
TVC Helium 2018.6.0 Release Information
28 December 2018
1. Widget
1.1. Custom widget templates
The <Template> tag within <Widget> now supports templates from custom locations, e.g. helium\custom\templates\myOwnTemplate. As a result, you can specify your own template when rendering a widget. For more information, see Widget Templates.
2. Table
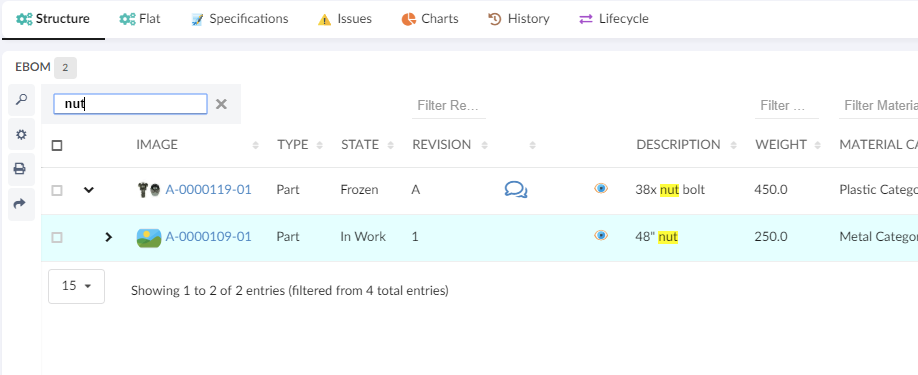
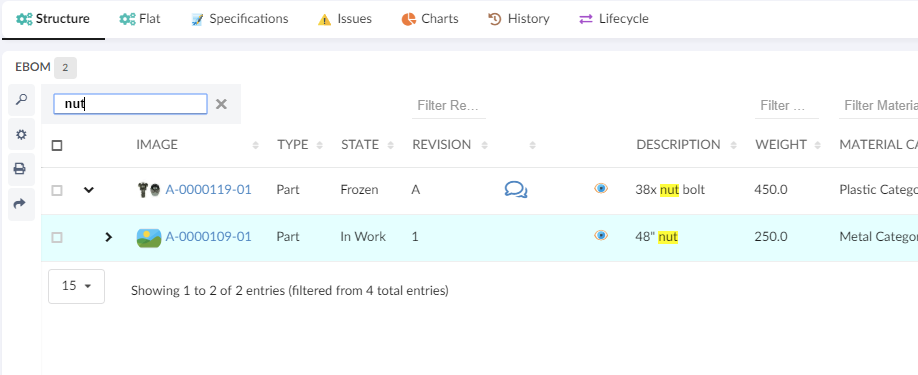
2.1. Highlighting filter criteria in tables
When filtering results in a table, the matched criteria is now highlighted making it easier for the user to identify results.
| Highlighting also works for column filters and row filters. |

4. API changes
4.1. Breaking change in Tile Widget Toolbar context
Toolbar commands within a Tile widget, now has the context variable (this) set to the Tile instance. Earlier, this used to refer to the Widget instance.
|
As a result, any JS functions invoked from Tile widget Toolbar that uses the Widget instance, needs to be changed. Example migration:
this.selectedObjects becomes this.widget.selectedObjects.
5. Documentation
5.1. Performance and production mode guide
This release contains the first version of a specific documentation chapter intended to provide tips and tricks regarding what to think of, when developing your Helium webapp, when preparing for deployment and how to audit performance once deployed. This will be a developing document.
Please find the link to this guide from the Documentation topbar, or here.
6. New Search Experience
6.1. Exalead Search Provider
Built-in Exalead Search Provider can be used to perform search in Exalead. It can be used with exalead callsign name in Search Configuration.
<Search provider="exalead" />For more information, see Exalead Search Provider
6.2. Search Form
6.2.1. Field Visibility
Now search form fields can be hidden or shown conditionally based on selection made on another field.
For configuration details, see Field Visibility
 TVC Helium 2023.3.0
TVC Helium 2023.3.0