
Grid Browser - Administration Guide : Structure Browser Integration
21 March 2016
1. Integration with TVC Structure Browser
1.1. Choose Column or Row Axis Objects
Choosing the objects are done by either selecting objects from a search result, a collection, the clipboard or a combination of the previous mentioned possibilities (by using "revise query"). See screenshots further below.
Also, a filtering mechanism has been added that ensures that the selected objects aren’t illegal to use in the particular Gridbrowser use case. Use of "illegal" objects could potentially result in an inconsistent database, were objects that shouldn’t be connected to each other becomes connected etc.
Also, in order to not face a situation where the server becomes unstable due to out-of-memory errors etc, because a user selects 1000+ objects to be loaded into the grid; you can define a maximum limit.
1.1.1. Use Case Flow
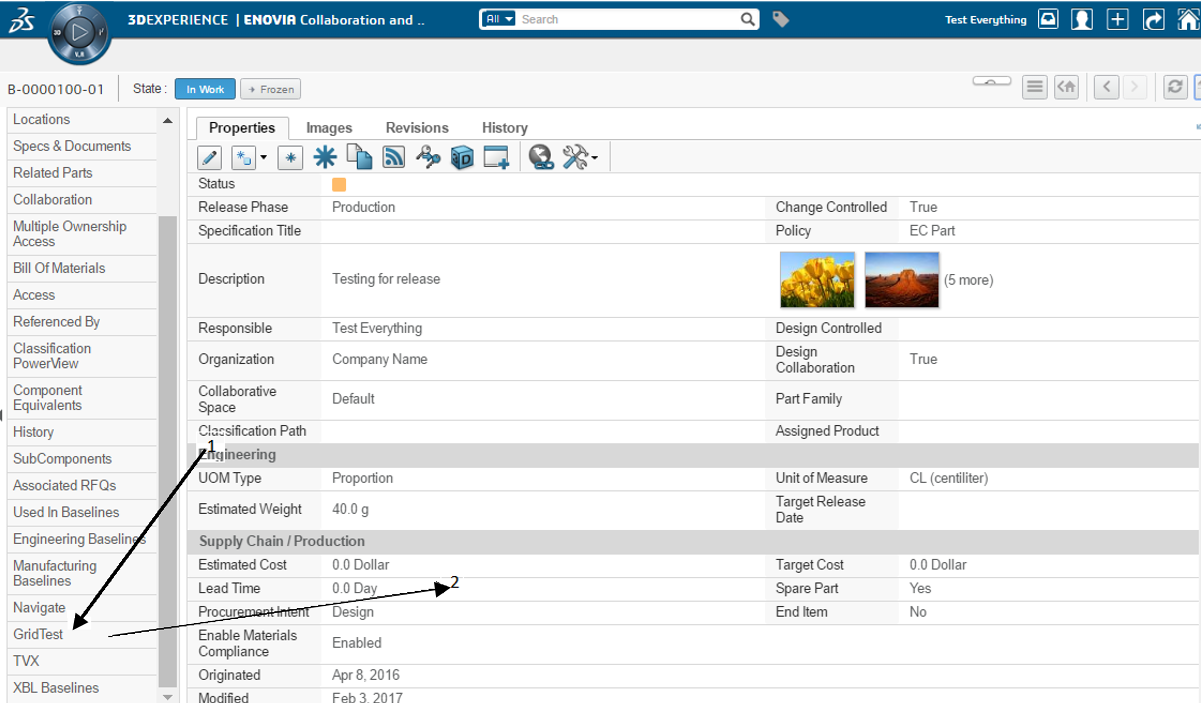
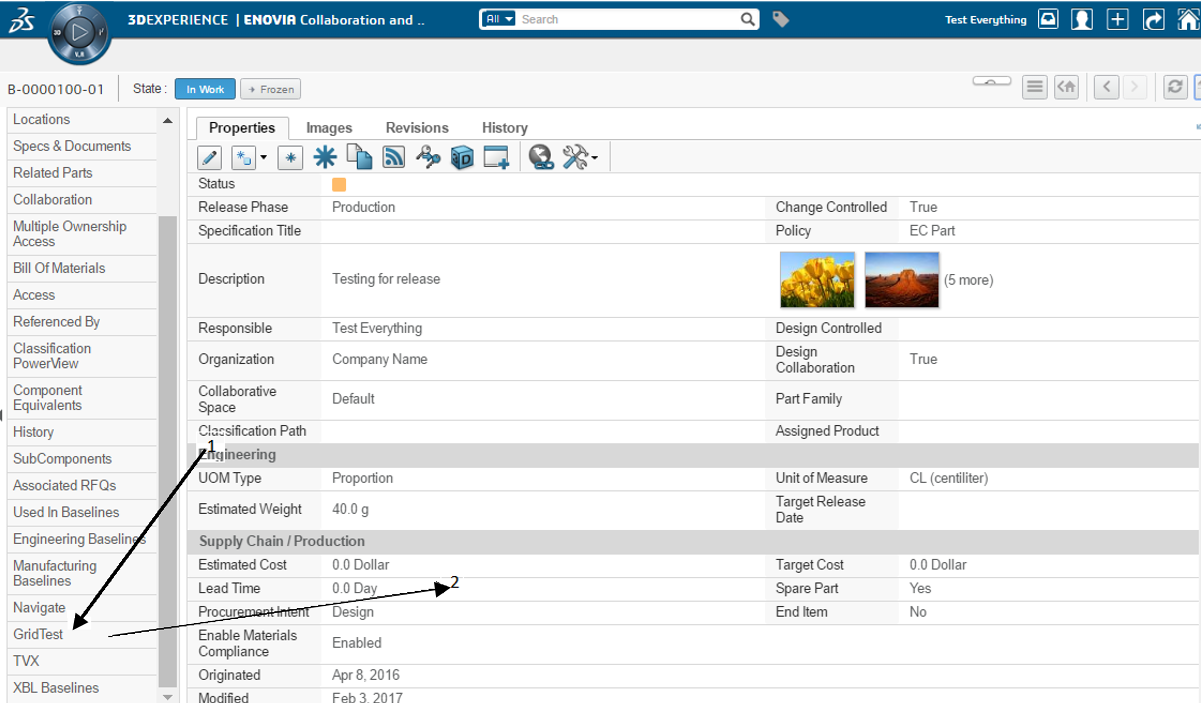
A link somewhere in the UI launches the grid [1]. The grid is supposed to be shown in frame [2].

In this case, the link that launches the Gridbrowser is a command in the category tree for Parts. It could in a different use case be a tab in a tabbed page etc.
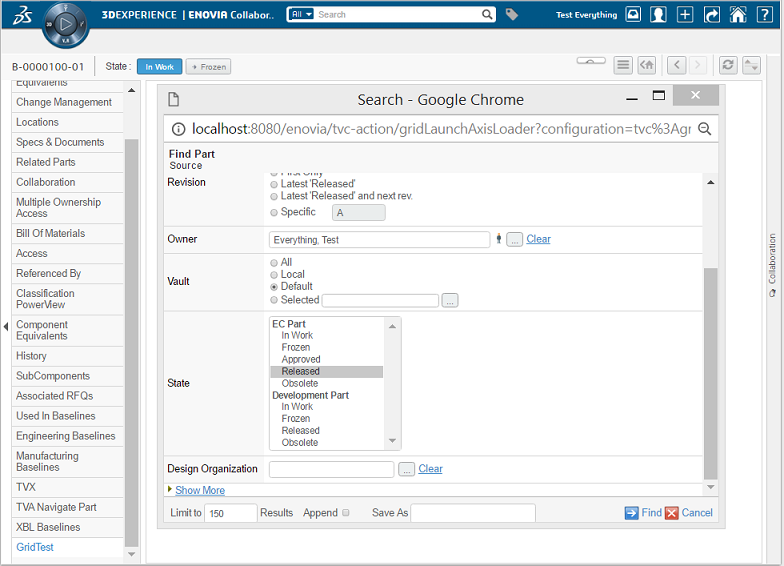
After clicking the link, a popup window is shown with the search tool available. Depending on how this has been configured (the search tool) different kinds of searches can be performed.

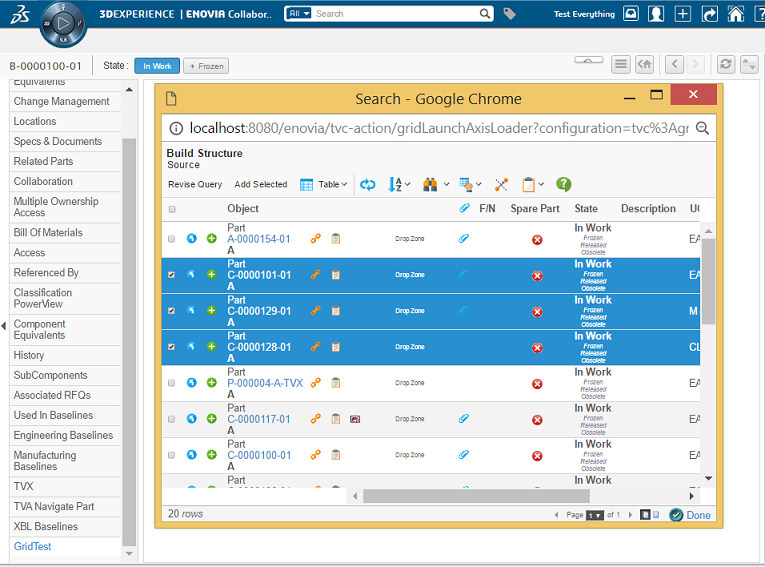
Performing the search gives the search result page, from where the user is able to select object(s).

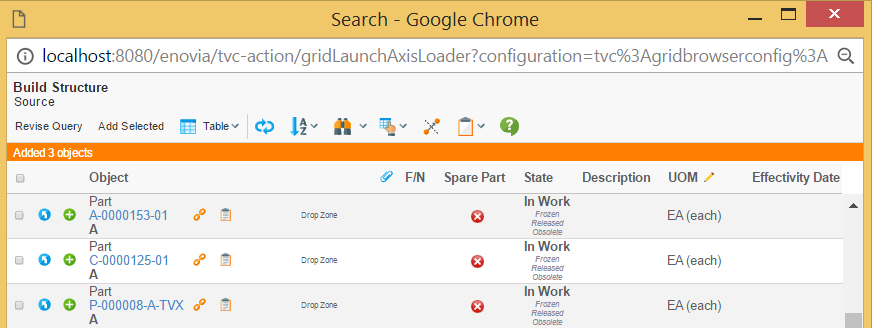
The user marks the objects and hits "Add Selected" or "Done". Using the "Add Selected" allows the user to "revise the query" and find some additional objects.
When objects have been added, the user will see so in the yellow message-area above the table.

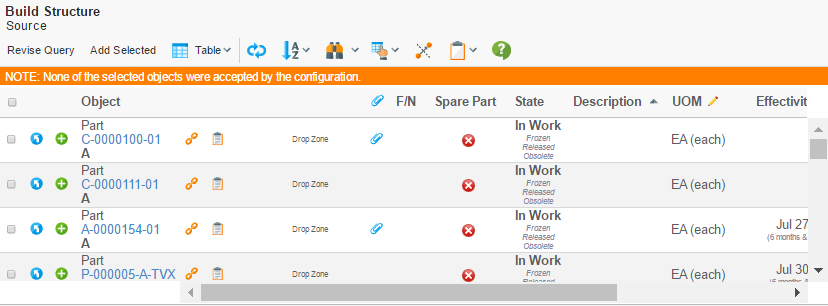
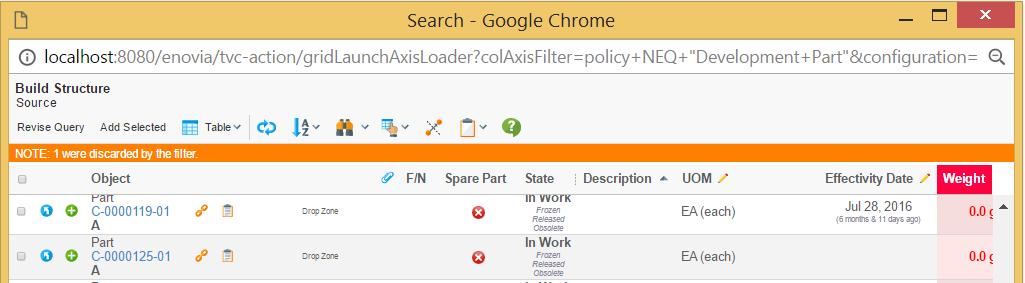
If the user adds an object that is not valid for this use case, a different message is shown.

Or in case at least one was accepted but one or more were rejected:

Once all set, the user clicks the "Done" button in the lower right position in the window. This will close the window and open the grid browser. (NB: If the user hasn’t selected any object and clicks done, an error message is shown).
1.1.2. How to Launch and Configure the Integration with the "Search tool"
The use of the search tool to select objects, doesn’t affect the actual grid browser configuration.
To launch the Gridbrowser with the search tool, the URL/href should look like this:
${ROOT_DIR}/tvc-action/gridInitAxisLoader
This URL accepts/requires a couple of parameters:
| Parameter | Description | Required | Example |
|---|---|---|---|
configuration |
The name of the grid browser configuration to be used. |
Yes |
Grid1 |
searchConfig |
The name of a search configuration definition that defines how the search dialog/function operates. This configuration also points out the page-configuration definition that is used on the search result page. |
Yes |
SearchConfig1 |
axis |
Defines if the objects get loaded into the column or row axis. |
Yes |
col row |
colAxisFilter |
An additional filter that can be used to determine if the selected object(s) are valid in this use case. |
No |
policy EQ "EC Part" |
rowAxisFilter |
See "colAxisFilter" |
| A search configuration is either a business object of type "TVC Search Configuration" or a XML configuration file. The details how to configure these structure browser related functions are described in more detail in other documentation. |
1.1.3. New Query / Reset Grid
In order to allow the user to reset the grid and perform a new query, it is possible by adding a command in the toolbar that looks like this example:
<Command>
<Href>javascript:parent.parent.startOver();</Href>
<Label>New Search</Label>
</Command>Clicking this command is the same as re-clicking the command that launched this Gridbrowser instance originally.
1.2. Adding Objects to a Gridbrowser (Add Existing)
In some use-cases it is required to be able to add an object to the Gridbrowser. The easiest way to do this is to use the search tool from the Structure browser. Below are some descriptions how to do this.
-
A command that launches the search tool is needed in the toolbar.
<Command> <Href>${ROOT_DIR}/tvc-action/beginSearch?searchConfig=tvc:searchconfig/AddColObject.xml</Href> <TargetLocation>popup</TargetLocation> <WindowHeight>600</WindowHeight> <WindowWidth>800</WindowWidth> <Label>Add column objects</Label> </Command> -
The search configuration object defines the search criteria + the page configuration object to be used. It could for example look like this example.
<SearchConfig> <Header>Add Existing</Header> <SubHeader></SubHeader> <FindLikeTypes> <FindLikeType name="type_Part" default="true"/> </FindLikeTypes> <AllowOpenCollection>true</AllowOpenCollection> <AllowExecuteSavedQuery>true</AllowExecuteSavedQuery> <PageConfiguration>**tvc:pageconfig/AddColObject.xml**</PageConfiguration> </SearchConfig> -
The page configuration object needs to contain a couple of parameters, which all are used to grab the selected objects from the search result and add them to the Gridbrowser. See the partial page configuration section below.
<PageConfiguration> ... <Parameters> <Parameter name="SubmitURL" value="javascript:top.opener.parent.frames[1].addObjectsFromSB(self,true);"/> <Parameter name="SubmitLabel" value="tvc.structurebrowser.button.select" /> <Parameter name="CancelButton" value="true" /> <Parameter name="CancelURL" value="javascript:top.close();" /> <Parameter name="CancelLabel" value="tvc.structurebrowser.button.done"/> </Parameters> </PageConfiguration>
The SubmitURL calls a JavaScript function in the Gridbrowser. This JavaScript takes two arguments; the first is the "window" and the second is a Boolean parameter where true means "column-axis".
1.3. Loading Objects / Connections to a Structure Browser Instance
In order to allow modifying/working with the objects on the column-axis, the objects on the row-axis or the connections that represents the intersection between the row/column objects; a convenient action has been added that allows loading these into a structure browser instance.
${ROOT_DIR}/tvc-action/gridOpenInTable
This URL accepts/requires some parameters:
| Parameter | Description | Required | Example |
|---|---|---|---|
pageConfig |
The name of the page-configuration to be used on the page. |
Yes |
tvc:pageconfig/PC1.xml |
axis |
Tells the "action" what to load into the structurebrowser. If this parameter is omitted, only the selected elements within the request will be used to populate the table. In this case, remember to have the setting Submit set to true on that command. To control if all intersections over paginated pages should appear use the init parameter
|
No |
columns rows elements |
inplace |
Whether or not the structure browser instance should be opened "in-place" over the Grid Browser or if it is opened in a popup window. When setting this value to either true or false, you must ensure that the "Target Location" setting on the command is adjusted accordingly. If TRUE, the "Target Location" must be "tableContentFrame". If FALSE, the "Target Location" must be set to "popup". |
No |
true |
unique |
A Boolean specifying if only unique occurrences of the object/relationship combination should appear in the loaded structure browser instance. |
No |
true (default) false |
excludeObjectId |
A Boolean specifying if to exclude the object id. |
No |
True False (default) |
excludeRelationshipId |
A Boolean specifying if to exclude the relationship id |
No |
True False (default). |
For example, having a toolbar with the following commands:
<Menu>
<Menu>
<Label>Actions</Label>
<Command>
<URL action="gridOpenInTable">
<Param name="pageConfig" value="tvc:pageconfig:tvx:enc/EBOM_RDO1.xml"/>
<Param name="inplace" value="true"/>
</URL>
<SubmitForm>true</SubmitForm>
<Label>Open Selected Elements</Label>
<TargetLocation>tableContentFrame</TargetLocation>
</Command>
<Command>
<Href>${ROOT_DIR}/tvc-action/gridOpenInTable?pageConfig=tvc:pageconfig:ev/Grid.xml&axis=columns</Href>
<Label>Open Column Objects</Label>
<TargetLocation>popup</TargetLocation>
</Command>
<Command>
<Href>${ROOT_DIR}/tvc-action/gridOpenInTable?pageConfig=tvc:pageconfig:ev/Grid.xml&axis=rows</Href>
<Label>Open Row Objects</Label>
<TargetLocation>popup</TargetLocation>
</Command>
<Command>
<Href>${ROOT_DIR}/tvc-action/gridOpenInTable?pageConfig=tvc:pageconfig:ev/Grid.xml&axis=elements</Href>
<Label>Open Elements</Label>
<TargetLocation>popup</TargetLocation>
</Command>
</Menu>
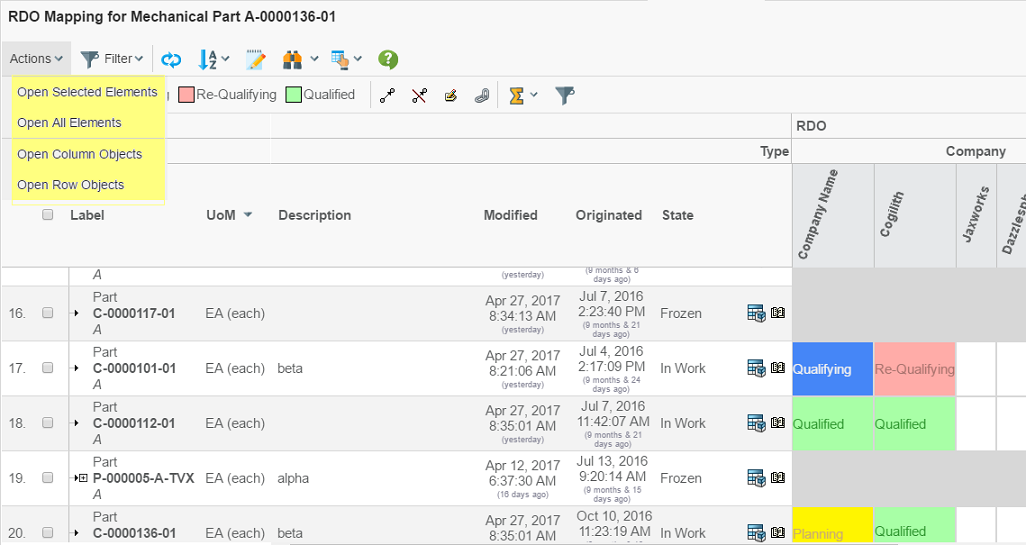
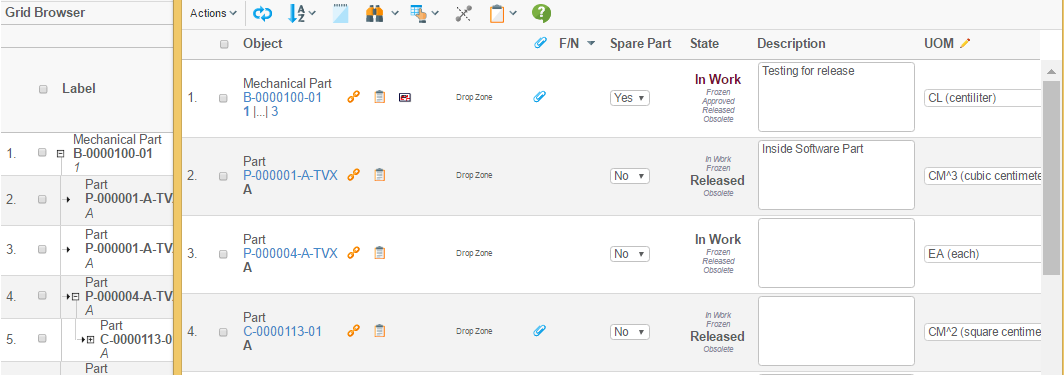
</Menu>Gives a toolbar in the Gridbrowser UI that looks like this:

Choosing one of them opens the structure browser window in a popup window. Depending on how it has been configured, it will have different look. This example just opens a simple table that is open for edit directly.

 TVC Classic - 2024.1.0
TVC Classic - 2024.1.0