<Command>
<Label>Create Part</Label>
<FontIcon>plus</FontIcon>
<OnClick>App.form.createNew</OnClick>
<OnClickParams>{
"formConfigName": "tvc:form:helium/CreatePart.xml",
"fullscreen": true,
"modal": {
"position": {
"top": "20%",
"bottom": "20%",
"left": "20%",
"right": "20%"
},
"resizable": false,
"draggable": false
}
}</OnClickParams>
</Command>TVC Helium 2018.1.0 Release Information
23 February 2018
1. Core
1.1. Caching Client Resources
Helium now supports caching of client resources (*.js, *.css, *.png) using Service Worker technology. As a result, these resources are served from client cache instead of making network requests. By default, this feature is turned off.
Read more in Caching Client Resources.
2. Dashboard
2.1. Widget Customization
Widget size and position can be customized by the user.
Read more in Dashboard Customization.
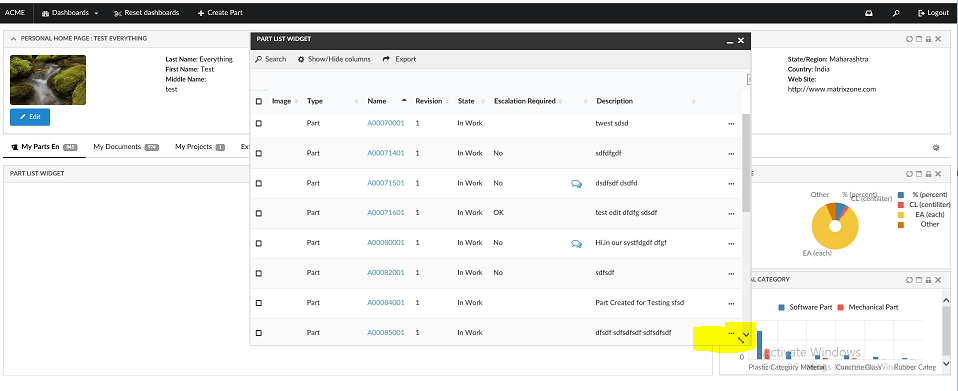
2.2. Modal Window
It is now possible to configure the size, position, resize and drag properties of the modal by the below modal property:

3. Form
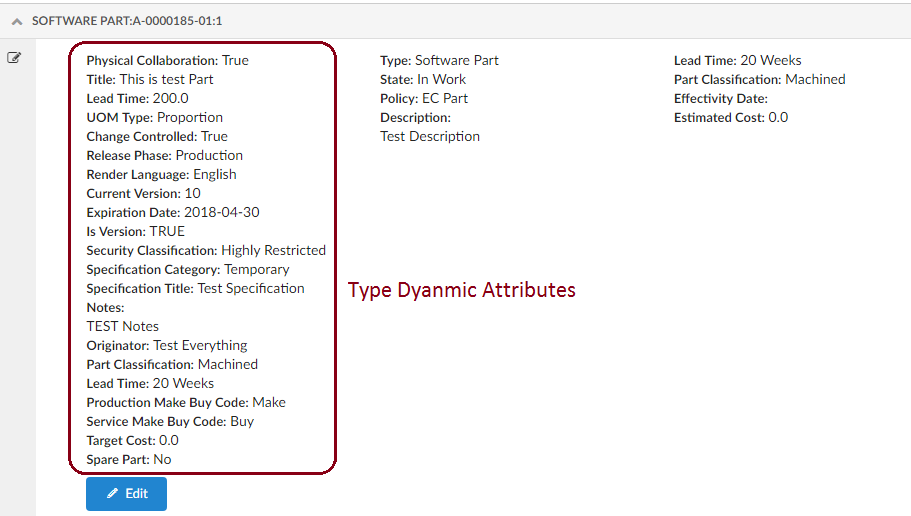
3.1. Dynamic Attribute Field
Helium now supports dynamic attribute field on edit forms. For configuration details, see Dynamic Attribute Field.

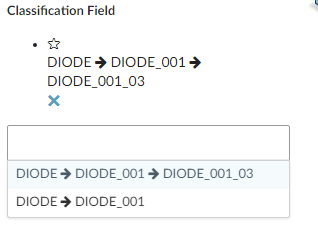
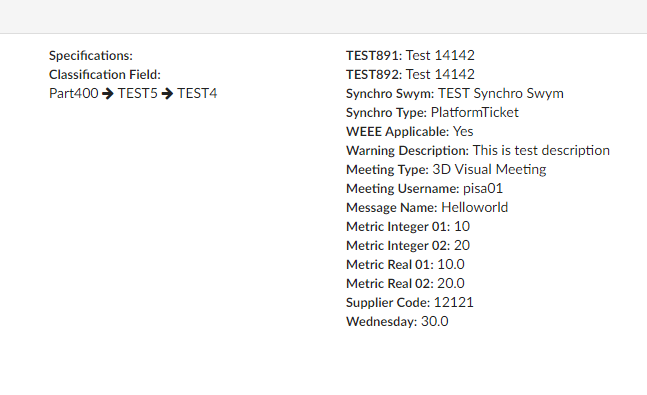
3.2. Classification Field
Helium now supports classification field on edit forms. For configuration details, see Classification Field.


4. Tab
4.1. Internationalisation
Tab Label now supports internationalisation. For more details please refer to Internationalisation.
5. Chart
5.1. Chart Animation
Chart now supports animation on chart load. This can be configured in ChartConfig using AnimateOnLoad setting, which should refer to a JavaScript function responsible for animation. App.custom.registerLineChartAnimation is included in example.js for line chart. For more examples and details, please refer to Chartist - Examples.
<AnimateOnLoad>App.custom.registerLineChartAnimation</AnimateOnLoad> TVC Helium 2023.3.0
TVC Helium 2023.3.0