<Table>
...
<Column>
<Name>workflow-chart</Name>
<ColumnType>workflow-chart</ColumnType>
<AlternateOIDExpression>from[Reference Document].to</AlternateOIDExpression>
</Column>
</Table>TVC 2024.2.0 Release Information
26 April 2024
1. Graphic Reporting
1.1. Workflow
1.1.1. AlternateOIDExpression setting support in workflow-chart column
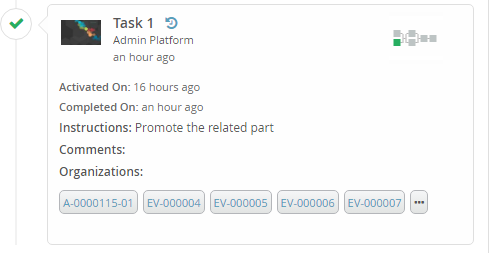
The workflow-chart column is set up to display an icon when a workflow is present for the object. In scenarios where users anticipate seeing the workflow icon for the related object, the introduction of the AlternateOIDExpression setting addresses this need. Configuration for this setting is as follows:
In the aforementioned example, the Workflow icon will be visible for the object associated with the reference document relationship.
Refer Link to Workflow for more information about the workflow-chart column type.
1.1.2. Allow empty field values for workflow task fields
In previous releases, task fields with blank values were not saved during workflow creation, causing them to not be displayed in the task thread.
To address this limitation, a new TVC system property has been introduced. This property allows the saving of fields with blank values, enabling their display in the task thread.
| Property | Description | Default Value |
|---|---|---|
tvc.collaboration.workflow.task.field.allowEmptyValue |
Allow to store the fields with blank value |
false |

Refer field config for more information.
2. Collaboration
2.1. Valid file extensions for the dropzone
Before this release, no restrictions were imposed on file extensions for files dropped during discussion creation or replies.
However, in response to specific customer needs, such as security concerns, a new TVC system property has been introduced to allow only the certain file extensions.
| Property | Description | Default Value |
|---|---|---|
tvc.collaboration.dropzone.validFileExtensions |
Drop files with specified extensions. The extension values are comma-separated and case-sensitive. For instance: pdf, txt, jpg, gif. Leaving this property blank allows dropping files with any extension. |
Refer Create Discussion for more information.
3. New Search Experience
3.1. Custom grouping of 6Wtags
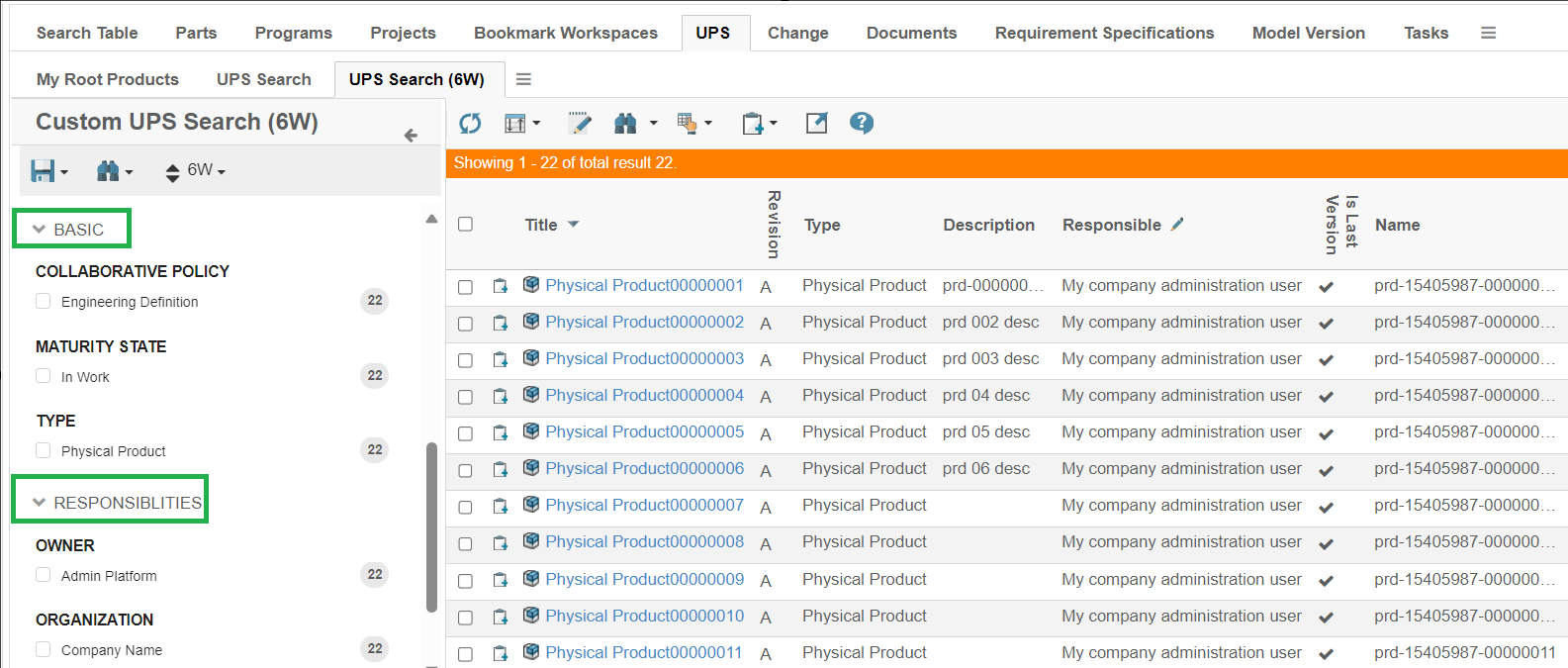
In previous releases, in integration of federated search sections are divided into 6Wtags (what, when, where, how, who and why). All the tags segregated under these six sections. From this release onwards it is possible to group 6Wtags under custom section. For grouping 6Wtags under custom section, below settings are to be added in the section tag.
<Section id="basic">
<Label>Basic</Label>
<Settings>
<Setting name="customCluster" value="true" />
<Setting name="customSixWTags" value="ds6w:what/ds6w:policy,ds6w:what/ds6w:status,ds6w:what/ds6w:type " />
</Settings>
</Section>| Setting Name | Description | Default | Example |
|---|---|---|---|
customCluster |
Specifies whether the section is custom group |
false |
|
customSixWTags |
List of 6Wtags that are to be included for custom grouping |
none |
|
6Wtags specified in customSixWTags will be grouped under respective section and will be removed from actual section (what, who…).

3.2. Searched Term Highlighting
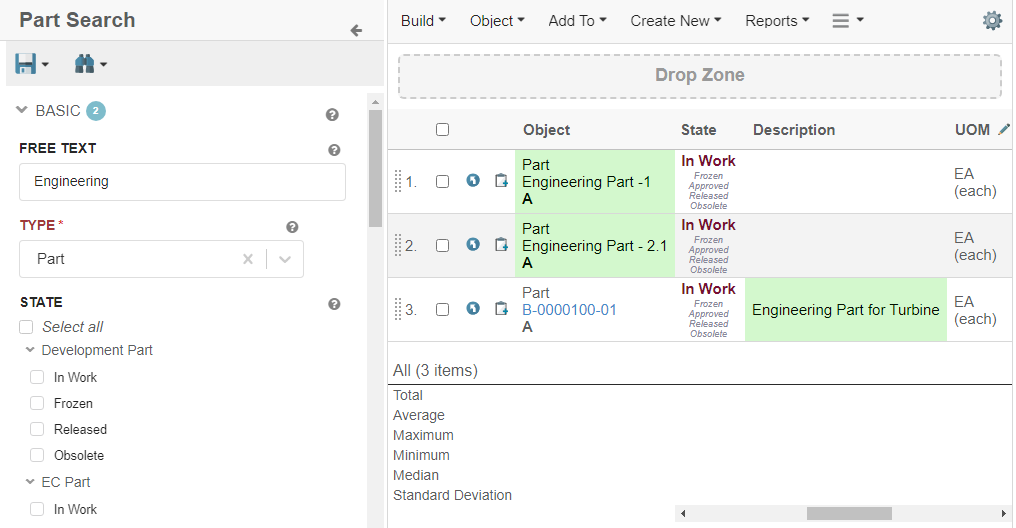
Introducing a new feature aimed at enhancing the searching experience on the Structure Browser.
With the implementation of search result highlighting, cells that match your searched text criteria will be visually emphasized. This enhancement allows you to swiftly scan through results and effortlessly identify the information you need.
Set the following TVC setting, tvc.structurebrowser.table.highlightOnSearch=true to enable this functionality. By default it is false.

 TVC Classic - 2024.3.0
TVC Classic - 2024.3.0