
3DDashboard
08 November 2019
1. 3DDashboard
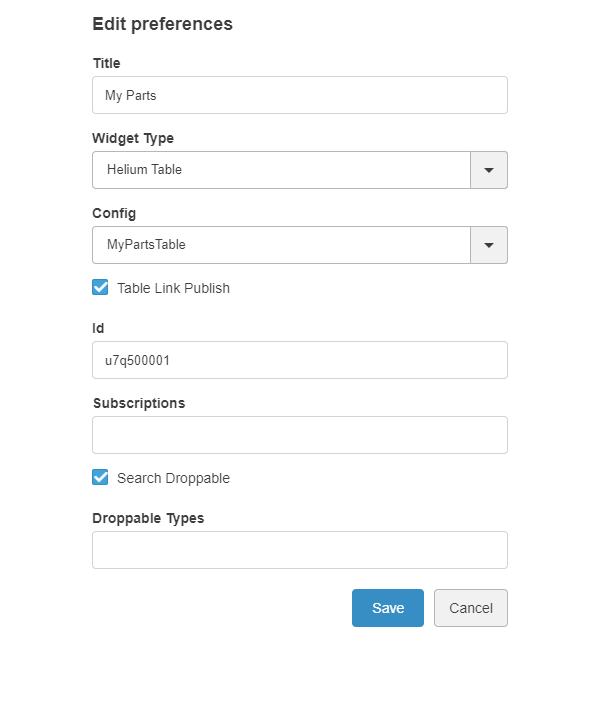
Helium can run as a true widget inside 3DDashboard. Unlike TVC widget, it run directly inside 3DDashboard widget iframe. True widget can be configured through the widget preferences in the administrators dashboard. As configurations are listed automatically in preferences UI admin is responsible for setting up and distributing proper/working configurations.
After a dashboard has been configured the administrator can share this to the users.
Configure a dashbaord:
-
Login with administration access.
-
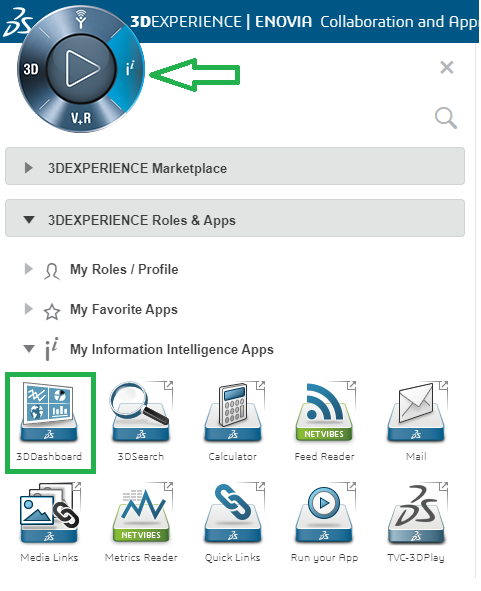
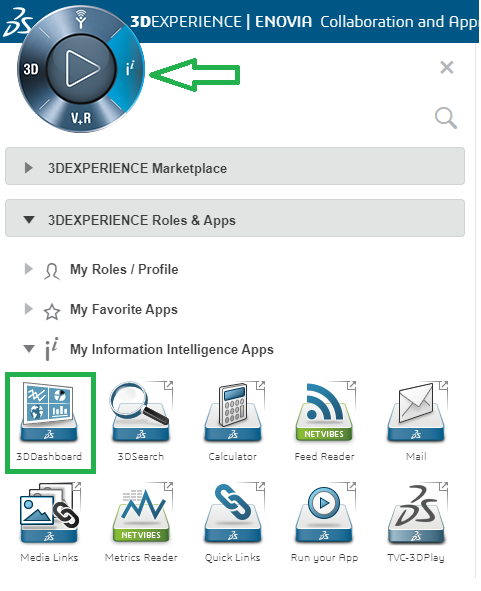
Go to 3DDashboard.

-
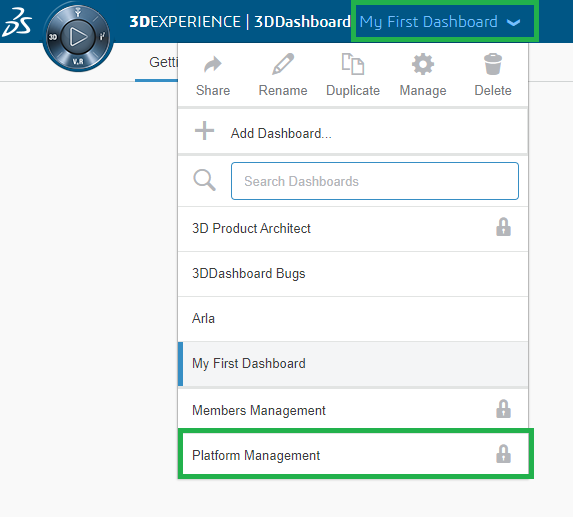
Go to Platform Management.

-
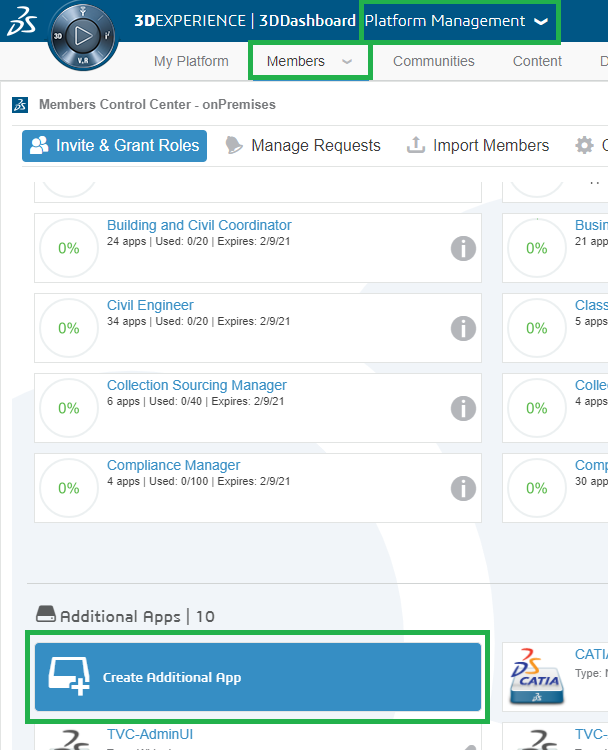
Go to Members tab.
-
scroll down.
-
Click on Create Additional app.

-
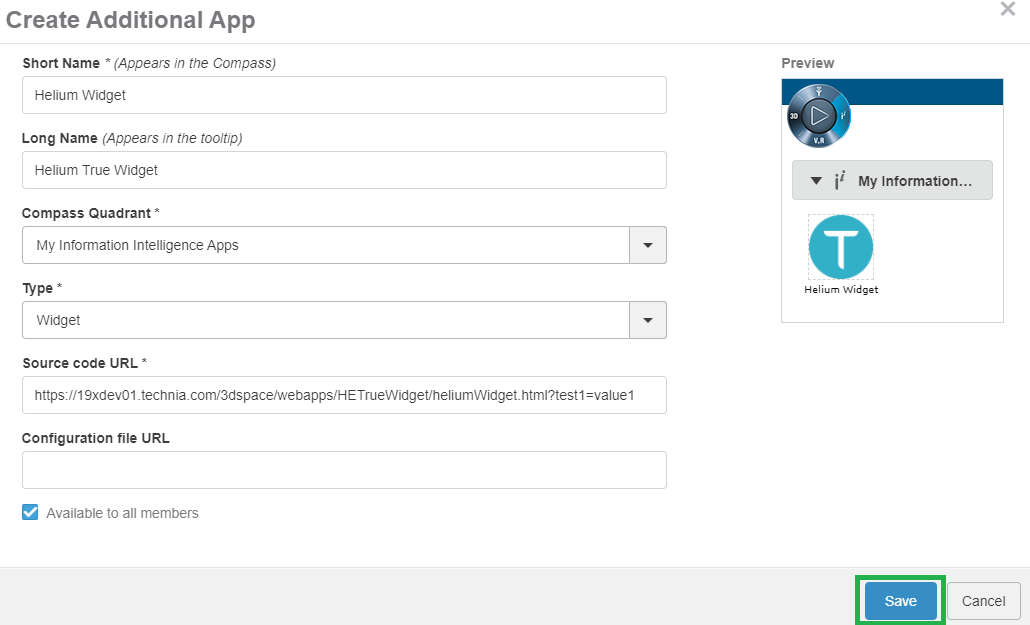
Fill the following details and click save button.
-
Short Name.
-
Long Name(Appears in tooltip).
-
Compass Quadrant.
-
Type.
-
Source Code URL (Is widget path in webapps folder as shown in below image).
-
Configuration file URL (Optional and required only when adding preconfigured JSON based widget).
-

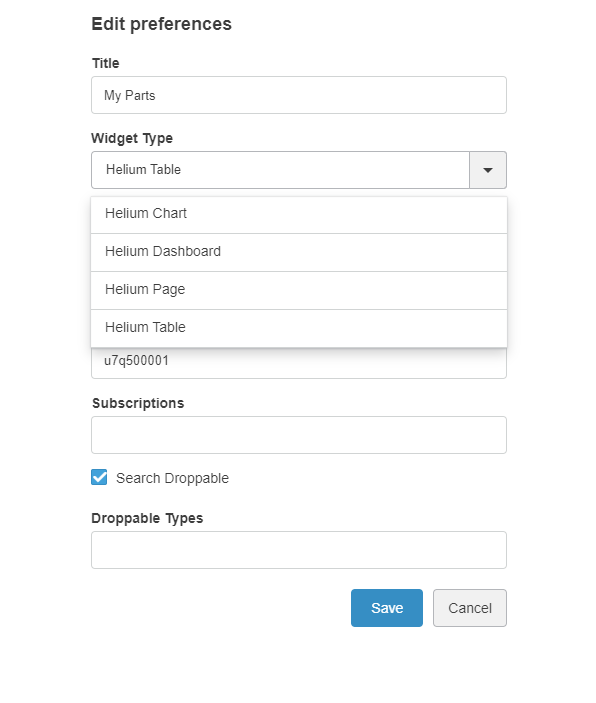
The available Widget Type in widget preferences are as below:
| Property | Description | Path |
|---|---|---|
Helium Chart |
When selecting page a list of helium widget configs for chart will be available for the user to choose from |
/goto/w |
Helium Dashboard |
When selecting dashboard a list of helium widget configs for dashboard will be available for the user to choose from |
/goto/d |
Helium Page |
When selecting page a list of helium page configs will be available for the user to choose from |
/goto/p |
Helium Table |
When selecting page a list of helium page configs for table will be available for the user to choose from |
/goto/w |


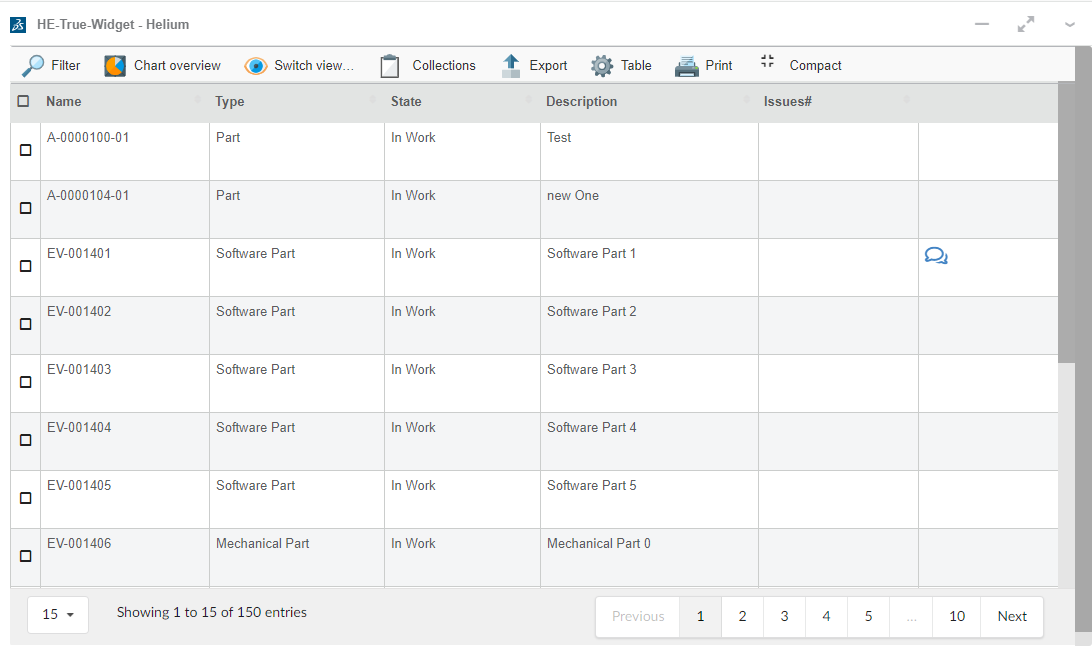
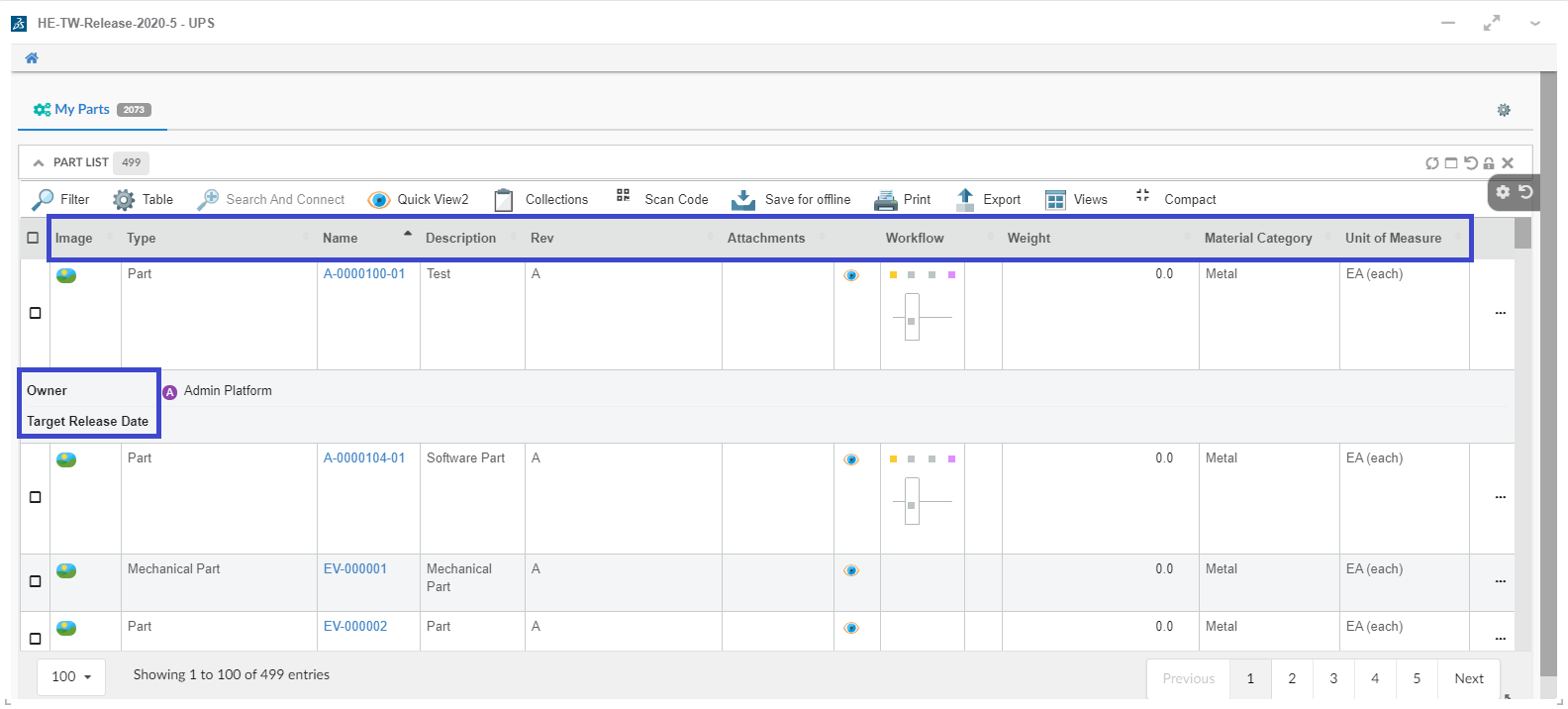
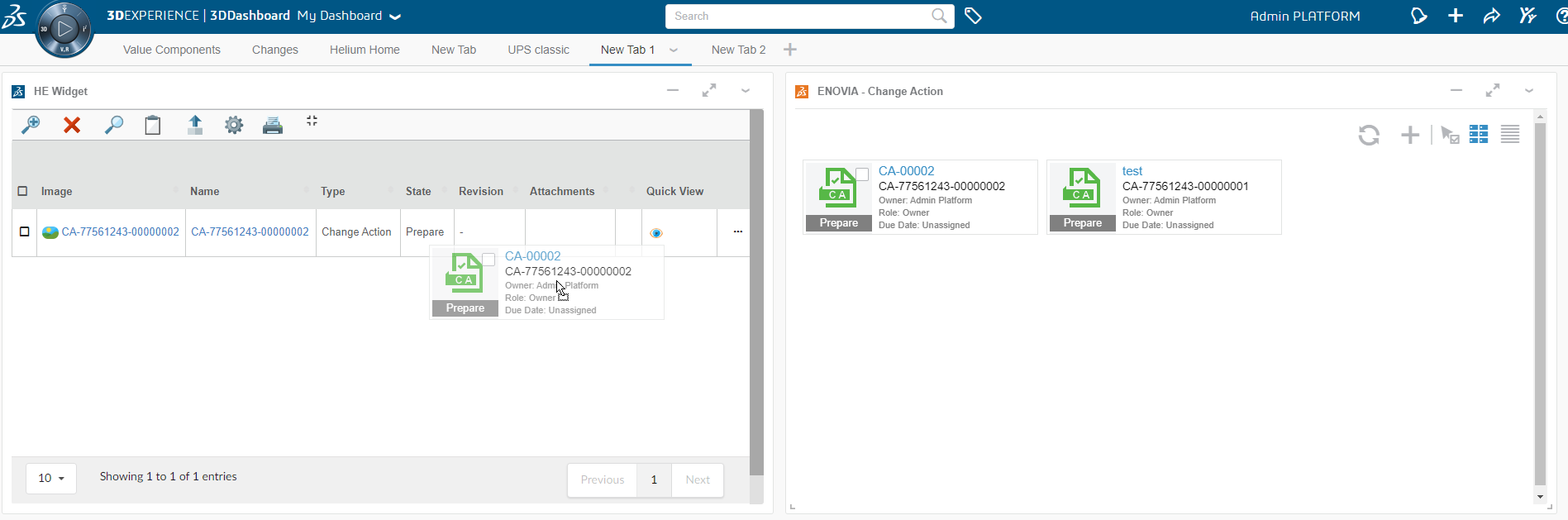
After selecting the MyPartsTable configuration in preferences widget will load the helium table with selected configuration. as shown below.

1.1. Supported features.
Features supported by true widgets like Search in current dashbaord, 6WTags are as follows.
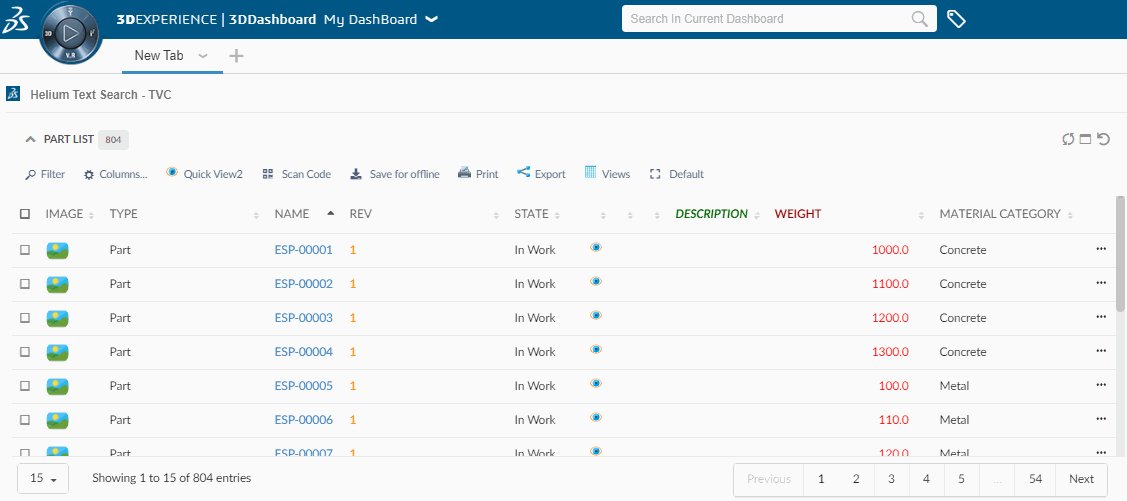
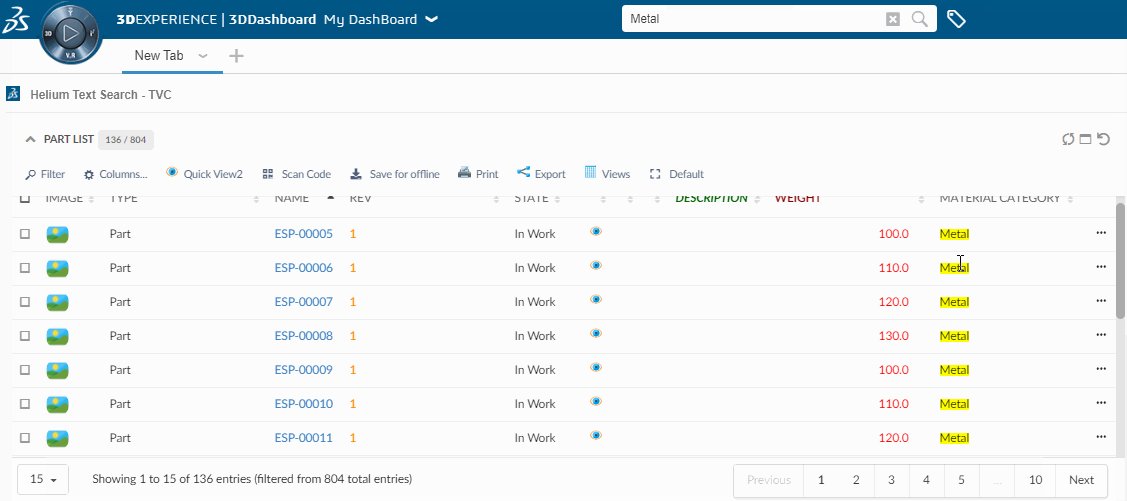
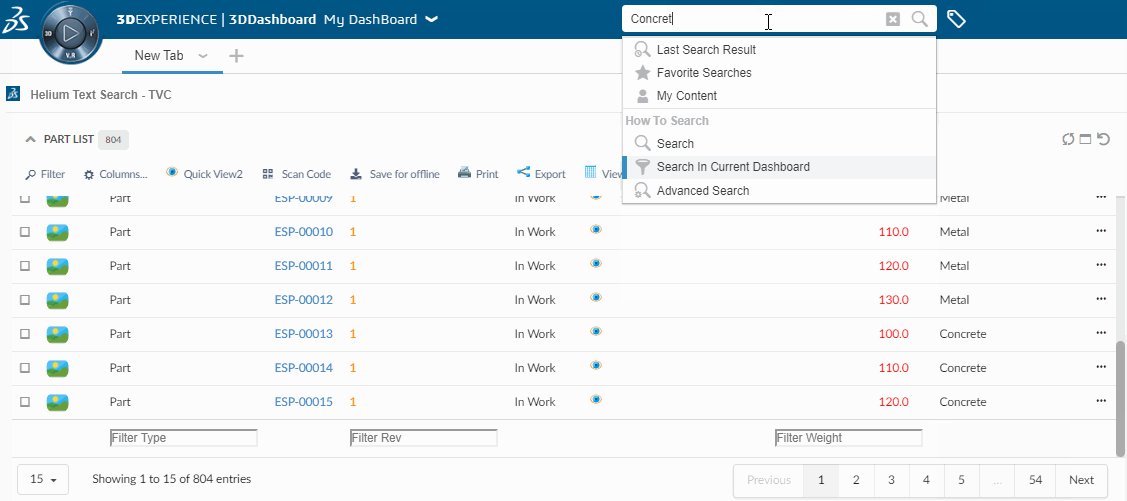
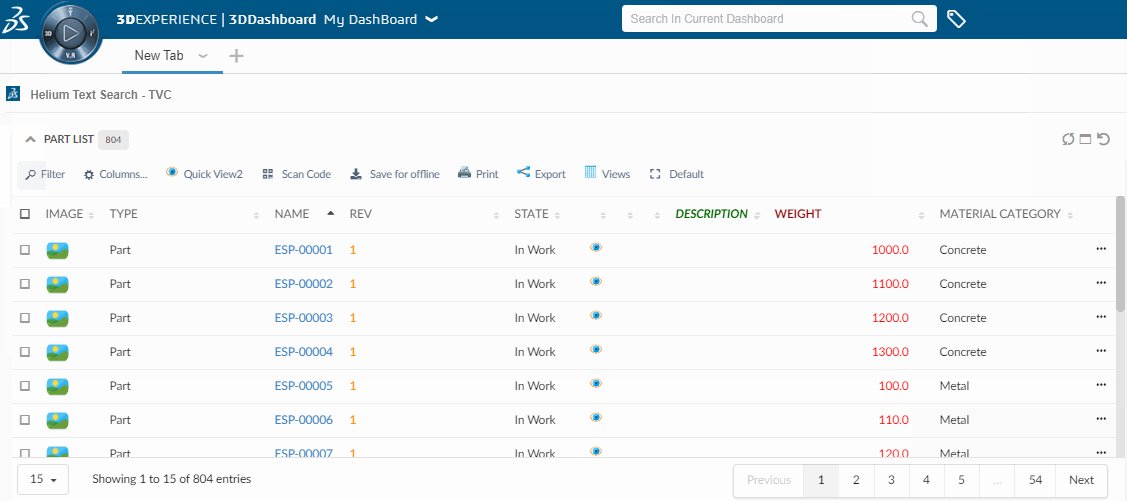
1.1.1. Search in Current Dashboard
Helium widgets embedded in 3DDashboard, will now be targeted by 3DEXPERIENCE "Search in Current Dashboard".
i.e If we have widgets with table data then we can filter the data in all tables using Search in current dashboard.

1.1.2. Support for 6WTags
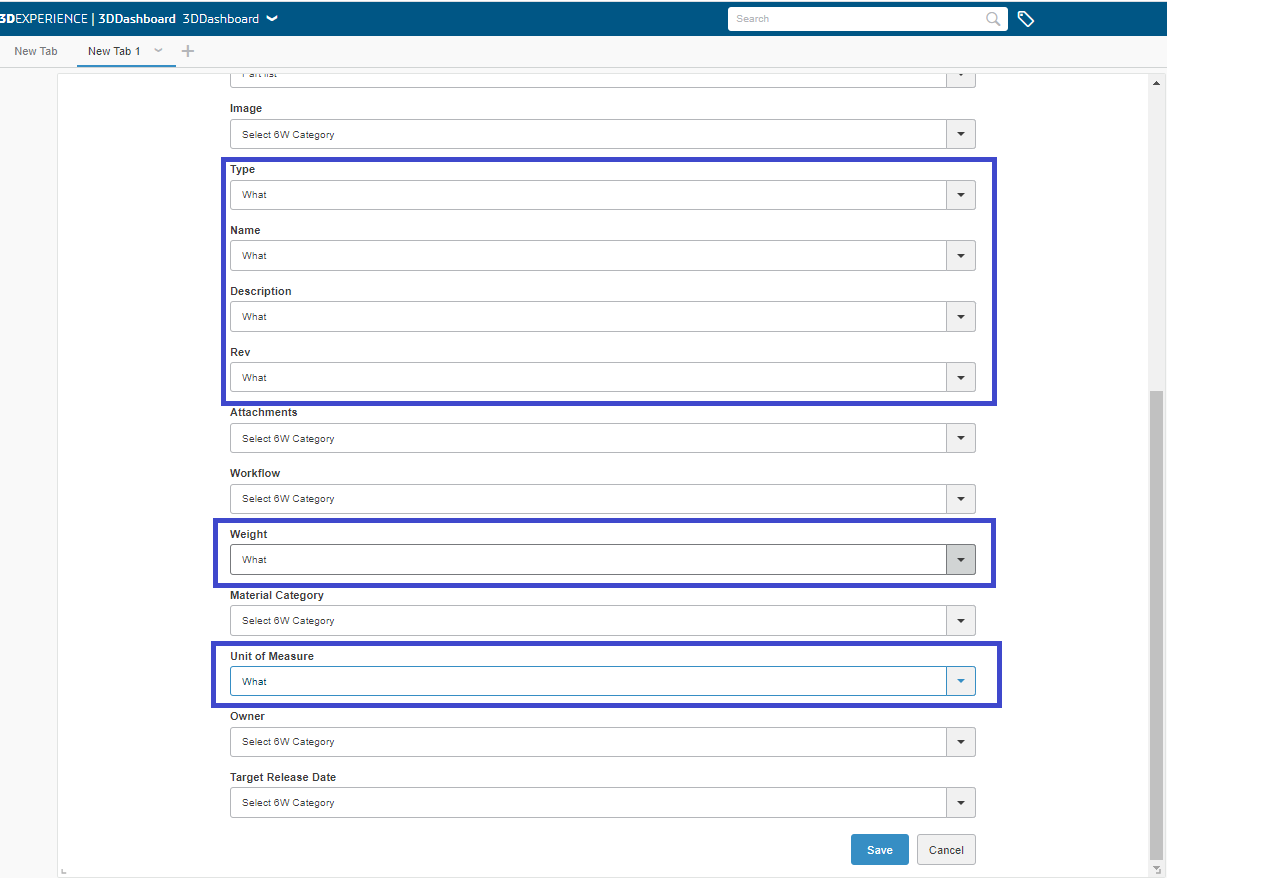
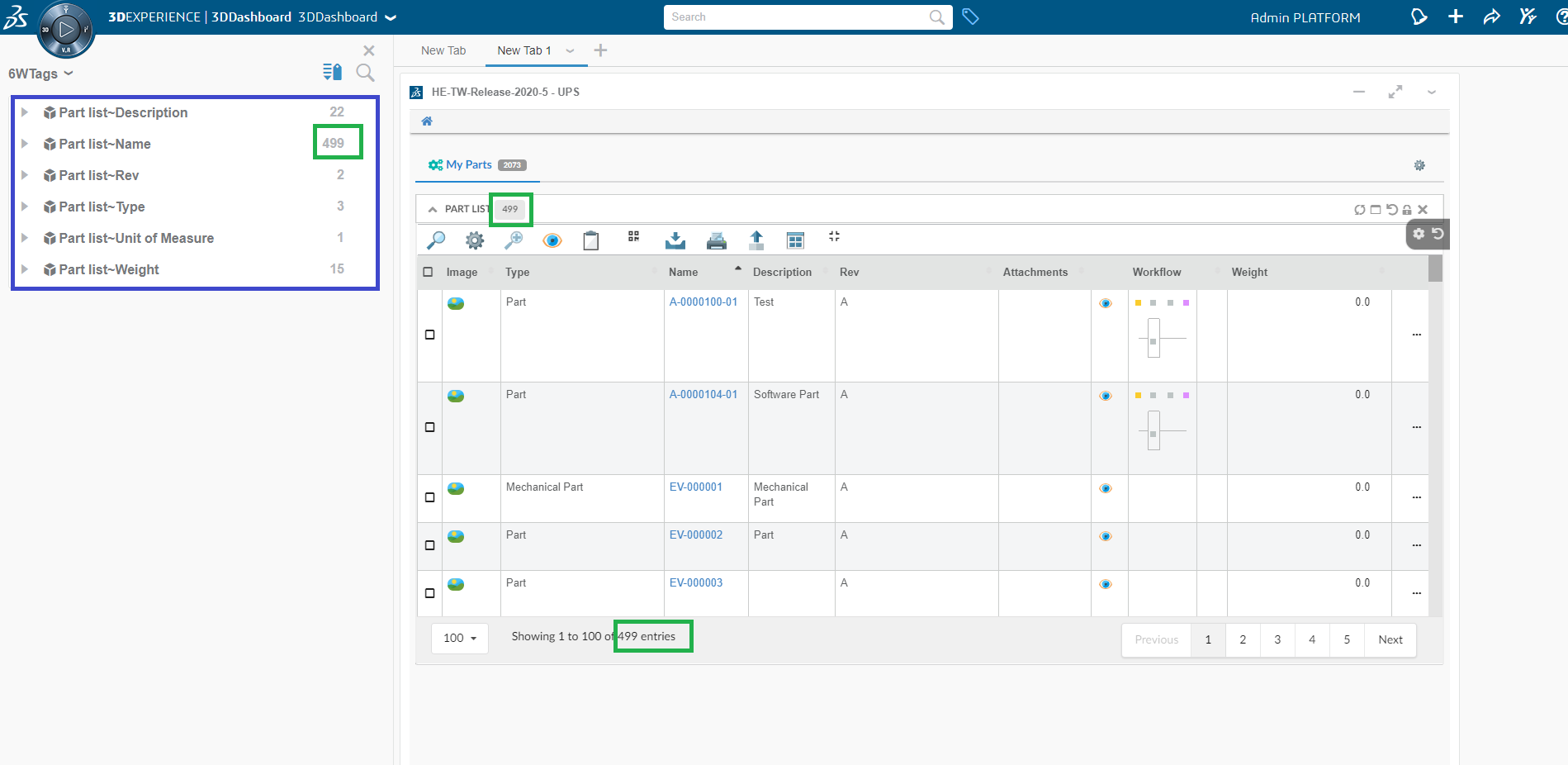
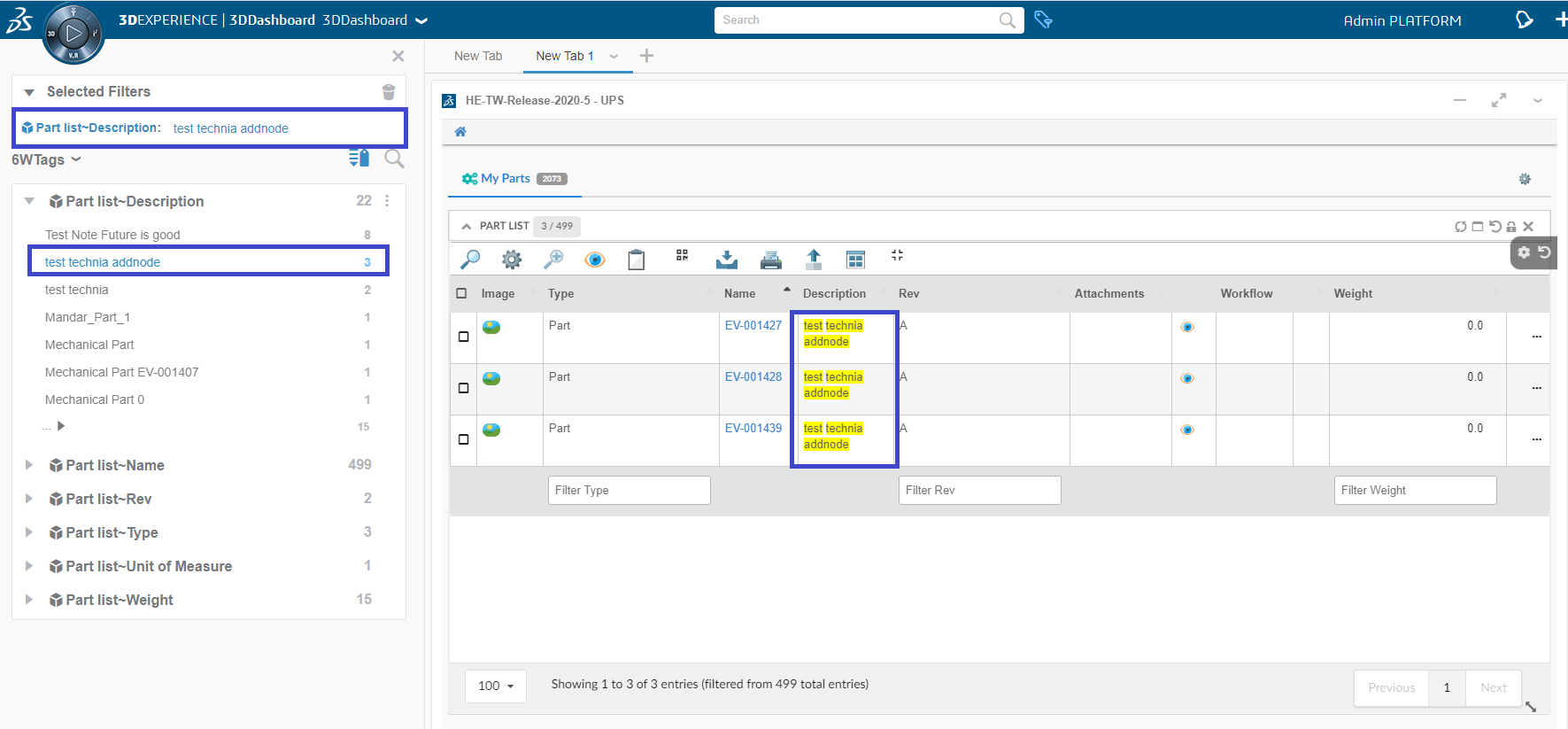
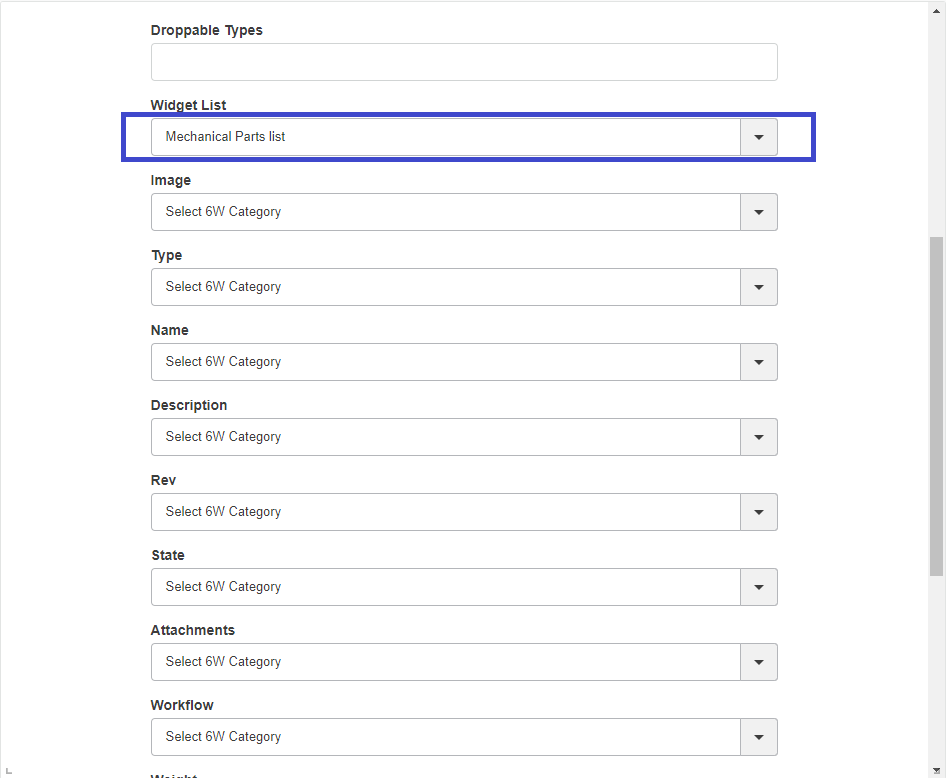
Once table data is loaded in a widget all visible columns get added into preferences.

User can select the column and its category from preferences which needs to be shown under 6WTags.


Table data in the widgets can now be filtered on the basis of selected tags.

1.1.3. Support for creating 6WTags from multiple widgets
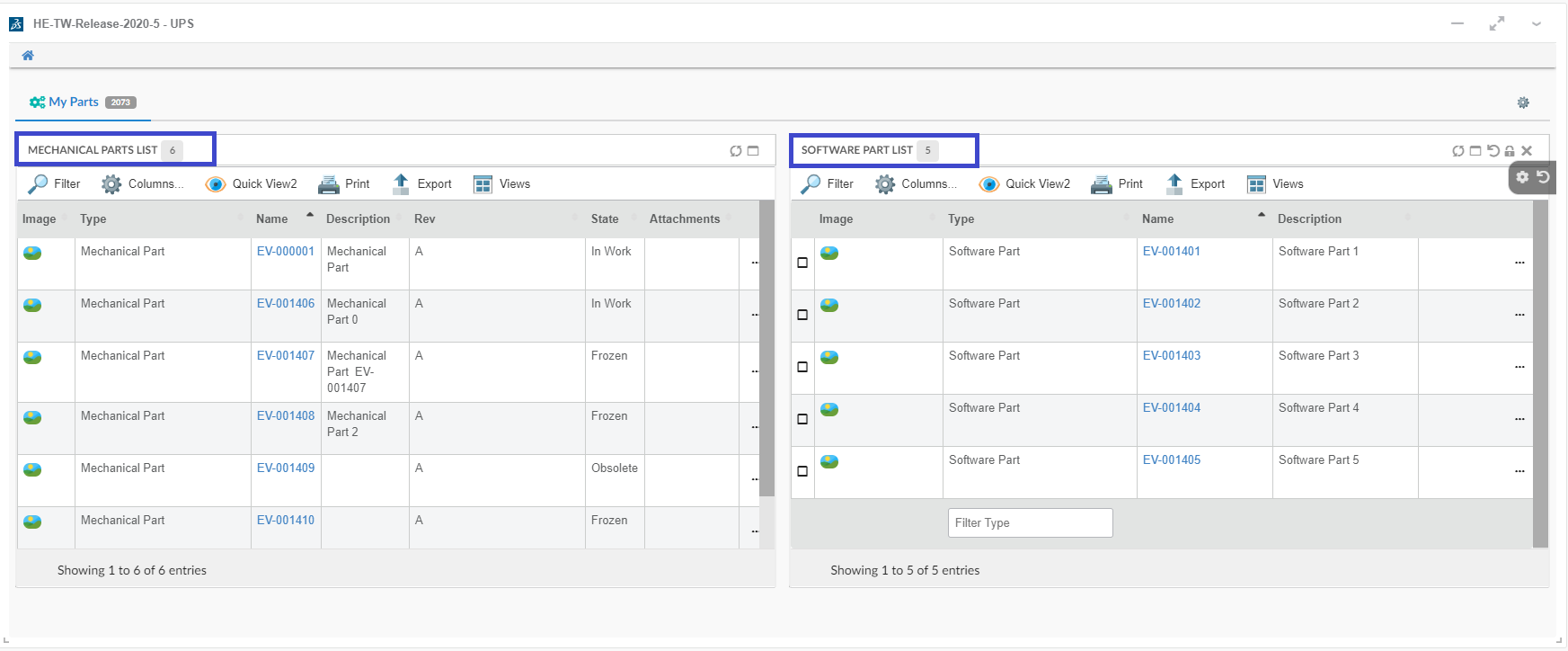
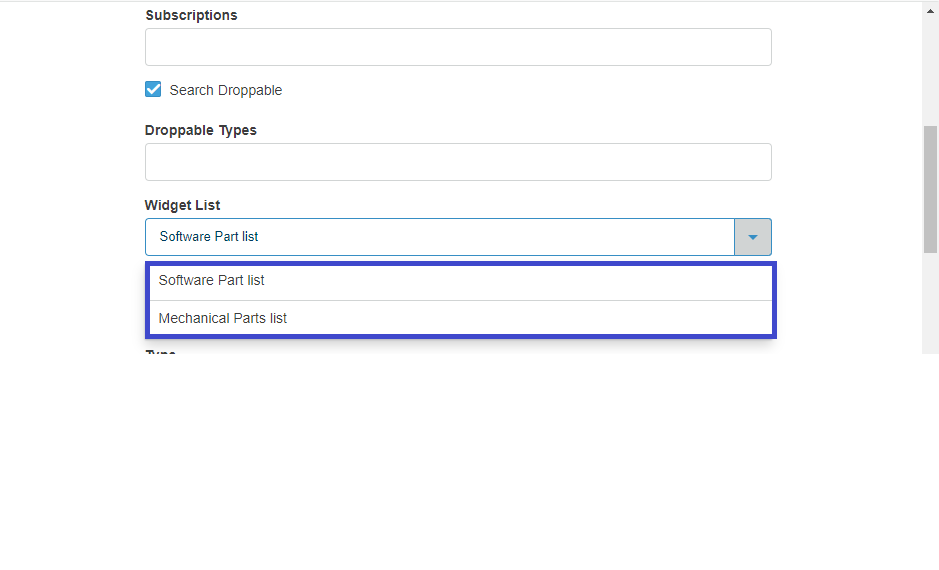
When the user has multiple widgets within a tab, the user can choose a widget from the preferences menu and respective columns of the chosen widget will be displayed in the preferences.



On the selection of the column, the column name & data will be added to 6wTags for Tag creation.Table data in the widgets can now be filtered on the basis of selected tags.
1.1.4. Support for drag and drop functionality for embedded Helium or True widget in 3DDashboard.
When the Helium or true widget is embedded in 3DDashbaord, an object from the Helium or true widget can be dragged and dropped into TVC / OOTB widgets and vice versa.
To achieve this the below configuration need to be provided in the helium table column.
<Draggable>true</Draggable>
1.1.5. File Manager
File Manager operations are now supported in TrueWidget in 3DDashboard.
Native File Manager
File Package Download
Default File Manager (Fallback Mechanism)
To use fallback mechanism globally, Use tvc.3ddashboard.settings.useNativeFileManager = false property in tvc.properties.
|
1.1.6. Publish-Subscribe with OOTB widget.
Publish-Subscribe with OOTB feature is now supported in TrueWidget in 3DDashboard.
| cross highlighting is only supported with root object, in near future it will be supported with child objects as well. |
1.1.7. Support Preview In-App Designed Dashboard In Overlay Mode
Using In-App Designer Admin UI, admin can define a new dashboard. New dashboard is created in draft state and admin can add new widgets to this draft dashboard. Using “open with“ capabilities it is possible to open the draft dashboard in separate widget from within the Admin UI. Once opened in separate widget in overlay mode, draft dashboard widget can be pinned to any 3DDashboard tab. This features allows admin to directly preview and load draft dashboard without having to leave Admin UI.
1.1.8. Including custom resources in HETrueWidget/TVCWidget.
Previously when the user wanted to add any custom resources (JS and CSS) files in HETrueWidget/TVCWidget, the user has to modify the source HTML file of the existing widget. This forces user to create a new widget using the updated source HTML file or need to drag-drop the same widget to fetch/cache the newly added custom resources and do all the configuration once again.
To avoid such scenarios this new feature gives the ability to include custom resources (JS and CSS) files in HETrueWidget/TVCWidget without updating the source HTML file of the existing widget.
The custom folder needs to be specified in tvc.properties file.
tvc.3ddashboard.heTrueWidget.custom.resources = /webapps/HETrueWidget/helium/custom/launchpad
tvc.3ddashboard.tvcWidget.custom.resources = /webapps/tvc/custom1.1.9. 6WTag and Search in the current tab support for JSON based widget.
JSON-based widgets or predefined widgets are, where the admin can predefine the configuration needed by the widget in the JSON file. This can be used to create the widgets directly. No need to select config after adding a widget to the dashboard.
Previously there was no support to use 6WTags in JSON-based widgets. From this release, we have extended the support for 6Wtags integration to JSON-based widget.
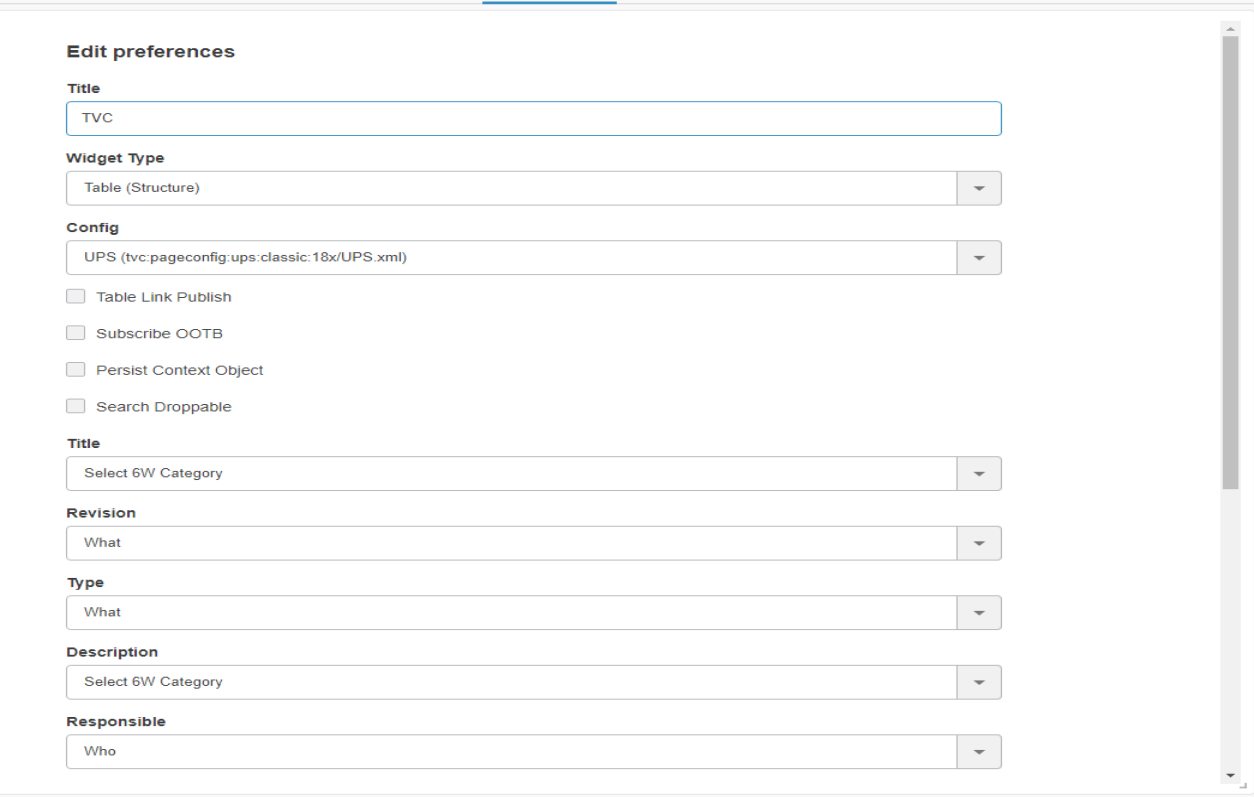
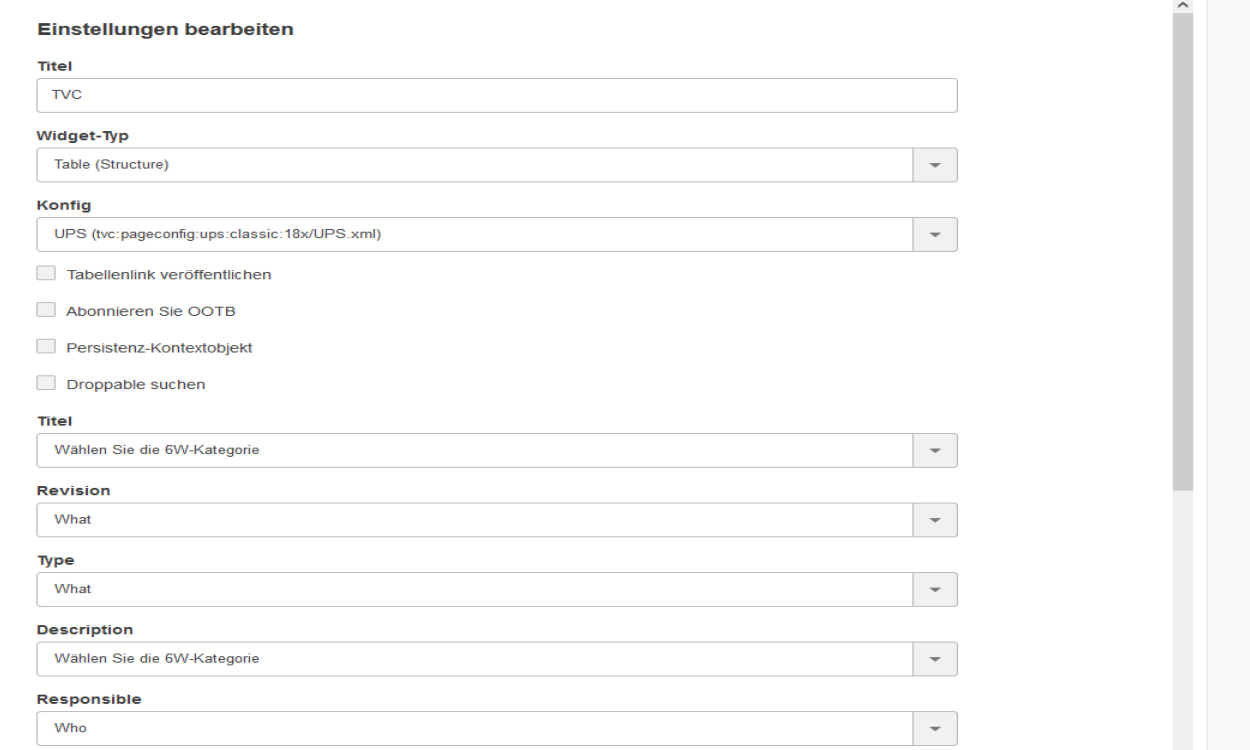
1.1.10. Widget Preferences Internationalisation.
Widget preferences are used by TVCWidget and HeTrueWidgets to save / load various configurations, like config to load, drag and drop support, etc.
For widget preferences, internationalisation is now supported.
To enable internationalisation, the admin must place a translation file in the webapps/tvc/asset/nls folder with the format TVC_3DDTranslation_lang.json.
Sample file for German language. TVC_3DDTranslation_de.json
{
"Title": "Titel",
"Search And Drop": "Suchen und ablegen",
"Search Droppable": "Droppable suchen",
"Widget Type": "Widget-Typ",
"Persist Context Object": "Persistenz-Kontextobjekt",
"Subscribe OOTB": "Abonnieren Sie OOTB",
"Table Link Publish": "Tabellenlink veröffentlichen",
"Config": "Konfig",
"Search Config": "Konfig suchen",
"Type To Drop": "Geben Sie zum Ablegen ein",
"Please select a Type To Drop": "Bitte wählen Sie einen zu löschenden Typ aus",
"Please select a Config": "Bitte wählen Sie eine Konfig",
"Widget List": "Widget-Liste",
"Select 6W Category": "Wählen Sie die 6W-Kategorie",
"Subscriptions": "Abonnements",
"Type not allowed": "Typ nicht erlaubt",
"Drop Zone": "Abwurfgebiet"
}