tvc.3ddashboard.configurations.filter.domain = my-domainTVC 2019.3.0 Release Information
05 July 2019
1. 3DDashboard
1.1. Limit configuration preferences
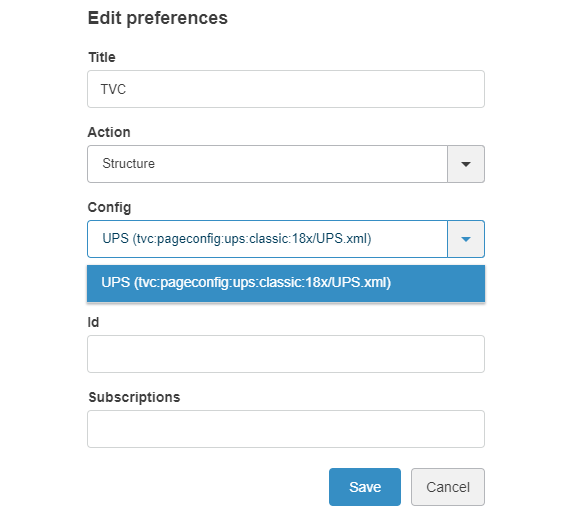
There could be a need to limit the configuration options that a user could choose from in widget preferences for different reasons.
To define which configurations should be available in the drop down the system property tvc.3ddashboard.configurations.filter.domain has been added. The property takes a configuration domain to include in the drop down and all other will be excluded. If no value is provided all configurations in all domains are displayed.

Read more here Configurations in Widget Preferences
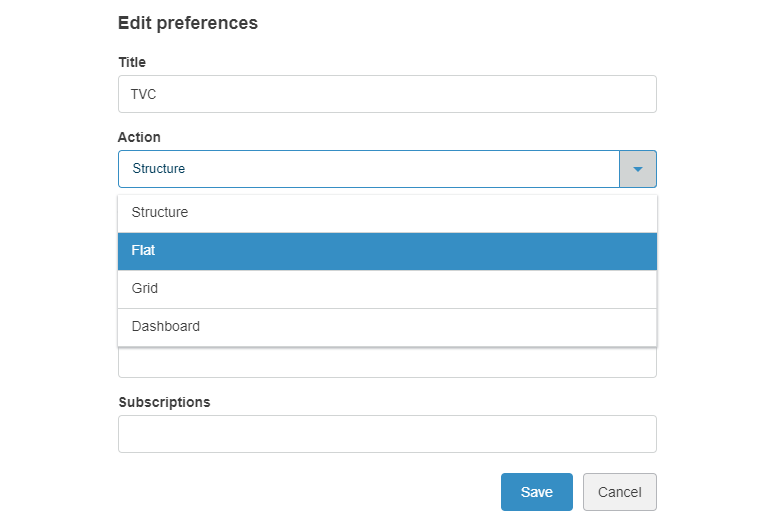
1.2. Limit action preferences
Some customers do not have all components and there is a need to limit the actions options that a user could choose from in the widget preferences by installed base.
The components that are not installed will automatically be removed from the list of actions in the drop down and only those available will be retained.

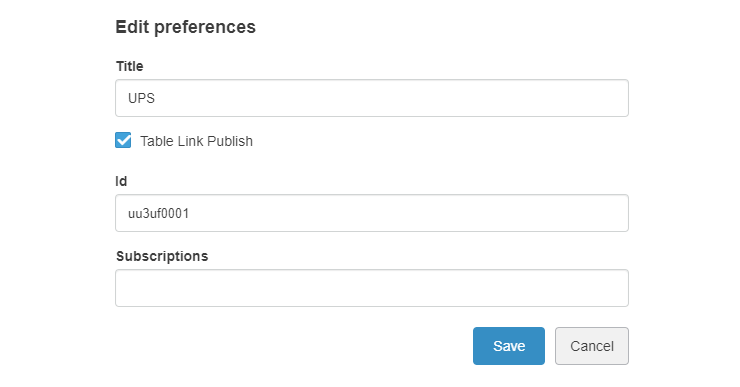
1.3. Hide json defined preferences
When setting up and distributing specific applications based on json defined widgets there is a need to prevent users from overriding the defined settings.
To prevent users from changing widget applications the action and configuration fields are automatically removed from preferences for json defined widgets.


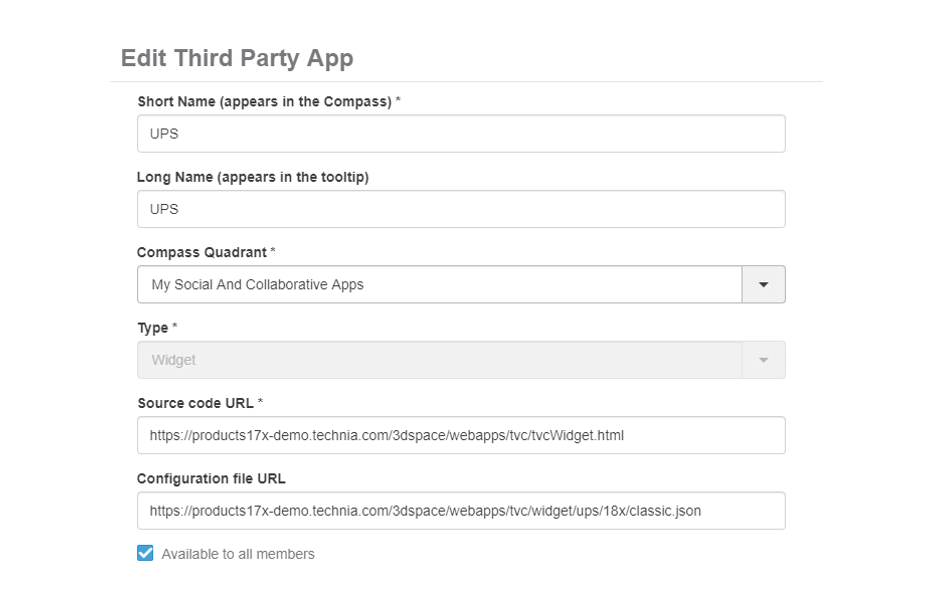
1.4. Widget in external location
The recommendation when adding widgets not included with the base platform is to add them in a separate folder (not webapps in 3dspace) and include that location in the proxy configuration.
To simplify setting up a proxy the recommended way we have added some documentation about it here 3DDashboard widget in external location
2. Collaboration
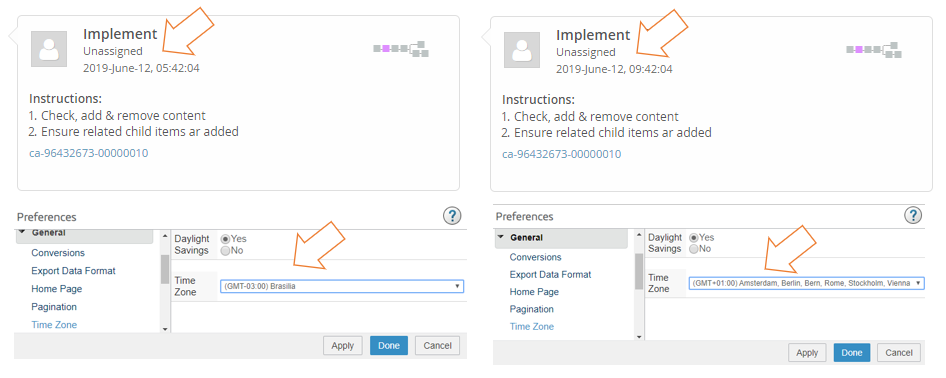
2.1. Time zone
For global companies working in different time zones is a fact and there is a need to also reflect that in workflow date stamps.
To better support global companies all dates stamps in collaboration now reflect user time zone by default. To control if the user preferred time zone should be included when presenting date stamp the system property tvc.collaboration.date.convert.userPreferenceTimeZone=true(default)|false can be used.

3. Workflow
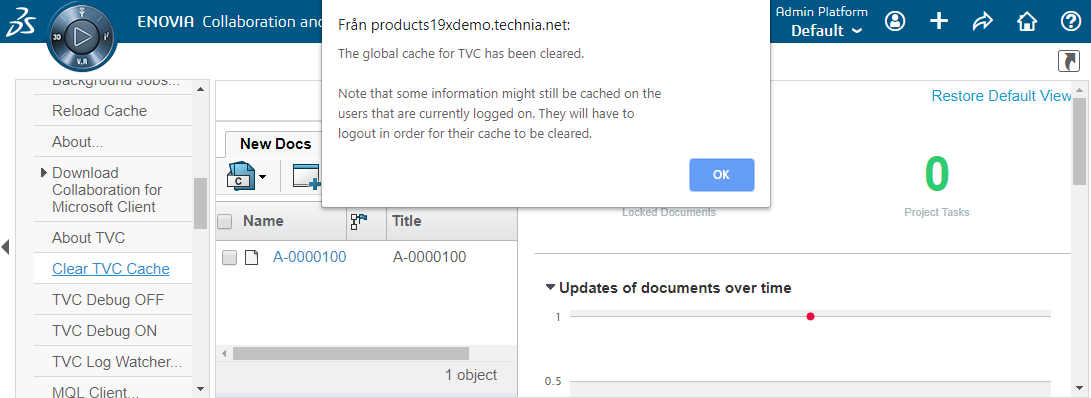
3.1. Development efficiency with Clear cache
3DEXPERIENCE platform takes quite some time to restart and trying out configuration changes is quite inefficient if you would have to restart the servers for each iteration.
To boost development efficiency and iterating updates to TVCWorkflowConfig.xml and workflow json configuration files those are now reloaded on clearing TVC cache.

3.2. Development efficiency with JSON schema
Now users can validate all collaboration json files with help of "workflow-json.schema.json"
Three ways to validate using above schema:-
3.2.1. Using 3rd Party Editor
VS Code (https://code.visualstudio.com/) ==== Using online tool https://jsonschema.net ==== Using task runner called grunt and validation library called ajv. https://www.npmjs.com/package/grunt-jsonschema-ajv
For more info refer admin docs, Workflows: Section 9.1 Validation
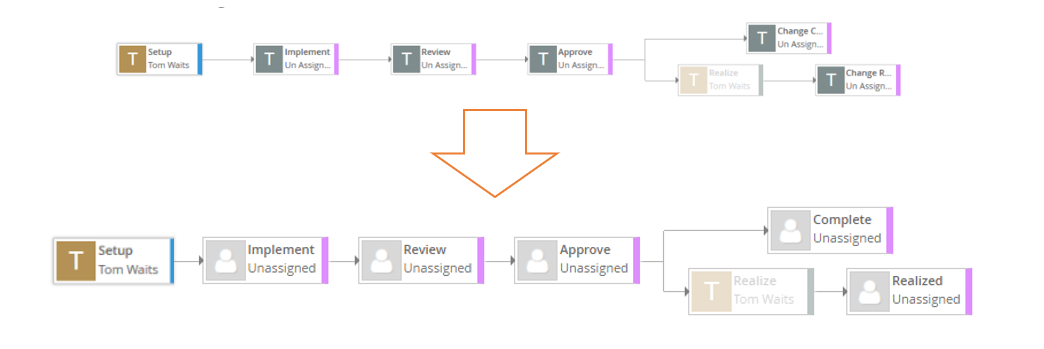
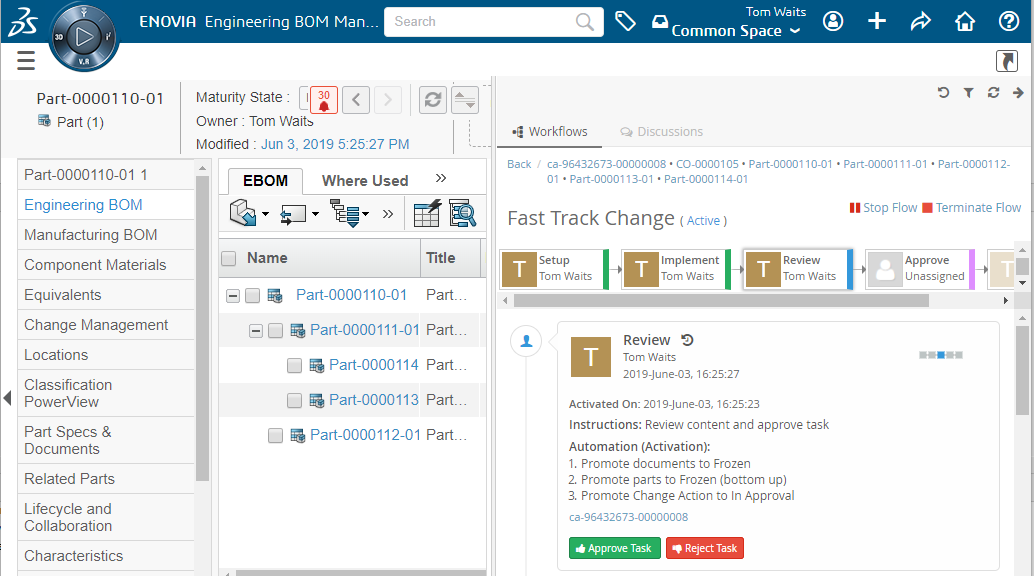
3.3. Unassigned
There could be different situations when a task is unassigned for an active workflow, when assigning a task to a group or intentionally waiting with assignment until you have proceeded into the process.
Unassigned tasks were quite hard to identify as they were only indicated with a T (for TVC Shadow Agent) and could be mixed up with tasks assigned to persons like Tom. To make it easy to spot unassigned tasks they are now flagged with a anonymous person icon.
Also it is now unassigned not un assigned.

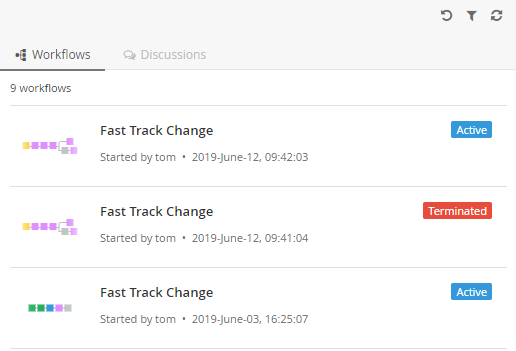
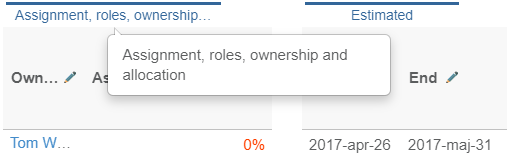
3.4. Time in list mode
To easily identify a specific workflow when there are multiple flows related to an object start time could be a good tool.
In the collaboration panel list mode the start date has now been added.

3.5. Sorted trigger execution
In many cases there is a dependency between 3DEXPERIENCE objects and the order things must happen. One specific example is that the order Parts related by EBOM must be promoted bottom up to avoid check trigger blocking the execution.
To avoid java development for scenarios where trigger execution order matters the config sort-ids-expression has been added to allow easy trigger execution sort order configuration using an expression.
Note: the setting could be combined with alternate-ids-expression. If the alternate-ids-expression returns a physical id the sort-ids-expression must too.
{
"id": "promote-ebom-bottom-up-example",
"trigger": "promote",
"events": [
"active"
],
"where" : "type.kindof[Part] AND current=='Preliminary'",
"config": {
"privileged": "true",
"sort-ids-expression": "from[EBOM].to.id"
}
}
Read more here Trigger configuration
4. Dashboards
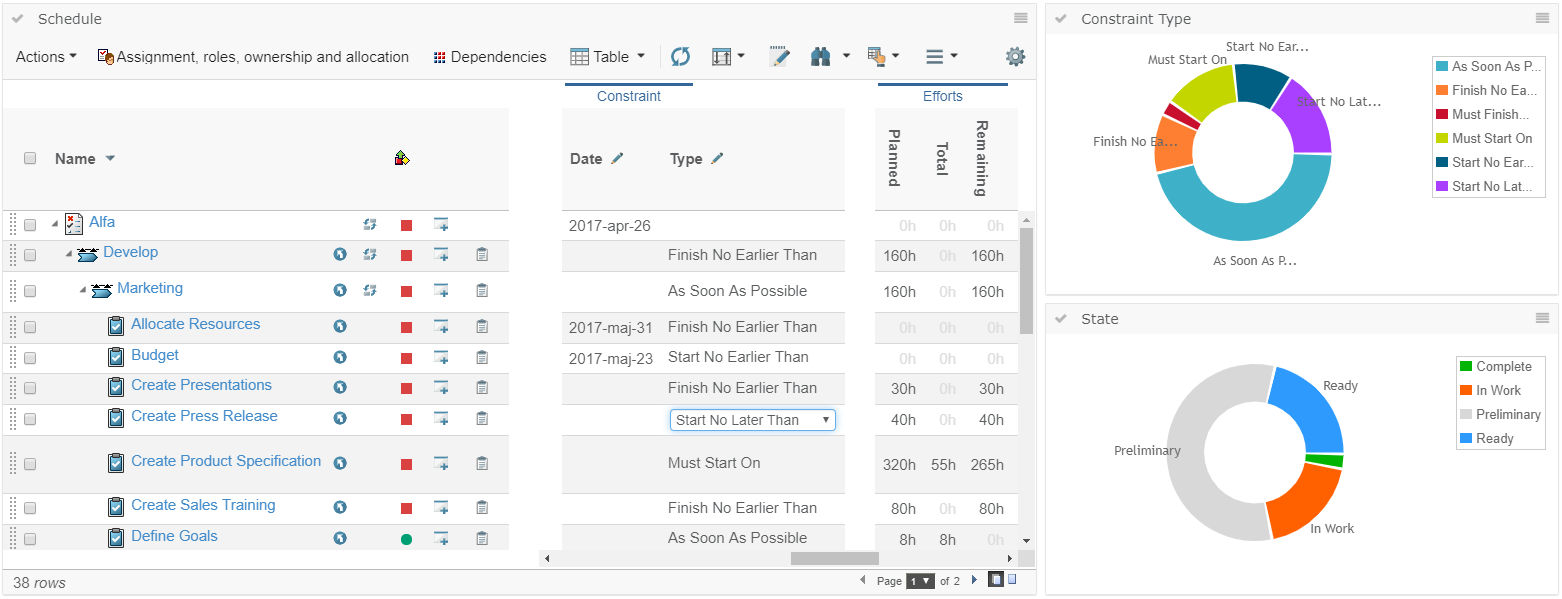
4.1. Gadgets in sync
It is quite common that different gadgets in a dashboard contains related data. If an update is made to a column in table gadget and that data is present in a chart gadget on the side those would get out of synch before refreshing.
To get related gadgets in synch when editing table data a column setting has been added that publish an event, other gadgets can then subscribe and refresh accordingly.
Column setting Publish is used to publish events on edit and allow other gadgets to subscribe and refresh.
<Column>
<Expression>attribute[Task Constraint Type]</Expression>
<Editable>true</Editable>
<Publish>constraint-type-update</Publish>
</Column>Chart setting Subscribes is used to refresh the chart as events matching one SubscribeId are published.
<Chart>
<Expression>attribute[Task Constraint Type]</Expression>
<Subscribes>
<SubscribeId>constraint-type-update</SubscribeId>
</Subscribes>
</Chart>
More on gadget settings Common gadget settings
More on column settings Column settings
5. Structure Browser
5.1. Group header truncation
A couple of releases back the possibility to resize table headers more narrow than its label by truncating the text was added. As a result when resizing table headers more narrow than its group header the group header itself would be the limitation on how narrow the columns could go.
To allow resizing columns with a long group header as narrow as you wish, truncation is also done for the group headers and the full label is displayed in a tooltip.

6. XBL
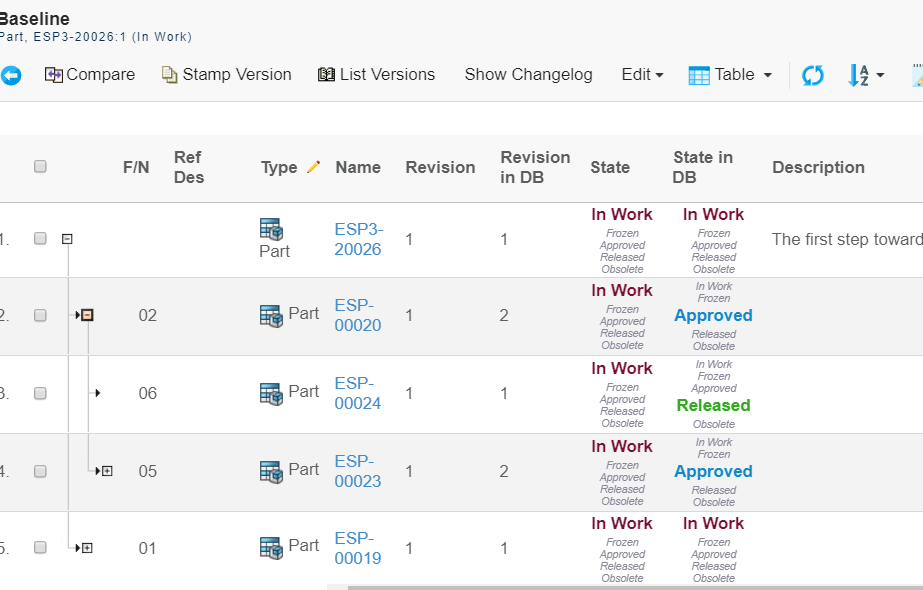
6.1. Real time DB data
There are situations when you need to show baseline data mixed with some real time data from Enovia database. To support this a setting XBL Data has been added to table columns allowing you to control if the data should be pulled from xbom baseline or fetched real time. The default value of XBL Data is true, which means column data will be pulled from xbom baseline. Please set XBL Data to false, if column data should be fetched real time from Enovia database.
<Setting name="XBL Data" value="false"/>

See Real time data in column for more details.
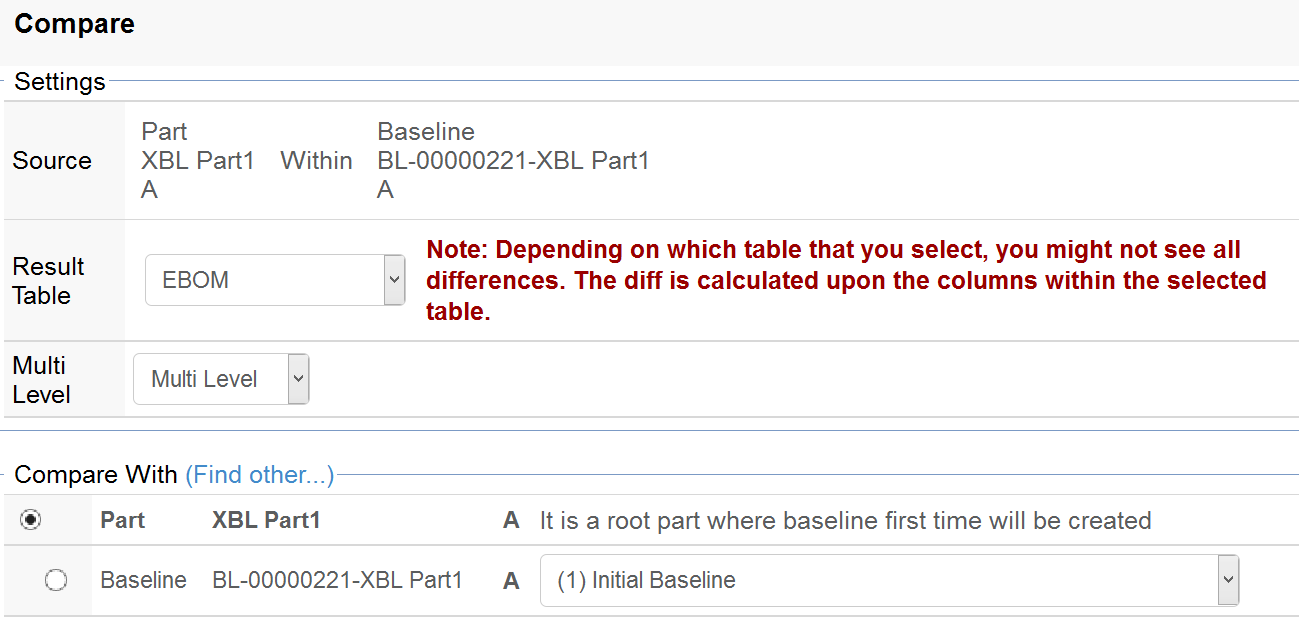
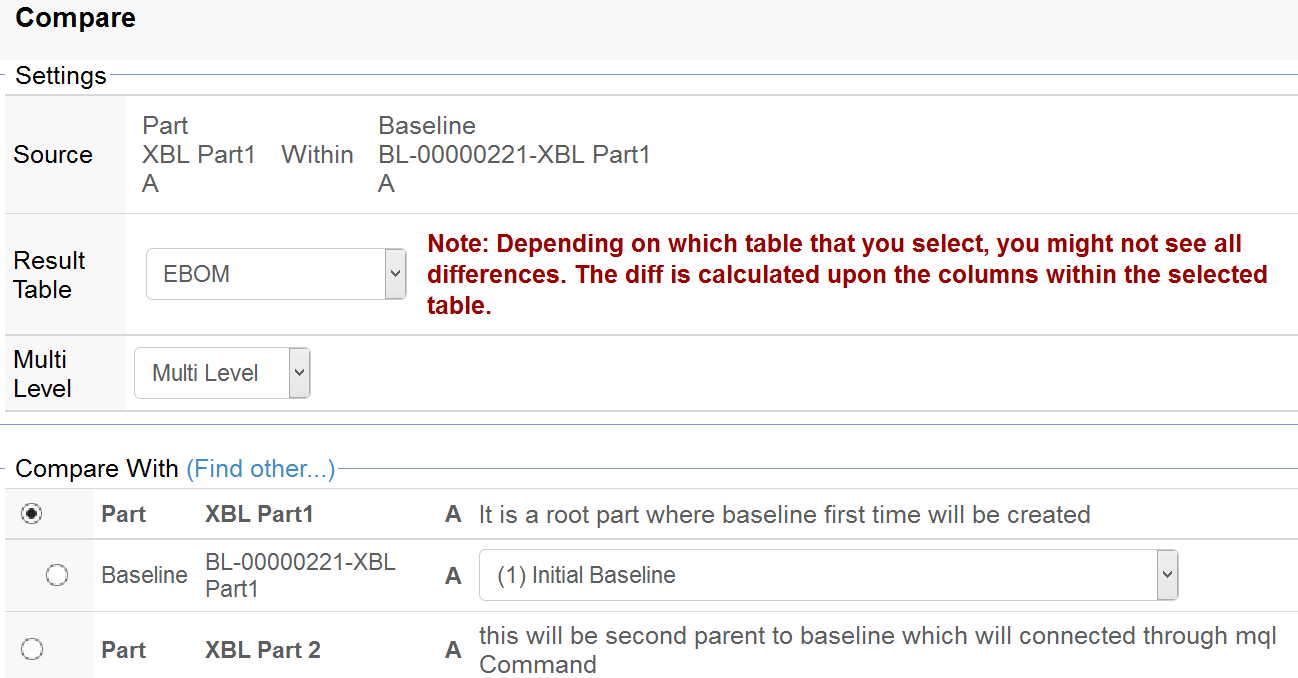
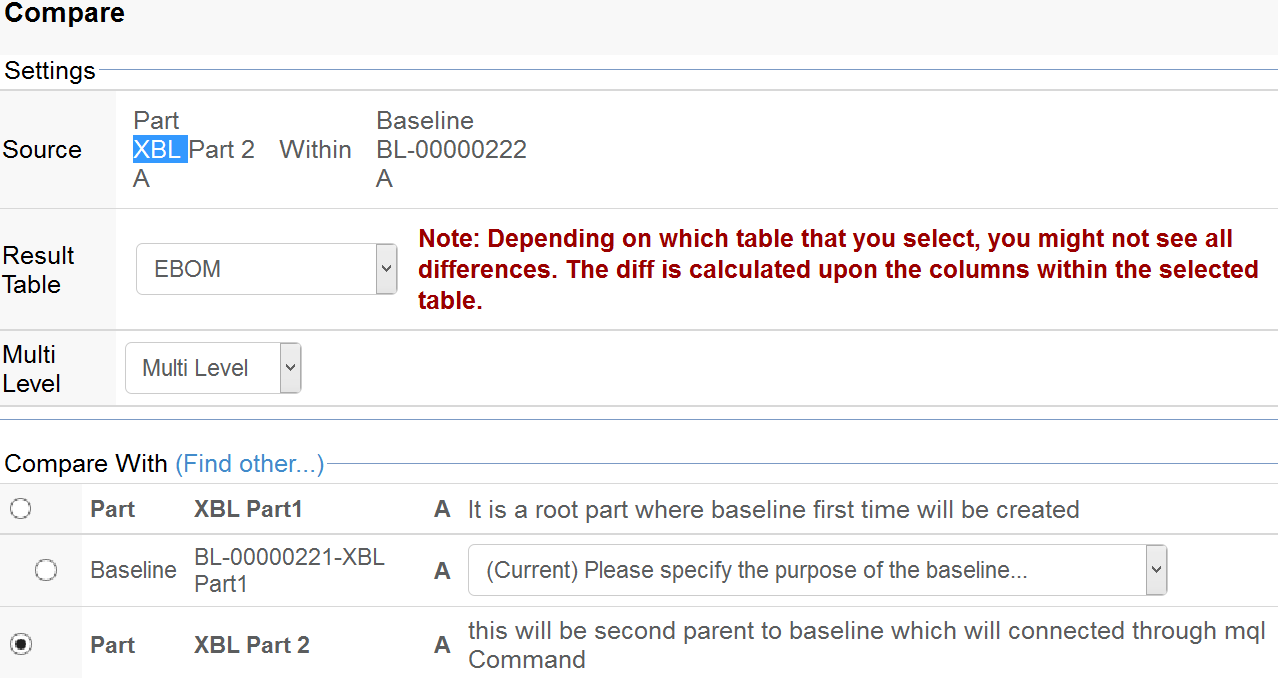
6.2. Multi parent comparisons
Previously, it was possible to connect XBL baseline to another part as parent using MQL. On compare window, it was still showing original part against which baseline was created. We have now enhanced XBL compare form to list all parent parts connected to baseline.



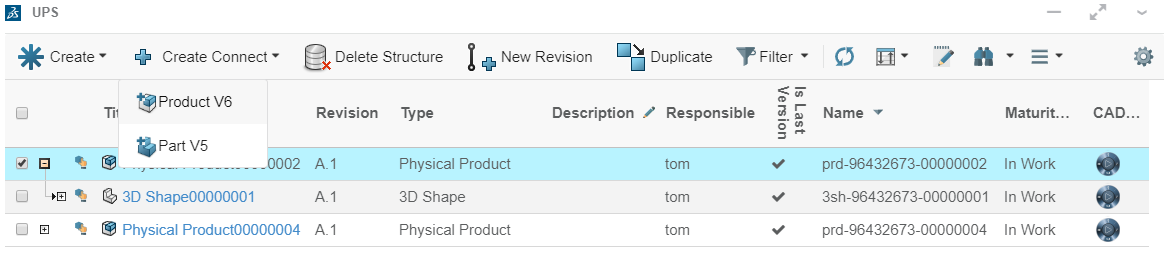
7. UPS / MCAD Optimizer
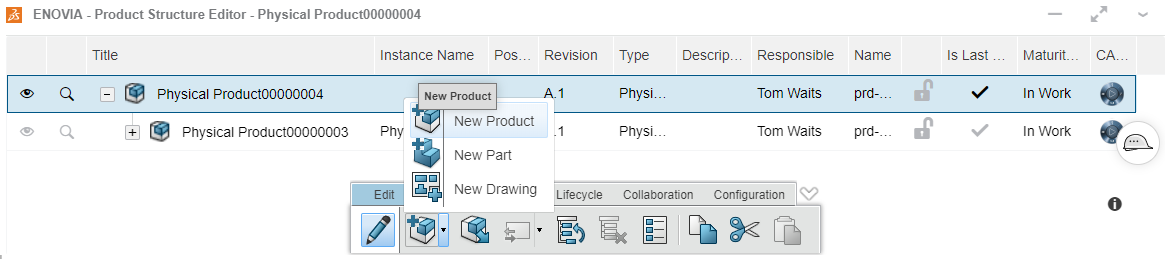
7.1. Toolbar actions
One scenario for the UPS configurations included with MCAD Optimizer would be to complete but also replace existing product structure editor. To do that it need to support extending in a good way but must also support important built in functionality with the OOTB product structure editor.
As one step towards that goal the most important built in toolbar action functionality is now also available.
Note: The configured commands are re-using existing UPS services


More on UPS here UPS
 TVC Classic - 2023.5.0
TVC Classic - 2023.5.0