
Core - Administration Guide : Other
27 April 2016
1. Other
1.1. ENOVIA 2015x+ - Load Page Into Content
In ENOVIA 2015x and above, it can be problematic to load a page into the "content" frame and at the same time hide some of the user interface related to page headers etc.
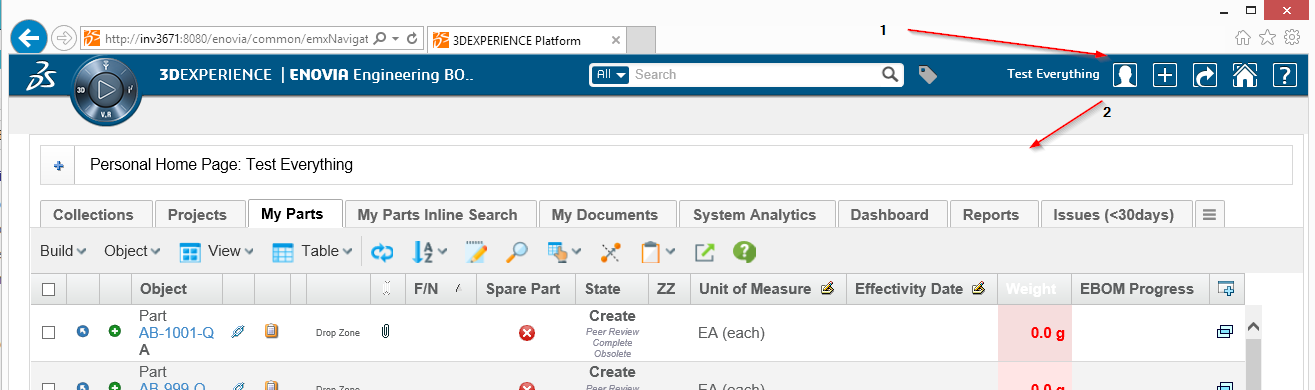
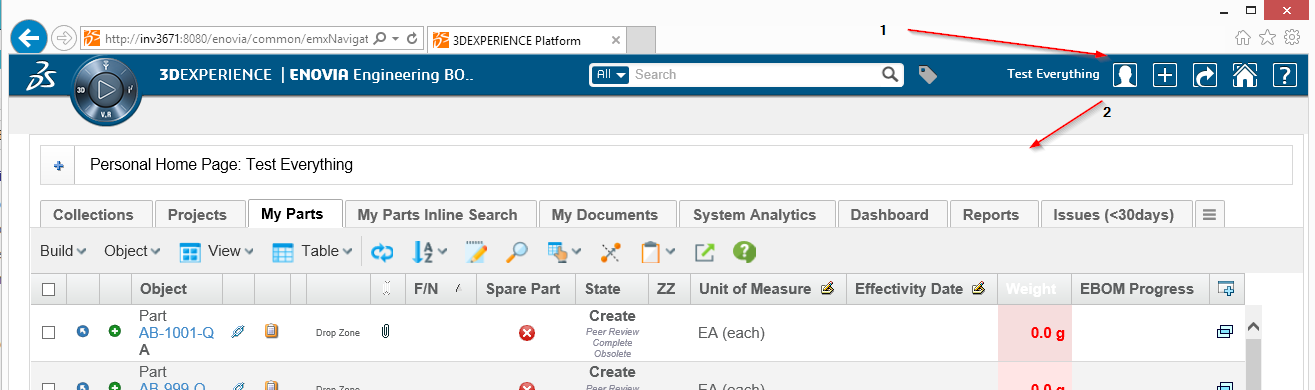
Example shown in screenshot below.

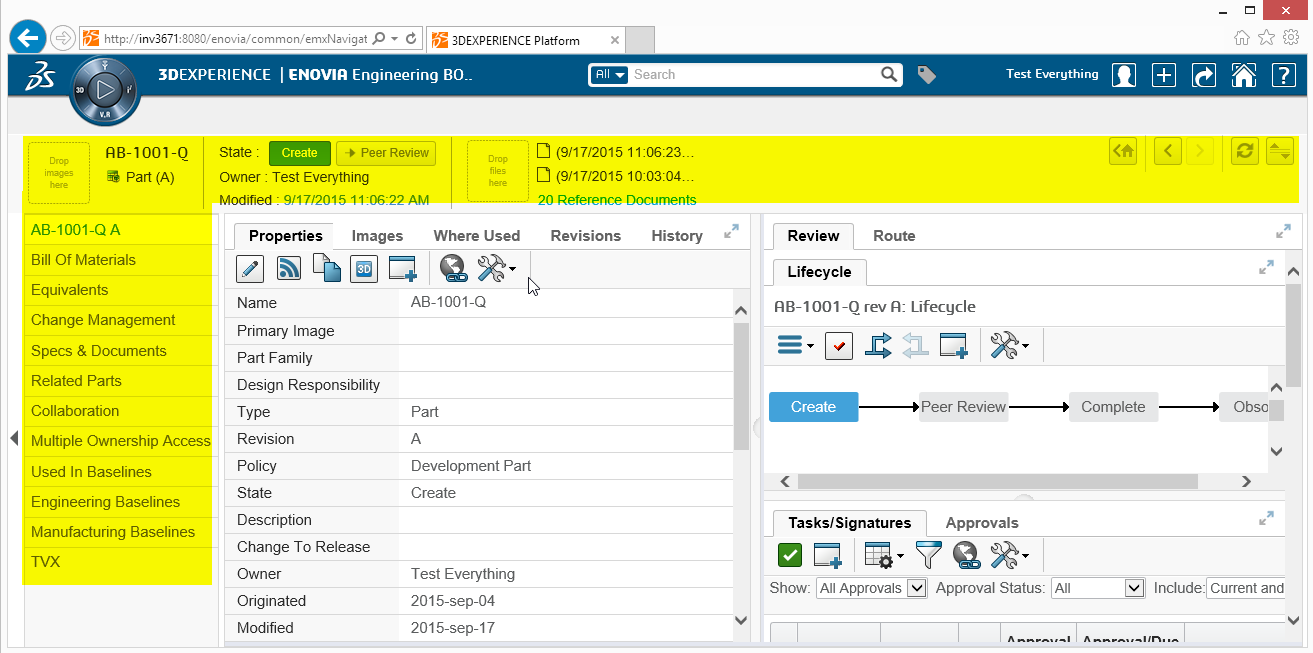
For example if you have loaded an object specific page, you might have the categories to the left and some extended page header area above. This is exemplified in the screenshot below.

Simply having the Target Location setting on the command set to content will not result in that the extra area highlighted above is made hidden.
TVC contains a JSP page that will help to work around this problem. Instead of calling your page directly, you can do as shown in the example below:
MQL<1>pri command TVXHomePage;
command TVXHomePage
description
label 'TVX Home Page'
href '${ROOT_DIR}/tvc/core/enovia/LoadContentPage.jsp?page=tvc-action/tvxPersonalTopPanel/foo.jsp?panel=tvc:toppanel:tvx:common:toppanel:personal/PersonalHomePage.xml'
setting Target Location value content
user all
nothidden
created 4/26/2016 3:18:57 PM
modified 4/27/2016 10:02:42 AME.g. you can load the page ${ROOT_DIR}/tvc/core/enovia/LoadContentPage.jsp
that first will reset the view before loading the page as provided via the page parameter.
1.2. Dialog window behavior
In Enovia 2015x OOTB , emxNavigator.jsp?isPopup=true is used to open popup windows.
From TVC - 2018.4.0 onwards, the requests for opening popup windows are redirected to
emxNavigatorDialog.jsp
In 2015x some FP versions work fine with new method of redirection to emxNavigatorDialog.jsp, while some FP versions work fine with old method of emxNavigator.jsp
If for a specific enovia version the new method is not required then below
configuration can be used to go back to the old method.
The old method of opening dialog windows can be activated globally
by setting tvc.core.dialog.forward to NAVIGATOR.
tvc.core.dialog.forward accepts following values:
| Value | Description |
|---|---|
NAVIGATOR |
It uses the emxNavigator.jsp to open popup windows. |
DIALOG |
It uses emxNavigatorDialog.jsp to open popup windows. |
URL |
It opens the URL in the popup directly without navigating through emxNavigatorDialog.jsp or emxNavigator.jsp |
Example using tvc.properties:
tvc.core.dialog.forward=NAVIGATORExample using web.xml:
<init-param>
<param-name>tvc.core.dialog.forward</param-name>
<param-value>NAVIGATOR</param-value>
</init-param>1.3. User cache (com.technia.tvc.core.db.UserUtils)
The user cache is caching the roles and groups available with the default settings below if a role or group is not found in the cache it will be added incrementally There are a couple of properties to control the behavior of the user cache listed below.
| Property | Description | Default Value |
|---|---|---|
tvc.core.cache.user.mode |
Cache is loaded during tvc initialization |
onStart |
tvc.core.cache.user.enabled |
Use cache or always query database for role or group |
true |
tvc.core.cache.user.role.filter.name |
Name pattern to filter what roles are initially cached on start up |
* |
tvc.core.cache.user.role.filter.where |
Where clause to filter what roles are initially cached on start up |
name nmatch ctx* && name nmatch *PRJ |
tvc.core.cache.user.group.filter.name |
Name pattern to filter what groups are initially cached on start up |
* |
tvc.core.cache.user.group.filter.where |
Where clause to filter what groups are initially cached on start up |
1.4. Recent objects
Recent objects is a filter that can be used to store recently visited objects. It is configured via servlet filter in the web.xml
<filter>
<filter-name>RecentObjectFilter</filter-name>
<filter-class>com.technia.tvc.core.gui.recentobject.http.RecentObjectFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>RecentObjectFilter</filter-name>
<url-pattern>/common/emxTree.jsp</url-pattern>
</filter-mapping>There are some settings to control the recent objects below:
| Property | Description | Default Value |
|---|---|---|
tvc.core.recentobject.handler |
What handler to use to store recent objects. There are two built in handlers, dataobject and set |
dataobject |
tvc.core.recentobject.limit |
The limit of how many recent objects should be stored |
20 |
tvc.core.recentobject.handler.set.name |
When using the set handler the name of the set to be stored |
Recent Objects |
tvc.core.recentobject.handler.class |
Defining a custom RecentObjectHandler by implementing com.technia.tvc.core.gui.recentobject.RecentObjectHandler |
There is a built in loader defined that can be used to populate a structure browser table with recent objects com.technia.tvc.structurebrowser.recentobject.loader.RecentObjectLoader
1.5. 3DDashboard
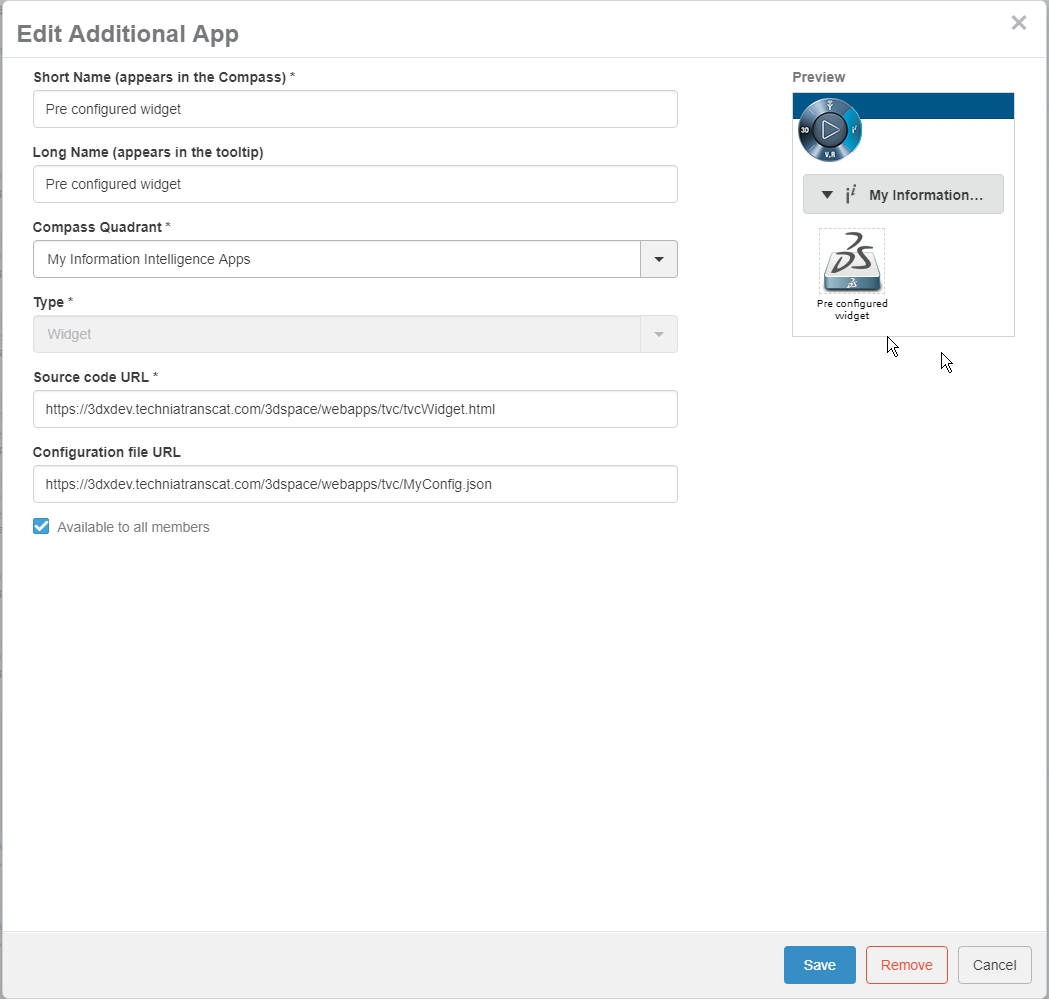
TVC can run inside a widget in 3DDashboards with limited support. As an administrator you can login to 3DDashboards and add a custom widget, the widget can then be configured through the widget preferences in the administrators dashboard or through json configuration file. As configurations are listed automatically in preferences UI admin is responsible for setting up and distributing proper/working configurations.
After a dashboard has been configured the administrator can share this to the users.
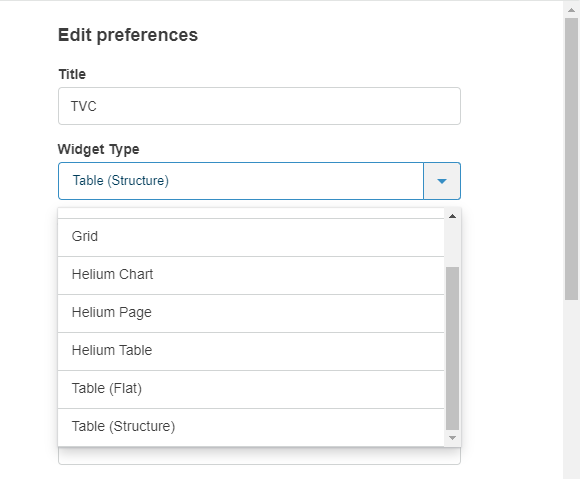
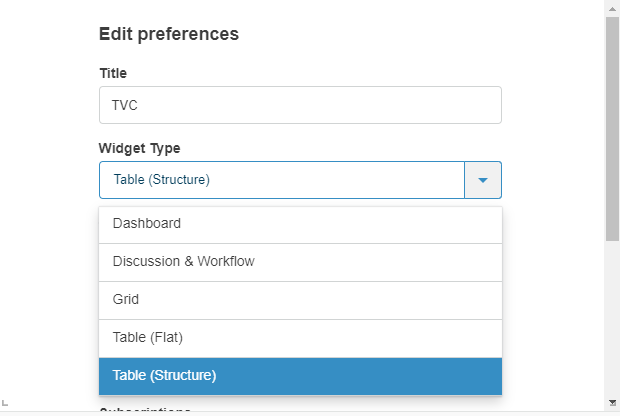
The available Widget Type in widget preferences is:
| Property | Description | Path |
|---|---|---|
Dashboard |
When selecting dashboard a list of dahsboardconfigs will be available for the user to choose from |
/tvc-action/dashboard |
Discussion & Workflow |
When selecting Discussion & Workflow need to subscribe to other tvcwidget no pageconfig is required. |
/tvc/collaboration/tvcCollaborationPanelContent.jsp |
Grid |
When selecting grid a list of gridbrowserconfigs will be available for the user to choose from |
/tvc-action/gridLoad |
Helium Chart |
When selecting page a list of helium widget configs for chart will be available for the user to choose from |
/goto/w |
Helium Page |
When selecting page a list of helium page configs will be available for the user to choose from |
/goto/p |
Helium Table |
When selecting page a list of helium page configs for table will be available for the user to choose from |
/goto/w |
Table(Structure) |
When selecting structure a list of pageconfigs will be available for the user to choose from |
/tvc-action/oi-navigate |
Table(Flat) |
When selecting flat a list of pageconfigs will be available for the user to choose from |
/tvc-action/oi-execCustomLoaderToTable |

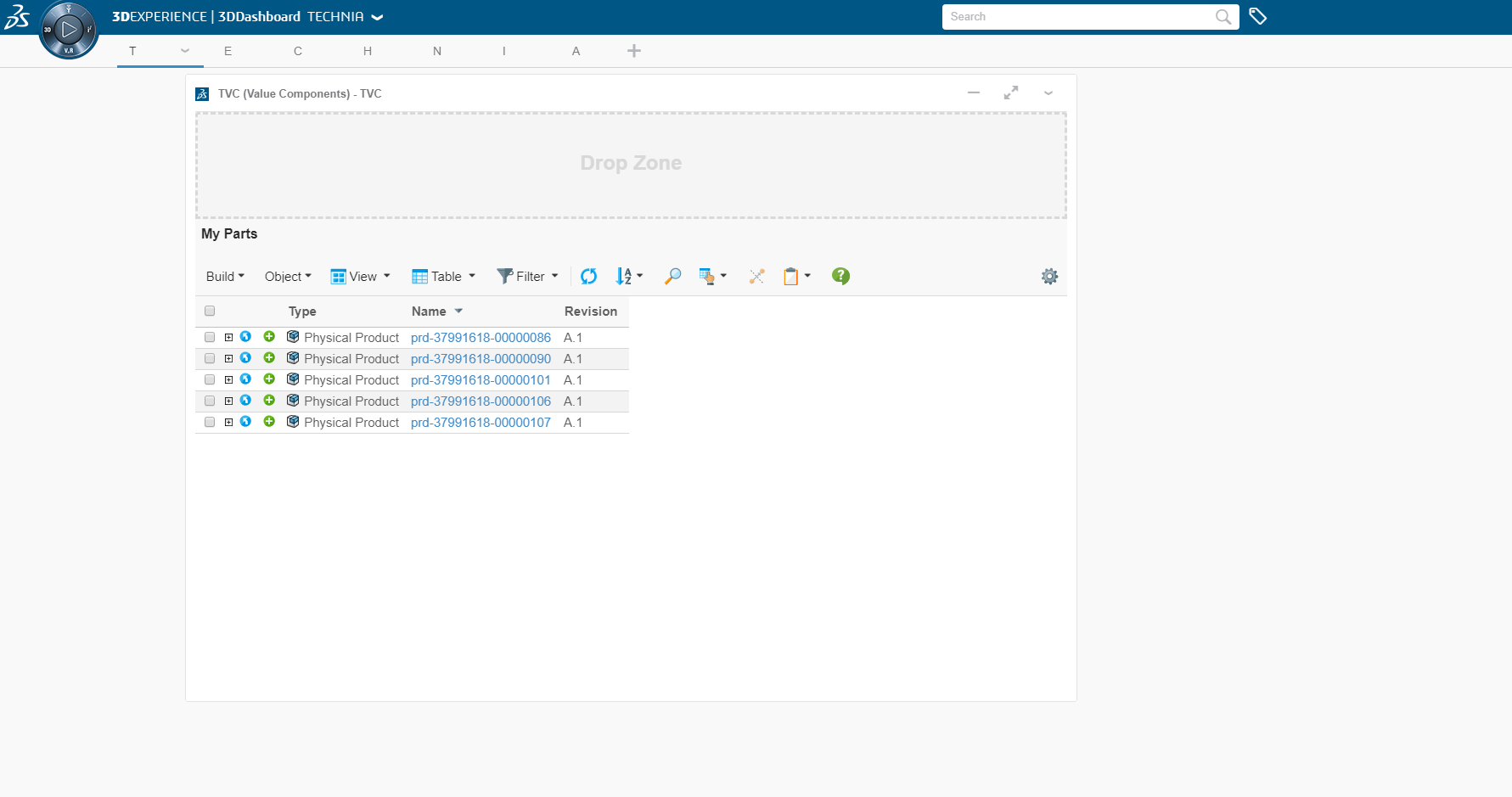
| In widget preferences Widget Type will be listed based on components/plugins installed as below. |


Following image shows installed widget types only. Helium component is not installed so Helium Chart, Helium Page and Helium Table option is not present in drop down.

| certain pageconfigs that is available might be intended for contextual view and does not have a loader defined in the pageconfig parameters. These can throw error when the widget is loaded. |
The widget preferences can also be configured through the server side json configuration file.

A basic configuration could look like this
{
"title": "Collaboration",
"path": "/tvc/collaboration/tvcCollaborationPanelContent.jsp",
"parameters": "embedded=true",
"subscriptions": "mydocs,otherwidget",
"custom": "true"
}1.5.1. Publish / Subscribe
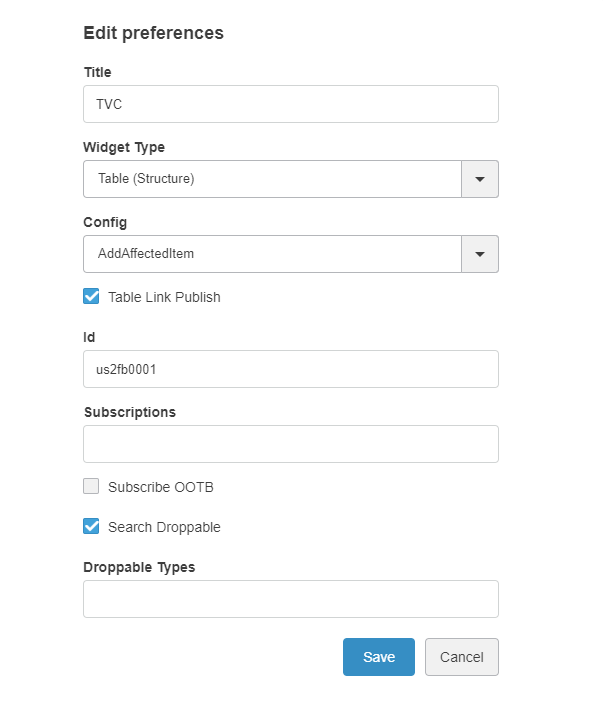
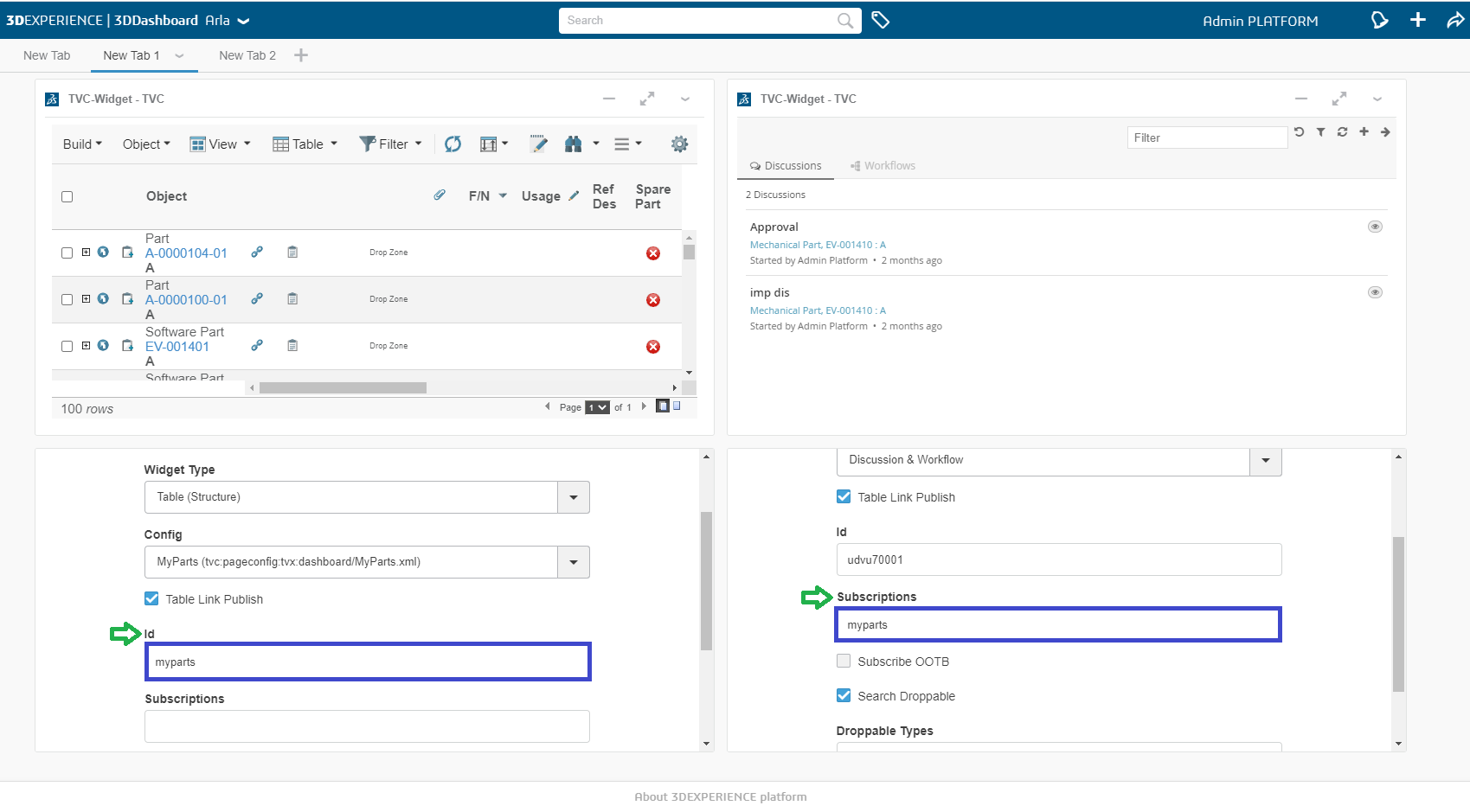
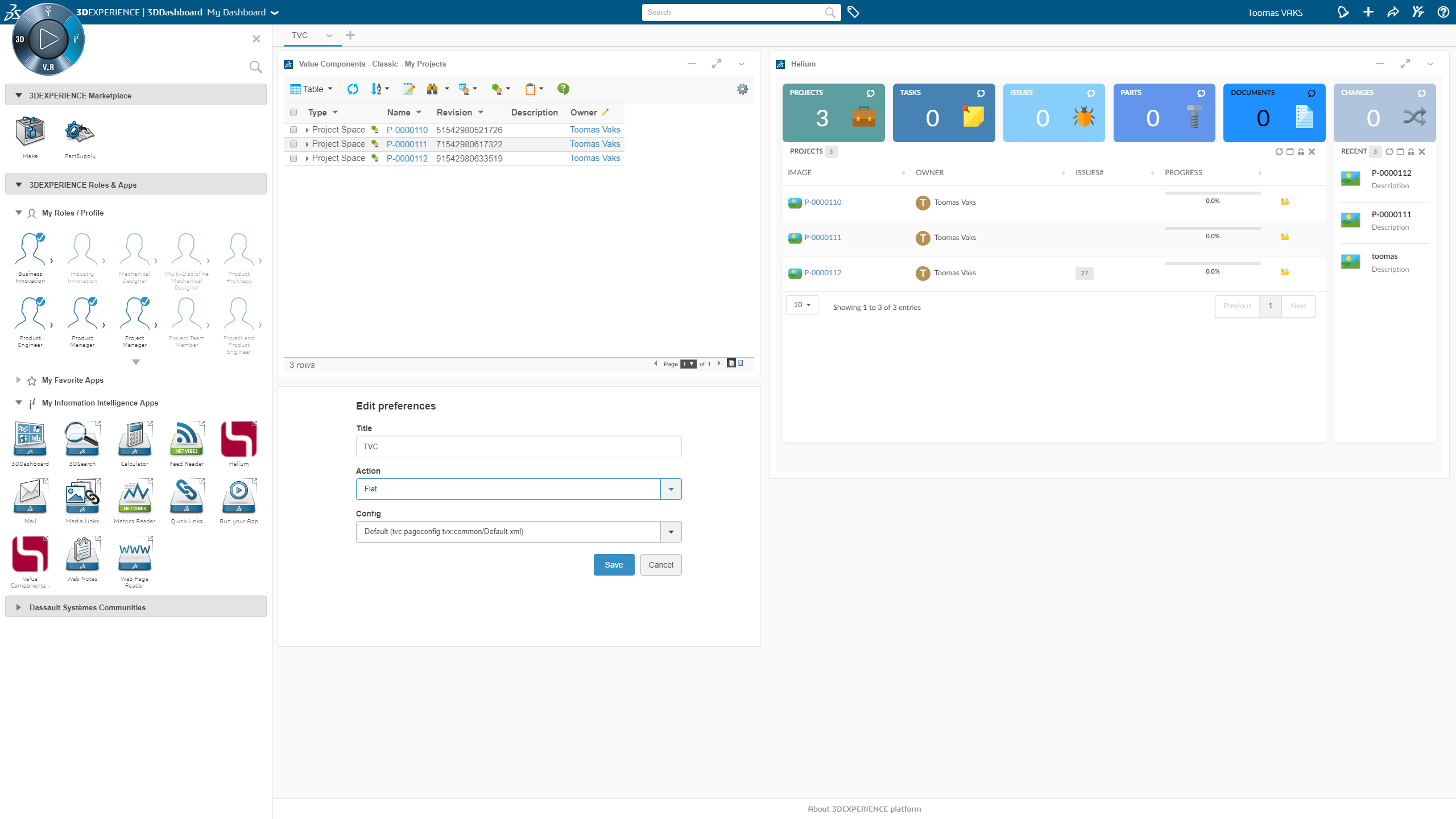
To use the DS built in publish/subscribe functionality, an administrator could setup the widgets like below picture.

The "Table Link Publish" checkbox is checked and the fields Id and Subscriptions appear. This will make the normal column link in structure browser to publish when clicked instead of the normal behavior of linking. The subscribing widget (the widget with the id of the publishing widget in its subscription field) will then reload and the objectId of the link will be parsed from the published row and then appended to the url of the subscribing widget. This makes the widget interact. Parameterized DataSets could be useful to use in certain cases for the subscribing widget.
| Property | Description | Default Value |
|---|---|---|
title |
Title of the widget |
TVC |
path |
The path used in context of 3dspace |
|
parameters |
Additional parameters appended to the url |
|
custom |
Stating that this widget is custom configured through the json file |
false |
id |
id used by widget |
Uniquely generated |
subscriptions |
Comma separated list of widget ids that the widget is subscribing to |
|
searchDroppable |
Whether or not it should be possible to drop from search on widget |
true |
droppableTypes |
What type of objects should be possible to drop |


1.5.2. Configurations in Widget Preferences
Configurations for the selected preference can be done by adding filter pattern to tvc.properties. Keep the required configurations under the folder instead of using all the configuration. If filter pattern is not mention in tvc.properties then all configurations will be used.
tvc.3ddashboard.configurations.filter.domain = acme1.5.3. 3DDashboard widget in external location
-
Add the Widget Folder as a service
-
Add a VirtualHost on a port that will be used only internally on the server (eg :- port 9999)
-
Adjust the below example to your server configuration
-
In case of doubt, ask to your server administrator.
-
#Start BT Widgets Added by
Listen 9999
### Main virtual host configuration, update port in not using the default 443
<VirtualHost *:9999>
DocumentRoot "<3D Exp Installation Dir>/V6R2019x/WidgetsCusto/"
### Server name and alias
ServerName 19xdev.technia.com
ServerAlias *.technia.com
ProxyRequests Off
SSLEngine on
SSLCertificateFile conf/ssl/star_technia_com.crt
SSLCertificateKeyFile conf/ssl/star_technia_com.key
SSLCACertificateFile conf/ssl/DigiCertCA.crt
<Directory "<3D Exp Installation Dir>/V6R2019x/WidgetsCusto/">
Options MultiViews FollowSymLinks
AllowOverride all
Require all granted
</Directory>
</VirtualHost>-
Add a reverse proxy redirection
-
In the https definition block
-
Listen 443
<VirtualHost *:443>-
Add the definition of the redirection :
-
If the SSLProxyEngine option is already defined, check that it’s set to "on"
-
Adjust with the name of your server.
-
SSLProxyEngine on
ProxyPass /Widgets https://19xdev.technia.com:9999 retry=0
ProxyPassReverse /Widgets https://19xdev.technia.com:9999-
Once the configuration file is saved, restart the reverse proxy.
-
If everything is working well, with this example of configuration, you can:
-
Put the widgets code and its dependanceis in.
-
<3D Exp Installation Dir>/V6R2019x/WidgetsCusto/-
Call the url to access the widget:
https://19xdev.technia.com/Widgets/MyWidget/widget.html1.5.4. Support for search
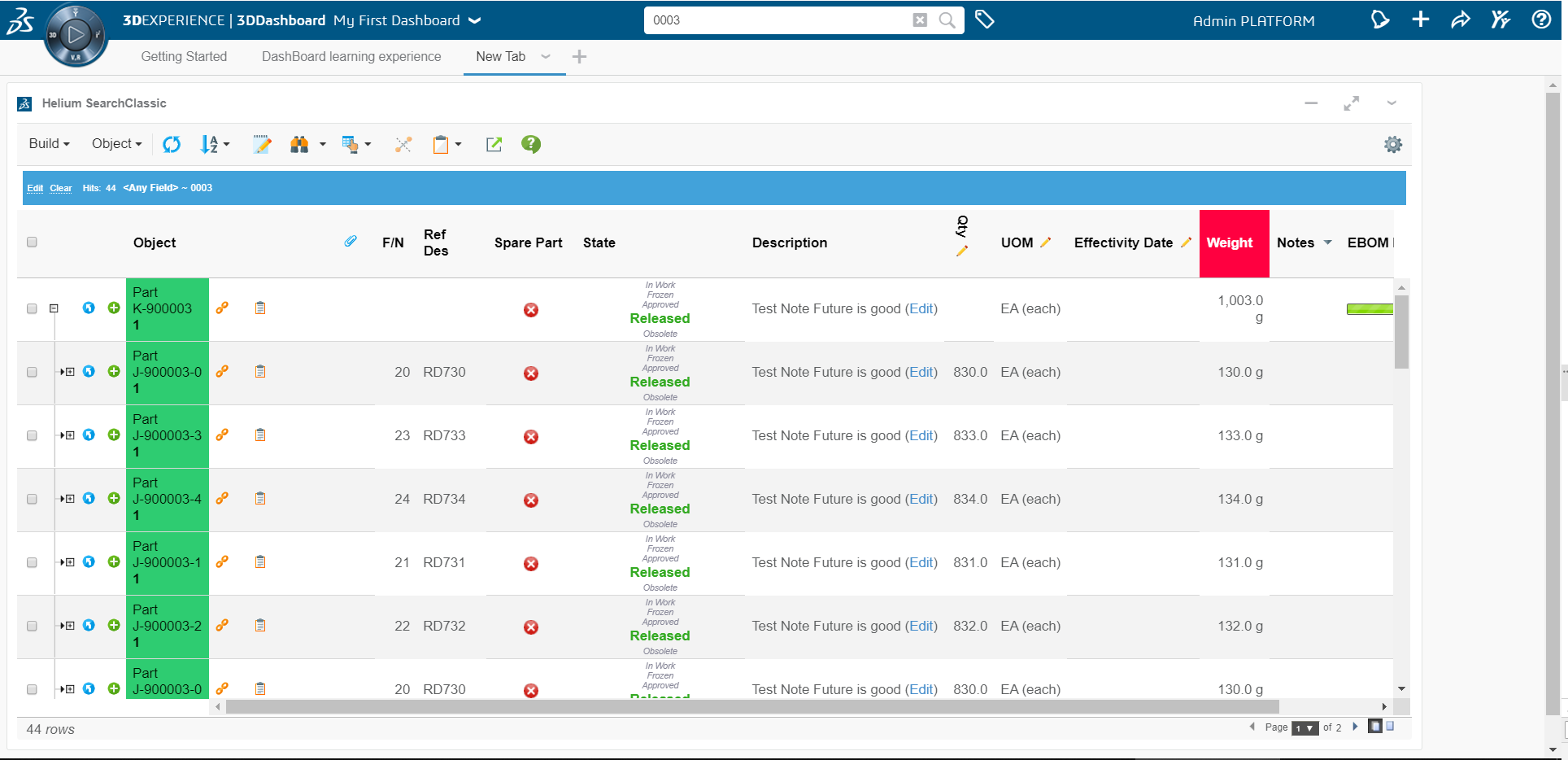
All widgets in TVC now support the 3D Dashboard search.
Table data in the widgets can now be filtered in based on search in the current dashboard.

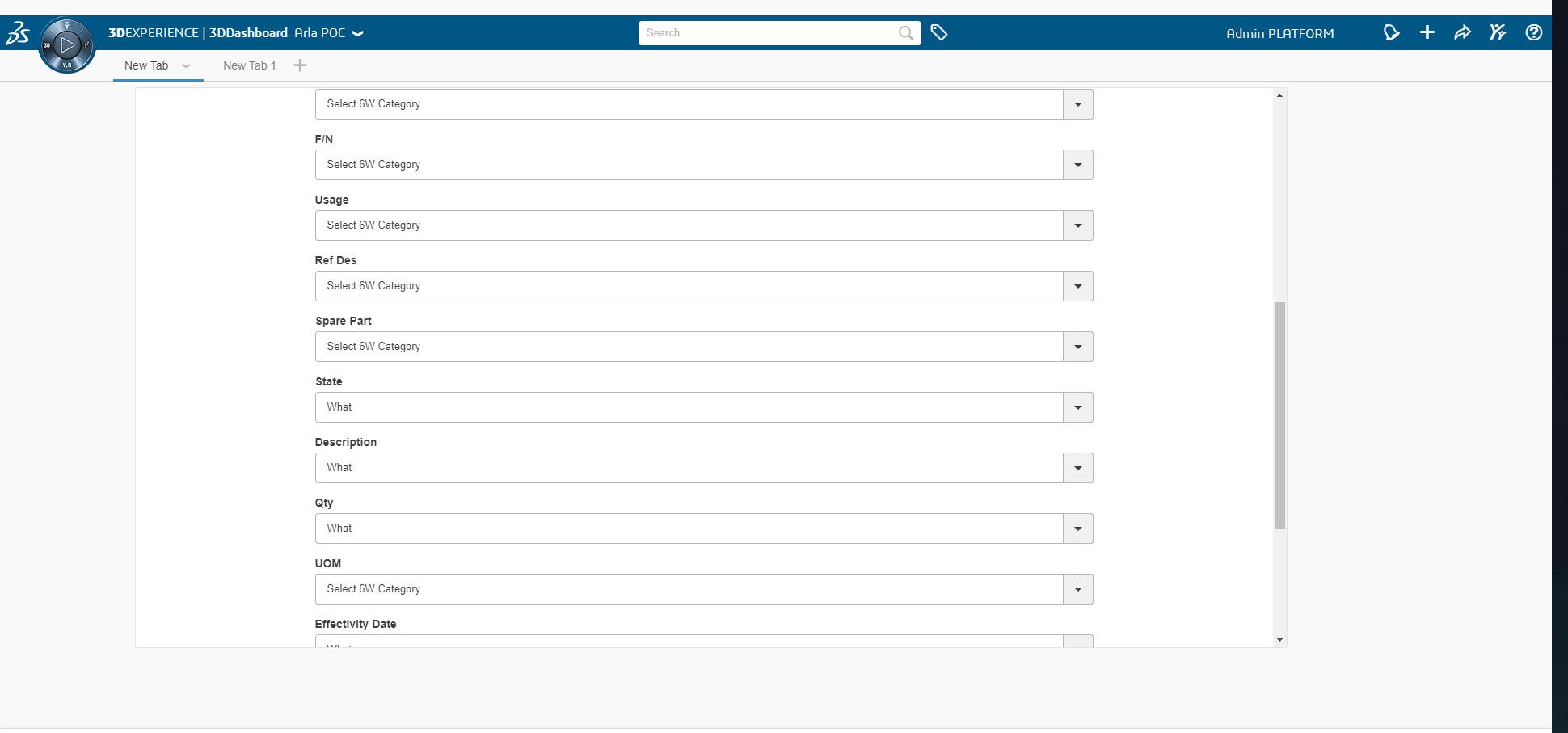
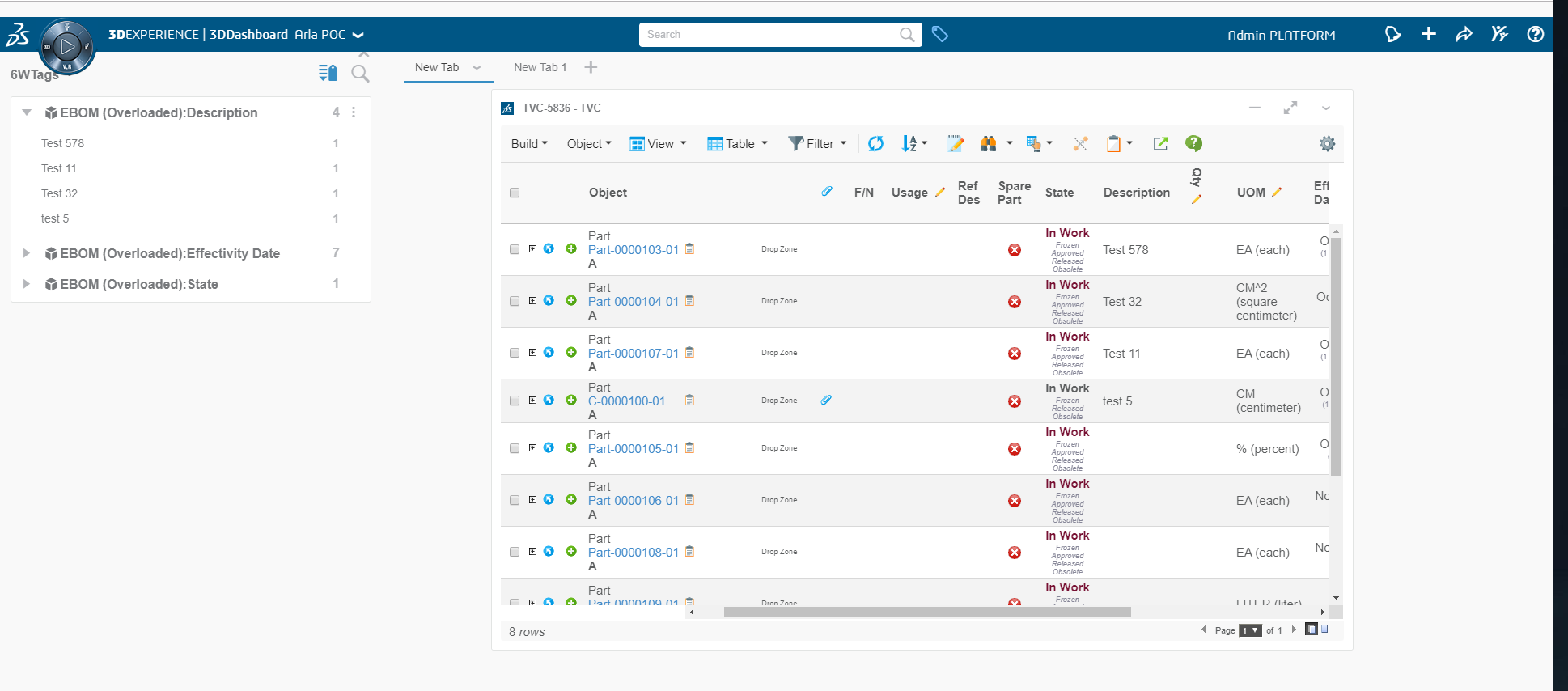
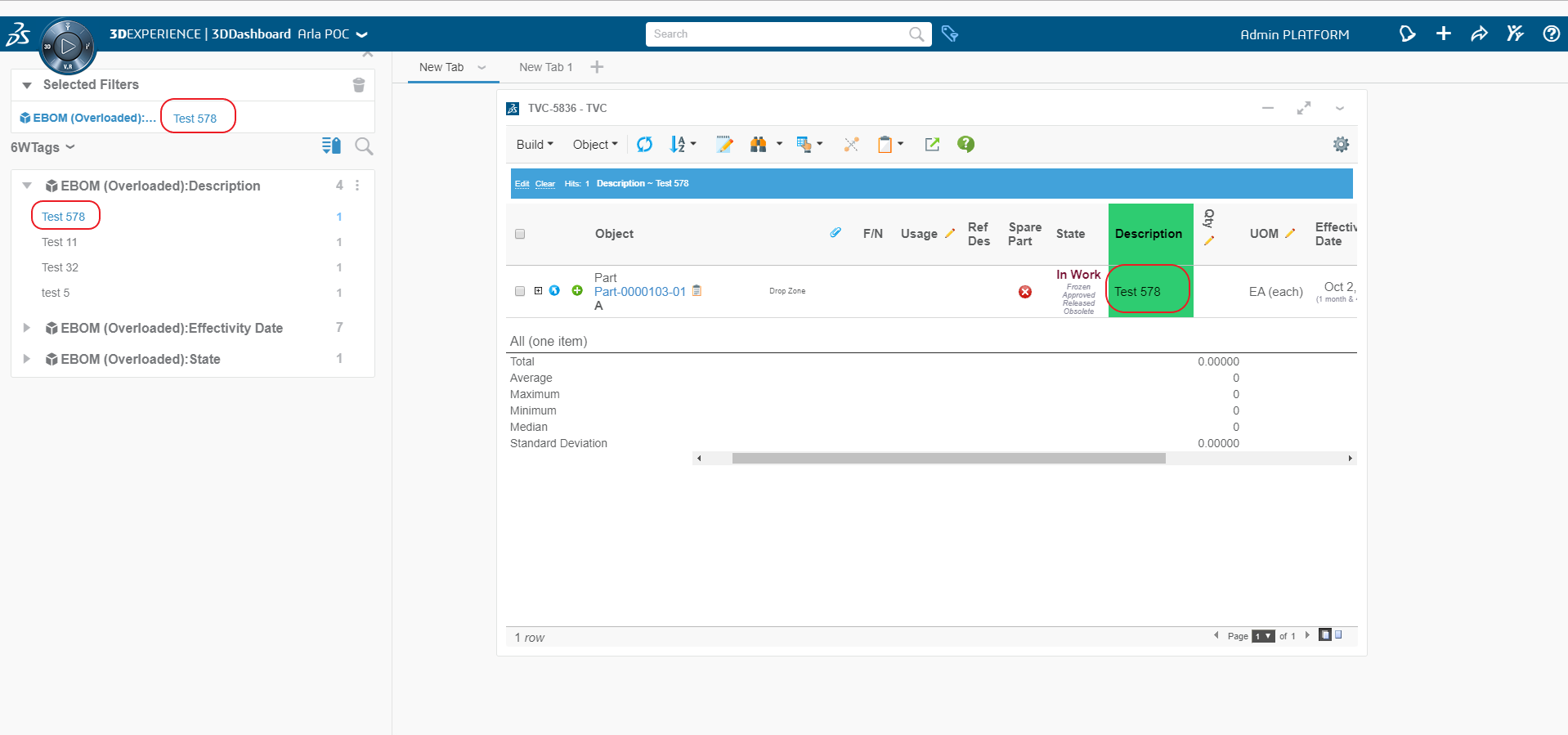
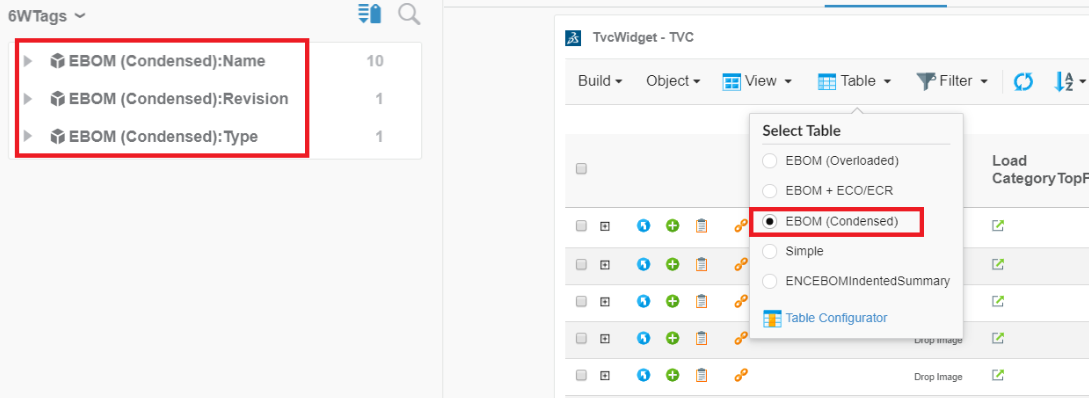
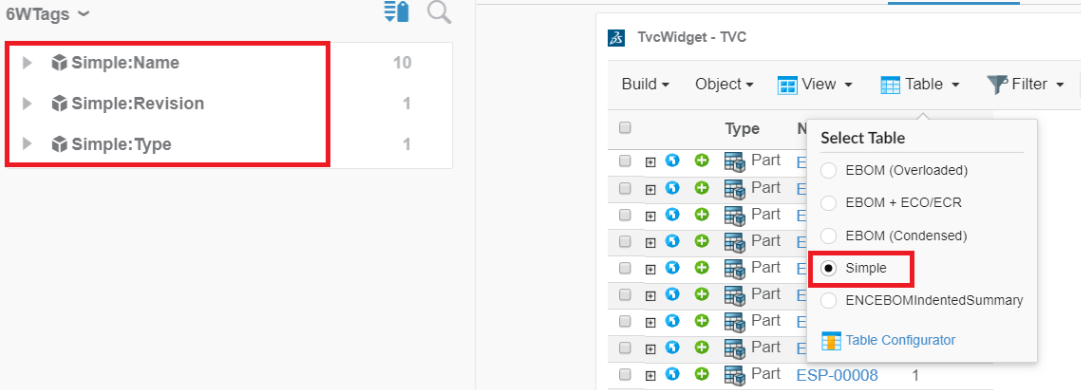
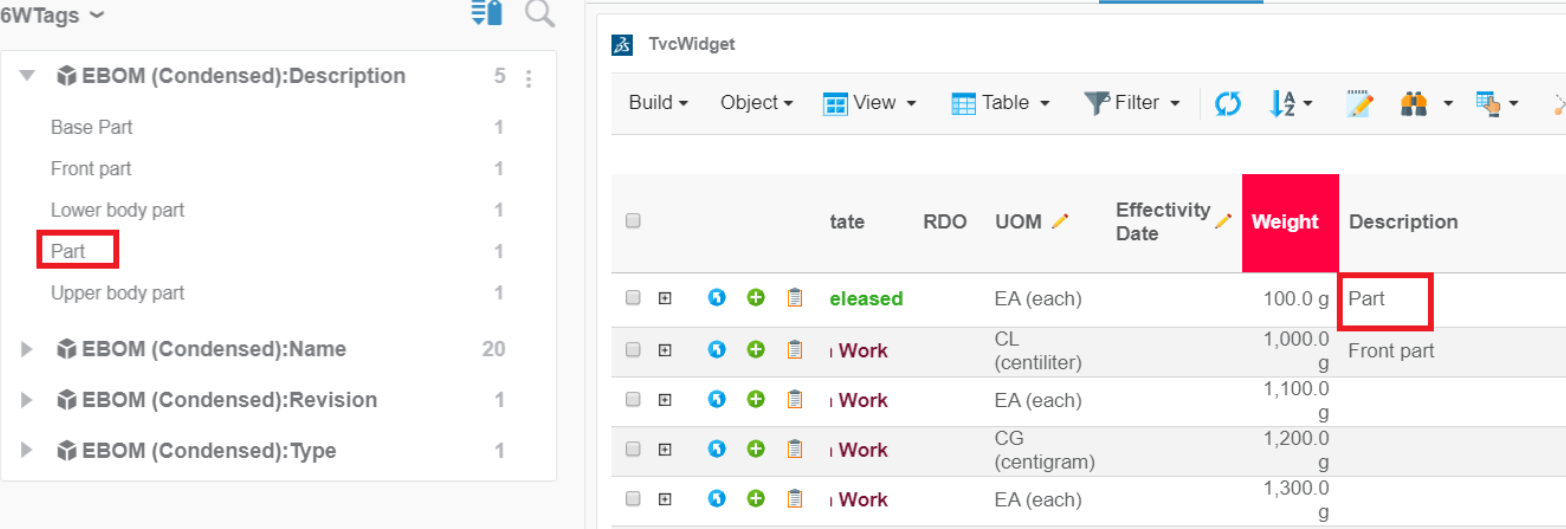
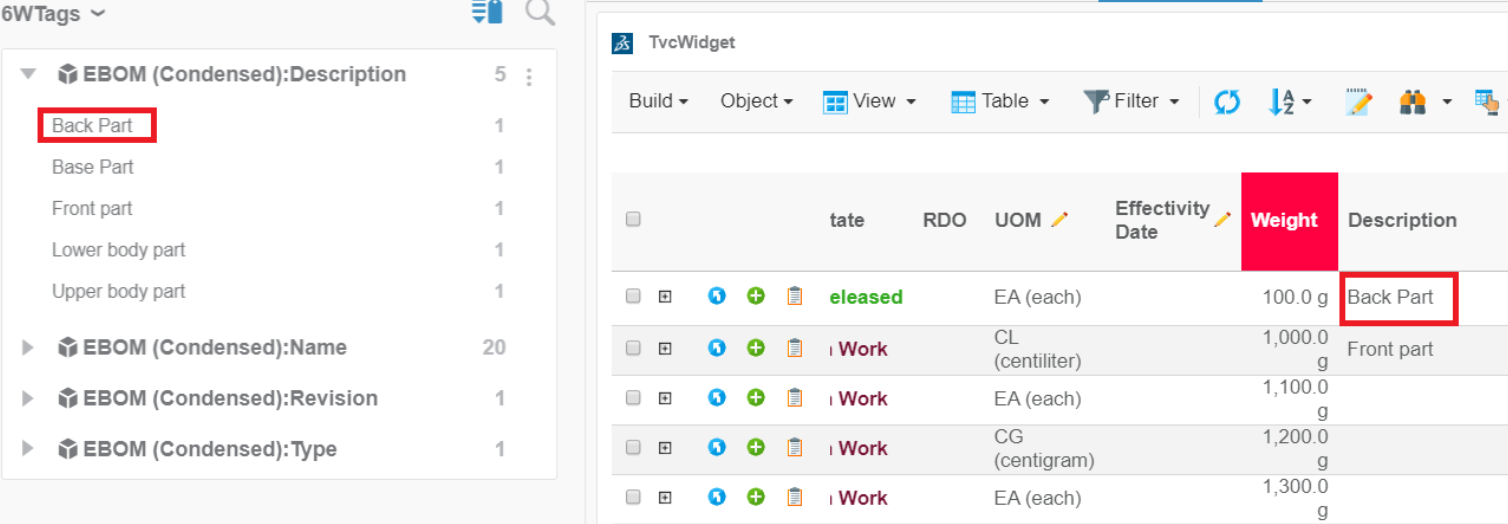
1.5.5. Support for 6WTags
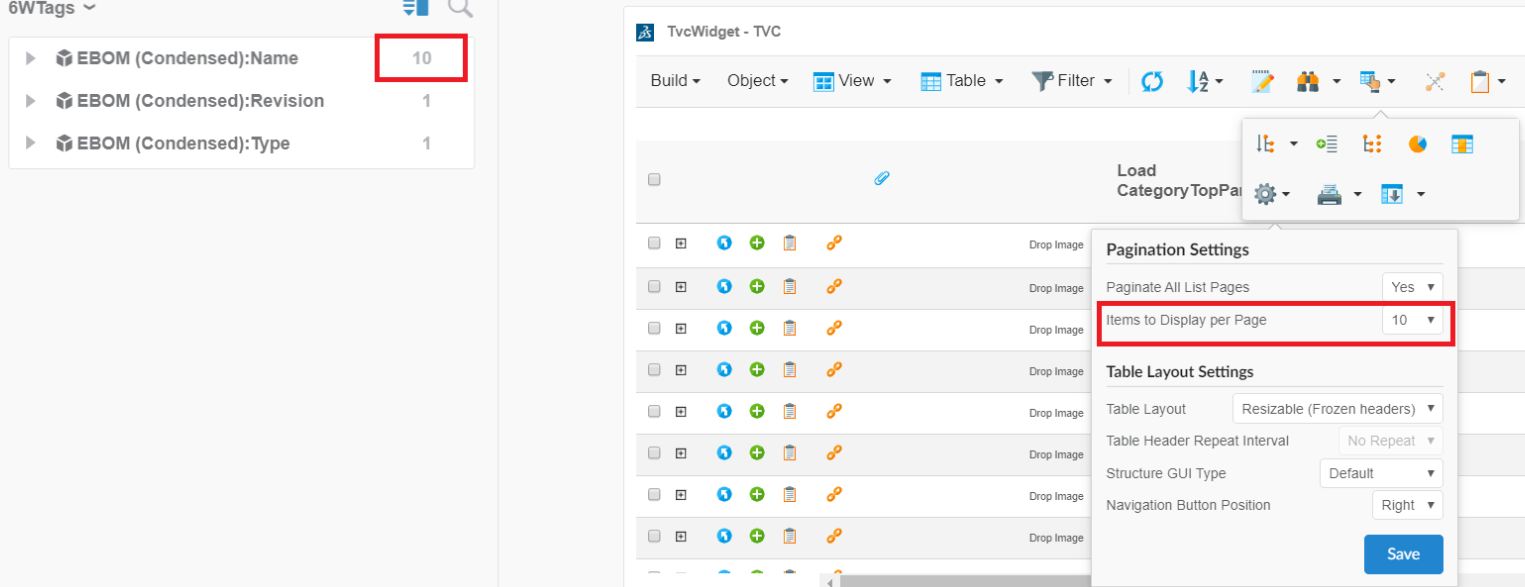
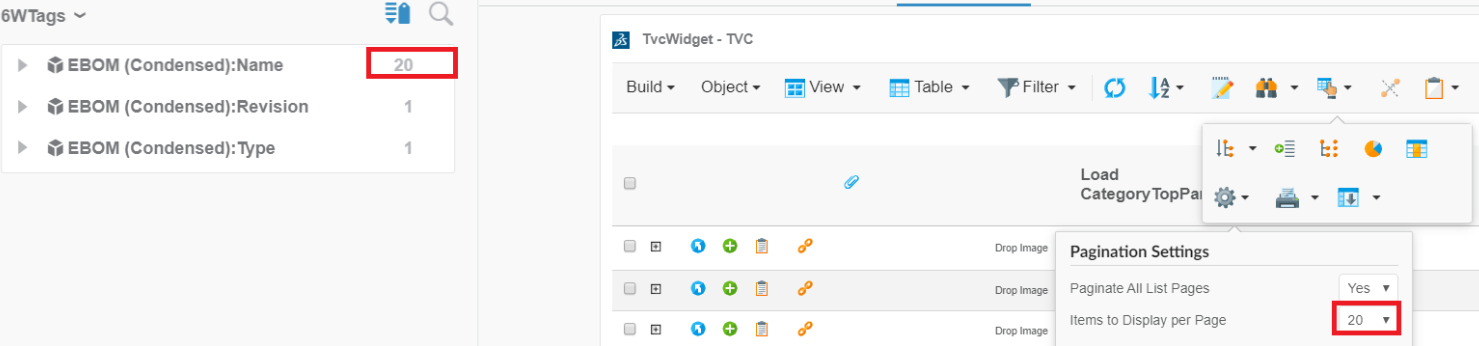
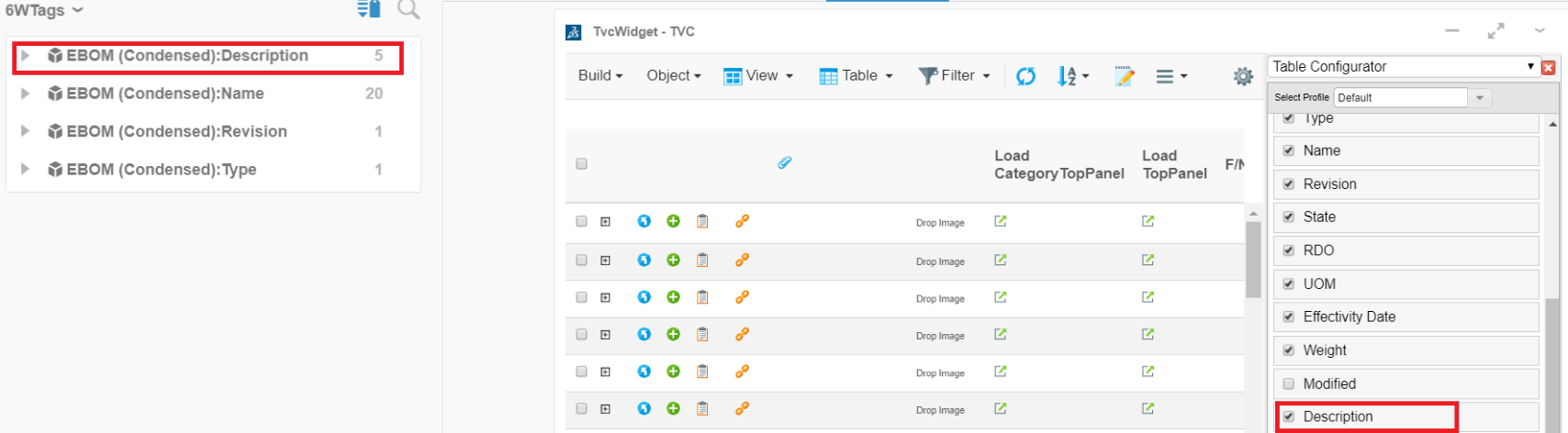
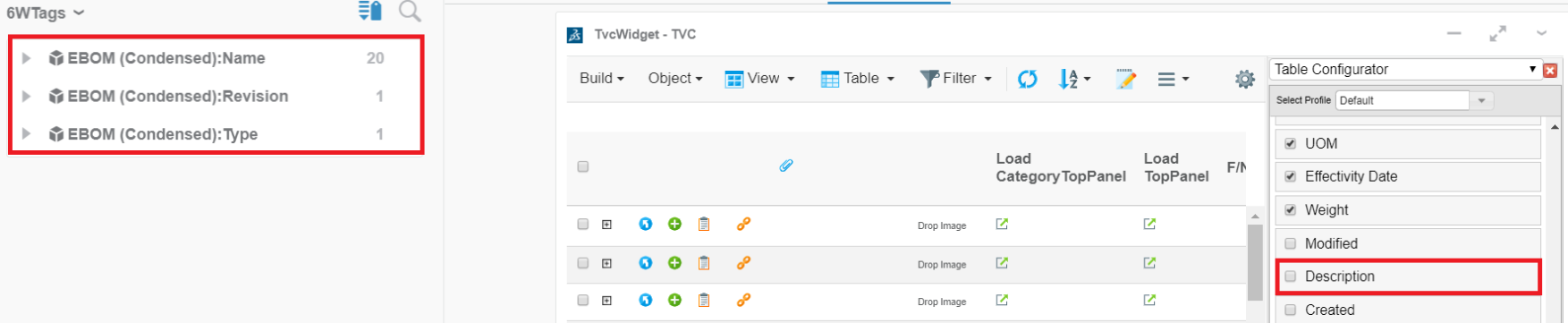
Once table data is loaded in a widget all visible columns get added into preferences.

User can select the column and its category from preferences which needs to be shown under 6WTags.

Table data in the widgets can now be filtered on the basis of selected tag.

6WTags would be updated on following conditions:
-
Table Change


-
Change pagination size from table preferences.


-
Change column visibility from table configurator.


-
InCellEdit


| All above features of 6Wtags are also supported for multiple widgets. |
1.5.6. Publish-Subscribe data to/from OOTB widget:
Built-in OOTB publish/subscribe functionality can be reused to publish/subscribe data to/from OOTB widget like Product Structure Editor, Product Explorer, Requirements, etc. to tvcWidget. This can be done by selecting "Subscribe OOTB" checkbox in preference page of widget, On uncheck the "Subscribe OOTB" checkbox tvcWidget will stop publishing/receiveing the data to/from OOTB widget.