
TVC Helium 2018.2.0 Release Information
04 May 2018
1. Form
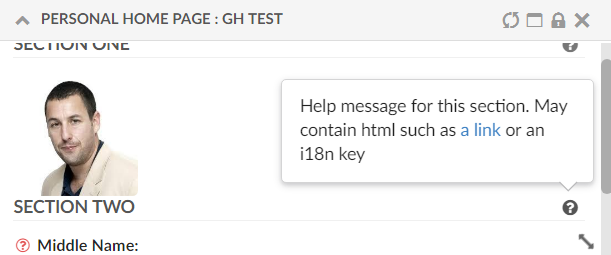
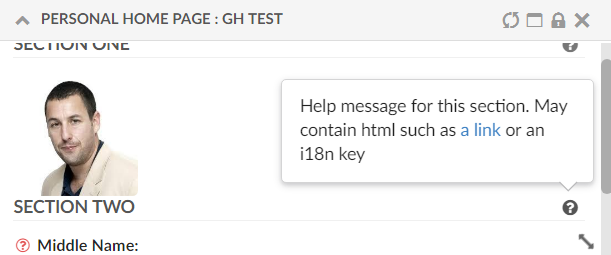
1.1. Semantic tooltip for form field and section

Helium now supports semantic tooltip (Semantic Popup Settings) on form field and section. For configuration details, see Tooltip config.
2. Datatable
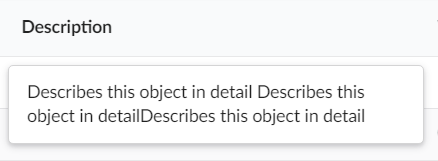
2.1. Column Header Tooltip

Helium now supports tooltip on table column headers. For configuration details, see Column Header Tooltip.
3. Search
3.1. Breaking Change: SearchConfig Interface
The java interface SearchConfig has been renamed and moved.
| Before | Now | |
|---|---|---|
Interface Name |
|
|
Package |
|
|
Qualified Name: |
|
|
The change effects projects that have implemented custom search providers. Follow the steps below to resolve the problem:
-
Remove the import
com.technia.helium.search.config.SearchConfig -
Add import of
com.technia.helium.search.config.v1.SearchDefV1 -
Change data type from
SearchConfigtoSearchDefV1for the last parameter in methodsearch(). Example:
public class AcmeSearchProvider implements SearchProvider {
@Override
public Result search(Context context, Criteria criteria, SearchDefV1 def) {
// Code performing search
}
}This has been done in order to make preparations for the new search.
4. Print Command
To print the content of widget, the print method of App.Widget JS API can be used. Command can be used either in widget toolbar or header actions.
Example:
In Widget Toolbar
<Command>
<Label>Print</Label>
<OnClick>App.Widget.print</OnClick>
</Command>In HeaderActions
<Command>
<Label>Print</Label>
<Setting name="OnClick" value="App.Widget.print" />
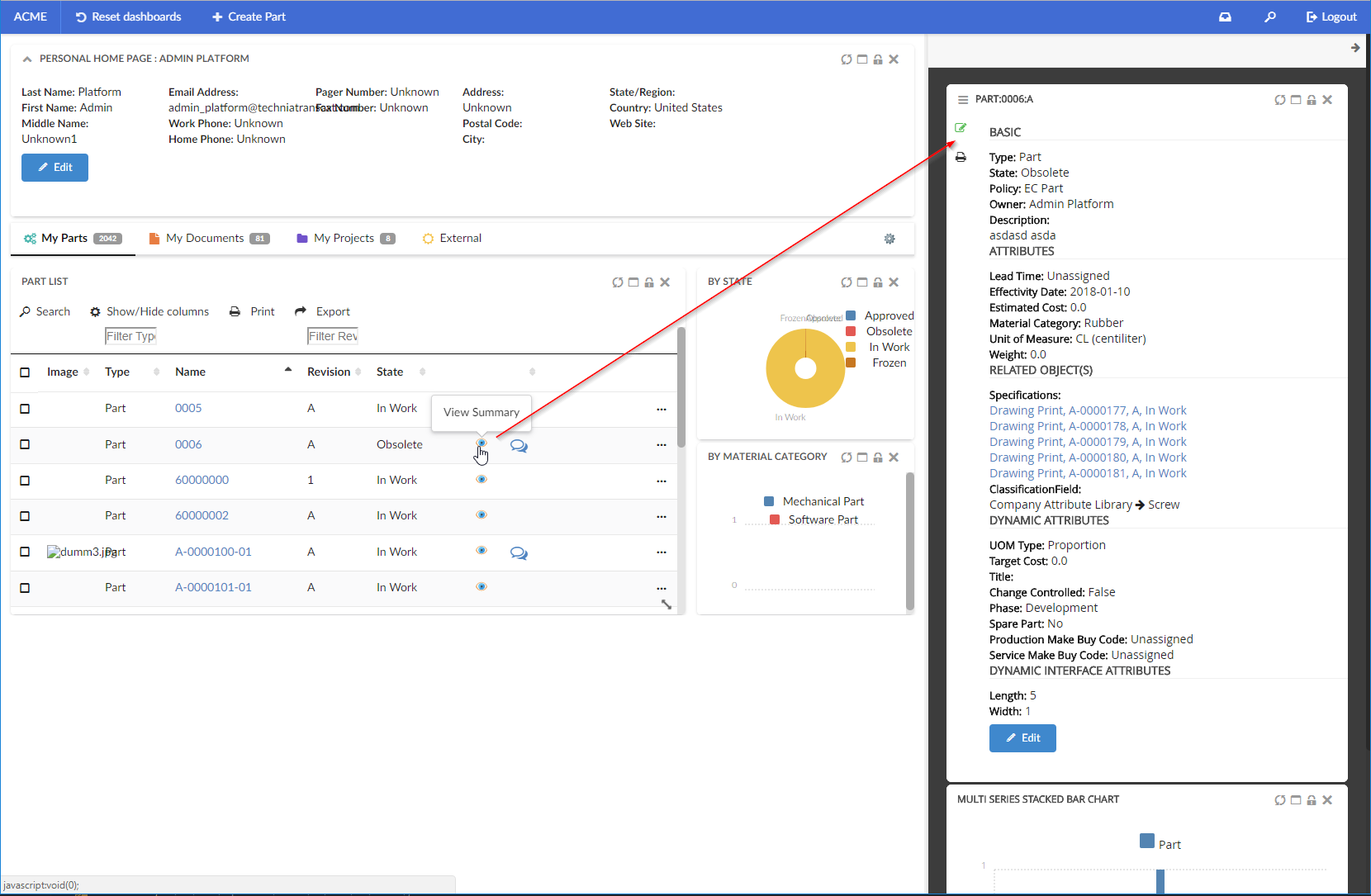
</Command>5. Open Dashboard in Sidepanel
A new JavaScript API, App.page.sidepanel.openDashboard() is available that allows opening up a dashboard in page’s sidepanel, e.g. App.page.sidepanel.openDashboard("tvc:dashboard:hex:engineering/PartInfoSidePanel.xml", "1.2.3.4");
This could be used for e.g. to quickly see contextual information about an object without navigating back and forth.
| The feature is currently supported for a dashboard having form and table widgets. |

 TVC Helium 2023.3.0
TVC Helium 2023.3.0