TVC Helium 2020.4.0 Release Information
11 September 2020
1. Core
1.1. Embedding/Routing to a specific dashboard
With the addition to page and widget routing, It is now possible to launch a specific Helium dashboard in any browser window, iframe or container, by using its URL. Routing to dashboards is typically used when embedding a single Helium dashboard in another application, e.g. 3DExperience/3DDashboard, or when combining with TVC Classic. Read the routing chapter for more details.
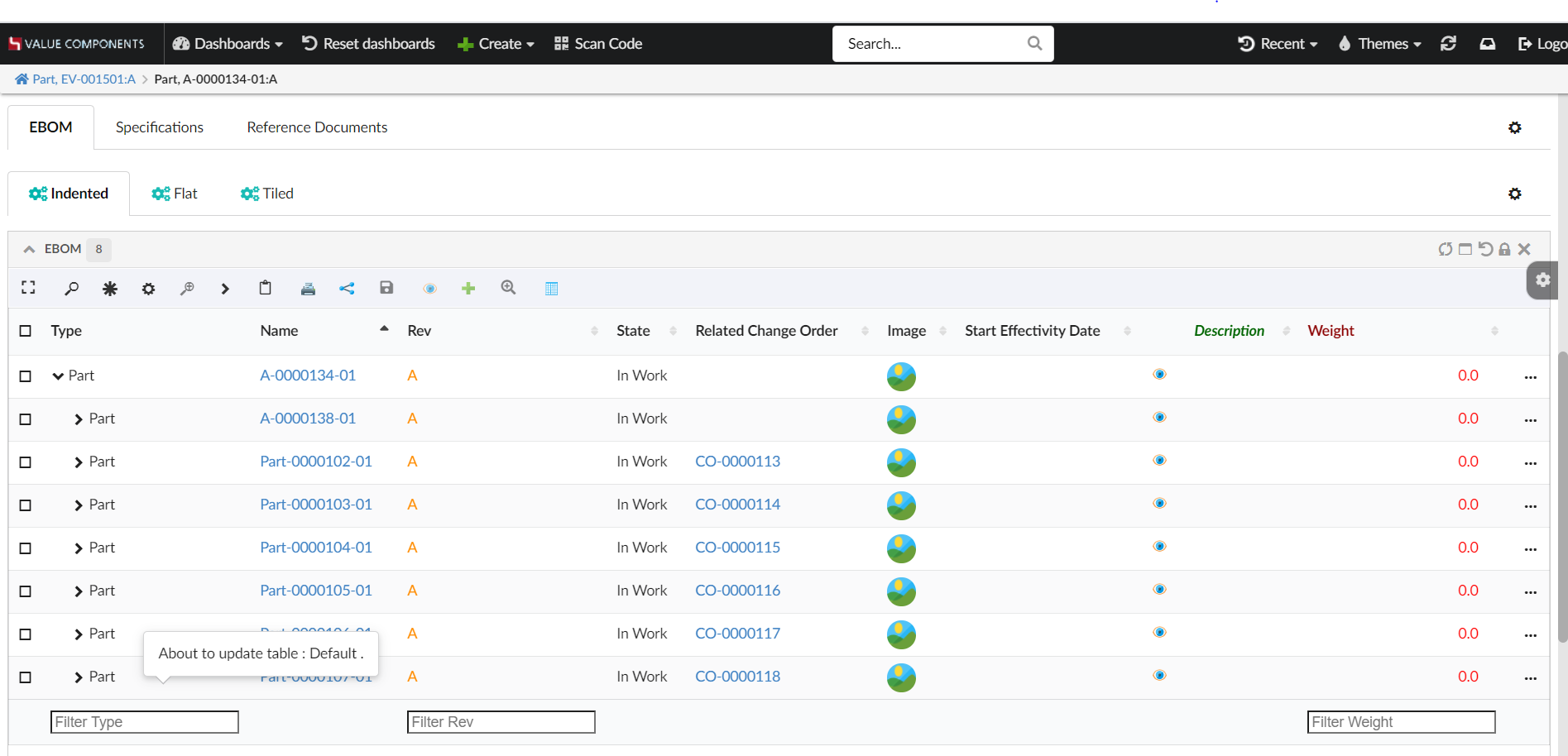
Example showing a specification dashboard with a context:
http://server:port/app/goto/d/PartDetails?objectId=1.2.3.4
When routing to a dashboard the Helium page is rendered without the topbar menu.
1.2. New Theme
A new 'white' theme inspired by 3DDashboard, that easily blends when helium is embeded in 3DDashboard. This theme will be automatically applied when helium is embeded in 3DDashboard.
For standalone mode, this can be configured as below:
tvc.helium.theme.current=white
Read the theme chapter for more details.
2. DataTable
2.1. Routing in 3DSpace and Publish subscribe in 3DDashboard
Routing in 3DSpace
Now we can route to emxTree.jsp similar to classic tables by using a template.
Example:
<Column>
...
<Setting name="template" value="helium/templates/table/object-link" />
<Href>common/emxTree.jsp</Href>
<TargetLocation>content</TargetLocation>
</Column>Publish subscribe in 3DDashboard
Now we can use default template on columns using object link to publish its context to subscribed Widgets.
Example:
<Column>
...
<Setting name="template" value="helium/templates/table/object-link" />
</Column>2.2. ColumnType Path
Path Select expression support for Prepare Evaluation similar to classic.
Example:
<Column>
...
<ColumnType>path</ColumnType>
<PathType>Proposed Activity.Where</PathType>
<PathDirection>owner</PathDirection>
<PathExpression>to[Proposed Activities].from.to[Change Action].from</PathExpression>
<PathSelect>name</PathSelect>
</Column>
2.3. Show parent structure on table filtering
When a table filter is applied on the structure table, the structure is fully expanded and rows are filtered independently. It might be needed to show parent structure of filter row, this feature can be configured as below:
<Search showParents="true"/> //default is falseOr it can also be defined using global setting tvc.helium.widget.search.showParents in tvc.properties or web xml init param. Default value is false.
<init-param>
<param-name>tvc.helium.widget.search.showParents</param-name>
<param-value>true</param-value>
</init-param>Refer the Custom action handler for more details.
2.4. Search And Connect Command
Helium search and connect functionality can be used to connect objects and build a structure. It utilizes a parameterized NSX search form and search results can be acted upon with pre-configured actions or user-defined actions.
Example:
<Toolbar>
...
<SearchAndConnect >
<Relationships >
<Relationship default="true">
relationship_EBOM
</Relationship>
<Relationship direction="from">
relationship_PartSpecification
</Relationship>
</Relationships >
<SearchConfig>tvc:search:hex:common/SearchAndConnect.xml</SearchConfig>
<ExpandRow>true</ExpandRow>
</SearchAndConnect>
</Toolbar>Refer the Search And Connect chapter for more details.
3. Collections
With this release, a built-in feature of Collections is introduced. A collection can be is used to store arbitrary business objects. Users can create any number of collections to hold different sets of business objects.
Collections can be enabled from widget toolbars.
Adding <collection/> elements in toolbar, will enable a collection menu with 4 default commands.
-
Add to Clipboard
-
View Clipboard
-
Add to Collection
-
View Collection
User can perform manage operations like create, delete, merge, distribute, filter and clear collections. Refer the Collections chapter for more details.
 TVC Helium 2023.3.0
TVC Helium 2023.3.0