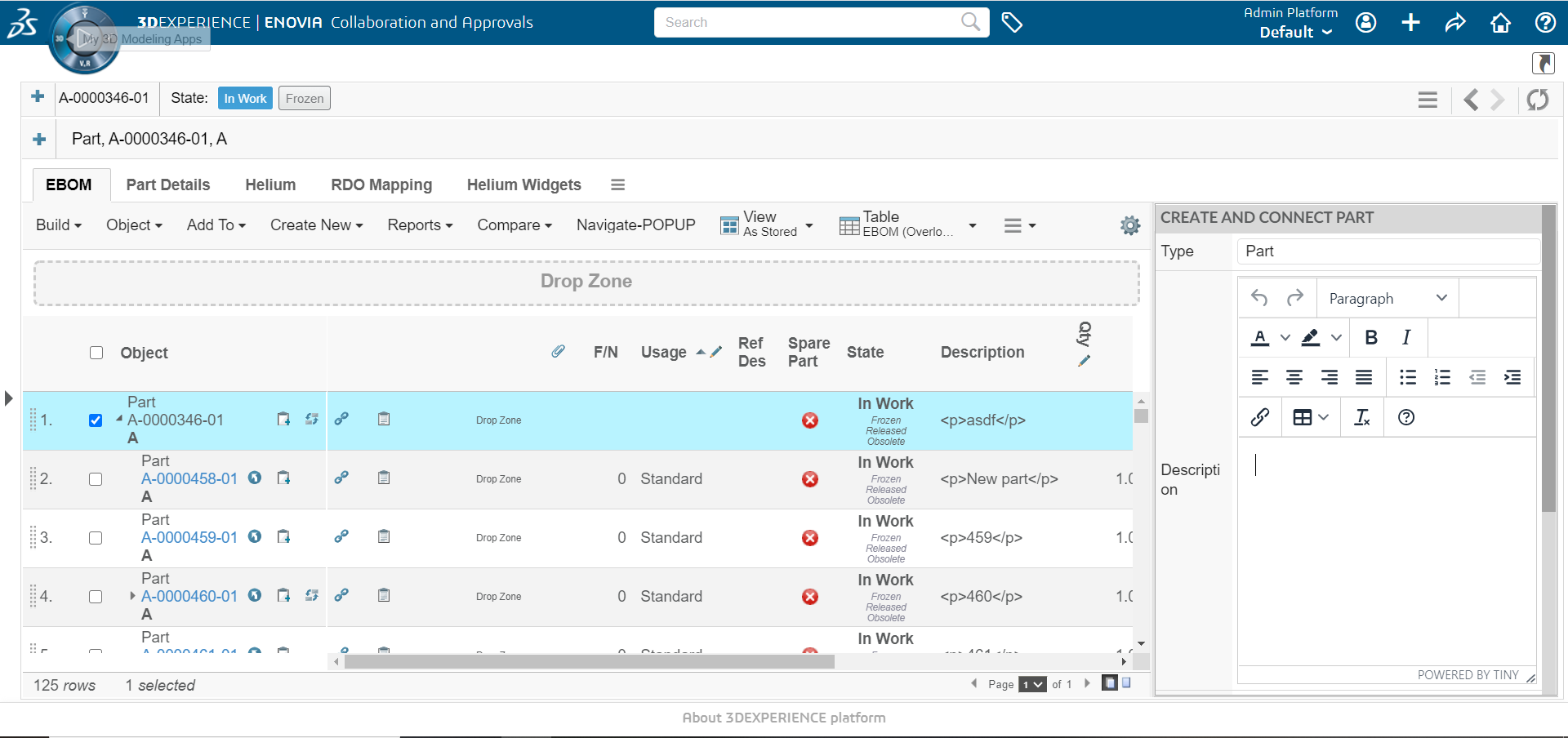
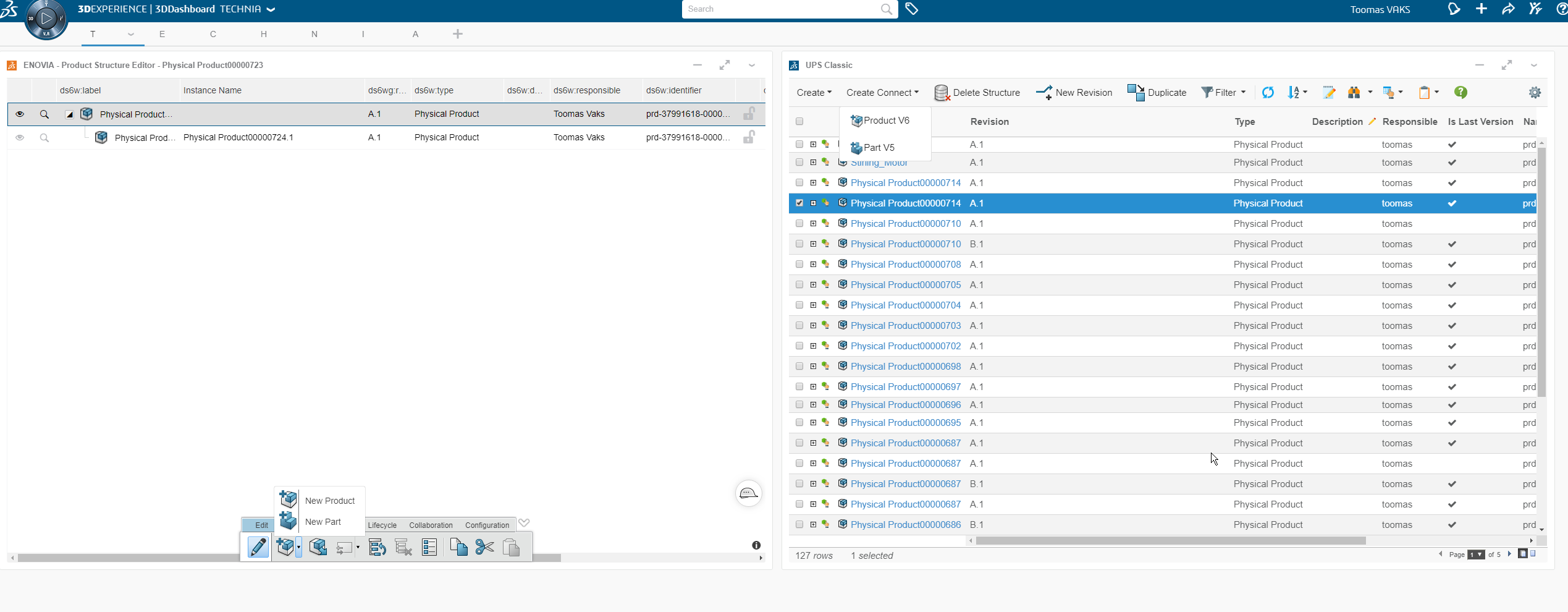
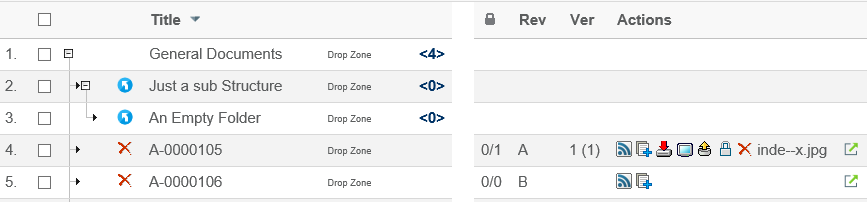
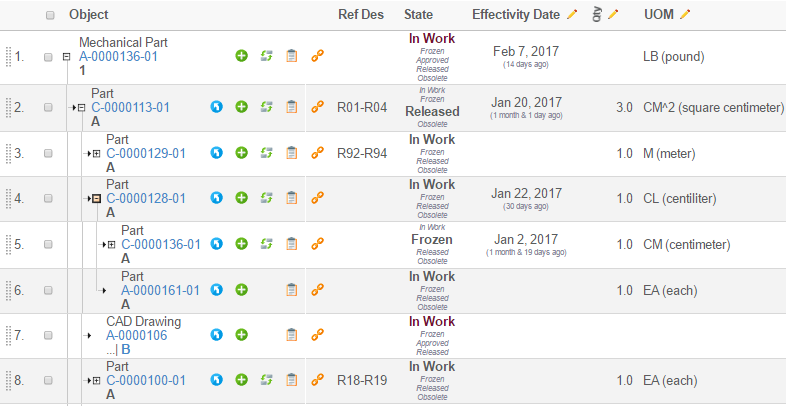
The portalMode can be set to true if we want to remove the headers. It also adds an icon on the toolbar which opens current table in a popup window. It can be defined as below:-
<Parameter name="portalMode" value="true" />Default is false.
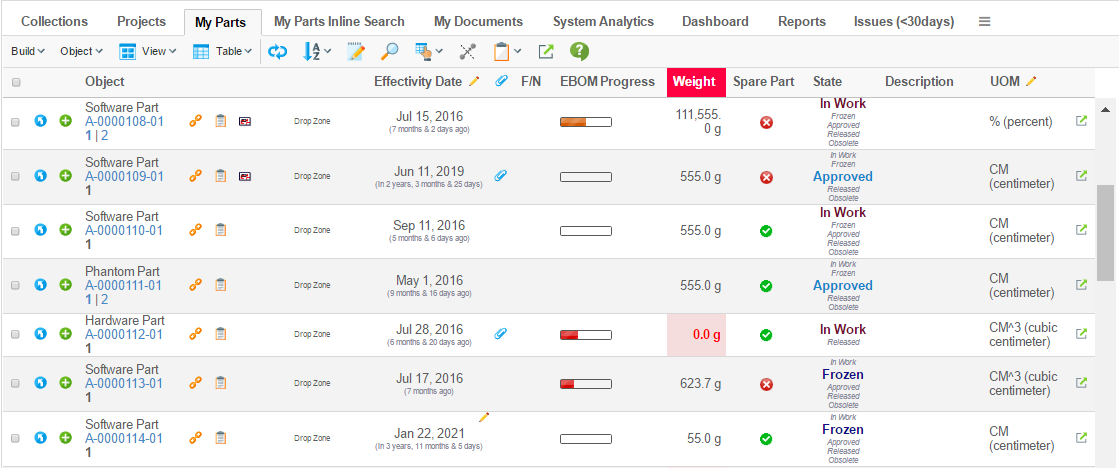
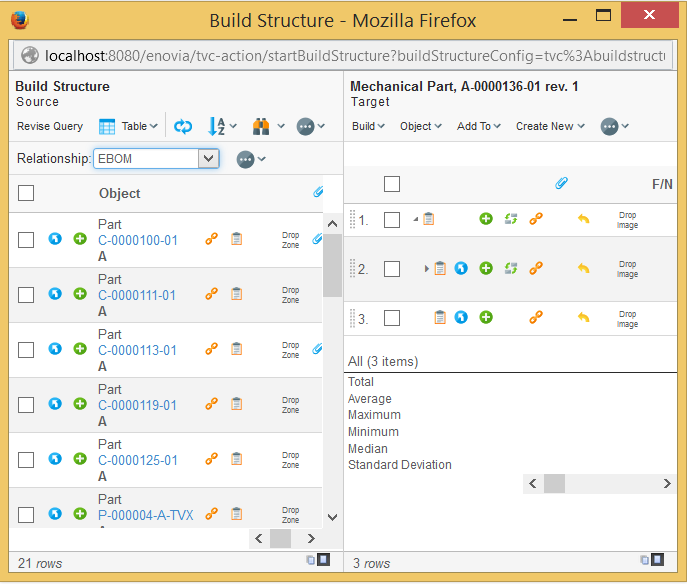
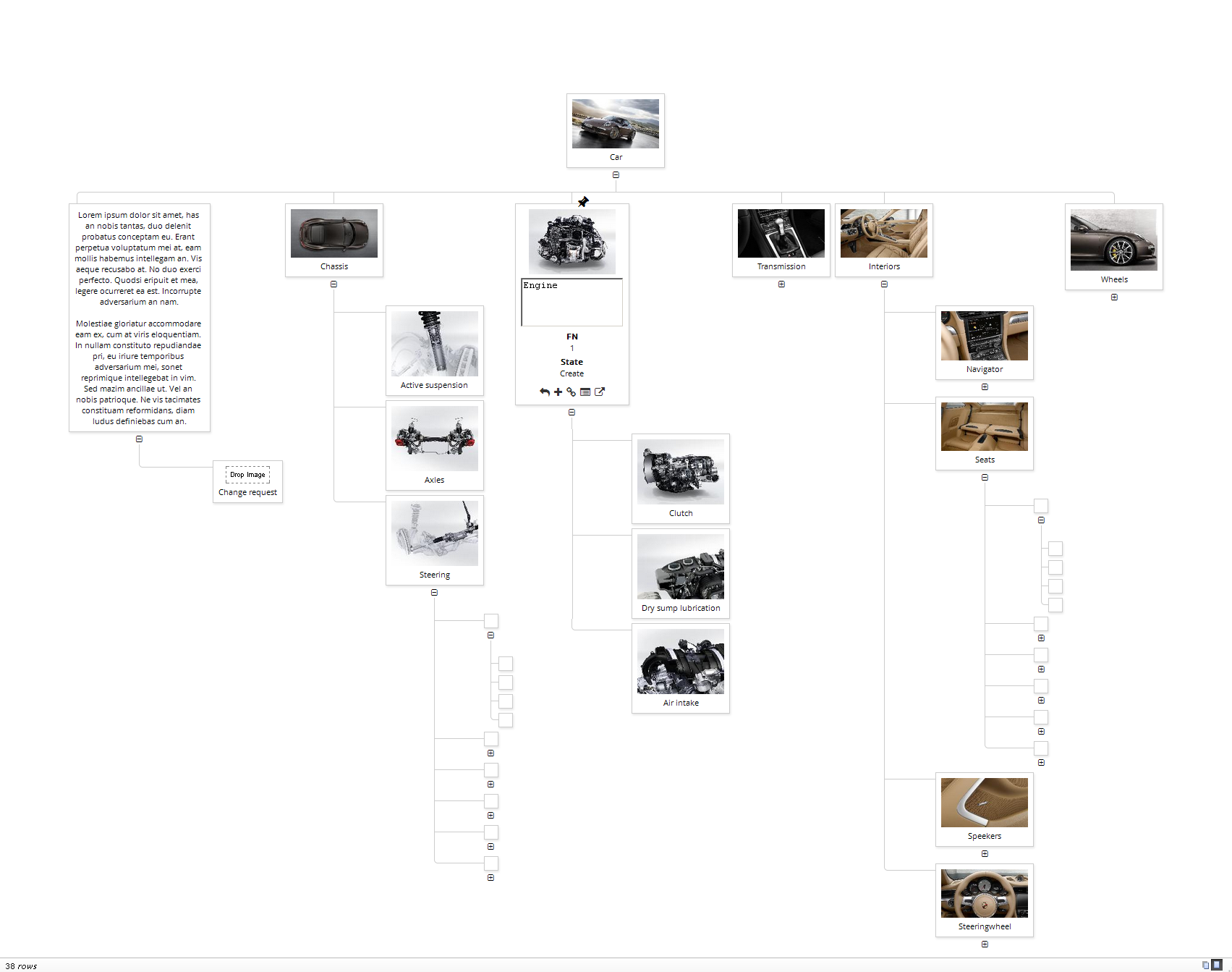
The below images show result when portal mode is enabled and disabled.


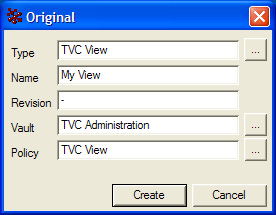
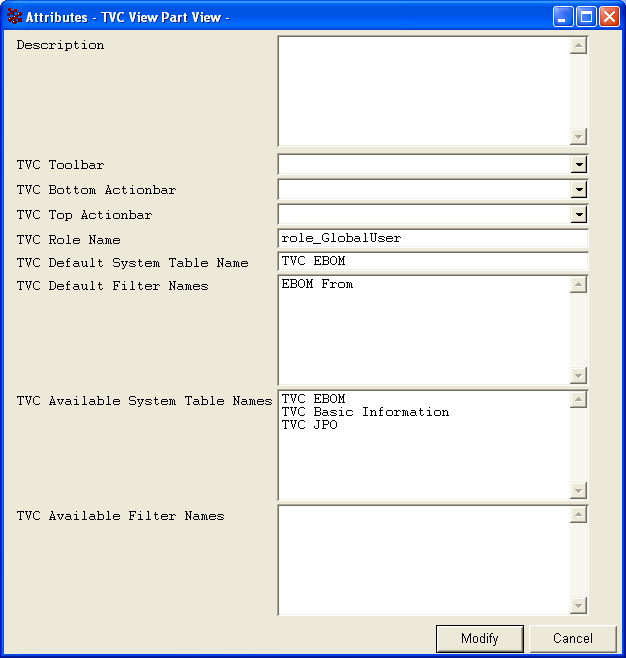
3.3. Views
A view defines what data to present for the objects and connections (unless a flat list of object is displayed) by defining the available and default table to apply, but also how to expand the structure (if a structure is being shown). The most common way to expand a structure is through using so called filters, which for example defines the relationship types to follow and the direction of expansion.

Views used by the Structure Browser are defined either in an XML file or as a business object instances of the type "TVC View". The structure browser instance can be configured to use one or more views, which the user can choose from.
3.3.1. Display Mode
As of TVC release 2010.2, a new configuration parameter was added on the View called "Display Mode". With this parameter, you will be able to configure how the data should be rendered when the view is selected.
By default, a Structure Browser page is displayed as a traditional table with columns.
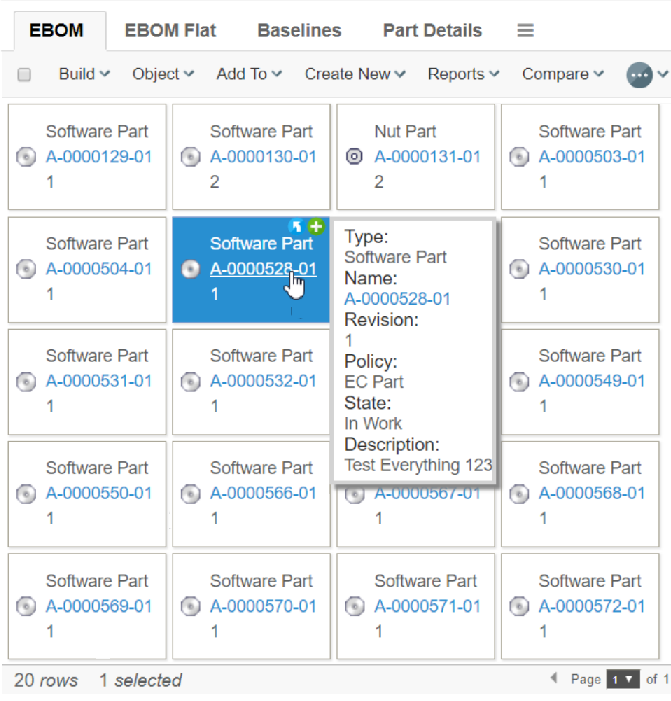
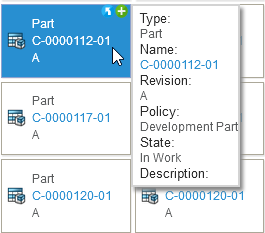
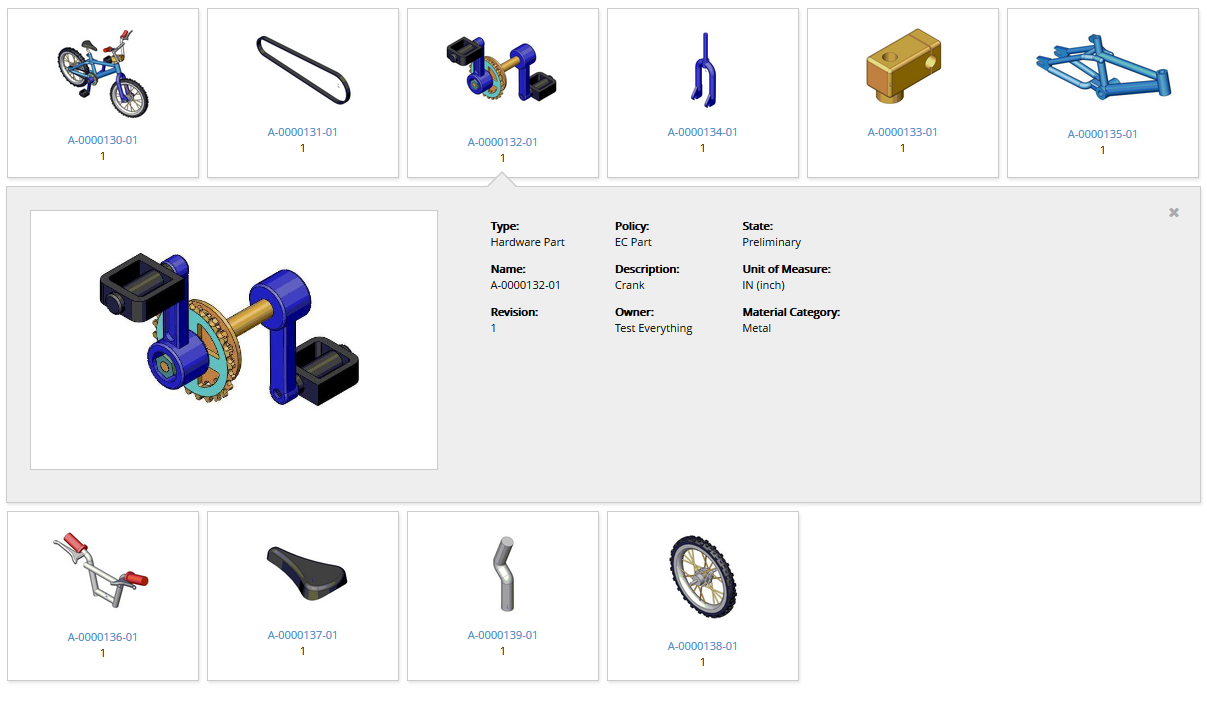
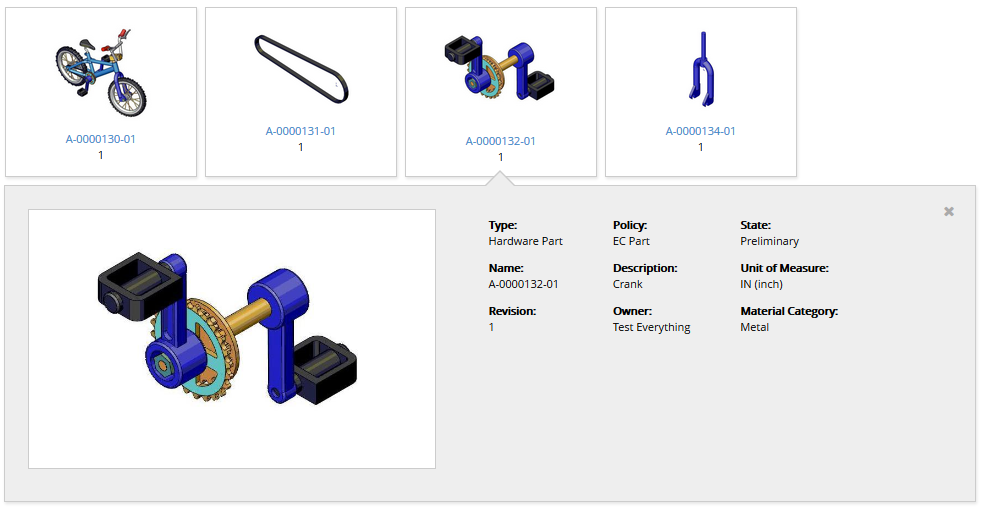
An alternative display mode has been added as of 2010.2 called "tiled mode", were the objects are displayed in tiled format; for further details regarding this display mode please look at this chapter.
The goal is to provide additional built-in display modes in coming releases, as well as allowing specifying custom display modes to be used.
3.3.2. Expand Mode
As of TVC release 2009.1, you can per view define how to expand a structure. The most common way to expand structures in TVC has been by using so called filters that define how the structure is being expanded.
Other possibilities, like expanding using a JPO or writing a custom StructureBean that implements the expand logic has also been possible. The drawback with that approach has been that you weren’t able to easily mix the expand modes used within the same Structure Browser instance.
The different expand modes to choose from will be presented in the coming chapters.
Moreover, you will be able to decide per view how the filter chooser should behave e.g. if to allow combining multiple filters, or just select a single filter, or not being able to select any filter at all.
Configuration
A new attribute has been added to the type: "TVC View". This attribute is called "TVC Expand Mode" and is a string attribute. Exactly what this attribute can contain is described later.
The format of the attribute is:
<mode>:[arguments]
The mode value is a case insensitive string. Some expand modes requires arguments and these are added after the mode value with a colon (':') character as separator. Possible modes are:
| Mode | Arguments | Notes |
|---|---|---|
filter |
No |
Default expand mode, e.g. expansions made with standard ENOVIA filters. |
java |
Required (name of Java class) |
Java class defines expansion logic. |
inquiry |
Required (name of Inquiry) |
Uses an inquiry to perform the expansion |
shadow |
Required (at least list of shadow types) |
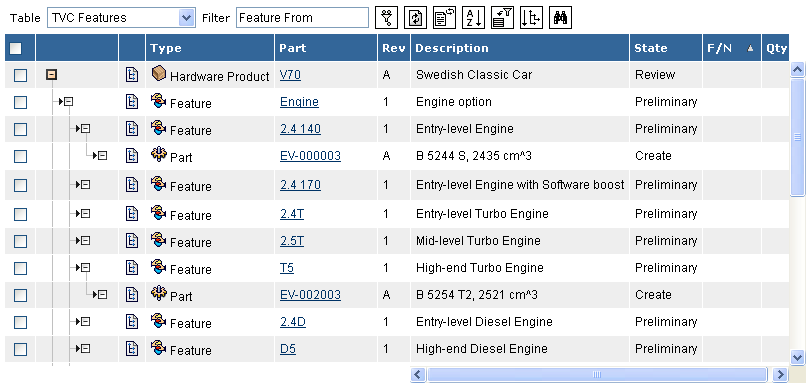
This is an extension to the "filter" mode, which allows defining types and/or relationships that are considered as being "shadow" (for example: Feature List objects). |
jpo |
Required (JPO name + method) |
Uses a JPO to perform the expansion. |
The "filter" and "shadow" modes uses standard ENOVIA filters to perform the expansion. The other modes might use filters, but aren’t required to use it. However, the standard filter-chooser can be made visible for all modes; hence the filter chooser could be used to give input to an expander even though the selected value isn’t a "real" ENOVIA filter. This is referred to as using virtual filters. In case virtual filters are used, the Role value in the View configuration should be empty.
To configure how the filter-chooser should behave, each mode can have a couple of variants. These variants are shown in the table below:
| Mode | Variants | Notes |
|---|---|---|
filter |
Same as defining "filter-multiple" |
|
filter-multiple |
Allows selecting multiple filters |
|
filter-single |
Allows only one selected filter |
|
filter-fixed |
Filter chooser is invisible |
|
inquiry |
Same as defining "inquiry-fixed" |
|
inquiry-multiple |
Allows selecting multiple filters |
|
inquiry-single |
Allows only one selected filter |
|
inquiry-fixed |
Filter chooser is invisible |
|
shadow |
Same as defining "shadow-multiple" |
|
shadow-multiple |
Allows selecting multiple filters |
|
shadow-single |
Allows only one selected filter |
|
shadow-fixed |
Filter chooser is invisible |
|
jpo |
Same as defining "jpo-fixed" |
|
jpo-multiple |
Allows selecting multiple filters |
|
jpo-single |
Allows only one selected filter |
|
jpo-fixed |
Filter chooser is invisible |
|
java |
Java mode has no variants since the Java class defines filter mode. |
Expand Mode: Java
This expand mode requires the class name of the expander class as argument. See example below:
java:com.acme.expand.MyExpander
The class must either implement the interface
com.technia.tvc.structure.Expander or extend from the base class
com.technia.tvc.structure.expand.AbstractExpander. The latter is
preferred. See code example below:
import com.technia.tvc.core.TVCException;
import com.technia.tvc.core.structure.Expander;
import com.technia.tvc.core.structure.ExpanderBasedStructureBean;
import com.technia.tvc.core.structure.StructureBeanNode;
public class MyExpander implements Expander {
// Performs the expansion
public void expandNode(ExpandCtx ctx,
StructureBeanNode node,
int levels) throws TVCException {
...
StructureBeanNode child = ctx.newStructureNode(relId, objectId, true);
node.addChild(child);
...
}
// Returns the filter mode.
public FilterMode getFilterMode(ExpanderBasedStructureBean str) {
return Expander.COMBINABLE;
}
// Returns whether or not full-expand is supported
public boolean isFullExpandSupported(ExpanderBasedStructureBean str) {
return true;
}
// Returns whether or not multi-level-expand is supported (> 1)
public boolean isMultiLevelExpandSupported(ExpanderBasedStructureBean str) {
return true;
}
// Collapses the node
public void collapseNode(ExpandCtx ctx, StructureBeanNode node) {
node.removeChildNodes(true);
}
}| Use instance variables with care, as one expander instance is only created once and thus is shared between all users. |
In order to support Search in Structure/Finder the expander must handle full expands properly.
Expand Mode: Inquiry
This expand mode requires the name of the inquiry to use. See example below:
inquiry:My Inquiry
By default, the filter selector is not shown, unless specified through the variant suffix (inquiry-single or inquiry-multiple).
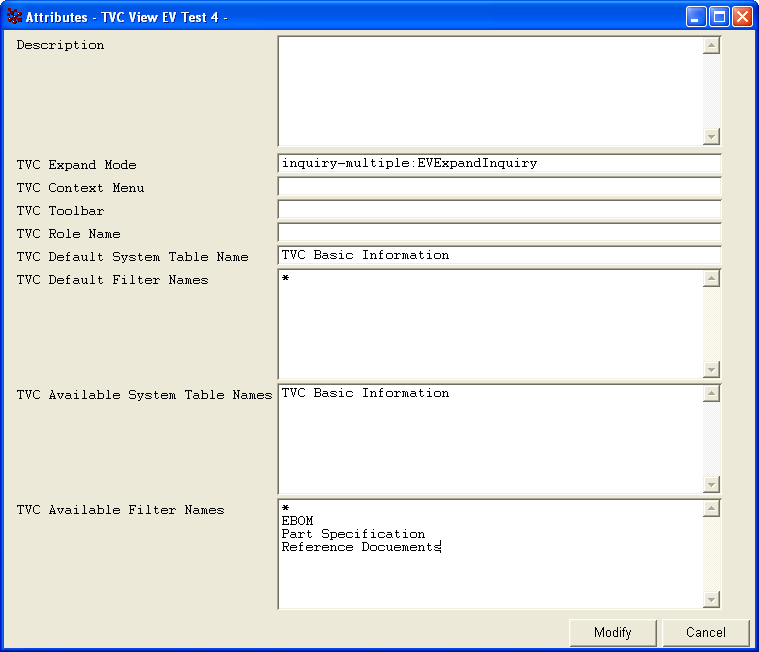
If the filter chooser is enabled, the values defined in the "TVC View" instance are interpreted as virtual filters and the selected filter(s) are passed to the inquiry for later processing. See example of view definition below:

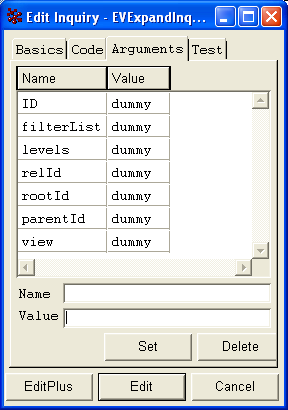
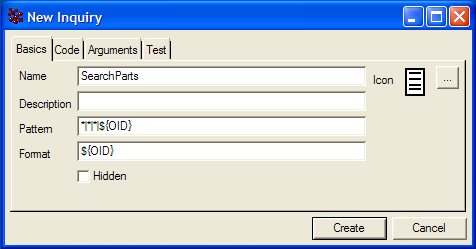
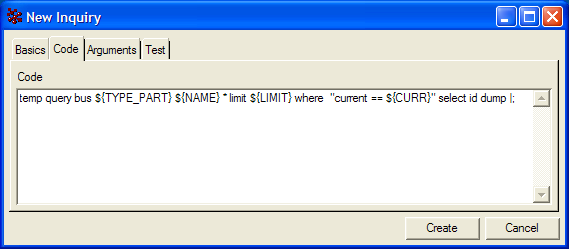
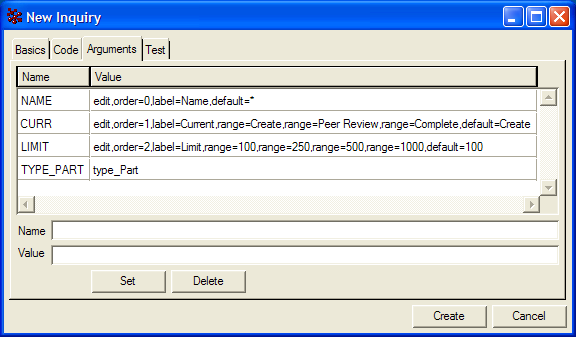
Arguments passed to the inquiry are:
| Name | Description |
|---|---|
ID |
The object-id for the object being expanded. |
USER |
The current user |
relId |
If the row being expanded has a relationship-id, this is also passed. |
view |
The name of the current view. |
filterList |
The list of filters (comma separated). |
rootId |
The id of the root object in the structure. |
parentId |
The id of the object used to start the structure browser instance for. |
levels |
The number of levels being expanded. |
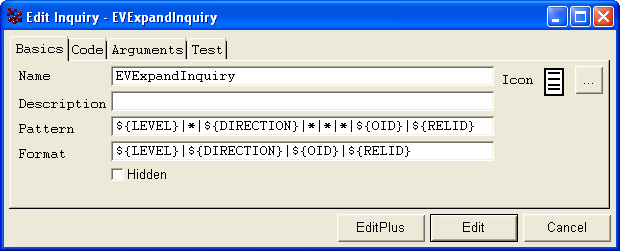
Below are some pictures showing an example inquiry.



Expand Mode: JPO
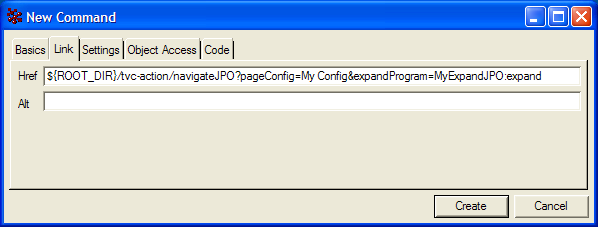
The JPO expand mode requires the name + method of the JPO to be used as argument. See the example below how to define this:
jpo:MyJPO:theMethodToBeCalled
This JPO should be written according to the rules as described inside this chapter .
| Due to performance reasons we strongly recommend using the Java expand mode over using this mode. |
Expand Mode: Shadow
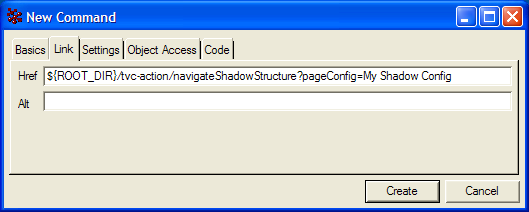
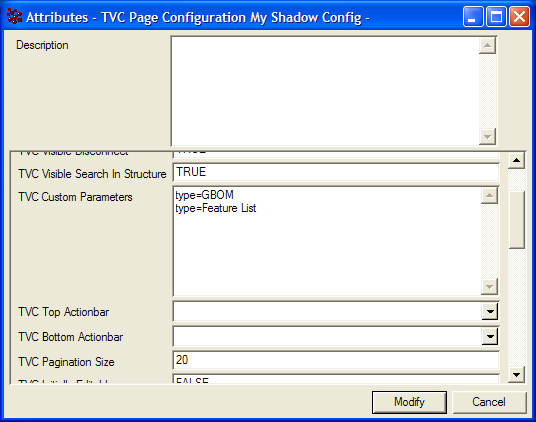
This expand mode requires additional arguments, in order to configure the shadow types and/or relationships. The syntax for this is:
shadow:<comma separated list of types>:<comma separated list of rel-types>
The relationship type list is optional. Both the types and relationship type lists accept symbolic names.
Example:
shadow:type_FeatureList,type_RequirementList shadow:type_AType,type_AnotherType:relationship_Rel1,relationship_Rel2 shadow:relationship_Rel1,relationship_Rel2
3.3.3. Configuring a View
A View configuration is preferably configured in an XML file according to the rules as described within this document .
For legacy reasons we also provide the possibility to define the view configuration as a business object within the database. This approach is however not recommended and should only be used sparsely. See this document for further details.
3.4. Tables
This section describes available configuration possibilities when you create your own tables and/or modify existing tables in order to configure how the Structure Browser displays information.

3.4.1. Selected Row Counter
The selected row counter gives the user the count of the number of objects that have been selected. This features is applicable for all tables.

3.4.2. Column Parameters
Tables consist of column definitions. Each column has a number of configurable parameters, which are described in the following table.
| Parameter | Description | Accepted Values/Examples |
|---|---|---|
Access |
The access tab can be used to assign which persons, roles, and groups who should have access to a specific column. The default value is "All", which means that all users will have access to the column. Note that if no explicit access has been defined on the column, the system assumes that all users should have access. |
Persons, roles, and groups. |
Alt |
This field defines a tooltip text that will be available when the column’s values are displayed as hyperlinks. The value can be either plain text or a string resource ID. Note that using a string resource ID requires that the "Registered Suite" setting have been defined. |
|
Applies To |
This property defines whether the expression applies to business objects or relationships. |
Business Objects Relationships |
Expression |
The select expression that should be used to retrieve the data that will be displayed in the column. Note that the "Applies To" parameter defines whether the expression applies to business objects or relationships. This parameter accepts select expression macros. See Using Select Expression Macros for more information. |
name
|
Heading |
This field defines the column heading. The value can be either plain text or a string resource ID. Note that using a string resource ID requires that the "Registered Suite" setting have been defined. |
Name Rev emxFramework.Basic.Name emxFramework.Basic.Revision |
Href |
This field defines which URL to request when the column’s values are displayed as hyperlinks. Note that the objected parameter is added to the URL by default and its value is the business object ID for the current row. Use the setting "Alternate OID expression" to configure which business object ID to send with the parameter. Also, note that directory macros are supported on this parameter. See Using Directory Macros for more information. |
EmxTree.jsp
|
Name |
The name of the column definition. |
Name Rev |
Settings |
Additional settings that can be used to configure the behaviour of the column. See Column Settings for more information. |
- |
3.4.3. Column Settings
Every column within a table can contain an arbitrary number of settings. Settings are made up of name-value pairs. The following table describes the settings that are recognized by the Structure Browser.
| Setting | Description | Accepted Values/Examples | ||||
|---|---|---|---|---|---|---|
Access Mask Access Expression Access Function Access Program |
These settings can be used to control user access to a table column. See Controlling Access to UI Components for more information |
- |
||||
Admin Type |
Defines the kind of admin type the selected values represents. Supported values are
|
attribute_UnitOfMeasure |
||||
Allow Multiple Edit |
This setting can be used to control if the column will have the multiple update icon present in the header. |
True / False (Default) |
||||
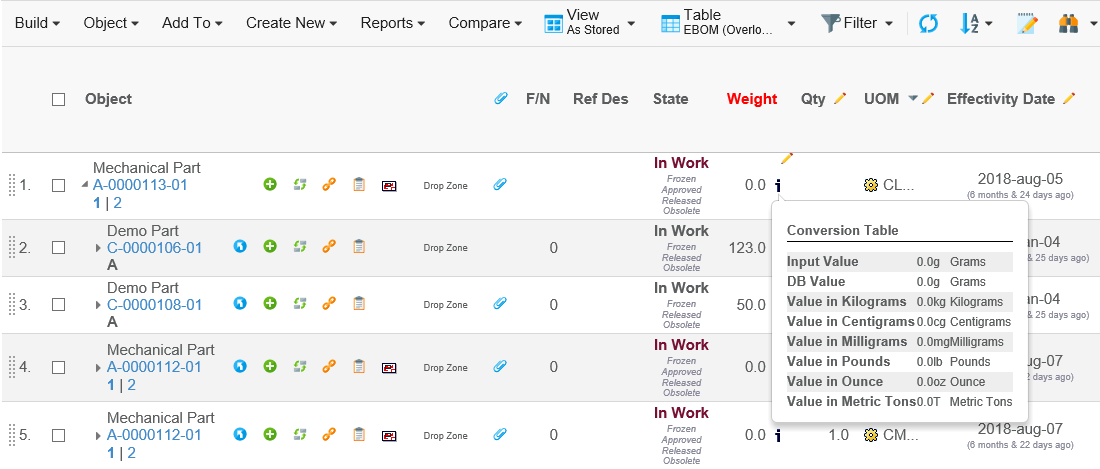
Allow Show More |
This setting is used to display conversions for those attributes that has a dimension (Matrix 10.7 feature) associated when using column type dimension. |
True (Default) / False |
||||
Allowed In Charts |
This setting can be used to disallow using a column within the chart tool. |
True (Default) / False |
||||
Alternate OID Expression |
This setting can be used to control which object ID is sent with the objectId parameter when the column’s data is displayed as a hyperlink. It can also be used to define what related id to modify when column is editable. An attribute called usesBusinessObject has been added to element to control if the selected ids is relationship ids. Note, editing of related multi value attribute is not supported. The value for this setting should be a valid select expression that returns object-ids. |
|
||||
Alternate OID Expression Uses Business Object |
This setting can used in combination with Alternate OID Expression to control if the selected ids is relationship ids when column is editable The value for setting is true or false. Default is true |
|
||||
Alternate Type expression |
This setting can be used to control which type icon is displayed in a
column when the The value for this setting should be a valid select expression that returns type names. |
|
||||
Alternate Policy expression |
This setting can be used to localize the related state configured through expression. The value for this setting should be a valid select expression that returns policy. |
|
||||
Always Visible |
This setting is used to disallow hiding the column. |
True / False (Default) |
||||
Auto Complete Handler |
This setting is used to define which autocomplete handler to use. This setting requires the column type to be set to autocomplete. See more details in the Autocomplete chapter for built-in column Data Handlers and Cell Renderers. |
|
||||
Auto Complete Settings |
Settings for autocomplete handler. See autocomplete chapter in TVC Core Admin guide for more details. |
|
||||
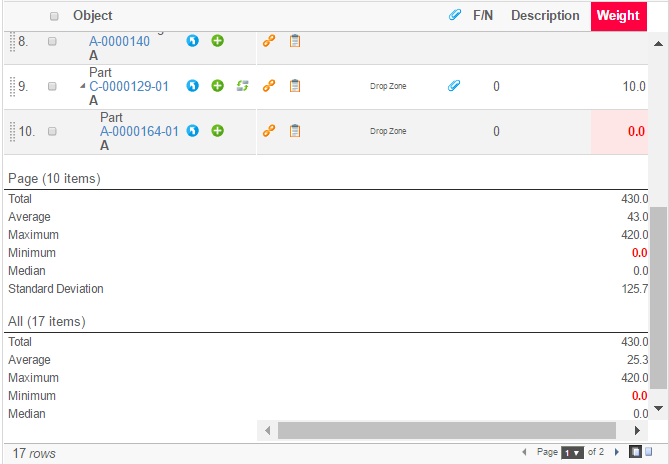
Calculate Average |
This setting can be used to calculate the average value of the cells within the column. |
True / False (Default) |
||||
Calculate Maximum |
This setting can be used to calculate the minimum value among the cells within the column. |
True / False (Default) |
||||
Calculate Median |
This setting can be used to calculate the median value of the cells within the column. |
True / False (Default) |
||||
Calculate Minimum |
This setting can be used to calculate the minimum value among the cells within the column. |
True / False (Default) |
||||
Calculate Standard Deviation |
This setting can be used to calculate the standard deviation of the cells within the column. |
True / False (Default) |
||||
Calculate Sum |
This setting can be used to calculate the sum of the cells within the column. |
True / False (Default) |
||||
Calculation Decimal Precision |
Default number of decimals when rounding results calculated within tables. This setting can be used to override the default setting from the AEF system properties. A negative value will force using the default AEF setting. |
An integer value |
||||
Card ID |
Defines the id of the card opened inside the side panel. If this value equals to "new" or is left unspecified, the side panel will always load a new card. See this chapter for more information regarding the side panel. |
new |
||||
Card Title |
Defines the title of the card opened inside the side panel. If this value equals to "auto" or is left unspecified, the title of the side panel is taken from the "title" of the loaded page inside the card. See this chapter for more information regarding the side panel. |
auto |
||||
Card Load Script |
This setting can contain a Java Script, which is launched each time the card is loaded. See this chapter for more information regarding the side panel. |
pageLoad() |
||||
Card Reloadable |
Defines if the card should be reloaded each time it is displayed, or if to launch the "Card Load Script" upon repeatedly loads. See this chapter for more information regarding the side panel. |
True / False |
||||
Card Width |
Defines the width of the side panel, when displaying the specified resource. See this chapter for more information regarding the side panel. |
250 |
||||
Cell Editable Expression |
This setting can be used to define an expression used to control edit access to a particular cell. See this chapter for more information. |
current == "Create" |
||||
Cell Showable Expression |
This setting can be used to define an expression used to control show access to a particular cell. See this chapter for more information. |
context.user.isassigned[A Role] |
||||
Cell Renderer Class |
Defines the class that responsible for rendering
the content of the cell. The value must be a fully qualified class name
of a class that inherits from
|
|
||||
Check From Access |
Whether to check modify access on the from-side of a relationship when rendering a cell in edit mode. If the value is true and the current user has modify-access on the from-side of the relationship the cell will be rendered as a form input field. |
True (Default) / False |
||||
Check To Access |
Whether to check modify access on the to-side of a relationship when rendering a cell in edit mode. If the value is true and the current user has modify-access on the to-side of the relationship the cell will be rendered as a form input field. |
True / False (Default) |
||||
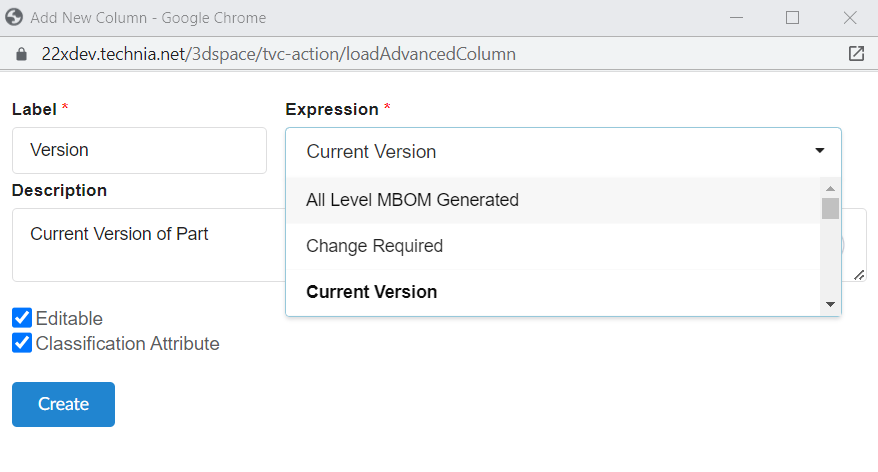
Classification Attribute |
It is used along with the editable setting for the interface attribute column. When the interface attribute is used for expression and its default value is blank then this setting is required to be true to make the column editable. |
True / False (Default) |
||||
Column Function |
This setting is used to render the cell at client side using defined function in value. Defined function will be executed with two arguments. one is JSON object which is containing cell values and another is cell HTML element. |
|||||
Column Icon |
This setting defines which image file to use when the "Column Type" setting is an icon. The value of this setting should be a relative path to an image file originating from the "common" directory. |
|
||||
Column Type |
This setting defines what type of column a particular column is. Accepted values are program, programHTMLOutput, checkbox, image and icon.
|
|
||||
Column Width |
This setting defines the width of the column header. However, the width might be changed dynamically, depending on the width of the content within any cells in this column. |
Any integer value greater than zero |
||||
Columns |
This setting applies to the input elements of type "textbox" and "textarea" when a column is rendered in edit mode. The value should be an integer defining the width of the input element. |
Any integer value greater than zero. |
||||
Data Handler Class |
This setting defines a custom data handler for a particular column.
|
The value must point to a Java class available in the classpath, which
implements the interface
|
||||
Decimal Format |
This setting defines a custom decimal format to use for the display values of numerical cells. See The optional init-param |
A string value pattern conforming to the java.text.DecimalFormat syntax Example: |
||||
Decimal Format Scale |
Scales a numerical cell value equal to (value * 10n) where n is the configured value. The scale will only apply if Decimal Format is present. |
Example (millions): -6 |
||||
Delimiter |
Defines a custom delimiter used for multi value attributes. |
| (Default) |
||||
Description |
Defines a description for the column. The description appears as a tooltip when the mouse is over the column header. |
|||||
Display Format |
Defines behaviour when the "Format" setting is set to user. |
|
||||
Display Separator |
Defines the separator that will appear when multiple values are rendered inside one cell. This is only applicable for the HTML view of the table, and will not affect an export or printer friendly view. |
Default value is the |
||||
Editable Editable Mask Editable Expression Editable Function Editable Program |
These settings can be used to control whether a user should have access to edit a column or not. Note that the user must have modify access on the business object on a particular row in the table to actually be able to edit the value of the cell. |
- |
||||
Excel Data Format |
Defines the format of the value when exported into Excel (Native) |
0.00 |
||||
Exclude From Report |
This setting defines if the column should appear in reports / exports of the table. |
True (default) / False |
||||
Finder |
Defines if the column should be searchable in the finder search form. |
True / False (default) |
||||
Finder Label |
Displayed in the search form to identify the search field. If omitted the label of the column is used. |
|||||
Finder Order |
A number value used to define in what order to display the fields in the search form. The column with the lowest order number is displayed first. |
Any integer value. |
||||
Finder Tooltip |
Additional information displayed when mouse cursor is hovering the search field. The tooltip also supports localization using string resources. |
|||||
Finder Type |
Defines the type of search field to use. |
|
||||
Fixed |
This setting can be used to lock a column to the left side in the table when scrolling horizontally. |
True – The column will be fixed (if all columns to the left of the column also have "Fixed" to true). False – The column will not be fixed. This is the default. |
||||
Format |
This setting can be used to override the default data type of the values in a column. It will affect how the values are displayed, sorted and edited. This is particularly useful when you have an attribute whose data type is a string but it actually contains something else, e.g., integers, dates. For instance, the data type of the attribute "Find Number" on an "EBOM" relationship is a string but usually you want the system to treat the values as integers. |
|
||||
Format For Edit |
This setting defines if the new value in column should be formatted before updating. This could be useful when OOTB JPO is used for updating column value. This allows user to control whether to format the new value or not. |
|
||||
Function |
The name of the method that will be invoked on the JPO defined by the "program" setting. |
getSomething |
||||
Groupable |
Defines if the column is groupable. By default, the groupable value is the same as the setting "Allowed In Charts" |
|
||||
Group Header |
Defines a group header for the column. Typically, a group header is used to group several columns together, with a common label. The setting need to be defined on all columns that are part of the group. The value can refer to a value from a string resource file, if the Registered Suite setting is defined. |
A string |
||||
Group Header Is HTML |
Defines if the group header is in HTML format. |
True / False (default). |
||||
Header Rotation Angle |
An integer specifying the rotation in degrees for the header.
Note that Header text will be shown in Tooltip in case of rotated header,
except when the |
An integer, default is 0. |
||||
Rotated Header Font |
The font to be used for rotated headers. The value should be a value acceptable by the
|
|
||||
Header No Wrap |
This setting defines whether or not the header text for a column may wrap or not. |
|
||||
Header No Wrap on Print |
This setting defines whether or not the header text for a column may wrap or not when the table page is generated in PDF. |
|
||||
Header No Wrap on Export |
This setting defines whether or not the table header text for a column may wrap or not when the table is exported to Excel.
|
|
||||
Hidden |
Whether a column should be hidden or not. |
|
||||
Icon Class |
Specifies the font icon to use by defining its CSS class(es). The setting "Column Type" must be set to "icon". Font Awesome is included by default. |
fa fa-tags |
||||
In Cell Edit |
If cells in the column can be edited using in-cell-edit |
|
||||
Input Type |
This setting defines the type of input element that will be rendered for a column in edit mode. The default value for this setting depends on what type of value is displayed. If the column has range values the default type will be "combobox", or when the expression of the column returns the value of a multiline attribute the default type will be "textarea", otherwise the default type is "textbox". |
|
||||
Link Type Icon |
Whether to add icons on links to business objects (i.e. when the mxLink is used). |
True (default) / False |
||||
Locked |
This setting defines if the column is "locked" in the table; e.g. if the user can re-arrange it or not.
|
True / False (Default) |
||||
Match Range On Object ID |
This setting can be used to specify that the range value should be matched against the object-id associated with the cell. By default, the range value is matched against the value of the cell. |
True / False (Default) |
||||
Match Range On Relationship ID |
This setting can be used to specify that the range value should be matched against the relationship-id associated with the cell. By default, the range value is matched against the value of the cell. |
True / False (Default) |
||||
Navigation Column Enabled |
Used to disable the use of certain columns as navigation column. |
True (Default) / False |
||||
No Wrap |
This setting defines whether the column’s values will be wrapped or not.
|
|
||||
No Wrap on Print |
This setting defines whether the column’s values will be wrapped or not when the table page is generated in PDF.
|
|
||||
No Wrap on Export |
This setting defines whether the column’s values will be wrapped or not when the table page is exported to Excel.
|
|
||||
On Edit |
This setting defines the value which can be applied when the table column is in edit mode. Supported values are:
|
|
||||
parseHTMLContentToText |
This setting determines whether the exported table should have its values sanitized to plain text, removing any HTML tags if present. |
|
||||
Popup Modal |
This setting applies when the "Target Location" is "popup". |
|
||||
Preserve Output |
Whether to preserve the values retrieved from the database or not. Preserve in this case means that HTML sensitive characters will not be escaped when displayed in the table, e.g., when an attribute contains HTML markup that should be displayed as such. Note that if "Column Type" is set to "programHTMLOutput" this setting will not have any effect. |
|
||||
Printable |
Defines if the column should be present in the printer friendly format of the table |
|
||||
program |
The name of the JPO to invoke on a column which "Column Type" setting is "program", "programHTMLOutput", or "checkbox". |
SomeJPO |
||||
Range Handler Class |
The name of a class, which provides the column with range values. The
class must implement the interface |
|
||||
Range Function |
The name of the method to invoke on the JPO that is used to retrieve accepted range values for a column when editing. |
getSomething |
||||
Range Program |
The name of the JPO that is used to retrieve accepted range values for a column when editing. |
SomeJPO |
||||
Registered Suite |
This setting defines which application the column belongs to. The value
should be the name of an application as defined in the
This setting will cause the system to send the "suiteKey", "emxSuiteDirectory", and "StringResourceFileId" parameters in the URL when the column’s values are displayed as hyperlinks. Note that this setting is required for the system to know which string resource file to use when the Heading or Alt of a column has been specified as a string resource ID. |
|
||||
Render As Multi Value |
Controls how multi value attributes are rendered in edit mode. |
|
||||
Render As Row Action |
As of TVC 2012.1.0, it is possible to configure the Structure Browser to provide a row-actions menu holding common actions that applies to a row. This setting can be used to move a column that otherwise would have been displayed in a separate column into this menu. Note that all columns cannot be moved, there are some requirements. |
|
||||
Rows |
This setting applies to the input elements of type "textarea" when a column is rendered in edit mode. The value should be an integer defining the height of the input element. "Show More" icon depends on "Rows" and "Text Length" settings. See this chapter for more information regarding the Show More Icon. |
Any integer value greater than zero. |
||||
Searchable |
This setting can be used to disallow using the column within the structure search function. |
|
||||
Show Alternate Icon |
This setting can configure a column to show a different icon than the current row’s object icon. The "Alternate Type expression" setting must be defined in order for the system to know which icon to display. |
|
||||
Show Object Image |
This setting defines whether to show the current row’s business object image in the column or not. This setting will be ignored when "Show Alternate Icon" or "Show Type Icon" is defined. |
|
||||
Show Type Icon |
This setting defines whether to show the current row’s business object type icon or not. |
|
||||
Sortable |
This setting defines whether a column should be sortable or not. |
|
||||
Sort Comparator |
This setting defines a custom comparator to be used
when sorting the data within the column. The value is a fully qualified
class that implements the |
|
||||
Sort Direction |
This setting can be used to configure that a column should be sorted by default. |
|
||||
Sort Order |
This setting can be used to configure in which order a column sorted in when sorted by default. The value for this setting should be an integer value where a lower value gets a higher priority. The default value is 1. |
Any integer value. |
||||
Sort Type |
This setting defines how the values of a column should be sorted. |
|
||||
Style Header |
Apply custom style information to the table header.
|
Example:
|
||||
Style Cell |
Apply custom style information to a table cell. Javascript is applicable for dynamic cell styles. Call print to add style information. Available JavaScript variables:
|
Examples:
OR (dynamical) |
||||
Style Cell Value |
Apply custom style information to a table cell value. JavaScript is applicable for dynamic cell value styles. Call print to add style information. Available JavaScript variables:
|
Examples:
OR (dynamic) |
||||
Style Calculation |
Apply custom style information to a table calculation. JavaScript is applicable for dynamic table calculation styles. Call print to add style information. Available JavaScript variables:
|
Examples:
OR (dynamic) |
||||
Target Location |
This setting defines the target frame when the column’s values are displayed as hyperlinks. Common values are "content", "popup", and "tableHiddenFrame", but there are other frames as well depending on in what context the table is shown.
|
sidepanel |
||||
Text Align |
Defines how the text should align in the cell. If the cell represents numeric values, the values are automatically right aligned, unless overridden by this setting.
|
center |
||||
Text Length |
Defines the maximum number of characters to appear in the cell. If the number of characters in a cell text exceeds this value the text is truncated and a tooltip is used to display the full text. If the value is set to 0 (zero), the text will automatically truncate to a length that fits within the column. If the column is made wider the text will automatically truncate to a higher length or, if not needed, not at all. "Show More icon" depends on "Text Length" and "Rows" setting. See this chapter for more information regarding the Show More Icon.
|
An integer value |
||||
Translate |
Defines whether values should be localized or not.
|
|
||||
Truncate Direction |
Defines truncate direction on column, If the number of characters in a cell text exceeds this text Length .
|
|
||||
Update Function |
The name of the method to invoke on the JPO that is used to update the value of a row in the column while editing. |
updateSomething |
||||
Update Program |
The name of the JPO that is used to update the value of a row in the column while editing. See Update Column Values for more information. |
SomeJPO |
||||
Use Rule |
This setting defines if to handle access rights according to the rule assigned to the attribute for the column.
|
True / False (default) |
||||
Use Transaction On Edit |
Defines if an update transaction should be started that surrounds the modification of the cells value. |
True / False (default) |
||||
Visible |
This setting defines whether a column should be visible or not. The user is able to define his/her own set of visible columns.
|
|
||||
Visible In Edit Mode |
This setting defines whether a column should be visible in edit mode or not. |
|
||||
Visible In Flat Mode |
This setting defines whether a column should be visible in flat mode or not. |
|
||||
Visible In Read Mode |
This setting defines whether a column should be visible in read mode. |
|
||||
Visible In Structure Mode |
This setting defines whether a column should be visible in structure mode. |
|
||||
Window Height |
This setting applies when the "Target Location" is "popup" and defines the height of the popup window in pixels. The default value is 600. |
Any integer value greater than zero. |
||||
Window Width |
This setting applies when the "Target Location" is "popup" and defines the width of the popup window in pixels. The default value is 700. |
Any integer value greater than zero. |
||||
Publish |
This setting applies to publishing an event on the edit of the column. If the gadget has Subscribes to event, then that gadget will be automatically refreshed. |
Example: |
||||
Display Today’s Date |
This setting applies to the calendar whenever the user wishes to open a calendar with today’s date as the default. |
True / False (Default) |
||||
Draggable |
This setting applies to link column to make them draggable. This setting should be applicable in context of 3DDashboard only. |
|
3.4.4. Rotated Column Header
Column header rotation can now be achieved using pure CSS as opposed to the exisiting action call and generating an image. The rotated headers will render the column labels vertically. The existing method of generating rotated header using as an image can be achieved by using the below configuration in web.xml :-
<init-param>
<param-name>tvc.structurebrowser.headerRotationLegacyMode</param-name>
<param-value>true</param-value>
</init-param>The default value for this setting is set to false.

Column Header Rotation
Users can rotate the column headers through the column context menu. The headers can be either vertical or horizontal. This feature requires the setting tvc.structurebrowser.headerRotationLegacyMode to be set to false. The user selection for column header orientation will be remembered for every table.
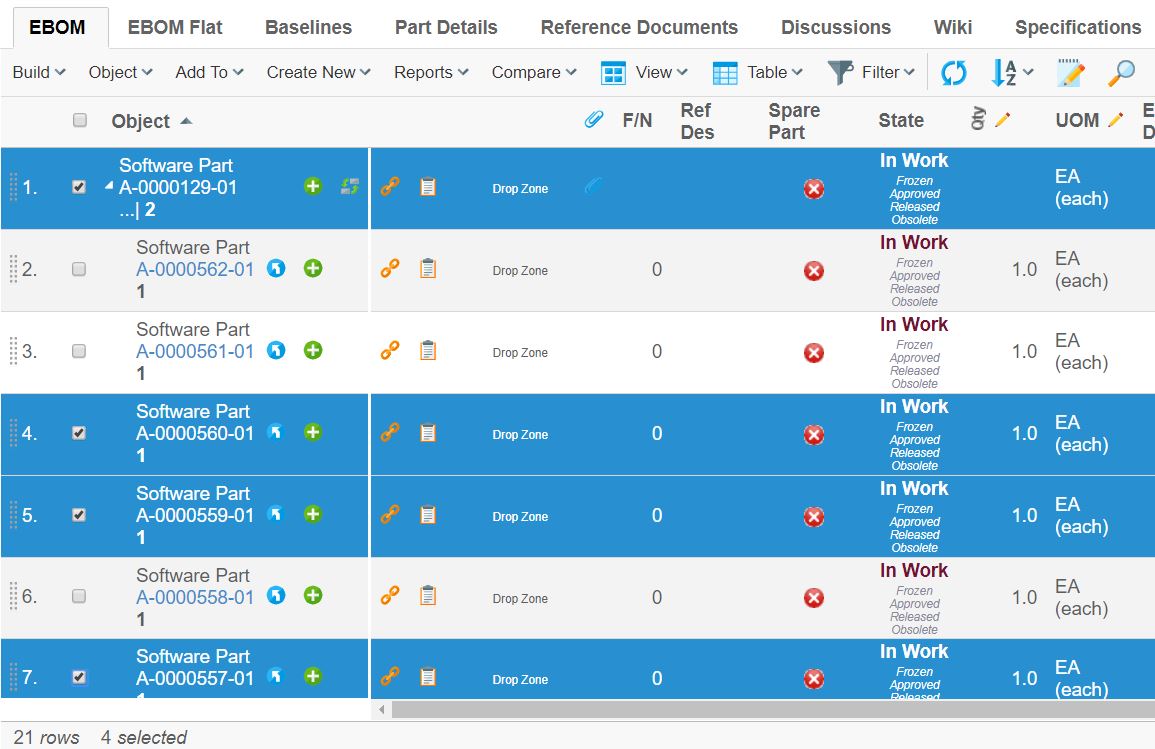
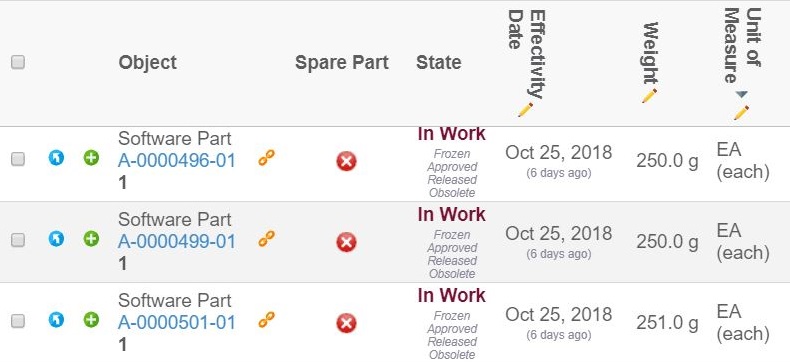
3.4.5. Show More Icon
To show many rows within one cell we truncate the cell value using Show More icon. On clicking the "Show More" icon all the values present in cell display as tooltip. Show More icon depends on "Rows" and "Text Length" setting. Default value of "Rows" is 3. This value can be override through global parameter as shown below.
<init-param>
<param-name>tvc.structurebrowser.defaultMultiLineRows</param-name>
<param-value>2</param-value>
</init-param>Example:
Single Value
Single Value is the cell value having single object seperated by new line character. "Show More" icon for single value can be controlled through global parameter like below:
<init-param>
<param-name>tvc.structurebrowser.splitMultilineValue</param-name>
<param-value>true/false</param-value> (1)
</init-param>| 1 | Default is 'True' |
"Show More" indicator for single value can be enabled at column level using "Rows" and "Text Length" setting, as shown below and the show more icon for single line text can be enabled if the user can provide zero in the Rows tag.
Configuration
<Column>
<Expression>description</Expression>
<Rows>3</Rows>
<TextLength>30</TextLength>
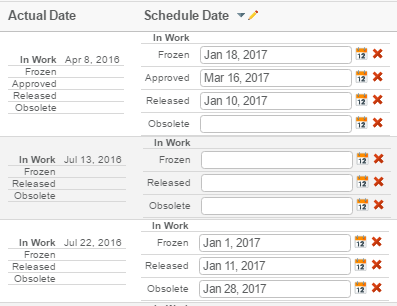
</Column>| Without Show More Icon | With Show More Icon |
|---|---|

|

|
Multiple Values
Multiple Values are the cell values having multiple object.
"Show More" icon for multiple values can be enabled at column level using "Rows" setting like below:
Configuration
<Column>
<Expression>from[Multiple Objects].to.name</Expression>
<Rows>3</Rows>
</Column>
3.5. Filters
The Structure Browser uses filters often when expanding business object structures. Filters can be configured to only accept certain relationships and/or business objects or only expand in certain directions. For example, a filter may only accept relationships of type "EBOM" in the from direction.

Filters used by the Structure Browser are preferably defined in XML files as described within this document .
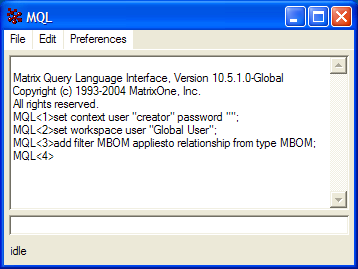
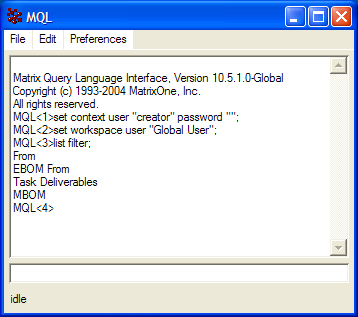
Below is an example definition of a filter.
<Filter appliesTo="relationship">
<Label>EBOM From</Label>
<From/>
<TypePattern>
<Type>relationship_EBOM</Type>
</TypePattern>
</Filter>
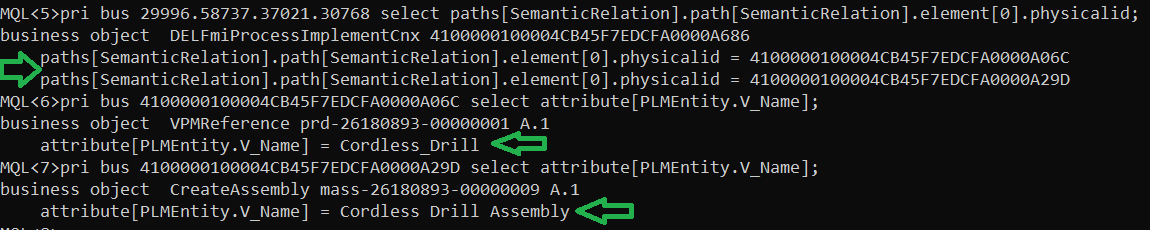
Filters by default return object id as their output for further processing and it is set on the nodes of Structure Browser. Sometimes, it is necessary to get physical id instead of object id. tvc.core.usePhysicalId=true can be set globally to enable this feature.
|
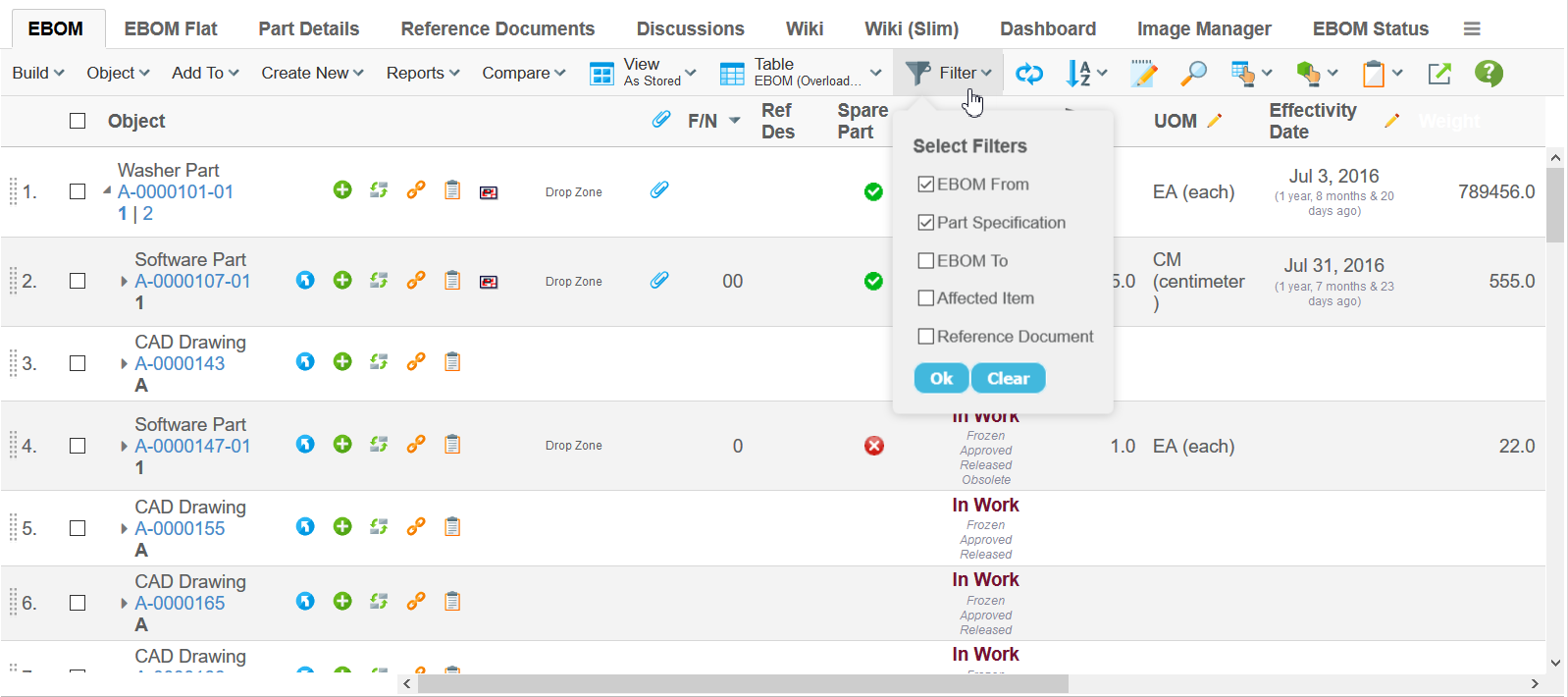
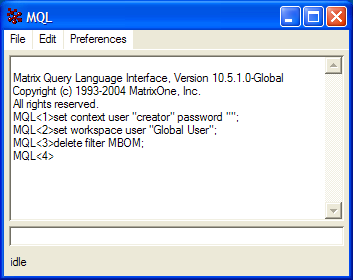
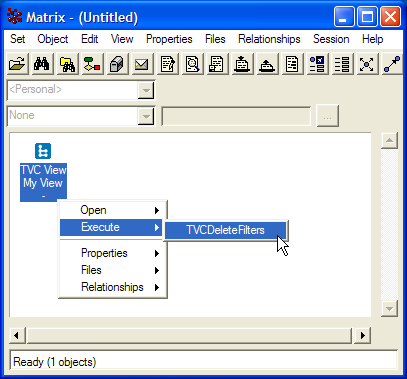
3.5.1. Clear Button
The clear button enables the user to clear all filters at once and gives the user the option to re-select the filters as per their desire. After clearing the existing filters and selecting new ones, the user will have to click on 'OK' button for the new filters to take effect. If a user refreshed the tab after clicking the 'Clear' button the last applied filters will be put into effect.
3.5.2. Behaviour when Selecting a Filter
The default behaviour when changing the current filter(s) in the structure browser is that the root node will be collapsed and expanded one level with the new filters.
Since 5.2.0, this behaviour is configurable so that when changing the current filter(s), the root node is not collapsed – e.g. one can continue browsing the structure but with other filters.
The setting to control this is called "tvc.core.structure.collapseRootNodesOnFilterChange" and the default value of this setting is *true*.
When the structure browser is configured to not collapse the root node upon changing the filters, it will still expand the selected rows (if any has been selected) with the new filters when changing the current filter(s).
As of TVC 6.0, one can define this behaviour individually for
each structure browser instance by providing a request parameter called
collapseOnFilterChange (must be a Boolean value). This is useful when
you want this behaviour in some places, but not for all structure
browser instances.
|
3.6. Toolbars
This section describes the available configuration options when creating and modifying toolbars displayed by the Structure Browser.
Toolbars are defined by Menus that contains Commands, where each Command defines an action available to the users. In addition, a toolbar can contain other Menus that are displayed as pull-down menus in the toolbar.

The toolbar also contains other buttons for accessing built-in functions in the Structure Browser such as Exporting Data, Sorting, Changing Table etc.
The visibility of these buttons are controlled via the current Page Configuration.
3.6.1. Layout
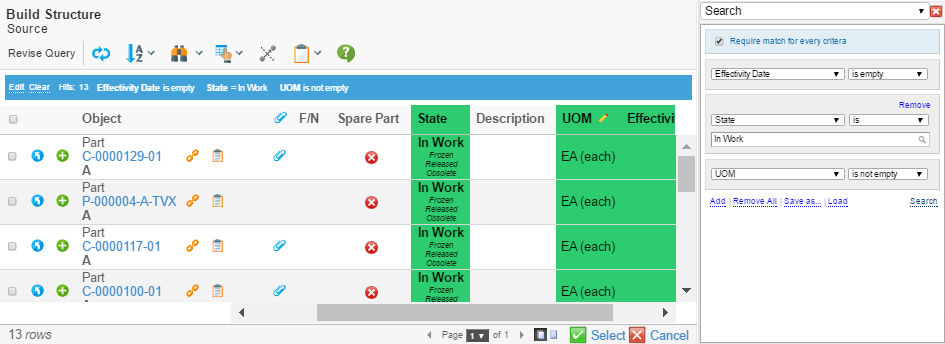
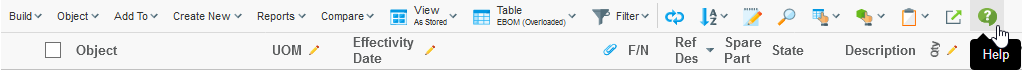
The layout of the toolbar has as of version 2016.1.0 been improved in order to not occupy too much of the screen real estate.
The toolbar is designed to be displayed on one row, and buttons commonly used are accessible directly on the toolbar while other buttons are grouped together (ex: Object Actions, Table Actions etc).
| In certain views / modes, the toolbar may span over multiple rows. This is the case in for example the Grid Browser or in the Build Structure mode within the Structure Browser. |
It is possible to configure the layout to have the similar look as in previous releases. This is either done globally via the following init-parameter:
<init-param>
<param-name>tvc.structurebrowser.render.toolbarLayout</param-name>
<param-value>default</param-value>
</init-param>Or per page config using this parameter
<Parameter name="toolbarLayout" value="default" />The possible values are
-
default
-
traditional
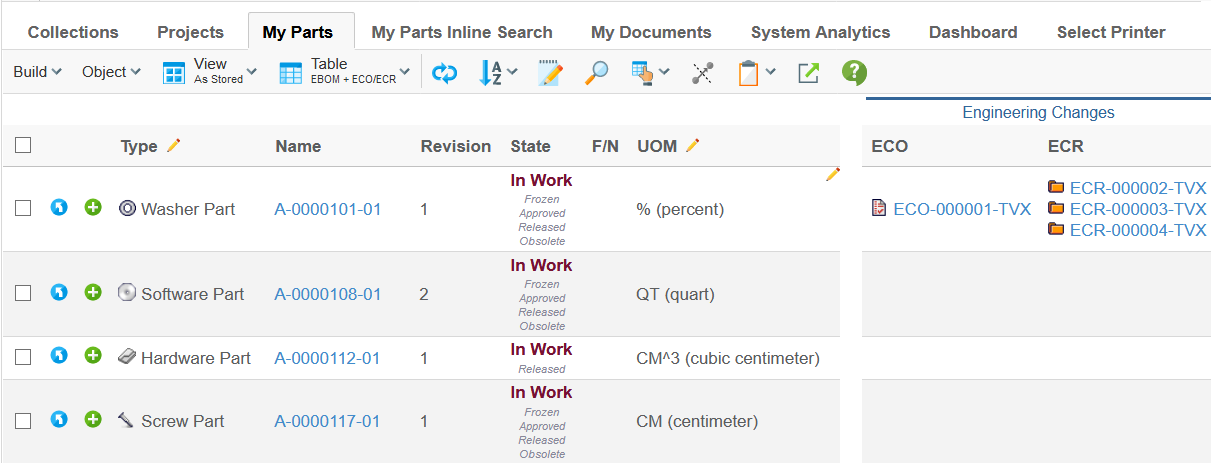
Below is an example screenshot when the layout has been changed to traditional.

3.6.2. IE9 Compatible Mode
Some old Enovia versions by default load internet explorer in compatibility mode 9. This is done using below setting in web.xml:
<filter>
<filter-name>IECompatabilityFilter</filter-name>
<filter-class>com.matrixone.apps.domain.util.IECompatabilityFilter</filter-class>
<init-param>
<param-name>http-equiv</param-name>
<param-value>X-UA-Compatible</param-value>
</init-param>
<init-param>
<param-name>content</param-name>
<param-value>IE=9</param-valuel>
</init-param>
</filter>Some of the features of the toolbar are designed to work in modern browsers and will not work well with an older browser like IE9 or IE11 mode IE9. Global init-param tvc.structurebrowser.toolbar.renderIE9Compatible should be set to true to render toolbar in IE9 compatible mode:
<init-param>
<param-name>tvc.structurebrowser.toolbar.renderIE9Compatible</param-name>
<param-value>true</param-value>
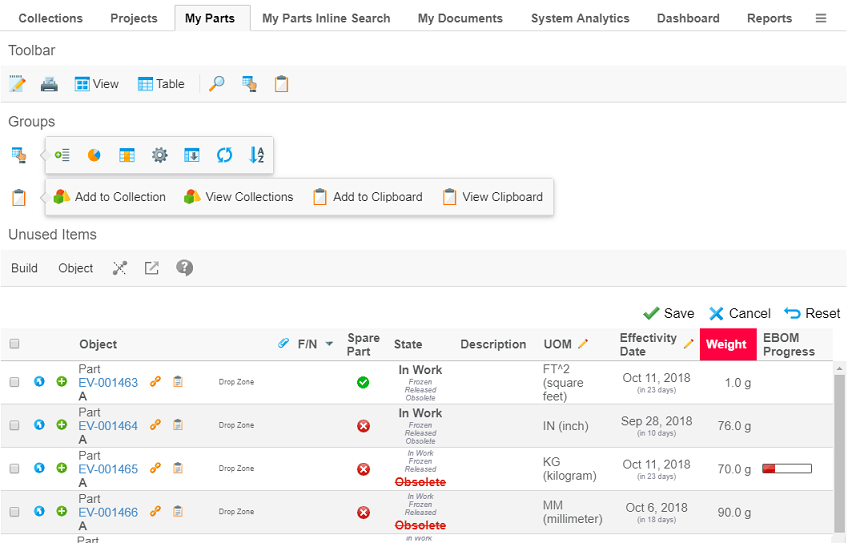
</init-param>3.6.3. User Customization
The commands in the toolbar can be rearranged by the user. For example, a user who often modifies data in the table may move the edit button to be the first command in the toolbar.
Commands can be moved within toolbar, from a group (e.g. the Printer Friendly in the Table Actions group) to the toolbar and between two groups. Commands the user have no interest of can be hidden by moving them to the "Unused Items" section.
The customization mode is accessed from the Settings icon located at the far right of the toolbar.

Customizations are, by default, stored per user and pageconfig. They are persisted across user sessions and devices. As the customizations are stored per pageconfig any customizations done at once place will also effect other pages using the same pageconfig. However pages with other pageconfigs will not be effect (might for example have different set of commands configured).
The pageconfig is by default used as the persistId, i.e. the key used to identify where the customizations are
applicable. It can be overridden using the parameter persistId in the pageconfig.
Using the same persistId across different pageconfigs might cause unexpected problems.
|
Example configuring a persistId:
<PageConfig>
...
<Parameters>
<Parameter name="persistId" value="ebom" />
</Parameters>
</PageConfig>The customization feature is enabled by default. It can be disabled either per pageconfig with the parameter
toolbarEditable or globally with the parameter tvc.core.toolbar.editable.
Example disabling customizations in pageconfig:
<PageConfig>
...
<Parameters>
<Parameter name="toolbarEditable" value="false" />
</Parameters>
</PageConfig>Example disabling customizations for toolbars globally:
<init-param>
<param-name>tvc.core.toolbar.editable</param-name>
<param-value>false</param-value>
</init-param>| The user customization feature is not available when using the traditional toolbar layout |
3.6.4. Orientation
The toolbar has either
-
horizontal orientation and is anchored above the table, or
-
vertical orientation and is anchored on the left hand side of the table.

By default the toolbar has horizontal orientation. The orientation can be configured in the pageconfig with the parameter toolbarOrientation.
Example changing orientation to vertical:
<PageConfig>
...
<Parameters>
<Parameter name="toolbarOrientation" value="vertical" />
</Parameters>
</PageConfig>When the toolbar has vertical orientation only the icon is displayed in order to preserve space. Menus without icons uses a default icon.
| Configure an icon on each menu in the toolbar to make it easier for user to distinguish them. |
| Not all items are suitable to be displayed in vertical orientation. For example the traditional view and table selector are not suitable. |
The toolbar can be rotated by the user. Rotating the toolbar is done from the Settings icon located at the far right (or at the bottom if in vertical orientation) of the toolbar.
The rotate feature is enabled by default. It can be disabled either per pageconfig with the parameter
toolbarRotatable or globally with the parameter tvc.core.toolbar.rotatable.
Example disabling possibility for users to rotate the toolbar in pageconfig:
<PageConfig>
...
<Parameters>
<Parameter name="toolbarRotatable" value="false" />
</Parameters>
</PageConfig>Example disabling possbility for users to rotate toolbars globally:
<init-param>
<param-name>tvc.core.toolbar.rotatable</param-name>
<param-value>false</param-value>
</init-param>| The rotate feature is not available when using the traditional toolbar layout |
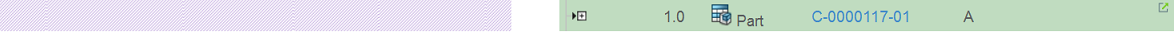
3.6.5. Show View / Table Name
The current view and table is by default not displayed in the toolbar in order to save screen real estate.
It is possible to configure to show the current view and/or table name. This is either done globally via the following init-parameters:
<init-param>
<param-name>tvc.structurebrowser.render.toolbarShowCurrentView</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>tvc.structurebrowser.render.toolbarShowCurrentTable</param-name>
<param-value>true</param-value>
</init-param>Or per page config using these parameters:
<Parameter name="showCurrentView" value="true" />
<Parameter name="showCurrentTable" value="true" />
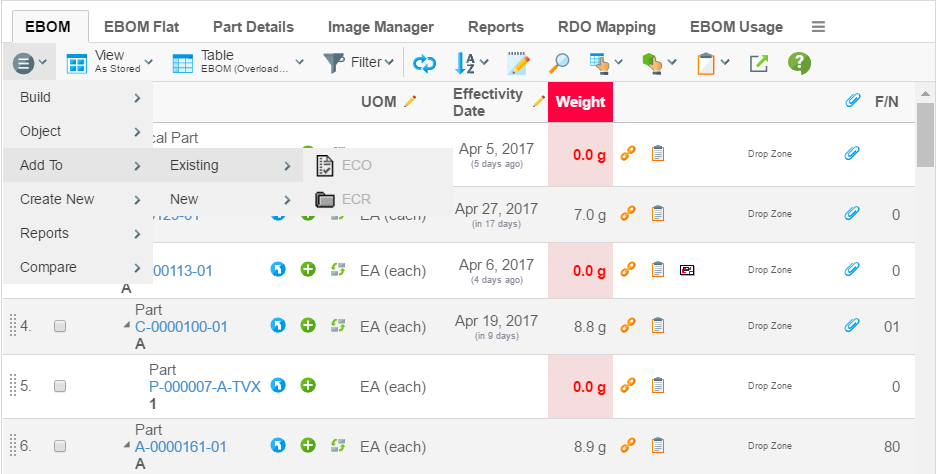
3.6.6. Combine Toolbar Menu
It is also possible to configure the toolbar to group all menus and commands into one group. This is shown in the image below.

You can either configure this globally via the following init-parameter:
<init-param>
<param-name>tvc.structurebrowser.render.toolbarMenuCombined</param-name>
<param-value>true</param-value>
</init-param>Or per page config using this parameter
<Parameter name="combineToolbar" value="true" />3.6.7. Example Toolbar Menu
Below is an example of a toolbar menu definition.
<Menu xmlns="http://technia.com/TVC/Menu"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://technia.com/TVC/Menu http://products.technia.com/tvc/schema/latest/Menu.xsd">
<Menu> (1)
<Label>Menu Name</Label>
<Command ref="tvc:command/Command1.xml" /> (2)
<Command ref="tvc:command/Command2.xml" />
<Command ref="tvc:command/Command3.xml" />
<Command ref="tvc:command/Separator.xml" />
<Command> (3)
<Label>Edit Part [Popup]</Label>
<URL action="initForm" submit="true" target="popup">
<Param name="formName" value="tvc:form:tvx:enc/EditPart.xml" />
<Param name="formMode" value="edit" />
<Param name="renderMode" value="dialog" />
</URL>
<WindowWidth>800</WindowWidth>
<WindowHeight>700</WindowHeight>
<PopupModal>true</PopupModal>
<RowSelectType>single</RowSelectType>
</Command>
</Menu>
...
</Menu>| 1 | Sub menu |
| 2 | Referencing externally defined command(s) |
| 3 | Inline definition of a command |
Please look into this document for further details regarding the XML configuration files.
3.6.8. Command Parameters
Each Command has a number of configurable parameters. The following table describes how these parameters can be configured and what effect the configuration will have on Commands in a toolbar.
| Parameter | Description | Accepted Values/Examples |
|---|---|---|
Access |
The access tab can be used to assign which persons, roles, and groups should have access to a specific command. The default value is "All", which means that all users will have access to the command. Note that if no explicit access has been defined on the command, the system assumes that all users should have access. |
Persons, roles, and groups. |
Alt |
This field defines a tooltip text for the command. The value can be either plain text or a string resource ID. Note that using a string resource ID requires that the "Registered Suite" setting have been defined. |
|
Href |
This field defines which URL to request when the command is executed. Note that directory macros are supported on this parameter. See Using Directory Macros for more information. |
emxTree.jsp ${COMMON_DIR}/emxTree.jsp ${ROOT_DIR}/tvc-action/navigate |
Label |
This field defines the command’s label. The value can be either
plain text or a string resource ID. Note that using a string resource ID
requires that the |
|
Name |
The name of the command admin object. |
|
Settings |
Additional settings for the command. See next chapter for more information. |
- |
3.6.9. Command Settings
Every command within a toolbar can contain an arbitrary number of settings. Settings are made up of name-value pairs. The following table describes how these settings can be configured and what effect they will have on Commands in a toolbar. Note that the names of the settings are case-insensitive while the values are case-sensitive.
| Setting | Description | Accepted Values/Examples |
|---|---|---|
Access Mask Access Expression Access Function Access Program |
These settings can be used to control user access to a command. See Controlling Access to UI Components for more information. |
- |
Action Type |
Can be used to define that a Command should be displayed as a separator within the toolbar menu. Only supported on Commands displayed in a toolbar. |
Separator – The Command will be displayed as a separator. If this setting isn’t defined or if it has a value different from Separator it will be rendered as a normal Command. |
Card ID |
Defines the id of the card opened inside the side panel. If this value equals to "new" or is left unspecified, the side panel will always load a new card. |
new |
Card Title |
Defines the title of the card opened inside the side panel. If this value equals to "auto" or is left unspecified, the title of the side panel is taken from the "title" of the loaded page inside the card. |
auto |
Card Load Script |
This setting can contain a Java Script, which is launched each time the card is loaded. |
pageLoad() |
Card Reloadable |
Defines if the card should be reloaded each time it is displayed, or if to launch the "Card Load Script" upon repeatedly loads. |
True / False |
Card Width |
Defines the width of the side panel, when displaying the specified resource. |
250 |
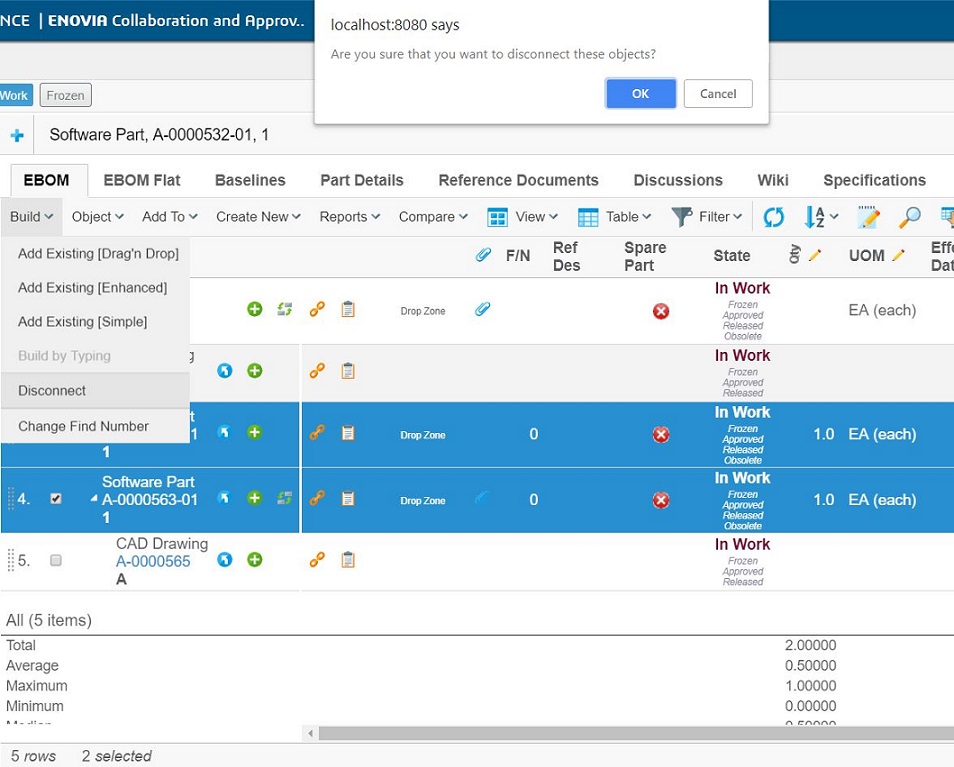
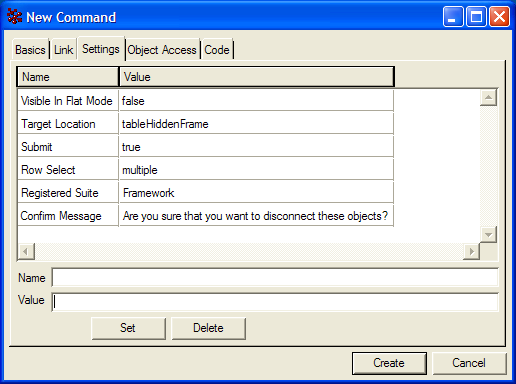
Confirm Message |
This setting defines a message that will be displayed to the user together with OK and Cancel buttons. If the user chooses OK the command will be executed otherwise not. The value can be either plain text or a string resource ID. Note that using a string resource ID requires that the "Registered Suite" setting has been defined. |
|
Font Icon |
Specifies the Font Icon to use by defining its CSS class(es). |
|
Popup Modal |
This setting applies when the "Target Location" is "popup". Note that when "Submit" is true the popup will always be modal. |
true:The popup will be modal. A modal popup will not allow the window that opened the popup to gain focus until the popup is closed. This is the default value. false:The popup will be modeless. |
Progress Message |
A progress message can be provided on commands to present a message while the action is in progress. The message is shown, if the "Show Progress" setting has been set to true. NOTE: The called action must turn off the progress message text once finished. This is accomplished by invoking a Java Script method called "hideProgress()" within the table frameset. |
Deleting objects, please wait… |
Registered Suite |
This setting defines which application the command belongs to. The value should be the name of an application as defined in the emxSystem.properties file when removing the "eServiceSuite" prefix. For instance, if the name of the application in emxSystem.properties is "eServiceSuiteEngineeringCentral" then the value for this setting should be "EngineeringCentral". This setting will cause the system to send the "suiteKey", "emxSuiteDirectory", and "StringResourceFileId" parameters in the URL when the column’s values are displayed as hyperlinks. NOTE: This setting is required for the system to know which string resource file to use when the Label or Alt of a command has been specified as a string resource ID. |
Framework InfoCentral EngineeringCentral ProgramCentral |
Row Select |
This setting defines the required row selections in the table when executing the command. |
none:No selection required. This is the default value. single:Exact one row must be selected. prevent:Force to uncheck the selected row. multiple:At least one row must be selected. |
Show Progress |
Defines whether or not the progress message should be shown or not. |
True / False (Default) |
Submit |
This setting defines whether the selections in the table should be submitted when executing the command. |
true:The current row selections will be submitted when executing the command. false:The current row selections will NOT be submitted. This is the default value. |
Submit OID |
This setting defines whether or not the object-id for the object used to launch the structure browser instance, should be sent within the URL of the command. |
True:The object id will be passed False: |
Target Location |
This setting defines the target frame when executing the command. Common values are "content", "popup", and "hiddenFrame", but there are other frames as well depending on in what context the table is shown. |
content:The page is displayed in the content frame. popup:The page is displayed in a popup window. card:The page is displayed inside the side-panel (see this chapter for more information how to use side panels). hiddenFrame:The page is displayed in a hidden frame (i.e., it will not be visible to the user). |
Visible In Edit Mode |
This setting defines whether a command should be visible in edit mode or not. |
true:The command will be visible in edit mode (default). false:The command will not be visible in edit mode. |
Visible In Flat Mode |
This setting defines whether a command should be visible in flat mode or not. |
true:The command will be visible in flat mode (default). false:The command will not be visible in flat mode. |
Visible In Read Mode |
This setting defines whether a command should be visible in read mode. |
true:The command will be visible in read mode (default). false:The command will not be visible in read mode. |
Visible In Structure Mode |
This setting defines whether a command should be visible in structure mode. |
true:The command will be visible in structure mode (default). false:The command will not be visible in structure mode. |
Window Height |
This setting applies when the "Target Location" is "popup" and defines the height of the popup window in pixels. The default value is 600. |
Any integer value greater than zero. |
Window Width |
This setting applies when the "Target Location" is "popup" and defines the width of the popup window in pixels. The default value is 600. |
Any integer value greater than zero. |
Add Enovia CSRF Token |
This setting defines whether Enovia OOTB CSRF token be added to href or not. |
true: Enovia OOTB CSRF token will be added to href. Default is false. |
3.6.10. Enable CSRF Token for OOTB command/JSP
Enovia OOTB CSRF protection can be extended to Enovia commands and JSPs when called from the TVC toolbar. This can be enabled by adding a setting Add Enovia CSRF Token to command which calls Enovia JSP or it can be added directly on Enovia command, if it is getting called from TVC toolbar. Once enabled, Enovia OOTB CSRF token is generated using Enovia APIs and appended to command action.
Using Enovia JSP in TVC Command
When TVC command calls Enovia OOTB JSP and Enovia JSP requires CSRF token, usually these JSPs are action JSPs which perform some database update and hence require Enovia CSRF token.
<Command>
<Label>OOTB Action</Label>
<URL href="${COMPONENT_DIR}/<OOT BJSP>.jsp"
submitParentOID="true" submitOID="true" submit="true" target="listHidden" />
<Setting name="Add Enovia CSRF Token" value="true" />
<RegisteredSuite>Components</RegisteredSuite>
</Command>3.7. Commands
The Structure Browser is commonly launched from Commands (for instance, a Command can be configured to launch the Structure Browser from the tree category of a certain business type). This section describes how to launch the Structure Browser from a Command and the available configuration possibilities when doing so.
3.7.1. Common URL Parameters for Structure Browser
This section describes the common URL query string parameters that can be used to configure the behaviour of the Structure Browser. While most parameters are optional there is one parameter called "view" that is required unless you use a page configuration object to configure the Structure Browser. See Using Page Configuration Objects for an alternative way to configure the Structure Browser.
Query string parameters appended to a URL consist of name-value pairs separated by an ampersand (&) while the entire query string is separated from the rest of the URL using a question mark (?). The following example is a relative URL to the JSP page /url/to/some/page.jsp where the query string parameters param1 and param2 have been appended. The value of param1 and param2 is value1 and value2 respectively.
/url/to/some/page.jsp?param1=value1¶m2=value2
The following table describes parameters that can be used to configure Structure Browser when launching it using one of the methods described below. Some methods require additional parameters, which are covered in the section describing a particular method.
Common URL parameters for configuring the Structure Browser:
| URL Parameter | Description | Examples |
|---|---|---|
pageConfig |
The name of the page-configuration. A page-configuration can be used instead of the common URL parameters to configure the behaviour of the Structure Browser. |
pageConfig=My Config |
view |
Required if pageConfig isn’t defined. The name of the view object that defines which table and filters to use. See Views for more information on how to manage views. |
view=Default View |
choosableViews |
This parameter defines the view objects that should be
selectable from the table page. Specify multiple view objects by
separating them with a pipe character |
choosableViews=Default View|Part View |
selection |
This parameter defines the selection mode on the table page. Accepted values are "none", "single", and "multiple". The default value is "none". |
selection=multiple |
counter |
This parameter defines whether a row number will be displayed as the leftmost column in the table. Accepted values are "true" and "false". The default value is "true". |
counter=false |
toolBar |
The name of the Menu admin object that contains the commands to be displayed in the toolbar. See Toolbars for more information. |
toolBar=PartToolBar |
contextMenu |
The name of the Menu admin object that contains the commands to be displayed/used as a context menu. |
contextMenu=MyContextMenu |
visible |
This parameter configures which items should be visible on the table page. Accepted values are listed in the next chapter. Separate multiple values with a pipe character ( |
visible=view|table|filter|reload|gothere |
header subHeader |
These parameters define the header and sub header that will be displayed on the table page. The values of these parameters can be either plain text or a string resource file ID. Note that when using a string resource file ID it is required that the "Registered Suite" setting has been defined on the command. The values can also contain select expression macros that will be evaluated on the current business object. The current business object refers to the objectId parameter that is sent with the URL. Note that you normally don’t add the objectId parameter yourself as it will be added automatically by the system, for instance, when executing a command on a business objects tree menu. |
or
|
edit |
This parameter configures whether the Structure Browser should be opened in edit mode by default when clicking on the command. |
true – The Structure Browser will be opened in edit mode. false – The Structure Browser will opened in read mode. This is the default value. |
PrinterFriendly |
This parameter configures whether the printer friendly button will be available or not. This function will create a printer friendly page of the structure browser in a separate popup window. |
PrinterFriendly=true |
Export |
This parameter configures whether the export button will be available or not. This function is similar to the export function of the emxTable.jsp page. |
Export=true |
addToCollection |
This parameter configures whether the "add item to collection" button will be available or not. |
addToCollection=true |
manageCollections |
This parameter configures whether the "manage collections" button will be available or not. |
manageCollections=true |
Visible Parameter
| Visible Value | Description |
|---|---|
view |
The view selector will be displayed on the page with which the user can choose among the selectable views defined with the "choosableViews" parameter. |
table |
The table selector will be displayed on the page with which the user can choose among the available tables as defined in the current view. |
filter |
The filter selector will be displayed on the page with which the user can choose among the available filters as defined in the current view. |
reload |
The reload button will be displayed on the page with which the user can reload the data in the table. This action will reload the data for the existing table rows. |
forcereload |
The force reload button will be displayed on the page with which the user can force reload the entire table. This action will reload table rows from database. |
edit |
The edit button will be displayed on the page with which the user can toggle edit mode. |
sort |
The sort button will be displayed on the page (but only if the current table has any sortable columns) with which the user can choose to sort on up to three columns at the same time. |
expand |
The expand button will be displayed on the page (but only in structure mode and when the filters allow recursive expansion) with which the user can expand the entire structure. |
gothere |
The gothere button will be displayed on every row in the table with which the user can choose to navigate a certain object (i.e., change the root object in the structure). |
structuresearch |
If either this value or "advancedfilter" is present, the search button will appear on the toolbar. |
disconnect |
The disconnect button will be displayed on the page with which the user may use to disconnect two objects. |
advancedfilter |
If either this value or "structuresearch" is present, the search button will appear on the toolbar. |
chart |
Whether the chart button should be visible or not. This function requires the TVC Graphical Reporting component. |
preferences |
Whether the user preferences function should be available or not |
columnfilter |
Whether the column filter function should be available or not |
clipboard |
Whether the clipboard functionality should be available or not. |
flatten |
Whether the flatten structure functionality should be available or not. |
datagroup |
Whether the data group functionality should be available or not. |
maximize |
Whether the maximize button should be visible or not. The maximize button can only be visible if the category tree is present, and the structure browser is shown in the content frame right to the category tree. |
promote |
Whether or not the promote button is available. |
demote |
Whether or not the demote button is available. |
trigger |
Whether the trigger validation button should be available in the toolbar or not (Only for V6R2009X or later). |
compare |
Whether the compare button should be available in the toolbar or not (Only for V6R2009X or later). |
wrap |
Whether the wrap or unwrap button should be available or not. |
| If some chart depends on promote or demote user can subscribe to the chart by command name. We are auto-publishing here, so no specific publish setting is required. |
3.7.2. Launching Structure Browser in Navigate Mode
This is perhaps the most common way to launch the Structure Browser. To achieve this you need to create a Command object that will be used to launch the Structure Browser and add it to the Menu object that defines a certain business type’s tree category (e.g., the tree category Menu for business objects of type "Part" is called "type_Part").

When creating a command to launch the Structure Browser in navigate mode from a tree category, you will need to edit some of the configurable parameters and settings on that command in a specific way. The most important parameter is "Href", whose value must be a URL to the Structure Browser (the "Href" parameter configures which web-page to request on the server when clicking on a Command). The URL to the Structure Browser is:
${ROOT_DIR}/tvc-action/navigate
Moreover, the URL should contain query string parameters to configure the behaviour of Structure Browser (e.g., which view to use, which showInternalHelp to use, which buttons/choosers should be visible). See this chapter for more information on which parameters are available.

The next step is to add some settings on the Command. They will configure how the Command behaves when clicking on it. The following table describes the required settings.
Required settings for a Command that launches the Structure Browser from a tree category
| Setting | Description | Accepted Values/Examples |
|---|---|---|
Registered Suite |
This setting defines which application the command belongs to. The value should be the name of an application as defined in the emxSystem.properties file when removing the "eServiceSuite" prefix. For instance, if the name of the application in emxSystem.properties is "eServiceSuiteEngineeringCentral" then the value for this setting should be "EngineeringCentral". This setting will cause the system to send the "suiteKey", "emxSuiteDirectory", and "StringResourceFileId" parameters in the URL when the column’s values are displayed as hyperlinks. Note that this setting is required for the system to know which string resource file to use when the Label or Alt of a command has been specified as a string resource ID. |
Framework InfoCentral EngineeringCentral ProgramCentral |
Target Location |
This setting defines the target frame when executing the command. The value should be set to "content" to ensure that the Structure Browser is loaded in the correct frame. |
content |

Once the Command has been created you only have to add it to the Menu object representing the tree category of your choice. This will make it available to the users of the application. Note that you might have to reload any UI cache used by the Value Chain Portfolio applications to make the Command appear where you added it (the Application Exchange Framework usually maintains a cache of user interface objects like Menus and Commands. Please consult documentation of the AEF if you are uncertain on how to reload the UI cache).
Navigating Multiple Root Nodes
Normally when you launch the Structure Browser you’ll end up with a single root node that can be expanded or collapsed. However, the Structure Browser can also be used to navigate multiple root nodes at the same time.

This is the order in which the Structure Browser will try to load root nodes:
-
If the loader parameter is present. The value of this parameter can be one of:
-
A named data-set (see Core administration guide for details how to configure a data-set)
-
A class that implements the interface: com.technia.tvc.structurebrowser.actions.loader.TableBeanLoader
-
-
If an inquiry has been specified through the inquiry request parameter, root nodes will be loaded from the inquiry. See this chapter for more information on how to create an inquiry that loads root nodes into the Structure Browser.
-
If a JPO has been specified through the program request parameter and the value is formatted as:
<JPOName>:<MethodName>, root nodes will be loaded from the specified JPO and method. See Retrieve Table Rows for more information on how to create a JPO that loads root nodes into the Structure Browser. -
If the emxTableRowId parameter was sent with the request a root node will be inserted for each occurrence of the parameter.
-
If the objectId parameter was sent with the request a root node will be inserted for each occurrence of the parameter.
Navigating Shadow Structures
| This can also be configured per view. |
When a certain structure contains shadow or intermediate objects that only act as containers on behalf of their parents you sometimes don’t want these intermediates to be visible to the end user. The Structure Browser can easily be configured to skip intermediate objects of certain types. For example, when navigating a Product/Feature structure in ENOVIA™’s Product Central application you normally don’t want to display the intermediate "Feature List" objects to the end user.

To enable this functionality you create your Command to launch the Structure Browser in the same way as described in this chapter except that you replace the URL with the following:
${ROOT_DIR}/tvc-action/navigateShadowStructure
You should also add at least one occurrence of the type URL parameter that configures which object types should not be displayed. Note that you can also add this parameter to the "TVC Custom Parameters" attribute when using a "TVC Page Configuration" object. See Using Page Configuration Objects for more information on how to create page configurations.
URL Parameter |
Description |
Examples |
type |
Configures which object types should not be displayed. Multiple occurrences allowed. |
|
Table 3, Additional URL parameters navigating shadow structures


Expanding with a JPO
| This can also be configured per view |
When filters can’t be used to navigate structures you can create a JPO that will be invoked whenever a user clicks on the expand link in the Structure Browser. The JPO should then return the immediate children of the object being expanded. The following code snippet can be used as a template when creating a JPO:
/* Imports */
import java.util.Map;
import java.util.HashMap;
import java.util.List;
import matrix.db.Context;
/* Class */
public class ${CLASSNAME} {
/* Constructor */
public ${CLASSNAME} (Context ctx, String[] args) {}
/* Expand a business object on behalf of the Structure Browser */
public List expand(Context ctx, String[] args) throws Exception {
Map params = (Map) JPO.unpackArgs(args);
// Get the object and relationship IDs
// from the row being expanded
String objectId = (String) params.get("objectId");
String relId = (String) params.get("relId");
// The result should be returned
// as a MapList instance
List ret = new com.matrixone.apps.domain.util.MapList();
// TODO:
//
// Add business logic here for expanding
// the business object to the next level.
// Add a HashMap to the MapList for each
// child object and specify the following
// keys:
//
// * id = The business object ID.
// * id[connection] = The relationship ID.
// * from = Whether the relationship is
// in the from direction or not.
//
// Example:
//
// Map map = new HashMap();
// map.put("id", <OID>);
// map.put("id[connection]", <RELID>);
// map.put("from", Boolean.TRUE);
// ret.add(map);
return ret;
}
}JPO Template for expanding through a JPO
To enable this functionality you create your Command to launch the Structure Browser in the same way as described in this chapter except that you replace the URL with the following:
${ROOT_DIR}/tvc-action/navigateJPO
You must also add a parameter to the URL that configures the name of the JPO and method that should be invoked to expand a certain business object.
URL Parameter |
Description |
Examples |
expandProgram |
Required. The name of the JPO and method that should be invoked. The value for this parameter should be formatted like:
|
expandProgram=MyExpandJPO:expand |
Table 4, URL parameters when expanding through a JPO

3.7.3. Launching Structure Browser in Flat Table Mode
When launching Structure Browser in flat table mode you will need to provide the table rows to the Structure Browser in one of two ways. The perhaps easiest way to do this is to load the Structure Browser from an Inquiry while another way is to use a JPO (Java Program Object).

To launch the Structure Browser in flat table mode you need to create a Command and add it to the Menu of your choice that is visible in your application (e.g., the example above used a Command that was added to the "My Desk" menu for Engineering Central). When creating the Command you will need to edit its "Href" parameter to one of two URLs, which one you choose depends on whether you will be using an Inquiry or a JPO to retrieve the rows of the table. The URLs are:
${ROOT_DIR}/tvc-action/execInquiryToTable
${ROOT_DIR}/tvc-action/execJPOToTable
${ROOT_DIR}/tvc-action/execCustomLoaderToTable
Moreover, the URL should contain query string parameters to configure the behaviour of Structure Browser (e.g., which view to use, which toolbar to use, which buttons/choosers should be visible). See this chapter for more information on which parameters are available.
On top of the common parameters you will also need to add a parameter describing which Inquiry, JPO or Custom Loader the Structure Browser should use to retrieve table rows. The following table describes these parameters.
URL Parameter |
Description |
Examples |
inquiry |
This parameter is required when retrieving table rows using an Inquiry. It defines the name of the inquiry that will be evaluated. |
inquiry=MyParts |
program |
This parameter is required when retrieving table rows using a JPO. It defines the name of the JPO that will be invoked. The value for this parameter should be formatted like:
|
program=TVC Utils:getPartsForUser |
loader |
This parameter is required when retrieving table rows using a Java class or by using data-sets (see this page for details). It the value defines the name of the Java class, it must point to a class implementing the interface:
If it is a data-set, then it will represent the name of the data-set. |
|
Table 5, configurable parameters when launching Structure Browser in flat table mode

Additionally you may need to configure other parameters and settings on the Command you create, for instance you may want to define the setting "Target Location" to control in which frame the Structure Browser is loaded. However, these settings depend on where you plan to use the Command (i.e., to which Menu you plan to add it). Please consult documentation of the AEF (Application Exchange Framework) and VCP (Value Chain Portfolio) applications in order to find out what and how you need to configure the Command in those cases.
Launching a flat table from selected objects
An alternative to using inquiries to populate a flat table is to let users select which objects should be included. If an existing table, Structure Browser or ENOVIA OOTB, has selectable rows, this can be achieved with the following URL:
${ROOT_DIR}/tvc-action/selectedItemsToTable


It is important that your command has the Submit setting specified (value set to true).
Also, the HREF needs parameters, or a page-configuration specified.
The target location should be set to popup.
Zoom Selected
When working within the structure browser, you might want to reduce the objects you’re interested in. This can be accomplished by the "Zoom Selected" command (which works in a similar way as go-there).
To enable this, add a command that has the following configuration:
<Command>
<Label>Zoom Selected</Label>
<URL action="/zoomInSelected"></URL>
<SubmitForm>true</SubmitForm>
<RowSelectType>multiple</RowSelectType>
<TargetLocation>tableContentFrame</TargetLocation>
</Command>Searching with an Inquiry
The Structure Browser includes a function that enables administrators to easily create simple but powerful search forms embedded on a flat table page. The search itself is powered by an Inquiry, which also defines the editable query parameters.

To use this function you create a Command and edit the "Href" parameter to the following URL:
${ROOT_DIR}/tvc-action/inlineSearch
Moreover, you’ll also have to add the inquiry URL parameter and specify the name of the Inquiry that will perform the search. For example:

Create the Inquiry as described in this chapter. However, you’ll also need to specify which arguments should be editable query parameters using a special syntax. Also, you can specify a label, range values, default value, and how the parameters should be ordered on the table page.
First, the value of an argument that should be editable must be edit, followed by a comma-separated list of optional configuration parameters for that argument. The optional parameters are:
Parameter |
Description |
Examples |
label |
The label that is displayed on the table page. |
label=Current |
default |
The default value for the query parameter. |
default=Create |
range |
A valid range value. This parameter can be specified multiple times for multiple range values. |
range=Create,range=Peer Review |
order |
The order in which the parameter will be displayed on the table page. The value of this parameter must be a non-negative integer. The argument with the lowest order will be displayed first. |
oder=1 |
width |
The width of the input field |
width=5 |
Table 6, Available parameters for Inquiry arguments
The following images demonstrate how to create an Inquiry for this purpose. The Inquiry produces a search form with the following characteristics:




It is also possible to avoid loading the inquiry when the page is first entered. This is accomplished by adding a parameter to the URL called "load", the default value for this parameter is true. Setting this parameter value to false, will cause the inquiry not to be invoked.
3.8. Context Menu
Every table page can have a custom context menu attached, which will be visible when the user "right-clicks" on a row. If a row isn’t selectable, e.g. there is no checkbox (or radio button) the context menu won’t be available for that row either.

The context menu is a standard menu containing commands and/or other submenus.
The context menu used on a table page is configured in the page configuration object that is defining the behaviour of the table page. It is also possible to configure a separate context menu for a particular view.
The context menu is defined as below on the Page Configuration:
<PageConfiguration>
<ContextMenu>the name of the menu</ContextMenu>
</PageConfiguration>And similar on the View:
<View>
<ContextMenu>the name of the menu</ContextMenu>
</View>It is configurable to have row remain selected when we perform action through context click. This can either be done globally via init-parameter tvc.structurebrowser.rememberSelectedRow (default false) or by over ridding the page config parameter rememberSelectedRow:
<init-param>
<param-name>tvc.structurebrowser.rememberSelectedRow</param-name>
<param-value>true</param-value>
</init-param><Parameter name="rememberSelectedRow" value="true" />3.8.1. Dynamic Context Menu
The commands and menus within the right-click context menu can be configured to be enabled for a particular type of object and/or for an object in a particular state.
Any item within the context menu that is not valid for the object, which the context menu were opened for, will be "greyed" out. See example screenshot below:

3.8.2. Configuring the Context Menu Items
Below is an example on how to configure this:
<Command>
<Label>Build by Typing</Label>
<Href>${TVC_ACTION}/buildByTyping</Href>
<RowSelectType>single</RowSelectType>
<SubmitForm>true</SubmitForm>
<TargetLocation>popup</TargetLocation>
<WindowWidth>800</WindowWidth>
<WindowHeight>600</WindowHeight>
<ValidFor>
<Types>
<Type>type_Part</Type>
<Type>type_AnotherType</Type>
</Types>
<States policy="policy_DevelopmentPart">
<State>state_Create</State>
<State>state_AnotherState</State>
</States>
<States policy="policy_ECPart">
<State>state_Preliminary</State>
</States>
</ValidFor>
</Command>| It is allowed to omit the "policy" value and just specify state names. If this is done, you cannot use symbolic names for the state names as these cannot be resolved unless the policy is defined. |
The context menu is evaluated against the row it is opened for the first time the context menu is opened. In the background, an AJAX call is performed to do the evaluation. This information will be cached on the client; e.g. the second time the context menu is opened for a row, the cached information will be used. This cache is cleared if the Structure Browser page is reloaded.
3.8.3. Configuring the Dynamicity of the Context Menu
It is possible to configure the dynamicity of the context menu both globally and per Structure Browser instance. To configure this globally, use the following init parameters:
<!-- Enable / Disable -->
<init-param>
<param-name>tvc.structurebrowser.contextMenu.dynamic</param-name>
<param-value>true | false</param-value>(1)
</init-param>| 1 | True is default |
<!-- Enable / Disable Caching -->
<init-param>
<param-name>tvc.structurebrowser.contextMenu.cacheEnabled</param-name>
<param-value>true | false | depends</param-value> (1)
</init-param>| 1 | Default is 'depends' |
The global parameter defines the default behavior but you can per Structure Browser instance override these by using a custom parameter:
<Parameter name="dynamicContextMenuEnabled" value="true | false" /> <Parameter name="contextMenuCachingEnabled" value="true | false | depends" />
If you have items within the context menu that is dependent upon the "state", the caching will be disabled automatically since an object could potentially be promoted or demoted after the information has been cached.
This would lead to that items in the context menu incorrectly would be enabled or disabled even though they should not. To override this and always cache or not cache, set the cache-enabled parameter to either "true" or "false" instead of "depends". This could be useful in cases where you have pages that does not allow the user to perform a promote/demote, then the caching results in a faster responding user interface.
3.9. Using the Search Function
In the Structure Browser, there is a built-in search function. This function can be re-used in many different use cases.
The search function contains functionality to define search forms, render the search form, perform the query and display the search result. Depending on the use-case, there is a need to add functionality that should be available from the search result page.
When launching the search functionality in the structure-browser, one way to configure the behaviour is to use request parameters. A more convenient way is to use a so-called Search Configuration, described below.
The search forms used by the search tool, are also described more detailed below.
3.9.1. Launching the Search Function
When creating a Command to launch the search dialog you will need to edit its "Href" parameter to a specific URL, you will also have to add settings on the Command to make it behave as expected. The URL to the search dialog is:
${ROOT_DIR}/tvc-action/beginSearch
You will also have to add additional parameters that control the behaviour of the search function. These parameters are:
- pageConfig
-
Defines the page configuration instance that will be used to control the search result page.
- searchForm
-
Defines which search form that should be used. (Note that this parameter can be added inside the TVC Custom Attribute for the used Page Configuration object)
- availableSearchForms
-
Defines the collection of available search forms. (Note that this parameter can be added inside the TVC Custom Attribute for the used Page Configuration object)
- findLikeType
-
Defines the types, for which there will be find-like forms available.
- defaultFindLikeType
-
Defines the default find like type. E.g. the find like form for this type will be the form that initially is displayed, unless a searchForm has been specified.
- searchHeader
-
The header that will appear in the search form
- searchSubHeader
-
The sub-header that will appear in the search form
- allowOpenCollection
-
If to allow opening a collection
- allowExecSavedQuery
-
If to allow executing a saved query.
- allowOpenClipboard
-
If to allow opening the clipboard
An alternative and better way of how to manage these parameters is to use a search
configuration object. By doing so, you just have to supply one
parameter, called searchConfig. This parameter should be the name of
a configuration object of type "Search Configuration". E.g.
${ROOT_DIR}/tvc-action/beginSearch?searchConfig=tvc:searchconfig/FindParts.xml
You are also required to add settings on the Command to make it behave as expected. The available settings are described in the section Command Settings. However, the most important settings are:
- Row Select
-
Configures whether the user has to select any rows to be able to execute the action. The value must be single, as the search dialog requires that exactly one row has been selected in the Structure Browser.
- Submit
-
Configures whether to submit the current row selections to the URL entered in the "Href" parameter. The value of this setting must be true as the search dialog for the built-in connect function depends on the current row selection.
- Target Location
-
Configures where to load the connect function. The value of this setting should be either popup or sidepanel, defining if the search page should be displayed in its own popup window, or in a sidepanel.
Below is an example command configuration showing an example launch of the search tool.
<Command>
<Label>Add Document</Label>
<URL action="beginSearch" target="popup">
<Param name="searchConfig" value="tvc:searchconfig/AddDocument.xml" />
</URL>
<RowSelectType>single</RowSelectType>
<WindowHeight>600</WindowHeight>
<WindowWidth>800</WindowWidth>
</Command>3.9.2. Search Configuration
Below is an example Search Configuration.
See also this document for more details regarding XML configuration files.
<?xml version="1.0" encoding="UTF-8"?>
<SearchConfig xmlns="http://technia.com/TVC/SearchConfig"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://technia.com/TVC/SearchConfig http://products.technia.com/tvc/schema/latest/SearchConfig.xsd">
(1)
<Header>Add Existing</Header>
<SubHeader></SubHeader>
<PageConfiguration>tvc:pageconfig:tvx:enc/BuildEBOM.xml</PageConfiguration> (2)
(3)
<AllowOpenCollection>TRUE</AllowOpenCollection>
<AllowExecuteSavedQuery>TRUE</AllowExecuteSavedQuery>
<AllowOpenClipboard>TRUE</AllowOpenClipboard>
(4)
<SearchForms>
<SearchForm default="true" name="tvc:searchform:tvx:enc/FindParts.xml" />
<SearchForm name="tvc:searchform:tvx:enc/FindDocs.xml" />
<SearchForm name="tvc:searchform:tvx:enc/FindECO.xml" />
<SearchForm name="tvc:searchform:tvx:enc/FindECR.xml" />
</SearchForms>
(5)
<FindLikeTypes>
<FindLikeType name="type_Part" />
<FindLikeType name="type_DOCUMENTS" />
<FindLikeType name="type_ECO" />
<FindLikeType name="type_ECR" />
</FindLikeTypes>
</SearchConfig>| 1 | Defines the header and sub-header on the search tool page. The header and sub-header as presented on the search result page is defined via the page configuration used. |
| 2 | Defines the page configuration that defines the search result page |
| 3 | Defines if the user may open objects from a collection / saved query / clipboard |
| 4 | Defines available search forms |
| 5 | Defines available find-like-type´s. Instead of defining a search form, you may use the find-like concept for simplicity. |
3.9.3. Configuring Search Forms
The search form is an XML configuration that defines the search fields allowing the user to enter search criteria.
The XML document has a simple syntax, where you just specify the fields you want to make searchable. A field typically corresponds to an attribute on an object, or a basic property. The search forms have been designed with the intent to make it very easy to add new kind of search forms without the need to do any extra programming. A search form does not only control how the form is displayed for the user, it also defines how the actual query is built up when the user performs his/her query.
There are some built-in fields, which handle more complex fields - for example the type-, revision-, and vault fields. In coming releases, there will be more built-in fields in order to support the same query possibilities as in AEF. The example below, illustrates how a search form typically is defined.
Sample Form
Below is a complete search form configuration. The next coming chapters will describe the details of it.
<?xml version="1.0" encoding="ISO-8859-1" standalone="yes"?>
<SearchFormConfig defaultLimit="150" viewName="My View">
<DisplayName>Find Parts</DisplayName>
<DisplayName locale="sv">Sök Artiklar</DisplayName>
<DisplayName locale="de">Teile Suchen</DisplayName>
<Fields>
<TypeField>
<DefaultValue>type_Part</DefaultValue>
<SearchableType>type_Part</SearchableType>
<Label>Type</Label>
<Label locale="sv">Typ</Label>
</TypeField>
<NameField/>
<RevisionField>
<AnyRevision/>
<LastRevision selected="true"/>
<FirstRevision/>
<LatestRevision policy="policy_ECPart" state="Release"/>
<SpecificRevision value="A"/>
</RevisionField>
<OwnerField/>
<VaultField/>
<StateField>
<Policy name="policy_ECPart" defaultStates="state_Release"/>
<Policy name="policy_DevelopmentPart"/>
</StateField>
<More>
<Field mapsTo="attribute_EstimatedCost" ignoreRanges="true"/>
<Field mapsTo="attribute_EffectivityDate"/>
<Field mapsTo="attribute_LeadTime"/>
<Field mapsTo="attribute_Originator"/>
<Field mapsTo="attribute_ProductionMakeBuyCode"/>
<Field mapsTo="attribute_ServiceMakeBuyCode"/>
<Field mapsTo="attribute_SparePart"/>
<Field mapsTo="attribute_TargetCost"/>
<Field mapsTo="attribute_UnitofMeasure"/>
<Field mapsTo="attribute_Weight"/>
<Field mapsTo="originated"/>
</More>
</Fields>
</SearchFormConfig>Search Forms Elements
The root element within a search form is called "SearchFormConfig".
The attributes that can be used on this element are:
| Name | Description | Example | ||
|---|---|---|---|---|
viewName |
Defines the name of the "View" configuration that should be applied, when displaying the result of the query when using this form. May be used to explicitly force a particular view to be used when displaying the result for this form. |
My View |
||
saveQueryAllowed |
Defines if it should be possible to save the query for further use or not.
|
True (default) / False |
||
defaultLimit |
The default limit for the query. (Can later be changed by the user). |
A positive integer value |
||
useQueryTrigger |
Defines if a so-called query trigger should be used or not. |
True / False (default) |
||
discardHiddenTypes |
Defines if the query should return business objects, which type is marked as hidden. Setting this attribute to true, means that objects which type is hidden will be found as well. |
True / False (default) |
||
forceReloadTableAfterResult |
To load the table after the load of the query result into the table bean. |
True / False (default) |
The sub-elements that are allowed inside the root element are
| Element Name | Description | Cardinality |
|---|---|---|
DisplayName |
Defines the name of the form in different languages (locales) |
At least one |
Script |
Can be used to declare custom JavaScript code that is inserted on the page that displays this form. This is useful for example, if custom JS code is used when to validate form field values etc. |
Zero or One |
Property |
Defines custom properties for the form. Currently, this feature is not used. |
Zero or more |
Where |
Declares a where clause that is always applied when performing the query, independent of what other criteria the user defines. |
Zero or One |
Fields |
This element is a container for the fields that is defined in the form |
Exactly one |
Form Fields
This section will explain the different fields that can be used inside a form, what kind of attributes each field supports and what kind of sub-elements that can be used inside each element.
TypeField
The type field is used to display the field containing what type(s) to base the query around. This field can also display a button, which opens up the type-chooser. The field will handle localized variants of the type names, when the field is not set to be manually editable.
The type field will populate the type pattern in the query.

The table below lists those attributes specific for the TypeField element.
| Name | Description | Example |
|---|---|---|
typeChooserEnabled |
A flag that indicates the visibility of the type chooser. |
True (default) / False |
displayHiddenTypes |
Defines if the type chooser should display hidden types or not. |
True / False (default) |
editable |
Indicates if the field is editable, or if the field is changeable only through selecting a type within the type chooser. In case of setting this value to true, the type field will not be able to handle localized names. |
True (default) / False |
expandableTypeTree |
Defines if the type chooser should be expandable or not. |
True (default) / False |
typeTreeExpansionDepth |
Defines the initial expand depth of the type chooser. This setting will be ignored, if the expandableTypeTree setting is set to false. |
1 (default) 2 3 4 |
typeTreeMaxExpandDepth |
Defines the maximum expand depth of the tree |
-1 (default, implies unlimited) 1 2 3 |
canSelectAbstractTypes |
If abstract types can be selected in the type tree. |
True (Default) / False |
The sub-elements that are allowed inside the TypeField element are
| Element Name | Description | Cardinality |
|---|---|---|
DefaultValue |
Defines the default-selected types. There should be one element per type. The type is entered between the start and end tag and can be a symbolic name. |
Zero or more |
SearchableType |
Defines what types that can be used for the query. There should be one element per type. The type is entered between the start and end tag and can be a symbolic name. |
One or more |
Label |
Defines the label for this field. See this chapter for details. |
Zero or more |
NameField
The name field is used to display the field where the user can enter a name pattern.
The entered value of this field will populate the name pattern of the query.
The sub-elements that are allowed inside the NameField element are
| Element Name | Description | Cardinality |
|---|---|---|
DefaultValue |
Defines the default-value for this field. There should be one element per value. The value is entered between the start and end. If this element is left out, the default value is an asterisk (*). |
Zero or more |
Label |
Defines the label for this field. See this chapter for details. |
Zero or more |
PasteArea |
Defines if the paste area should be enabled or not. This can be disabled globally if needed. |
Max one |
When the paste area is enabled, once clicked a popup is opened where content can be pasted from another application. Newlines are replaced with comma character.

Namefield is by default case sensitive while searching for results. It is possible to configure
this field to be case insensitive by setting tvc.structurebrowser.search.namepattern.caseinsensitive
to true in tvc.properties file.
|
Performance of TVC Structure Browser search is better when name field is case sensitive. |
RevisionField
The RevisionField will generate a field that allows the user to control the revision pattern in the query. The revision field has several sub-options that can be enabled/disabled.

| Element Name | Description | Cardinality |
|---|---|---|
AnyRevision |
If present, the "Any" option will be available. |
Zero or One |
LastRevision |
If present, the "Last Only" option will be available. |
Zero or One |
FirstRevision |
If present, the "First Only" option will be available. |
Zero or One |
LatestRevision |
If present, the "Latest xxx" option will be available. This element requires the attributes "policy" and "state" to be defined. It is possible to define more than one state for a given policy. Both states will be considered when the search is performed. |
Zero or One |
LatestAndNextRevision |
If present, the option "Latest + Next revision" option will be available. This element requires the attributes "policy" and "state" to be available. It is possible to define more than one state for a given policy. Both states will be considered when the search is performed. |
Zero or One |
SpecificRevision |
If present, the option to specify a specific revision will be available. This element can have an attribute called value present, which contains the default value. |
Zero or One |
Label |
Defines a custom label for this field. See this chapter for details. |
Zero or more |
The AnyRevision, LastRevision, FirstRevision, LatestRevision,
LatestAndNextRevision and SpecificRevision elements all accepts the
attribute "selected" that denotes if the option is initially selected or
not.
|
OwnerField
The OwnerField will generate a field that allows the user to control the owner pattern in the query. The field is a text field where the user can define the owner. The icon to the right of the field can be used to populate the field with the name of the logged-in user.

The sub-elements that are allowed inside the OwnerField element are:
| Element Name | Description | Cardinality |
|---|---|---|
DefaultValue |
Defines the default-value for this field. There should be one element per value. The value is entered between the start and end. If this element is left out, the default value is an asterisk (*). |
Zero or more |
Label |
Defines the label for this field. See this chapter for details. |
Zero or more |
| To make the default value equal to the name of the user currently logged in, the following attribute can be applied on the element: |
<OwnerField currentUserDefault="true"/>
OriginatorField
The originator field is similar to the owner field, excepts that it will base the query on the "Originator" attribute.
VaultField
The VaultField element will result in a field where the user can define the vault criteria for the query. The vault chooser is AEF compliant, e.g. it follows the same rules as the AEF vault chooser does.

The vault field does not have any attributes that control the behaviour. The only nested element that is allowed inside this field is a Label element. The label element can be used to change the "Vault" text.
StateField
The state field controls what state and what policy the objects to be found has. The state field will, for each defined policy, show the available states, from which the user can make selection(s).

The sub-elements that are allowed inside the StateField element are:
| Element Name | Description | Cardinality |
|---|---|---|
Policy |
Defines a policy, which the field should work with. The Policy element must have a name attribute, which could either be the real- or symbolic- name of a policy. The element can also have an optional attribute called defaultStates, which contains a comma-separated list of the states, which are default selected (the names of the states can be symbolic names). |
One or more |
Label |
Defines the label for this field. See this chapter for details. |
Zero or more |
TextField
You can use the TextField in conjunction with the other fields in the form to return those business objects that contain the files that meet your criteria. The business objects must also meet any conditions set in the other field(s).
In the TextField, you can enter an exact string to search for, or you can use wildcards to select the information you are seeking. For example, enter "A String" to find objects with files that include this string
| Use of the TextField to perform a file search has additional setup requirements and limitations. Consult your System and/or Business Administrator to be sure that you can use this functionality. |
The table below lists those attributes specific for the TypeField element.
| Name | Description | Example |
|---|---|---|
format |
The format to base the search on. This can be left empty. |
Generic DOC |
The sub-element that are allowed inside the TextField element is:
| Element Name | Description | Cardinality |
|---|---|---|
Label |
Defines the label for this field. See this chapter for details. |
Zero or more |
RDOField
The RDO field will allow the user to find objects based upon design responsibility. Once this field has been defined and enabled, a read- only field with a chooser button will appear in the user interface. The user will, when clicking the chooser button, be allowed to find either an organization, such as a business unit, company or department, or a project to be used as input for the query.
This field has no attributes or sub-elements. The field will look like:
WhereField
The where-field allow the users to enter a custom where criteria. This field is only useful for users that have a good understanding of ENOVIA Queries and its syntax. When this field is in use, it will display a text area, whose size is configurable through the attributes: cols and rows.
| Name | Description | Example |
|---|---|---|
cols |
The number of columns within the text area. |
10 30 |
rows |
The number of rows within the text area. |
3 4 5 |
Search for Related Objects
A common use case is to limit the query and search for objects that is either directly related to another object, or indirectly (connected to an object, which is found in the structure of another object).
Let’s assume that you need to have a way to find business objects of type Documents, which only exists within the folder structure of a certain Project. Typically, if this kind of query is done using MQL; you would first expand the project and through that result find the document. The image below illustrates how the different entities are related.

To configure the search tool to support this use case, you need to use
the "built-in field" called RelatedWithField as the example below
illustrates.
<!-- ======================================================== -->
<!-- This field allows the user to only search for a document -->
<!-- within the folder structure of a selected Project -->
<!-- ======================================================== -->
<RelatedWithField relationship="relationship_VaultedDocumentsRev2" direction="to">
<!-- =========================================================== -->
<!-- The project folder structure needs to be expanded among the -->
<!-- following relationships. Recurse is to end -->
<!-- =========================================================== -->
<Structure expandDepth="0" direction="from">
<Relationship>relationship_ProjectVaults</Relationship>
<Relationship>relationship_SubVaults</Relationship>
</Structure>
<FindRelated>
<!-- =================================================== -->
<!-- Display name defines the property to display in the -->
<!-- field. The value is taken from the selected project -->
<!-- =================================================== -->
<Display><![CDATA[$<name>]]></Display>
<!-- ================================================== -->
<!-- You need a page configuration that defines how the -->
<!-- query result is presented -->
<!-- ================================================== -->
<PageConfig>the name of the page configuration object</PageConfig>
<!-- ============================================ -->
<!-- Either let the user fill in a search form... -->
<!-- ============================================ -->
<Search allowOpenCollection="false" allowExecuteSavedQuery="false">
<Form default="true">name of search form</Form>
<Form>name of another search form</Form>
<Type>type_ProjectSpace</Type>
</Search>
<!-- ============================================ -->
<!-- or use the inquiry below, to simply load the -->
<!-- project objects -->
<!-- ============================================ -->
<!--
<Loader inquiry="tvc:inquiry:sb:search/GetProjects.xml"/>
-->
</FindRelated>
<Label>In Project</Label>
</RelatedWithField>The required attributes on the element RelatedWithField are relationship and
direction. These define how the object(s) being found are related to
the other object. The relationship attribute can either refer to a
relationship through its symbolic name or its real names. The
relationship attribute can be set to an asterisk (*).The direction
attribute is either "from" or "to". From means that the "related objects
found" is connected .
You may also use the optional attribute multipleAllowed to allow specifying
multiple related objects.
The element Structure defines how the related object should be
expanded (if it should be). The expandDepth and direction attributes
specified the expansion behaviour, together with the nested
Relationship elements.
The FindRelated element is used to define how the related object
should be found as well how those are displayed for the user. The
related object can either be found by using a nested search screen, or
you can load the objects directly through a data set, an inquiry or a JPO.
This is accomplished by either configure the Search element as in the
example below, or use a Loader element.
The element PageConfig defines the page configuration object, which
defines the behaviour of the page showing the query result.
The table below shows the requirements for the elements:
| Element Name | Attribute | Required | Sub Element | Required |
|---|---|---|---|---|
RelatedWithField |
relationship |
Yes |
FindRelated |
Yes |
direction |
Yes |
|||
multipleAllowed |
No (Default is false) |
|||
Structure |
expandDepth |
Yes |
Relationship |
Yes |
direction |
Yes |
|||
FindRelated |
Display |
Yes |
||
PageConfig |
Yes |
|||
"Search" OR "Loader" |
Yes |
|||
Search |
"Form" OR "Type" |
Yes |
||
Loader |
One of
|
Yes |
Field
The generic Field element is used for all other fields, which is used to populate the where-expression part of the query. These fields typically maps to a basic property or an attribute.
The generic Field element accepts following attributes.
| Name | Description | Example | ||
|---|---|---|---|---|
editable |
Boolean that indicates if the field is editable or not. |
True False |
||
hidden |
Boolean that indicates if the field is visible or not |
True False |
||
fieldSize |
Defines the size of the field. If the field is a text field, this will become the width of the field. If the field has range values, this will control the number of visible options visible default. |
20 30 40 |
||
maxLength |
Defines the maximum length of the entered value |
130 130 |
||
dataType |
Defines the data type, which the entered value to this field should be compatible with. |
string timestamp real integer boolean |
||
mapsTo |
Defines what the field maps to. This could be an attribute, or a basic field. If pointing to an attribute, symbolic names are allowed. |
attribute_AnAttribute My Attribute modified current |
||
multipleAllowed |
Indicates if the user may enter several values as input. (Currently, this is only applicable to range values.). |
True False |
||
defaultOperator |
Defines the default operator that should be selected initially. |
Name of operator See this chapter for more info. |
||
sortRangeValues |
A Boolean that indicates if we should sort the range values initially. |
True (Default) False |
||
operatorChooserVisible |
This flag indicates if the operator chooser should be visible or not. Note that if the operator should be invisible, a defaultOperator must have been defined explicitly. |
True (Default) False |
||
chooserURL |
Defines the (page context relative) URL of the page that displays any choosable values. |
/custom/MyPage.jsp |
||
ignoreRanges |
A boolean that could be used to force using range values that is defined on attributes. |
True False (Default) |
||
onVerifyField |
Defines a JavaScript function that should be invoked when the field is validated. The default behaviour is that the entered value is validated against the field’s data type.
|
|
||
FocusFirst |
Field which needs to be focused on tab load. It will work on Tab basis, so one tab should have only one field with FocusFirst. If there is not any field have, first input field will be focused automatically. |
True / False (Default) |
||
TooltipLabel |
This specifies the label for the tooltip. If specified the tooltip will be displayed with a title header. |
|
||
TooltipContent |
This specifies the content of the tooltip. This can be text or html for more advanced formatting. Please note that to use HTML, the CDATA tag needs to be used. |
Or with HTML content: |
Field with Custom Range Values
A Field that is mapped to an attribute with range values will get those ranges by default from the attribute definition (unless the element-attribute ignoreRanges is set to true).
However, often it is desired to have the opposite behaviour - e.g. when the attribute does not have any range values, but you might want to force the user to select a specific value in the search form dialog.
This can be accomplished by having nested Range elements. The example below illustrates how to use such a Range element.
<Field mapsTo="vault">
<RangeValue suiteKey="Framework"
value="eService Production"
labelKey="emxFramework.Vault.eService_Production"
selected="true"/>
<RangeValue symbolicName="true"
value="vault_TVCAdministration">
<Label>TVC Vault</Label>
</RangeValue>
</Field>Label
This element defines a localized label. The label could be defined in different languages, by using the attribute "locale" to define which locale the label is valid for.
The locale argument is a valid ISO Language Code. These codes are the lower-case, two-letter codes as defined by ISO-639. You can find a full list of these codes at a number of sites, such as:
Examples of label definitions
<Label>This is the default label<Label>
<Label locale="sv">This would be the label in Swedish</Label>
<Label locale="de">This would be the labe in German</Label>
...Access Control
User access can be controlled for every field in a form, or any form itself. Only fields or forms that a user has access to will be shown in the user interface.
User access is defined within the AccessList element:
<?xml version="1.0" encoding="UTF-8"?>
<SearchFormConfig>
<AccessList> (1)
<Role name="role_Arole"/>
<Group name="group_Name"/>
<Person name="Test Everything"/>
</AccessList>
<Fields>
<Field ...>
<AccessList> (2)
<Role name="..."/>
<Group name="..."/>
<Person name="..."/>
</AccessList>
</Field>
</Fields>
</SearchFormConfig>| 1 | Access definition on form level |
| 2 | Access definition on field level |
When combining different types of access control, all users
that are either explicitly added to the Person element, OR are
assigned to any of the roles added to the Role element, OR are
assigned to any of the groups added to the Group element, will have
access.
|
If the AccessList element is left out, all users will have access to
the field or the form.
Operator Names
When you configure a default operator on a field, you should preferably use the operator name instead of the operator itself (even though the latter is possible). Specifying the operator might in some cases cause the query to become different than expected; this is due to that the same operator are used for different purposes.
For example matching the beginning of a string, ending of a string or contains uses all the same operator (~~ or ~=). See the table below for the operator names that is supported:
| Data Type | Operator Name | Query Operator |
|---|---|---|
Range |
RANGE_IS |
== |
RANGE_IS_NOT |
!= |
|
String |
STRING_ENDS_WITH |
~~ |
STRING_BEGINS_WITH |
~~ |
|
STRING_CONTAINS |
~~ |
|
STRING_NOT_CONTAINS |
!~~ |
|
STRING_ENDS_WITH_MATCH_CASE |
~= |
|
STRING_BEGINS_WITH_MATCH_CASE |
~= |
|
STRING_CONTAINS_MATCH_CASE |
~= |
|
STRING_NOT_CONTAINS_MATCH_CASE |
!~= |
|
STRING_IS_EXACTLY |
== |
|
STRING_IS_NOT |
!= |
|
Integer |
INTEGER_AT_LEAST |
>= |
INTEGER_AT_MOST |
⇐ |
|
INTEGER_NOT_EQUAL |
!= |
|
INTEGER_EQUAL |
== |
|
INTEGER_LESS_THAN |
< |
|
INTEGER_MORE_THAN |
> |
|
INTEGER_BETWEEN |
⇐ & ⇒ |
|
Decimal |
REAL_AT_LEAST |
>= |
REAL_AT_MOST |
⇐ |
|
REAL_NOT_EQUAL |
!= |
|
REAL_EQUAL |
== |
|
REAL_LESS_THAN |
< |
|
REAL_MORE_THAN |
> |
|
REAL_BETWEEN |
⇐ |
|
Date |
DATE_ON |
== |
DATE_ON_OR_AFTER |
>= |
|
DATE_ON_OR_BEFORE |
⇐ |
|
DATE_BETWEEN |
⇐ & ⇒ |
|
Boolean |
BOOLEAN_IS |
== |
BOOLEAN_IS_NOT |
!= |
Example:
<Field mapsTo="attribute_MarketingName"
defaultOperator="STRING_CONTAINS"
operatorChooserVisible="false"/>Operators (String Fields)
The used operators for string fields can be configured. The screen shot below shows the list of all possible operators.

This can be changed through a TVC init parameter, as shown below:
<init-param>
<param-name>tvc.structurebrowser.search.stringOperators</param-name>
<param-value>
case-insensitive
<!--case-sensitive-->
<!--all-->
</param-value>
</init-param>More
The "More" element can be used to group fields that can be used to specify the query more detailed.
The example below illustrates how to use the More element.
<SearchFormConfig ...>
...
<Fields>
...
<More defaultEnabled="false|true"> (1)
<Field .../>
<Field .../>
</More>
</Fields>
</SearchFormConfig>| 1 | Default is FALSE |
You can also specify whether or not the more fields should be displayed default when the form is loaded, by setting the attribute "defaultEnabled" on the "More" element to "true".
| You can only have one "More" section declared for each form defined. |
Type Specific Fields
A field in a form can be enabled for certain types only. For example, a form can be made quite generic, and when the user selects a different type - some fields might be enabled and some might be disabled depending on the selected type.
To specify this in the Search Form, just follow the example below:
<SearchFormConfig ...>
...
<Fields>
<Field mapsTo="attribute_Weight">
<EnabledForType>type_Part</EnabledForType>
<EnabledForType>type_AnotherTypeWithWeightAttribute</EnabledForType>
</Field>
<Field mapsTo="attribute_Title">
<EnabledForType>type_DOCUMENTS</EnabledForType>
</Field>
</Fields>
</SearchFormConfig>Configuring Find Like
When the Find Like functionality is used, the form that is created for a particular type is created dynamically based upon the available attributes for the type.
The search tool will be based upon this information create an XML file, following the same format as when a search form is defined. The search tool allows to plug-in so-called XSLT stylesheets that can be used to transform the generated XML before it is parsed into a form.
To define such a stylesheet, you need to configure a system parameter, according to this format:
<init-param>
<param-name>tvc.structurebrowser.findlike.stylesheet.__SymbolicTypeName__</param-name>
<param-value>__TheNameOfTheStylesheet__</param-value>
</init-param>As an example, this could look like:
<init-param>
<param-name>tvc.structurebrowser.findlike.stylesheet.type_Part</param-name>
<param-value>type_Part.xsl</param-value>
</init-param>
<init-param>
<param-name>tvc.structurebrowser.findlike.stylesheet.type_DOCUMENTS</param-name>
<param-value>type_DOCUMENTS.xsl</param-value>
</init-param>Then you need to make those files (type_Part.xsl and type_DOCUMENTS.xsl) available in the classpath, typically by putting them into the WEB-INF/classes folder of the application or into some JAR file.
For reference, below is an example stylesheet applicable for the Part type. This stylesheet will modify the revision field, add a state field the RDO field and a field that enabled querying for the description.
<?xml version="1.0" encoding="ISO-8859-1"?>
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0">
<xsl:template match="@*|node()">
<xsl:copy>
<xsl:apply-templates select="@*|node()"/>
</xsl:copy>
</xsl:template>
<xsl:template match="RevisionField">
<RevisionField>
<AnyRevision/>
<LastRevision selected="true"/>
<FirstRevision/>
<LatestRevision policy="policy_ECPart" state="Release"/>
<SpecificRevision value="A"/>
</RevisionField>
<StateField>
<Policy name="policy_ECPart"/>
<Policy name="policy_DevelopmentPart"/>
</StateField>
<RDOField/>
<Field mapsTo="description"/>
</xsl:template>
</xsl:stylesheet>The fields within a find-like form are rendered in the following order:
-
Fields applying to basic fields (sorted according to their labels)
-
Fields applying to attributes (sorted according to their labels)
Search Result with Dynamic Columns
Normally when a search is performed, the result is displayed in the table as configured via the configurations made (page configuration and view). In some cases, the user might perform a search on a field that is not part of the table used to display the search result.
There are some configuration options available that can be used to enable dynamically generated search result tables. This can either be configured on a global basis and/or per use case.
Configure via Init Parameters
A number of new so-called TVC init parameters were added in order to control the behavior of this.
-
To enable the dynamically appending of columns globally, the following init parameter must be set to true (default is FALSE).
<init-param> <param-name>tvc.structurebrowser.search.appendQueryFieldsToTable</param-name> <param-value>true</param-value> </init-param> -
If you want to add fields that map to attributes only or if you want to add columns for all fields, you should set the following parameter to either true or false (default is TRUE).
<init-param> <param-name>tvc.structurebrowser.search.appendAttributeFieldsOnly</param-name> <param-value>true</param-value> </init-param> -
If you want to use a table that contains a set of columns that always should be shown (or no table at all, which might be the case if you add all query parameters as columns in the table) you should modify this parameter:
<init-param> <param-name>tvc.structurebrowser.search.defaultDynamicResultTable</param-name> <param-value>name of table</param-value> </init-param>The default value of this parameter is:
tvc:table//com/technia/tvc/structurebrowser/search/form/res/DynamicSearchResultTable.xml
You should not manipulate this built-in table; instead, point to your own custom table that defines your own columns.
The table can be an XML table or a System Table.
Setting this parameter to an empty string is OK if you don’t want to use a "template" and only base the result table on the used fields.
Configure per Form / Field
You can also per search form and per field within a form do additional fine-tuning.
-
To disable the dynamic append for one particular form (or enable if it has been disabled globally), you can in the XML definition do:
<SearchFormConfig appendQueryFieldsToTable="true"> ... </SearchFormConfig> -
To use a different "base/template table" when using a particular form, you can in the XML definition do:
<SearchFormConfig tableName="tvc:table:namespace/MySpecialTable.xml"> ... </SearchFormConfig> -
In case you want to prevent that a particular field is added as a table column, you can in the XML definition do:
<SearchFormConfig ...> ... <Fields> <Field mapsTo="attribute_ABC" addFieldToResultTable="false">...</Field> ... </Fields> </SearchFormConfig>
3.9.4. Auto Complete
The search tool takes advantage of the auto-completion capabilities. This is by default used for the following types of fields:
-
Type Field
-
Owner Field
-
Selecting the Design Organization (RDO)
The auto-completion feature can be disabled globally for all users, by applying the following init parameter:
<init-param>
<param-name>tvc.structurebrowser.search.autoCompleteEnabled</param-name>
<param-value>false</param-value>
</init-param>Or, you can disable this on a field that supports auto-completion by doing:
<TypeField autoCompleteEnabled="false">
3.9.5. Support Library and its attributes in TVC search form
User can configure the classification field in TVC Classic search form to filter the data based on the classification field. Classification field can be entered by adding it to the input field or using the chooser and select desired classification from the relevant classification tree. Once user adds the value in classification field, search form renders all the associated attributes for the selected classification field so that user can also add the attribute values to add more restricted search result.
User can also add multiple root nodes in classification field and then further s/he can filter
the data by adding attribute values in populated relevant attribute groups.
We have also enabled a setting to configure an interface name in classification field.
If no setting is added then the default interface is set as mxsysInterface
<ClassificationField id="classification">
<Label>Classification Type</Label>
<Library>
<Type>type_GeneralLibrary</Type>
<Name>Library-00000001</Name>
<Revision>-</Revision>
</Library>
<Library>
<Type>type_GeneralLibrary</Type>
<Name>Part Library</Name>
<Revision>-</Revision>
</Library>
<Setting name="interface" value="mxsysInterface"></Setting>
</ClassificationField>
3.9.6. Configuring Dynamic Attributes
Dynamic attributes are on Interfaces which are applied to Business Object. When user want to search the Business Object on basis of dynamic attribute, below configuration should be used in the search form configuration.
<Interfaces>
<Interface name="Material Compliance" enabledFor="type_Part"/>
<Interface name="Part Family Reference" enabledFor="type_Part"/>
<Interface name="Reported Part" enabledFor="type_Part"/>
<Interface name="Change Information" enabledFor="type_ChangeOrder"/>
</Interfaces>3.10. Managing Structures
This section describes how you can use the built-in functions in the Structure Browser to manage ENOVIA structures by connecting and disconnecting business objects. You enable these functions by creating Commands and adding them to the toolbar.
Over the years, many different functions have been added to the Structure Browser allowing the user to manage the structures in a vary of different ways. The sub-chapters will cover these areas:
-
Build Structure Split View
-
Build Structure Classic
-
Quick Connect
-
Create and Connect
-
Drag’n’Drop Connect / Re-arrange / Move
3.10.1. Build Structure (Split View)
Building structures using the split view version doesn’t require any selections from the source structure. When launching the command, a popup window that contains a search dialog will be visible. This dialog may look like the example below:

The following URL is used to invoke the "split view" build structure function:
${ROOT_DIR}/tvc-action/startBuildStructure
The following URL parameters can be used to configure the build structure function.
| URL Parameter | Description | Examples |
|---|---|---|
buildStructureConfig |
Required. The name of the build-structure-configuration business object. A build-structure-configuration business object can be used instead of the common URL parameters to configure the behaviour of the build structure function. |
buildStructureConfig=tvc:buildstructureconfig/BuildEBOM.xml |
autoLoad |
If the value of this parameter is "true" the search form in the beginning of the build structure-function will be skipped. Hence, this parameter can be used together with "program", "inquiry", "queryName", "set", or "emxTableRowId" to automatically load the source table in the split screen. |
autoLoad=true |
program |
This parameter only applies when the "autoLoad" parameter is "true". The value of this parameter configures which JPO and method to use when automatically loading the source table. |
program=JPOName:MethodName |
inquiry |
This parameter only applies when the "autoLoad" parameter is "true". The value of this parameter configures which inquiry to use when automatically loading the source table. |
Inquiry=InquiryName |
queryName |
This parameter only applies when the "autoLoad" parameter is "true". The value of this parameter configures which saved the query to use when automatically loading the source table. Not that saved queries are workspace object, i.e., user specific. |
queryName=SavedQuery |
set |
This parameter only applies when the "autoLoad" parameter is "true". The value of this parameter configures which set to use when automatically loading the source table. Not that saved queries are workspace object, i.e., user specific. |
set=SetName |
emxTableRowId |
This parameter only applies when the "autoLoad" parameter is "true". The value of this parameter configures which objects should appear in the source table. Multiple occurrences possible. |
emxTableRowId=1.2.3.4.5 |
The next screen will show a split view, where one of the screens contains the search result (called source) and one showing the target structure (the one from which the build structure was invoked). The source and target may be positioned differently, depending on the configuration of the build structure function.

The target structure will inherit the configuration, regarding toolbar/action bars/views/tables etc, from the structure from where the build structure function was invoked. The source table is configured from the request parameters taken from the request that launched the build structure function.
In the source screen, you will see a drop-down list where the relationship to be used can be selected as well as a drop-down list where the direction could be set.
There is also a button used to launch the connect function. Optionally, a replace function could be visible, and, if the source window is shown in navigation mode – a move button can also be available. These buttons are used to perform more advanced structure modifications.
The direction setting should be interpreted as "from" target to the source OR "to" target from the source.
When starting the connect wizard, another popup window will be shown. Depending on the configuration of the build structure function, the user may first be prompted to select a relationship type for each connection. This is shown in the next picture.

From this screen, the relationship type and the direction may be changed. When clicking next, the objects are connected with the specified relationships. If some objects could not be connected, an error is shown and the user may correct the error.
When the objects have been successfully connected, a screen where the user can edit the relationship attributes may be shown if the build structure function is configured so. This is shown in the next picture.

Figure 36 editing the relationship attributes
When the relationship attributes have been modified, the connect wizard ends. If some attributes could not be updated, due to some reason, an error message is shown and the user may correct the error.
When the connect wizard ends, the popup window is closed and the target structure is updated. The inserted objects within the target structure are highlighted.

The user may now select to either close the window or perform another connect / disconnect operation.
3.10.2. Build Structure (Classic)
Connecting business objects using the built-in function consists of three steps. The first step is to select a business object in the Structure Browser to which other objects will be connected. Then you need to use the search function to find business objects to which the selected business object will be connected. The final step is to connect the business objects while possibly editing relationship attributes.
Use the Commands and Menus installed with the TVC database schema for Structure Browser as templates when enabling this function. The name of the Command that launches the connect functionality is called "TVC Build EBOM Structure (R1) Search".

To utilize this function you will have to create a Command to launch the search dialog used to find business objects that should be connected. You will also have to create a Menu representing the displayed on the search result. This toolbar should contain one or more Commands for connecting the selected business objects.

How to configure the search function is described more detailed here .
In addition to what applies to the general search function, you must ensure that the search result is configured to have a toolbar with the command that is used to launch the connect function. In the sample data provided, the menu that contains this command is called "TVC Build Structure 1 Toolbar". This menu contains two commands, one for revising the search, and one for performing the connecting.

The value of the "Href" parameter on the Commands used to connect business objects should be the URL to the built-in connect function, which is:
${ROOT_DIR}/tvc-action/buildStructure
You also have the opportunity to add query string parameters to this URL to configure the behaviour of the connect function (e.g., whether the user should be able to change the relationship or edit the relationship attributes). The following table describes the available parameters.
| URL Parameter | Description | Examples |
|---|---|---|
direction |
The default direction when connecting objects (i.e., from or to). |
direction=from |
relationship |
The relationship to connect with by default. Note that this parameter is required when the user doesn’t have the opportunity to select relationship (i.e., when "selectableRels" is false). |
relationship=EBOM |
selectableRels |
Whether the user should be allowed to select which relationship to connect with. The default value for this setting is true. |
selectableRels=false |
allowedRels |
The relationships that the user should be allowed to select from when "selectableRels" is true. The default value for this parameter is that all available relationships between the selected business objects are allowed. |
allowedRels=EBOM&allowedRels=MBOM |
editAttributes |
Whether the user should be allowed to edit the relationship attributes. The default value for this setting is true. |
editAttributes=false |
allowReplace |
Whether the user is allowed to perform "replace" operations. |
allowReplace=true |
AllowMove |
Whether the user is allowed to perform "move" operations. |
allowMove=true |

You should also add settings on the Command to configure its behaviour. The available settings are described in the section Command Settings. The more important parameters are:
- Row Select
-
Configures whether the user has to select any rows to be able to execute the action. The value should be either single or multiple as the built-in connect function requires that at least one row has been selected among the search result when connecting business objects.
- Submit
-
Configures whether to submit the current row selections to the URL entered in the "Href" parameter. The value of this setting must be true as the connect function depends on the current row selections.
- Target Location
-
Configures where to load the connect function. The value of this setting should be popup, as the connect function should be loaded into a separate window in which the user will be able to interact with the process of connecting business objects (e.g., select relationship, change direction, edit relationship attributes) when this is enabled by the URL parameters or to display error messages for errors that might occur while connecting.



3.10.3. Quick Connect
As of release 2009.1, a new build structure mode has been added called quick-connect.
To use this feature, you need to add a command that has the following properties:
HREF : ${ROOT_DIR}/tvc-action/quickConnect
PARAM : searchConfig = <name of search config to use>
PARAM : relationship = <real name or symbolic name of relationship to use>
PARAM : direction=from|to [OPTIONAL. If omitted, from is assumed]
SUBMIT : true
TARGET : popup
Below is an example where the quick connect is invoked from a command in the context menu. The user can add an existing document to a folder.

The command will open a search form, allowing the user to define the search criteria. From the search result, the user can select the object(s) to add, and once clicked the search result window is closed and the source view is refreshed.

Quick-connect will also work in sidepanel. To configure this, you need to add following in Command definition:
<TargetLocation>sidepanel</TargetLocation>
3.10.4. Create and Connect
An action that can create and connect a new object has been added. This action will create a new business object, according to the parameters in the URL and connect it with the selected object(s) in the table.
There will not be any user interface shown for the create dialog. This function is intended to allow building up a structure quickly.
To use this feature, you need to add a command that has the following properties:
HREF : ${ROOT_DIR}/tvc-action/createAndConnect
PARAM : relationship = <real name or symbolic name of relationship to use>
PARAM : direction=from|to [OPTIONAL. If omitted, from is assumed]
PARAM : type = <the business type to use>
PARAM : name = <name of number generator to be used>
PARAM : revision = <revision> [OPTIONAL: If omitted, the first revision
in sequence is used, according
to the policy definition]
PARAM : vault = <the vault to create the object in> [OPTIONAL: If omitted,
the same vault as the
object to connect with
is used]
PARAM : policy = <the name of the policy to use>
PARAM : owner = <name of owner> [OPTIONAL: The user creating the object
will own the object, unless a trigger
changes this]
PARAM : expandRow = <TRUE or FALSE> [OPTIONAL: Default is TRUE]
PARAM : addRow = <TRUE or FALSE> [OPTIONAL: Default is TRUE]
SUBMIT : true
TARGET : tableHiddenFrame
| The parameters "type", "vault", "policy" and "relationship" allow having symbolic names. |
| The number generator can either be a TVC Number Generator, or an ENOVIA generator. If you both have a TVC number generator and ENOVIA generator with the same name, add the parameter "skipTVCNumberGenerator" with value TRUE. In case no parameter is specified the TVC Number generator is used. |
| If you create a new document and you have the TVC Office Integration installed, you can also allow the user to check-in a file to the newly created object. Add the parameter "checkin" to the command, and assign the value "yes", "true" or "ask". The latter value will ask the user if s/he wants to check-in a file or not. |
If the checkin parameter is set to ask, you can add another parameter that can delete the document object if the user selects cancel. This parameter is called "deleteOnCancel" and should be set to true if this behaviour is wanted.
The parameters "expandRow" and "addRow" controls how the table should behave after the object has been created:
-
expandRow controls if the selected row should be expanded to show all children besides the newly created one.
-
addRow controls if the new object should be added as a new row or not.
3.10.5. Disconnecting Business Objects
To be able to disconnect objects with the Structure Browser you need to create a Command and add it to the toolbar displayed on the Structure Browser page.

When creating a Command to disconnect business objects you will have to edit its "Href" parameter to the URL for the disconnect function, which is:
${ROOT_DIR}/tvc-action/disconnect
Note that you don’t have to add any query string parameters to this URL, as this will be taken care of by the Structure Browser when it’s added to the toolbar. However, you will have to add settings to the Command to make it behave as expected. The available settings are described in the section Command Settings for toolbars. The most important are:
- Row Select
-
Configures whether the user has to select any rows to be able to execute the action. The value should be either single or multiple as the built-in disconnect function requires that at least a row has been selected.
- Submit
-
Configures whether to submit the current row selections to the URL entered in the "Href" parameter. The value of this setting must be true as the disconnect function depends on the current row selections.
- Target Location
-
Configures where to load the disconnect function. The value of this setting should be tableHiddenFrame, as the disconnect function should be loaded into a hidden frame.

3.10.6. Using Build Structure Configuration
A build structure configuration object act as a container for common URL parameters that you can use to configure the look and feel of the build structure function.
Example configuration below:
<?xml version="1.0" encoding="UTF-8"?>
<BuildStructure xmlns="http://technia.com/TVC/BuildStructureConfig" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://technia.com/TVC/BuildStructureConfig http://products.technia.com/tvc/schema/latest/BuildStructureConfig.xsd">
<PageConfiguration>tvc:pageconfig:tvx:enc/BuildEBOM.xml</PageConfiguration> (1)
<Header />(2)
<SubHeader />
<AllowOpenCollection>TRUE</AllowOpenCollection>(3)
<AllowExecuteSavedQuery>TRUE</AllowExecuteSavedQuery>
<AllowOpenClipboard>TRUE</AllowOpenClipboard>
<SearchForms>(4)
<SearchForm default="true" name="tvc:searchform:tvx:enc/FindParts.xml" />
<SearchForm name="tvc:searchform:tvx:enc/FindDocs.xml" />
</SearchForms>
<Layout>Source - Target</Layout> (5)
<RelationshipDirection>From</RelationshipDirection>(6)
<AllowRelationshipChange>TRUE</AllowRelationshipChange>(7)
<AllowRelationshipAttributeEdit>TRUE</AllowRelationshipAttributeEdit>(8)
<AllowReplace>TRUE</AllowReplace>(9)
<AllowMove>TRUE</AllowMove>(10)
<Relationships>(11)
<Relationship name="relationship_EBOM" />
<Relationship name="relationship_SimilarPart" default="true"/>
<Relationship name="relationship_Alternate" />
<Relationship name="relationship_SparePart" />
<Relationship name="relationship_PartSpecification" />
</Relationships>
</BuildStructure>| 1 | Defines the page configuration that controls the search result page |
| 2 | Defines header and sub header on the search page |
| 3 | Defines if user may open a collection / execute saved queries / open the clipboard |
| 4 | Defines available search forms |
| 5 | Defines the layout of the split-screen. Possible values are |
| 6 | Defines if user may change the relationship direction |
| 7 | Defines if the user may change relationship type |
| 8 | Defines if user can edit relationship attributes after connect |
| 9 | Defines if the replace button should be visible |
| 10 | Defines if the move button should be visible |
| 11 | Defines available relationships |
See also this document for more details regarding XML configuration files.
3.10.7. Drag and Drop Connect
It is possible to drag and drop rows to connect objects from a search result displayed in the side-panel. One or more rows can be dragged from the side-panel to the main table and dropped in a row to create a connection.

To enable this, the page configuration for both the main table and the side-panel must be correctly configured.
Views where rows should be draggable needs to include a parameter on the page configuration:
- drag:enabled
-
Enables rows in tables for this page configuration to be draggable. (true or false)
Example:
<?xml version="1.0" encoding="UTF-8"?>
<PageConfig>
...
<Parameters>
<Parameter name="drag:enabled" value="true"/>
</Parameters>
...
</PageConfig>On the page configuration where rows should be dropped, the page configuration needs to include information on which relationship, direction and table behaviour should be used when an object/objects is dropped on another.
- drop:enabled
-
Enables rows in tables for this page configuration to be droppable.
Accepted values are true or false
- connection:{dragtype}:{droptype}
-
Specifies which relationship,direction, and table behaviour should be used when an object is dropped on another. The value must contain this data, separated by a comma:
{relationship},{direction},{insert|refreshrow|refreshtable}or
{relationship},{direction},{insert|refreshrow|refreshtable},{droppable state 1}|{droppable state 2}|{droppable state n}|..."insert" creates a new row in the table, while "refreshrow" only updates the row and "refreshtable" updates entire table.
For example, dropping a document on a part would create a Part Specification relationship, and insert the document on a new row. To do this, set the name of the parameter to:
connection:type_DOCUMENTS:type_Part
and the value to:
relationship_PartSpecification,from,insert
or
relationship_PartSpecification,from,insert,Preliminary|Review
Example:
<?xml version="1.0" encoding="UTF-8"?>
<PageConfig>
...
<Parameters>
<Parameter name="drop:enabled" value="true"/>
<Parameter name="connection:type_Part:type_Part"
value="relationship_EBOM,from,insert,Preliminary|Review"/>
<Parameter name="connection:type_ECO:type_Part"
value="relationship_AffectedItem,to,refreshrow" />
<Parameter name="connection:type_ECR:type_Part"
value="relationship_AffectedItem,to,refreshtable" />
<Parameter name="connection:type_DOCUMENTS:type_Part"
value="relationship_PartSpecification,from,insert" />
</Parameters>
...
</PageConfig>If the user drags and drops objects that are not configured, an error message will be displayed:

Custom Drag Drop Handler
It is also possible to define your own custom logic to define what should happen when an object is dropped. To enable this, define the value of the connection parameter to include a java class instead of the connection info:
<Parameters>
<Parameter name="drop:enabled" value="true"/>
<Parameter name="connection:type_Part:type_Part" value="java:com.acme.dragdrophandler.MyDragDropHandler"/>
</Parameters>The class needs to implement the interface
com.technia.tvc.structurebrowser.dragdrop.DragDropHandler. See code
example below:
import com.technia.tvc.core.TVCException;
import com.technia.tvc.core.db.BusinessObjectUtils;
import com.technia.tvc.core.db.select.Statement;
import com.technia.tvc.core.db.table.evaluator.SelectedData;
import com.technia.tvc.core.table.TableBean;
import java.util.Collection;
import java.util.LinkedList;
import com.technia.tvc.structurebrowser.dragdrop.DragDropHandler;
import com.technia.tvc.structurebrowser.dragdrop.ConnectMode;
public class EBOMConnectionHandler implements DragDropHandler {
public ConnectMode getConnectMode() {
return ConnectMode.INSERT;
}
public String[] getSelects(boolean dragged) {
return null;
}
public String validate(SelectedData data, boolean dragged) {
String state = data.getSelectValue(Statement.CURRENT);
if (dragged) {
if (state.equals("Obsolete")) {
return "Obsolete objects cannot be inserted!";
}
} else {
if (!(state.equals("Preliminary") || state.equals("Create"))) {
return "You can only connect to a Part in Preliminary/Create state";
}
}
return null;
}
public Collection<Connection> perform(DragDropContext ctx) throws TVCException {
/*
* Perform connection
*/
String connId = BusinessObjectUtils.connect(ctx.getDropObjectId(), ctx.getDragObjectId(), "EBOM").getName();
Collection<Connection> connections = new LinkedList<Connection>();
connections.add(new Connection(connId, true, "EBOM"));
return connections;
}
}See also the API docs within the developer documentation for further information.
| When drag and dropping from the clipboard the relationship and data id for the dragged object is not populated as this information doesn’t exists. |
Loading Search Form in Side Panel
To enable drag and drop from a search result within the side panel, you need to configure the command that opens the search dialog to be opened within the side panel.
The way to accomplish that is to use the new "Target Location" value called "sidepanel". Example:
<Command>
<Label>Add Existing [Drag'n Drop]</Label>
<URL action="beginSearch" submit="true">
<Param name="searchConfig" value="tvc:searchconfig:tvx:enc/AddByDragDrop.xml"/>
</URL>
<TargetLocation>sidepanel</TargetLocation>
<CardWidth>500</CardWidth>
<CardTitle>Add Existing</CardTitle>
</Command>You should not use the value "card" for the "Target Location" setting.
| When the search result is displayed in the side panel, some features have by purpose been disabled. You should also strive to use tables that are suited for the smaller space available for the side-panel rendered page. |
Configuring Drag Source Behaviour
It is possible to update the drag drop source table together with the target table refresh. You can remove the dragged object(s) from the source table, reload the whole table or simply apply an update to the dragged object(s) cell contents.
This can be enabled by adding the following setting to the page configuration of drag source table:
| Parameter | Description | Example |
|---|---|---|
drag:external |
Specifies behaviour when drag and dropping objects between tables. |
none (default) remove (dragged objects removed) refreshrow (dragged objects re-evaluated) refresh (source table refreshed. custom drag handler can manipulate drag source table and use refresh) |
Example:
<?xml version="1.0" encoding="UTF-8"?>
<PageConfig>
...
<Parameters>
<Parameter name="drag:external" value="remove"/>
</Parameters>
...
</PageConfig>This can be enabled globally with a system-parameter. Example:
<init-param>
<param-name>tvc.structurebrowser.dragdrop.external</param-name>
<param-value>refresh</param-value>
</init-param>3.10.8. Drag and Drop Rearrange
Besides from connecting objects, it is also possible to rearrange/move objects using drag and drop. One or more rows can be rearranged simultaneously by dragging and dropping them between the desired rows.

rearrange:column |
Enables rows in tables for this page configuration to be rearranged using the specified column as the base. |
Value should be the name of the column which will be used for sorting. For example "Find Number" |
Example:
<?xml version="1.0" encoding="UTF-8"?>
<PageConfig>
...
<Parameters>
<Parameter name="rearrange:column" value="FindNumber"/>
</Parameters>
...
</PageConfig>Adding this setting will enable a rearrange column on all views in the page configuration. Clicking on the icon in this column will bring the user into a new view showing a flat table of the contents of the selected row. These objects can then be rearranged.

| The rearrange function can only handle columns containing integer values. |
If the page configuration also contains drag/drop connection settings, it is possible to drag objects from sidepanel(search results, clipboard) directly into a rearrange view. This will insert/connect objects in one action.

3.10.9. Drag and Drop Move
When drag and dropping within a table the dragged object is by default connected to the node on which it was dropped on (in addition to where it previously was connected). It is also possible to move the dragged object, i.e. disconnect it from where it was previously used.
This can be enabled by adding the following setting to the page configuration:
drag:internal |
Specifies behaviour when drag and dropping objects within a table. |
copy (default) move move_reset (clears values on the relationship) |
Example:
<?xml version="1.0" encoding="UTF-8"?>
<PageConfig>
...
<Parameters>
<Parameter name="drag:internal" value="move"/>
</Parameters>
...
</PageConfig>This can be enabled globally with a system-parameter. Example:
<init-param>
<param-name>tvc.structurebrowser.dragdrop.internal</param-name>
<param-value>move</param-value>
</init-param>Activate drag:enabled and drop:enabled to get the drag handles. The drag
and drop move feature conforms to the connection rules (describing what
objects that may be connected to what).
3.10.10. Drag Drop to Context Object
It is possible to enable a contextual drop zone above a table. The contextual drop zone connects the dropped object with the context object used to load the table (request objectId). Drag drop to context objects can be used to add rows to a flat table or root nodes to a structure table by drag and drop.
This can be enabled by adding the following setting to the page configuration:
- drop:contextual
-
Enable drop zone above table to drag drop connect objects to the context object. Allowed values are either true or false (default).
Example:
<?xml version="1.0" encoding="UTF-8"?>
<PageConfig>
...
<Parameters>
<Parameter name="drop:contextual" value="true" />
</Parameters>
...
</PageConfig>
3.11. Post Processing
As of 6.3.0 support for post processing a table/structure upon the initial load was introduced. This feature is used for example by the data grouping feature, but could be used for other purposes as well.
The built-in post-processors are:
- group
-
Used for data grouping
- freeze
-
Used for "freezing" the structure, e.g. disable the expand/collapse buttons.
- expandAll
-
Performs an expand all
- uniqueObjects
-
Removes duplicate rows having the same object-id.
- uniqueRows
-
Removes duplicate rows having the same object-id and relationship-id values.
It is also possible to define a custom post-processor; this is described in detail in the developer documentation.
Post processors that should be used, are defined as a custom parameter of the page-configuration object used. See the example below:
postProcess=freeze,another,a-third...
The value is either the name of a built-in post-processor; or the class-name to a custom post-processor.
3.11.1. Removal of Duplicate Rows
In some cases, when the data in a Structure Browser page is loaded through an inquiry or similar, there might be cases when the same object appears multiple times. This is not always a desired result, and instead of having to write a lot of code within the inqury itself (or JPO) that loaded the data, there is an easier way to solve this situation.
A specific post processor has been implemented to provide this support.
Within the page configuration object, add the following parameter within the "Custom Parameters" attribute:
postProcess=uniqueObjects
In case you use XML files, use this syntax:
<Parameters>
<Parameter name="postProcess" value="uniqueObjects"/>
</Parameters>
If you already use post processors; add them into the same
line but separate them with a comma character. The uniqueObjects
post-processor should normally be executed first, so this should appear
first in that string.
|
4. Rendering
This chapter contains information how to render/display the data in some different ways.
Information about exporting data is also part of this chapter.
4.1. Side Panel
As of TVC 6.0, a new UI feature called "Side Panel" was introduced. The side panel can be used in the Structure Browser view right to the table content to display arbitrary content generated by custom JSP pages. The idea behind the side panel is to reduce the need of having too much information inside the tables and also reduce the need of creating advanced cell content but also to reduce the need of opening up popup windows. I.e. increasing usability and reducing the time needed to create the table cells.
The side panel itself contains so called "cards", which in turn contains the content (JSP/HTML). The side panel can be used to display several cards, one at a time, and the user can switch between previously loaded cards through the drop down list. The screen shot below illustrates an example of how the side panel can be used.

The side panel can be brought up either by clicking on a command within the toolbar, or by clicking on a link inside a table cell. In either of these cases, there are a couple of settings that must be set in order to use the side panel.
These settings are:
- Href
-
The resource to be loaded. This is specified under the "link" tab for the command or table column within "business".
- Target Location
-
The target location setting of the command or table column must be set to either "card" or "sidepanel", which will indicate for TVC that the Href is about to be displayed inside the side panel.
The difference between setting the value to "card" vs. "sidepanel" is that the "card" value will add the loaded page to the card-history (e.g. the user will be able to select a previous page loaded into the sidepanel from the card-dropdown-list). The sidepanel value will disable this feature and will not make it possible for the user to switch to that page later on.
- Card ID
-
This setting specifies the identifier of the card. If the identifier is set to "new" (which is the default value), a new card will always be opened up even if the same link has been invoked earlier. By setting the identifier, one can force TVC to reuse a particular Card when a card-link with the same id is clicked multiple times.
- Card Title
-
Defines the title of the Card as it will appear in the card selector (drop down list). If the value of this setting is set to "auto", then the title of the generated HTML page will be used as Card Title.
If the side panel is invoked through a link inside a table cell, one can use macros to define the Card Title. I.e. as card title, you can for example have:
Details of $<type>, $<name> rev: $<revision>, which then will be resolved once the link is clicked. - Card Load Script
-
Defines an arbitrary Java Script that should be launched when the card has been loaded. The Card Load Script must refer to a script available inside the loaded page.
If the side panel is invoked through a link inside a table cell, one can use special macros for adding special values such as "object-id", "relationship-id" etc. To use such a macro, look at the following example:
addObject(‘${OBJECTID}’, ‘${RELID}’); - Card Reloadable
-
This setting defines if the resource should be reloaded or not when a specific card is subsequently loaded. I.e. if this setting is set to false, the resource will not be reloaded BUT the "Card Load Script" will be executed only.
- Card Width
-
Defines the width of the card inside the side panel. Each card can have its own preferred width, and when the user toggles between cards through the card selector - the width of the side panel is adjusted according to the Card Width of the current displayed card.
4.1.1. Implementing Custom Cards
Typically when implementing cards inside the side panel, one will load a HTML page generated through a JSP page. Even though you can display any HTML page within a card, you should avoid loading too heavy pages inside the card, this because the size of the card is limited and also due to performance (card pages are intended to be "light weighted").
4.2. Display Mode: Tiled
The tiled mode that were introduced in TVC 2010.2.0, allows presenting the data in a different way. See screenshot below:

Even though this mode can be used independent on what kind of data you display, the most typical usage scenario is to use the tiled mode when the data represents a list of objects (aka. Flat object list), as the structure relation between the objects are not visualized.
Each object is placed in a separate "box" and the boxes are drawn in a "flow" next to each other, and when there’s no more room for the next box to fit the screen it will be floated to a new row; e.g. there will not be a need for horizontal scrolling.
The data for each box is driven by a system-table (or XML table) as normal; the difference is that there are some more configuration possibilities on the table being used (and some restrictions, as a box shouldn’t contain too much information as that will make the tiled mode less user friendly), which allows specifying what information that is included in the box it-self and what information that should go into the tooltip etc.
Another feature with the tiled mode is that each box typically is related to an image, which can be placed either left, above or right to the meta-data. Exactly what image that you will display is defined by the system-table being used; however, in the example above, the image being used is the type-icon as the system-table used in this example doesn’t provide any graphical information. Please see below regarding table configuration specifics.
To use the tiled display mode, modify the "Display Mode" value on the view being used:
Example 1:
<DisplayMode>tiled</DisplayMode>
Example 2: (changing the image position)
<DisplayMode>tiled:ImagePosition=top</DisplayMode>
Accepted values for the image-position are:
- Left
-
Places the image left to the meta-data (default placement).
- Right
-
Places the image right to the meta-data
- Top
-
Places the image top to the meta-data
- None
-
Will result in that the image is omitted
If you use business object defined views, the syntax of the
display mode is the same as if defined in an XML defined view (Remember
to omit the <DisplayMode> tag).
|
4.2.1. Table
The tables (system tables or XML tables) being used should be designed for tiled pages. For example reduce the number of columns that is used as well as review how the data for a column is displayed. It will for example not be very user friendly to use columns whose column type is set to "tnr" or "lifecycle" as these will render information that looks bad in this mode.
A single box contains a number of different sections. You can define your table in the way that you draw different information within these different sections. The screenshot below illustrates the different sections:

To define into what section the content of the cell goes, you need to apply settings on the table-column(s). The table below illustrates these settings.
| Setting | Value | Description | ||
|---|---|---|---|---|
Image |
True | False |
One column in the table can have this setting set to "true". The content of the cell in that column will generate the "image" related to the object. If you don’t have a column with the setting "Image" set to true, then the type-icon for the objects will be used, unless the "image-position" has been set to none. |
||
Property |
True | False |
Defines if the content of the cells in this column will be shown inside the box. You must have at least one column in the table, whose "Property" setting is true.
|
||
Tooltip |
True | False |
Defines if the content of the cells in this column will be shown inside the tooltip. The tooltip is shown after a short interval after the mouse is over a "box". |
||
BreadCrumb |
True | False |
Defines if the content of the cell will be part of the so called bread crumb. The bread crumb is shown above the content, if the user has performed a so called go-there. The bread crumb allows the user to visually see where in the structure he currently is, and allows him to go back to a certain object. |
||
Action |
True | False |
Defines if the column renders an icon that is suitable for being a part of the "actions" section. Note that the column should only render a small image containing a link, without any text etc. |
Table Example
Below is an example table that is designed for being used in a tiled view. It illustrates how you can use the settings to divide the information into the different sections.
<?xml version="1.0" encoding="UTF-8"?>
<Table>
<Column>
<Name>type</Name>
<Expression>type</Expression>
<Label>emxFramework.Basic.Type</Label>
<RegisteredSuite>Framework</RegisteredSuite>
<ShowTypeIcon>FALSE</ShowTypeIcon>
<Setting name="ToolTip" value="true"/>
<Setting name="BreadCrumb" value="true"/>
</Column>
<Column>
<Name>name</Name>
<Expression>name</Expression>
<Label>emxFramework.Basic.Name</Label>
<Href>${COMMON_DIR}/emxTree.jsp</Href>
<RegisteredSuite>Framework</RegisteredSuite>
<Setting name="ToolTip" value="true"/>
<Setting name="BreadCrumb" value="true"/>
</Column>
<Column>
<Name>rev</Name>
<Expression>revision</Expression>
<Label>emxFramework.Basic.Revision</Label>
<RegisteredSuite>Framework</RegisteredSuite>
<Setting name="ToolTip" value="true"/>
<Setting name="BreadCrumb" value="true"/>
</Column>
<Column>
<Name>policy</Name>
<Expression>policy</Expression>
<Label>emxFramework.Basic.Policy</Label>
<RegisteredSuite>Framework</RegisteredSuite>
<Setting name="ToolTip" value="true"/>
<Setting name="Property" value="false"/>
</Column>
<Column>
<Name>current</Name>
<Expression>current</Expression>
<Label>emxFramework.Basic.Current</Label>
<RegisteredSuite>Framework</RegisteredSuite>
<Setting name="ToolTip" value="true"/>
</Column>
<Column>
<Name>descr</Name>
<Expression>description</Expression>
<Label>emxFramework.Basic.Description</Label>
<RegisteredSuite>Framework</RegisteredSuite>
<Setting name="ToolTip" value="true"/>
<Setting name="Property" value="false"/>
</Column>
<Column>
<ColumnType>file</ColumnType>
<Setting name="Action" value="true"/>
<Setting name="Property" value="false"/>
</Column>
</Table>4.2.2. Selecting Objects
In tiled mode, the selection behaviour is slightly different than in normal table-pages. The main difference is that you will not have a checkbox (or radio button) field to click; instead, you click on the box itself. Once it’s being selected, it will get a bluish color indicating so. Simply clicking another box will de-select any previously selected boxes and select the new one.
In order to support selecting multiple boxes, the user needs to hold down the CTRL key.
To select all objects, use the check-box available in the upper-left corner (not available if the selection mode is single).
4.2.3. Data Grouping
The data grouping result page looks slightly different in tile mode compared to standard mode. Since the tiled view doesn’t show the structure hierarchy, it is rendered differently. See screenshot below for an example.

To expand or collapse a group, the user can simply click on the group label.
4.2.4. Limitations
A number of limitations/restrictions apply to the tiled mode; some of them are:
-
Be careful with what data you display in the box as the space for each box should be kept to a minimum. Use the tooltip and/or the side panel to display additional information.
-
Shift-click to select a range of objects is not supported in this mode
-
Structure hierarchy is not displayed
-
Export / Printer Friendly will not be displayed in a tiled way
-
Except if the Printer Friendly format is HTML.
-
-
Arrow Key Navigation doesn’t work as expected (In edit mode).
-
Group Header information is not shown.
4.3. Display Mode: Tiled 2
A second Tiled mode called "Tiled 2" was added in TVC 2013.3.0. This is similar to the previous tile mode but with some new features added and some removed. It is recommended to first read the previous chapter about the old tiled mode since that describes the basics of the tiled mode.
The main differences between this mode and the previous tiled mode are how images and tooltips work and also the added ability to open a "details pane" for a tile.

Tiled 2 mode with an expanded "details pane" for a tile
To use the tiled 2 display mode, modify the "Display Mode" value on the view being used:
<DisplayMode>tiled2</DisplayMode>
4.3.1. Table
The tables (system tables or XML tables) being used should be designed for tiled pages. Each tile contains a number of different sections. You can define your table in the way that you draw different information within these different sections. The screenshots below illustrates the different sections:



Table Column Configuration
To define into what section the content of the cell goes, you need to apply settings on the table-column(s). The table below illustrates these settings.
| Setting | Value | Description |
|---|---|---|
Property |
True | False |
Defines if the content of the cells in this column will be shown inside the tile. You must have at least one column in the table, whose "Property" setting is true. |
Tooltip |
True | False |
Defines if the content of the cells in this column will be shown inside the expanded area that is shown on "mouse over". |
BreadCrumb |
True | False |
Defines if the content of the cell will be part of the so called bread crumb. The bread crumb is shown above the content, if the user has performed a so called go-there. The bread crumb allows the user to visually see where in the structure he currently is, and allows him to go back to a certain object. |
Action |
True | False |
Defines if the column renders an icon that is suitable for being a part of the "actions" section. Note that the column should only render a small image containing a link, without any text etc. |
Details |
True | False |
Defines if a column should be rendered in the details pane that is displayed when a tile is clicked. Columns that are a part of the details pane also needs a setting called "Section" (See below) |
Section |
1….. |
A number (starting with 1) that defines what horizontal section of the details pane to render the column in. So if you want four sections like in the screenshot in the previous chapter you add the number 1, 2, 3, or 4 as a value for your columns. |
Table Example
Below are some example columns that are designed for being used in a tiled view. It illustrates how you can use the settings to divide the information into the different sections. (There are example configurations called Tiled2 in the TVX package).
A column rendered in the tile content and also used as a part of the Bread Crumb:
<Column>
<Name>name</Name>
<Expression>name</Expression>
<Label>Name</Label>
<Href>${COMMON_DIR}/emxTree.jsp</Href>
<RegisteredSuite>Framework</RegisteredSuite>
<Setting name="Property" value="true"/>
<Setting name="BreadCrumb" value="true"/>
</Column>A column rendered in the Tool Tip area:
<Column>
<Name>weight</Name>
<Expression>$<attribute[attribute_Weight]></Expression>
<Label>Weight</Label>
<RegisteredSuite>Framework</RegisteredSuite>
<Setting name="ToolTip" value="true"/>
<Setting name="ShowLabel" value="true"/>
</Column>A column rendered in the first section of the Details Pane:
<Column>
<Name>Type</Name>
<Expression>type</Expression>
<Label>Type</Label>
<Setting name="Details" value="true"/>
<Setting name="Section" value="1"/>
</Column>Action column:
<Column>
<ColumnType>file</ColumnType>
<Setting name="Action" value="true"/>
</Column>4.3.2. Height and Width settings
By default the tile will be as wide as needed in order to fit the content and the details pane will always expand to the bottom of the page. So in order to control the tile and details pane size there are a couple of settings that can be applied to your view configuration on the <DipslayMode> element.
| Setting | Value | Description |
|---|---|---|
TileMinWidth |
Integer (pixels) |
Defines the minimum width that a tile must have. |
TileMaxWidth |
Integer (pixels) |
Defines the maximum width that a tile can have. |
DetailsMinHeight |
Integer (pixels) |
Defines the minimum height of the details pane. |
DetailsMaxHeight |
Integer (pixels) |
Defines the maximum height of the details pane. |
Example:
<DisplayMode>tiled2:TileMinWidth=100|TileMaxWidth=170|DetailsMinHeight=250|DetailsMaxHeight=275</DisplayMode>4.3.3. Column Labels
The column label can be displayed in all parts of the tiled view. It is by default hidden in the Property area and in the ToolTip area but can be enabled with the following column setting:
<Setting name="ShowLabel" value="true"/>
The Details area will by default show the column labels but it can be turned off with the above setting.
4.3.4. Images
This display mode is lacking the settings for displaying images that you
can use with the previous tiled mode. So in order to show images that
are uploaded to an object you have to either create your own Data
Handler and/or Cell Renderer or use the column type called
<PrimaryImage> that is a part of TVC Structure Browser.
The <PrimaryImage> column will render the "Primary Image" of the object
(using FCS if possible). It has some settings for what Enovia format to
get the image from and some settings to control the width and/or height
of the image.
Below are some examples from TVX (the exact configurations used for the screenshots for this functionality).
Showing the image inside the tile content (Property area)
<Column>
<Name>Image1</Name>
<Label>Primary Image</Label>
<ColumnType>primaryimage</ColumnType>
<Setting name="Property" value="true"/>
<Setting name="Height" value="100px"/>
<Setting name="ImageFlow" value="false"/>
<Setting name="Format" value="mxImage"/>
</Column>Showing the image in the first section of the details pane
<Column>
<Name>Image2</Name>
<Label>Primary Image</Label>
<ColumnType>primaryimage</ColumnType>
<Setting name="Details" value="true"/>
<Setting name="Section" value="1"/>
<Setting name="Width" value="400px"/>
<Setting name="ImageFlow" value="false"/>
<Setting name="Format" value="mxImage"/>
<Setting name="ShowLabel" value="false"/>
</Column>The 3DX image manager can be used instead of the TVC Image Flow component.
Set the setting ImageManager to true to activate it.
4.4. Display Mode: Flipped
In various product comparison web pages the product information is displayed vertically instead of horizontally. This is especially common when the amount of products is lower than the amount of properties compared.
Displaying table data vertically is also possible in structure browser tables using a display mode called flipped table.

4.4.1. Configuration
To use the flipped display mode, modify the Display Mode value on the
view being used:
Example 1:
<DisplayMode>flipped</DisplayMode>Example 2: (explicitly define column width)
<DisplayMode>fipped:Widths=150</DisplayMode>4.4.2. Known limitations
-
Action icons are not grouped
-
Table calculations are not rendered
-
Context menus are not rendered
-
Data grouping is not available
-
Freeze pane is for first column only
-
Export is not available
-
Printer friendly is not available
-
Scroll state is not stored
-
Collapsed group headers is not remembered
-
Header right clicks are not available
4.5. Display Mode: Hierarchy
PLM users often benefit from graphical overviews of structures as it makes it easier for the eye to understand how things keep together. Printing large handmade maps to put on the wall is quite common.
Displaying table data in a graphical hierarchy and / or indented way is a built in structure browser feature and is easily enabled through a view level setting. The hierarchy rendering mode uses the same table column, filter and other configurations as usual enabling re use. Table column configurations controls the node content and the freeze pane controls columns to be show on mouse over only. Edit, search, data group, selects, action icons and most of the normal functionality is also supported in hierarchy mode.


4.5.1. Configuration
To use the hierarchy display mode, modify the Display Mode value on
the view being used:
Basic configuration on the view:
<DisplayMode>hierarchy</DisplayMode>Controlling hierarchy options using JSON:
<DisplayMode>hierarchy:settings={
"compressed" : {
"enabled" : true,
"level" : 3
},
"indented" : {
"enabled" : true,
"level" : 2
},
"controls" : {
"enabled" : true,
"expanded" : false,
"compressed" : true,
"showAll" : true,
"more" : true,
"zoom" : true,
"selectAll" : true,
"labels" : {
"controls" : localized.pluginresource.acme.hierarchy.controls,
"compressed" : "Toggle compressed",
"more" : "More / less",
"zoomIn" : "Zoom in",
"zoomOut" : "Zoom out",
"selectAll" : "Select all"
}
}
}</DisplayMode>| Controls | Value | Description | ||
|---|---|---|---|---|
enabled |
True | False |
Provides the controls to the user over the cells to add / remove features like compressed, zoom etc. |
||
expanded |
True | False |
Defines if the content of the cells should be expanded by default
|
||
compressed |
True | False |
It is used to toggle between compressed mode |
||
showAll |
True | False |
Defines if the content of the cells should load with more details by default
|
||
more |
True | False |
It gives the controls to the user to toggle the cells with more/less details |
||
zoom |
True | False |
It gives the controls to the user to zoom-in/ zoom-out cells |
||
selectAll |
True | False |
It gives the controls to the user to select all the cells |
Special table column setting hiding labels in structure
<Setting name="Display Label">false</Setting>4.6. Row Actions Menu
As of TVC 2012.1, you can configure the Structure Browser to display common functionality that applies to a row into a row actions menu.
By default, the row actions are rendered in separate columns as shown in the screenshot below:

All these icons occupy a large part of the screen real estate and there is now a possibility to combine the functionality into one "column". The screen shot below shows the row actions menu:

The row-actions menu is by default disabled, but can be enabled either globally for all Structure Browser instances and/or configured individually per Structure browser instance via page-config parameter.
The TVC init parameter that controls the default value is defined in web.xml as shown below:
<init-param>
<param-name>tvc.structurebrowser.render.tableRowActionsCombined</param-name>
<param-value>TRUE</param-value>
</init-param>The page configuration parameter that can be used to override the global setting is shown below:
renderTableRowActionsCombined=true
The default (built-in) row-actions that are shown in the row-actions menu are:
-
Go There (Navigate) (if enabled in the page-configuration)
-
Add To Clipboard (if enabled in the page-configuration)
-
Rearrange Child Elements (if enabled in the page-configuration)
Moreover, you can also move some columns into this menu by applying a setting on the columns that can be moved. This column setting is called "Render as Row Action" (default value for this setting is False).
Note: You can only a column, which Column Type is set to "Icon" OR any of the columns that has the column type listed below:
-
xbl-baselines (Column type from the TVC XBOM Component)
-
formlink (Column type from the TVC Structure Browser component)
-
objectlink (Column type from the TVC Structure Browser component)
-
whereused (Column type from the TVC Structure Browser component)
-
file (or attachment) (Column type from the TVC File Manager component)
4.6.1. Disable Mouseover
If row-actions menu is enabled as mentioned above, by default row-actions menu will show up on mouse over. This behaviour can be changed to show row-actions menu on click of row-actions icon instead of mouse over.
This can be configured either globally for all Structure Browser instances and/or configured individually per Structure browser instance via page-config parameter.
The TVC init parameter that controls the default value is defined in web.xml as shown below:
<init-param>
<param-name>tvc.structurebrowser.tableRowActionsCombined.mouseoverEnabled</param-name>
<param-value>FALSE</param-value>
</init-param>The page configuration parameter that can be used to override the global setting is shown below:
tableRowActionsCombinedMouseoverEnabled=false
4.7. Display Mode: SVG
There is some basic support for displaying Structure Browser data using SVG. This means that you can define a view that renders an object structure with a completely different look and feel. E.g. render WBS as flow-chart. Below is an example of what can be done.

4.7.1. Defining Display Mode
You need to define the display mode on the view, and specify what SVG implementation that will be used.
Example view definition:
<DisplayMode>svg:com.mycompany.MySVGRenderer</DisplayMode>
This will use the com.mycompany.MySVGRenderer as the SVG provider for
the view.
The class specified typically implements the interface
com.technia.tvc.structurebrowser.render.display.svg.SVGRenderer.
However, it is possible to specify a class that is derived from the
com.technia.tvc.structurebrowser.render.display.svg.SVGTableRenderer
also.
If the latter is the case, then you need to implement the method that
will return the SVGRenderer to be used. Creating a SVG renderer requires
programming knowledge. More info about how to do it can be found in the
Developer Documentation .
4.8. Exporting Data
The data in a table can be exported into a couple of different formats such as CSV, Text and Excel™.
The export tool is found in the toolbar. From this place, the user can select the format and also define if the generated file should be ZIP’ped. In case of selecting the text format, some other alternatives will be available for defining record separator, field separator and if to remove carriage returns.

4.8.1. New Excel Format (Native Excel)
In releases before TVC 2010.3.0, the Excel format generated an HTML page containing special markup for Excel. This format is as of this release deprecated, and a new format that generates native Excel files has been added. There were many issues with the HTML format versus different Excel versions as well as Excel also generated warnings when opening up the HTML file.
| Columns that contain HTML content, ie column type programHTMLOutput, will be excluded if using the new format. |
To revert using the old HTML approach, one can define an init parameter in web.xml as below:
<init-param>
<param-name>tvc.structurebrowser.export.nativeExcel</param-name>
<param-value>FALSE</param-value>
</init-param>The old format will not be maintained and might be removed in a future release, so using it should be done sparsely.
The new Excel format will include the group headers and table calculations (if present).
There are also some new methods that can be overridden in a
TableCellRenderer to customize the formatting and presentation of the
data in the Excel file.
Some additional settings have been added to control the data for the native Excel format:
| Setting Name | XML Element | Description |
|---|---|---|
No Wrap on Export |
|
True or False to wrap the text |
Header No Wrap on Export |
|
True or False to wrap the header. |
Excel Data Format |
|
Defines the format of the data in Excel. Example: |
If your table contains a column that has the column type set to
primaryimage, these images will also be exported (only PNG and JPEG
images can be exported).
|
4.8.2. Excel 2007 Format (xlsx)
From release TVC 2018.3.0 onwards, Excel 2007 format (xlsx) exporting is supported along with the existing Excel 97 format export.
To make Excel 2007 format as default Excel format, following setting can be used.
<init-param>
<param-name>tvc.structurebrowser.export.excel2007.preferred</param-name>
<param-value>TRUE</param-value>
</init-param>4.8.3. Sanitize CSV Exports
From release TVC 2019.1.0 onwards, users can configure CSV exports for sanitization. By default TVC would check each cell of the csv to be exported for ("=", "+", "-", "@") and trim all their leading occurrences in the cell to avoid any security issues.
The character set can be configured as a comma separated list via an init param also.
<init-param>
<param-name>tvc.structurebrowser.export.csv.IllegalCharacters</param-name>
<param-value>"=", "+", "-", "@"</param-value>
</init-param>4.8.4. Enable download on popup window:
User can configure to download the export file in popup window, or inline in the browser.
Adding the below init-param setting will enable the download in popup mode. By default, this setting is false.
<init-param>
<param-name>tvc.structurebrowser.export.inPopupMode</param-name>
<param-value>true</param-value>
</init-param>
when tvc.structurebrowser.export.setContentDisposition is set to true, tvc.structurebrowser.export.inPopupMode setting will be ignored and the download file will dispaly inline in the browser.
|
4.8.5. Export of column name for dimension type of column
From TVC 2023.4.0, the unit exported along with the column name for dimension type of column can be controlled using a new setting tvc.structurebrowser.export.excel.dimensioncolumnname.showUnit.
The default value is true.
4.8.6. Export of data units
From TVC 2023.4.0, the units of the cell values can also be exported.
This export of units of cell values can be controlled using a new setting tvc.structurebrowser.export.excel.dataUnit.
The default value is false.
Sample configuration
<ExcelDataFormat>#,##0.0 g</ExcelDataFormat>4.8.7. Header Details on Text/CSV Export
You can customize whether header details are included at the start of exported data. This setting is particularly useful when exporting data in text or CSV format for import into downstream systems that may not require or interpret header information correctly. To enable or disable this feature, use the following setting tvc.structurebrowser.text.export.addHeaderDetails.
Set to true to include header details, or false to omit them. Default value for this setting is true.
4.9. Group Header
A group header is specified through the column-setting, called "Group Header". If you are using tables defined in XML format, this would be defined like:
<Table>
<Column>
<GroupHeader>the value</GroupHeader>
<GroupHeader locale="de">Value in German language</GroupHeader>
...The value of the group header can either be a plain text value, or it could refer to a string resource from the corresponding string resource file when the "Registered Suite" setting is defined.
For XML tables, the localized values can be entered directly in the table definition, as the example above illustrates.
The screenshot below illustrates how a table with group headers are rendered. Group headers will only be rendered in the standard HTML view, not in PDF-, Excel-, CSV- or Text exports.

The usage of group headers also affects the behaviour of the column configuration tool.
4.9.1. Disabling the Group Headers
The group header functionality can be disabled globally, or per structure browser instance.
Disabling it globally is done by adding the following init parameter:
<init-param>
<param-name>tvc.structurebrowser.groupHeaders.enabled</param-name>
<param-value>FALSE</param-value>
</init-param>Disabling the group headers per structure browser instance, is done by adding the following parameter to the page configuration object:
<Parameter name="groupHeadersEnabled" value="false" />
4.9.2. Wrapping Group Headers
The group headers are by default not wrapped but truncated to save space. However, this feature can be disabled by adding the following global init parameter:
<init-param>
<param-name>tvc.structurebrowser.table.groupHeaderWrap</param-name>
<param-value>TRUE</param-value>
</init-param>When tvc.structurebrowser.table.groupHeaderWrap is set to true table group headers will not be truncated by wrapped in new lines.
| This parameter can only be set globally impacting all the tables. |
5. Built’in Features
This chapter describes the built’in features of the Structure Browser. Some of them may be configurable and some may not be enabled by default.
5.1. Data Grouping
The data grouping function can be used to group data, based upon column values, into different groups.
This function is available from any table page (flat list or structure), and operates on the data within a table/structure.
The data grouping function is launched via this button:

As an example, assume that you have a structure like in the screenshot below.

Launching the data grouping function and define two groups: type + current state, would give a result like the screenshot below.

The different groups have different colours, and above the table there is a legend where the colour is mapped to the group. The first column after the structure shows the value (label) and the number of rows that mapped the group.
A group can be expanded in order to see the content of a particular group.

| A column can be configured to not being groupable by applying the setting "Groupable" to false. The default value for this setting is same as the "Allowed in Charts". |
5.1.1. Remember data grouping
Column based data grouping is by default remembered over time and can be
turned off by setting the init parameter tvc.structurebrowser.persistentDataGrouping
to "false".
Complex data grouping using operators is not remembered over time.
5.1.2. Initially Grouping of the Data
The data can be grouped when it’s being loaded initially. This is done by using the post-processing feature.
Grouping instructions are defined within the parameters section of the page configuration object being used. Example below.
postProcess=group
groupBy=%state#ED{year-quarter}#UOM
The first row specifies that the group-post-processor should be used.
The second row defines the grouping criteria. The syntax of the "groupBy" property is
groupBy := group [ "#"<group> ] [ "#"<group> ]
group := <built-in-field> | <column-ref>[ "{" <group-spec> "}"]
built-in-field := "%"<built-in-field-ref>
built-in-field-ref := "type" | "name" | "revision" | "state" | "policy" | "reltype"
column-ref := name of the column within the table
group-spec := depends upon data-type for column
Up-to three different groups can be specified, each group is separated with a "#" character.
When the data is grouped initially, the grouping can be done on some properties that don’t need to be specified as columns within the table (built-in-field). These properties are, and are referred to as:
-
object type %type
-
object name %name
-
object revision %revision
-
object state %state OR %current
-
object policy %policy
-
relationship type %reltype OR %relationshiptype OR %rel
If you group date attributes, you can supply additional instructions how the group should be created. For example:
-
ED{year-month} → Group effectivity date column by year and month
-
ED{year-quarter} → Group effectivity date column by year and quarter
-
ED{year-week} → Group effectivity date column by year and week
-
ED{week-day} → Group effectivity date column by week and day
The examples shown above are just a subset of the possible combinations.
For numeric fields, the instructions can be created like the following example:
-
FN{0⇐⇐10,⇐10} → two groups
-
FN(==0,0<<10,==10,⇐11} → four groups
-
FN{<0,==0,⇐0} → three groups
By default, the grouped data structure will replace the original table. I.e. the user can not use the go-back to see the data as it was loaded. However, by adding a property to the "TVC Custom Parameters" attribute this can be enabled:
group.keepOld=true
5.1.3. Data Group Sorting
Precedence of sort order
-
Custom group node comparator
-
Sort by Size or Name
-
CellComparator if cell value
-
Alphabetically fallback if no cell value
Custom group node comparator
This comparator is defined in pageconfig. This comparator must extends GroupNodeComparator.
<PageConfig>
<Views>
<View default="true" name="tvc:view:tvx:enc/AsStored.xml" />
</Views>
<Parameters>
<Parameter name="dataGroupComparator" value="com.technia.tvx.common.comparator.UomComparator"/>
</Parameters>
<ToolBar>tvc:menu:tvx:misc/MyParts.xml</ToolBar>
</PageConfig>Comparator example:
public class UomComparator extends GroupNodeComparator {
public UomComparator(Comparator<? super StructureBeanNode> comparator) {
super(comparator);
}
@Override
public int compare(StructureBeanNode o1, StructureBeanNode o2) {
int level = o1.getLevel();
GroupNode g1;
GroupNode g2;
int i = 0;
if (o1 instanceof GroupNode && o2 instanceof GroupNode) {
g1 = (GroupNode) o1;
g2 = (GroupNode) o2;
if (level == 0) {
i = g1.getGroupID().getLabel().length() > g2.getGroupID().getLabel().length() ? 1 : -1;
} else {
i = g1.getGroupSize() > g2.getGroupSize() ? -1 : 1;
}
}
return i;
}
}Sort by Size or Name
The example
<PageConfig>
<Views>
<View default="true" name="tvc:view:tvx:enc/AsStored.xml" />
</Views>
<Parameters>
<Parameter name="group.sortByName" value="false" />
</Parameters>
<ToolBar>tvc:menu:tvx:misc/MyParts.xml</ToolBar>
</PageConfig>If group.sortByName parameter is not defined, the sorting will be by
size.
To use the cell comparator, you need to set the value of group.sortByName to true.
5.2. Generate Charts
The definition of a chart allows you to choose which content in the table displayed by the Structure Browser that will become input to the generated chart. You can also define rules to replace or group values in the table for more informative and intuitive charts. Grouping is described at the end of this section.

The following sections shows examples on how to create nine different types of charts, namely:
-
Pie charts
-
Multiple pie charts
-
Ring charts
-
Bar charts
-
Stacked bar charts
-
Area charts
-
Stacked area charts
-
Timeline charts
-
Bubble charts
The first eight types of charts work similarly. They visualize the number of occurrences of values in the first column for the selected objects in the underlying Structure Browser table. When available, if a second column is chosen the data is grouped in categories from that column. The Bubble chart works differently, see chapter below.
5.2.1. Pie Chart


The resulting Pie chart shows the distribution of values from the chosen attribute, for the selected objects.
5.2.2. Ring Chart


The resulting Ring chart shows the distribution of values from the chosen attribute, for the selected objects.
5.2.3. Multiple Pie Chart

When defining a Multiple Pie Chart the data is collected from two columns in the underlying Structure Browser table.

The resulting chart shows the distribution of values from the two chosen columns, for the selected objects. The first column generates one pie chart per unique value. The second is shown in each pie chart in the same way as in the Pie Chart case.
5.2.4. Bar Chart

When defining a Bar Chart the data is collected from one or two columns in the underlying Structure Browser table.

The resulting chart shows the distribution of values from the two chosen columns, for the selected objects. The first column generates one individual "bar chart group" per unique value. The values of the second column are represented as one bar per value.
5.2.5. Stacked Bar Chart

When defining a Stacked Bar Chart the data is collected from two columns in the underlying Structure Browser table.

The resulting chart shows the distribution of values from the two chosen columns, for the selected objects. The first column generates one bar per unique value. Each bar is divided into one section per unique value of the second column.
5.2.6. Area Chart

When defining an Area Chart the data is collected from one or two columns in the underlying Structure Browser table.

The resulting chart shows the distribution of values from the two chosen columns, for the selected objects. The first column generates one position per unique value on the horizontal (x) axis. The values from second column are used to create an area where the values are used as end points that sets the bounds of the area, on the vertical (y) axis.
5.2.7. Stacked Area Chart

When defining a Stacked Area Chart the data is collected from two columns in the underlying Structure Browser table.

The resulting chart shows the distribution of values from the two chosen columns, for the selected objects. The first column generates one position per unique value on the horizontal (x) axis. The values from second column are used to create an area where the values are used as end points that sets the bounds of the area, on the vertical (y) axis. The difference compared to the Area Chart is that the values on the vertical axis are accumulated.
5.2.8. Timeline Chart

With the Timeline chart you need to specify one or two columns as input. Column one only accepts date columns as input and is plotted on the horizontal (x) axis. The second column defines the different series of data and for each unique value a timeline is created. The different series are displayed in different colors. This example counts the number of issues per project that the issues are reported against.

The generated Timeline chart example displays the number of Issues created per day. In the example the number of issues for project "Power Supply" is plotted per start date. The example shows that one issue was created on the 1st of July, two on the 8th and so forth.
5.2.9. Bubble chart

With the Bubble chart you need to specify four or five columns as input. Column one is used to determine where a bubble is placed on the horizontal (x) axis. Data from the second column defines where on the vertical (y) axis the bubble is placed. The third sets the size of the bubble and the fourth is used to group the bubbles. The fifth and optional input column is used to put a label on each bubble. The first three columns require numerical data; therefore only columns with numerical data are shown.

The generated Bubble chart displays one bubble per row in the underlying Structure Browser table.
5.2.10. Grouping
When defining a chart you have the possibility to group values, with the exception of Bubble charts where the grouping option is not available. You use the grouping option when you want to group values from the same column together and use a descriptive text for the group instead of the actual attribute value of the column.
The following example shows first a chart without grouping selected and then with grouping.




5.3. Clipboard
A new built-in feature called Clipboard was added in version 6.0 of the Structure Browser. The clipboard can be used to hold objects, selected by the user. The clipboard is opened inside the side panel and the content of the clipboard is remained between sessions. The clipboard can also be used in the search tool, if configured so. The screenshot below illustrates the clipboard functionality.

On each entry in the clipboard, the user can choose to either remove the entry or navigate the entry – i.e. performing a go-there operation on the object representing the entry.
To enable or disable the clipboard on a structure browser page, one has
to set the <Visible clipboard="true" /> in the page configuration
object that is controlling the structure browser instance.
To completely disable the clipboard functionality for all structure
browser pages, one can set the system property of TVC called
tvc.structurebrowser.clipboard.enabled to FALSE.
To enable the clipboard from the search function, there is a configurable option within the search configuration or build structure configuration object that controls that.
5.3.1. Navigate Object in Clipboard
It is possible to configure the clipboard to allow the user to navigate an object within the clipboard; e.g. making the selected object from the clipboard the root object in the current structure. This was is by default disabled since it is might allow the user to navigate an object within the wrong context (e.g. using wrong filters → user could see connections that aren’t supposed to be shown).
This feature can be enabled (it will be disabled default) through setting an init parameter:
<init-param>
<param-name>tvc.structurebrowser.clipboard.goThere</param-name>
<param-value>true | false</param-value>
</init-param>5.3.2. Clipboard Store
The content of the clipboard is by default stored into a set in the database. Previous versions had other alternatives for this; however these have been removed as of the 2009.1 release.
This set is saved with the name mxClipboardCollections, if the ENOVIA
version is V6R2009 of later. For earlier versions, this name is
.clipboard.
It is however, possible to change this name through the following init-parameter (the name must not be longer than 127 characters, and might only contain characters that are valid for ENOVIA sets):
<init-param>
<param-name>tvc.structurebrowser.clipboard.name</param-name>
<param-value>My Clipboard</param-value>
</init-param>5.4. Using Collections
TVC contains functionality allowing the user to work with collections. A collection is used to store arbitrary business objects.
The structure browser can be configured to allow the user to do so or not do so, by setting the page config settings "Add To Collection" and/or "Manage Collections" to true or false. Example:
<PageConfig>
<Visible clipboard="true" />
...
<AddToCollection>TRUE</AddToCollection>
<ManageCollections>TRUE</ManageCollections>
...
</PageConfig>The buttons for either adding objects to a collection, or manage collections, are available via the context button in the toolbar as shown in the screenshot below.

5.4.1. Adding Object(s) to a Collection
The "add to collection" function allows the user to add all the objects within the table or the selected objects (if selections has been made), or all objects except the selected objects (if selections has been made) to a new collection or to an existing collection if there are any existing collections.
It is possible to add "add to collection" function in the context menu by adding command AddToCollectionFromMenu.
Below is an example on how to configure this:
<Menu>
<Command ref="tvc:command:sb:collection/AddToCollectionFromMenu.xml"/>
</Menu>
AddToCollectionFromMenu command in context menu required the page config parameter rememberSelectedRow or init-parameter tvc.structurebrowser.rememberSelectedRow (default false) should be true.
|
If adding to an existing collection, the user may also select if to either append the new objects, or to replace the old objects within the selected collection.
The screenshot below illustrates how this dialog may appear for the user.

5.4.2. Manage Collection(s)
The manage collection(s) function, allows the user to perform different operations on his/her collections.
The operations that can be made are:
-
Create a new empty collection
-
Delete an existing collection
-
Edit a collection
-
Distribute a collection to another user within the same company as the user
-
Change name or edit the description of a collection
-
Merge one or more collections into another collection
The screenshot below illustrates these operations.

When clicking on the collection name, the content of the collection is opened inside a flat table.
The user can from there easily add/remove items from the collection, or click an object inside the collection in order to start working with that object.
This function can also be used, for example as the home page for a user. Simply assign the command "TVC Show Collections" to the menu called "My Desk".
While distributing collections, user can notify other users with whom he/she is distributing a collection by using the following configuration. The default setting is true.
This can be disabled at the global level by using the following setting:
in tvc.properties setting:
tvc.structurebrowser.collections.distribute.notify = false
Or as init-parameter:
<init-param>
<param-name>tvc.structurebrowser.collections.distribute.notify</param-name>
<param-value>false</param-value>
</init-param>Title and content of mail can be controlled through string resource property file, below is the key of title and content:
tvc.structurebrowser.collections.notify.content = User {0} has shared a collection {1} with you.
tvc.structurebrowser.collections.notify.title = Shared Collection {0}
5.5. Email Notification
The structure browser has a built-in feature that allows the user to select one or more objects and add these to an email that can be sent to one or more users. The email notification feature requires you to configure the system so that the MX_SMTP_HOST variable is set.
The email notification dialog can be opened in a popup window or in the side panel, with or without the possibility to use the editor that allows the user to format the emails using HTML markup.
The screenshot below illustrates how a command that launches the email notification dialog can be a attached to the context menu.

The send notification dialog in the side panel with the HTML editor is shown below.

The notification dialog has the following features:
-
Auto completion when selecting the user(s) to send the notification too.
-
The message can be configured through the URL request parameters, such as subject and message and allows having macros.
-
Using HTML formatted messages or plain text messages.
-
Show in side panel or in a popup window.
-
Sending multiple objects in the same mail.
The URL used to open the email notification dialog is shown below
${ROOT_DIR}/tvc-action/sendNotification
This URL accepts a number of request parameters that can be used to control the behaviour of the dialog:
| Parameter | Description | Example | ||
|---|---|---|---|---|
popup |
A Boolean value that defines if the dialog is opened in the side panel or within a popup dialog. (see below for additional info regarding this parameter). |
True / False |
||
html |
Defines if to use HTML formatted messages. |
True / False |
||
subject |
Defines a pre-defined subject for the message. |
Please check the following ${COUNT} item(s) |
||
msgHeader |
A text that appears at the top of the message
|
|||
msgFooter |
A text that appears at the bottom of the message
|
|||
macro |
The macro to be used when formatting the label for each object.
|
${NAME}:${REVISION} (${STATE}) |
| The command must be configured correctly, e.g. if the popup parameter is set to true, the target location of the command must be popup. If set to false, the target location must be "card" and some other settings such as "Card Width" must be set. |
An example command, defined in XML, is shown below.
<Command>
<Label>Send Notification (Side Panel, HTML)</Label>
<URL action="/sendNotification">
<Param name="subject" value="Please check the following ${COUNT} item(s)"/>
<Param name="msgHeader" value="Hi,"/>
<Param name="msgHeader" value="Please review the following items, thanks"/>
<Param name="msgFooter" value="Regards,"/>
<Param name="msgFooter" value="${FROM_USER}"/>
<Param name="macro" value="${NAME}:${REVISION} (${STATE})"/>
</URL>
<SubmitForm>true</SubmitForm>
<RowSelectType>multiple</RowSelectType>
<TargetLocation>card</TargetLocation>
<CardID>notification</CardID>
<CardWidth>636</CardWidth>
</Command>5.6. Mass Promote / Demote
Promoting or demoting the selected objects can be done by enabling the promote/demote buttons through the page configuration object. Once enabled, two new buttons are added to the toolbar among the context buttons as shown below.

There is an init-param, named
tvc.structurebrowser.lifecycle.changestate.enableSmartSorting default
true, which will control the way of mass promoting. If it is true,
selected objects in a structure for promote start promoting selected
leaf nodes first, then their selected parents and so on all way up to
the root(s).
5.7. Mass Update
When the setting "Allow Multiple Edit" has been set to true on a system table column, the column is editable, and the user has access to edit at least one cell in the column, an icon will appear on the column header that the user can click in order to edit multiple cells in a single column to the same value.
Note however that only cells that the user has access to edit will be edited. Moreover, if the select expression on the column doesn’t apply to the business object or relationship on a specific row, the cell on that row will not be edited either. For example, if the select expression selects a certain attribute that some business objects displayed in the Structure Browser don’t have, these cells will not be edited. In short, only cells that would otherwise be editable when the Structure Browser is displayed in edit mode will be editable through the multiple cell editing function.

If one or more rows have been selected, and the user is allowed to edit the cell in at least one of these rows, the user can choose whether to edit the selected rows or all rows. If no valid selections has been made all rows will be edited automatically. Note that a confirm dialog will appear whenever the user choose to edit all rows to avoid unintended modifications.

The mass update dialog is shown within the side-panel. If there is more than one column allowed for mass updating, the user can easily change the working column from the drop down list showing the column.
User can check "Keep Selection" to retain selection for further mass updating other columns.
By default "Keep Selection" is unchecked.
The administration can override the default behaviour using following tvc property setting for application level.
tvc.structurebrowser.massupdate.keepSelection=true
On per structure browser instance level also behaviour can be overridden. (Configuration is done within the page-configuration).
To do so, add parameters to the page configuration object:
<PageConfig>
...
<Parameters>
<Parameter name="massupdate:keepSelection" value="true"/>
</Parameters>
...
</PageConfig>| If a chart is dependent on the mass update column, the user can subscribe to it.To refresh the chart with new data, the user must publish the subscribe id in the column of mass update. |
5.7.1. Partial Mass Update
While doing mass update if validation fails for some objects and pass for other objects, it is possible to update objects for which validation is passed successfully.
This can enabled at global level using following setting
in tvc.properties setting
tvc.core.massupdate.partial=true
Or as init-parameter:
<init-param>
<param-name>tvc.core.massupdate.partial</param-name>
<param-value>true</param-value>
</init-param>By default it is disabled.
It can be enabled as column level by adding following setting :-
<Column>
...
<Setting name="Partial Update">true</Setting>
...
</Column>and return false from update function for unmatched condition.
| Setting defined as column level takes precedence over global setting. |
5.8. Searching inside a Table/Structure
The search button in the toolbar allows users to find or filter data inside a table or structure based on their input. To enable this function at least one of the page configuration attributes "TVC Visible Structure Search" and "TVC Visible Advanded Filter" has to be true. By pressing the arrow on the left side of the search button you can quickly search for rows in a table or structure that contains a certain text.

The list of searchable columns shown in search dropdown can be sorted alphabetically. It can be enabled for a specific page through the pageconfig using parameter as below
<PageConfig>
...
<Parameters>
<Parameter name="sortSearchableColumns" value="true"/>
</Parameters>
...
</PageConfig>Or globally by applying the following init parameter.
<init-param>
<param-name>tvc.structurebrowser.table.search.sortSearchableColumns</param-name>
<param-value>true</param-value>
</init-param>Default value for this setting is false.
In the result of Quick Search, Structure Browser will display an area above the table showing what parameters you’ve searched on. Also, the column headers and search hits will be highlighted with different background colors.

If you click on the "Edit" link in the search area above the table, or if you click on the search button on the toolbar, you can create complex queries in the search side panel. You are can also to save and load your queries.
If the table you’re searching in is a structure, the search side panel will contain a few more options. You can select if you want to search in the full structure, if the result should be displayed in a flat list, and if the query must match on every level in the structure (i.e., as a filter).

By default "Any Field" is added in search-In forms. It can be controlled for a specific page through the pageconfig using parameter as below
<PageConfig>
...
<Parameters>
<Parameter name="searchIn:anyField" value="false"/>
</Parameters>
...
</PageConfig>Or globally by applying the following init parameter.
<init-param>
<param-name>tvc.structurebrowser.searchIn.anyField</param-name>
<param-value>false</param-value>
</init-param>By default searches are remembered the next time the user visits the page. This can be inactivated either for a specific page through the pageconfig using parameter searchInStructurePersistent or globally by applying the following init parameter:
<init-param>
<param-name>tvc.structurebrowser.find.persistent</param-name>
<param-value>false</param-value>
</init-param>This setting also applies for the finder.
We’ve introduce a new Property that is used to set the default value of the operator.
The below configuration needs to be used
| Property | Value |
|---|---|
tvc.structurebrowser.tableFinder.defaultSequence |
CONTAINS or EQUAL or NOT_EMPTY |
5.8.1. Inclusion of Hidden Columns in Table Filter can be restricted
The user can have all columns in the table filter by default.
If the user wants to exclude the columns that are hidden, they must add a setting at the page configuration level. The following is the setup:
<PageConfig>
...
<Parameters>
<Parameter name="tableSearch:VisibleColumnsOnly" value="true" />
</Parameters>
...
</PageConfig>Or globally by applying the following init parameter. Default value for this setting is false.
<init-param>
<param-name>tvc.structurebrowser.tableSearch.visibleColumnsOnly</param-name>
<param-value>true</param-value>
</init-param>Behaviour
5.8.2. Finder
The finder is used to find objects in a table. A search form is displayed above the table where the user can enter search criteria.

The finder is activated in the pageconfig. When activated a magnifier icon is displayed in the toolbar. Clicking the button opens/closes the search form. It is possible to configure that the search form should be displayed when the page is loaded.
Sometimes the user wants to search for a value across all columns. This can be achieved with the "Any field" functionality. The user enters a criteria and the every column is evaluated if it has a matching value. All data in the table needs to be loaded so use this feature with care.
Example of a pageconfig:
<PageConfig>
...
<Parameters>
<Parameter name="finder" value="true"/>
<Parameter name="finder:openOnLoad" value="true"/>
<Parameter name="finder:anyField" value="true"/>
</Parameters>
...
</PageConfig>In the column configuration you define if the column should be searchable. It is also possible to specify the name, tooltip, order and type of the search field. The name and tooltip is displayed in the left hand side of the search form. In what order the columns are displayed in the search form is determined by the order setting. It is a numeric value where the column with lowest number is displayed at the top.
Each column has a search type. It effects how the user enters the search criteria. Currently four types are supported:
-
Freetext. In an input field the user can enter a text. Any value containing this text is considered to be a match.
-
Boolean. Yes and no buttons are displayed.
-
Range. For each range value a button is displayed. The user can select one or more of the values. The available values are fetched from the column. This means you can implement your own Range Handler to control what buttons that should be available.
-
Date. User can enter from and/or to dates.
In case the type setting is omitted the most suitable type for the column is used.
Example configuration of table column:
<Column>
<Name>Name</Name>
<Expression>name</Expression>
<Label>Object Name</Label>
<Setting name="Finder" value="true"/>
<Setting name="Finder Label" value="My label"/>
<Setting name="Finder Type" value="freetext"/>
<Setting name="Finder Order" value="1"/>
</Column>In the background the Search in Structure functionality (described in previous chapter) is used by the finder. There are some differences in the implementations which prevents them from being used at the same time. If the finder is enabled the search in structure is disabled.
To activate the finder across the
The finder feature is disabled by default and can either by activated per pageconfig or globally. It is enabled globally by applying the following init parameter:
<init-param>
<param-name>tvc.structurebrowser.finder</param-name>
<param-value>true</param-value>
</init-param>5.9. Storing User Selections
The selections made regarding view, table, filters and last sorted columns are by default stored between the usages of a structure instance. The selections are coupled together with the actual page configuration instance that was used to initialize the structure instance.
If no such object is used, but the structure browser instance is configured via URL parameters – then the user selections can/will not be stored.
The selections are stored persistently between sessions, i.e. the user will get his/her last selections even after logging in again to the application.
There are some system parameters related to this, which can be used to configure the behaviour.
| Parameter | Description | ||
|---|---|---|---|
tvc.structurebrowser.rememberSelections |
A Boolean flag that indicates if to remember the selections or not. Default is TRUE. |
||
tvc.structurebrowser.persistentSelectionStorage |
This Boolean flag indicates whether or not the storage should be made persistently or not. Default is TRUE. |
||
tvc.structurebrowser.persistentSelectionStorageType |
Defines the strategy how to store the selections, the value could either be "file" , "db" or "dataobject". Dataobject storage is only available as of version 10.7 of ENOVIA. By default, the system will try to use dataobject as default storage mechanism, if that isn’t available, "db" will be the second approach. If none of these are valid, "file" will be used.
|
To control selection tracking for a specific page configuration use the parameter "selectionTracking" (true/false).
| The user preferences function can be used to clear the stored used selections. |
The selections can be cleared by invoking the following URL:
${ROOT_DIR}/tvc-action/clearSelections?clearAll=TRUE|FALSE
If the "clearAll" flag is set to FALSE, then the command must be submitted from the structure browser in order to clear the selections for the current table only.
5.10. Table Calculations
It is possible to perform calculations on the cells within a column. The calculations that can be performed are "Sum", "Max", "Min", "Average", "Median" and "Standard Deviation". A column can have multiple calculations at the same time. The results of the calculations are shown below the data within the table, as illustrated in the picture below.

If the table is paginated, the calculations are made both for the items on the current page as well as for all the items.
To enable table calculations, use the settings "Calculate Sum", "Calculate Average", "Calculate Median", "Calculate Standard Deviation", "Calculate Maximum" and "Calculate Minimum". The values for these settings are Booleans (true / false).
The decimal precision being used in the calculations are by default taken from the AEF system properties. It is possible to override this by adding the setting "Calculation Decimal Precision" to the column. The value of this setting is an integer value defining the number of fraction digits to display.
If you are using TVC in a non-AEF environment, you can use the following init-parameter to define the default decimal precision:
<init-param>
<param-name>tvc.core.tableCalculations.decimalPrecision</param-name>
<param-value>2</param-value>
</init-param>| the calculations are not shown in exports or on the PDF printer friendly page. |
A calculation filter can be applied to the page to only calculate based on root or leaf nodes. Set parameter is "tableCalculationFilter" and the possible values are "roots" and "leafs".
<Parameters>
<Parameter name="tableCalculationFilter" value="roots"/>
</Parameters>5.10.1. Group Calculations
It is possible to display group calculations in the same way it is working for table calculations.

Group Calculation Example
It is working in tile view also.
Here is the configuration required:
<GroupCalculation>Sum,Average,StdDev,Minimum,Maximum,Median</GroupCalculation>
Note that the order defined here will be preserved while displaying.
5.10.2. All/Visible Rows Calculations
Table calculations can be configured to show results based on visible rows only or all rows loaded in the table. This setting determines whether hidden rows are included in the calculation. Default value for calculateForAllRows parameter is false.
The desired behavior can be specified in the pageconfig XML file using the following parameter :
<Parameters>
<Parameter name="calculateForAllRows" value="true"/>
</Parameters>5.11. Table Configuration (Column Configuration)
The table configuration tool can be used to personalize a certain table.
The tool allows the user to change the visibility of the columns, as well as changing the order of the columns and the position of the separator between fixed / scrollable columns.
| A column can be defined as always being visible; e.g. the user is not allowed to hide such a column. That is accomplished by applying the Column Setting called "Always Visible". |
| A column can be defined to be locked; e.g. the user cannot re-arrange/change visibility of such column. That is accomplished by applying the Column Setting called "Locked". |
The icon to launch the table configuration tool is located inside the Table Actions menu as seen in the screenshot below. If the table-chooser is configured to not being displayed, the button is placed in a different position.

When the table configuration tool is launched, a dialog is opened inside the side panel where the available columns are shown. The user may select or de-select the columns to be displayed, or rearrange the columns via drag and drop.
The selections are stored persistently in the same way as the last used combination of view/table/filters.
As of 6.3.0, columns can divided into groups using a common group header. A column inside such a group cannot be moved outside the group. However, the columns inside a group can be rearranged among each other. The group itself can also be re-arranged, but the columns inside a group will always be kept together.
Moreover, the user can create different personalized versions of a table and associate such a table profile with a name. When the user has defined one or more custom profiles, those will be available in the table-chooser.

If the user has created a custom profile, those profiles will be shown in the table chooser as illustrated in the screen shot below:

5.11.1. End User Defined Columns
Users can add new columns to a table profile based on the attributes of objects present in the table. Once added, these columns are persisted against the table profile and are loaded when the profile is selected. These attributes also include unified typing and interface attributes of objects present in the table.
This feature can be enabled globally using tvc.structurebrowser.table.enableAddColumn.
Example using tvc.properties:
tvc.structurebrowser.table.enableAddColumn = true
Example using web.xml:
<init-param>
<param-name>tvc.structurebrowser.table.enableAddColumn</param-name>
<param-value>true</param-value>
</init-param>

As of TVC 2021.5.0, group headers on the table configurator can be expanded / collapsed. All the columns under the group header can be selected / deselected with a single click. The columns can also be selected / deselected individually.

As of TVC 2022.1.0, TVC Config admins can share profiles with advanced column(s).
This feature can be enabled globally using existing tvc.structurebrowser.table.enableAddColumn
and new property tvc.structurebrowser.table.shareProfile.
Example using tvc.properties:
tvc.structurebrowser.table.shareProfile = true
Example using web.xml:
<init-param>
<param-name>tvc.structurebrowser.table.shareProfile</param-name>
<param-value>true</param-value>
</init-param>This feature can also be controlled at table level using shareProfile.
<PageConfig>
...
<Parameters>
<Parameter name="shareProfile" value="false" />
</Parameters>
...
</PageConfig>


| Only XML based tables can be extended to add new columns. The user-defined columns cannot be added to the default profile. |
There are two ways of adding a user defined column to the existing table.
-
Users can select one or more columns from the Add Column section list. Once selected, column will be added and moved to below list of columns present in table profile.
-
User can click the Add Advanced Column link within the Add Column section to open the advanced column form. Once created, column will be added and moved to below list of columns present in table profile.
The table below explains the available field in advanced column form:
| Field | Description | Accepted Value |
|---|---|---|
Name |
The name of the column definition |
The value can be any plain text Example: Weight |
Description |
This field defines a tooltip text for the column header. |
The value can be any plain text Example: This column has the value of weight. |
Expression |
The expression field provides a list of attributes to select from, for the column data |
|
Editable |
Specifies whether the column should be editable or not. |
True/False Default is false. |
Classification Attribute |
Need to be checked for interface attribute to make column editable when default value of attribute is blank. |
True/False Default is false. |

Editing/Hiding columns
-
User can hide the column by unselecting it from the table configurator
-
User can click on the pencil icon next to the column name in the table configurator to update the basic information, viz. Name, Description, Editable.


5.12. User Preferences
The pagination and table layout preferences are found via the preferences button in the toolbar, as seen below. This button can be made hidden via the page configuration settings.
| As of 2011.1.0, the pagination settings are configured per instance of the structure browser and not a global setting as in earlier releases. See this chapter for details how to override the user settings. |

-
Pagination settings
-
Paginate all pages or not (note: if the number of rows in the table exceeds the internal threshold, then pagination cannot be turned off.).
-
Items to display per page
-
-
Table layout settings
-
Standard / Optimized mode
-
Table header repeat interval (for optimized mode)
-
Look and feel of structure column
-
Position of expand/collapse buttons (left or right)
-
Preferences regarding table data export are found via the export button in the toolbar as shown below. The visibility of this button is specified via the page configuration settings.

5.12.1. Rules for determine the L&F of the Structure Browser
There are a couple of different ways how to configure the look and feel of the structure browser, for example via the user-preferences, the page-config object and via system default settings. The rules to determine the settings are defined below:
-
If any of the parameters in the table below are defined within the page-config object, then the user preferences are NOT loaded unless there is another parameter that really defines that the user preference can replace the default setting.
Parameter Parameter to force allow tableLayout
allowTableLayoutChange=true
structureGUI
allowGUIChange=true
navigationButtonPosition
allowNavigationButtonPositionChange=true
headerRepeatInterval
allowHeaderRepeatChange=true
-
If nothing is defined within the page configuration object, the user preferences are used.
-
If nothing is defined within the page configuration object, and the user has NOT set any preferred values, then the system defaults are used.
The system default values are controlled via these system-parameters (set in WEB.XML).
Parameter System Setting Name Default Value tableLayout
tvc.structurebrowser.tabelLayoutType
Standard
structureGUI
tvc.structurebrowser.structureGUI
Default
navigationButtonPosition
tvc.structurebrowser.structureGUI.navigationButtonPosition
Right
headerRepeatInterval
tvc.structurebrowser.structureGUI.headerRepeatInterval
12
5.12.2. Table Layout
The table layout that has been used in TVC since 3.0 has the freeze-pane functionality, e.g. the headers are fixed while scrolling vertically, and the left columns are fixed while scrolling horizontally.
This layout has the drawback that it needs some Java Script code to synchronize the tables, regarding column widths and row heights, after the data has been loaded to the browser.
Due to this, another table layout that lacks the freeze-pane functionality was added in TVC 5.2.0.
This table layout is now called "simple" or "optimized" layout, while the original layout is called "standard" layout. The selection of a layout is configurable, either by the user himself by using the preferences function, or configured by the configuration that controls a particular TVC browser instance (page-configuration object).
There is another setting for the simple/optimized table layout that controls the repeat interval of the headers.
5.12.3. Structure Column - Look & Feel
The column that displays the structure information can appear in a couple of different ways, which way is controlled via the user preferences dialog and/or configured by the administrator.
These different "modes" are usually something the end-user configures by himself, however, there are some ways to override these settings.
-
In the page configuration, add a parameter called "structureGUI".
Example:
<Parameter name="structureGUI" value="caret"/> -
Specify a system default type via an init parameter called
tvc.structurebrowser.structureGUI-
The default structureGUI is the "default" across the application.
-
-
The possible values are "default", "wide", "wider", "widest", "high-contrast" and "caret".
Also, for some of the modes the expand/collapse button can be placed differently. The following settings controls this:
-
In the page configuration, add a parameter called "navigationButtonPosition". Example:
<Parameter name="navigationButtonPosition" value="left"/> -
Specify a system default type via an init parameter called
tvc.structurebrowser.structureGUI.navigationButtonPosition. (default is right).
Arrows of Different Styles
There are a couple of different modes, which all are using arrows to display the structure information. The table below illustrates the different configuration combinations.
| Structure GUI Type (structureGUI) | Navigation Button Position (navigationButtonPosition) | |
|---|---|---|
Left |
Right |
|
default |
|
|
high-contrast |
|
|
wide |
|
|
wider |
|
|
Caret Navigation
In many modern applications structural information is presented in a really clean and simple way using only small triangles instead of lines and arrows. A presentation mode similar to Windows 8 Explorer has been added as of 2014.4.0 called "caret" navigation.
Below is an example screenshot illustrating this mode.

Type Image Size
If the type images are shown in the structure column, e.g. the navigation button position is left; the type images cannot be higher than 24 pixels.
If any images are higher than 24 pixels, a system setting must be set in
order to use a slightly different approach when rendering the structure.
This system setting is called tvc.structurebrowser.structureGUI.allowLargeTypeImages,
which value should be true. When this setting is true, the layout will be
slightly different than the picture above is showing.
If any type image is wider than 20px - which is the default max width,
then one must configure this system setting to declare the widest width
of such an image. This system setting is called tvc.structurebrowser.structureGUI.maxTypeIconWidth, which value should
be an integer specifying the maximum width of the type-icon.
Configuring the Type Image
If the navigation buttons are placed on the left side, the type image is shown on the right side. These images could be configured to have a custom link, and if desired the link could have a custom target.
The parameters structure.typeImage.href and structure.typeImage.target
controls this behaviour. These parameters
are typically defined within the "TVC Custom Parameters" attribute on
the "Page Configuration" object that is controlling the structure
browser instance.
5.13. Arrow Key Navigation
In edit mode, the way to navigate through the editable fields has traditionally been done by using the TAB key or SHIFT+TAB key for moving in the opposite direction. However, the TAB key doesn’t allow the user to choose moving focus up/down and left/right.
In addition to this, it is now also possible to use the arrow keys to navigate through the editable fields. Moving focus with the arrow keys is only enabled for "text fields", and it is only possible to move from one "text field" to another "text field". If there are drop-down fields these will be skipped when navigating with the arrow keys. The image below illustrates how the usage of the arrow keys will move focus.

When the arrow key navigation has been enabled, the only way to move the cursor inside a field is to hit the F2 key. Hitting the F2 key will temporarily disable the arrow key navigation within the current field. This is indicated by the colored border. To exit this mode, the user can click the escape button.

Also, when arrow key navigation is enabled, you can use the ENTER/RETURN key to update the value without leaving the cell.
Arrow key navigation is enabled per page-configuration. Within the attribute "TVC Custom Parameters", add following
arrowKeyNavigation=true
The default value is false; however, to make the default value to TRUE, add the following init parameter.
<init-param>
<param-name>tvc.structurebrowser.navigateWithArrowKeys</param-name>
<param-value>true</param-value>
</init-param>5.14. User Help
The TVC Structure Browser includes a built-in user help page. Unless you have configured the TVC Structure Browser to use another help page (using the HelpMarker parameter), the internal TVC help page will be displayed.
The internal help page contains general information on how to use the TVC Structure Browser features.
The help page is found from the icon shown below:

If you have defined the HelpMarker parameter, this will take precedence over the internal user help. If the HelpMarker is not set, TVC Structure Browser will show the help button and link to the internal help. This can however be disabled in two ways:
-
Globally through an init parameter
<init-param> <param-name>tvc.structurebrowser.internalHelpEnabled</param-name> <param-value>true | false</param-value> </init-param> -
Per Structure Browser instance (the value of the global parameter defines the default value) through a
custom parametershowInternalHelp=true|false
5.14.1. Customizing the Help Pages
First of all, do not modify the existing help pages that exists in the folder "/tvc/structurebrowser/help". A better alternative is described below.
Basically, there are two types of customizations one might want to do:
-
Translating the existing help pages to another language
-
Add custom content to the existing help pages
If you only want to translate the pages, then you can add files in the
/tvc/structurebrowser/help using the following name convention:
-
tvcHelp_en.jsp
-
tvcHelp_sv.jsp
-
tvcHelp_de.jsp
E.g. what you do is adding the locale to the file name, before the suffix.
| The existences of available locale specific pages are cached in TVC, so if you add a page at runtime - clear the TVC cache. (This is just needed first time the page is added, no need to clear the cache if you modify the existing file). |
If you want to change the page completely, then you should apply a system parameter (in web.xml) that points out a different JSP page. Add the below to the tvc-servlet definition:
<init-param>
<param-name>tvc.structurebrowser.helpPage</param-name>
<param-value>/path/to/HelpPage.jsp</param-value>
</init-param>| Your custom page can still include the pages that are used by the original help page. |
5.15. Structure Compare
Comparing structures is a common requirement in different product lifecycle stages. There is also a common need to be able to visualize the comparison results in a graphical manner and share this information effectively.
The Structure Compare is a configurable tool that incorporates the functionality needed for comparing large structures in a user-friendly manner.
The main features of the Structure Compare are:
-
Two pane navigation view of source and target structures with synchronized scrolling & expansion/collapse.
-
Visual indicators to indicate differences in the structure such as additions, removals, modifications & presence of different child objects.
-
Differences between two objects can be visualized in either quick preview through tooltip or a more detailed view.
-
Possible to filter the comparison results to present different views such as only different elements, only common elements or the complete structure.
-
Easy inspection and navigation through the structural differences with buttons as well as keyboard shortcuts.
-
Export of comparison results into Excel with the visual indicators.
5.15.1. Usage Scenarios
Select Source and Target structures for comparison
The compare is launched in context of the source object. The source object is either selected in a table or implicitly defined by the contextual object.
A search form configuration will be used to find and select the target object. Revisions of the source object will automatically be populated to the target object select list.

Compare result view
The comparison result is shown in a two pane view with the source structure on the left and the target structure on the right.

Visual indicators for showing differences
Object added
When an object occurs in the target structure but not in the source structure it is displayed with green background in the right pane. The corresponding row in the source pane is left empty.
An object added is determined by a no match of a row in the target structure defined by statements defined in the key element.

Object removed
When an object occurs in the source structure but not in the target structure it is displayed with green background in the left pane. The corresponding row in the target pane is left empty.
An object removed is determined by a no match of a row in the source structure defined by statements defined in the key element.

Object difference
When an object occurs in both the source and target structures it is displayed with a red background in both panes.
An object difference is determined by a match of an object from source and target structures defined by statements defined in the key element when there is a mismatch of the comparison selects for the objects defined by the table element.

Visualization of object difference information
5.15.2. Configuring and Extending the Structure Compare
The URL to initiate the Structure Compare is
${ROOT_DIR}/tvc-action/compare
The above URL accepts the following parameter(s).
| URL Parameter | Description | Examples |
|---|---|---|
config |
Name of the Structure Compare Configuration XML file. See details on using the structure compare configuration XML below for more information |
config=tvc:compare:tvx:enc/EBOM.xml |
searchConfig |
Name of the search configuration to use for finding and selecting the target object. |
searchConfig=tvc:searchconfig:tvx:enc/AddPart.xml |
5.15.3. Structure Compare Configuration XML
The comparison configuration is as mentioned above stored in an XML resource. This file defines how the comparison should be done and how the result is displayed.
The example table below illustrates how to define the XML based configuration.
<?xml version="1.0" encoding="UTF-8"?>
<Compare>
<Header>EBOM</Header>
<SubHeader>Compare</SubHeader>
<Filter>All</Filter>
<Sources>
<Enovia>
<Table>tvc:table:tvx:enc/compare/EBOM.xml</Table>
<Level>0</Level>
<From />
<Type>type_Part</Type>
<Type>type_DOCUMENTS</Type>
<Relationship>relationship_EBOM</Relationship>
<Relationship>relationship_PartSpecification</Relationship>
<Relationship>relationship_ReferenceDocument</Relationship>
</Enovia>
<Enovia>
<Table>tvc:table:tvx:enc/compare/EBOM.xml</Table>
<Level>0</Level>
<To />
<Type>type_Part</Type>
<Type>type_DOCUMENTS</Type>
<Relationship>relationship_EBOM</Relationship>
<Relationship>relationship_PartSpecification</Relationship>
<Relationship>relationship_ReferenceDocument</Relationship>
</Enovia>
</Sources>
<Keys>
<Key relationship="relationship_EBOM">
<Field appliesToRel="true"><![CDATA[$<attribute[attribute_FindNumber].value>]]></Field>
</Key>
<Key relationship="*">
<Field appliesToRel="false">type></Field>
<Field appliesToRel="false">name</Field>
<Field appliesToRel="false">revision</Field>
<Field appliesToRel="true">type</Field>
</Key>
</Keys>
<Tables>
<Table>tvc:table:tvx:enc/compare/Comparison.xml</Table>
</Tables>
<EnoviaDetailedComparisonProvider />
</Compare>Filter
<Filter>All</Filter>Set the default filter to be used for the compare result. Valid values for this setting are:
-
All (shows the entire structure)
-
Common (shows common rows)
-
Differences (shows rows with differences)
Sources
<Sources>
<Enovia>
<Table>tvc:table:tvx:enc/compare/EBOM.xml</Table>
<Level>0</Level>
<Type>type_Part</Type>
<Type>type_DOCUMENTS</Type>
<Relationship>relationship_EBOM</Relationship>
<Relationship>relationship_PartSpecification</Relationship>
<Relationship>relationship_ReferenceDocument</Relationship>
</Enovia>
<Enovia>
<Table>tvc:table:tvx:enc/compare/EBOM.xml</Table>
<Level>0</Level>
<Type>type_Part</Type>
<Type>type_DOCUMENTS</Type>
<Relationship>relationship_EBOM</Relationship>
<Relationship>relationship_PartSpecification</Relationship>
<Relationship>relationship_ReferenceDocument</Relationship>
</Enovia>
</Sources>Defines how the comparison result will be shown. The first <Enovia> element defines the source structure and the second <Enovia> element defines the target structure.
-
The <Table> element defines what table definition to be used to display the structure
-
<Level> defines how many levels down to expand the root node. 0 = Infinite
-
<From /> defines if the expansion is made in the from direction. Default is false.
-
<To /> defines if the expansion is made in the to direction. Default is false.
-
<Type> defines what types to show
-
<Relationship> defines what relationships to use for expanding the structures
Keys
<Keys>
<Key relationship="relationship_EBOM">
<Field appliesToRel="true"><![CDATA[$<attribute[attribute_FindNumber].value>]]></Field>
</Key>
<Key relationship="*">
<Field appliesToRel="false">type></Field>
<Field appliesToRel="false">name</Field>
<Field appliesToRel="false">revision</Field>
<Field appliesToRel="true">type</Field>
</Key>
</Keys>The <Key> elements are used for indentifying and matching rows during
the compare. It will compare all nodes in the two structures and try to
match them based on the defined keys. You can have several keys that
compare different relationships and different values, <Field>. If two
objects are found that matches a key and its fields those objects will
be considered as a "match" in the compare. If no match is found, defined
by key for an object, it will be displayed as either "Removed" or
"Added".
Tables
The table element defines what table to be used for the actual object compare when a match is found. The compare will use all the column expressions in this table to compare the differences between two matched objects.
<Tables>
<Table>tvc:table:tvx:enc/compare/Comparison.xml</Table>
</Tables>Below is an example of how a compare table can be defined in XML. With this example the compare will mark two objects as modified if one or more of below expressions return different values for the compared objects.
<?xml version="1.0" encoding="UTF-8"?>
<Table>
<Column usesBusinessObject="false">
<Expression>$<attribute[attribute_Quantity].value></Expression>
</Column>
<Column>
<Expression>type</Expression>
</Column>
<Column>
<Expression>name</Expression>
</Column>
<Column>
<Expression>revision</Expression>
</Column>
<Column>
<Expression>description</Expression>
</Column>
</Table>5.16. Wrap Content
The Wrap Content feature can be used to wrap or unwrap table content. This can be enabled globally using init-param tvc.structurebrowser.visible.wrap. By default it is disabled.
<init-param>
<param-name>tvc.structurebrowser.visible.wrap</param-name>
<param-value>true</param-value>
</init-param>Alternatively, it can be enabled at page config level by using visible setting as shown below -
<PageConfig>
.
.
.
<Visible wrap="true" />
.
</PageConfig>There are two separate buttons to toggle between wrap or unwrap table content, only one is visible at a time depending on whether contents are wrapped or unwrapped. When table contents are wrapped, unwrap button is visible and when table contents are unwrapped, wrap button is visible.
Contents are unwrapped:

Contents are wrapped:

User selection is remembered for each table. By default contents are wrapped.
- Note
-
When table column width is resized and unwrap is selected, text is truncated with ellipses to fit column size available.
5.17. Inline Compare
It is now possible to do an inline comparison between two table structure, as selected by the user. It will allow the user to see changes in the same table without having to launch a new comparison window. Changes will be highlighted.
The main features of the inline compare are:
-
Difference will be shown within same table.
-
Visual indicators to indicate differences in the compare such as additions, removals & presence of different child objects.
-
Possible to filter the comparison results to present different views such as only different elements, only common elements or the complete structure.

5.17.1. Configuration for usage
Inline compare icon can be enabled by adding below Parameter in page config.
<PageConfig>
<Parameters>
<Parameter name="inlinecompare" value="true"/>
</Parameters>
</PageConfig>On clicking this icon, User Interface gets visible to choose the target structure.

To configure this User Interface, add parameter in page configuration.
<PageConfig>
<Parameters>
<Parameter name="inlinecompare:Targets" value="Label|Dataset|Display"/>
</Parameters>
</PageConfig>Label: Visible User Interface label
Dataset: Any dataset which fetches the object Ids
Display: Expression or DataHandler are allowed which will get evaluted on object ids fetched from data set
i.e
<PageConfig>
<Parameters>
<Parameter name="inlinecompare:Targets" value="tvc.structurebrowser.label.revisions|tvc:dataset:tvx:enc/Revisions.xml|revision"/>
</Parameters>
</PageConfig>For inline comparison, comparison key is mandatory to provide. Keys can be add to xml in below format. Reference of this XML is provided in the parameters of page configuration.
<Compare>
<Keys>
<Key relationship="relationship_EBOM">
<Field appliesToRel="true">
<![CDATA[$<attribute[attribute_FindNumber].value>]]>
</Field>
</Key>
<Key relationship="*">
<Field appliesToRel="false">
type</Field>
<Field appliesToRel="false">name</Field>
<Field appliesToRel="false">revision</Field>
<Field appliesToRel="true">type</Field>
</Key>
</Keys>
</Compare>Reference
<PageConfig>
<Parameters>
<Parameter name="inlineCompareConfig" value="tvc:compare:tvx:enc/inlineConfig.xml"/>
</Parameters>
</PageConfig>Example:
<?xml version="1.0" encoding="UTF-8"?>
<PageConfig>
<Views>
<View name="tvc:view:tvx:enc/AsStored.xml" default="true" />
</Views>
<Parameters>
<Parameter name="structureGUI" value="caret" />
<Parameter name="inlinecompare" value="true" />
<Parameter name="inlineCompareConfig" value="tvc:compare:tvx:enc/inlineConfig.xml" />
<Parameter name="inlinecompare:Targets" value="tvc.structurebrowser.label.revisions|tvc:dataset:tvx:enc/Revisions.xml|revision" />
<Parameter name="inlinecompare:Targets" value="tvc.structurebrowser.inlinecompare.label.DerivedItem|tvc:dataset:tvx:enc/Revisions.xml|dataHandler:com.technia.tvc.structurebrowser.examples.TNRDataHandler" />
</Parameters>
<Header>$<type>, $<name> rev. $<revision></Header>
<SubHeader>EBOM</SubHeader>
</PageConfig>|
Tiled, Tiled2, Hierarchy views are not supported in inline compare |
6. Structure Browser Forms
6.1. Create/Edit Forms
In the Structure Browser, functionality exists for administrators to create forms that allow the users to create or edit (modify) business objects. These forms are defined as XML documents.
The fields in these forms are categorized into tabs, which the user can switch between without losing the data that was entered in another tab.
There are some built-in fields, which handle more complex logic – for example the type-, revision-, and vault fields, in addition to more generic fields that map to a specific attribute or a basic value, such as the description of an object.
Forms can be configured to be used in several different modes. The current built-in modes are Create, Edit or View. Which mode is used will be determined by the command.
When used in a structure browser environment, it can also be used as a create/connect tool.

6.2. Sample form
<?xml version="1.0" encoding="UTF-8"?>
<Form id="CreateConnectPart">
<Header>Create Part</Header>
<SubHeader>Simple create form for creating/connecting parts</SubHeader>
<RunOncePerSelection>true</RunOncePerSelection>
<Connect>
<Relationship>relationship_EBOM</Relationship>
<Direction>from</Direction>
</Connect>
<Tab>
<Label>Basic</Label>
<TypeField>
<Required>true</Required>
<DefaultValue>type_HardwarePart</DefaultValue>
<TypePattern>type_SoftwarePart</TypePattern>
<TypePattern>type_HardwarePart</TypePattern>
</TypeField>
<NameField>
<Editable>true</Editable>
<Required>true</Required>
<AutoName>true</AutoName>
</NameField>
<Include ref="tvc:formfield:tvx:enc/Revision.xml"/>
<PolicyField>
<Required>true</Required>
<DefaultValue>policy_ECPart</DefaultValue>
</PolicyField>
<VaultField>
<Required>true</Required>
<ReadOnly>true</ReadOnly>
<DefaultValue>vault_eServiceProduction</DefaultValue>
</VaultField>
<Field>
<Label>Description</Label>
<MapsTo>description</MapsTo>
<Required>true</Required>
<Multiline>true</Multiline>
<ClearEnabled>true</ClearEnabled>
<Validation>
<MinChars>10</MinChars>
</Validation>
</Field>
<Field>
<Label>Unit of Measure</Label>
<MapsTo>attribute_UnitofMeasure</MapsTo>
<Required>true</Required>
<Validation>
<InvalidValue>Please Select</InvalidValue>
</Validation>
</Field>
<QuantityField>
<Required>true</Required>
<DefaultValue>1</DefaultValue>
<Limit>20</Limit>
</QuantityField>
</Tab>
<Tab>
<Label>Connections</Label>
<ConnectField>
<Label>Part Specification</Label>
<Editable>false</Editable>
<Relationship>
<Name>relationship_PartSpecification</Name>
<Direction>from</Direction>
</Relationship>
<SearchForm>tvc:searchconfig:office/AddReferenceDocument.xml</SearchForm>
<Create>
<TypePattern>type_CADDrawing</TypePattern>
<Policy>
<DefaultValue>policy_CADDrawing</DefaultValue>
<ShowHidden>true</ShowHidden>
</Policy>
<ShowQuantity>true</ShowQuantity>
</Create>
<ClearEnabled>true</ClearEnabled>
</ConnectField>
</Tab>
<Tab>
<Label>Optional</Label>
<DynamicAttributesField>
<Filter>
<Exclude>attribute_AlternateID</Exclude>
<Exclude>attribute_Originator</Exclude>
</Filter>
</DynamicAttributesField>
</Tab>
<CloseOnDone>true</CloseOnDone>
</Form>6.3. Command
To use a form, a command needs to be created to initialize it.
The URL for such a command is shown below:
${ROOT_DIR}/tvc-action/initForm
This URL supports the following parameters:
| Parameter | Description | Example |
|---|---|---|
formName |
This parameter should define the XML based resource for a form. This parameter is mandatory. |
tvc:form:tvx:enc/CreateConnectPart.xml |
formMode |
Defines the mode of the form. Create, edit and view modes are currently supported. If not provided, create is the default mode. |
create / edit / view |
renderMode |
This parameter controls which rendering type will be used. Forms are rendered differently depending on the value specified on this parameter. See this chapter for more information. |
dialog / sidepanel / content |
allowEdit |
This parameter specifies if the Edit button is rendered or not. Only applicable it formMode=view. Default is false. |
true /false |
An example command, defined in XML, is shown below:
<Command>
<Label>Create/Connect Part</Label>
<URL action="initForm" submit="true">
<Param name="formName" value="tvc:form:tvx:enc/CreateConnectPart.xml"/>
<Param name="formMode" value="create"/>
<Param name="renderMode" value="dialog"/>
</URL>
<WindowWidth>800</WindowWidth>
<WindowHeight>700</WindowHeight>
<PopupModal>true</PopupModal>
<TargetLocation>popup</TargetLocation>
<RowSelectType>multiple</RowSelectType>
</Command>An example command for an edit form displayed in sidepanel:
<Command>
<Label>Edit Part</Label>
<URL action="initForm" submit="true">
<Param name="formName" value="tvc:form:tvx:enc/EditPart.xml"/>
<Param name="formMode" value="edit"/>
<Param name="renderMode" value="sidepanel"/>
</URL>
<TargetLocation>card</TargetLocation>
</Command>6.4. Resource Location
Forms and fields are defined as XML based resources.
| Resource Type | Name Prefix |
|---|---|
Form |
tvc:form/MyForm.xml |
FormField |
tvc:formfield/MyForm.xml |
See this document for more details on XML resources in general.
6.5. Create/Edit Form Elements
The root element within a create/edit form is called "Form".
<Form id="CreateConnectPart">
The attributes that can be used on this element are:
Name |
Description |
Example |
id |
This defines the id of the form. In order for templates (described later) to work correctly, this needs to be unique |
CreateConnect001 |
The sub-elements that are allowed inside the root element are:
| Element Name | Description | Cardinality | Example |
|---|---|---|---|
Header |
Defines the header displayed on top of the form page. These can be localized by specifying a "locale" attribute. This can also contain select expression macros that will be evaluated on the current business object. It also supports localization using string resources. |
Zero or More |
Or using macros: |
SubHeader |
Defines a sub-header displayed below the header in smaller print. These can be localized by specifying a "locale" attribute. This can also contain select expression macros that will be evaluated on the current business object. It also supports localization using string resources. |
Zero or More |
Or using macros: |
Menu |
Defines a menu, either defined as a TVC XML resource or a standard database menu. Note that menus are only displayed if renderMode is set to "content". |
Zero or One |
Or
|
RunOncePerSelection |
When the form is used as a create/connect form, this determines if the form will run once per each selected row in the table. If specified, the form will be executed once per selected row. For example, creating and connecting one new part for each selected row in a table. |
Zero or One |
|
Connect |
When a form contains this element, the sub-elements will specify a relationship and direction to perform a connection between the objects created as a result of the form, and the objects selected in the table calling the form. |
Zero or One |
|
Tab |
The Tab element defines a tab |
One or More |
|
PostProcessor |
Run post process logic |
Zero or More |
|
ReserveOnEdit |
Defines if objects should be reserved when being edited in a form. Default is false. |
Zero or One |
|
ReserveOnEditComment |
Defines a custom message to be shown when an object is reserved by another user. |
Zero or One |
|
ReserveOnEditExpiration |
Defines the expiration time of an object reservation. The format can use weeks, days, hours, minutes and seconds. For example, 1w 3d 1h 55m 10s. Default value is 10m. |
Zero or One |
|
GlobalValidation |
Defines a global validation to be used for the form |
Zero or One |
|
GlobalJSFunction |
Defines a global javascript function called when validating the form. Please note that the function needs to receive one parameter. This parameter will be a javascript object containing the id’s and names of all the fields in the form. More info can be found in the developer documentation. |
Zero or More |
|
AddToTable |
Defines if the newly created and connected object will be added to the table (if present). Default is True |
Zero or One |
|
CloseOnDone |
Defines if the sidepanel should auto-close on successful creation or on edit of an object. Default is false. |
Zero or One |
|
Editable |
Specifies that the form is editable and the "Edit" button
will be available. Default is true. It also allows either an expression
or a java class to evaluate access. _If a java class is specified, it
needs to implement the interface |
Zero or One |
|
IncludeResources |
It is possible to include javascript or stylesheet resources on a form. In the case of a javascript, it can be used for validation. In the case of a stylesheet, it can be used to change the look and feel of the form. Multiple resources of each type can be included if needed. |
Zero or One |
|
ShowWarningForUnsavedForm |
Specifies whether a warning should be shown, when the user tries to click another tab without saving the current form. Can also be defined for all forms using global setting By default value is false |
Zero or One |
Global Setting |
6.5.1. Tab elements
The tab elements are the containers of the fields in a form. There can be as many tabs as wanted, however at least one is needed.

The sub-elements that are allowed inside a Tab are:
| Element Name | Description | Cardinality | Example |
|---|---|---|---|
Label |
Defines the label of the tab. These can be localized by specifying a "locale" attribute.It is also possible to use string resource keys. |
Zero or More |
Or, if using string resources:
|
Include |
Defines a reference to an external Field XML definition. Please see this chapter for more details |
Zero or More |
|
6.5.2. Field Elements
Create/Edit Forms contain a number of pre-built fields that can be used. Many of the sub-elements for these are reused (where applicable), but some are unique to a specific field.
The following sub-elements can be used in all field types:
| Element Name | Description | Cardinality | Example | ||
|---|---|---|---|---|---|
Label |
Defines the label of the field. These can be localized by specifying a "locale" attribute. It is also possible to use string resource keys. |
Zero or More |
Or, if using string resources:
|
||
TooltipLabel |
This specifies the label for the tooltip. If specified the tooltip will be displayed with a title header. |
Zero or One |
|
||
TooltipContent |
This specifies the content of the tooltip. This can be text or HTML to allow for more advanced formatting. Please note that to use HTML, the CDATA tag needs to be used. |
Zero or One |
Or with HTML content: |
||
Required |
Specifies that a value is required for the field in order for the form to be valid. Default is false. |
Zero or One |
|
||
ReadOnly |
Specifies that the field cannot be edited. Default is false. |
Zero or One |
|
||
Editable |
Specifies that the field is editable. Default is true. It
also allows either an expression or a java class to evaluate access. _If
a java class is specified, it needs to implement the interface
|
Zero or One |
|
||
DefaultValue |
Specifies a default value |
Zero or One |
|
||
DefaultValueHandler |
Specifies a class for performing custom logic. Can be used for example when setting a default value to a ConnectField. The class must implement the interface
|
Zero or One |
|
||
Visible |
Specifies if a field is shown or not. Fields that are not visible will still be processed, but they are not shown and are not editable by the user. Default value is true. It also allows either an expression or a java class to evaluate access.
_If a java class is specified, it needs to implement the interface
|
Zero or One |
|
||
ClearEnabled |
Enables a link to clear the field of the set value. Default value is false. |
Zero or One |
|
||
Validation |
This element enables specific validation logic to be used. See this chapter for more details.
|
Zero or One |
|
||
FieldRendererClass |
This element can be used to specify a custom java class to render the field. For more detailed information, see the developer documentation. |
Zero or One |
|
||
RangeLoader |
This element specifies either a Java class, inquiry or dataset that is responsible for loading the ranges for a field. A Java class must extend:
|
Zero or One |
The syntax for a Java class is:
For an Inquiry:
For a dataset:
|
||
RangeDisplay |
Specifies what is shown in the drop-down list for each range. |
Zero or One |
Macro-format that can only be used for a Java class or an Inquiry that loads a list of business objects as ranges. For example: |
||
RangeSaveValue |
Specifies what is saved when a range value is selected. Default is the name of the object. |
Zero or One |
Macro-format that can only be used for a Java class or an Inquiry that loads a list of business objects as ranges. For example: |
||
RangeSeparator |
When using a multi-select list, values are saved using a separator. This is by default the | character, but can be specified using this element. |
Zero or One |
|
||
SortRangeValues |
Specifies if range values should be sorted or not. Default value is true. |
Zero or One |
|
||
PostProcessor |
Run post process logic |
Zero or More |
|
||
FocusFirst |
The Field which needs to be focused on tab load. It will work on Tab basis, so one tab should have only one field with FocusFirst. If there is not any field have, first input field will be focused automatically. |
Zero or One |
|
||
AutoComplete |
Specifies if autocomplete is enabled. Not all field supports autocomplete. Read more in the chapter about the specific field. Autocomplete is enabled by default but can be disabled globally with the setting:
|
Zero or One |
|
||
AutoCompleteHandler |
Specifies which AutoCompleteHandler (handler) to use. Many fields come pre-configured with a handler, e.g. type field uses the type handler and owner field uses person handler. |
Zero or One |
|
||
AutoCompleteSettings |
Settings for AutoCompleteHandler. See Autocomplete chapter in TVC Core Admin guide for more details. |
Zero or One |
|
||
VisibleIf |
Specifies if a field should be visible depending on another field’s value. This element must have the attribute if set to a specific field id. VisibleIf element has a sub element called Value. The value-element contains the value it should be visible for. This feature only works for:
|
Zero or One |
|
||
Templatable |
Specifies that the field can participate in save template. Default is true. Not applicable for Type Field |
Zero or One |
|
||
Allow Multi Value Duplicates |
Specifies that a multi value attribute field can have duplicate values |
True or False |
|
The attributes that can be used on this element are:
Name |
Description |
Example |
id |
This defines the id of the field. The id must be unique within the form. |
theTypeField |
TypeField
The "Type field" is used to specify the type of an object. This field supports autocomplete.

<TypeField>
<Required>true</Required>
<!-- <DefaultValue>type_Part</DefaultValue> !deprecated! -->
<TypePattern default="true">type_Part</TypePattern>
</TypeField>The sub-elements that are specific inside a TypeField are:
| Element Name | Description | Cardinality | Example |
|---|---|---|---|
SelectAbstractTypes |
Specifies that abstract types can be chosen. Default is false |
Zero or One |
|
DefaultValue |
Specifies the type that should be default. This configuration is deprecated. |
Zero or One |
|
TypePattern |
These elements define the types that should be selectable |
One or More |
|
Size |
Specifies the size (in number of characters) of the field (Or, if the field is showing ranges, it specifies the number of rows to show simultaneously in the select list) |
Zero or One |
|
ShowTypeIcon |
Specifies if the type icon is shown or not. Default is true |
Zero or One |
|
The attributes that can be used on TypePattern element are:
Name |
Description |
Example |
default |
Boolean that defines if this TypePattern is the default value for TypeField. Default is false. |
|
root |
Boolean that defines if this TypePattern should be shown as a selectable type in the TypeChoser. Default is true. This attribute can be used when we want to use TypePattern only as default value without showing it separately in the type chooser. |
|
NameField
The "Name field" is used to specify the name of an object.

<NameField>
<Editable>true</Editable>
<Required>true</Required>
<AutoName>true</AutoName>
</NameField>These are the sub-elements that are specific to NameField:
| Element Name | Description | Cardinality | Example |
|---|---|---|---|
AutoName |
Specifies that autonaming should be enabled. This element has an optional attribute "useTVC" that can be set to "true" if TVC Number Generators should be used. |
Zero or One |
|
Size |
Specifies the size (in number of characters) of the field |
Zero or One |
|
Following system proeprties are used by TVC Number Generator to generate the autoname.
| Property | Description | Default Value |
|---|---|---|
tvc.core.numbergenerator.retryDelay |
Interval time for TVC Number generator to retry to lock the number generator business object |
300 (milliseconds) |
tvc.core.numbergenerator.retryCount |
retry count for TVC Number generator to lock the number generator business object |
50 |
tvc.core.numbergenerator.processingTimeLimit |
Processing time limit for TVC Number generator to look for business object existence |
60 (seconds) |
tvc.core.numbergenerator.businessObject.check |
To disable the business object existence check, applicable for both AEF and TVC Number Generator |
false |
RevisionField
The "Revision field" is used to specify the revision of an object.

<RevisionField>
<Label>Revision</Label>
<Required>true</Required>
<DefaultValue>1</DefaultValue>
</RevisionField>These are the sub-elements that are specific to RevisionField:
| Element Name | Description | Cardinality | Example |
|---|---|---|---|
Size |
Specifies the size (in number of characters) of the field |
Zero or One |
|
PolicyField
The "Policy field" is used to specify the policy for an object. This field supports autocomplete.

<PolicyField>
<Required>true</Required>
<DefaultValue>policy_ECPart</DefaultValue>
<ShowHidden>true</ShowHidden>
<Filter>
<Exclude>policy_Version</Exclude>
</Filter>
</PolicyField>These are the sub-elements that are specific to a <PolicyField> element:
| Element Name | Description | Cardinality | Example | ||
|---|---|---|---|---|---|
Filter |
A Filter element can be used to exclude one or several policies that should not be selectable. |
Zero or One |
|
||
ShowHidden |
This element can be used to force hidden policies to be shown. Default is false. |
Zero or One |
|
||
Size |
Specifies the number of rows in the select list that will be shown simultaneously. |
Zero or One |
|
||
DefaultValue |
Specifies a default value.
|
Zero or One |
|
VaultField
Vaultfields are used to specify the vault for an object. This field supports autocomplete.

<VaultField>
<Required>true</Required>
<DefaultValue>vault_eServiceProduction</DefaultValue>
</VaultField>Pre-defined logic includes hiding the vault "TVC Administration" as well as "eService Administration".
Element Name |
Description |
Cardinality |
Example |
Size |
Specifies the number of rows in the select list that will be shown simultaneously. |
Zero or One |
|
OwnerField
An owner field can be used to allow for changing the owner of an object. This field supports autocomplete.

<OwnerField />These are the sub-elements that are specific to OwnerField:
| Element Name | Description | Cardinality | Example |
|---|---|---|---|
Size |
Specifies the size (in number of characters) of the field |
Zero or One |
|
CheckinField
A CheckinField enables the form to checkin files to the main form object(s).

<CheckinField>
<Label>Check in a file</Label>
<Format>generic</Format>
<MaxFileCount>3</MaxFileCount>
</CheckinField>If applicable (object type supports it), and not disabled, the "Common Document Model" functionality will be used for files being checked in. Meaning version objects will be created along with the file being checked in.
These are the sub-elements that are specific to a CheckinField element:
| Element Name | Description | Cardinality | Example | ||
|---|---|---|---|---|---|
CheckinField |
The main element of the field. This has an optional attribute "useCDM", which specifies if the "Common Document Model" functionality will be enabled for the field or not. Default is true. |
Zero or more |
|
||
Format |
Specifies the format to use when checking in the file |
Zero or One |
|
||
MaxFileCount |
Specifies the maximum number of files to allow for check in. |
Zero or One |
|
||
ShowFormatChooser |
Alows user to select format for each file. Overrides the <Format> field.
|
true/false |
|
Enable direct FCS upload
Files can directly be uploaded to FCS server using attribute enableDirectFCSUpload on CheckinField tag. When set to true, files will not be uploaded to a temporary location on the server but once the form is successfully submitted, files will be uploaded to FCS directly.
<CheckinField enableDirectFCSUpload="false">
...
</CheckinField>
This feature uses File Manager APIs for upload and useCDM option is not valid when this is enabled. CDM will be enabled based on type definition as it works in File Manager.
|
ConnectField
Connectfields are fields that can be used to:
-
Create and connect one or more objects to the main form object
-
Connect an existing object to the main form object
-
Check in files to the object
-
Show an existing connected object (In view mode) and disconnect/replace it (In edit mode)

For example, if a "Create Part"-form includes a ConnectField, it can create and connect new Part Specifications to the part that is created. It can also be used to connect existing RDO’s to the part.
If the field is being used in view or edit mode, it is only possible to show or edit ONE existing connected object. If multiple connections are found, the first one found will be used.
<ConnectField>
<Label>Part Specification</Label>
<Relationship>
<Name>relationship_PartSpecification</Name>
<Direction>from</Direction>
</Relationship>
<SearchForm>tvc:searchconfig:office/AddReferenceDocument.xml</SearchForm>
<Create>
<TypePattern>type_CADDrawing</TypePattern>
<Policy>
<DefaultValue>policy_CADDrawing</DefaultValue>
<ShowHidden>true</ShowHidden>
</Policy>
<ShowQuantity>true</ShowQuantity>
</Create>
<Checkin>
<Format>generic</Format>
<MaxFileCount>3</MaxFileCount>
</Checkin>
<ClearEnabled>true</ClearEnabled>
</ConnectField>This field has support for autocomplete. Enable autocomplete by setting AutoComplete to true. The AutoCompleteHandler defines which handler to use and settings are defined in AutoCompleteSettings. Note that the field must be editable in order to make it possible to use autocomplete.
<ConnectField>
<Label>ECO to release</Label>
<Relationship>
<Name>relationship_AffectedItem</Name>
<Direction>to</Direction>
</Relationship>
<AutoComplete>true</AutoComplete>
<AutoCompleteHandler>dataset</AutoCompleteHandler>
<AutoCompleteSettings><![CDATA[{
handler : {
dataset : 'tvc:dataset:tvx:enc/ECOs.xml'
}
}]]></AutoCompleteSettings>
</ConnectField>In View/Edit mode, fewer/other elements are used:
<ConnectField>
<Label>Part Family</Label>
<Relationship>
<Name>relationship_ClassifiedItem</Name>
<Direction>to</Direction>
</Relationship>
<Object>
<Where><![CDATA[$<type.kindof[type_ECO]> == TRUE]]></Where>
</Object>
<SearchForm>tvc:searchconfig:tvx:enc/AddToPartFamily.xml</SearchForm>
<ClearEnabled>true</ClearEnabled>
<LinkEnabled>true</LinkEnabled>
<Link>${ROOT_DIR}/tvc-action/loadTopPanel?panel=tvc:toppanel:tva:engineering:eco/Toppanel.xml</Link>
</ConnectField>These are the sub-elements that are specific to a ConnectField element:
| Element Name | Description | Cardinality | Example |
|---|---|---|---|
Relationship |
Specifies the relationship name and direction to be used |
Zero or One |
|
SearchForm |
Specifies a TVC Search Configuration to use when connecting existing objects. |
Zero or One |
|
DisplayExpression |
Specifies selectable / expression that should be used to display the field value of the connected object. If no display expression is configured, it will continue to show object name by default. |
Zero or One |
|
Checkin |
This element specifies the details for checking in files. Sub-elements are the same as for a CheckinField. See chapter CheckinField for more details. |
Zero or One |
|
Create |
This element contains sub-elements specifying the details for creating new objects. Described below |
Zero or One |
|
Link |
This element can contain a URL that should be used when user clicks on an existing connected object. |
Zero or One |
|
LinkEnabled |
This element specifies if the existing connected object should have a link or not. Default is true. |
Zero or One |
|
Object |
This element contains sub-elements specifying details on what mechanism to use for filtering out existing connected objects in View and Edit modes. Described below. |
Zero or One |
|
The Object element is only used in Edit and View mode for the forms. The sub-elements for the Object element are:
| Element Name | Description | Cardinality | Example |
|---|---|---|---|
Where |
Specifies a where expression that will be evaluated against objects that are found using the specified relationship and direction from the Relationship element. |
One or Zero |
|
The Create element is only used in Create mode for the forms. The sub-elements for the Create element are:
| Element Name | Description | Cardinality | Example |
|---|---|---|---|
TypePattern |
These elements define the types that should be selectable |
One or More |
|
DefaultValue |
Specifies the default type to use. |
Zero Or One |
|
ShowQuantity |
Specifies if the quantity field is shown. This allows the user to create multiple objects. |
Zero Or One |
|
Policy |
This element contains policy details. Described below… |
Zero Or One |
|
ReuseCreated |
Specifies if the newly created objects should be reused when connecting with parent objects |
Zero or One |
|
AutoName |
Specifies that autonaming should be enabled. This element has an optional attribute "useTVC" that can be set to "true" if TVC Number Generators should be used. |
Zero or One |
|
SelectAbstractTypes |
Specifies that abstract types can be chosen. Default is false |
Zero or One |
|
The Policy element is only used in Create mode for the forms. The sub-elements for the Policy element are:
| Element Name | Description | Cardinality | Example |
|---|---|---|---|
DefaultValue |
Specifies the default policy to use. |
One or More |
|
ShowSelector |
Specifies if the select list should be shown. Default is true |
Zero Or One |
|
ShowHidden |
Specifies if hidden policies are shown. |
Zero or One |
|
QuantityField
The Quantity field can be used to allow the user to create multiple objects at the same time.

<QuantityField>
<Required>true</Required>
<DefaultValue>1</DefaultValue>
<Limit>20</Limit>
</QuantityField>Please note that in order for the user to be allowed to create more than 1 object, Auto Name needs to be selected on the name field.
These are the sub-elements that are specific to a a QuantityField element:
| Element Name | Description | Cardinality | Example |
|---|---|---|---|
Limit |
Specifies an upper limit for how many objects can be created. |
Zero or One |
|
DynamicAttributesField
A DynamicAttributesField creates fields for all the attributes that exist on the chosen type (or existing object when in edit mode). Using this field is useful when standard fields should exist for all attributes on a type. Not wanted attributes can be manually excluded in the configuration.

<DynamicAttributesField fromInterface="true">
<Filter>
<Exclude>attribute_AlternateID</Exclude>
<Exclude>attribute_Originator</Exclude>
</Filter>
</DynamicAttributesField>Attribute "fromInterface" is optional. Default value is false. When the value is true, interface attributes attached on the businessobject is show in DynamicAttributeField grouped by Interface name. The interface name can be hidden globally by using the following init param where value is comma separated interface name.
<init-param>
<param-name>tvc.structurebrowser.form.dynamicAttributesField.interface.hiddenHeaders</param-name>
<param-value>Material Compliance</param-value>
</init-param>The setting can be applied at field level using
<HiddenInterfaceHeader>Material Compliance</HiddenInterfaceHeader>Fields with ranges are by default using autocomplete. This can be changed by setting autocomplete to by default be disabled. This is done with the setting tvc.structurebrowser.form.autocomplete.enabled.
These are the sub-elements that are specific to a DynamicAttributesField element:
| Element Name | Description | Cardinality | Example |
|---|---|---|---|
Filter |
Specifies Exclude elements to exclude attributes. |
Zero or One |
|
SortProperty |
Specifes a property to be used for categorization of attributes. This will sort the fields into categories with the property value as header. Attributes that do not have the specified property, will be given the header "Other". |
Zero or One |

|
SortOrderConfig |
Adds a reference to a formsortconfig. See this chapter for more info. |
Zero or One |
|
FocusAttribute |
Specifies the attribute field to focus on form load in edit mode |
Zero or One |
|
RetainUnsaved |
Specifies if the unsaved dynamic attribute modifications have to be retained when type is changed while editing |
Zero or One |
|
HiddenInterfaceHeader |
Specifies the interface name for which the header should be hidden. |
Zero or One |
|
ClassificationField
The ClassificationField can be used to display or edit a Library Central classification. Enovia Library Central is required for this field to work.
Each classification field defines one or more libraries to find classifications either by navigating the library hierarchy and/or by typing the classification name with auto-completion support.

The classification field could link to a dynamic attribute field to dynamically display classification specific attributes.
This field supports autocomplete.

<ClassificationField>
<LinkWith>MyClassDynaAttrField</LinkWith>
<Library>
<Type>type_PartLibrary</Type>
<Name>Engineering 1</Name>
<Revision>-</Revision>
</Library>
<Library>
<Type>type_PartLibrary</Type>
<Name>Engineering 2</Name>
<Revision>-</Revision>
</Library>
</ClassificationField>
...
<DynamicAttributesField>
<Name>MyClassDynaAttrField</Name>
</DynamicAttributesField>
<ClassificationField>
<LibraryLoader>inquiry:tvc:inquiry:tvx:lbc/GeneralLibrary.xml</LibraryLoader>
</ClassificationField>These are the sub-elements that are specific to a ClassificationField element:
| Element Name | Description | Cardinality | Example |
|---|---|---|---|
Library |
Libraries can be loaded in two ways. Either by specifying one or more libraries by their Type, Name and Revision or by using a loader. Only one of the two ways can be used for a ClassificationField. |
One or More |
|
LibraryLoader |
A loader specifies a Java class or an Inquiry that is responsible for loading the libraries. A Java class must extend:
|
One |
or
|
ChooserPageConfig |
Page config to be used when the chooser is launched. |
One |
|
DisplayExpression |
Select expression to be applied on Classification for display instead of default behavior of showing name. |
One |
|
PersonField
The PersonField can be used in cases where attributes or basics should be populated with one or multiple person names, separated with a given character. This field supports autocomplete.

The user can choose users by typing their names, or by using a popup chooser. Results can be limited by role/group. Selecting multiple persons is possible if enabled, in which case the names are added beneath the text field.
<PersonField>
<MapsTo>attribute_ResponsibleDesignEngineer</MapsTo>
<!-- Optional Settings -->
<Setting name="pageConfig" value="tvc:pageconfig:sb:search/FindPersonPageConfig.xml"/>
<Setting name="role" value="role_DesignEngineer|role_AnotherRole"/>
<Setting name="selection" value="multiple"/>
<Setting name="separator" value="|"/>
</PersonField>These are the sub-elements that are specific to a PersonField element:
| Element Name | Description | Cardinality | Example |
|---|---|---|---|
MapsTo |
Specifies an expression describing either an attribute or a basic value, such as description. |
One Required |
|
Setting (pageConfig) |
Specifies a page configuration to use in place of the default one. |
Zero or One |
|
Setting (role) |
Specifies one or multiple roles separated by a pipe (|) character. Only users having any one of the specified roles will be choosable. |
Zero or One |
|
Setting (assignment) |
Specifies one or multiple assignments (role/group) separated by a pipe (|). Only persons having any one of the specified assignments will be choosable. This setting will take precedence if both assignment and role settings are present. |
Zero or One |
|
Setting (selection) |
Specifies if single or multiple users should be choosable. Default is single. |
Zero or One |
|
Setting (separator) |
Specifies the separator to use on the attribute or basic to separate the person names. Default is pipe (|). |
Zero or One |
|
GeoLocationField
A GeoLocationField can be used to store the location of the user at the time when the form is committed, for example when creating an issue. This field is an extension of the regular Field that is used for attributes and basics. As such, it needs a MapsTo element in order to know where to store the longitude and latitude values.
This field is never shown in the user interface, it is always hidden.
<GeoLocationField>
<MapsTo>attribute_TVXGeoLocation</MapsTo>
</GeoLocationField >MultiSelectField
A field can be configured to display range values in a list where multiple values can be selected and stored on a regular attribute, separated by a specified character.
This can be achieved by configuring a regular field with the following settings:
<Field>
<MapsTo>attribute_MyAttribute</MapsTo>
<MultiSelect>true</MultiSelect>
<RangeLoader>dataset:tvc:dataset:tvx:enc/Organizations.xml</RangeLoader>
<RangeDisplay><![CDATA[$<name>,$<current>]]></RangeDisplay>
<RangeSaveValue><![CDATA[$<name>]]></RangeSaveValue>
<RangeSeparator>|</RangeSeparator>
</Field>This example loads range using a dataset that finds Organizations in the database, formats the display value in the select list to show the name and current state. Finally, it is configured to save the selected values with the name of the object, separated by |. The result looks like this:

| Should a value exist in the current value of the attribute that is no longer loaded by the range loader, it will be put in a separate section in the select list called "Outdated". These values are still selectable, but if they are deselected and the form is submitted, they won’t appear the next time the object is edited. |
SelectField
In cases where there is a need to display values that are not present on the object that is currently viewed (or relationship), there is the option to use a select field. This type of field can use an expression that is evaluated against the context object to display information.
<SelectField>
<Label>Related EBOM description</Label>
<Expression><![CDATA[from[$<relationship_EBOM>].to.description]]></Expression>
</SelectField>These are the sub-elements that are specific to a SelectField element:
| Element Name | Description | Cardinality | Example |
|---|---|---|---|
Expression |
Specifies an expression that will be evaluated against the context object. |
One Required |
|
| this field type can only be used to view information, not edit it! |
Other Fields
The regular Field element is used for attributes and basics.

<Field>
<Label>Description</Label>
<MapsTo>description</MapsTo>
<Required>true</Required>
<Multiline>true</Multiline>
<ClearEnabled>true</ClearEnabled>
<Validation>
<MinChars>10</MinChars>
</Validation>
</Field>
<Field>
<Label>Unit of Measure</Label>
<MapsTo>attribute_UnitofMeasure</MapsTo>
<Required>true</Required>
<Validation>
<InvalidValue>Please Select</InvalidValue>
</Validation>
</Field>
<Field usesBusinessObject="false">
<Label>Quantity</Label>
<MapsTo>attribute_Quantity</MapsTo>
</Field>
<Field fromInterface="true">
<Label>Size</Label>
<MapsTo>attribute_Size</MapsTo>
</Field>These fields use the MapsTo element to specify an attribute or a basic. If the field should apply to a relationship attribute, the optional attribute "usesBusinessObject" needs to be set to false.
If the field applies to attribute attached via interface, the optional attribute "fromInterface" should be set to "true"
Autocomplete is supported for attributes with ranges. It can either be an attribute with ranges or ranges loaded with a rangeloader.
These are the sub-elements that are specific to a Field element:
| Element Name | Description | Cardinality | Example | ||
|---|---|---|---|---|---|
MapsTo |
Specifies an expression describing either an attribute or a basic value, such as description. |
One Required |
|
||
Multiline |
Specifies if the field is shown as a multiline text input |
Zero or One |
|
||
MultiSelect |
Specifies if multiple values should be selectable in the field. Note: This can be used in conjunction with the Size element, to configure how many rows to show. |
Zero or One |
|
||
ChooserURL |
This element will generate a chooser button that will open up the specified URL in a popup window. The field id will be passed as a parameter to this page, allowing for a customized chooser that can update the field with a chosen value. Width and height of the popup can also be set. |
Zero or One |
|
||
Columns |
Specifies the number of columns in a multiline text input. The default is 26. |
Zero or One |
|
||
Allow Show More |
This setting can be used to control "Show More"
tooltip behavior in view mode. Default value of this setting is Making it
|
True or False |
|
||
Rows |
Specifies the number of rows in a multiline text input. The default is 7.
|
Zero or One |
|
||
RichText |
If needed, a field can be rendered in a rich text editing mode, enabling more advanced formatting of the input text. Please note that the data being saved in this type of fields will contain formatting information. |
Zero or One |
|
||
Size |
Specifies the size (in number of characters) of the field. Should the attribute contain ranges, and thus being rendered as a select list, this setting specifies the number of rows to show simultaneously in that select list. |
Zero or One |
|
Fields that have the rich text feature enabled also support some additional settings to control which features that are enabled in the toolbar. These settings are then used by Tiny MCE editor, which is used to render the field. Here is the default layout if no settings are used:

Example for hiding the first row, changing the available buttons on the second row and reducing the editor height:
<Field>
<Label>Description</Label>
<MapsTo>description</MapsTo>
<RichText>true</RichText>
<Setting name="tmce_menubar" value="" />
<Setting name="tmce_toolbar" value="bold italic" />
<Setting name="tmce_height" value="200" />
</Field>| All setting names have to start with the prefix "tmce_" followed by the TinyMCE setting name |
This configuration will change the layout into this:

For available value settings, see this page:
Note: Certain features that are present in the normal HTML fields like traversing in/out or within the editor using the 'Tab' key are not applicable for the Tiny MCE Editor.
6.6. Custom fields
If none of the existing field types are sufficient, it is also possible to write your own custom fields, or extending any of the existing ones; this is described in detail in the developer documentation.
6.7. Manual Sorting of Dynamic Attributes
In some cases, there is the need to sort the dynamic attributes that are added to the form using the DynamicAttributesField. This is supported by specifying a separate resource type called "formsortconfig". By adding a reference to this resource type in a DynamicAttributesField, the attributes loaded will be sorted according to the specified sorting resource:
<DynamicAttributesField>
...
<SortOrderConfig ref="tvc:formsortconfig/MySorting.xml" />
...
</DynamicAttributesField>The sorting order itself is defined in the XML file being referenced. The format allows for sorting attributes for certain types or classifications differently. For example, if choosing the type "Screw Part" in a form, the attributes should be sorted differently than when choosing the type "Bolt Part". The XML is structured so that each specified type or classification contains its own sort order. In addition, it is also possible to specify if a certain attribute is required or not. Here is an example:
<FormSort>
<Type name="type_SoftwarePart">
<Attribute>attribute_Title</Attribute>
<Attribute>attribute_IsVersion</Attribute>
<Attribute>attribute_CurrentVersion</Attribute>
<Attribute required="true">attribute_Weight</Attribute>
<Attribute>attribute_TargetCost</Attribute>
<Attribute required="true">attribute_MaterialCategory</Attribute>
</Type>
<Type name="type_ScrewPart">
<Attribute>attribute_Height</Attribute>
<Attribute required="true">attribute_Weight</Attribute>
<Attribute required="true">attribute_Length</Attribute>
<Attribute required="true">attribute_EndItem</Attribute>
</Type>
</FormSort>If the sorting is to be done on classifications (In cases where the DynamicAttributesField is linked to a ClassificationField), the sort XML should use the Classification element instead of the Type element:
<FormSort>
<Classification name="Part Family01">
<Attribute>attribute_Attr3</Attribute>
<Attribute>attribute_Attr1</Attribute>
<Attribute>attribute_Attr2</Attribute>
</Classification>
<Classification name="Part Family02">
<Attribute>Height</Attribute>
<Attribute required="true">Length</Attribute>
<Attribute>Width</Attribute>
</Classification>
</FormSort>6.8. Validation Element
In certain cases, some additional validation logic is needed. The Validation element supports a few basic scenarios (Note: There is also the possibility of Global Validation. See this chapter for more info), as well as the option to write your own java validation logic.
These are the sub-elements that can be used in a Validation element:
| Element Name | Description | Cardinality | Example |
|---|---|---|---|
MinChars |
Specifies that a minimum number of characters must be used. |
Zero or One |
|
MaxChars |
Specifies the maximum number of characters. |
Zero or One |
|
InvalidValue |
Specifies that one particular sequence of characters is invalid |
Zero or More |
|
InvalidChars |
Specifies one or more invalid characters . |
Zero or One |
|
Java |
Specifies one or more java classes that contain custom validation logic. These classes must implement the interface com.technia.tvc.structurebrowser .form.model.ValidationHandler |
Zero or More |
|
JSFunction |
This element specifies a reference to a javascript function that will be executed upon form submittal. The function itself needs to be included in a javascript resource (See this chapter for more info). The function needs to receive one parameter, which will be the id of the field being validated. It should return true or false to control if field is valid or not. Returning false will block submittal of the form. |
Zero or More |
Example of a function: |
These sub-elements can also be combined. For example:
<Validation>
<MinChars>3</MinChars>
<MaxChars>25</MaxChars>
<InvalidValue>test</InvalidValue>
<Java>com.technia.acme.MyValidation</Java>
</Validation>6.9. Include Element
All field elements can also be defined in separate XML resources. This allows for fields to be reused in several forms. Including an external field in a form is done by using the Include element:
<Include ref="tvc:formfield:tvx:enc/RevisionField.xml"/>
A referred field xml can contain only one field. Below is an example of the above referred RevisionField.xml:
<?xml version="1.0" encoding="UTF-8"?>
<RevisionField>
<Label>Revision</Label>
<Required>true</Required>
<DefaultValue>1</DefaultValue>
</RevisionField>6.10. Templates
Create Forms have built-in functionality for users to save templates of forms to be used again later on.
Below is a screenshot of the template manager being used to save and load a template to create 2 objects with the same input:


Please note that the templates that are saved on one form can only be loaded on the same form type. Templates are also saved per user, meaning they cannot be shared by multiple users. Templates are currently available on forms in Create and Edit mode.
Templates can be enabled/disabled on individual forms using a configuration:
<Form>
...
<AllowTemplates>false</AllowTemplates>
...
</Form>By default, templates are enabled. By default hidden, read-only, locked form fields are not saved in template.
<Form>
...
<!-- Advance configuration. Default values for the attributes are "false" -->
<AllowTemplates hidden="true" locked="true" readonly="true">true</AllowTemplates>
...
</Form>They can also be disabled globally for all forms using a system parameter in the web.xml:
<init-param>
<param-name>tvc.structurebrowser.form.allowTemplates</param-name>
<param-value>false</param-value>
</init-param>
<init-param>
<param-name>tvc.structurebrowser.form.template.saveReadonly</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>tvc.structurebrowser.form.template.saveHidden</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>tvc.structurebrowser.form.template.saveLocked</param-name>
<param-value>true</param-value>
</init-param>Apart from Form level configuration individual form field can be enabled/disabled to participate in template using a configuration:
<Form>
...
<Field>
...
<Templatable>false</Templatable>
...
</Field>
...
</Form>6.11. Rendering modes
Forms have 3 different rendering modes available. Depending on where forms are used, they can be displayed differently. The definition of the form is the same for all 3 rendering modes, so no change needs to be done to render a form in a different mode. To control which mode is used, a parameter called "renderMode" should be added to the command launching the form. The 3 possible values for this parameter are:
-
sidepanel
-
content
-
dialog
Setting this parameter will enable the corresponding rendering mode.
6.11.1. Sidepanel Mode
If forms are being launched from a table page, they can be displayed in either a popup, or a sidepanel. This is determined by the "Target Location" setting on the command (Values "card" or "popup"). However, the "renderMode" parameter is also needed to change the display of the form itself into something better adapted to a sidepanel view.
<Command>
<Label>Create/Connect Part(Sidepanel)</Label>
<URL action="initForm" submit="true">
<Param name="formName" value="tvc:form:tvx:enc/CreateConnectPart.xml"/>
<Param name="renderMode" value="sidepanel"/>
</URL>
<TargetLocation>card</TargetLocation>
<!-- <CardWidth>800</CardWidth> -->
<RowSelectType>multiple</RowSelectType>
</Command>Column Type
When a form is displayed in the sidepanel, the tabs are exchanged for accordion sections. Since sidepanels are more vertically oriented, this approach suits the interface better. The form definition remains the same however, using Tab elements to organize the sections of the form.



6.11.2. Content Mode
This is used when the parameter "renderMode" is set to "content". This renders the form with tabs, and if allowed, with an edit/view icon which makes it possible for the user to switch between edit and view mode. If the form configuration contains a menu definition, this is shown in this rendering mode. Mostly useful for object details pages.

6.12. Column Type
A new column type, formlink, has been added, which will launch a form for the object in that row, either in sidepanel or as a popup:
To use this column, apply the following setting to the table column:
| Column Type | Formlink |
|---|---|
Setting |
The settings element is used to determine which form should be used, and also which form is used for which object type. The name of the setting specifies the object type, while the value points to the form: Name: Value: For example:
|

Example, points to different form configurations for Part and Document objects:
<Column>
<ColumnType>formlink</ColumnType>
<Setting name="form:type_Part" value="tvc:form:tvx:enc/EditPart.xml"/>
<Setting name="form:type_Documents" value="tvc:form:tvx:enc/EditDocument.xml"/>
<Setting name="allowEdit" value="true"/>
<TargetLocation>card</TargetLocation>
<Fixed>true</Fixed>
</Column>6.13. Reserve On Edit
In some cases, it might be useful to have the possibility to prevent objects to be edited at the same time by different users in the system. In Create/Edit forms there is an option to lock/reserve objects while a user is in edit mode.
If a user tries to enter edit mode while the same object is being edited by another user, a message will be shown, and the edit mode will be locked until the other user is done editing, or the expiration time has expired. By default, the expiration time is 10 minutes, but this can be configured.


This feature can be enabled globally, making it so that all edit forms will reserve objects while being edited. Or it can be enabled for specific form configurations only(In this case, please see this chapter for more details on configuration elements).
Enabling this feature globally is done by adding the following init parameter:
<init-param>
<param-name>tvc.structurebrowser.form.reserveOnEditEnabled</param-name>
<param-value>TRUE</param-value>
</init-param>If needed, it is also possible to specify the comment and expiration time. This can be specified using the format "w(weeks) d(days) h(hours) m(minutes) s(seconds)" :
<init-param>
<param-name>tvc.structurebrowser.form.reserveOnEditComment</param-name>
<param-value>Please wait for edit to finish...</param-value>
</init-param><init-param>
<param-name>tvc.structurebrowser.form.reserveOnEditExpiration</param-name>
<param-value>1h 20m 10s</param-value>
</init-param>6.14. Create New
The Create New button present in forms, allows the user to create an object and keep the form open to create another object instantly. When the user clicks on "Create New" button, the form will be submitted, an object will be created, the user will be notified of the new object and the form will remain open for creation of another object. If the user wishes not to create another object, the user can simply submit the form as the user used to previously by using the "Submit/Done" button. This feature is available in both sidepanel and dialog mode.
The Create New button inclusive with forms can as of 2018.6.0 release be configured. The configuration can be global or local for a specific form. Local form configuration will take precedence over the global default.
6.14.2. Global Configuration
The global setting will control if the button should be included by default and is used for all forms without local configuration. The global default is configured using system parameter (web.xml or tvc.properties). Read more on system configuration here.
Setting Name
tvc.structurebrowser.form.showCreateNew
tvc.properties
tvc.structurebrowser.form.showCreateNew = true (default is false)
Web.xml
<init-param>
<param-name>tvc.structurebrowser.form.showCreateNew</param-name>
<param-value>true</param-value>
</init-param>6.14.3. Local Configuration
For specific forms, The Create New button can be controlled by a request parameter.
Param Name
showCreateNew
Example:
<Command>
<Label>Create/Connect Part(Sidepanel)</Label>
<URL action="initForm" submit="true" target="card">
<Param name="formName" value="tvc:form:tvx:enc/CreateConnectPart.xml" />
<Param name="renderMode" value="sidepanel" />
<Param name="showCreateNew" value="true" />
</URL>
</Command>Note: This feature has certain limitations. The create new feature is not functional in Tiled, Tiled-2, Hierarchy and Flipped views for any particular table.
6.15. Global Validation
Form validation can be performed on a global level as well, not only related to a specific field. This can be useful in cases where fields are dependent on each other. This type of validation is performed upon submittal of the form, and the result can be one of the following types:
-
Warning: Displays a warning message to the user, but still commits the form when clicking ok.
-
Error: Displays an error message to the user, and blocks submittal of the form
-
Confirm: Displays a message to the user, and provides "Ok" and "Cancel" buttons, letting the user decide if the form should be submitted or not
To use this, add an element called "GlobalValidation" to the form configuration. There are 3 possibilities to configure this:
-
As a predefined warning message:
<GlobalValidation>warning:Don’t forget to add adocument!</GlobalValidation> -
As a predefined confirm message:
<GlobalValidation>confirm:Are you sure about this?</GlobalValidation> -
But the most common case is probably where the values of some fields need to be checked to determine if the form submission should be accepted or not. In these cases, a java class needs to be implemented to contain this logic, and the form configuration points out the java class:
<GlobalValidation>java:com.acme.validation.MyValidation</GlobalValidation>The java class to be used for validation needs to implement the interface
com.technia.tvc.structurebrowser.form.model.GlobalValidation. The method validate will retrieve the whole form as input, so that it is possible to retrieve and check values of any field. The return object from this method decides if the validation results in a warning, an error, or a confirm message.The following is a short example that checks if the selected type in a form is of a certain type:
package com.technia.tvc.structurebrowser.form.examples; import com.technia.tvc.structurebrowser.form.exception.FormException; import com.technia.tvc.structurebrowser.form.model.Field; import com.technia.tvc.structurebrowser.form.model.Form; import com.technia.tvc.structurebrowser.form.model.GlobalValidation; import com.technia.tvc.structurebrowser.form.model.Response; import com.technia.tvc.commons.lang.StringUtils; /** * This is an example of a global validation that checks if the selected * type in a form is Screw Part. If it is not, a reponse of the type Confirm * is returned, resulting in the user having to confirm that the form should be * submitted anyway. */ public class TypeIsScrewPartConfirmMessage implements GlobalValidation { public Response validate(Form form) throws FormException { String type = form.getTypeFieldValue(); if (!StringUtils.equalsIgnoreCase(type, "Screw Part")) { return Response.newConfirm("You didn't select a screw, is this correct? Submit form anyway?"); } return null; } }
-
7. Helium form for Global Create
Helium forms in addition to structure browser forms can be used to create business objects. To serve this purpose a new tvc action is created which will embed helium form in a widget through helium’s widget routing. The widget is configured as XML document and is provided as a request parameter to the tvc action. This widget configuration contains reference to helium form configuration.

7.1. Schema Changes
To use helium form, command’s href should point to new tvc action which accepts the widget configuration as a request parameter. Existing OOTB command can be modified or new command can be added to the OOTB toolbar or action menu.
The command to change href is shown below:
mod command <ExistingCreateCommand> href '${ROOT_DIR}/tvc-action/externalForm/foo.jsp?widgetConfigName=/hex/common/CreatePart';
7.2. Widget Configuration
Helium’s widget routing looks for config file inside widget folder, hence widget cofiguration file CreatePart.xml must be placed inside widget folder. For e.g. in this case inside /hex/common/widget/
<?xml version="1.0" encoding="UTF-8"?>
<Widget xmlns="http://technia.com/helium/Widget">
<Title>Create Part</Title>
<OnInit>App.external.createNew</OnInit>
<OnInitOption name="formConfigName" value="tvc:form:hex:common/CreatePart.xml" />
</Widget>Above configuration supports the following parameters:
| Name | Description | Example |
|---|---|---|
Title |
Form title. |
|
OnInit |
Javascript function that creates the form. |
|
OnInitOption |
Additional options that is to be passed to the OnInit function. |
|
|
You can find more info related to helium form configuration in helium documentation. |
|
Helium form can be opened as popup or slide in using OOTB setting Target Location. |
8. Helium Form in Classic (Create/Connect - Sidepanel)
Helium forms in addition to structure browser forms can be used to create and connect business objects. To serve this purpose a new tvc action is created which will embed helium form in a widget through helium’s widget routing. The widget is configured as XML document and is provided as a request parameter to the tvc action. This widget configuration contains reference to helium form configuration.
|
This functionality exists only for sidepanel mode (for now) and new object can be connected to only one object. |

8.1. Command
To use helium form, a command needs to be created to initialize it.
The URL for such a command is shown below:
${ROOT_DIR}/tvc-action/initExternalForm
This URL supports the following parameters:
| Parameter | Description | Example |
|---|---|---|
widgetConfigName |
This parameter should define the XML based resource for helium widget, which contains XML based helium form configuration. This parameter is mandatory. |
tvc:form:tvx:enc/CreateConnectPart.xml |
renderMode |
This parameter controls which rendering type will be used. For now, only rendering in sidepanel is supported. |
sidepanel |
An example command, defined in XML, is shown below:
<Command>
<Label>Create/Connect Part External(Sidepanel)</Label>
<URL action="initExternalForm" submit="true" target="card">
<Param name="widgetConfigName" value="hex:common/CreateConnectPart" />
<Param name="renderMode" value="sidepanel" />
</URL>
<CardWidth>400</CardWidth>
<RowSelectType>single</RowSelectType>
</Command>|
Notice the param value for widgetConfigName. Helium looks for config file inside |
8.2. Widget Configuration
An example command for widget configuration, defined in XML, is shown below:
<?xml version="1.0" encoding="UTF-8"?>
<Widget xmlns="http://technia.com/helium/Widget">
<Title>Create and Connect Part</Title>
<OnInit>App.external.createAndConnect</OnInit>
<OnInitOption name="formConfigName" value="tvc:form:helium/CreateConnectPart.xml" />
</Widget>Above configuration supports the following parameters:
| Name | Description | Example |
|---|---|---|
Title |
Form title. |
|
OnInit |
Javascript function that creates the form. |
|
OnInitOption |
Additional options that is to be passed to the OnInit function. |
|
|
You can find more info related to helium form configuration in helium documentation. |
9. New Search Experience
This chapter contains information on how to configure different aspects of the new search experience.
9.1. Introduction
The new search allow users a way to find objects of interest. With the new search, search can be configured within a page. Search side panel form allow users a way to easily find objects of interest and load search result into flat table. To launch new search you need to create a new command and add it to the Menu of your choice that is visible in your applications.
New Search supports usage of Search Providers This means that ENOVIA, EXALEAD or other data source can be used to find relevant information.

9.1.1. Configuration
The new search is launched from command. The URL for new search command is shown below:
${ROOT_DIR}/tvc-action/searchBasedTable
This URL supports following parameters:
Parameters
| Parameter | Description | Example |
|---|---|---|
searchConfig |
Name of the search configuration. It is used to configure behaviour of the search. |
|
pageConfig |
Name of the page configuration. A page configuration is used to configure behaviour of the Structure Browser. |
|
Example Configuration
<Command>
<Label>SearchBasedTable</Label>
<URL action="searchBasedTable">
<Param name="searchConfig" value ="tvc:searchv2:tvx:common/SearchV2Config.xml"/>
<Param name="pageConfig" value="tvc:pageconfig:tvx:misc/MyParts.xml" />
</URL>
</Command>Configuration Format
The new search configuration files are placed inside the folder searchv2.
The root element of the configuration is <search> and the following child elements are supported:
| Name | Description | Example | ||||
|---|---|---|---|---|---|---|
Limit |
The maximum number of search results returned.
|
|
||||
upperSearchLimitValue |
The maximum number of search results allowed to be displayed.
|
|
||||
DataFields |
The data to include for the search result. For example, type, name, revision and current state. |
|
||||
SearchForm |
Search form which allows the user to further filter down the search result. See Search Form for more details. |
|
||||
SearchOnCriteriaUpdate |
Controls if the search is submitted when the search criteria is updated. For example, after the user has selected state "Released" in the search form or search for "00230" in the term field a search is submitted and the search result is displayed. This setting is useful when using indexing engine as search provider. The search is debounced to 1000ms. However, we can change this limit with 'searchDebounceMs' setting.
|
|
||||
searchDebounceMs |
When searchOnCriteriaUpdate is set to true, this setting is used to debounce the submit of search for specified number of milliseconds after the criteria have been updated. |
|
||||
Settings |
Additional settings for the search. These settings are accessible in |
|
||||
applyCriteriaWithoutField |
With this setting it will be possible to apply fields which are not present in the searchform. This setting will be useful when there are conditional fields like classification fields which are added on the searchform after search is performed. These conditional fields are not part of original searchform and will not get applied on save search unless this setting is set to true. Default value is false. |
|
||||
OpenOnLoad |
Controls if the search panel should be opened by default on load. Default value is false.
|
|
||||
retrieveFieldsOnCriteriaUpdate |
Defines whether conditional fields on searchform should be loaded without performing search.
|
|
||||
noResultShowsEmptyTable |
Defines whether search result should render the empty table when there is no matching result found.
|
|
||||
timeZoneOffset |
The zone offset difference between the local time zone and UTC.
|
|
||||
enableSelectAllCheckboxes |
Defines a common checkbox as
|
|
Example Configuration
<Search provider="enovia">
<Limit>500</Limit>
<SearchOnCriteriaUpdate>true</SearchOnCriteriaUpdate>
<OpenOnLoad>true</OpenOnLoad>
<SearchForm name="tvc:searchformv2:tvx:search/SearchV2Form.xml" />
<DataFields>
<DataField>type</DataField>
<DataField>name</DataField>
<DataField>revision</DataField>
<DataField>description</DataField>
<DataField>modified</DataField>
<DataField>primaryimage</DataField>
<DataField>owner</DataField>
<DataField>policy</DataField>
<DataField>current</DataField>
<DataField>attribute[Weight]</DataField>
</DataFields>
<Settings>
<Setting name="termWhere"
value="name ~~ '*%s*' OR description ~~ '*%s*'" />
<Setting name="enableSelectAllCheckboxes" value="true" />
</Settings>
</Search>9.1.2. Search Form
Form Configuration Format
The searchform configuration files are placed inside the folder searchformv2.
The root element of the configuration file is <SearchForm> and the following child elements are supported:
| Name | Description | Example |
|---|---|---|
Title |
Title of the search form. Displayed above the fields. |
|
Fields |
Available fields in the search form. See Field Configuration Format for details on how to configure each field. |
|
Toolbar |
Add toolbar in the search form. See Toolbar Configuration Format for details on how to configure each Toolbar. |
|
Sections |
Group fields into collapsible sections in the search form. See Section Configuration Format for details on how to configure a section. |
|
OnCreate |
Trigger executed when the search form has been created. Useful to manipulate the search form, e.g. updating field values or changing order of fields, before it’s sent to the client. Specify the Java class name containing the custom logic using the attribute com.technia.tvc.search.searchform.examples.SearchFormEvents |
|
Search Form can be configured to add a custom message to display it to users.
Admin can configure a custom message to display an information to users.
<Message color="red" position="bottom">
Warning : This query can cause performance issues.
</Message>| position attribute supports top and bottom values. It supports all standard colors. Default color is red and position is bottom. |

Toolbar Configuration Format
Toolbar can be configured inline within a searchform.

| Toolbar Command Name | Description | Example |
|---|---|---|
SaveSearch |
The in-built command will allow users to save search form criteria to be used again later on |
|
LoadSearch |
The in-built command will allow users to load the saved search or search directly by clicking on the search icon |
|
Field Configuration Format
Field can be configured inline within a searchform or it can be configured in a separate file. The field configuration files are placed inside the folder searchformfield. If configured in a separate file, it can be referred within searchform using attribute ref as below -
<Fields>
<Field ref="tvc:searchformfield:acme:common/Name.xml"/>
<Field ref="tvc:searchformfield:acme:common/Modified.xml"/>
</Fields>The root element is <Field> and the following child elements are supported:
| Name | Description | Example |
|---|---|---|
Label |
The label for the field. I18n is supported through string resources file. |
|
RegisteredSuite |
Registered suite for label localization when string defined in Enovia string resource properties file. |
|
Required |
Specifies that a value is required for the field in order for the form to be valid. Alert toaster message will display only when user click on search button. Note: In case of "SearchOnCriteriaUpdate", search would be blocked but user would not be shown any alert message. |
|
Tooltip |
Tooltip for the field. Displayed when hovering the label. |
|
DataField |
The data to search among. The search provider might use this in different ways. See specific Search Providers for details about it. For example the ENOVIA Search Provider users standard statement as |
ENOVIA example: EXALEAD example: |
DataType |
Type of data to be searched. Valid values:
|
|
UIType |
Kind of user interface user presented to the user. For example, autocomplete, ranges and text. See UI Types for more details. |
|
Visible |
Defines visibility of field in search form. It allows configuration to make field visible or hidden based on selection on another field. By default field is visible. |
|
Values |
Values available for the field. For example, when ranges for an ENOVIA attribute is displayed each of the ranges is represented by one value. It also controls the default selected value. See Values for more details. |
Use ranges on attribute Material Category as values: Part is the default value: |
Settings |
Settings to further configure the field. Look at each UI Type for details on supported settings. |
Enabling the search box above the values when using |
casesensitive |
case sensitivity for the input value. Default value is false |
|
ConditionalFields |
Additional fields which should be added to search form based on value selected for this field. See Conditional Fields for details. |
|
The ENOVIA attribute can be specified on the <Field> element using the attribute attribute. This specifies that the field is searching in that specific attribute and sets sensible default values for the field, e.g. it picks <UIType>date</UIType> and sets <DataType>date</DataType> in case the attribute stores a date.
Example:
<Field attribute="attribute_MaterialCategory" />| Specifying the attribute is useful when searching for with for example EXALEAD. The attribute is used to get the correct UI Type etc. |
Values
Values are used for two purposes:
-
To define the values the user can search by
-
To define the value which is selected by default
There are a number of ways to control the available values:
-
Configure a predefined list of values, see below for configuration format
-
Specify an attribute using the attribute
attribute. Example:<Values attribute="attribute_MaterialCategory" />
-
Write a ValueProvider and configure it using the attribute
className, Example:<Values className="com.acme.MyValueProvider" />
Value Configuration Format
The <Values> and <Value> elements are used when configuring a predefined list or specifying default values for a field.
| Attribute Name | Description | Example |
|---|---|---|
value |
The value. It’s mandatory to specify it. |
|
label |
Text presented to the user. If none is provided the value is displayed. Label also supports localization. |
|
type |
Type of the value, if it is Enovia specific value like type, attribute range, state. For example if value is attribute range, its type should be |
|
default |
Controls if the value is selected by default. |
|
Conditional Fields
Additional fields can be added to search form based on value selected on this field. For example it may be desired for type field to add additional fields when Part is selected as type.
Conditional Fields can be implemented by implementing an interface com.technia.tvc.search.searchform.conditionalfields.ConditionalFieldsProvider and configure it using the attribute className, Example:
<ConditionalFields className="com.acme.MyConditionalFieldsProvider" />
| API | Description |
|---|---|
createConditionalFields |
Returns set of additional fields to be added to searchform |
Field Visibility
Field can be shown or hidden based on selection made on another field. It can be useful to configure use case when different attributes or fields are enabled for searching based on type selected. For example when type is selected as 'Part', part attributes like 'Weight' can be shown.
The <Visible> element within <Field> is used for configuring visibility rules for the field. Following attributes and sub elements can be used for configuration.
| Name | Element / Attribute | Description | Example |
|---|---|---|---|
hidden |
attribute |
Defines whether field should be hidden by default. |
|
ifField |
attribute |
Defines id of field on which visibility of this field depends. For example if 'Weight' field is to be shown when 'Type' field has value Part. |
|
HasValues |
element |
Defines discrete list of values, on which field will be visible. |
|
includeWhenHidden |
attribute |
Defines whether field should be considered in search criteria, when field is not visible. |
|
Examples
Example configuration to show part states when type selected is Part.
<Field id="partstates">
<Values>
<Value value="Review" default="true"/>
<Value value="Preliminary"/>
</Values>
<Label>Part States</Label>
<DataField>current</DataField>
<Visible ifField="enovia_type">
<HasValues>
<Value>Part</Value>
</HasValues>
</Visible>
</Field>Custom Fields
Custom field definition can also be used to implement a field. It can be specified using attribute className on element Field.
Interface to implement:
com.technia.tvc.search.searchform.FieldDef
<Field className="com.acme.search.CustomField"/>TypeField
Field designed to select an ENOVIA type. The field uses autocomplete. Available types to search among is configurable using the SearchableTypes element.
Example configuration of a TypeField where the user can select any type in either Parts or Document hierarchy. The default value is set to 'Part':
<TypeField>
<Values>
<Value value="Part" default="true" />
</Values>
<SearchableTypes>
<Type>type_Part</Type>
<Type>type_DOCUMENTS</Type>
</SearchableTypes>
</TypeField>RevisionField
Field designed to select an ENOVIA revision. The field uses radio button type. Available values to search among is configurable using provided tags.
Example configuration of a RevisionField where the user can select any revision in either Parts or Document hierarchy. The default value is set using selected="true" attribute:
<RevisionField sectionId="basic">
<AnyRevision />
<FirstRevision />
<LastRevision />
<LatestInState policy="EC Part" state="Release" />
<LastAndLatestInState policy="EC Part" state="Release" />
</RevisionField>| Field | Description |
|---|---|
AnyRevision |
Shows all the revisions |
FirstRevision |
Shows only first revision |
LastRevision |
Shows only last revision |
LatestInState |
Shows latest revision with passed in state value |
LastAndLatestInState |
Shows the combination of |
NameField
This field uses a text input field and looks in the name field in ENOVIA.
Example:
<NameField />PersonField
Field used to select a person. The field uses autocomplete.
Example:
<PersonField>
<Label>Owner</Label>
<DataField>owner</DataField>
</PersonField>To make the default value equal to the name of the user currently logged in, the following setting can be applied on the element:
<Settings>
<Setting name="currentUserDefault" value="true" />
</Settings>StateField
Field used to select one or more states. The available states to choose from is configured by specifying one or more policies.
It’s mandatory to specify at least one policy.
Example where the user can select states from the EC Part and / or Development Part policy:
<StateField>
<Policies>
<Policy name="EC Part" />
<Policy name="Development Part" />
</Policies>
</StateField>The states are by default grouped by policy. The groups are expanded / collapsed when clicked. Clicking the label of the field expands / collapses all groups.
Tip: Use the setting expandGroups to control if the polices should be expanded / collapsed when the search form is loaded.
The StateField uses the UI type ranges. The settings described in the settings table of the UI type ranges is available for the StateField. For example, it’s possible to add the filter feature and control if the groups should be expanded when the search form is loaded. Two settings are not available: showAllRanges and showRangeAmount. All ranges are shown for the StateField.
Settings:
| Attribute Name | Description | Default | Example |
|---|---|---|---|
groupByState |
Groups the states into their corresponding policies. |
true |
|
valueSeparator |
The separator to use in the value to separate the policy and state name. For example, the value of state Preliminary for policy EC Part is |
|
|
ClassificationField
ClassificationField is a Enovia built-in field designed as preconfigured field to support Enovia classification hierarchy. In Enovia, classification is maintained as hierarchy where Library objects act as root objects. There can be single or multiple root Library objects, beneath a Library there are Family or Classification objects. There can be single or multiple Family or Classification objects below each Library object. There can be more Family or Classification objects (also known as Sub Family) beneath a Family or Classification object forming a hierarchy. At the end of hierarchy classified items will be present.
ClassificationField has a built in autocomplete handler which allows navigation through Library, Family and Sub Family or Classification objects. Handler also allows configurations on root Library and Family objects, more details can be found here Built-in Autocomplete Handler.
Once user selects a Family or Classification, built-in ConditionalFields loads attributes dynamically into searchform, see Built-in Conditional Fields for details.
Example:
<ClassificationField>
<Label>Part Family</Label>
<DataField>to[Classified Item].from.id</DataField>
<ConditionalFields></ConditionalFields>
<Settings>
<Setting name="defaultsToContextObject" value="true" />
<Setting name="autocompletehandler">
{
"name": "classification",
"rootTypePattern": "type_Libraries",
"rootVaultPattern": "vault_eServiceProduction",
"rootWhereClause": "current === Active",
"expandTypePattern": "type_PartFamily",
"relPattern": "relationship_Subclass",
"expandWhereClause": "current === Active",
"queryType": "expandWithTerm",
"displayMacro":"${name} ${current}"
}
</Setting>
<Setting name="defaultMinInteger" value="0" />
<Setting name="defaultMaxInteger" value="1000" />
<Setting name="defaultMinReal" value="0.0" />
<Setting name="defaultMaxReal" value="100.0" />
</Settings>
</ClassificationField>Settings:
| Setting Name | Description | Example |
|---|---|---|
defaultsToContextObject |
Context object is set as default selected in field. Useful when search panel is open in object context and it expected to default to context object. Default is false. |
|
defaultMinInteger |
Minimum value for integer type attribute when added dynamically via Classification Field. |
|
defaultMaxInteger |
Maximum value for integer type attribute when added dynamically via Classification Field. |
|
defaultMinReal |
Minimum value for a real type attribute when added dynamically via Classification Field. |
|
defaultMaxReal |
Maximum value for real type attribute when added dynamically via Classification Field. |
|
Built-in Autocomplete Handler
Classification built-in handler retrieves Family objects in two steps -
-
Query Library objects
-
Expand Library objects to retrive Family objects
Example:
<Setting name="autocompletehandler">
{
"name": "classification",
"rootTypePattern": "type_Libraries",
"rootVaultPattern": "vault_eServiceProduction",
"rootWhereClause": "current === Active",
"expandTypePattern": "type_PartFamily",
"relPattern": "relationship_Subclass",
"expandWhereClause": "current === Active",
"queryType": "expandWithTerm",
"displayMacro":"${name} ${current}"
}
</Setting>Following arguments provide flexibility in retrieving Library and Family or Classification objects.
| Argument | Description | Default | Example |
|---|---|---|---|
rootTypePattern |
TypePattern of top level Library. |
|
|
rootNamePattern |
NamePattern of top level Library. |
|
|
rootRevPattern |
RevisionPattern of top level Library. |
|
|
rootVaultPattern |
VaultPattern of top level Library. |
|
|
rootWhereClause |
Where clause for querying Library objects. |
|
|
relPattern |
Relationship pattern for expanding Library objects |
|
|
expandTypePattern |
Type pattern for Family or Classification objects. |
|
|
expandWhereClause |
Where clause for expanding Family or Classification objects. |
|
|
queryType |
Following four options are supported:
|
query |
|
searchType |
Defines how user input should be used in finding Family objects. Valid values are:
|
startswith |
|
Auto setting default value on field
The New Search Experience (NSX) in TVC allows user to find objects of interest by configuring the search within a page. NSX comes with side panel for search and the results are displayed in a flat table. NSX supports search providers - Enovia, Exalead or other data source.
When NSX form gets loaded, the fields can be pre-populated with their default values.
However, it might be needed that these default values are not pre-selected but can be added with a single click. For example, for a person field, the default value can be logged in user, but the user may not want to prefill but instead want to set on click on the icon. We have now added a new feature of setting the default value by clicking an icon This feature is only applicable for an auto-complete field. This can be enabled by using the below settings :
<Settings>
<Setting name="currentUserDefault" value="true" />
<Setting name="setToDefaultOnIconClick" value="true" />
<Setting name="populateDefaultValueIcon" value="ti-c ti-person-c" />
<Setting name="populateDefaultValueIconTooltip" value="Click to set context user" />
</Settings>The icon and its tool tip are configurable. The tooltip also supports localization.
Built-in Conditional Fields
Classification built-in conditional field add interface attributes from selected Classification/Family object to searchform.
Example:
<ClassificationField>
.
.
<ConditionalFields></ConditionalFields>
.
</ClassificationField>It is also possible to use custom conditional fields, see Conditional Fields for details.
UI Types
For each field a UI type is configured. It defines what kind of user interface that is presented to the user. Is it a simple text input field, datepicker, autocomplete field where data is fetched from the server or some other kind of UI.
| If no UI type is configured for a field a (hopefully) sensible decision is done |
Text
A simple input field where a user can enter a text.
Suitable for example when searching in name and description in ENOVIA.
Autocomplete
Autocomplete field aiding the user to select a value. As the user enters a value the available values are presented in a dropdown.
There are two ways to specify the values the user can choose from:
-
Predefined list of values. Configure the available values using the Values element. The values are sent to the client when the search form is rendered and no later requests to the server is required.
-
AutoCompleteHandler. Specify which AutoCompleteHandler which should provide values, e.g.
typeorperson. When the user enters a search term a request is sent to server for evaluating suitable values.
Configure which AutoCompleteHandler to use and other settings using a <Setting> with the name set to autocompletehandler.
Example configuring a field to use the type AutoCompeleteHandler:
<Field>
<Label>Type</Label>
<DataField>type</DataField>
<UIType>autocomplete</UIType>
<Settings>
<Setting name="autocompletehandler">
{
"name": "type",
"rootTypes": [ "Part" ]
}
</Setting>
</Settings>
</Field>| This is quite close to what is done behind the scenes when using the Built-in TypeField |
More information about AutoCompleteHandlers is found in the TVC Classic Core documentation.
The react-select component is used to provide the autocomplete feature. Settings available in the documentation is possible to configure using the <Setting value="reactselect"> element.
Example:
<Setting name="reactselect">
{
getOptionValue: (option) { return option.id; },
getOptionLabel: (option) { return option.login; }
}
</Setting>Multi Value Selection
React select supports selection of multiple values, to enable isMulti setting should be set to true using the <Setting name="reactselect"> element as shown below.
<Setting name="reactselect">
{
"isMulti": "true"
}
</Setting>Ranges
Presents a fixed number of ranges to the user. This could for example be the ranges of an ENOVIA attribute or a number of states.
The available ranges to choose from is specifid using the Values element.
Example displaying ranges for the Material Category attribute:
<Field>
<Label>Material Category</Label>
<DataField>ATTRIBUTE_MATERIAL_CATEGORY</DataField>
<UIType>ranges</UIType>
<Values attribute="attribute_MaterialCategory" />
</Field>Settings:
| Attribute Name | Description | Default | Example |
|---|---|---|---|
showFilter |
Show input field above ranges used to filter visible ranges. |
false |
|
showAllRanges |
If all ranges should be shown. User will need to scroll in case this setting is false. |
false |
|
showRangeAmount |
Number of ranges to show in case showAllRanges is false. |
5 |
|
expandGroups |
Controls if the groups should be expanded when the search form is loaded. Useful in case there are a large amount of groups / ranges. |
true |
|
hideRangesWithZeroCount |
Controls if ranges with count zero should be hidden. |
false |
|
| The count for each range is displayed in case that information is available in the provided values |
| Try exchanging the UIType to autocomplete to see if it fits better for your needs |
Date Picker
The user can select a date range to search within. If only start / end is selected all objects after / before the date is displayed.
Example:
<Field>
<Label>Modified</Label>
<DataField>modified</DataField>
<UIType>datepicker</UIType>
</Field>| The UI type is redundant in the example above. As modified is specified on the field element sensible default values for the field are applied. For example, the UIType is set to datepicker as modified has the data type date. |
When the calendar is opened to choose a date, weekends are highlighted in a different color for easy identification. If needed, weekends can be set to black by using the property tvc.structurebrowser.search.datepicker.markWeekendBlack as true. The default value of this property is false.
The react-daterange-picker component is used to provide the datepicker feature.
Settings available in their documentation is possible to configure by adding a <Setting> with the name reactdates.
Example configuring react-dates to display three months in the picker and remove the clear button:
<Field>
<Label>Modified</Label>
<DataField>modified</DataField>
<UIType>datepicker</UIType>
<Settings>
<Setting name="reactdates">
{
"numberOfMonths": 3,
"showClearDates": false
}
</Setting>
</Settings>
</Field>Settings:
| Attribute Name | Description | Default | Example |
|---|---|---|---|
valuesInclusive |
Includes the specified ‘from’ and ‘to’ values |
true |
|
dateDisplayFormat |
Date Format to be used for this field. Input format based on Unicode Technical Standard. Supported values are: y, M, MM, MMM, MMMM, d, dd. |
'd-M-y' |
|
useOldDatePicker |
Displays older date picker for selection (depreciated) |
false |
|
| The old date picker using the setting useOldDatePicker is depreciated and might get removed in future releases. |
Slider
Used to define a number range to search within. Useful when searching for instance of Parts with weight between 12 and 30 grams.
A slider is displayed to allow the user to easily adjust the range.
Example configuration:
<Field attribute="attribute_Weight">
<Label>Weight</Label>
<UIType>Slider</UIType>
<Settings>
<Setting name="unit" value="g" />
<Setting name="min" value="0" />
<Setting name="max" value="100" />
</Settings>
</Field>| The UI type is redundant in the example above. As the attribute weight is specified on the field element sensible default values for the field are applied. For example, the UIType is set to slider as weight contains numeric values. |
| In case of Federated Search, Please refer the Field Level Settings. |
Settings:
| Attribute Name | Description | Default | Example |
|---|---|---|---|
showSlider |
Should the slider be displayed |
true |
|
min |
The minimum value that is selectable. This setting is mandatory in case the slider is displayed. |
|
|
max |
The maximum value that is selectable. This setting is mandatory in case the slider is displayed. |
|
|
unit |
A unit to display next to the input fields, e.g. $ and g. |
|
|
step |
Increments when changing the value using the slider. |
1 |
|
precision |
Decimal precision for the field. |
1 |
|
valuesInclusive |
Includes the specified ‘from’ and ‘to’ values |
true |
|
Term Field
Term field is special field designed to be used for search overlay. Implementing Search Provider can decide on how to interpret term field and use for performing search. See Enovia Provider Settings for details on how built-in ENOVIA Search Provider uses term field. Term field can be identified by property FieldType as term on field.
Search results from term field depends upon the termWhere condition provided in Search Provider Settings.
<Setting name="termWhere" value="name ~~ '*%s*' OR description ~~ '*%s*' OR current ~~ '*%s*'" />Search results for term field can be visually enhanced. By enabling the highlightOnSearch functionality, search result will visually emphasize cells that match your free text search criteria.
Set the following setting, tvc.structurebrowser.table.highlightOnSearch=true to enable this functionality. By Default it is false.
Example Configuration -
<Field id="term" sectionId="basic">
<Label>tvc.common.freeText</Label>
<DataField>term</DataField>
<Tooltip>
<Title>tvc.common.freeText</Title>
<Content>tvc.common.freeTextTooltip</Content>
</Tooltip>
</Field>Section Configuration Format
The root element is <Section> and the following child elements and attributes are supported:
| Name | Description | Example | ||
|---|---|---|---|---|
id |
Attribute on
|
|
||
Label |
The label for the section. I18n is supported through string resources file. |
|
||
Tooltip |
Tooltip for the field. Displayed when hovering the label. |
|
||
Expanded |
Whether section should be expanded on load of searchform. Default value is true. |
|
Sections can be used to divide fields into collapsible group or sections. Each field configuration should specify its section using attribute sectionId on <Field> tag, which should match with id on corresponding <Section>. See example configuration below -
<SearchForm>
<Title>Part Search</Title>
<Sections>
<Section id="basic">
<Label>com.technia.tvc.search.form.name.label</Label>
<Tooltip>
<Title>Basic Fields</Title>
<Content>This is a section for basic fields.</Content>
</Tooltip>
<Expanded>true</Expanded>
</Section>
<Section id="classification">
<Label>Classification</Label>
<Tooltip>
<Title>Classification Fields</Title>
<Content>This is a section for classification fields.</Content>
</Tooltip>
<Expanded>false</Expanded>
</Section>
<Section id="others">
<Label>Other</Label>
<Tooltip>
<Title>Other Fields</Title>
<Content>This is a section for other fields.</Content>
</Tooltip>
<Expanded>false</Expanded>
</Section>
</Sections>
<Fields>
<NameField sectionId="basic">
<Settings>
<Setting name="casesensitive" value="true" />
</Settings>
</NameField>
<TypeField id="type" sectionId="basic">
...
</TypeField>
<StateField sectionId="basic">
...
</StateField>
<RevisionField sectionId="basic">
...
</RevisionField>
<ClassificationField sectionId="classification">
...
</ClassificationField>
<Field sectionId="others">
...
</Field>
<PersonField sectionId="others">
....
</PersonField>
<Field attribute="attribute_MaterialCategory" id="material_category" sectionId="classification">
...
</Field>
</Fields>
</SearchForm>Example Configuration
<?xml version="1.0" encoding="UTF-8"?>
<SearchForm>
<Title>Part Search</Title>
<Fields>
<NameField />
<TypeField>
<Values>
<Value value="Part" default="true" />
</Values>
<SearchableTypes>
<Type>type_Part</Type>
<Type>type_DOCUMENTS</Type>
</SearchableTypes>
<Tooltip>
<Title>customer.search.type.tooltip.title</Title>
<Content>customer.search.type.tooltip.content</Content>
</Tooltip>
</TypeField>
<Field>
<Label>Material Category</Label>
<DataField>MATERIAL_CATEGORY</DataField>
<Values attribute="attribute_MaterialCategory" />
<Settings>
<Setting name="showFilter" value="true" />
<Setting name="showRangeAmount" value="10" />
</Settings>
</Field>
</Fields>
</SearchForm>9.1.3. Search Providers
ENOVIA Search Provider
Built-in ENOVIA Search Provider can be used to perform search in ENOVIA. It can be used with enovia callsign name in Search Configuration.
<Search provider="enovia" />Settings
ENOVIA Search Provider supports following settings, which are defined in Search Configuration. See Configuration Format for details on how to configure settings.
| Setting Name | Description | Default | Example |
|---|---|---|---|
vault |
Enovia vaults where search should be performed. Multiple comma separated vaults can be configured. |
eService Production |
|
where |
A custom where clause can be passed to search provider. For example it can be used to search only non-obsolete parts. |
none |
|
termWhere |
termWhere is applicable for term search. It defines where clause, into which user search term is to be injected while performing Enovia search. For example, if user entered term search as |
|
|
EXALEAD Search Provider
Built-in EXALEAD Search Provider can be used to perform search in Exalead. It can be used with exalead callsign name in Search Configuration.
<Search provider="exalead" />Settings
EXALEAD Search Provider supports following settings, which are defined in Search Configuration. See Configuration Format for details on how to configure settings.
| Setting Name | Description | Default | Example |
|---|---|---|---|
xl:termFields |
Fields against which term search should be evaluated. |
Term search is by default queried as against all indexed fields |
|
xl:sortField |
Field on which search should be sorted. |
none |
|
xl:sortOrder |
Sort order of search result. |
ascending |
|
xl:enableWildcardSearch |
Whether to add wildcard to term search. |
false |
|
xl:inlcudeFacets |
Whether to include facets or field counts. |
true |
|
RevisionField
In case of exalead search provider, RevisionField can be configured in search form like below
<RevisionField sectionId="basic">
<AnyRevision />
<FirstRevision />
<LastRevision />
<LatestInState policy="EC Part" state="Release" />
<LastAndLatestInRelease />
<Settings>
<Setting name="xl:lastRevision" value="LASTREVISION"></Setting>
<Setting name="xl:firstRevision" value="FIRSTREVISION"></Setting>
<Setting name="xl:latestRevision" value="LATESTREVISION"></Setting>
<Setting name="xl:lastAndLatestRevision" value="LASTANDLATESTREVISION"></Setting>
</Settings>
</RevisionField>Following Exalead settings can be defined on search form fields. See Field Configuration Format for details on how to configure settings.
| Setting Name | Description | Default | Example |
|---|---|---|---|
xl:firstRevision |
Exalead key for first revision.
|
FIRSTREVISION |
|
xl:lastRevision |
Exalead key for last revision.
|
LASTREVISION |
|
xl:latestRevision |
Exalead key for latest revision.
|
LATESTREVISION |
|
xl:lastAndLatestRevision |
Exalead key for lastAndLatestRevision revision.
|
LASTANDLATESTREVISION |
|
xl:showZeroCount |
Whether '0' should be shown when Exalead count for a field value is 0. |
false |
|
Total Result Count
When the search is performed against index based search engine like Exalead, search results are returned in terms of total hits and hits displayed on the page. Total hit count can now be seen on the top search result in Structure Browser. This can be useful for the user to get an idea of how many records search criteria match.
Follow string resource key can be used to customize the message. The first argument is page count and the second argument is the total count.
tvc.search.result.resultCount = Showing {} of total result {}Custom Search Provider
Custom Search Provider can be used to perform search. It should implement interface com.technia.tvc.search.api.SearchProvider and provide implementation to method search(SearchContext context). SearchContext object provides access to following apis to perform search.
| API | Description |
|---|---|
getCriteria |
Search criteria supplied by the client. Typically what the user enters in the search form including term search. |
getSearchForm |
Instance of |
getDataFields |
|
getSettings |
Custom |
9.1.4. Integration with Federated Search
In later Enovia or 3DExperience versions, Exalead CloudView search is accessed via a separate component known as Federated Search. 3DSpace and 3DDashboard call Federated Search API from the client to search and retrieve search results. Search results are loaded as static HTML components and does not allow table-level actions like mass edit, promote, demote, etc.
TVC New Search Experience can directly call Federated Search client API for search and getting 6W tags. These 6W tags are then added to the search form for further filtering search result. As standard implementation, TVC Search allows integrating or loading search results to structure browser flat table.
Search Config Changes
To enable this feature externalSearchURL should point to federated search:
<Search provider="enovia">
<Limit>120</Limit>
<SearchOnCriteriaUpdate>true</SearchOnCriteriaUpdate>
<SearchOnLoad>false</SearchOnLoad>
<OpenOnLoad>true</OpenOnLoad>
<SearchForm ref="tvc:searchformv2:poc:mw:ups/SearchV2Form.xml" />
<DataFields>
<DataField>type</DataField>
</DataFields>
<Settings>
<Setting name="externalSearchURL" value="https://19xdev.technia.com/federated/search" />
<Setting name="applyCriteriaWithoutField" value="true" />
</Settings>
</Search>Alternatively, search URL can also be specified in global TVC init param or property in tvc.properties.
tvc.structurebrowser.search.external.searchURL = https://19xdev-search.technia.com/federated/search?xrequestedwith=xmlhttprequest
Even when global property is set, search config must explicitly set externalSearchURL to true.
<Search provider="enovia">
<Limit>120</Limit>
<SearchOnCriteriaUpdate>true</SearchOnCriteriaUpdate>
<SearchOnLoad>false</SearchOnLoad>
<OpenOnLoad>true</OpenOnLoad>
<SearchForm ref="tvc:searchformv2:poc:mw:ups/SearchV2Form.xml" />
<DataFields>
<DataField>type</DataField>
</DataFields>
<Settings>
<Setting name="externalSearchURL" value="true" />
<Setting name="applyCriteriaWithoutField" value="true" />
</Settings>
</Search>
For cross domain setup, please add query string xrequestedwith=xmlhttprequest to search URL
|
Below additional features are supported for federated search:
Search on load
Search config setting SearchOnLoad can be used to perform the initial search as search form loads.
<Search>
<Limit>50</Limit>
<SearchOnCriteriaUpdate>true</SearchOnCriteriaUpdate>
<SearchOnLoad>true</SearchOnLoad>
<OpenOnLoad>true</OpenOnLoad>
....
</Search>| When search on load is used, the search form must have default criteria selected, or else the search will fail. |
Get only facet counts on load
It might be desired that only facet counts are fetched when the search form is loaded. This can be helpful for the user to start a search as it will show all facet counts.
It can be enabled by setting SearchOnLoad to true and adding setting getFacetCountsOnLoad.
<Search>
<Limit>50</Limit>
<SearchOnCriteriaUpdate>true</SearchOnCriteriaUpdate>
<SearchOnLoad>true</SearchOnLoad>
<OpenOnLoad>true</OpenOnLoad>
<Settings>
<Setting name="getFacetCountsOnLoad" value="false" />
</Settings>
....
</Search>Add Security Context to search payload
In some Enovia versions, it is needed that security context is also passed with search payload. This can be enabled by using setting addSecurityContextToExternalSearch. Value of setting must point to how login payload is supposed to be added to search payload. %s is replaced with security context on search:
<Search>
<Limit>50</Limit>
<SearchOnCriteriaUpdate>true</SearchOnCriteriaUpdate>
<SearchOnLoad>true</SearchOnLoad>
<OpenOnLoad>true</OpenOnLoad>
<Settings>
<Setting name="addSecurityContextToExternalSearch" value='{"login":{"3dspace":{"SecurityContext":"%s"}}}' />
</Settings>
....
</Search>Search Form Changes
For enabling 6Wtags, below sections for 6W tags should be added to searchform:
-
what
-
when
-
where
-
how
-
who
-
why
-
6wtags
| The label of these sections can be changed as needed and it will also support internationalization. However, the section id should as specified in XML below. |
<SearchForm>
<Title>Search</Title>
<Toolbar>
<Menu ref="tvc:menu:poc:mw:ups/toolbar/SixWTagsToolbar.xml" />
<SaveSearch />
<LoadSearch />
</Toolbar>
<Sections>
<Section id="freetext">
<Label>Free Text</Label>
</Section>
<Section id="what">
<Label>What</Label>
</Section>
<Section id="when">
<Label>When</Label>
</Section>
<Section id="where">
<Label>Where</Label>
</Section>
<Section id="how">
<Label>How</Label>
</Section>
<Section id="who">
<Label>Who</Label>
</Section>
<Section id="why">
<Label>Why</Label>
</Section>
<Section id="6wtags">
<Label>6W Tags</Label>
</Section>
</Sections>
<Fields>
....
</SearchForm>For grouping 6Wtags under custom section, below settings are to be added in the section tag.
<Section id="basic">
<Label>Basic</Label>
<Settings>
<Setting name="customCluster" value="true" />
<Setting name="customSixWTags" value="ds6w:what/ds6w:policy,ds6w:what/ds6w:status,ds6w:what/ds6w:type " />
</Settings>
</Section>| Setting Name | Description | Default | Example |
|---|---|---|---|
customCluster |
Specifies whether the section is custom group |
false |
|
customSixWTags |
List of 6Wtags that are to be included for custom grouping |
none |
|
6Wtags specified in customSixWTags will be grouped under respective section and will be removed from actual section (what, who…).

Federated Search makes it mandatory to start a search using a minimum of two characters or alternatively Type chooser can be configured to start a search. This can be enabled as:
<?xml version="1.0" encoding="UTF-8"?>
<SearchForm>
<Title>Search</Title>
<Toolbar>
<SaveSearch />
<LoadSearch />
<Menu ref="tvc:menu:poc:mw:ups/toolbar/SixWTagsToolbar.xml"/>
</Toolbar>
<Sections>
<Section id="initialsearch">
<Label>Initial Search</Label>
<Tooltip>
<Title>Initial Search</Title>
<Content>This is a section for initial fields.</Content>
</Tooltip>
</Section>
<Section id="what">
<Label>What</Label>
</Section>
<Section id="when">
<Label>When</Label>
</Section>
<Section id="where">
<Label>Where</Label>
</Section>
<Section id="how">
<Label>How</Label>
</Section>
<Section id="who">
<Label>Who</Label>
</Section>
<Section id="why">
<Label>Why</Label>
</Section>
<Section id="6wtags">
<Label>6W Tags</Label>
</Section>
</Sections>
<Fields>
<Field id="term" sectionId="initialsearch">
<Label>Free Text</Label>
<DataField>term</DataField>
<Tooltip>
<Title>Free Text</Title>
<Content>Free text federated search</Content>
</Tooltip>
<Settings>
<Setting name="retainOnSearchForm" value='true'/>
</Settings>
</Field>
<Field id="flattenedtaxonomies" sectionId="initialsearch">
<Label>Select Type</Label>
<DataField>types</DataField>
<UIType>autocomplete</UIType>
<Settings>
<Setting name="retainOnSearchForm" value='true'/>
<Setting name="queryParam" value='flattenedtaxonomies:"types/%q"'/>
<Setting name="autocompletehandler">{
"name": "type",
"rootTypes": ["Part"]
}
</Setting>
<Setting name="reactselect">{
"valueKey": "value",
"labelKey": "label",
"isMulti": "true"
}
</Setting>
</Settings>
</Field>
</Fields>
</SearchForm>In the above example, two fields will be added other than the 6W Tags fields. These two fields will show on searchform initially and the user can start a search using these two fields.
Field Level Settings
Following field-level settings are supported by external federated search API
| Setting Name | Description | Default | Example | ||
|---|---|---|---|---|---|
retainOnSearchForm |
If it is needed that searchform field should be retained after 6W tags are fetched, it should be marked as retainOnSearchForm using below settings. |
false |
|
||
queryParam |
How query should be formed when field is added to search criteria for federated search. This is useful when we want to define fields to start search like Type field. |
none |
|
||
queryParamFromValue |
|
none |
|
||
queryParamToValue |
|
none |
|
Page Config Changes
To support the navigation of search results via structure browser pages, it is required to use the below built-in table bean and table renderer.
Search results are loaded in the structure browser table, defined using page config. Following parameters should be added to page config for table bean and table renderer.
<PageConfig>
...
<Parameters>
<Parameter name="bean" value="com.technia.tvc.structurebrowser.search.table.DefaultSearchTableBean" />
<Parameter name="tableRenderer" value="com.technia.tvc.structurebrowser.searchv2.render.SearchResultTableRenderer" />
<Parameter name="disablePaginationSizeSelection" value="true" />
</Parameters>
...
</PageConfig>Sorting 6W Tags Toolbar
It is possible to define a toolbar add it to searchform to control sorting and other actions on 6W tags once they are rendered inside searchform. An example of how this can be done is as below:
<Menu>
<Label>6W</Label>
<FontIcon>icon sort</FontIcon>
<Command>
<Id>sixwsort</Id>
<Label>Weight</Label>
<Setting name="onClick" value="tvc.searchV2.external.arrangeFieldsBy6WTags"/>
<FontIcon>icon sort</FontIcon>
</Command>
<Command>
<Id>alphasort</Id>
<Label>Alpha</Label>
<Setting name="onClick" value="tvc.searchV2.external.sortFieldsInAlphabeticalOrder"/>
<FontIcon>icon sort alphabet ascending</FontIcon>
</Command>
<Command>
<Id>alphasortreverse</Id>
<Label>Reverse Alpha</Label>
<Setting name="onClick" value="tvc.searchV2.external.sortFieldsInAlphabeticalOrderReverse"/>
<FontIcon>icon sort alphabet descending</FontIcon>
</Command>
<Command>
<Id>alphasortWithValues</Id>
<Label>Alpha (With Values)</Label>
<Setting name="onClick" value="tvc.searchV2.external.sortFieldsAndValuesInAlphabeticalOrder"/>
<FontIcon>icon sort alphabet ascending</FontIcon>
</Command>
<Command>
<Id>alphasortreverseWithValues</Id>
<Label>Reverse Alpha (With Values)</Label>
<Setting name="onClick" value="tvc.searchV2.external.sortFieldsAndValuesInAlphabeticalOrderReverse"/>
<FontIcon>icon sort alphabet descending</FontIcon>
</Command>
<Command>
<Id>occurrencesort</Id>
<Label>Occurrence</Label>
<Setting name="onClick" value="tvc.searchV2.external.sortFieldsInOccurrenceOrderReverse"/>
<FontIcon>icon sort numeric ascending</FontIcon>
</Command>
<Command>
<Id>occurrencereversesort</Id>
<Label>Reverse Occurrence</Label>
<Setting name="onClick" value="tvc.searchV2.external.sortFieldsInOccurrenceOrder"/>
<FontIcon>icon sort numeric descending</FontIcon>
</Command>
</Menu>This menu can then be added to searchform toolbar as shown below:
<SearchForm>
<Title>Search</Title>
<Toolbar>
<SaveSearch />
<LoadSearch />
<Menu ref="tvc:menu:poc:mw:ups/toolbar/SixWTagsToolbar.xml"/>
</Toolbar>
...
</SearchForm>Following built in javascript APIs can be used for sorting and arranging 6W tags:
| JavaScript API | Description |
|---|---|
|
Used for arranging 6W tags based on 6W labels or sections. This is default sorting. |
|
Sort 6W Tags in alphabetical order.
|
|
Sort 6W Tags in reverse alphabetical order.
|
|
Sort 6W Tags in occurrence order. The number of values is counted as occurrence.
|
|
Sort 6W Tags in reverse occurrence order. The number of values is counted as occurrence.
|
|
Sort 6W Tags in alphabetical order along with values inside each tag.
|
|
Sort 6W Tags in reverse alphabetical order along with values inside each tag.
|
9.2. Search With Action
searchWithActions can be used to search and perform custom logics on searched objects, using custom javascript function. searchWithActions keeps searchform open on left side and search results are displayed in right side allowing easy refinement of search results. The search result can be fetched from Exalead also.
This feature can be initiated in the following ways:
-
Context menu of the table
-
Command in toolbar

9.2.1. Configuration
The new search with action is launched from command. The URL for new search with action is shown below:
${ROOT_DIR}/tvc-action/searchWithActions
This URL supports following parameters:
Parameters
| Parameter | Description | Required | Example |
|---|---|---|---|
searchConfig |
Name of the search configuration. It is used to configure behaviour of the search.For more details visit here |
Yes |
|
pageConfig |
Name of the page configuration. A page configuration is used to configure behaviour of the Structure Browser. For more details visit here |
Yes |
|
onSubmitJSFunction |
Can be used to declare custom JavaScript code that is used to perform action on submit button |
Yes |
|
onCancelJSFunction |
Can be used to declare custom JavaScript code that is used to perform action on cancel button |
Yes |
|
submitLabel |
Defines label for submit button, by default it will show Submit. |
|
|
cancelLabel |
Defines label for cancel button, by default it will show Cancel |
|
Example Configuration
<Command>
<Label>SearchWithActions</Label>
<URL action="searchWithActions" submit="true" target="popup" submitOID="true">
<Param name="searchConfig" value ="tvc:searchv2:tvx:common/SearchV2Config.xml"/>
<Param name="pageConfig" value="tvc:pageconfig:tvx:misc/MyParts.xml"/>
<Param name="onSubmitJSFunction" value="javascript:var o=parent.frames['tableContentFrame'].tvcGetSelectedSelections(); top.close();"/>
<Param name="onCancelJSFunction" value="javascript:top.close();"/>
<Param name="submitLabel" value="tvc.structurebrowser.button.submit"/>
<Param name="cancelLabel" value="tvc.structurebrowser.button.cancel"/>
</URL>
</Command>9.3. Search And Connect
Action searchAndConnect can be used to search and connect objects from search results to one or more objects in table.
searchAndConnect keeps searchform open in the left side and displays results in the right side, allowing easy refinement of search results.
In this Exalead based search is also possible. This feature can be initiated in the following ways:
-
Context menu of the table
-
Command in toolbar

9.3.1. Configuration
The new search and connect is launched from command. The URL for new search and connect command is shown below:
${ROOT_DIR}/tvc-action/searchAndConnect
This URL supports following parameters:
Parameters
| Parameter | Description | Required | Example |
|---|---|---|---|
searchConfig |
Name of the search configuration. It is used to configure behaviour of the search. For more details visit here |
Yes |
|
pageConfig |
Name of the page configuration. A page configuration is used to configure behaviour of the Structure Browser. For more details visit here |
Yes |
|
relationship |
The relationship to connect with object |
yes |
|
direction |
The default direction when connecting objects (i.e., from or to) |
Yes |
|
| The target location of the command must be popup. |
Example Configuration
<Command>
<Label>SearchAndConnect</Label>
<URL action="searchAndConnect" submit="true" target="popup" submitOID="true">
<Param name="searchConfig" value ="tvc:searchv2:tvx:common/SearchV2Config.xml"/>
<Param name="pageConfig" value="tvc:pageconfig:tvx:misc/MyParts.xml" />
<Param name="relationship" value="EBOM" />
<Param name="direction" value="from" />
</URL>
</Command>10. Other Configuration Possibilities
This section describes other, more complicated, ways to configure the Structure Browser that may require programming skills in Java or MQL.
10.1. Using Select Expression Macros
Select expression macros offer the means to define select expressions using symbolic names for administrative objects rather than their actual names.
Symbolic names act as pointers to administrative objects (e.g., attributes, types, policies). This means that select expressions defined using symbolic names are more robust as they don’t have to change if the name of the administrative objects changes.
Select expression macros are defined as:
$<SELECT_EXPRESSION>
Where SELECT_EXPRESSION is a valid select expression where administrative object names have been replaced by their corresponding symbolic names. For instance, if an attribute named "Quantity" has a symbolic name like "attribute_Quantity" the expression $<attribute[attribute_Quantity].value> is a valid select expression macro that would return the value of that attribute. Note that you could still use the actual name of an administrative object within a select expression macro; in fact, a select expression macro doesn’t have to contain any symbolic name at all.
Examples:
-
$<name>
-
$<attribute[attribute_Quantity].value>
-
$<attribute[Quantity].value>
-
$<from[relationship_EBOM].to.name>
10.2. Using Directory Macros
Directory macros can be used to specify that a URL should originate from a specific directory on the application server. For instance, the macro ${ROOT_DIR} refers to the root directory of the Value Chain Portfolio applications.
Available Macros:
-
${ROOT_DIR} - Refers to the root directory of the VCP applications (e.g., http://hostname:port/ematrix).
-
${COMMON_DIR} - Refers to the "common" directory (e.g., http://hostname:port/ematrix/common).
-
${SUITE_DIR} - Refers to the application specific directory of the registered suite (e.g., http://hostname:port/ematrix/engineeringcentral).
-
${COMPONENT_DIR} - Refers to the directory that contains common components (e.g., http://hostname:port/ematrix/components).
Examples:
-
${COMMON_DIR}/emxTree.jsp
-
${COMMON_DIR}/emxForm.jsp
-
${ROOT_DIR}/emxLogin.jsp
10.3. Controlling Access to UI Components
Commands and table columns can be assigned access constraints by adding persons, roles, and groups to the Access tab. All users added to this list will be granted access to the UI component. Note that when a role or group is added, all child roles/groups will be granted access as well.
Another way to do this is to define settings on the UI component:
- Access Mask
-
Specifies the accesses a user must have in order for the UI component to be displayed. The mask applies to the business object referenced by the objectId parameter sent with the request, i.e., the root object in the structure when navigating.
Examples:
-
Promote
-
Promote,Demote
-
Modify
-
- Access Expression
-
A Matrix expression that is evaluated against the current business object, which is retrieved from the objectId parameter sent with the request. If no objectId is sent with the request the person objectId is used as default. To disable the default use of person objectId evaluation use the init-param
tvc.core.accessExpression.usePersonObjectDefault=false.Access will be granted if the expression evaluates to true. Note that this setting supports use of select expression macros. See Using Select Expression Macros for more information.
Examples:
-
type==$<type_Company>
-
revision==last
-
- Access Function and Access Program
-
These settings define the name of a method and a JPO respectively. The method on the JPO will be invoked and the return value determines whether the UI component will be displayed or not. The method gets an input parameter of type java.util.HashMap that contains the request parameters. The return value should be of type java.lang.Boolean, where true will grant and false reject access.
import matrix.db.*; import java.util.*; public class ${CLASSNAME} { public ${CLASSNAME}(Context ctx, String[] args) throws Exception {} public Boolean checkAccess(Context ctx, String[] args) throws Exception { HashMap paramMap = (HashMap) JPO.unpackArgs(args); Boolean hasAccess = new Boolean(true); // Perform access checks here and // possibly change the return value // to reject access return hasAccess; } }
10.4. Controlling Edit Access to Table Columns
There are a number of different settings that can be used to control whether a user should be granted access to edit the fields of a certain column. Note that no user will be able to edit a field in a column where edit access has been granted to the column but the policy of the business object in a specific row rejects modify access.
The available settings are:
- Editable
-
The value of this setting should be a Boolean value indicating whether all users should have access to edit the fields of a column or not. Note that no further access check will be performed when this setting is true. The default value for this setting is false.
- Editable Mask
-
Specifies the accesses a user must have in order for the column to be editable. The mask applies to the business object referenced by the objectId parameter sent with the request, i.e., the root object in the structure when navigating.
Examples:
-
Promote
-
Promote,Demote
-
Modify
-
- Editable Expression
-
A Matrix expression that is evaluated against the current business object, which is retrieved from the objectId parameter sent with the request. Access will be granted if the expression evaluates to true. Note that this setting supports use of select expression macros. See Using Select Expression Macros for more information.
Examples:
-
type==$<type_Company>
-
revision==last
-
- Editable Function and Editable Program
-
These settings define the name of a method and a JPO respectively. The method on the JPO will be invoked and the return value determines whether the column will be editable or not. The method gets an input parameter of type java.util.HashMap that contains the request parameters. The return value should be of type java.lang.Boolean, where true will grant and false reject access.
import matrix.db.*; import java.util.*; public class ${CLASSNAME} { public ${CLASSNAME}(Context ctx, [] args) throws Exception {} public Boolean checkAccess(Context ctx, String[] args) throws Exception { HashMap paramMap = (HashMap) JPO.unpackArgs(args); Boolean hasAccess = new Boolean(true); // Perform access checks here and // possibly change the return value // to reject access return hasAccess; } }
10.5. Controlling Edit and Show Access to Table Cells
Two new settings were introduced in TVC 6.0 in order to determine whether or not to grant edit and/or show access to a particular cell of a certain column.
In addition to the setting called "Editable Expression", which is used to determine editable access for all cells of a certain column, one can now use the following settings to determine access on particular cells:
- Cell Editable Expression
-
A Matrix expression that is evaluated against the business object or relationship (depending on the "applies to" value of the column) for the row, which the cell is related to. Note that this setting supports use of select expression macros. See Using Select Expression Macros for more information.
Examples:
-
$<type.kindof[type_Company]>
-
revision==last
-
- Cell Showable Expression
-
Similar to the "Cell Editable Expression", except that it will not control edit access, instead it will control whether or not to show the value of the cell.
10.6. Using Data Handlers to Retrieve Column Values
As it is very expensive to execute a JPO (Java Program Object)[multiblock footnote omitted], another strategy to retrieve column values was implemented in TVC 5.2.0. The new strategy will result in faster evaluation of a table, and reduce unnecessary data base calls.
To enable this feature, you must have to set the Data Handler Class
setting on a table column. The value should be the fully qualified name
of a class which implements an interface called
com.technia.tvc.core.db.table.evaluator.DataHandler. The custom class
must also be available for the application class-loader.
| As of TVC 6.1, you will have the possibility to use so called "Table Cell Renderer’s", which can be used to format the data dependent on where it is being viewed. For example, in the HTML view, the cell is rendered in one way with HTML formatting instructions, but in a table export or printer friendly view, the data can be formatted differently since the HTML tags is for example not affecting the PDF format nor the export format. |
This document does not contain any details related to how to implement data handlers and cell renderer’s. Please consult the developer documentation, which is a part of the TVC documentation set, for more information and code examples of both data handler’s and cell renderer’s.
The built-in data-handlers and cell-renderers with their settings are described in the sub-chapter below:
10.6.1. Built-In Data Handler’s and Cell Renderer’s
There are a couple of built-in data handlers and cell renderers that you can use in your tables. All of them are described in the chapters below.
Type Name Revision (Object)
This data handler and cell renderer will retrieve the type, name, revision and possibly all other revisions and display them within the same cell.
To use this column, apply the following setting to the table column:
<ColumnType>tnr</ColumnType>

Following settings are supported:
| Setting | Description | Value |
|---|---|---|
Show All On One Row |
Can be used to define if all information should be drawn on the same row. If this setting is set to true, then the "Show Revisions" setting will be forced to false. |
True / False |
Target Location Revisions |
Defines the target location for the link that appears on the revisions |
popup |
Target Location |
Defines the target location for the link that appears on the name of the object |
popup |
Show Type |
Whether or not to show the type |
True / False |
Show Name |
Whether or not to show the name |
True / False |
Show Revision |
Whether or not to show the revision |
True / False |
Show Revisions |
Defines if to show all revisions, or just the current one. |
True / False |
Highest Revision Count |
The number of "highest" revisions to show. -1 means all. |
-1 |
Previous Revision Count |
The number of "previous" revisions to show. -1 means all. |
-1 |
Show Revisions State |
Whether or not to also show the state for each revision as a tooltip. |
True / False |
Show More |
Whether or not a link should be added, containing information about the revisions. |
False / True |
Jumped Over Indicator |
The indicator used for indicating jumped over revisions |
|…| |
Previous Indicator |
The indicator used for indicate that previous revisions has been dropped. |
…| |
Sort By Type |
Whether or not sorting should sort by the type value of not. |
True / False |
Check Revision |
Whether or not to check if the revision starts with "auto_" or has more than 8 characters |
True / False |
Date Time
This data handler / cell renderer can be applied to any column that is displaying a date values retrieved from Matrix. Hence, you need to specify an expression within the column definition of the table, for example:
$<attribute[attribute_EffectivityDate]> or modified in order to be able
to use this data handler / cell renderer.
To use this column, apply the following setting to the table column:
<ColumnType>date</ColumnType>
Or
<ColumnType>datetime</ColumnType> <!-- Force the setting Display Time to true -->

Following settings can be used to define the behaviour of this column:
| Setting | Description | Value |
|---|---|---|
Timezone Aware |
Whether or not to convert the date time to the users time-zone. |
True / False |
Display Duration |
Whether or not to display the duration |
True / False |
Display Time |
Whether or not to display the time |
True / False |
Pattern |
A custom pattern used to format the date time value. NOTE: Pattern will ignore the “Display Duration” and “Display Time” settings. |
Valid Java SimpleDateFormat |
Date Style |
Defines the amount of information to show for the date. Default is Medium |
Short, Medium, Long or Full |
Time Style |
Defines the amount of information to show for the time. Default is Medium |
Short, Medium, Long or Full |
Lifecycle
This data handler / cell renderer will display the current state of the object and allowing to display the previous / next state names. The current state can also be styled dependent on the state value.
To use this column, apply the following setting to the table column:
<ColumnType>state</ColumnType>
Or
<ColumnType>lifecycle</ColumnType>

Following settings can be used to define the behaviour of this column:
| Setting | Description | Value |
|---|---|---|
Show Following |
Whether or not to show the following state(s) |
True / False |
Show Previous |
Whether or not to show the previous state(s) |
True / False |
State.<state-name> |
Defines the style for a particular state. |
State.state_Obsolete = color:#d21;text-decoration:line-through; |
Find Number
This data handler /cell renderer is used to ensure that a find number is unique and formatted according to the settings specified.
To use this column, apply the following setting to the table column:
<ColumnType>fn</ColumnType>
Or
<ColumnType>findnumber</ColumnType>

Following settings can be used to define the behaviour of this column:
| Setting | Description | Value |
|---|---|---|
Store Formatted Value |
Whether or not to store the value in the database according to the specified "number of digits" |
True / False |
Number of Digits |
The number of digits, which the find number at least will be presented in |
0 |
Reference Designator
This data handler /cell renderer is used to ensure that an entered reference designator is both valid and unique as well as formatted correctly.
To use this column, apply the following setting to the table column:
<ColumnType>refdes</ColumnType>
Or
<ColumnType>referencedesignator</ColumnType>

Following settings can be used to define the behaviour of this column:
| Setting | Description | Value |
|---|---|---|
Split Chars |
The characters used for splitting the RD values. Please note that a setting value is trimmed by Matrix. To enter white-space characters, simply store the value in quoted form. Example: ", " |
", " |
Split Chars in DB |
The stored value can have different split characters than used for display. This setting will only be used if either the setting "Save Optimized" or "Save Exploded" is true. |
"," |
Allow Mixed Labels |
Whether or not mixed labels are allowed for the same RD value |
True / False |
Number of Digits |
The number of digits used to format the numeric part of the RD. Example: If the RD is stored as R1-R3 and this setting is set to "3". It will be formatted as: R001-R003 |
0 |
Warn If Empty |
Whether or not the user should be warned if an empty value is entered |
True / False |
Check Uniqueness |
Whether or not the uniqueness of the entered RD value should be checked |
True / False |
Save Optimized |
Whether or not the entered value should be stored in optimized form. Example: If the RD is entered as below: R1,R2,R3,R8,R9,R10 It will be saved as: R1-R3, R8-R10 |
True / False |
Save Exploded |
True or false if the value should be saved "exploded" in the DB. Example: If the RD is entered as below R1-R3,R8 It will be saved as: R1,R2,R3,R8 |
True / False |
Save As Entered |
True or false if the value should be saved "as entered" in the DB. This is the default saving format. |
True / False |
Export Exploded |
True or false is the value should be "exploded" on table exports |
True / False |
Actual or Scheduled Dates
This data handler /cell renderer is used to show either actual or scheduled dates for an object. Scheduled dates can also be edited, if the column is editable and the user has "schedule" access.
To use this column, apply the following setting to the table column:
<ColumnType>statedate</ColumnType>

Following settings can be used to define the behaviour of this column:
| Setting | Description | Value |
|---|---|---|
Show Scheduled |
Whether or not the column should show the scheduled date. |
True / False |
3D Play
Since 2017x 3DPlay is available inside 3DSpace.
3DPlay provide a consistent look and feel across all apps, and allow any user of
the platform to view high quality 3D models in the web browser.
We have added a column type that interacts with 3D PLay. As for now it is loaded from parts and the natural place to enable it is on EBOM views. To use this column, apply the following setting to the table column:
<ColumnType>3dplay</ColumnType>
If the part has a drawing attached to it, you will be able to launch it by pressing the play button.
If there’s no drawing attached to the part, the button won’t be rendered.
To enable cross highlight you need to enable checkboxes in the pageconfiguration.
<RowSelect>multiple</RowSelect>
Note: Cross highlight works for V6 data from 2017x release. You can still launch the player from the 2016x with V5 and V6 data.
Attributes with Dimensions
This data handler /cell renderer can be used for those attributes that has a dimension (Matrix 10.7 feature) associated.
To use this column, apply the following setting to the table column:
<ColumnType>dimension</ColumnType>

Above is an example column showing the attribute Weight, which has a dimension associated. The image right to the value will, upon click, show the conversion table (shown below). This is enabled by the setting "Allow Show More".

This table shows the value (and unit) as it was entered when it was last modified, as well as the value (and unit) as it is stored in the database. The other rows shows the value converted into all the defined units defined. Following settings can be used to define the behaviour of this column:
| Setting | Description | Value |
|---|---|---|
Min Fraction Digits |
The minimum fraction digits |
1 |
Max Fraction Digits |
The maximum fraction digits |
8 |
Inline Connect
This data handler/cell renderer can be used for enabling "inline connect" to / from an object in the table.
To use this column, apply the following setting to the table column:
<ColumnType>newrow</ColumnType>
The column will show input fields for those rows, where the user can connect the object. The user enters the name of the object to be inserted, and when the field is "leaved"; the update is performed.

As soon as an object has been connected, the user is notified with a message above the table (as illustrated above). Once the user is completed with the task; e.g. added all the objects, the user can click in the yellow area to reflect the changes in the shown structure.
Following settings can be used to define the behaviour of this column:
| Setting | Description | Value |
|---|---|---|
Relationship |
The name of the relationship to be used for the creation of connections. |
Undefined by default. A value needs to be assigned. |
From |
Whether or not if the connected object should be connected from the object in the table or to. |
True / False |
Type Pattern |
The type pattern that will be used in the query. Note that this value cannot contain symbolic type names, as the type pattern can contain wildcards. |
|
Valid States |
A comma separated list of states, which the item to be connected must conform to. |
|
Allow Wildcard |
Whether or not wildcards such as * or ? are allowed in the name pattern (the entered value from the input field) |
True / False |
Object Link
A new column type has been added, which will generate a column give an icon that, upon click, will show the link to the object. This link can then be copied and used as a short cut to the object page, or be used in an email message.
To use this column, apply the following setting to the table column:
<ColumnType>objectlink</ColumnType>
The value used as identifier for object links can be controlled using the init param tvc.core.objectlink.identifier. The following values are supported tnr, physicalid, objectid.

Progress
A column type showing the progress of something has been added. An example of how this progress column can look like is shown in the screen capture below:

This example shows the progress of the EBOM; e.g. how many percent of the first level is completed.
The column that generated this output was defined like below:
<Column>
<Name>progress</Name>
<CellShowableExpression>type.kindOf[Part]</CellShowableExpression>
<Expression><![CDATA[
$<from[relationship_EBOM].to.evaluate[current matchlist 'Release,Complete' ',']>
]]></Expression>
<ColumnType>progress</ColumnType>
<Setting name="Show Text" value="false"/>
<Setting name="Progress Width" value="60"/>
</Column>The column type for this column is "progress". And this will force the usage of the following data handler and cell renderer:
- Data Handler
-
com.technia.tvc.structurebrowser.examples.ProgressDataHandler - Cell Renderer
-
com.technia.tvc.structurebrowser.examples.ProgressCellRenderer
The default datahandler that is used here will for the given expression calculate how many values retrieved for the expression equals to true compared to how many that equals to false. E.g. the expression used above will from MQL give output like below:
MQL<9>pri bus Part EV-000007 A select from[EBOM].to.evaluate[current matchlist 'Release,Current' ','];
business object Part EV-000007 A
from[EBOM].to.evaluate[current matchlist 'Release,Current' ','] = TRUE
from[EBOM].to.evaluate[current matchlist 'Release,Current' ','] = FALSE
from[EBOM].to.evaluate[current matchlist 'Release,Current' ','] = FALSE
from[EBOM].to.evaluate[current matchlist 'Release,Current' ','] = TRUE
from[EBOM].to.evaluate[current matchlist 'Release,Current' ','] = FALSE
from[EBOM].to.evaluate[current matchlist 'Release,Current' ','] = FALSEE.g. in this case 2 of 6 items evaluated to true (33%).
The cell renderer that shows the progress expects that the value in the cell is a numeric value between 0 and 100. So in case you have an attribute holding a percentage value OR you have some other way to calculate the progress, you can re-use the cell-renderer to that column and apply your own logic to provide the percentage value.
The progress column has a number of settings available; these are described in the table below:
| Setting | Description | Value |
|---|---|---|
Progress Width |
The width of the progress bar. This must be a value between 20 and 120. |
60 |
Show Text |
A Boolean defining if the percentage value should be displayed in text next to the progress bar. |
True False |
Text Format |
The formatting instruction to be applied on the value. This is used to create the tooltip and optionally the text shown to the right unless the "Show Text" setting is set to false. The formatting is used by using the String.format in Java. |
%.0f %% |
Green Threshold |
A threshold is a value between 0 and 100 (inclusive) that defines when the value (the progress value) is satisfying a particular colour. Let’s say that you define 50 as threshold; if your value is 50 or above, the progress bar will get that colour. The highest matched Colour will be used. If you assign a negative value to the threshold for a particular colour, that colour will not be used in the progress bar. |
Number 0-100 (negative value disables the colour). |
Yellow Threshold |
See above |
|
Orange Threshold |
See above |
|
Red Threshold |
See above |
If no threshold values are given, the following will be used by default:
-
Green = 80
-
Yellow = 60
-
Orange = 40
-
Red = 0
This can be translated in:
-
If the value is in the range 0⇐40, red colour is used.
-
If the value is in the range 40⇐60, orange colour is used.
-
If the value is in the range 60⇐80, Yellow colour is used.
-
If the value is 80 or above, green colour is used.
Related Object with Condition
Adding a column to a table that shows related object information is quite easy to accomplish in the Structure Browser with a standard expression. However, if you want to select information from a particular object based upon a condition then it could result in some problems.
A common way to solve this is to use an expression like below.
<Column>
<Expression>from[rel|to.attribute[X] == 'abc'].to.name</Expression>
</Column>This works OK in some cases, but if you start to add more columns in the same table with similar expressions like shown below, then you will run into some problems.
<Column>
<Expression>from[rel|to.attribute[X] == 'abc'].to.name</Expression>
</Column>
<Column>
<Expression>from[rel|to.attribute[X] == 'def'].to.name</Expression>
</Column>The reason for this is that when you select data with these kind of select statements, ENOVIA will in the result hide the "where clause" making it impossible to map the value back to it’s select statement. The MQL example below illustrates this.
<MQL> pri bus 56328.52446.25457.29684 select from[EBOM|to.name == 'EV-002131'].to.name from[EBOM|to.name == 'EV-002132'].to.name;
business object Part EV-002130 A
from[EBOM].to.name = EV-002131
from[EBOM].to.name = EV-002132If you compare this to having two columns in a table, where the first column does the first select and the second the second select, you will in the result get both values in both columns.
So in case you have this scenario, you would earlier have to implement a data handler that selects the required data and perform your logic that decides what to include in the cell in there. As of TVC 2011.3.0, we added a datahandler that solves this.
An example of how to use this new datahandler is shown below.
<Column>
<ColumnType>relatedobject</ColumnType>
<Setting name="Relationship" value="relationship_EBOM"/>
<Setting name="Direction" value="from"/>
<!--<Setting name="Type" value="type_Part"/>-->
<Setting name="Select" value="$<attribute[attribute_EffectivityDate]>"/>
<Setting name="Object If" value="name == 'EV-002133'"/>
</Column>This datahandler accepts a number of settings, described in the table below:
| Setting | Value | Description | Required |
|---|---|---|---|
Direction |
From or To |
Defines the direction of the related object. |
No (default is from) |
Relationship |
relationship_EBOM |
The relationship type |
Yes |
Type |
type_Part |
The type of object to include |
No |
Select |
$<attribute[name]> |
The value to select. NOTE: If the prefix of this value is "REL:", then the select will be applied on the relationship instead of the object, which is the default. |
No (default is "name"). |
Object If |
An expression |
The expression to be evaluated on the business object |
No. However, either object-if or relationship-if is typically used for this datahander otherwise you can define an ordinary expression without the need of using this datahandler. |
Relationship If |
An expression |
The expression to be evaluated on the relationship |
See "Object If" |
Set Relationship Attribute Names |
attributeName1,attributeName2 Route Base Purpose,Route Base State |
Can be used to set/update the relationship attribute values during the creation/modification of the connection. Can pass a comma-separated list of attribute names for updating multiple attributes at once. This setting only works in conjunction with the Setting The number of attribute names configured for this setting must be equal to the number of values configured for the Setting |
No |
Set Relationship Attribute Values |
attributeValue1,attributeValue2 Approval,state_InApproval |
Can be used to set/update the relationship attribute values during the creation/modification of the connection. Can pass a comma-separated list of attribute values for updating multiple attributes at once. This setting only works in conjunction with the Setting The number of attribute values configured for this setting must be equal to the number of attribute names configured for the Setting |
No |
Calculate Count |
True or False |
Can be used to calculate the number of related objects that matches the conditions. |
No. Default is false. |
Calculate Percentage |
True or False |
Can be used to calculate how many percent of the related objects that matches the conditions. |
No. Default is false. This setting can be used together with the progress renderer. |
Use PhysicalId |
True or False |
Defines whether a column is set to use physical id or object id. |
No. (Default value is false). |
A note about the "expression" used in the "Object If" and "Relationship If" setting: This expression can be tested in MQL by doing:
print bus 1.2.3.4 select evaluate[THE EXPRESSION] dump;
It should either return TRUE or FALSE. Example:
print bus 1.2.3.4 select evaluate[current matchlist 'Release,Complete' ','] dump;
The relatedobject columntype has built-in support for autocomplete. See the Autocomplete chapter in Core Admin Guide for details on how it’s configured.
Example where users connect an ECO. The dataset specifies the possible values.
<Column xmlns="http://technia.com/TVC/Table"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://technia.com/TVC/Table http://products.technia.com/tvc/schema/latest/TableColumn.xsd">
<Name>ECO</Name>
<Label>ECO</Label>
<GroupHeader>Engineering Changes</GroupHeader>
<Editable>true</Editable>
<Setting name="Relationship" value="relationship_AffectedItem" />
<Setting name="Direction" value="to" />
<Setting name="Select" value="name" />
<Setting name="Type" value="ECO" />
<MatchRangeOnObjectId>true</MatchRangeOnObjectId>
<ColumnType>relatedobject</ColumnType>
<ShowAlternateIcon>true</ShowAlternateIcon>
<Href>${COMMON_DIR}/emxTree.jsp?mode=insert</Href>
<AutoCompleteHandler>dataset</AutoCompleteHandler>
<AutoCompleteSettings><![CDATA[{
handler : {
dataset : 'tvc:dataset:tvx:enc/ECOs.xml'
}
}]]></AutoCompleteSettings>
</Column>Note that the column is editable.
Path Type Object/Relationship with Condition
Adding a column to a table that shows Path related object/relationship information is to accomplish in the Structure Browser with Path type setting. In place of using relationship, path is used to define the dependecy between object/relationship in some of the scenarios. Path information uses the physicalid to store the element information.
A common way to retrieve path related information by using following query.
<MQL> query path type "Proposed Activity.What" containsany <physicalid> select owner.to[Proposed Activities].from.to[Change Action].from.name dump;
CO-0001An example to configure Path data handler to show path related information is shown below:
- Data Handler
-
com.technia.tvc.structurebrowser.examples.PathTypeHandler - Extended By
-
com.technia.tvc.structurebrowser.examples.RelatedObjectHandler
PathTypeHandler is extended by RelatedObjectHandler to support some of the business scenarios where Objects/Relationships are connected with a path and connection for a single column. With this extension, all the settings of the Related objects will be supported along with the path.
- Cell Renderer
-
com.technia.tvc.structurebrowser.examples.PathTypeRenderer
<Column>
<Name>Change Order</Name>
<Label>Change Order</Label>
<ColumnType>path</ColumnType>
<PathType>Proposed Activity.Where</PathType>
<PathDirection>owner</PathDirection>
<PathExpression>to[Proposed Activities].from.to[Change Action].from</PathExpression>
<PathSelect>name</PathSelect>
<AlternateOIDExpression>to[Part Specification].from.physicalid</AlternateOIDExpression>
<Setting name="Where" value="current != 'Complete'"/>
<ShowAlternateIcon>true</ShowAlternateIcon>
<Href>${COMMON_DIR}/emxTree.jsp?mode=insert</Href>
</Column>This datahandler accepts a number of settings, described in the table below:
| Setting | Value | Description | Required |
|---|---|---|---|
PathDirection |
owner or element |
defines the direction for retrieving the path info for owner/element |
No (default is owner) |
PathType |
Proposed Activity.Where |
The Path type |
Yes |
PathSelect |
$<attribute[name]> |
The value to select for display. |
No (default is "name"). |
PathExpression |
An expression |
The expression to retrieve the information in the context of path owner or to retreive the path owner in case of fetching the element information |
No. |
AlternateOIDExpression |
An expression |
The expression is to get alternate related element physical id to retrieve the information in the context of path owner |
No (default is "physicalid"). |
Where |
An expression |
The expression to be evaluated on the business object/ Connection to show that object/relationship in the table cell |
No. |
IconClass |
String |
CSS class for the icon |
No. |
ColumnIcon |
String |
path for the icon image |
No. |
Alt |
String |
Stic Info as tooltip for column icon or icon class |
No. |
UsePhysicalId |
True or False |
Defines whether a column is set to use physical id or object id. |
No. Default is false. |
Configuring table column of type path when path owner or element is connection id
For a few structures, the path object will be available on connection id, which means connection id will either be the owner of the path or path element.
In such cases, an attribute called usesBusinessObject should be added to the column element to control if the path is available on table row connection id or table row object id.
By default, the system will look for the path object on table row object id unless the attribute usesBusinessObject on the column element is set to false.
Before configuring column definition, one should be aware of where the path object is available, based on that the attribute usesBusinessObject on the column element should be used.
Below example is the way to configure the Path data handler to show path related information if table connection id acts as the path element:
- Data Handler
-
com.technia.tvc.structurebrowser.examples.PathTypeHandler - Cell Renderer
-
com.technia.tvc.structurebrowser.examples.PathTypeRenderer
<?xml version="1.0" encoding="UTF-8"?>
<Column usesBusinessObject="false">
<Label>Title</Label>
<GroupHeader>Manufacturing Assembly</GroupHeader>
<Name>manufacturingAssemblyTitle</Name>
<ColumnType>path</ColumnType>
<PathType>SemanticRelation</PathType>
<PathDirection>owner</PathDirection>
<PathExpression>to[DELFmiFunctionReference]</PathExpression>
<PathSelect>attribute[PLMEntity.V_Name]</PathSelect>
</Column>Below example is the way to configure the Path data handler to show path related information if table connection id acts as the path owner:
<?xml version="1.0" encoding="UTF-8"?>
<Column usesBusinessObject="false">
<Label>Physical Product</Label>
<GroupHeader>Physical Product</GroupHeader>
<Name>physicalProduct</Name>
<ColumnType>path</ColumnType>
<PathType>SemanticRelation</PathType>
<PathDirection>element</PathDirection>
<PathSelect>to.attribute[PLMEntity.V_Name]</PathSelect>
</Column>Configuring Path siblings
There might be cases where an intermediate object is used for path connection. Now the path column type supports navigating through the intermediate object.
In the below example, the Cordless_Drill and Cordless Drill Assembly objects are connected via an intermediate object whereas the Cordless_Drill object and intermediate object are connected via path SemanticRelation.

Now, we can say that the Cordless_Drill and Cordless Drill Assembly objects are siblings to each other. The below configuration can be used to navigate through the intermediate object.
<?xml version="1.0" encoding="UTF-8"?>
<Column>
<Label>Assembly</Label>
<ColumnType>path</ColumnType>
<PathType>SemanticRelation</PathType>
<PathDirection>siblings</PathDirection>
<PathSelect>attribute[PLMEntity.V_Name]</PathSelect>
</Column>Configurable Data Handler / Cell Renderer
In many cases when someone needs to show information in a table cell that requires some logic or special formatting that cannot be solved by just creating a table column in a table and apply some settings, one needs to implement a Data Handler and/or a Cell Renderer in Java to accomplish the task.
To reduce this need, there is a pre-defined column-type in TVC Structure Browser as of release 2012.2.0 called "configurable", which allows specifying XML within the expression of the column to define the rules for what to display and how to display some data. This column-type will not remove the need for implementing Data Handler or Cell Renderers in tables in all cases, but it will definitely reduce the need for it in some cases.
To enable this column feature, you must first of all define some properties on the Column itself, as shown below (example in XML format):
<Column>
<Name>name</Name>
<Label>The column label</Label>
<ColumnType>configurable</ColumnType>
</Column>If you use tables defined in the database, you have to specify the column type through the settings tab using the setting "Column Type" and set the value to "configurable".
The next thing to do is to define the logic of this column. This is done through the "expression" of the column and the format of this logic is XML. NOTE: If you use XML based tables, the XML logic entered within the expression field must be surrounded with "<![CDATA[ … ]]>" since the XML elements are parsed later than when the table it-self is loaded. See the example below (the logic that goes into the expression field is explained later on):
<Column>
<Name>name</Name>
<Label>The column label</Label>
<ColumnType>configurable</ColumnType>
<Expression><![CDATA[
<if test="type.kindOf[Part]">
<select statement="name"/><text>:</text><select statement="revision"/>
</if>
<if test="type.kindOf[DOCUMENTS]">
<select attribute="attribute_Title"/>
</if>
]]></Expression>
</Column>Within the expression in the previous example, there are two different "if" elements that does some conditional logic. The expressions are standard ENOVIA expressions that are surrounded with a "evaluate[]" internally.
The select element is used to define the select statement to show. In the example above, we also use the "text" element to add some static text content. There is also a possibility to get text content from TVC string resource files or ENOVIA suite string resource files if wanted.
The XML elements that are supported is described in the next sub chapter.
XML Format
Below is a table showing the "Conditional Elements". If they are evaluated to true, the content of the condition is included.
| Element | Attributes | Description |
|---|---|---|
if |
test="expression" appliesTo="object | relationship" (optional) |
Content of the if element is used if the expression evaluates to true for the current row |
type |
is="comma separated list of type names" |
If you want to match against the type for the object on the row in the table, you can use this condition. |
relationship |
is="comma separated list of relationship type names" |
If you want to match against the relationship type for the relationship on the row in the table, you can use this condition. |
assigned |
name="comma separated list of role/group names" |
A condition that can be used to validate user assignments. |
else |
- |
A condition that is run if the previous condition evaluates to false. |
The next table shows elements that are used for other logic, such as selecting some value or formats the content.
| Element | Attributes | Description |
|---|---|---|
select |
statement="expression" attribute="name of attribute" appliesTo="object | relationship" (optional) separator=", " (optional: Can be used instead of iterate to handle multiple select values) break="none | after | before | both" (optional, can be used to specify if to add a break before/after the value |
Selects something and displays the selected value. Either statement or attribute must be set. |
typeicon |
statement="expression" (optional) attribute="name of attribute" (optional) appliesTo="object | relationship" (optional) |
If no attributes are specified, the type-icon for the object on the row is used. |
style |
bold="true | false" italic="true | false" underline="true | false" strikethrough="true | false" blink="true | false" color="some text-color value" font="name of font" size="size of text" paddingTop="integer value" paddingRight="integer value" paddingBottom="integer value" paddingLeft="integer value" marginTop="integer value" marginRight="integer value" marginBotton= integer value" marginLeft="integer value" |
Adds some styling to the content defined within the style element. All attributes are optional |
table |
padding="integer value" spacing="integer value" border="integer value" width="the width" |
All attributes are optional Container for row elements |
row |
- |
Container for col elements |
col |
colspan="integer value" rowspan="integer value" nowrap="true |
false" |
br |
- |
|
Adds a break |
img |
src="path to image" |
Adds an image reference |
iterate |
- |
Iterates over the children depending on how many select values that has been selected. See next chapter for further example around iteration. |
link |
js="js-code" url="url to launch" target="blank" objectId="expression that resolves the object id" relationshipId="expression that resolves the relationship id" |
Either the js or url attribute must be set. The content of the js or attribute value can contains macros to substitute the selected object id or relationship id. |
text |
key="properties key" suite="name of suite unless a TVC property is used" |
Example Using Iteration
A common case is handling of select statements that return a list of values.
In the example below, we use the "iterate" tag to iterate over multiple values. One important thing to remember here is that all select expressions used within the iterate tag must return the equal amount of items. E.g. you must select along the same relationship and not mix different types since that will most likely result in unexpected result.
As you see in the example, all select expressions will return the same amount of values.
-
from[EBOM].to.type
-
from[EBOM].to.name
-
from[EBOM].to.revision
-
from[EBOM].to.id
<Column>
<Name>Test</Name>
<ColumnType>configurable</ColumnType>
<Expression><![CDATA[
<if test="type.kindOf[Part]">
<if test="from[EBOM]">
<table padding="2" spacing="0" border="0">
<row>
<col colspan="5">
<style bold="true" underline="true">
<text>EBOM Connections</text>
</style>
</col>
</row>
<iterate> (1)
<row>
<col nowrap="true">
<typeicon statement="from[EBOM].to.type"/> (2)
</col>
<col nowrap="true">
<select statement="from[EBOM].to.type"/> (2)
</col>
<col nowrap="true">
<select statement="from[EBOM].to.name"/> (2)
</col>
<col nowrap="true">
<select statement="from[EBOM].to.revision"/> (2)
</col>
<col>
<link js="tvc.popup('../tvc/core/tvcDebugRequest.jsp?objectId=${OBJECTID}',800,600,false)"
objectId="from[EBOM].to.id"> (2)
<img src="/common/images/iconNewWindow.gif"/>
</link>
</col>
</row>
</iterate>
</table>
</if>
</if>
]]></Expression>
<Label>Test</Label>
</Column>This example would result in output like shown in the image below:

| 1 | Defines that we are iterating over select statement(s) that returns multiple values |
| 2 | Defines the select expressions. Note that these must return the same amount of values. |
Further, using the setting sortCellContent, you can decide to sort the display text in the cell which has multiple rows (i.e. the cell rows generated by <iterate> tag).
By default, this setting is set to "false", meaning that, it will display the cell content in the order the result returned from the database.
<Column>
<ColumnType>configurable</ColumnType>
<Expression><![CDATA[
....
]]></Expression>
<Setting name="sortCellContent">true</Setting>
</Column>| This setting "sortCellContent" is applicable only for "Configurable" column-type. |
Autocomplete
This column type supports autocomplete when modifying values. Configure an AutoCompleteHandler (handler) to specify what kind of value the user can choose from. Settings how the handler should behave can be configured using the AutoCompleteSetting element. See the Autocomplete chapter in the TVC Core Admin Guide for more details.
Autocomplete only supports having one value per cell.
Type
Example:
<Column xmlns="http://technia.com/TVC/Table"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://technia.com/TVC/Table http://products.technia.com/tvc/schema/latest/TableColumn.xsd">
<Name>type</Name>
<Label>Type</Label>
<Expression>type</Expression>
<ColumnType>autocomplete</ColumnType>
<AutoCompleteHandler>type</AutoCompleteHandler>
<AutoCompleteSettings>{
'handler' : {
'rootTypes' : ['type_HardwarePart', 'type_SoftwarePart']
}
}</AutoCompleteSettings>
</Column>User
Example:
<Column xmlns="http://technia.com/TVC/Table"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://technia.com/TVC/Table http://products.technia.com/tvc/schema/latest/TableColumn.xsd">
<Name>owner</Name>
<Label>Owner</Label>
<Expression>owner</Expression>
<ColumnType>autocomplete</ColumnType>
<AutoCompleteHandler>user</AutoCompleteHandler>
<AutoCompleteSettings>{
'handler' : {
'assignments' : ['role_DesignEngineer', 'role_SeniorDesignEngineer']
}
}</AutoCompleteSettings>
</Column>Ranges
Example showing ranges for attribute Unit of Measure:
<Column xmlns="http://technia.com/TVC/Table"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://technia.com/TVC/Table http://products.technia.com/tvc/schema/latest/TableColumn.xsd">
<Name>UOM</Name>
<Expression>$<attribute[attribute_UnitofMeasure].value></Expression>
<Label>emxEngineeringCentral.Part.UnitOfMeasure</Label>
<RegisteredSuite>EngineeringCentral</RegisteredSuite>
<ColumnType>autocomplete</ColumnType>
<AutoCompleteHandler>ranges</AutoCompleteHandler>
</Column>10.7. Using Entry Processors
An entry processor can be used to define the behaviour of the rows within the table, examples of such behaviours are:
-
Define if the row can be navigable or not (go there)
-
Define if the row can be selected or not
-
Define if the row is pre-selected
-
Define if the row should be highlighted
-
Define if the row should be in-visible
An entry processor is involved during the evaluation of a table, similar to a data handler, except that an entry processor does not need to create anything. The entry processor will, before the data is retrieved, tell the evaluator what kind of select expressions it might be interested in, and after evaluation - it will process each row (or entry) and set different properties.
An entry processor is a class that implements the
com.technia.tvc.core.db.table.evaluator.EntryProcessor interface.
To define the usage of an entry processor, one must provide the parameter entryProcessor with the value set to the class to be used, to the HREF used to launch the structurebrowser. This is typically done through the Page Configuration object, like below:

Consult the developer documentation for further details about entry processors.
10.8. Using Range Handlers
A range handler provides range values to a column. A custom range
handler can be registered on a column by defining the setting "Range
Handler Class". The value of this setting must either point to a class,
which is implementing the interface
com.technia.tvc.core.gui.table.RangeHandler or to a named dataset.
10.8.1. Data Set as Range Handler
If you want to use a data-set as range handler, use the prefix "dataset:" in the value. Example:
<RangeHandlerClass>dataset:tvc:dataset/MyDataSet.xml</RangeHandlerClass>
To specify what value you will show for each object returned by the data-set, use the following syntax:
<RangeHandlerClass>dataset:tvc:dataset/MyDataSet.xml|${name}</RangeHandlerClass>
^^^^^^^^
Since data-sets returns either id’s of objects or relationships, the range value should either match on an object-id or a relationship-id. There are two additional column settings that can be used to solve this:
-
Match Range On Object ID
-
Match Range On Relationship ID
10.8.2. Letting the Data Handler Provide Range Values
If you are using a data handler for retrieving the data in a column, and
also want to use a range handler; you can simply let the datahandler
implement the interface com.technia.tvc.core.gui.table.RangeHandler and
skip adding the setting Range Handler Class as it will be determined
automatically.
Consult the developer documentation for details about using custom range handlers.
10.9. Using JPOs
| Since invoking a JPO is slow and might result in additional unnecessary database calls to be made, consider using Data Handlers, Range Handlers or other alternatives that exists in the Structure Browser. |
The parameters passed to the JPOs have slightly been changed
as of TVC 2011.3.0 in order to be compatible with ENOVIA OOTB. To
configure this use the global init parameter called
tvc.core.db.jpo.aef.compatibilitymode which can be set to either
legacy or new; or use the column setting "JPO Compatibility Mode" on
the column. As of the 2011.3.0 release, the value of this is default
new.
|
10.9.1. Retrieve Column Values
JPOs (Java Program Objects) can be used to retrieve column values in a table. To enable this feature you have to set the "Column Type" setting to one of these values:
- program
-
The values returned from the program are displayed the same way as if they were retrieved using a select expression.
- programHTMLOutput
-
The values returned are displayed as HTML discarding all other settings that refer to how the column is rendered (e.g., "Show Type Icon", "Show Alternate Icon", "format").
- checkbox
-
The values returned control whether the checkbox should be enabled or disabled. (NOTE: Since 5.2.1, a better approach to control the selections has been implemented. Please have a look into this chapter for details).
The program and function settings define which JPO and method should be invoked to retrieve the column values. The input parameter to the method is a java.util.HashMap, the contents of the map are described below:
| Key Name | Data Type | Description |
|---|---|---|
objectList |
MapList |
This object contains a list of HashMap instances that correspond to rows in the table being evaluated. Each HashMap contains the business object ID and, when available, the relationship ID for a particular row. The business object ID is bound to the key "id" in the HashMap, while the relationship ID is bound to the "id[connection]" key. |
paramList |
HashMap |
This map contains the request parameters available in the request that initiated the table. An additional parameter named "languageStr" is also available for internationalization purposes. The value for this parameter is the language requested by the current user. |
settingsMap |
Map |
A map containing the settings on the column. This enables using custom settings as input parameters to the JPO. |
The expected return value from this method is an instance of
java.util.Vector that must contain java.lang.String instances
representing column values. In the case where the Column Type setting
is checkbox, the String instances contained in the Vector should be
equal to "true" or "false", which will enable and disable the displayed
checkboxes respectively. Note that the size of the Vector must be equal
to the size of the MapList parameter.
import matrix.db.*;
import matrix.util.*;
import java.util.*;
import com.matrixone.apps.domain.util.*;
public class ${CLASSNAME} {
/* Constructor */
public ${CLASSNAME}(Context ctx, String[] args) throws Exception {}
/* Get column values */
public Vector getDescription(Context ctx, String[] args) throws Exception {
HashMap paramMap = (HashMap) JPO.unpackArgs(args);
HashMap paramList = (HashMap) paramMap.get("paramList");
MapList objectList = (MapList) paramMap.get("objectList");
/* Construct a Vector in which the column
values will be returned, process the
MapList and add values to the Vector.
The size of the Vector must be exactly
the same as the size of the MapList. */
Vector values = new Vector(objectList.size());
String oid;
HashMap map;
for (int i = 0; i < objectList.size(); i++) {
map = (HashMap) objectList.get(i);
oid = (String) map.get("id");
if (oid != null) {
/* Just add the description to the
Vector containing column values.
Consider using the static method
getSelectBusinessObjectData() in
class matrix.db.BusinessObject
for better performance in a
production system. */
values.add(
new BusinessObject(oid).
getDescription(ctx));
}
}
return values;
}
}10.9.2. Retrieve Range Values
| Since JPO invocations are slow, consider to use the new approach with so called "Range Handlers" to retrieve column range values instead. See this chapter for more information. |
JPOs (Java Program Objects) can be used to retrieve accepted range values for a table column. The range values are used when the table is displayed in edit mode, use the "Input Type" setting on columns to configure how the column values are displayed in edit mode.
Note that attribute range values will be available by default for columns whose select expression returns the value of an attribute with defined range values. These columns will therefore not need a JPO to return the range values unless the default attribute range values should be overridden.
The Range Program and Range Function settings define which JPO and method should be invoked to retrieve the range values. The input parameter to the method is a java.util.HashMap, the contents of the map are described below:
| Key Name | Data Type | Description |
|---|---|---|
languageStr |
String |
The language requested by the current user, can be used for internationalization purposes. |
objectId |
String |
The business object ID for the current page, i.e., the ID of the root object in the structure when navigating. Note that the value of this parameter is determined by the objectId request parameter sent to the table page. |
relId |
String |
The relationship ID for the current page. Note that the value of this parameter is determined by the relId request parameter sent to the table page. |
requestMap |
HashMap |
This map contains the request parameters available in the request that initiated the table. |
The expected return value from this method is an instance of
java.util.Vector that must contain java.lang.String instances
representing range values.
/* Imports */
import matrix.db.*;
import matrix.util.*;
import java.util.*;
/* Class */
public class ${CLASSNAME} {
/* Constructor */
public ${CLASSNAME}(Context ctx, String[] args) throws Exception {}
/* Get range values */
public Vector getPersons(Context ctx, String[] args) throws Exception {
HashMap paramMap = (HashMap) JPO.unpackArgs(args);
HashMap requestMap = (HashMap) paramMap.get("requestMap");
/* Construct a Vector in which the range
values will be returned. */
Vector values = new Vector();
/* This code will add all persons in the
system to the range values. */
MQLCommand mql = new MQLCommand();
if (mql.executeCommand(ctx, "list person")) {
StringTokenizer st = new StringTokenizer(
mql.getResult(), "\n", false);
while (st.hasMoreTokens()) {
values.add(st.nextToken());
}
}
return values;
}
}10.9.3. Update Column Values
| Updating column values can be done using so called Updaters. Please consult the developer documentation for information about this (under the data handler chapter). |
JPOs (Java Program Objects) can be used to update column values when the table is being edited.
The Update Program and Update Function settings define which JPO and method that should be invoked to update column values. The input parameter to the method is a java.util.HashMap, the contents of the map is described below:
| Key Name | Data Type | Description |
|---|---|---|
languageStr |
String |
The language requested by the current user, can be used for internationalization purposes. |
objectId |
String |
The business object ID for the updated table cell. |
relId |
String |
The relationship ID for the updated table cell. |
New Value |
String |
The new value changed by the user. |
Old Value |
String |
The old value before the user changed it. |
requestMap |
HashMap |
This map contains the request parameters available in the request that initiated the table. |
The expected return value from this method is an instance of java.lang.Boolean that should indicate whether the update was successful or not (return true for success, otherwise false). If no value is returned, it is treated as success.
Format For Edit column setting can be used to control whether to format the new value before updating.
For details, refer Column Settings.
import matrix.db.*;
import matrix.util.*;
import java.util.*;
public class ${CLASSNAME} {
public ${CLASSNAME}(Context ctx, String[] args) throws Exception {}
public Boolean setOwner(Context ctx, String[] args) throws Exception {
HashMap paramMap = (HashMap) JPO.unpackArgs(args);
HashMap requestMap = (HashMap) paramMap.get("requestMap");
String objectId = (String) paramMap.get("objectId");
String newValue = (String) paramMap.get("New Value");
String oldValue = (String) paramMap.get("Old Value");
BusinessObject bo = null;
try {
if (newValue != null && !newValue.equals(oldValue)) {
bo = new BusinessObject(objectId);
bo.open(ctx);
bo.setOwner(newValue);
bo.update(ctx);
}
return Boolean.TRUE;
} catch (Exception e) {
return Boolean.FALSE;
} finally {
if (bo != null && bo.isOpen()) {
try {
bo.close(ctx);
} catch (Exception ignore) {
}
}
}
}
}10.9.4. Retrieve Table Rows
JPOs (Java Program Objects) can be used to retrieve the rows of a table. The input parameter to a method that is used for this purpose is of type java.util.HashMap and contains the request parameters as name-value pairs.
The expected return value from this method is a MapList, which contains a list of HashMap instances where each HashMap corresponds to a row in the table. Each HashMap should contain a business object ID and/or a relationship ID, these are stored using the id and id[connection] keys respectively.
import matrix.db.*;
import matrix.util.*;
import java.util.*;
import com.matrixone.apps.domain.util.*;
public class ${CLASSNAME} {
/* Constructor */
public ${CLASSNAME}(Context ctx, String[] args) throws Exception {}
/* Get the table rows */
public MapList getEBOM(Context ctx, String[] args) throws Exception {
HashMap paramMap = (HashMap)JPO.unpackArgs(args);
/* Construct a MapList that will
contain HashMap instances. Each
HashMap corresponds to a row in
the table. Use the keys "id" and
"id[connection]" to store the
business object ID and relationship
ID respectively. */
MapList mapList = new MapList();
/* This example simply returns
table rows corresponding to a
single level EBOM structure */
String objectId =
(String) paramMap.get("objectId");
String rel = PropertyUtil.
getSchemaProperty(ctx, "relationship_EBOM");
SelectList sl = new SelectList();
sl.addId();
BusinessObject bo = new BusinessObject(objectId);
ExpansionWithSelect ews = bo.expandSelect(
ctx, rel, "*", sl, sl, false,
true, (short) 1, "", "", false);
RelationshipWithSelectList rwsl =
ews.getRelationships();
RelationshipWithSelect rws;
HashMap map;
for (int i = 0; i < rwsl.size(); i++) {
rws = (RelationshipWithSelect) rwsl.get(i);
map = new HashMap();
map.put("id", rws.getTargetSelectData("id"));
map.put("id[connection]", rws.getSelectData("id"));
mapList.add(map);
}
return mapList;
}
}The JPO that should be used when loading rows into a table is typically
specified using the program request parameter where the value of the
parameter is formatted as: <JPOName>:<MethodName>.
10.10. Using Inquiries to Retrieve Table Rows
Inquiry objects can be used to retrieve table rows in a flat table. The following table describes the parameters that are available on the Inquiry objects.
| Parameter | Description | Accepted Values/Examples |
|---|---|---|
Arguments |
Arguments are used to translate macros within the code. If the value of an argument is a symbolic name, the macro will be replaced by the actual name. For instance if the value of an argument is "type_Part" and "type_Part" is the symbolic name for a business type named "Part" then the macro will be replaced by "Part". Also, there are two macros that are reserved by the system. In order to use these macros within the code it is necessary to define them as arguments with a "dummy" value. The reserved macros are:
|
TYPE=type_Part REL=relationship_EBOM ID=dummy USER=xyz |
Code |
The code parameter specifies the code that will be executed when the Inquiry is evaluated. This is usually an MQL statement like a query or an expansion. |
|
Format |
The format defines how the output from the Inquiry is to be interpreted. The expected output from the Inquiry is a line break separated list of business object IDs and/or relationship IDs. |
|
Name |
The name of the Inquiry object. |
MyParts ECOs |
Pattern |
The pattern defines how the output that the code produces should be interpreted. The interpreted output is then formatted according to the specified format. |
|
10.11. Localized View, Table and Filter Names
The Structure Browser can display localized names of the views, tables
and filters that you create. The localized names are retrieved from the
emxFrameworkStringResource files, that you typically find in
WEB-INF/classes inside your web application. For example, the default
localized names is defined in the
emxFrameworkStringResource.properties file while the localized names
in German is defined in the emxFrameworkStringResource_de.properties
file.
To define a localized name of a view or table, add a property called
emxFramework.View.<VIEW> or emxFramework.Table.<TABLE> respectively.
Please note that spaces within the view or table name should be replaced with underscores. For example:
# Add a localized name for the view: Default View
emxFramework.View.Default_View = Default
# Add a localized name for the table: TVC EBOM
emxFramework.Table.TVC_EBOM = PartTo define a localized name of a filter you need to add a property called
emxFramework.Filter.<ROLE>.<FILTER>. Please note that spaced within
the role and filter name should be replaced with underscores.
# Add a localized name for the filter: EBOM From
# EBOM From is defined on the role: Global User
emxFramework.Filter.Global_User.EBOM_From = Consists OfAlso, please note that you must use the actual names of the roles, etc. AEF-style symbolical names will not be recognized.
10.12. Service Toolbar Actions
It is relatively simpler to transition to a TVC structure browser for table views like EBOM and utilize all built-in features of structure browser which add good business value and provide improved end-user experience. However, with the transition to structure browser, it also becomes necessary to create toolbar commands in the TVC structure browser to perform actions and some action like create and add change objects may involve complex and unique business logic. This will require rewriting complex business logic already available in 3DExperience into TVC, which can then be called from the TVC structure browser toolbar.
With service toolbar actions it is possible to reuse 3DExperience business logic directly in TVC commands. 3DExperience business logic present in JPO, JSP, service and java class can be directly called from TVC command using different URL parameters. This is explained in detail in the below sections.
For example existing 3DExperience service can be called from TVC command to create a physical product in the 3DDashboard’s Structure Editor using TVC view.

10.12.1. Invoking Service
The Enovia service can be launched from structure browser toolbar command using action invokeService.
Action invokeService takes a service config as a parameter. It requires that the result from the service config is in form of objectId/physicalid when a refreshBehavior is used.
Command Configuration
The URL for service call accepts following parameters and can be invoked like below:
${ROOT_DIR}/tvc-action/invokeService
| Parameter | Description | Required | Example |
|---|---|---|---|
config |
Name of the service configuration. It is used to configure the path to the service config. |
Yes |
|
resultExpression |
An expression that will be applied to the result from the service invoke. |
Yes |
|
from |
Direction to add the new object to table. |
Yes |
|
refreshBehavior |
It defines how a new node would be added from the result to the table. |
No |
|
<?xml version="1.0" encoding="UTF-8"?>
<Command xmlns="http://technia.com/TVC/Menu" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://technia.com/TVC/Menu http://products.technia.com/tvc/schema/latest/Command.xsd">
<Label>tvc.ups.physicalproduct.component.v5</Label>
<URL action="invokeService" submit="true">
<Param name="config" value="tvc:service:ups:classic:18x/CreateConnectPartV5.xml" />
<Param name="resultExpression" value="id" />
<Param name="from" value="true" />
<Param name="refreshBehavior" value="insert" />
</URL>
<RowSelectType>one</RowSelectType>
<TargetLocation>tableHiddenFrame</TargetLocation>
<Image>${ROOT_DIR}/webapps/ENOCollabSharingCmds/assets/icons/32/I_3DPart.png</Image>
</Command>Service Configuration
Service configuration supports following elements/settings.
| Element | Description | Required | Example |
|---|---|---|---|
URL |
The url of the service, The DefaultInvokeHandler supports macros in url to be able to inject statements from context object. |
Yes |
|
Headers |
Has sub-element Header. |
Yes |
|
Body |
The body of the service call. If body exists, it will automatically be a post otherwise get. The DefaultBodyResolver supports injecting macro statments as example {{attribute[${attribute_Title}]}} |
No |
|
ResultResolver |
It is used to implement a custom result resolver. The default result resolver is the JsonResolver that supports parsing out a property with the Setting jsonPath and jsonPathExpression |
No |
|
InvokeHandler |
It is used to implement a custom invoke handler to handle the actual service call. The DefaultInvokeHandler supports macro statements for the URL like below: |
No |
|
prependServerUrl |
This setting is by default true.This setting can be made false when server url with 3dspace is desired to be not prepended to the url. |
No |
|
jsonPath |
This setting supports parsing out a property for default result resolver which is the JsonResolver |
No |
|
jsonPathExpression |
To extract the data for default result resolver which is the JsonResolver. JsonPath expressions always refer to a JSON structure in the same way as XPath. See JsonPath to configure the JsonPath expression |
No |
|
Method |
HTTP method/verb that should be used to invoke the service. Valid values are:
Defaults to |
|
|
<?xml version="1.0" encoding="UTF-8"?>
<Service>
<URL>resources/v1/collabServices/authoring/op/createContent?aggregating_context={{physicalid}}</URL>
<Headers appendRequestHeader="true" appendSecurityContext="true">
<Header name="content-type" value="application/json"/>
</Headers>
<Body class="com.acme.MyBodyResolver">{"type":"component", "cadOriginType":"V5", "title" : "{{attribute[${attribute_Title}]}}"}
</Body>
<ResultResolver>com.acme.MyJsonResolver</ResultResolver>
<InvokeHandler>com.acme.MyInvokeHandler</InvokeHandler>
<Setting name="jsonPath" value="result[0].physicalid"/>
</Service>10.12.2. Invoking Service from client side [without calling action]
It is possible to call OOTB services that are predefined with an XML configuration file. The services are then accessed from an ordinary service command, which contains the reference to the XML file that defines/configures the service.
XML Definition
The example below illustrates how to define a service inside service command with xml.
<ServiceCommand>
<Label>launchpad.ups.command.unreserve.label</Label>
<Service>
<URL>
resources/v1/collabServices/reservation/op/unreserve?tenant=OnPremise&isMultiSel=0&select=physicalid
</URL>
<Headers>
<Header name="content-type" value="application/json"/>
</Headers>
<Method>POST</Method>
<Body>{"urls": ["model//{{physicalid}}"]}</Body>
</Service>
<Macro>true</Macro>
<MacroElements>physicalid</MacroElements>
</ServiceCommand>Child elements of Service Command
| Parameter | Description | Required | Example |
|---|---|---|---|
Service |
Name of the service configuration is used to configure the path to the service config. |
Yes |
|
Macro |
If we have any macros defined in Body, then this setting needs to be true |
No |
|
MacroElements |
If we have any macros defined in Body, then that macro elements should be defined in this tag. It requires Macro tag to be true. |
No |
|
JavaScriptRef |
It is possible to include javascript resource in a service command. It can be used for defining callbacks functions. |
No |
|
PreRequestCallback |
Users can specify a reference to a javascript function that will be executed before service call. The function itself needs to be included in a javascript resource. The function needs to receive two parameter, which will be the payload of the service being modified or updated, second parameter is resolve, which will be called at the end to resolve payload. |
No |
|
ResponseCallback |
Users can specify a reference to a javascript function that will be executed after service call. The function itself needs to be included in a javascript resource. The function needs to receive one parameter, which will be the response of the service being modified or updated. |
No |
|
ResolverPaths |
Service chaining can be configured using |
No |
|
Resolver-Path Configuration
ResolverPath configuration supports following elements/settings.
| Element | Description | Required | Example |
|---|---|---|---|
URL |
URL of service can be resolved from response of intial service or can be configured separately. |
Yes |
OR
|
order |
Order can be defined for multiple service chaining starting from 1. Service calls will be executed as per this order. |
Yes |
|
Headers |
Optinal headers can be configured for service request. |
No |
|
Body |
The body of the service call. It supports injecting macro statments |
No |
|
BodyResolver |
It is used to resolve macro statement mentioned inside the |
No |
|
addCsrfToken |
This setting can be configured as true to put csrf token in service request header. |
No |
|
addSecurityContext |
This setting can be configured as true to put security context in service request header. |
No |
|
Method |
HTTP method/verb that should be used to invoke the service. Valid values are:
|
No |
|
PreRequestCallback |
Users can specify a reference to a javascript function that will be executed before service call. The function itself needs to be included in a javascript resource. The function needs to receive two parameter, which will be the payload of the service being modified or updated, second parameter is resolve, which will be called at the end to resolve payload. |
No |
|
ResponseCallback |
Users can specify a reference to a javascript function that will be executed after service call. The function itself needs to be included in a javascript resource. The function needs to receive one parameter, which will be the response of the service being modified or updated. |
No |
|
XML Definition
The example below illustrates how to define a multi service inside service command with xml.
<ServiceCommand>
<Label>Multi Service</Label>
<Service>
<URL>resources/v1/modeler/documents/files/CheckinTicket?tenant=OnPremise&e6w-lang=en&e6w-timezone=-330</URL>
<Headers>
<Header name="content-type" value="application/json"/>
</Headers>
<Method>PUT</Method>
<Body>{"urls": ["model//{{physicalid}}"]}</Body>
<Settings>
<Setting name = "addCsrfToken" value= "true"/>
</Settings>
</Service>
<JavaScriptRef>../tvx/enc/form/example.js</JavaScriptRef>
<Macro>true</Macro>
<MacroElements>physicalid</MacroElements>
<PreRequestCallback>tvc.example.initialServiceCallback</PreRequestCallback>
<ResponseCallback>tvc.example.initialServiceResponseCallback</ResponseCallback>
<ResolverPaths>
<ResolverPath order="1">
<Setting name = "addCsrfToken" value= "true"></Setting>
<Setting name = "addSecurityContext" value= "true"></Setting>
<PreRequestCallback>tvc.example.preRequestCallback</PreRequestCallback>
<URL>data[0].dataelements.ticketURL</URL>
<ContentType>application/json</ContentType>
<Body>{"__fcs__jobTicket":"{{data[0].dataelements.ticket}}"}</Body>
<BodyResolver>data[0].dataelements.ticket</BodyResolver>
<Method>POST</Method>
<ResponseCallback>tvc.example.payloadCallback</ResponseCallback>
</ResolverPath>
<ResolverPath order="2">
<PreRequestCallback>tvc.example.preRequestCallback</PreRequestCallback>
<URL>data[1].dataelements.ticketURL</URL>
<ContentType>application/json</ContentType>
<Method>PUT</Method>
<ResponseCallback>tvc.example.payloadCallback</ResponseCallback>
</ResolverPath>
</ResolverPaths>
</ServiceCommand>10.12.3. Invoking Form
It is possible to call OOTB service and include the OOTB service response value in the Form for furthur processing. Also, it allows to open a form and prepare OOTB service body with the user input. First, form can be invoked to take user input and on submit it will process the OOTB service.
Form Configuration
Form configuration supports following elements/settings.
| Element | Description | Required | Example | ||
|---|---|---|---|---|---|
URL |
URL of service can be resolved from response of intial service or can be configured separately. |
Yes |
OR
|
||
Widget |
Helium’s widget routing looks for config file inside widget folder, hence widget cofiguration file Form.xml must be placed inside widget folder. For e.g. in this case inside /helium/widget/Form.xml.
|
Yes |
|
||
headers |
This setting can be configured to add addition values in service request header. |
No |
|
||
contenttype |
This setting can be configured to add content type in service request header. By default it is |
No |
|
||
Body |
The body of the service call. It supports injecting macro statments |
No |
|
||
BodyResolver |
It is used to resolve macro statement mentioned inside the |
No |
|
||
addCsrfToken |
This setting can be configured as true to put csrf token in service request header. |
No |
|
||
addSecurityContext |
This setting can be configured as true to put security context in service request header. |
No |
|
||
Method |
HTTP method/verb that should be used to invoke the service. Valid values are:
|
No |
|
||
FormCallback |
Users can specify a reference to a javascript function that will be executed after service call. The function itself needs to be included in a javascript resource. The function needs to receive one parameter, which will be the response of the service being modified or updated. |
No |
|
XML Definition
The example below illustrates how to define a form based service inside service command with xml.
<ServiceCommand>
<Label>Retrieve and Set Part Number</Label>
<Service>
<URL>resources/v1/engineeringItem/retrievePartNumber?tenant=OnPremise&xrequestedwith=xmlhttprequest&_=1611277466036</URL>
<Headers>
<Header name="content-type" value="application/json"/>
</Headers>
<Settings>
<Setting name = "addSecurityContext" value= "true"/>
</Settings>
<Method>POST</Method>
<Body>{"references": [{"physicalid": "{{physicalid}}"}]}</Body>
</Service>
<Form>
<URL>resources/v1/engineeringItem/setPartNumber?tenant=OnPremise&_=1613402130670&xrequestedwith=xmlhttprequest</URL>
<Widget>/helium/Form</Widget>
<Setting name = "addSecurityContext" value= "true"/>
<Setting name = "contenttype" value= "application/json" />
<Body>{"references": [{"physicalid": "{{references[0].physicalid}}", "partNumber": "{{partNumber.values[0].value}}"}]}</Body>
<Method>PUT</Method>
<BodyResolver>references[0].physicalid,partNumber.values[0].value</BodyResolver>
<FormCallback>tvc.example.tvcFunctionCallBack</FormCallback>
</Form>
<JavaScriptRef>../tvx/enc/form/example.js</JavaScriptRef>
<Macro>true</Macro>
<MacroElements>physicalid</MacroElements>
</ServiceCommand>XML Definition
The example below illustrates how to define a form which will call OOTB service with xml.
<ServiceCommand>
<Label>Set Part Number</Label>
<Form>
<URL>resources/v1/engineeringItem/setPartNumber?tenant=OnPremise&_=1613402130670&xrequestedwith=xmlhttprequest</URL>
<Widget>/helium/Form</Widget>
<Setting name = "addSecurityContext" value= "true"/>
<Setting name = "contenttype" value= "application/json" />
<Body>{"references": [{"physicalid": "{{physicalid}}", "partNumber": "{{partNumber.values[0].value}}"}]}</Body>
<Method>PUT</Method>
<BodyResolver>physicalid,partNumber.values[0].value</BodyResolver>
<FormCallback>tvc.example.tvcFunctionCallBack</FormCallback>
</Form>
<JavaScriptRef>../tvx/enc/form/example.js</JavaScriptRef>
<Macro>true</Macro>
<MacroElements>physicalid</MacroElements>
<RowSelectType>multiple</RowSelectType>
</ServiceCommand>| Right now, this feature is limited to dialog page. |
10.12.4. Invoking JPO
A specialized action invokeJPOServiceAction allows reusing existing Enovia business logic to create and connect objects in TVC structure browser. First JPO can be invoked to create the object and then request is forwarded to Enovia process JSP or Enovia java class (called using reflection) to make the connection to the newly created object.
The URL for action accepts following parameters and can be invoked like below:
${ROOT_DIR}/tvc-action/invokeJPOServiceAction
URL Parameter |
Description |
Examples |
program |
JPO/Program which should be invoked to create the object. |
|
function |
Name of function present in JPO/Program which should be invoked to create the object. |
|
functionality |
This parameter is used when postProcessURL is set. In Enovia same process JSP is used to perform multiple types of connection like connecting to change order or change request. This parameter can be set to identify which connection is needed. |
|
targetForward |
When its value set to |
|
preProcessURL |
Process URL which should be called before JPO is invoked or post process URL. |
|
postProcessURL |
Process URL which should be called after JPO is invoked or search is performed. |
|
javaClass |
Java class which should be called to make the connection after JPO is invoked to create an object or search is performed. |
|
javaMethod |
Java method and along with class which should be called to make the connection after JPO is invoked to create the object or search is performed. |
|
refreshBehavior |
It defines how the table rows will be refreshed after the processing is done. Following are valid values:
Default is |
|
| Using Java Class and Method is preferred over process URLs as it provides better error handling than process URL which tends to absorb error at its end, limiting error handling available in this action. |
In addition to these parameters, parameters which are to be used to by Enovia JPO or process URLs can be also be passed. These can be parameters that are needed to create a new object like - Type, Policy, Vault.
Example
With Java Class
<Command>
<Label>Create Change Request Create Process</Label>
<URL action="invokeJPOServiceAction" target="tableHiddenFrame" submit="true">
<Param name="TypeActual" value="Change Request" />
<Param name="Policy" value="Change Request" />
<Param name="Vault" value="eService Production" />
<Param name="program" value="enoECMChangeRequest" />
<Param name="function" value="createChangeRequest" />
<Param name="refreshBehavior" value="refreshRows" />
<Param name="javaClass" value="com.dassault_systemes.enovia.enterprisechangemgt.common.ChangeRequest" />
<Param name="javaMethod" value="connectAffectedItems" />
</URL>
<RowSelectType>multiple</RowSelectType>
</Command>In this example Enovia JPO enoECMChangeRequest:createChangeRequest will be invoked with arguments TypeActual, Policy and Vault to create new Change Request. And after a new object is created, it will be connected to rows selected in the structure browser table by calling java class ChangeRequest and method connectAffectedItems.
With Process JSP
Enovia uses pre process JSP to prepare data for connection like pre processing selected rows from the table. Post process JSP is used to make the connection. This pre and post process URLs can be reused to make the connection to the new object or existing object.
<Command>
<Label>Create Change Request</Label>
<URL action="invokeJPOServiceAction" target="tableHiddenFrame" submit="true">
<Param name="TypeActual" value="Change Request" />
<Param name="Policy" value="Change Request" />
<Param name="Vault" value="eService Production" />
<Param name="program" value="enoECMChangeRequest" />
<Param name="function" value="createChangeRequest" />
<Param name="refreshBehavior" value="refreshRows" />
<Param name="functionality" value="AddToNewChangeRequest" />
<Param name="targetForward" value="processURL" />
<Param name="postProcessURL" value="/enterprisechangemgtapp/ECMFullSearchPostProcess.jsp" />
<Param name="preProcessURL" value="/enterprisechangemgtapp/ECMFullSearchPreProcess.jsp" />
</URL>
<RowSelectType>multiple</RowSelectType>
</Command>
<Command>
<Label>Create Change Request</Label>
<URL href="javascript:invokeCustomService({'targetForward': 'processURL',
'TypeActual': 'Change Request',
'Policy': 'Change Request',
'Vault': 'eService Production',
'program': 'enoECMChangeRequest',
'function': 'createChangeRequest',
'functionality': 'AddToNewChangeRequest',
'postProcessURL': '/enterprisechangemgtapp/ECMFullSearchPostProcess.jsp',
'preProcessURL': '/enterprisechangemgtapp/ECMFullSearchPreProcess.jsp',
'refreshBehavior': 'refreshRows'});" />
<RowSelectType>multiple</RowSelectType>
</Command>In the above example Enovia JPO enoECMChangeRequest:createChangeRequest will be invoked with arguments TypeActual, Policy, and Vault and after a new object is created, it will be connected to rows selected in structure browser table by forwarding to URLs defined in preProcessURL and postProcessURL.
10.12.5. Search and connect service
In addition to create and connect, new search action searchAndConnectServiceAction can also be used to find objects which can be connected by reusing Enovia process JSPs or java classes.
Standard structure browser command can be used to launch action searchAndConnectJPOAction which will load a search page. On select and submit of search result, it forwards to Enovia process JSP or calls java class to connect to the selected object.
The URL for action accepts following parameters and can be invoked like below:
${ROOT_DIR}/tvc-action/searchAndConnectServiceAction
URL Parameter |
Description |
Examples |
searchConfig |
Name of the search configuration. It is used to configure behaviour of the search. |
|
pageConfig |
Name of the page configuration. A page configuration is used to configure behaviour of the Structure Browser. |
|
functionality |
This parameter is used when postProcessURL is set. In Enovia same process JSP is used to perform multiple types of connection like connecting to change order or change request. This parameter can be set to identify which connection is needed. |
|
targetForward |
When set to |
|
preProcessURL |
Process URL which should be called before JPO is invoked or post process URL. |
|
postProcessURL |
Process URL which should be called after JPO is invoked or search is performed. |
|
javaClass |
Java class which should be called to make the connection after JPO is invoked to create an object or search is performed. |
|
javaMethod |
Java method and along with class which should be called to make the connection after JPO is invoked to create the object or search is performed. |
|
refreshBehavior |
It defines how the table rows will be refreshed after the processing is done. Following are valid values:
Default is |
|
Example Configurations
With Java Class
<Command>
<Label>Add Existing Change Order</Label>
<URL action="searchAndConnectJPOAction" submit="true" target="popup" submitOID="true">
<Param name="searchConfig"
value="tvc:searchv2:tvx:common/SearchChangeOrder.xml" />
<Param name="pageConfig"
value="tvc:pageconfig:tvx:enc/EBOMNavigator.xml" />
<Param name="program" value="enoECMChangeOrder" />
<Param name="function" value="createChange" />
<Param name="refreshBehavior" value="refreshRows" />
<Param name="javaClass" value="com.dassault_systemes.enovia.enterprisechangemgt.common.ChangeOrder" />
<Param name="javaMethod" value="connectAffectedItems" />
</URL>
<RowSelectType>multiple</RowSelectType>
</Command>With Process JSP
<Command>
<Label>Add Existing Change Order</Label>
<URL action="searchAndConnectJPOAction" submit="true" target="popup" submitOID="true">
<Param name="searchConfig"
value="tvc:searchv2:tvx:common/SearchChangeOrder.xml" />
<Param name="pageConfig"
value="tvc:pageconfig:tvx:enc/EBOMNavigator.xml" />
<Param name="program" value="enoECMChangeOrder" />
<Param name="function" value="createChange" />
<Param name="refreshBehavior" value="refreshRows" />
<Param name="functionality" value="AddToExistingChange" />
<Param name="targetForward" value="processURL" />
<Param name="postProcessURL" value="/enterprisechangemgtapp/ECMFullSearchPostProcess.jsp" />
<Param name="preProcessURL" value="/enterprisechangemgtapp/ECMFullSearchPreProcess.jsp" />
</URL>
<RowSelectType>multiple</RowSelectType>
</Command>10.13. Invoke Service from client side [without calling action]
In addition using tvc action to invoke OOTB service, we can also call OOTB service directly from client side. It will provide more flexibility and configuration support like allowing user to take input with the associated form and also it gives us possibility to perform multi selection and the chaining of the services. To call OOTB services, we need to predefined it in an XML configuration file. The services are then accessed from an ordinary service command, which contains the reference to the XML file that defines/configures the service.
10.13.1. Service Command
ServiceCommand will be used to configure an OOTB service. XML configure is shown as below.
XML Definition
The example below illustrates how to define a service inside service command with xml.
<ServiceCommand>
<Label>launchpad.ups.command.unreserve.label</Label>
<Service>
<URL>
resources/v1/collabServices/reservation/op/unreserve?tenant=OnPremise&isMultiSel=0&select=physicalid
</URL>
<Headers>
<Header name="content-type" value="application/json"/>
</Headers>
<Method>POST</Method>
<Body>{"urls": ["model//{{physicalid}}"]}</Body>
</Service>
<Macro>true</Macro>
<MacroElements>physicalid</MacroElements>
</ServiceCommand>| This commands are also supported in context menu. |
Child elements of Service Command
| Parameter | Description | Required | Example | ||
|---|---|---|---|---|---|
Service |
Name of the service configuration is used to configure the path to the service config. |
Yes |
Example: |
||
Macro |
If we have any macros defined in Body, then this setting needs to be true |
No |
|
||
MacroElements |
If we have any macros defined in Body, then that macro elements should be defined in this tag. It requires Macro tag to be true. |
No |
|
||
refreshBehavior |
It defines how the table rows will be refreshed after the processing is done. Following are valid values: refreshRows - Only rows selected will be refreshed. refreshTable - Complete table will be refreshed. Default is reloading complete table, it will update the entire table. |
No |
|
||
JavaScriptRef |
It is possible to include javascript resource in a service command. It can be used for defining callbacks functions. |
No |
|
||
PreRequestCallback |
Users can specify a reference to a javascript function that will be executed before service call. The function itself needs to be included in a javascript resource. The function needs to receive four parameter, which will be the payload of the service being modified or updated, second parameter is the response of macros, third and fourth parameter are resolve and reject respectively, which will be called at the end to resolve payload. |
No |
|
||
ResponseCallback |
Users can specify a reference to a javascript function that will be executed after service call. The function itself needs to be included in a javascript resource. The function needs to receive one parameter, which will be the response of the service being modified or updated. |
No |
|
||
ResolverPaths |
Service chaining can be configured using |
No |
|
Resolver-Path Configuration
ResolverPath configuration supports following elements/settings.
| Element | Description | Required | Example |
|---|---|---|---|
URL |
This element defines the URL which we want to call after receiving the response of initial service. This can be resolved from response of intial service or can be configured separately. |
Yes |
Here, data[0].dataelements.ticketURL is the part of response object where we get the URL of next service call OR |
order |
A number value used to define in which order service will be executed. The lowest order number will get executed first. |
Yes |
|
Headers |
The header of the next service call can be configured for service request. |
No |
|
Body |
The body of the service call. It supports injecting macro statments |
No |
Here, |
BodyResolver |
It is used to resolve macro statement mentioned inside the |
No |
|
addCsrfToken |
This setting can be configured as true to put 3dspace csrf token in service request header. |
No |
|
addSecurityContext |
This setting can be configured as true to put security context in service request header. |
No |
|
Method |
HTTP method/verb that should be used to invoke the next service. Valid values are:
|
No |
|
PreRequestCallback |
Users can specify a reference to a javascript function that will be executed before service call. The function itself needs to be included in a javascript resource. The function needs to receive four parameter, which will be the payload of the service being modified or updated, second parameter is the resolved value of the macros, third and fourth parameters are resolve and reject respectively, which will be called at the end to resolve payload. |
No |
|
ResponseCallback |
Users can specify a reference to a javascript function that will be executed after service call. The function itself needs to be included in a javascript resource. The function needs to receive one parameter, which will be the response of the service being modified or updated. |
No |
|
XML Definition
Below is the example of uploading a document for a VPMReference object using 3DExperience services.
In the 3DExperience we see multiple requests. Initially it calls CheckinTicket and from its response object it will receive URL for the next service call and fcsjobTicket which it will pass in the body of next service. Then, it calls checkin service to upload the document. Below is the example illustrates how to configure this type of service chaining inside TVC Service command with xml.
<ServiceCommand>
<Label>Multi Service</Label>
<Service>
<URL>resources/v1/modeler/documents/files/CheckinTicket?tenant=OnPremise&e6w-lang=en&e6w-timezone=-330</URL>
<Headers>
<Header name="content-type" value="application/json"/>
</Headers>
<Method>PUT</Method>
<Body>{"urls": ["model//{{physicalid}}"]}</Body>
<Settings>
<Setting name = "addCsrfToken" value= "true"/>
</Settings>
</Service>
<JavaScriptRef>../tvx/enc/form/example.js</JavaScriptRef>
<Macro>true</Macro>
<MacroElements>physicalid</MacroElements>
<PreRequestCallback>tvc.example.initialServiceCallback</PreRequestCallback>
<ResponseCallback>tvc.example.initialServiceResponseCallback</ResponseCallback>
<ResolverPaths>
<ResolverPath order="1">
<Setting name = "addCsrfToken" value= "true"></Setting>
<Setting name = "addSecurityContext" value= "true"></Setting>
<PreRequestCallback>tvc.example.preRequestCallback</PreRequestCallback>
<URL>data[0].dataelements.ticketURL</URL>
<ContentType>application/json</ContentType>
<Body>{"__fcs__jobTicket":"{{data[0].dataelements.ticket}}"}</Body>
<BodyResolver>data[0].dataelements.ticket</BodyResolver>
<Method>POST</Method>
<ResponseCallback>tvc.example.payloadCallback</ResponseCallback>
</ResolverPath>
// It can be used to call another service after the response of checkin ticket
// For this scenario it is not needed
<!-- <ResolverPath order="2">
<PreRequestCallback>tvc.example.preRequestCallback</PreRequestCallback>
<URL>data[1].dataelements.ticketURL</URL>
<ContentType>application/json</ContentType>
<Method>PUT</Method>
<ResponseCallback>tvc.example.payloadCallback</ResponseCallback>
</ResolverPath>-->
</ResolverPaths>
</ServiceCommand>Here, inside Service tag we configure initial service call, the subsequent service call we define inside the tag of ResolverPaths. The subsequents service will be executed in the defined order.
10.13.2. Input Based Service
It is possible to call OOTB service and include the OOTB service response value in the Form for further processing. Also, it allows to open a form and prepare OOTB service body with the user input. First, form can be invoked to take user input and on submit it will process the OOTB service.
Form Configuration
Form configuration supports following elements/settings.
| Element | Description | Required | Example | ||
|---|---|---|---|---|---|
URL |
This is the URL of service which will be called on the submission of the Form. This can be resolved from the response object of initial service or can be configured separately. |
Yes |
|
||
Widget |
This element defines Helium’s FormWidget routing which will looks for config file inside widget folder, hence widget cofiguration file, for example Form.xml must be placed inside widget folder. For e.g. in this case inside /helium/widget/Form.xml.
|
Yes |
|
||
headers |
This setting can be configured to add addition values in the service request header which will be called on the submission of the form. |
No |
|
||
contenttype |
This setting can be configured to add content type in service request header which will be called on the submission of the form. By default it is |
No |
|
||
Body |
The body of the service which will be called on the submission of the form. It supports injecting macro statments |
No |
Here, |
||
BodyResolver |
It is used to resolve macro statement mentioned inside the |
No |
|
||
addCsrfToken |
This setting can be configured as true to put csrf token in service request header. |
No |
|
||
addSecurityContext |
This setting can be configured as true to put security context in service request header. |
No |
|
||
Method |
HTTP method/verb that should be used to invoke the service. Valid values are:
|
No |
|
||
FormCallback |
Users can specify a reference to a javascript function that will be executed after service call. The function itself needs to be included in a javascript resource. The function needs to receive one parameter, which will be the form input of the form being modified or updated. |
No |
|
XML Definition
The example below illustrates how to define a form based service inside service command with xml.
Below is the example of updating a part number for a VPMReference object using 3DExperience service. In the 3DExperience we see multiple requests, initially it will call retrievePartNumber and from its response object it will open a form where it shows Old Part Number and take input from the form to set new part number and call setPartNumber service on submission of the form. This example illustrates how to configure this type of service chaining inside TVC Service command with xml.
Here, inside the Service tag we defined the initial service call configuration. For example, retrievePartNumber and then inside Form tag we will define next service call inside the URL tag, which will call on the submission of the form eg. setPartNumber. Inside Form’s Body tag, macros are defined like physicalid and partNumber (It is the field id defined in the form using which we take user inputs).
<ServiceCommand>
<Label>Retrieve and Set Part Number</Label>
<Service>
<URL>
resources/v1/engineeringItem/retrievePartNumber?tenant=OnPremise&
xrequestedwith=xmlhttprequest&_=1611277466036
</URL>
<Headers>
<Header name="content-type" value="application/json"/>
</Headers>
<Settings>
<Setting name = "addSecurityContext" value= "true"/>
</Settings>
<Method>POST</Method>
<Body>{"references": [{"physicalid": "{{physicalid}}"}]}</Body>
</Service>
<Form>
<URL>
resources/v1/engineeringItem/setPartNumber?tenant=OnPremise&_=1613402130670&xrequestedwith=xmlhttprequest
</URL>
<Widget>/helium/Form</Widget>
<Setting name = "addSecurityContext" value= "true"/>
<Setting name = "contenttype" value= "application/json" />
<Body>{"references": [{"physicalid": "{{references[0].physicalid}}", "partNumber": "{{partNumber.values[0].value}}"}]}</Body>
<Method>PUT</Method>
<BodyResolver>
references[0].physicalid,partNumber.values[0].value
</BodyResolver>
<FormCallback>tvc.example.tvcFunctionCallBack</FormCallback>
</Form>
<JavaScriptRef>../tvx/enc/form/example.js</JavaScriptRef>
<Macro>true</Macro>
<MacroElements>physicalid</MacroElements>
</ServiceCommand>XML Definition for Helium Form Widget
Below is an example of Helium form widget config, It will be the standard <FormWidget> except PostRender tag. PostRender tag should have a entry for tvcEditForm callback like <PostRender>tvcEditForm<PostRender>.
If user wants to write their custom postrender callback then tvcEditForm function should be called from custom postrender function.
<FormWidget>
<Title>Set Part Number</Title>
<FormConfig namespace="helium">Form1.xml</FormConfig>
<ResolveContextId>page</ResolveContextId
<FormMode>edit</FormMode>
<PostRender>window.top.tvcEditForm</PostRender>
</FormWidget>XML Definition for Helium Form
Below is the defination of Helium form, It will be as usual. If we want to show the response of first service inside the form field, then we need to define Setting to map the response object to that field.
In the below configuration in the Old Part Number field we want to show the value retrieved from the response of retrievePartNumber service call. For this we mapped it with the response object. Here, references[0].computedPartNumber is the response object of retrievePartNumber service call.
<Form>
<Title>Set Part</Title>
<Layout>
<Columns>1</Columns>
</Layout>
<Section>
<Field>
<Label>Old Part Number</Label>
<Setting name="options">{"mapping":"references[0].computedPartNumber"}</Setting>
<Editable>false</Editable>
<FieldType>text</FieldType>
</Field>
<Field id="partNumber">
<Label>Part Number</Label>
<Editable>true</Editable>
<FieldType>text</FieldType>
</Field>
</Section>
</Form>XML Definition
The example below illustrates how to take user input and pass it to the OOTB service.
<ServiceCommand>
<Label>Set Part Number</Label>
<Form>
<URL>resources/v1/engineeringItem/setPartNumber?tenant=OnPremise&
amp;_=1613402130670&xrequestedwith=xmlhttprequest</URL>
<Widget>/helium/Form</Widget>
<Setting name = "addSecurityContext" value= "true"/>
<Setting name = "contenttype" value= "application/json" />
<Body>{"references": [{"physicalid": "{{physicalid}}", "partNumber": "{{partNumber.values[0].value}}"}]}</Body>
<Method>PUT</Method>
<BodyResolver>physicalid,partNumber.values[0].value</BodyResolver>
<FormCallback>tvc.example.tvcFunctionCallBack</FormCallback>
</Form>
<JavaScriptRef>../tvx/enc/form/example.js</JavaScriptRef>
<Macro>true</Macro>
<MacroElements>physicalid</MacroElements>
<RowSelectType>multiple</RowSelectType>
</ServiceCommand>Example
This is another example of, opening a form to take user input before executing a service call.
In 3DExperience, there is a scenario when we select child element and perform reserve operation.
It will open a form to select choices using which we reserve the child object.
To implement this feature we can use callback to prepare this kind of logic.
<ServiceCommand>
<Label>Reserve Multiple with static form</Label>
<Service>
<URL>
resources/v1/collabServices/reservation/op/reserve?tenant=OnPremise&isMultiSel=0&select=physicalid
</URL>
<Headers>
<Header name="content-type" value="application/json"/>
</Headers>
<Method>POST</Method>
<Body>{"urls": ["model//{{physicalid}}"]}</Body>
</Service>
<PreRequestCallback>tvc.example.multiReserveCallback</PreRequestCallback>
<JavaScriptRef>../tvx/enc/form/example.js</JavaScriptRef>
<Macro>true</Macro>
<MacroElements>physicalid,id</MacroElements>
<RowSelectType>multiple</RowSelectType>
<Form>
<URL>
resources/v1/collabServices/reservation/op/reserve?tenant=OnPremise&isMultiSel=0&select=physicalid
</URL>
<Widget>/helium/Form</Widget>
<Setting name = "addSecurityContext" value= "true"/>
<Setting name = "contenttype" value= "application/json" />
<Method>POST</Method>
<FormCallback>tvc.example.tvcFunctionCallBack</FormCallback>
</Form>
</ServiceCommand>Below, is the definition of callback used for the above configuration.
if (!window.tvc) {
window.tvc = {};
}
if (!window.tvc.example) {
window.tvc.example = {};
}
tvc.example = {
multiReserveCallback: function(payload, response, resolve, reject) {
alert('In multiple reserve service callback with static form');
var arr=[];
// Here we can check if in selected object has child element we can reject the call
// Then, we invoke form to take input
if(getSelectedObjectIds().length===3){
reject(response);
} else{
for (var i=0; i<response.length;i++){
arr.push("model//"+ response[i][0]);
}
// Earlier we have open a form, so we need to set form input blank
tvc.invoke.inputParams.formInput=[];
payload.data=JSON.stringify({"urls":arr});
resolve(payload)
}
},
tvcFunctionCallBack: function(formInput){
if(formInput){
var arr=[]
var response = tvc.invoke.response;
for (var i=0; i<response.length;i++){
arr.push("model//"+ response[i][0]);
}
tvc.invoke.formInput.body =JSON.stringify({"urls":arr});
}
}
};| Right now, this feature is limited to popup page. |
10.14. TVCTableSelections Dataobject Storage Optimization
TVCTableSelections dataobject is used to persist the table and column selections saved by the user.
There are two ways to store the dataobject.
-
Legacy way: We store all the information of the columns irrespective of the columns selected on the UI.
-
New way ( storage optimized way ) : We store limited information which is related to the selected columns on UI.
The new way of storing the dataobject is improved and optimized since we save only limited and relevant information which reduces the dataobject size and improves the performance.
We need to follow the New way ( storage optimized way ) of storing the data object only when there is a very large number of columns configured.
If the user has fewer columns, like 100 or fewer, then we should follow the Legacy way of storing the data object because the optimized storage will not have any impact.
If the dataobject already exists and setting is turned ON then we auto update the dataobject as per the new format.
Old way of storing TVCTableSelections dataobject -
<selections>
<context name="tvc:pageconfig:tvx:misc/MyParts.xml">
<table>tvc:table:tvx:enc/EBOM.xml</table>
<wrapContent>NONE</wrapContent>
<tables>
<table name="tvc:table:tvx:enc/EBOM.xml">
<profile default="true" name="Default_1">
<vis>UOM</vis>
<vis>Weight</vis>
<vis>ED</vis>
<ord n="3">Desc</ord>
<ord n="5">UOM</ord>
<ord n="7">ebom-progress</ord>
<ord n="2">State</ord>
<ord n="0">SparePart</ord>
<ord n="1">TNR</ord>
<ord n="4">Weight</ord>
<ord n="6">ED</ord>
<ord n="8">newwindow</ord>
<orntn o="horizontal">Desc</orntn>
<orntn o="horizontal">UOM</orntn>
<orntn o="horizontal">ebom-progress</orntn>
<orntn o="horizontal">State</orntn>
<orntn o="horizontal">SparePart</orntn>
<orntn o="horizontal">TNR</orntn>
<orntn o="horizontal">Weight</orntn>
<orntn o="horizontal">ED</orntn>
<orntn o="horizontal">newwindow</orntn>
</profile>
</table>
<table name="tvc:table:tvx:enc/ECOECR.xml">
<sor a="y">Name</sor>
<sor a="y">Rev</sor>
<sor a="y">FN</sor>
</table>
</tables>
</context>
</selections>New way of storing TVCTableSelections dataobject -
<selections version="2">
<context name="tvc:pageconfig:tvx:misc/MyParts.xml">
<table>tvc:table:tvx:enc/EBOM.xml</table>
<wrapContent>NONE</wrapContent>
<tables>
<table name="tvc:table:tvx:enc/EBOM.xml">
<profile default="true" name="Default_1">
<vis>UOM</vis>
<vis>Weight</vis>
<vis>ED</vis>
<ord n="0">UOM</ord>
<ord n="1">Weight</ord>
<ord n="2">ED</ord>
<orntn o="horizontal">UOM</orntn>
<orntn o="horizontal">Weight</orntn>
<orntn o="horizontal">ED</orntn>
</profile>
</table>
<table name="tvc:table:tvx:enc/ECOECR.xml">
<sor a="y">Name</sor>
<sor a="y">Rev</sor>
<sor a="y">FN</sor>
</table>
</tables>
</context>
</selections>This feature is the setting based and can be enabled by making tvc.structurebrowser.table.enableTVCTableSelectionsOptimizedStorage as true.
The default value of it has been kept as false.
| Once this feature is enabled, It must not be turned OFF. It does not support to go back to the legacy dataobject format from new dataobject format. |
11. Miscellaneous Settings
This chapter contains other settings that typically can be applied to configure different behaviour of the structure browser.
One common way to configure something in TVC is by using so called "init parameters". These are typically applied in the WEB.XML file, within the section were the TVC Servlet is registered. An init param takes the form of:
<init-param>
<param-name>THE NAME OF THE PARAMETER</param-name>
<param-value>THE VALUE OF THE PARAMETER</param-value>
</init-param>Another common way is to include a parameter within the URL that launches an instance of the structure browser. This could either be in the command that launches it, or in the page configuration object used. These parameters are called custom parameters.
11.1. Table Columns Selecting Attributes with ".value" Suffix
When selecting data for columns in the table, one might select the same
attribute from two different columns. If one of these columns uses
attribute[NAME].value and the other uses attribute[NAME], this
results in problems. To avoid this, the table evaluator in TVC will by
default remove the ".value" suffix from the select statements. This
should not have any impact on existing code or functionality; however,
it is possible to disable this behaviour if required. That is done by
applying the below init-parameter:
<init-param>
<param-name>tvc.core.db.table.evaluator.removeEndingValue</param-name>
<param-value>false</param-value>
</init-param>11.2. emxTableRowId Format
Since TVC 2009.1 the value of this parameter is compatible with the V6R2009 format. This means that the value of this parameter contains, in addition to the object id and relationship id, also the id of the parent object.
The name of this init parameter is
tvc.structurebrowser.includeParentOID and accepted values are "true"
or "false". It is also possible to specify this in the page config, if
you want to override the default system value; this is done by adding
the parameter submitParentOID in the page config.
Since TVC 2011.3 the value will also contain the level; which is the
fourth parameter. This value is used in the ENOVIA OOTB structure
browser, and is sometimes required when invoking an ENOVIA OOTB
function. The system parameter to use to disable this is called
tvc.structurebrowser.submitLevelInfo. The page config parameter used
to override this is called submitLevel.
11.3. Pagination Settings
11.3.1. Override Pagination Settings per Page Configuration
The administration can override the user settings regarding pagination size, pagination on/off, and pagination threshold per structure browser instance (configuration is done within the page-configuration).
To do so, add parameters to the page configuration object:
<PageConfig>
...
<Parameters>
<Parameter name="paginationSize" value="10"/>
<Parameter name="paginationOn" value="true"/>
<Parameter name="paginationThreshold" value="100"/>
</Parameters>
...
</PageConfig>This example will force the page to be paginated and displaying 10 items per page. The pagination can only be disabled if the number of objects in the view is less or equal to 100 items.
11.3.2. Configuring Maximum Pagination Threshold (Globally)
The default behaviour of the structure browser is that when the number of rows in a table exceeds 250, there is no way to turn off the pagination. The reason for having such a limit is because the web-browsers tend to take some time when rendering a large table. However, this default value of 250 can be changed via a system parameter as below:
<init-param>
<param-name>tvc.core.table.paginationThreshold</param-name>
<param-value>500</param-value>
</init-param>Changing this value might have negative impact of the overall performance.
| Changing this parameter will also affect other TVC components, for example the TVC Grid Browser component. |
11.3.3. Configuring Pagination On (Globally)
By default pagination is on system level. Which can be overridden by page level configuration or user selection.
Using below configuration pagination can be turned off by default.
<init-param>
<param-name>tvc.structurebrowser.pagination</param-name>
<param-value>false</param-value>
</init-param>11.4. Configuring the Search Form Layout
The search form page can have three different layouts. The mode used can be chosen for each instance, through the request parameters or custom parameters. If the mode isn’t selected, the default mode is used, which is configured through init-parameters.
To configure the init parameter, use the name
tvc.structurebrowser.searchFrameLayout and use the value old,
drop-down or toolbar. The latter one is the default value.
To configure this for each use case, use the parameter
searchFrameLayout (using any of the value that is used for the
init-parameter).
11.5. Disabling Signature Approval
The promote/demote functionality allows signing signatures that is
missing. This feature can be disabled by setting the init parameter
tvc.structurebrowser.lifecycle.allowSign to false.
11.6. Auto-Promote
When all the signatures have been satisfied, then the selected objects
will be automatically promoted. This feature can be enabled by setting
the init parameter tvc.structurebrowser.lifecycle.autoPromote to true
(default false).
<init-param>
<param-name>tvc.structurebrowser.lifecycle.autoPromote</param-name>
<param-value>true</param-value>
</init-param>11.7. Navigation Column
The navigation column could be populated with content of the first column of the table. The user can change navigation column by applying a custom table configuration. The navigation column is populated with the view mode content. If the table is in edit mode and the specified column is editable it is rendered twice, once in the navigation column in view mode and once at its normal position in edit mode.
This feature is activated by the parameter "navigationColumn=true/false" and could be disabled for certain columns using the "Navigation Column Enabled=true/false" setting.
| Table calculations and group header are not rendered for the navigation column. |


11.8. Persistent Expand State
The expand state of an object view can be configured to be persistent i.e. the structure will be expanded the same way the next time the same object view is loaded.
Persistence is controlled through the parameter persistentExpandState=true/false
or globally through the init-param tvc.structurebrowser.persistentExpandState (default false).
The number of object expand states that are stored can be controlled
through the init-param
tvc.structurebrowser.persistentExpandState.maxcount. If the maximum
number of stored expand states is reached the oldest will be no longer
be stored.
It is configurable if you like a load message to appear as a persistent
expand state has been loaded through the init-param
tvc.structurebrowser.persistentExpandState.showLoadMessage (default
false).
To ensure consistent behavior, avoid using persistentExpandState with disableExpandOnLoad. Enabling the latter prevents the former from functioning correctly.
|

11.9. Evaluate Expandable Nodes
Structure Browser can be configured to evaluate if a node is a leaf node and if it is make it non expandable. This will improve usability as leaf nodes are indicated without expand symbol (plus sign) and it is clear to the end user what nodes are expandable. The evaluation will affect performance (often very little) and is default off.
Expandable node evaluation is controlled through the parameter
evaluateExpandableNodes=true/false or globally through the init-param
tvc.core.structure.evaluate.expandable.node (default false).
Expandable node evaluation will only work with the default mql
based expander (tvc.core.structure.expandWithMQL=true).
|


11.10. In Cell Edit
To simplify occasional modifications, edit of single cells is default enabled. When activated a single cell is toggled to edit mode just by clicking it.
In cell edit is controlled through the parameter
inCellEdit=true/false, globally through the init parameter
tvc.structurebrowser.inCellEdit (default true) or at column level
through the setting In Cell Edit
It is configurable to have content of a cell by default selected, when cell opened in edit mode. This can either be done globally via init-parameter tvc.structurebrowser.inCellEdit.selectAllContent (default false) or over ridden by page config parameter editSelectAllContent=true/false:
<init-param>
<param-name>tvc.structurebrowser.inCellEdit.selectAllContent</param-name>
<param-value>true</param-value>
</init-param><Parameter name="editSelectAllContent" value="true" />
11.11. Expand Pane Detail UI
When the structure browser supports full expansion, expand all command supports advanced options.

Using the advanced expand pane, selected or all nodes can be expanded to cutom expand level (1-10 or All)
Also all nodes can be collapsed as well.
If the "use expand level on navigation" is checked, then the selected expand level is used when manually expanding the node.
11.12. RelId parameter behavior
In earlier releases, when relId parameter passed with objectId, it was used in root nodes. This behavior has been changed from 2015.3.0 which skips the relId parameter by default.
Below configuration enables old behavior system level if required.
<init-param>
<param-name>tvc.structurebrowser.param.include.relId</param-name>
<param-value>true</param-value>
</init-param>Below configuration enables the behaviour page level.
<PageConfig>
...
<Parameters>
<Parameter name="includeRelId" value="true" />
</Parameters>
...
</PageConfig>11.13. Column Link RelId behavior
For Href on a column, link is generated dynamically adding objectId, relId etc. if suppose for an URL, relId is not required below configuration can be used.
Below configuration can be used to skip relId in links system level if required.
<init-param>
<param-name>tvc.structurebrowser.link.exclude.relId</param-name>
<param-value>true</param-value>
</init-param>Below configuration can be used to skip relId in link column level.
<Column>
...
<Setting name="link.excludeRelationshipId">true</Setting>
...
</Column>11.14. Toggle Sort Icon Direction
The direction of "sorting icon" can be toggled. For ascending (upwards) it will go from 0 to 10 / a to z and vice versa for descending (downwards). This feature can be enabled by setting the init parameter tvc.structurebrowser.toggleSortIconDirection to true (default false).
<init-param>
<param-name>tvc.structurebrowser.toggleSortIconDirection</param-name>
<param-value>true</param-value>
</init-param>11.15. Remember Row on Sorting
By default, the column sorting action remembers the top displayed row to set scroll position to remembered row. This feature can be disabled by setting the init parameter tvc.structurebrowser.rememberRowOnSort to false (default true).
<init-param>
<param-name>tvc.structurebrowser.rememberRowOnSort</param-name>
<param-value>false</param-value>
</init-param>The below configuration disables the behavior at the page level.
<PageConfig>
...
<Parameters>
<Parameter name="rememberRowOnSort" value="false" />
</Parameters>
...
</PageConfig>11.16. Disable Expand On Load
By default, Structure Browser expands root objects one level deep on load. This feature will prevent initial expansion, loading only root objects.
This configuration is incompatible with persistentExpandState. Enabling disableExpandOnLoad prevents state persistence. Avoid using both settings together.
|
The below configuration enables the behavior at the page level.
<PageConfig>
...
<Parameters>
<Parameter name="disableExpandOnLoad" value="true" />
</Parameters>
...
</PageConfig>12. Legacy Configuration Formats
TVC is preferrably configured using the XML configuration format, which makes it easier and faster to develop, deploy and maintain different configurations. However, for legacy reasons, many of the configuration objects can be done in the database. This chapter will describe this old approach of configuring TVC.
12.1. Page Configuration Defined as Business Object
Page Configuration business objects are typically managed with the Matrix and MQL thick clients; however, it is recommended that you use the Matrix client if you are not familiar with MQL (Matrix Query Language).
12.1.1. Creating a Page Configuration
Create a new page configuration by creating a new business object instance of the type "TVC Page Configuration". If this type doesn’t exist in your Matrix database you will need to install the database schema required for TVC, for more information on this issue, consult the installation documentation bundled with the delivery.

| When creating a new instance of "TVC Page Configuration" it is very important that you select the correct policy and vault, the objects policy should be "TVC Page Configuration" and is should reside in the vault "TVC Administration"; otherwise the system will not be able to find the page configuration._ |
12.1.2. Configuring a Page Configuration
Configure the page configuration object by editing its attributes. The available attributes corresponds to the common URL parameters described in the section.

The following table describes the available attributes that can be used to configure the look and feel of the Structure Browser using a page configuration object.
| Attribute | Description | Examples |
|---|---|---|
TVC Default View |
Required. The name of the view object that defines which table and filters to use. See Views for more information on how to manage views. |
Part View |
TVC Choosable Views |
This attribute defines the view objects that should be selectable from the table page. Specify multiple view objects by separating them with a new line. |
Default View Part View |
TVC Row Selection |
This attribute defines the selection mode on the table page. Accepted values are "Multiple", "Single", "Prevent" and "None". The default value is "None". |
Multiple – Multiple selections should be allowed in the Structure Browser page. Single – Only one selection should be allowed in the Structure Browser page. Prevent - Causing a standard error message to uncheck the checked row if the user has selected a row. None – No selections should be allowed in the Structure Browser page. |
TVC Counter |
This attribute defines whether a row number will be displayed as the leftmost column in the table. Accepted values are TRUE and TRUE. The default value is FALSE. |
TRUE or FALSE |
TVC Toolbar |
The name of the Menu admin object that contains the commands to be displayed in the toolbar. See Toolbars for more information. |
TVC Navigate EBOM Toolbar |
TVC Header TVC Sub Header |
These attributes define the header and sub header that will be displayed on the table page. The values of these attributes can be either plain text or a string resource file ID. Note that when using a string resource file ID it is required that the "Registered Suite" setting has been defined on the command. The values can also contain select expression macros that will be evaluated on the current business object. The current business object refers to the objectId parameter that is sent with the URL. Note that you normally don’t add this parameter yourself as it will be added automatically by the system, for instance, when executing a command on a business objects tree menu. |
My Parts or $<name> rev. $<revision> |
TVC Visible View |
The view selector will be displayed on the page with which the user can choose among the selectable views defined with the "TVC Choosable Views" attribute. |
TRUE or FALSE |
TVC Visible Table |
The table selector will be displayed on the page with which the user can choose among the available tables as defined in the current view. |
TRUE or FALSE |
TVC Visible Filter |
The filter selector will be displayed on the page with which the user can choose among the available filters as defined in the current view. |
TRUE or FALSE |
TVC Visible Reload |
The reload button will be displayed on the page with which the user can reload the data in the table. |
TRUE or FALSE |
TVC Visible Edit |
The edit button will be displayed on the page with which the user can toggle edit mode. |
TRUE or FALSE |
TVC Visible Sort |
The sort button will be displayed on the page (but only if the current table has any sortable columns) with which the user can choose to sort on up to three columns at the same time. |
TRUE or FALSE |
TVC Visible Expand |
The expand button will be displayed on the page (but only in structure mode and when the filters allow recursive expansion) with which the user can expand the entire structure. |
TRUE or FALSE |
TVC Visible Gothere |
The gothere button will be displayed on every row in the table with which the user can choose to navigate a certain object (i.e., change to root object in the structure). |
TRUE or FALSE |
TVC Visible Structure Search |
If either this attribute or "TVC Visible Advanced Filter" is true, the search button will appear on the toolbar. |
TRUE or FALSE |
TVC Visible Disconnect |
The disconnect button will be displayed on the page (only in structure mode) with which the user may use to disconnect two objects. |
TRUE or FALSE |
TVC Visible Chart |
This attribute configures whether the chart functionality should be visible or not. NB: The chart functionality is only available if the graphical reporting component is available. |
TRUE or FALSE |
TVC Visible Preferences |
This attribute configures whether or not the user preferences function should be available or not. |
TRUE or FALSE |
TVC Visible Flatten Structure |
This attribute configures whether or not the function to convert a structure into a flat table should be available or not |
TRUE or FALSE |
TVC Visible Clipboard |
This attribute configures whether the clipboard should be available or not. |
TRUE or FALSE |
TVC Visible Advanced Filter |
If either this attribute or "TVC Visible Structure Search" is true, the search button will appear on the toolbar. |
TRUE or FALSE |
TVC Visible Column Filter |
Whether the column configuration functionality should be available or not. |
TRUE or FALSE |
TVC Visible Compare |
Whether the object comparison button is visible or not (Only for V6R2009X or later) |
TRUE or FALSE |
TVC Visible Data Group |
Whether the data grouping button is visible or not. |
TRUE or FALSE |
TVC Visible Maximize |
Whether the maximize button is visible or not. |
TRUE or FALSE |
TVC Visible Promote |
Whether the promote button is visible or not. |
TRUE or FALSE |
TVC Visible Demote |
Whether the demote button is visible or not. |
TRUE or FALSE |
TVC Visible Trigger Validation |
Whether the trigger validation button is visible or not (Only for V6R2009X or later) |
TRUE or FALSE |
TVC Initially Editable |
This attribute configures whether the Structure Browser should be opened in edit mode by default when clicking on the command. |
TRUE or FALSE |
TVC Custom Parameters |
This attribute can be used to define custom request parameters in the format name=value. Multiple parameters are separated by a new line. |
myParam=x myParam2=y |
TVC Printer Friendly |
This attribute configures whether the printer friendly button will be available or not. This function will create a printer friendly page of the structure browser in a separate popup window. |
TRUE or FALSE |
TVC Export Table Data |
Whether the export button should be visible or not. |
TRUE or FALSE |
TVC Add To Collection |
This attribute configures whether the "add item to collection" button will be available or not. |
TRUE or FALSE |
TVC Manage Collections |
This attribute configures whether the "manage collections" button will be available or not. |
TRUE or FALSE |
12.2. Views Defined as Business Objects
Note that in order to create, modify, promote or demote a view definition object you need to login to Matrix as a user assigned to the role "TVC View Manager" or "TVC Manager" (another alternative is of course to login as a user with system privileges like "creator").
View definition objects can be managed with the Matrix and MQL thick clients; however, it is recommended that you use the Matrix client if you are not familiar with MQL (Matrix Query Language).
12.2.1. Creating a View
Create a new View by creating a new business object instance of the type "TVC View". If this type doesn’t exist in your Matrix database you will need to install the database schema required for TVC, for more information on this issue, consult the installation documentation bundled with the delivery.

Note that when creating a new instance of "TVC View" it is very important that you select the correct policy and vault, the objects policy should be "TVC View" and it should reside in the vault "TVC Administration"; otherwise the system will not be able to find the view definition.
The name of the view definition object is the name that is displayed in the Structure Browser when changing between view definitions. The following table describes the properties and values to keep in mind when creating a new view definition object.
| Property | Description | Accepted Values/Examples |
|---|---|---|
Type |
The business type to create business object from. This must be "TVC View" when you create a view object that should be used by the Structure Browser. |
TVC View |
Name |
The name of the view. Preferably a short, informative name describing what the view displays. |
The name of the view (alpha-numeric characters including space) |
Revision |
The revision of the business object. The revision should be a hyphen. |
- |
Vault |
The vault in which the business object will be created. This must be "TVC Administration" or otherwise the Structure Browser will not be able to find the object. |
TVC Administration |
Policy |
The policy controls the lifecycle of a business object and which users will have access to it during its lifecycle states. This must be "TVC View" in order for the Structure Browser to determine which views are active. |
TVC View |
Table 7, properties when creating a view definition
Once a view definition has been created, you will need to modify its attributes in order to configure its behaviour and appearance. The next section describes how to accomplish this.
12.2.2. Configuring a View
Configure a view definition by editing its attributes. For instance, which system table and filters that should be enabled by default.

The following table describes which attributes are available.
| Attribute | Description | Accepted Values/Examples |
|---|---|---|
TVC Role Name |
Required. Configures which role in the database that the filters have been created on. The value of this attribute can be either the actual or symbolic name of a role. |
role_GlobalUser |
TVC Default System Table Name |
Required. The name of the default system table. |
TVC EBOM |
TVC Default Filter Names |
A row-separated list of default filter names. |
EBOM From Specifications |
TVC Available System Table Names |
A row-separated list of available system tables. These are the system tables that will be available when the table chooser is visible on the page. |
TVC EBOM TVC Basic Information |
TVC Available Filter Names |
A row-separated list of available filters. If the value of this attribute is empty, all filters defined on the specified role will be available. |
EBOM From EBOM To Specifications |
TVC Toolbar |
Defines a toolbar that should be used when this view is in use. |
My Menu |
TVC Context Menu |
Defines a context menu that should be used when this view is in use. |
My Context Menu |
TVC Expand Method |
Defines how the structure is being expanded when the view is in use. |
|
TVC Display Mode |
Defines how the data is displayed when the view is in use. |
Table 8, configurable attributes on a view definition
12.3. Filters Defined in the Database
In previous versions of TVC (before 6.0) if a filter were modified – the distributed filters were needed to be removed in order for the users to utilize the new filter definition. This is no longer needed, since the distributed filter will contain the modified timestamp of the filter. And when a filter has been updated, the new filter definition will be re-copied to the user (with a new name). If a filter is modified while the server is still running, then the internal TVC cache needs to be cleared. Note however, that if filters have been changed frequently, each user might have a large amount of obsolete filters present in his/her workspace. It might be a good idea to once in a while remove the filters from the user’s workspace.
The filters are distributed (i.e., copied) automatically for every user that accesses them through the Structure Browser.
Knowledge of MQL (Matrix Query Language) is recommended for managing filter definitions. However, this guide will explain how to manage filters using MQL in a way that you can get started even without prior knowledge of MQL.
12.3.1. Setting Context and Workspace Users
Before you can manage filters through MQL you need to establish a context to the database. It is recommended that you login as a user with system privileges when managing filters (e.g., creator). The following example sets the context as user "creator" with an empty password (this user might not exist in your database, or its password might be different).
set context user "creator" password "";
As mentioned before, filters used by the Structure Browser should be defined for a Role in the database. Therefore, you need to set the workspace to that Role before you start working with filters. The following example sets the workspace to the Role "Global User".
set workspace user "Global User";
Once context and workspace has been set you can start managing filters.
| You must use a workspace/role that is accesible by all users that is using the filter(s). |
12.3.2. Creating a Filter
Creating a filter in the database is accomplished with the "add filter" command. The following example creates a filter that only accepts relationships to type "MBOM" in the from direction. Be sure to set the context and workspace before you create a new filter, see Filters Defined in the Database
Setting Context and Workspace Users for more information.
add filter MBOM appliesto relationship from type MBOM;

If you need more help on how to use the "add filter" command (or any command that act on filters), you can use a built-in command that displays a help message giving information about the commands available for filters and their arguments.
help filter;
12.3.3. Listing Filters
Sometimes you may need to see which filters have been defined for a
certain Role. This can be accomplished with the list filter command
that displays a row-separated list of all filters defined on a specific
user. Be sure to set the context and workspace before you list filters.
list filter;

12.3.4. Deleting a Filter
Deleting a filter for a Role is done using the delete filter command.
The following example will delete the filter "MBOM". Be sure to set the
context and workspace before you delete a filter.
delete filter MBOM;

12.3.5. Managing Filters
An update to a filter, which previously has been in use within the structure browser, will not automatically be available to a single user. To force a filter update to be available for the users, one must first re-distribute the filters to the users.
To accomplish this, there is a method on the TVC View type that can be used. This program will delete the distributed filters and by doing so, the new filter definition will automatically be copied to the user when using the structure browser next time.

When running the "TVCDeleteFilters" program, the following will be seen:

Please note that if running this program at the same time while users are using the structure browser, the structure browser may not work properly until the user re-opens the Structure Browser.
12.4. Context Menu
To specify the Valid For Type and Valid For State settings on a DB defined command, you can do so using the format defined below:
Valid For Type = <type>|<type>|<type> Valid For State = <policy>:<state>,<state>|<policy>:<state>,<state>
Example:
Valid For Type=type_Part|type_AnotherType Valid For State=policy_DevPart:state_Create|policy_ECPart:state_Preliminary
12.5. Search Configurations
You create a search configuration object, by using the similar settings as shown in the example below.

| When creating a new instance of "TVC Search Configuration" it is very important that you select the correct policy and vault, the objects policy should be "TVC Search Configuration" and it should reside in the vault "TVC Administration"; otherwise the system will not be able to find the configuration. |
Once the object is created, there are some attributes that need to be defined.
These attributes are:
| Attribute | Description | Examples |
|---|---|---|
TVC Page Configuration |
The name of the page-configuration business object. A page-configuration business object can be used instead of the common URL parameters to configure the behaviour of the Structure Browser. |
Build EBOM |
TVC Header |
The header that will appear in the search form |
Search Objects |
TVC Sub Header |
The sub header that will appear in the search form |
Enter Criteria |
TVC Available Search Forms |
Defines the names of the available (selectable) search forms. A search form is a Page object, containing a XML document that describes the layout of the form. |
Form 1 Form 2 Form 3 |
TVC Default Search Form |
Defines the form that should be loaded when the user starts the function. |
Form 2 |
TVC Find Like Types |
Enables find like for the specified types within the search dialog. The value of this attribute should contain symbolic names of types, separated with a carriage return character. |
type_Part type_DOCUMENTS |
TVC Default Find Like Type |
Unless a default search form has been specified, a value defined in this attribute will result in that the find like form for the type in this attribute is shown initially. |
type_Part |
TVC Allow Execute Saved Query |
Defines it is allowed to execute a saved query. NOTE that TVC does not support the saved queries made from an AEF search page. |
TRUE FALSE |
TVC Allow Open Collection |
Defines it is allowed to open an existing collection |
TRUE FALSE |
TVC Allow Open Clipboard |
Defines if it is allows to open the clipboard or not |
TRUE FALSE |

12.6. Build Structure Configurations
Build structure configuration objects can be managed with the Matrix and MQL thick clients; however, it is recommended that you use the Matrix client if you are not familiar with MQL (Matrix Query Language).
Create a new build structure configuration by creating a new business object instance of the type "TVC Build Structure Configuration". If this type doesn’t exist in your Matrix database you will need to install the database schema required for TVC Structure Browser, for more information on this issue, consult the installation documentation bundled with the delivery.

Note that when creating a new instance of "TVC Build Structure Configuration" it is very important that you select the correct policy and vault, the objects policy should be "TVC Build Structure Configuration" and it should reside in the vault "TVC Administration"; otherwise the system will not be able to find the configuration.
12.6.1. Configuring a Build Structure Configuration
Configure the build structure configuration object by editing its attributes.

The following table describes the available attributes that can be used to configure the look and feel of the build structure function using a page configuration object.
| Attribute | Description | Examples |
|---|---|---|
TVC Custom Parameters |
This field allows sending ad-hoc parameters to the build structure function. An example of such parameter is when to use a custom system table to be used when editing the relationship attributes. The syntax of the parameter(s) that enables custom tables must be like: |
relationship_EBOM_table=My Table relationship_SparePart_table=Another Table |
TVC Page Configuration |
The name of the page-configuration business object. A page-configuration business object can be used instead of the common URL parameters to configure the behaviour of the Structure Browser. See this chapter for more information. If a page configuration object isn’t used, URL parameters according to this chapter must be provided. |
Build EBOM |
TVC Header |
The header that will appear in the search form |
Search Objects |
TVC Sub Header |
The sub header that will appear in the search form |
Enter Criteria |
TVC Available Search Forms |
Defines the names of the available (selectable) search forms. See 3.9.3 for details how to create such forms. A search form is a Page object, containing a XML document that describes the layout of the form. |
Form 1 Form 2 Form 3 |
TVC Default Search Form |
Defines the form that should be loaded when the user starts the function. |
Form 2 |
TVC Allow Execute Saved Query |
Defines it is allowed to execute a saved query. NOTE that TVC does not support the saved queries made from an AEF search page. |
TRUE FALSE |
TVC Allow Open Collection |
Defines if it is allowed to open an existing collection |
TRUE FALSE |
TVC Allow Open Clipboard |
Defines if it is allows to open the clipboard or not |
TRUE FALSE |
TVC Allow Replace |
Enable or Disables the replace button. The replace function is used when to change two objects with each other at one end of a connection, without having to first disconnect the connection and then re-connect the new object. |
TRUE FALSE |
TVC Allow Move |
Enable or Disables the move button. The move button is only visible if this value is true, and the source is displayed in structural mode. The move function is used to move a connection in one structure into another structure. |
TRUE FALSE |
TVC Find Like Types |
Enables find like for the specified types within the search dialog. The value of this attribute should contain symbolic names of types, separated with a carriage return character. |
type_Part type_DOCUMENTS |
TVC Default Find Like Type |
Unless a default search form has been specified, a value defined in this attribute will result in that the find like form for the type in this attribute is shown initially. |
type_Part |
TVC Allow Relationship Change |
This attribute defines if the relationship change dialog within the connect wizard should be seen or not. |
TRUE FALSE |
TVC Allow Relationship Attribute Edit |
This attribute defines if the relationship attribute edit dialog within the connect wizard should be seen or not. |
TRUE FALSE |
TVC Default Direction |
This attribute defines the default direction that will be used. From means: From target to source. To means: From source to target. |
From To |
TVC Default Relationship |
Defines the relationship, which will be used as default to connect object with each other. |
relationship_EBOM |
TVC Allowed Relationships |
This attribute defines the relationships that may be used to connect the objects. If this field is left empty, all relationships from the database may be used. |
relationship_EBOM relationship_SparePart |
TVC Layout |
This attribute defines how the target and source structures will be positioned within the user interface. |
Source → Target Target ← Source |
Table 14, attributes that can be configured on a build structure configuration business object
 TVC Classic - 2024.5.0
TVC Classic - 2024.5.0