<init-param>
<param-name>tvc.core.logLevel</param-name>
<param-value>DEBUG</param-value>
</init-param>Core - Administration Guide : Administrative Functions
21 March 2016
1. Administrative Functions
To access administrative functions, an administrator role such as Administration Manager or VPLMAdmin is required. These access roles can be managed through the following TVC property for TVC Admin functions:
| Property | Description | Default Value |
|---|---|---|
tvc.core.administratorRole |
Comma seperated admin roles. Any one of the role is requiredfor a person |
role_AdministrationManager, role_VPLMAdmin |
1.1. Verbose Logging from TVC
The TVC components can produce log output that can be useful for debugging purposes.
TVC uses Log4J internally to handle the logging. It is possible to define how much logging you want, by defining a so called log-level, this can be set for either all TVC Components or just for a particular component (this can be done on class-level as well).
TVC will configure Log4j to write all logs into a log file called "tvc.log" and in addition also write the logs to the console. Note that depending on your application server setup, either standard out/err are redirected to separate log files or directly to the console.
1.1.1. Configure Logging in "web.xml"
The logging output from TVC could be configured. Default, only problems that are fatal are displayed within the log files.
The init-parameter that controls the log output for all TVC Components is defined as below:
This will enable DEBUG output from all components (and generate a lot of output).
Following examples illustrates how to define different log levels for different components:
Enable debug output for TVC Core:
<init-param>
<param-name>tvc.core.logLevel.com.technia.tvc.core</param-name>
<param-value>DEBUG</param-value>
</init-param>Enable debug output for the Structure Browser:
<init-param>
<param-name>tvc.core.logLevel.com.technia.tvc.structurebrowser</param-name>
<param-value>DEBUG</param-value>
</init-param>Enable debug output for the Report Generator:
<init-param>
<param-name>tvc.core.logLevel.com.technia.tvc.reportgenerator</param-name>
<param-value>DEBUG</param-value>
</init-param>1.1.2. Enabling Logging Runtime
The log-level can be changed meanwhile the application server is running. This is done by entering an URL in the browser (note that you must be logged on as a user with administration possibilities).
http(s)://server:port/ematrix/tvc-action/setLogLevel?logLevel=DEBUG
Optionally, the parameter logDomain could be added to explicitly define a specific component (same as for the web.xml configuration).
The possible values for the log levels are:
-
ALL
-
DEBUG,
-
INFO
-
ERROR (default)
-
FATAL
-
WARN
-
OFF
| Remember that extensive logging will slow down the TVC functionality dramatically; verbose logging should only be used for problem solving. |
Example:
/tvc-action/setLogLevel?logLevel=DEBUG&logDomain=com.technia.tvc.core
1.1.3. Extended Logging
The logging output can be extended to contain user name (the Matrix user name) and the IP address of the user. This feature is by default disabled, and can be enabled by:
Adding an init parameter to the servlet like below:
<init-param>
<param-name>tvc.core.logUser</param-name>
<param-value>TRUE</param-value>
</init-param>1.2. Status Monitor
TVC has a built in status monitor, which could be used to show information about the system you are running, and information about all the components that have been installed.
The status monitor is reached by requesting the following URL from your browser:
http(s)://server:port/ematrix/tvc-action/monitorStatus
The URL is only available for a person logged in having either system- or business- privileges, or is a member of the AEF role "Administration Manager".
1.3. Collecting Log Files
A convenient command exists in the UI (found under the Admin Tools menu), which can be used to collect the server log files within a ZIP file (including system settings and TVC settings).
This feature will collect as many log files as possible; e.g. if running in RIP mode, also the Matrix log files are included.
To include a custom directory (or custom directories), add the following init-parameter (value is a pipe separated list of directory names):
<init-param>
<param-name>tvc.core.collectLogFiles.customDirectories</param-name>
<param-value>c:/logs|d:/logs</param-value>
</init-param>1.4. Invalid XML Char Filtering for TVC AJAX
TVC Ajax framework uses XML also as data transport format. Sometime if the text is copied from source like PowerPoint might contains chars which are invalid according to XML specification might break the TVC Ajax operation.
TVC supports filtering such invalid XML chars. This feature is by default disabled, and can be enabled by adding an init parameter to the servlet like below:
<init-param>
<param-name>tvc.core.xml.ajax.filterInvalidXMLChars</param-name>
<param-value>TRUE</param-value>
</init-param>1.5. Core Authenticator
Authenticator enables possibility to authenticate the user while performing certain actions. Example: workflow task which requires signature on approval or reject uses core authenticator.
There are three built-in authenticators available in Core. They are "context" (default), "ldap" and "passport". The authenticator value can also be a class full-name which implements "com.technia.tvc.core.auth.Authenticator". The authenticator can be configured as below.
<init-param>
<param-name>tvc.core.authenticator</param-name>
<param-value>passport</param-value>
</init-param>1.6. Escape XML Tag Characters in UI Message
By default, the application will skip the XML tags like < / > in the UI alert message.
If the application needs these XML tags to be displayed in alert UI message, it can be enabled by a TVC property setting 'tvc.core.gui.uiMessage.displayHTMLTag = true` in tvc.properties file. By default this is set to false to escape the XML tags in UI message.
tvc.core.gui.uiMessage.displayHTMLTag = true1.7. Page Object Properties
TVC is enabled to read properties from Page objects. This feature is an expansion upon the existing
functionality of reading properties from the properties files. This enhancement allows for more
dynamic modification of properties without requiring a server restart.
1.7.1. Modifying Properties during Runtime
In earlier releases, it was not possible to modify properties while the server was running. To address
this limitation, a solution has been implemented using Page admin-objects. By creating a Page
admin-object with the same name as the properties file, you can add or modify the required properties
and see the changes in the UI without the need for a server restart.
1.7.2. Creating and Modifying Page Objects
To create or modify a page object, follow these steps:
Identify the properties file you want to modify, such as emxEngineeringStringResource_en.properties. Create a page object with the same name as the properties file (emxEngineeringStringResource_en.properties) and add the modified properties as the page content.
If the Page exists, to modify the property "emxEngineeringCentral.Actions.AddNew = Add new", you can edit the Page object with the content "emxEngineeringCentral.Actions.AddNew = Create New".
Once the page object is created or modified, ensure to clear the "TVC Clear Cache" to refresh the cache and reflect the changes immediately.
1.7.3. Precedence of Property
When searching for a stringresources from a suite (e.g., "EngineeringCentral") with a locale language as "en_US", TVC follows a specific order of precedence:
-
First, it checks for the stringresources property in the
pageobject with the name "emxEngineeringStringResource_en.properties". -
If the property is not found in the
pageobject, it proceeds to search in the file "emxEngineeringStringResource_en.properties". -
If the property is not found in the file, it searches in the
pageobject with the name "emxEngineeringStringResource.properties". -
If the property is not found in any of the previous steps, finally it tries to get from the file "emxEngineeringStringResource.properties".
By following this order, TVC ensures that properties in the page object are given preference and read first before retrieving properties from the file.
| It is recommended to carefully manage and organize your page objects so that it is not deteriorating the performance. Add only the needed properties in page object and keep the rest unchanged properties in the files itself. |
2. Additional Notes
2.1. V6R2012
As of the 2011.2.0 release, TVC has been qualified for ENOVIA V6R2012. The look and feel of TVC has also been adapted to the new standards as of V6R2012.
If you are using or planning to upgrade to V6R2012, you should pay attention to some flaws with this release of ENOVIA discussed in the sub-chapters below.
2.1.1. Category Tree – Parameters Passed
The category tree has been replaced with a toolbar menu. Commands that previously were shown in the left-hand category tree now appear in a toolbar menu.
There is a bug with the ENVOIA toolbar implementation that results in that the ID of the object is not passed correctly to all toolbar-commands. When you have commands in this menu whose HREF doesn’t contain a reference to a JSP page (like the example below), then the parameters are not added to the HREF as it should.
${ROOT_DIR}/tvc-action/someAction?param=value&anotherParam=value
The work around for this bug is to add a bogus page reference to the HREF as shown below:
${ROOT_DIR}/tvc-action/someAction/abc.jsp?param=value&anotherParam=value
^^^^^^^^E.g. adding something ending with .jsp will cause the ENOVIA toolbar to add the required parameters. Note that you need an additional slash character before the actual "jsp page" name.
This doesn’t have any impact on TVC itself, since the only important token is what appears after the "tvc-action/" string up to the next slash. The added JSP page is ignored.
NOTE: Commands in the category menu calling TVC should not have the setting "Submit" set to TRUE. This will cause other irrelevant parameters to be passed into TVC possibly overloading parameters typically defined in configuration objects used by the different TVC components (for example page-configurations, grid browser configurations etc.). This setting were not used previously when the left-hand category tree were used, so all commands needs to be reviewed to ensure that they don’t have this setting applied.
2.1.2. Support for Category Menu (ENOVIA 2012 and later)
As of ENOVIA 2012 and later, the user interface does not have the left hand tree containing the functions available for a particular object. Instead, these functions have been moved into a category menu.
TVC has now support for the category menu in the following places.
-
Core
-
Top Panel
-
Tabbed Pages
-
-
Wiki
-
Grid Browser
-
Structure Browser
-
Structure pages
-
Flat table pages
-
Forms in Content Mode
-
-
Report Generator
-
Graphic Reporting
-
Dashboard
-
Gantt Chart
-
Below are some example screenshots showing how the category menu appears in different pages.
 Top panel with category menu
Top panel with category menu
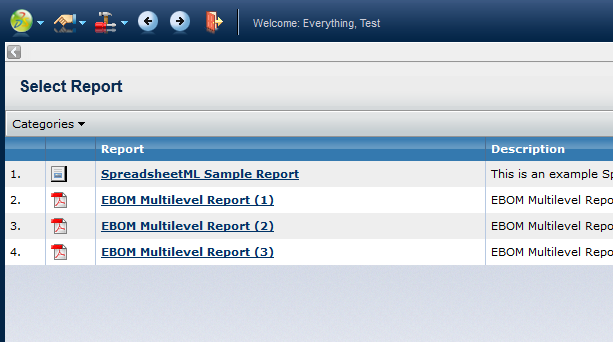
 Report Generator List Page with Category Menu
Report Generator List Page with Category Menu
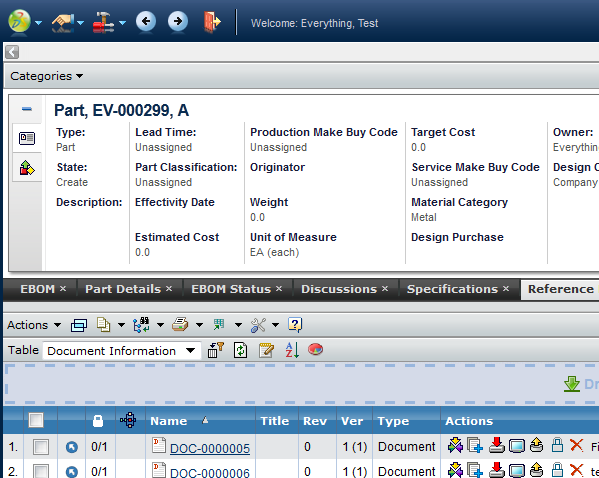
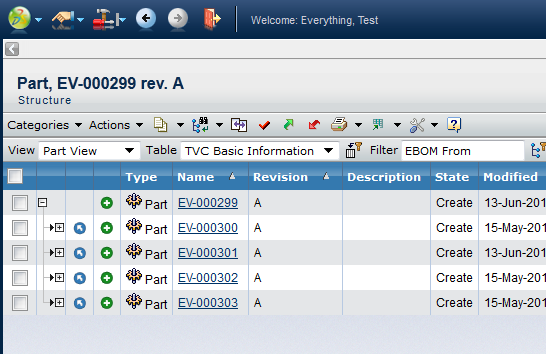
 Structure Browser with Category Menu
Structure Browser with Category Menu
2.1.3. Disabling the Category Menu
The category menu will appear if the request parameter called "categoryTreeName" is available in the request (passed by default by ENOVIA). There are two options available for disabling the category menu even though it is being passed.
-
Per request: Add another request parameter called "disableCategoryMenu" and set this to true.
-
Globally: Add an init-parameter in TVC called
tvc.core.db.aef.useCategoryMenuand set this to either true or false. Default is "auto-detect", meaning that TVC will query theemxSystem.propertiesfile for the propertyemxFramework.LegacyUI.
2.2. Non-Modal Popup window close behaviour
When a Non-Modal page is opened from a page (parent) (Ex: add existing), the page is registered to the parent page to get closed when the parent is closed or reloaded. This is done to avoid hanging dependent pages whose source page is not available. Ex. Add existing cannot be completed if the opener page is no more.
But not all the pages opened from a page is dependent pages. There are many independent pages whose behaviour does not depend on the parent page. Ex: emxTree.jsp or emxNavigator.jsp or /loadTopPanel etc.
So If a page is identified as generic or independent page it is registered to the top most page (Ex: emxNavigator.jsp) to get closed upon log off or browser close.
Currently all pages starting with "/emx" are considered independent pages. This behavior can be controlled via a URL parameter named "independent=false" or "independent=true". With "independent" URL parameter any custom or existing page close behavior can be controlled.
 TVC Classic - 2024.4.0
TVC Classic - 2024.4.0