
TVC Helium 2017.2.0 Release Information
09 June 2017
1. About this Release
The main focus have been to start the process of improving look and feel. The new tabs component is an example of this. As always there are also other improvements and bug fixes.
2. Updated look and feel
The UI framework [Foundation](http://foundation.zurb.com/) that we previously used for several components in Helium has been replaced with another UI framework called [Semantic UI](https://semantic-ui.com/).
Some of the drivers for this change is improved look and feel, more available features and the ability to share UI components between Helium and TVC classic.
2.1. New tab component
Replaced tabs with new user customizable tab component. Supports vertical/horizontal mode, reordering, hiding and remembering last used tab. For more options see the tabs documentation.
| User customization is by default enabled but can be disabled with TVC properties see tabs settings. |
2.2. Table Column Evaluation
It is now possible to enable page wise table column evaluation. This is useful when table data volume is huge and it is desired that table column data be queried as user navigates through pages. For configuration details, see Table Configuration EvalCurrentPage.
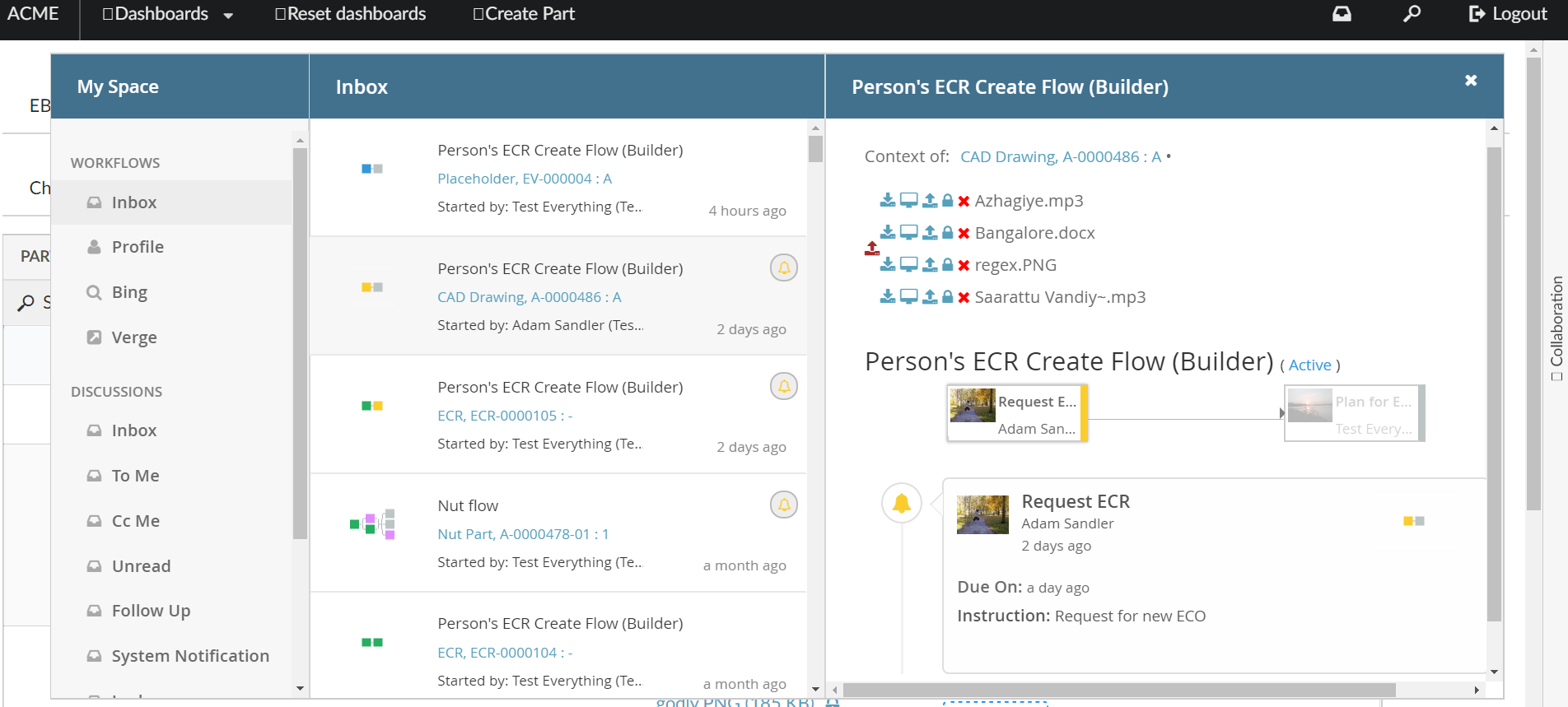
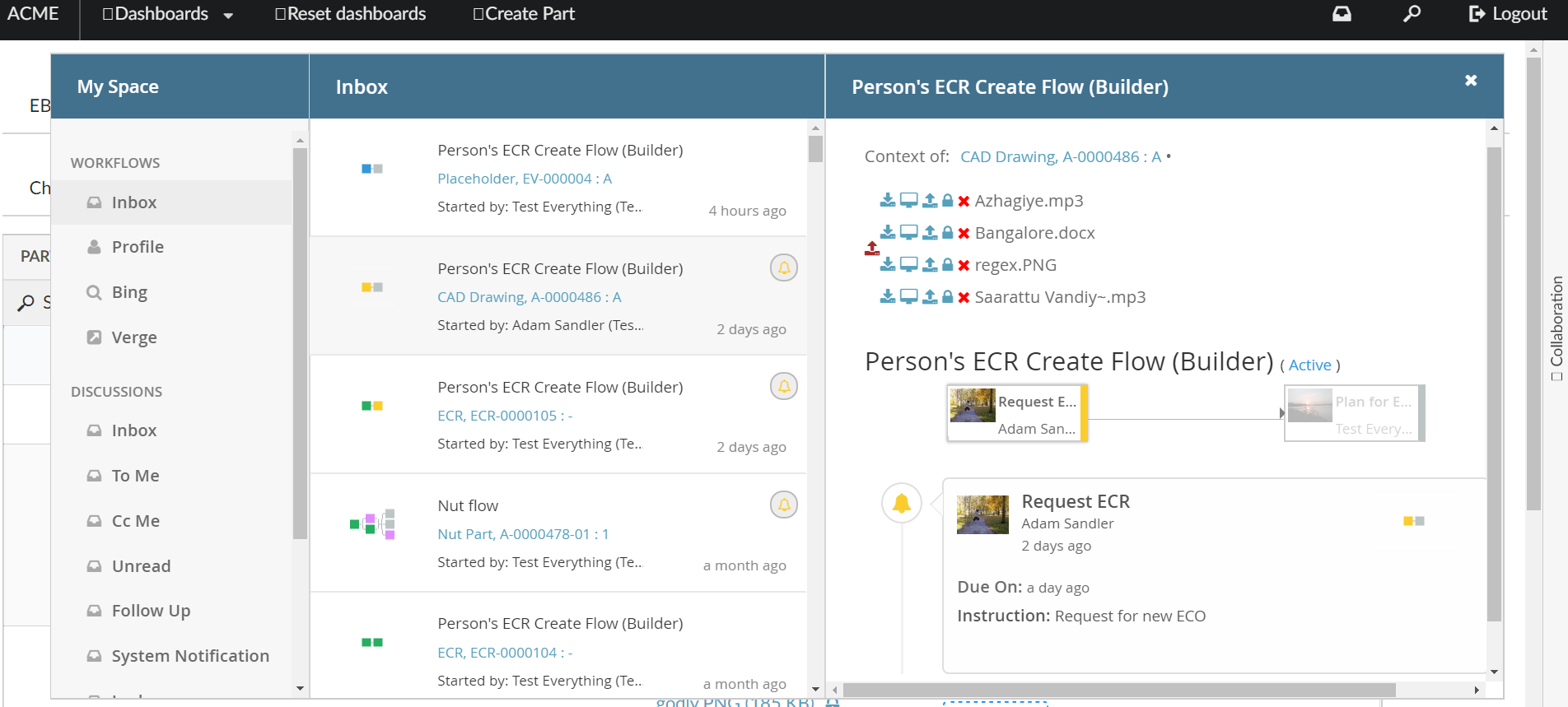
3. Workflow File Actions support
All files from context object can now be rendered for workflows in both the inbox and the side panel. Helium’s File implementation is being used for supported actions.

4. Minor improvements
4.1. NoWrap Setting in Column
This setting defines whether the column’s values will be wrapped or not.
True
The column’s values will not be wrapped. This is default behaviour.
False
The column’s values will be wrapped whenever needed to fit within the bounds of the column without enlarging the table too much.
Example:
<Column>
<Name>Type</Name>
<Expression>type</Expression>
<Label>Type</Label>
<Fixed>TRUE</Fixed>
<ShowTypeIcon>True</ShowTypeIcon>
<NoWrap>true</NoWrap>
</Column>4.2. Configuring tooltip for custom commands configured in toolbar
Now label of command will be seen as tooltip for the custom commands configured in Toolbar
Tooltip text can be changed to another string by configuring <Alt> tag in custom commands like:
<Command>
...
<Alt>Tooltip here</Alt>
...
</Command> TVC Helium 2023.3.0
TVC Helium 2023.3.0