
Core - Administration Guide : Other
27 April 2016
- 1. Other
- 1.1. ENOVIA 2015x+ - Load Page Into Content
- 1.2. Dialog window behavior
- 1.3. User cache (com.technia.tvc.core.db.UserUtils)
- 1.4. Recent objects
- 1.5. 3DDashboard
- 1.5.1. Custom Classic and Helium Dashboards in TVC Widget
- 1.5.2. Preconfigured Widgets JSON configuration.
- 1.5.3. Publish / Subscribe
- 1.5.4. Configurations in Widget Preferences
- 1.5.5. 'Valid For' Support
- 1.5.6. 3DDashboard widget in external location
- 1.5.7. Support for search
- 1.5.8. Support for 6WTags
- 1.5.9. Default column selection for 6WTags.
- 1.5.10. Publish-Subscribe data to/from OOTB widget:
- 1.5.11. Drag and Drop objects to/from OOTB widget:
- 1.5.12. Open Object in 3DExperience App
- 1.5.13. Enable TVC APPs In Open With Menu.
- 1.5.14. TVC Collaboration Widgets
- 1.5.15. Widget Preferences Internationalisation
- 1.5.16. Including custom resources in HETrueWidget/TVCWidget.
- 1.5.17. 6WTag and Search in the current tab support for JSON based widget.
1. Other
1.1. ENOVIA 2015x+ - Load Page Into Content
In ENOVIA 2015x and above, it can be problematic to load a page into the "content" frame and at the same time hide some of the user interface related to page headers etc.
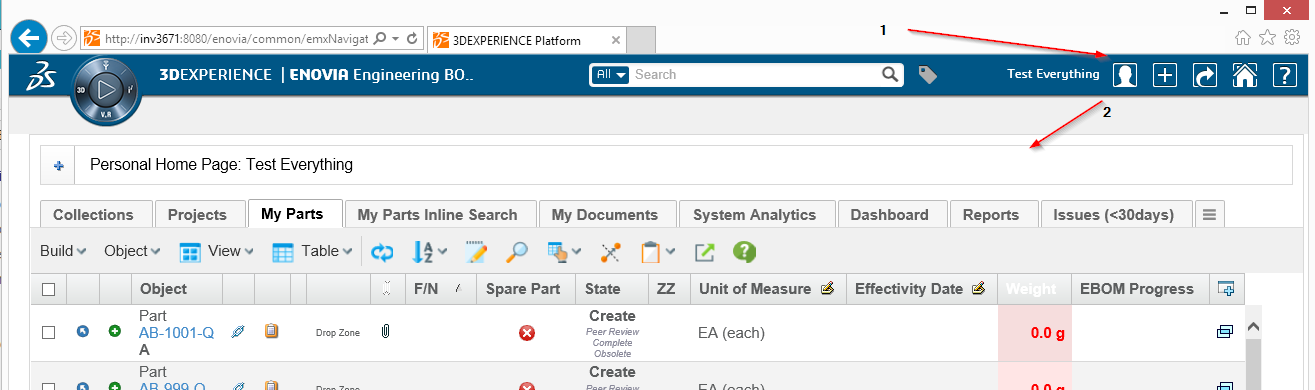
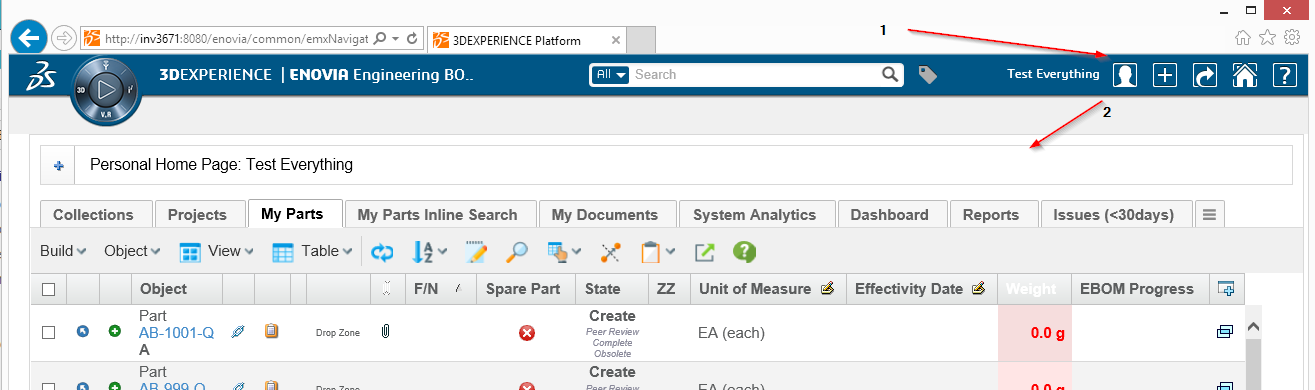
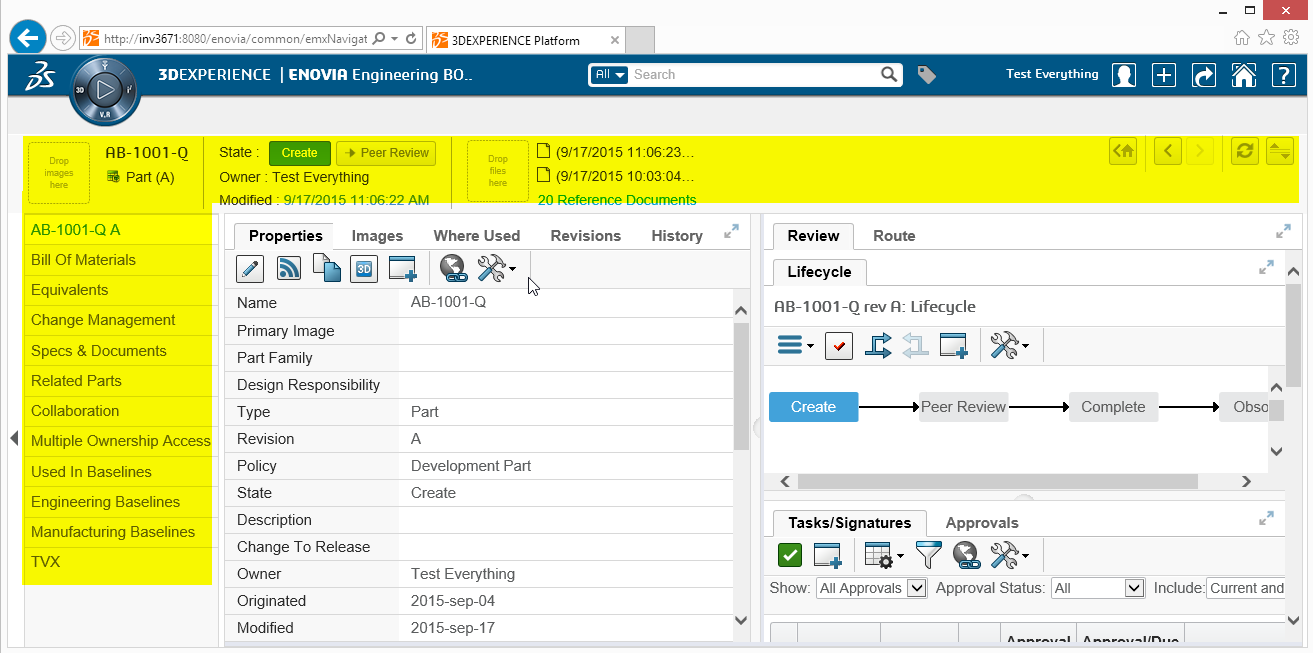
Example shown in screenshot below.

For example if you have loaded an object specific page, you might have the categories to the left and some extended page header area above. This is exemplified in the screenshot below.

Simply having the Target Location setting on the command set to content will not result in that the extra area highlighted above is made hidden.
TVC contains a JSP page that will help to work around this problem. Instead of calling your page directly, you can do as shown in the example below:
MQL<1>pri command TVXHomePage;
command TVXHomePage
description
label 'TVX Home Page'
href '${ROOT_DIR}/tvc/core/enovia/LoadContentPage.jsp?page=tvc-action/tvxPersonalTopPanel/foo.jsp?panel=tvc:toppanel:tvx:common:toppanel:personal/PersonalHomePage.xml'
setting Target Location value content
user all
nothidden
created 4/26/2016 3:18:57 PM
modified 4/27/2016 10:02:42 AME.g. you can load the page ${ROOT_DIR}/tvc/core/enovia/LoadContentPage.jsp
that first will reset the view before loading the page as provided via the page parameter.
1.2. Dialog window behavior
In Enovia 2015x OOTB , emxNavigator.jsp?isPopup=true is used to open popup windows.
From TVC - 2018.4.0 onwards, the requests for opening popup windows are redirected to
emxNavigatorDialog.jsp
In 2015x some FP versions work fine with new method of redirection to emxNavigatorDialog.jsp, while some FP versions work fine with old method of emxNavigator.jsp
If for a specific enovia version the new method is not required then below
configuration can be used to go back to the old method.
The old method of opening dialog windows can be activated globally
by setting tvc.core.dialog.forward to NAVIGATOR.
tvc.core.dialog.forward accepts following values:
| Value | Description |
|---|---|
NAVIGATOR |
It uses the emxNavigator.jsp to open popup windows. |
DIALOG |
It uses emxNavigatorDialog.jsp to open popup windows. |
URL |
It opens the URL in the popup directly without navigating through emxNavigatorDialog.jsp or emxNavigator.jsp |
Example using tvc.properties:
tvc.core.dialog.forward=NAVIGATORExample using web.xml:
<init-param>
<param-name>tvc.core.dialog.forward</param-name>
<param-value>NAVIGATOR</param-value>
</init-param>1.3. User cache (com.technia.tvc.core.db.UserUtils)
The user cache is caching the roles and groups available with the default settings below if a role or group is not found in the cache it will be added incrementally There are a couple of properties to control the behavior of the user cache listed below.
| Property | Description | Default Value |
|---|---|---|
tvc.core.cache.user.mode |
Cache is loaded during tvc initialization |
onStart |
tvc.core.cache.user.enabled |
Use cache or always query database for role or group |
true |
tvc.core.cache.user.role.filter.name |
Name pattern to filter what roles are initially cached on start up |
* |
tvc.core.cache.user.role.filter.where |
Where clause to filter what roles are initially cached on start up |
name nmatch ctx* && name nmatch *PRJ |
tvc.core.cache.user.group.filter.name |
Name pattern to filter what groups are initially cached on start up |
* |
tvc.core.cache.user.group.filter.where |
Where clause to filter what groups are initially cached on start up |
1.4. Recent objects
Recent objects is a filter that can be used to store recently visited objects. It is configured via servlet filter in the web.xml
<filter>
<filter-name>RecentObjectFilter</filter-name>
<filter-class>com.technia.tvc.core.gui.recentobject.http.RecentObjectFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>RecentObjectFilter</filter-name>
<url-pattern>/common/emxTree.jsp</url-pattern>
</filter-mapping>There are some settings to control the recent objects below:
| Property | Description | Default Value |
|---|---|---|
tvc.core.recentobject.handler |
What handler to use to store recent objects. There are two built in handlers, dataobject and set |
dataobject |
tvc.core.recentobject.limit |
The limit of how many recent objects should be stored |
20 |
tvc.core.recentobject.handler.set.name |
When using the set handler the name of the set to be stored |
Recent Objects |
tvc.core.recentobject.handler.class |
Defining a custom RecentObjectHandler by implementing com.technia.tvc.core.gui.recentobject.RecentObjectHandler |
There is a built in loader defined that can be used to populate a structure browser table with recent objects com.technia.tvc.structurebrowser.recentobject.loader.RecentObjectLoader
1.5. 3DDashboard
TVC can run inside a widget in 3DDashboards with limited support. As an administrator you can login to 3DDashboards and add a custom widget, the widget can then be configured through the widget preferences in the administrators dashboard or through json configuration file. As configurations are listed automatically in preferences UI admin is responsible for setting up and distributing proper/working configurations.
After a dashboard has been configured the administrator can share this to the users.
Configure a dashbaord:
-
Login with administration access.
-
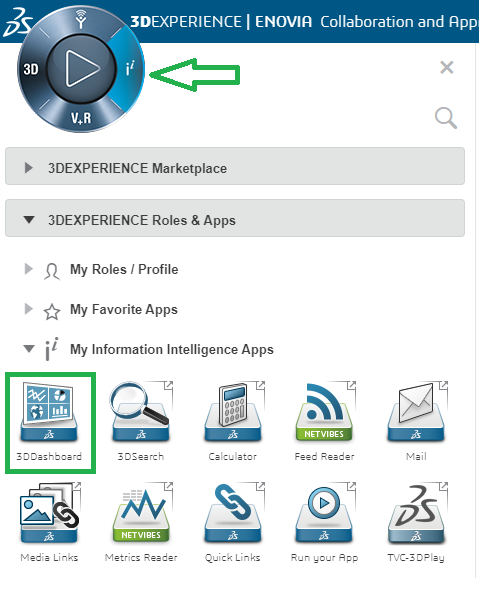
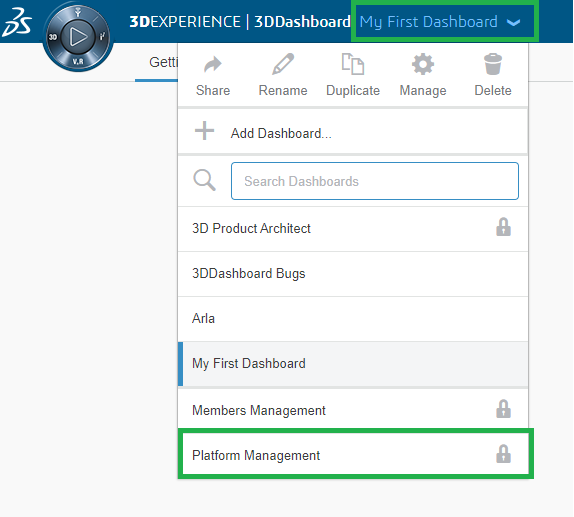
Go to 3DDashboard.

-
Go to Platform Management.

-
Go to Members tab.
-
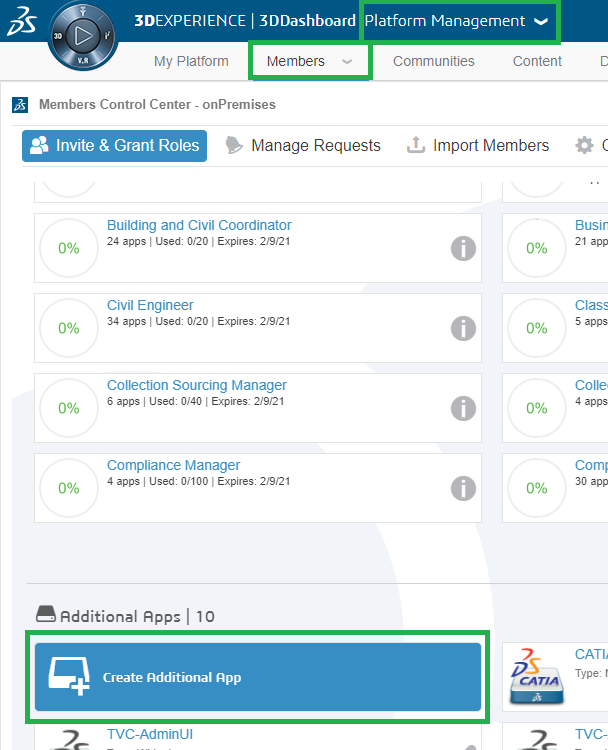
scroll down.
-
Click on Create Additional app.

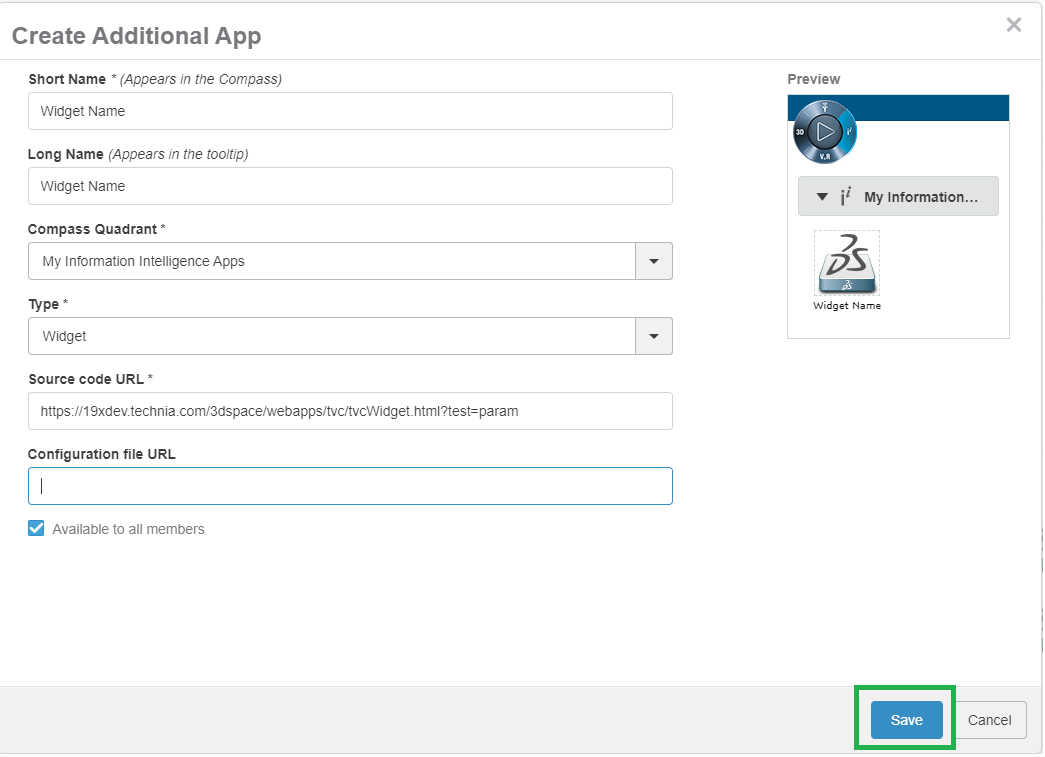
-
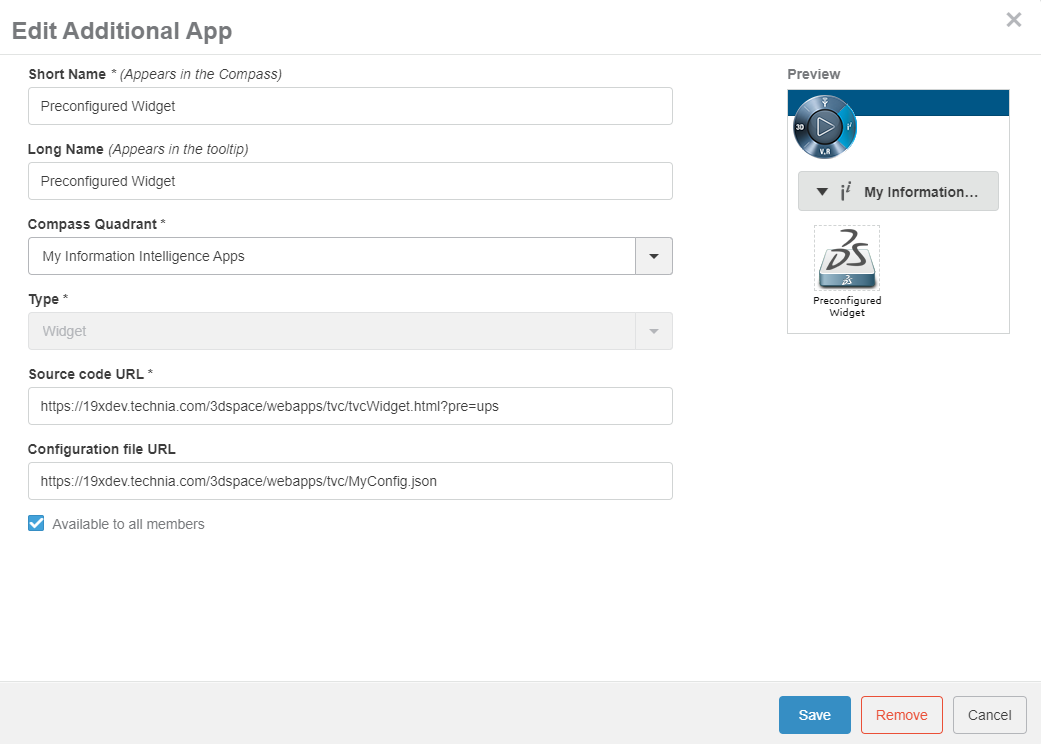
Fill the following details and click save button.
-
Short Name.
-
Long Name(Appears in tooltip).
-
Compass Quadrant.
-
Type.
-
Source Code URL (Is widget path in webapps folder as shown in below image).
-
Configuration file URL (Optional and required only when adding preconfigured JSON based widget).
-

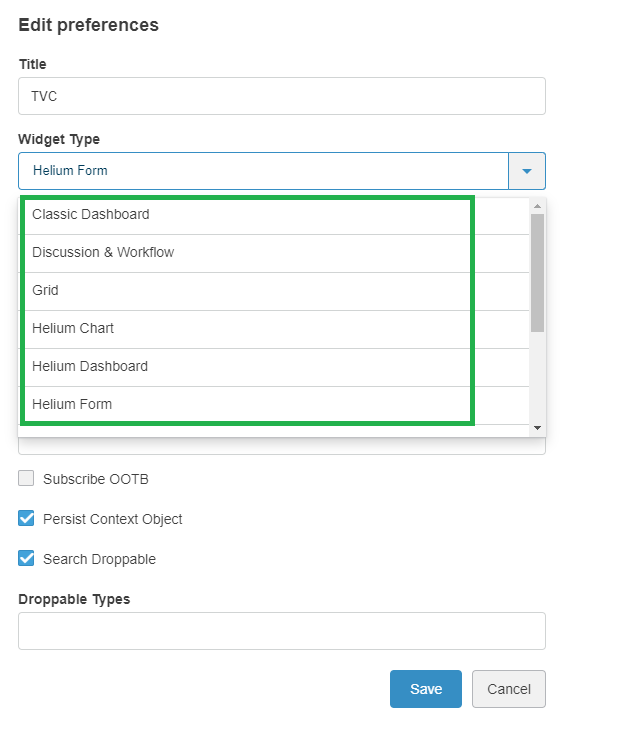
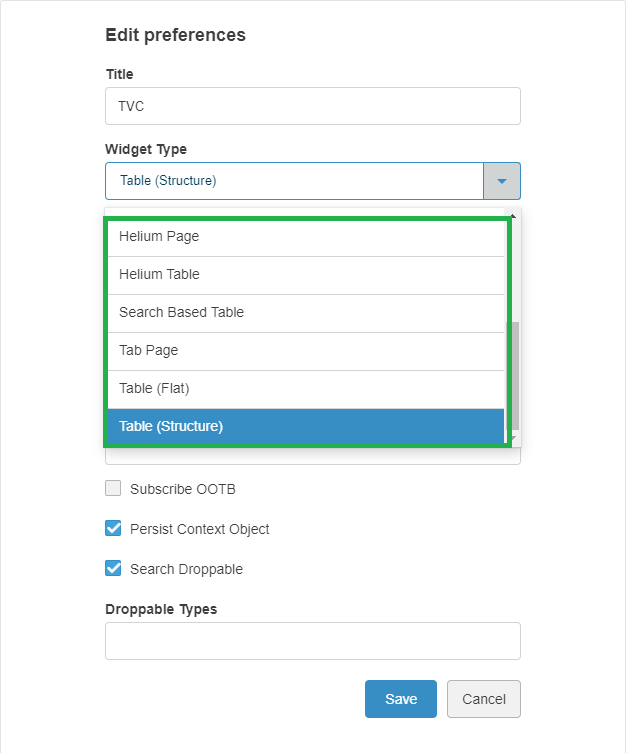
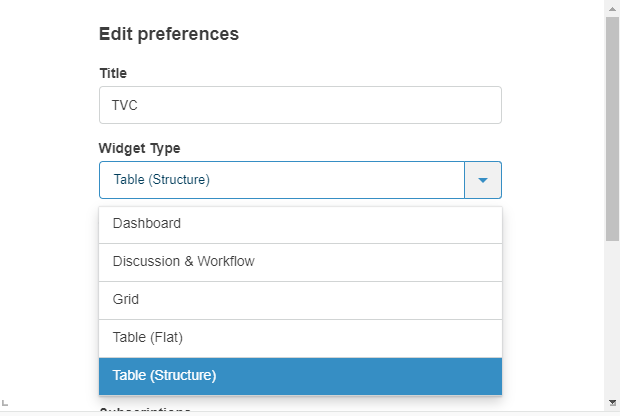
The available Widget Type in widget preferences are as below:
| Property | Description | Path |
|---|---|---|
Dashboard |
When selecting dashboard a list of dahsboardconfigs will be available for the user to choose from |
/tvc-action/dashboard |
Discussion & Workflow |
When selecting Discussion & Workflow need to subscribe to other tvcwidget no pageconfig is required. |
/tvc/collaboration/tvcCollaborationPanelContent.jsp |
Grid |
When selecting grid a list of gridbrowserconfigs will be available for the user to choose from |
/tvc-action/gridLoad |
Helium Chart |
When selecting page a list of helium widget configs for chart will be available for the user to choose from |
/goto/w |
Helium Dashboard |
When selecting dashboard a list of helium widget configs for dashboard will be available for the user to choose from |
/goto/d |
Helium Page |
When selecting page a list of helium page configs will be available for the user to choose from |
/goto/p |
Helium Table |
When selecting page a list of helium page configs for table will be available for the user to choose from |
/goto/w |
Table(Structure) |
When selecting structure a list of pageconfigs will be available for the user to choose from |
/tvc-action/oi-navigate |
Table(Flat) |
When selecting flat a list of pageconfigs will be available for the user to choose from |
/tvc-action/oi-execCustomLoaderToTable |
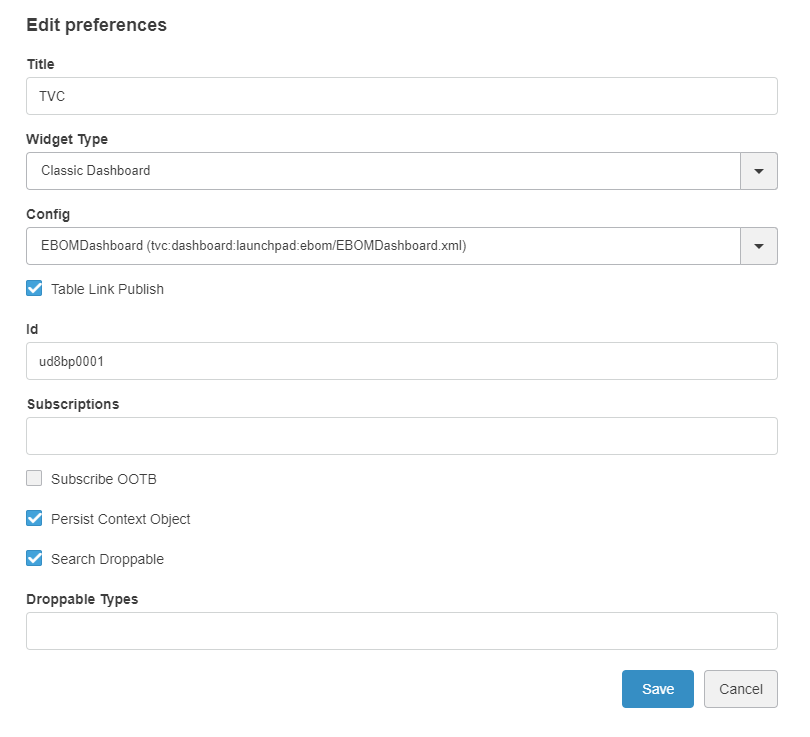
| Property | Description | Default Value |
|---|---|---|
Title |
Title of the widget |
TVC |
Widget Type |
The path used in context of 3dspace |
|
Table Link publish |
The "Table Link Publish" checkbox is checked and the fields Id and Subscriptions appear |
true |
ID |
id used by widget |
Uniquely generated |
Subscriptions |
Comma separated list of widget ids that the widget is subscribing to |
|
Subscribe OOTB |
Subscribe to OOTB widget |
false |
Persist Context Object |
Retain the context object for the widget which requires to load |
true |
Search Droppable |
Whether or not it should be possible to drop from search on widget |
true |
Droppable Types |
What type of objects should be possible to drop |

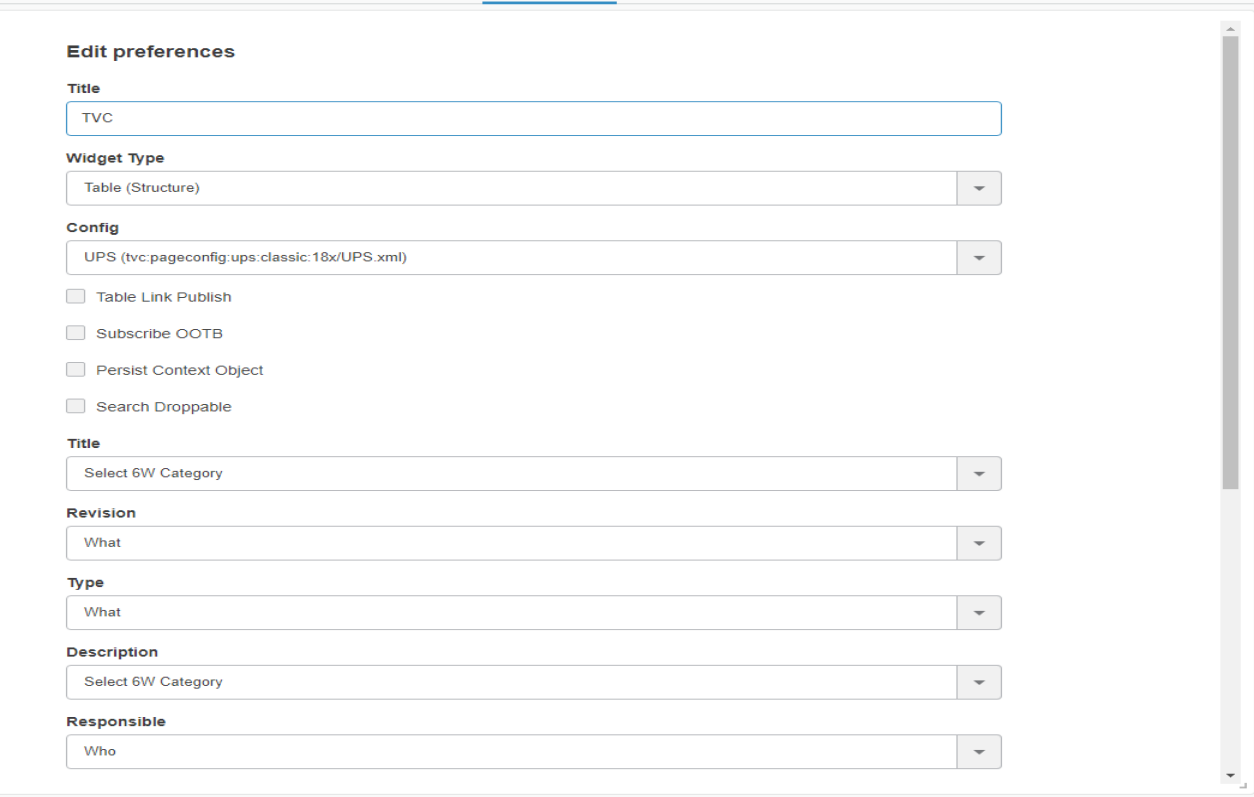
As we observed that number of preferences are too many and it can be confusing for users to select right preferences for their widgets. So from release 2022.1.0, we are introducing Dynamic Widget Preferences. It is simplification of preference page which provides step by step process to choose preferences.
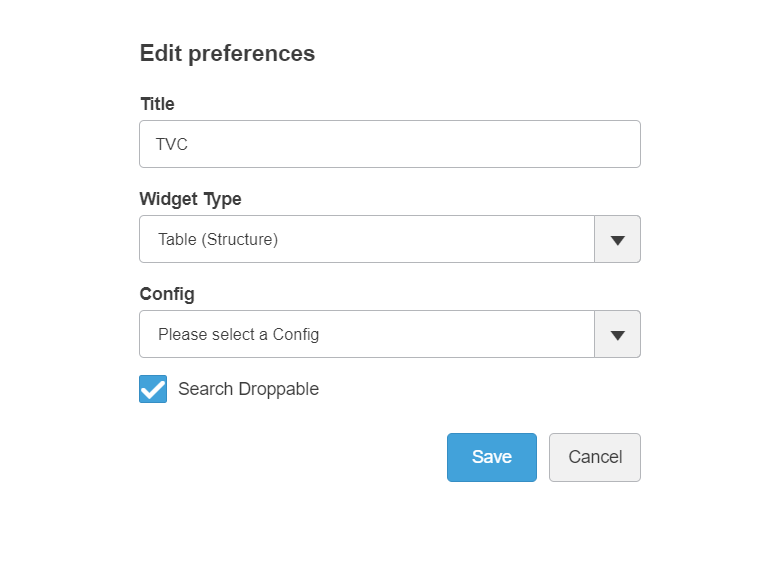
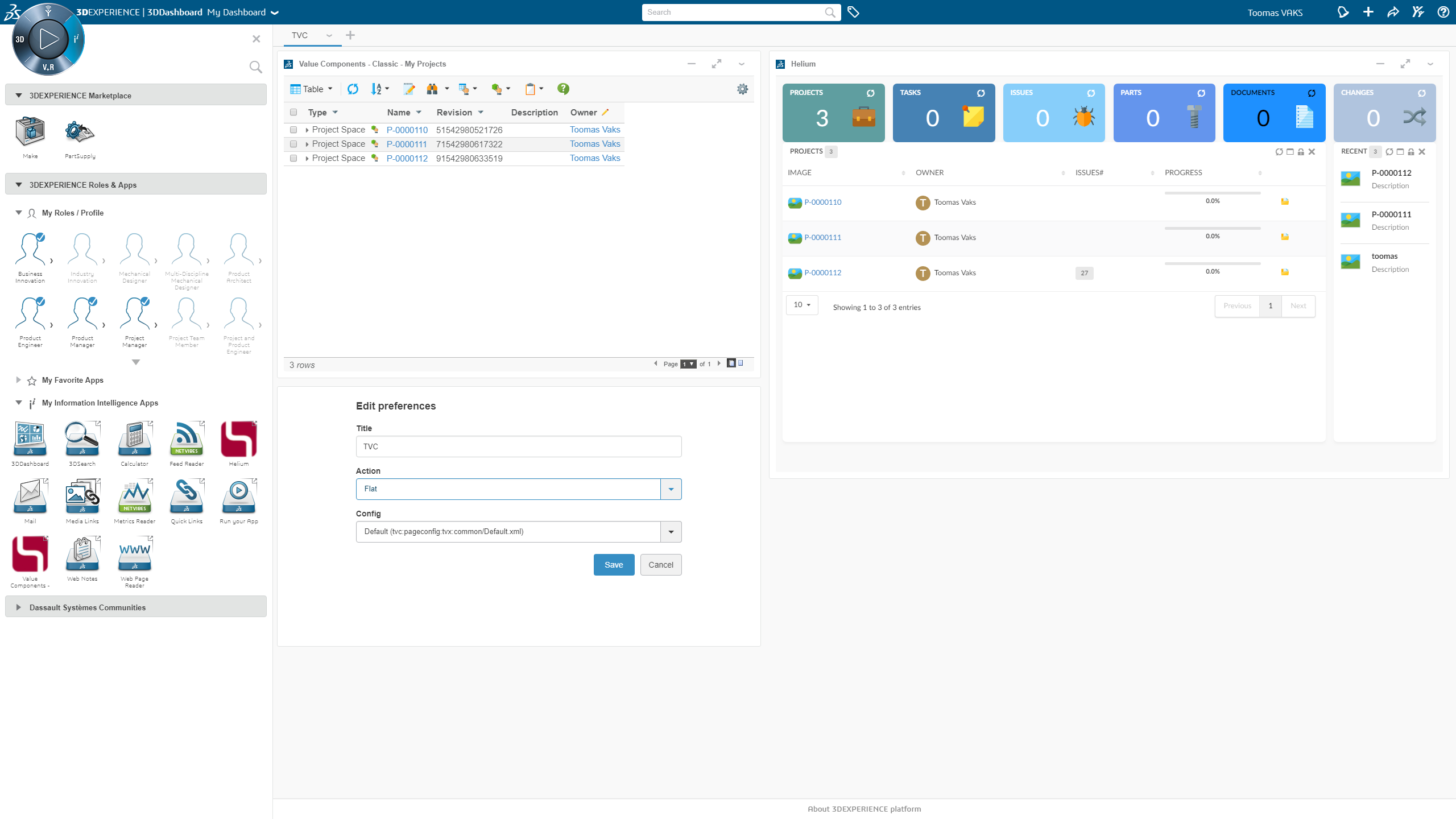
When user launches TVC/He True Widget for the first time, user will be directed to preferences page and they will see below preferences.

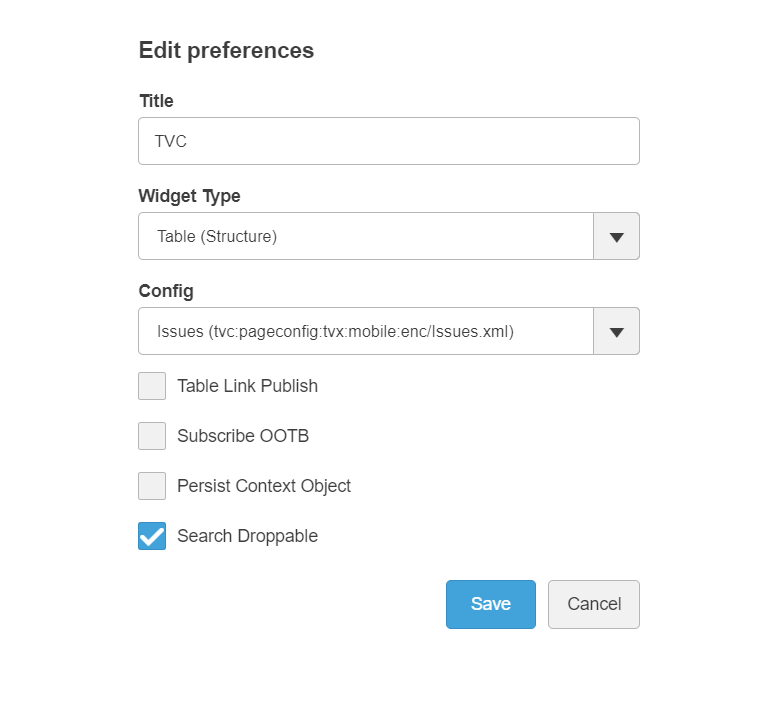
Once the user selects 'Config' preference, further set of preferences will be available to user to configure the widget.

| In widget preferences Widget Type will be listed based on components/plugins installed as below. |


| To load the menuBasedTabPage user need to use tvc.3ddashboard.classic.tab.pages property in tvc.properties file. Value of the property is comma separated directory names which are present in TVC Path of menu configuration. In case the properties are not configured, below values are considered by default. |
tvc.3ddashboard.classic.tab.pages = tvx,menu:launchpad| Place menuBasedTabPage under menu directory only. if toolbar menu, context menu are placed inside menu directory, it will be shown in the config list. This is a technical restrictions as toolbar menu and menuBasedTabPage have same XML configuration. |
Following image shows installed widget types only. Helium component is not installed so Helium Chart, Helium Dashboard, Helium Page and Helium Table option is not present in drop down.

| certain pageconfigs that is available might be intended for contextual view and does not have a loader defined in the pageconfig parameters. These can throw error when the widget is loaded. |
| Support for Helium actions would be removed from TVC Widget in near future. It is recommended to use Helium True Widget for Helium actions. |
1.5.1. Custom Classic and Helium Dashboards in TVC Widget
It is possible to load custom TVC and Helium Dashboards in TVC Widget. To avail the feature,
you’d need to use tvc.3ddashboard.classic.dashboard.directories and
tvc.3ddashboard.helium.dashboard.directories properties in tvc.properties file. Value of the properties
are comma separated directory names which are present in TVC Path of dashboard configuration.
E.g. there are some TVC Dashboard configurations present in WEB-INF/tvc/mcadoptimizer-ups/classic/dashboard/
directory. Resolved path or TVC Path for one of the configuration would be
tvc:dashboard:mcadoptimizer-ups:classic/UPSContextProduct.xml. If we want to see dashboard configurations
from this directory, we can choose a directory name or pattern which can be identified in the path. e.g. mcadoptimizer-ups
or mcadoptimizer-ups:classic. The property accepts multiple directory names in comma separated fashion. So if there is
another set of Dashboard configurations, another unique directory name can be identified and added to the property.
Please see example as below.
tvc.3ddashboard.classic.dashboard.directories = mcadoptimizer-ups,tvx,dashboard:launchpad
tvc.3ddashboard.helium.dashboard.directories = hex,heliumPlease note that we have two different properties for Classic Dashboard and Helium Dashboard. It is in order to differentiate two types of Dashboard configurations. If a directory name pattern happens to be common in Classic and Helium Dashboards path, the configuration will show up in configuration list of both Classic and Helium Dashboard widget type.
In case the properties are not configured, below values are considered by default.
tvc.3ddashboard.classic.dashboard.directories = tvx,dashboard:launchpad
tvc.3ddashboard.helium.dashboard.directories = hex,heliumIf TVX, Launchpad and Hex are not installed on the system, you won’t be able to find any configuration for Classic Dashboard widget type until the property is configured correctly to show custom configurations.
1.5.2. Preconfigured Widgets JSON configuration.
The widget preferences can also be configured through the server side json configuration file.

A basic configuration could look like this
{
"title": "Collaboration",
"path": "/tvc/collaboration/tvcCollaborationPanelContent.jsp",
"parameters": "embedded=true",
"subscriptions": "mydocs,otherwidget",
"custom": "true"
}-
JSON configuration for 3DPlay Widget.
{
"title": "3DPlay",
"path": "/tvc-action/tvcLaunch3DPlay",
"custom": "true",
"subscriptions": "ups-classic"
}-
JSON configuration for UPS Widget(TVC-Classic STB).
{
"id": "ups-classic",
"title": "UPS",
"path": "/tvc-action/navigate",
"parameters": "pageConfig=tvc:pageconfig:ups:classic:18x/UPS.xml",
"custom": "true"
}-
JSON configuration for UPS Widget(Helium).
{
"title": "UPS",
"path": "/goto/p/ups/helium/18x/UPS",
"parameters": "embed=true",
"custom": "true"
}1.5.3. Publish / Subscribe
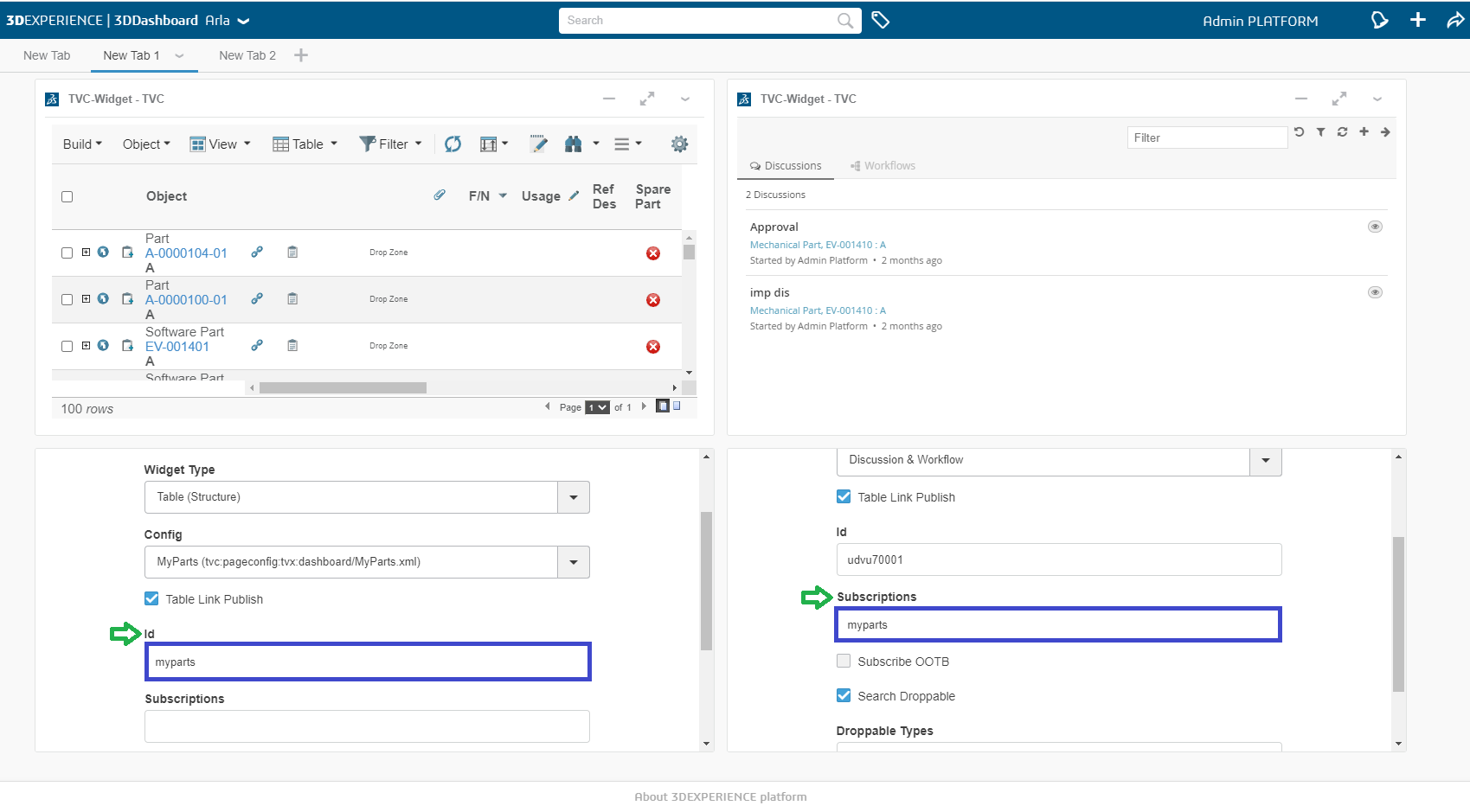
To use the DS built in publish/subscribe functionality, an administrator could setup the widgets like below picture.

The "Table Link Publish" checkbox is checked and the fields Id and Subscriptions appear. This will make the normal column link in structure browser to publish when clicked instead of the normal behavior of linking. The subscribing widget (the widget with the id of the publishing widget in its subscription field) will then reload and the objectId of the link will be parsed from the published row and then appended to the url of the subscribing widget. This makes the widget interact. Parameterized DataSets could be useful to use in certain cases for the subscribing widget.
| Property | Description | Default Value |
|---|---|---|
title |
Title of the widget |
TVC |
path |
The path used in context of 3dspace |
|
parameters |
Additional parameters appended to the url |
|
custom |
Stating that this widget is custom configured through the json file |
false |
id |
id used by widget |
Uniquely generated |
subscriptions |
Comma separated list of widget ids that the widget is subscribing to |
|
searchDroppable |
Whether or not it should be possible to drop from search on widget |
true |
droppableTypes |
What type of objects should be possible to drop |


1.5.4. Configurations in Widget Preferences
Configurations for the selected preference can be done by adding filter pattern to tvc.properties. Keep the required configurations under the folder instead of using all the configuration. If filter pattern is not mention in tvc.properties then all configurations will be used.
tvc.3ddashboard.configurations.filter.domain = acme1.5.5. 'Valid For' Support
The list of Configurations in Widget Preferences can be huge and it can be cumbersome for users to select desired configuration. 'Valid For' feature helps users to select required configuration quickly and easily.
When this feature is enabled and correct 'valid for' configuration is provided, it adds new preferences in Widget Preference list. Users will see 'Search and Drop' checkbox. Once this checkbox is enabled, a new Preference called 'Type To Drop' will be visible. It will list types which are mentioned in the configuration. Once user selects the type, 'Config' preference will list out configs which are present in 'valid for' configuration. The 'Config' preference lists out every valid preference available in the the system when 'Search and Drop' is unselected.
Below video explains how this feature helps users.
To enable this feature, set tvc.3ddashboard.searchanddrop.enable = true in tvc.properties. The configuration needs to be in file TVC_3DDConfig.json file in WEB-INF\classes directory.
The format of the configuration is as below
{
"TYPE NAME 1": {
"WIDGET TYPE 1": [
{
"label": "CONFIG LABEL",
"value": "TVC PATH OF THE CONFIG"
},
{
"label": "CONFIG LABEL",
"value": "TVC PATH OF THE CONFIG"
}
],
"WIDGET TYPE 2": [
{
"label": "CONFIG LABEL",
"value": "TVC PATH OF THE CONFIG"
},
{
"label": "CONFIG LABEL",
"value": "TVC PATH OF THE CONFIG"
}
],
},
"TYPE NAME 2": {
"WIDGET TYPE 1": [
{
"label": "CONFIG LABEL",
"value": "TVC PATH OF THE CONFIG"
},
{
"label": "CONFIG LABEL",
"value": "TVC PATH OF THE CONFIG"
}
],
"WIDGET TYPE 2": [
{
"label": "CONFIG LABEL",
"value": "TVC PATH OF THE CONFIG"
},
{
"label": "CONFIG LABEL",
"value": "TVC PATH OF THE CONFIG"
}
],
}
}For example, sample config can be defined as below
{
"Part": {
"Table (Structure)": [
{
"label": "MyParts Launchpad",
"value": "tvc:pageconfig:launchpad:ebom/MyParts.xml"
},
{
"label": "MyParts TVX",
"value": "tvc:pageconfig:tvx:dashboard/MyParts.xml"
}
],
"Classic Dashboard": [
{
"label": "MyParts Dashboard",
"value": "tvc:dashboard:launchpad:ebom/MyParts.xml"
},
{
"label": "MyPartsDrillDown Dashboard",
"value": "tvc:dashboard:launchpad:ebom/MyPartsDrillDown.xml"
}
]
},
"Document": {
"Table (Structure)": [
{
"label": "MyDocs",
"value": "tvc:pageconfig:tvx:dashboard/MyDocs.xml"
},
{
"label": "MyDocs TVX",
"value": "tvc:pageconfig:tvx:misc/MyDocs.xml"
}
],
"Classic Dashboard": [
{
"label": "DocumentsDashboard",
"value": "tvc:dashboard:launchpad:document/DocumentsDashboard.xml"
},
{
"label": "DocumentsDrillDown Dashboard",
"value": "tvc:dashboard:launchpad:document/DocumentsDrillDown.xml"
}
]
}
}As shown, TYPE NAME is the name of the type users would see in Type To Drop preference. WIDGET TYPE is the text we see in Widget Type preference. Inside Widget Type list, the label can have any text which users can identify the configuration with. The value has to be a valid TVC path to the resource.
This feature supports 'User Defined Definitions' or formarly known as 'End user Configurations' as well. To enable this feature, please set tvc.3ddashboard.showEndUserConfigObjects to true. Once it is done, 'Type to Drop' preference will fetch relevant types for the specific Widget Type based on the accepted 'User Defined Definitions'. Once the type is selected, user can see all the relevant Accepted Shared Configurations in the Config preference.
| Please note that this feature/preference will be disabled for pre-configured widgets. As we know, this feature helps in reducing the number of configurations to be selected by users. Pre-configured widgets have default value of the configuration and it doesn’t change. Hence this feature won’t be needed for pre-configured widgets. |
1.5.6. 3DDashboard widget in external location
-
Add the Widget Folder as a service
-
Add a VirtualHost on a port that will be used only internally on the server (eg :- port 9999)
-
Adjust the below example to your server configuration
-
In case of doubt, ask to your server administrator.
-
#Start BT Widgets Added by
Listen 9999
### Main virtual host configuration, update port in not using the default 443
<VirtualHost *:9999>
DocumentRoot "<3D Exp Installation Dir>/V6R2019x/WidgetsCusto/"
### Server name and alias
ServerName 19xdev.technia.com
ServerAlias *.technia.com
ProxyRequests Off
SSLEngine on
SSLCertificateFile conf/ssl/star_technia_com.crt
SSLCertificateKeyFile conf/ssl/star_technia_com.key
SSLCACertificateFile conf/ssl/DigiCertCA.crt
<Directory "<3D Exp Installation Dir>/V6R2019x/WidgetsCusto/">
Options MultiViews FollowSymLinks
AllowOverride all
Require all granted
</Directory>
</VirtualHost>-
Add a reverse proxy redirection
-
In the https definition block
-
Listen 443
<VirtualHost *:443>-
Add the definition of the redirection :
-
If the SSLProxyEngine option is already defined, check that it’s set to "on"
-
Adjust with the name of your server.
-
SSLProxyEngine on
ProxyPass /Widgets https://19xdev.technia.com:9999 retry=0
ProxyPassReverse /Widgets https://19xdev.technia.com:9999-
Once the configuration file is saved, restart the reverse proxy.
-
If everything is working well, with this example of configuration, you can:
-
Put the widgets code and its dependanceis in.
-
<3D Exp Installation Dir>/V6R2019x/WidgetsCusto/-
Call the url to access the widget:
https://19xdev.technia.com/Widgets/MyWidget/widget.html1.5.7. Support for search
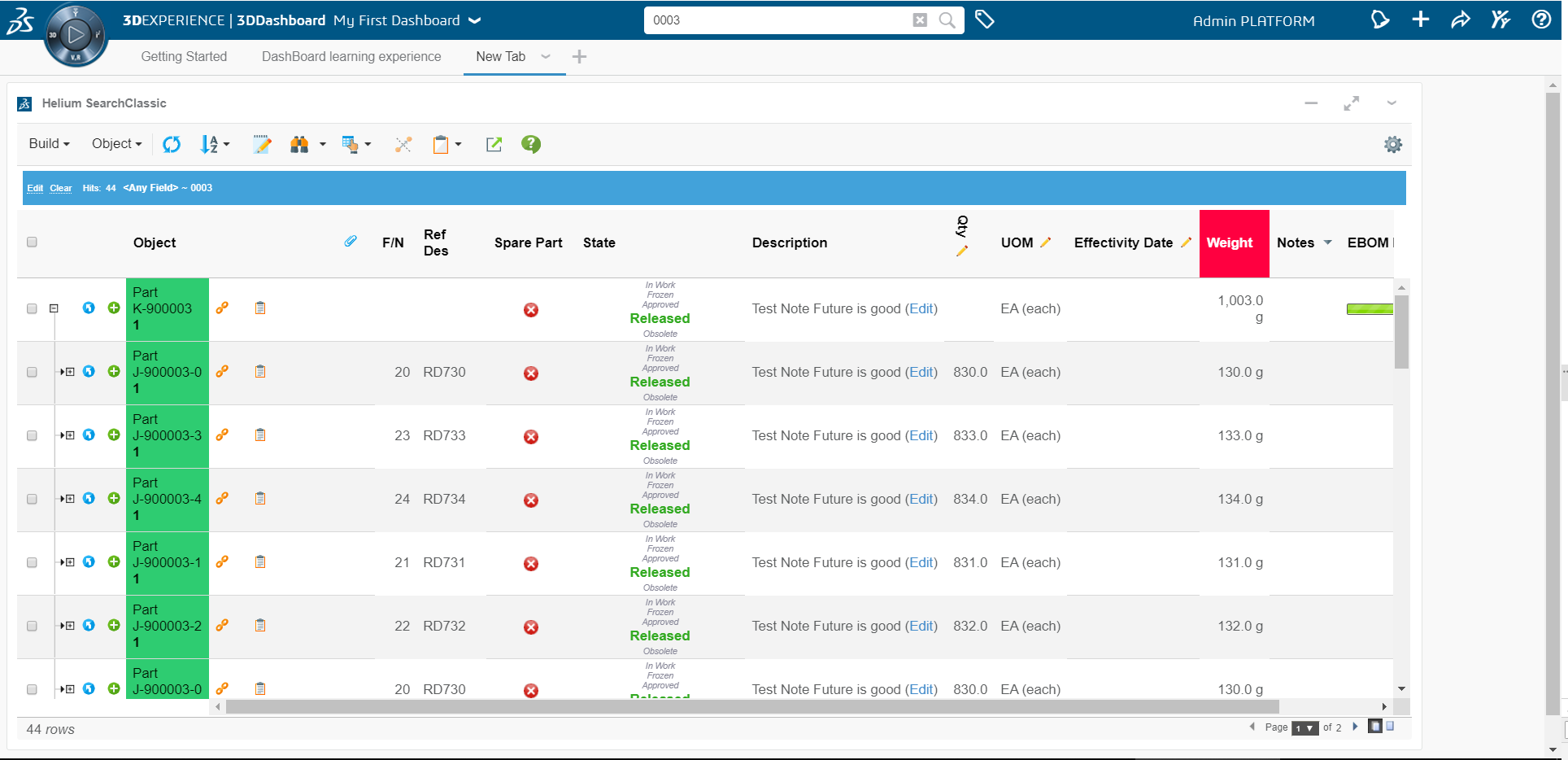
All widgets in TVC now support the 3D Dashboard search.
Table data in the widgets can now be filtered in based on search in the current dashboard.

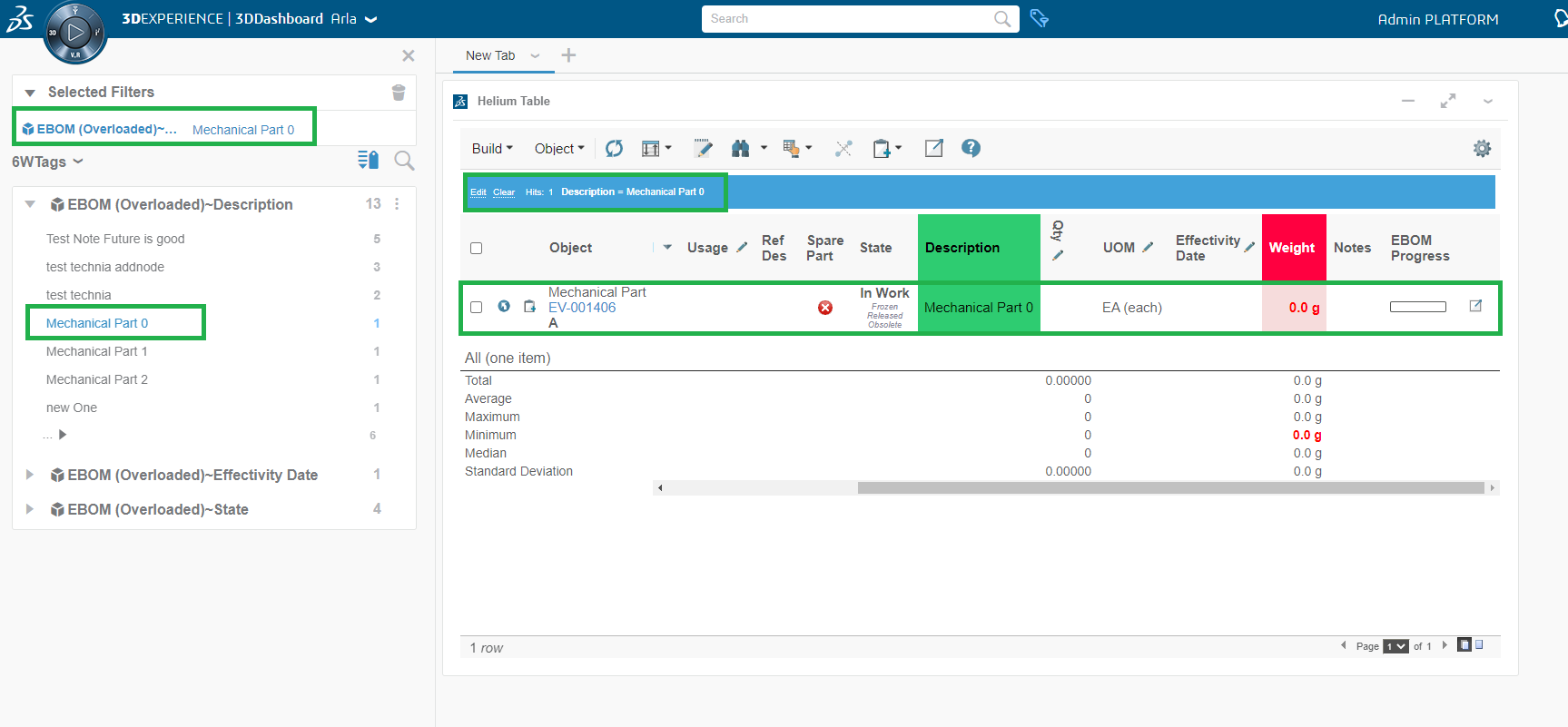
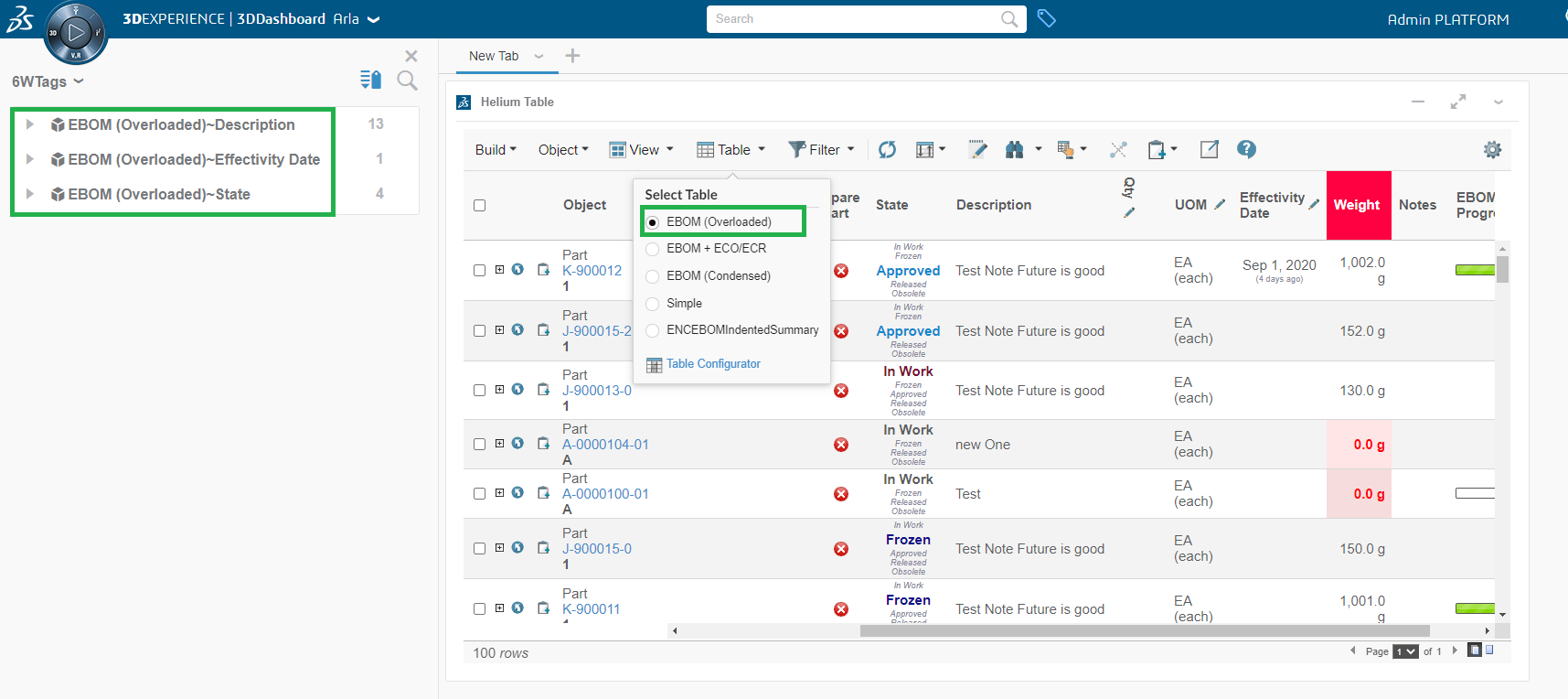
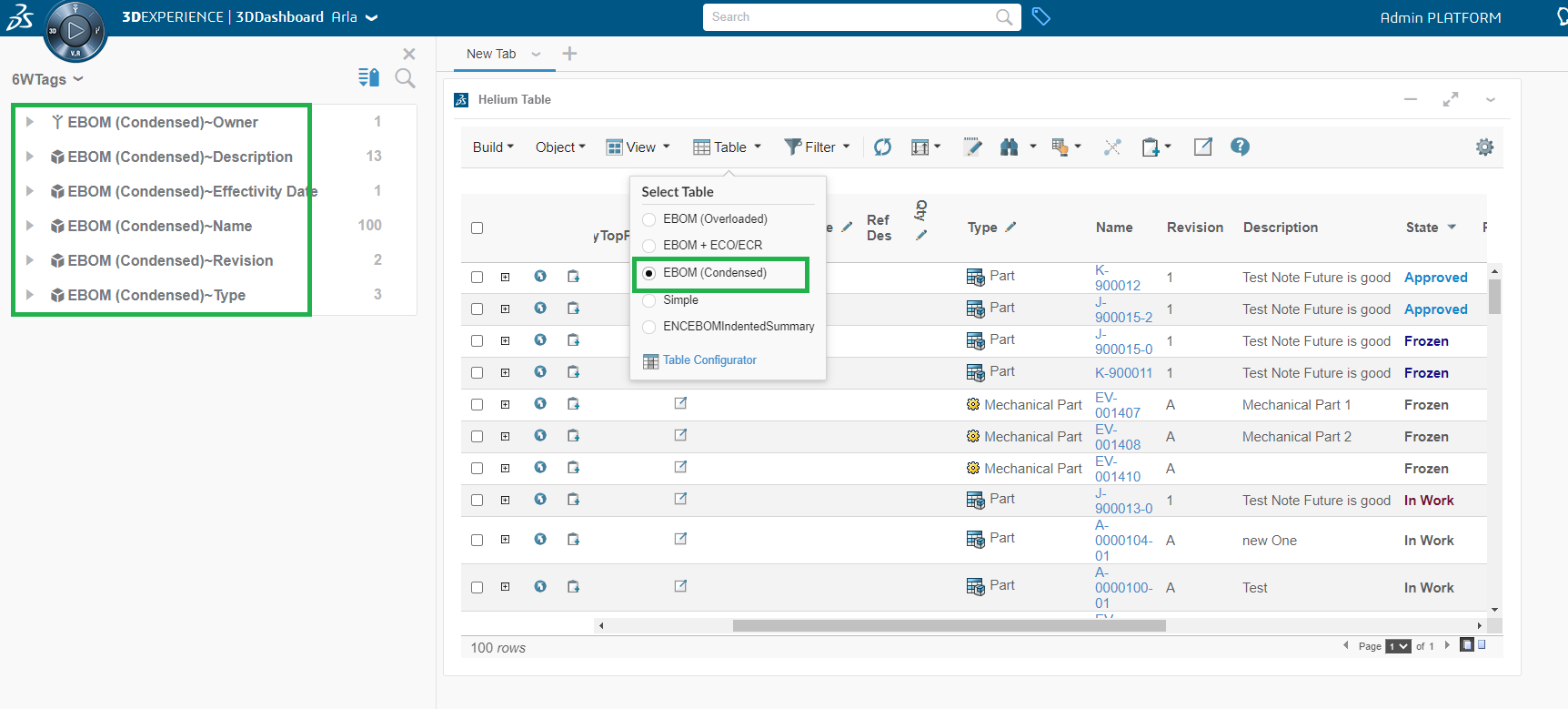
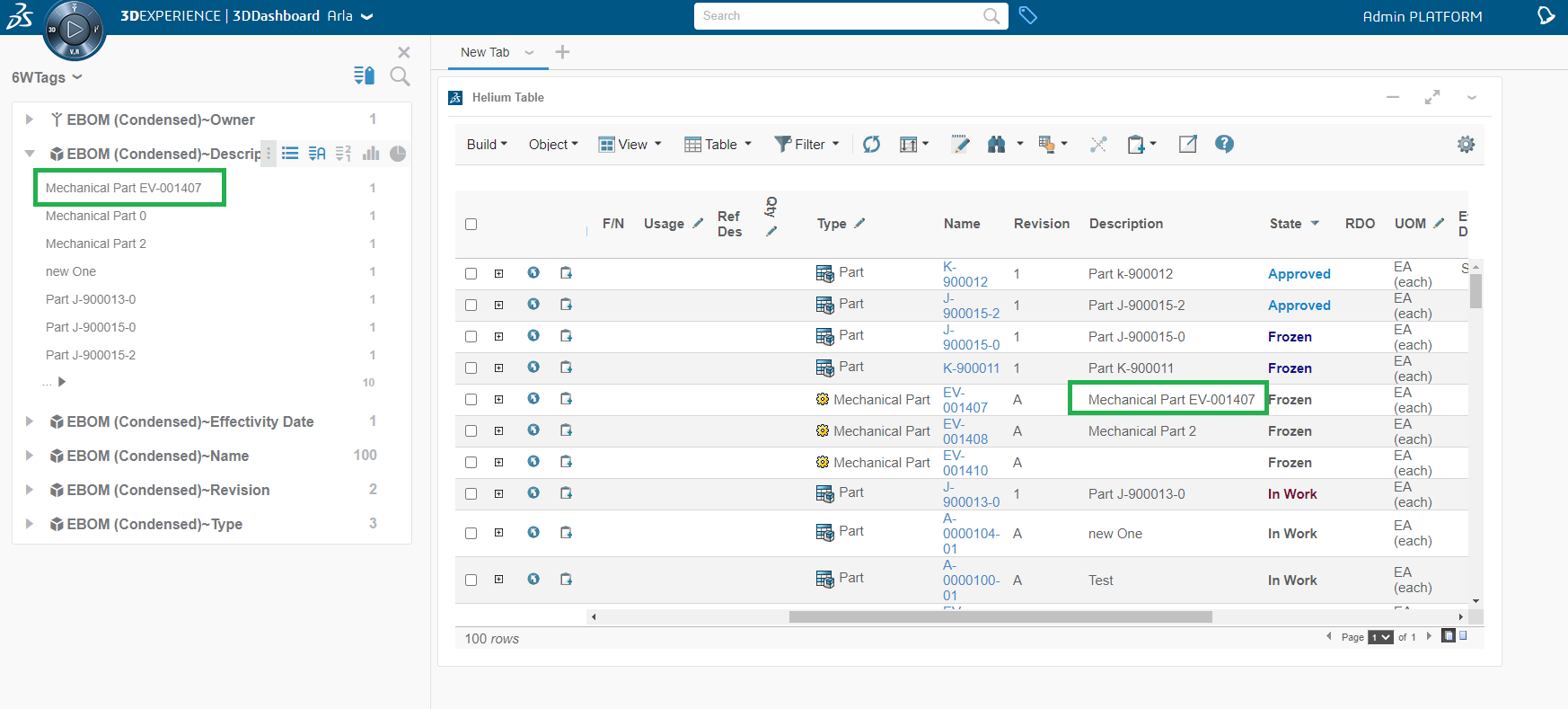
1.5.8. Support for 6WTags
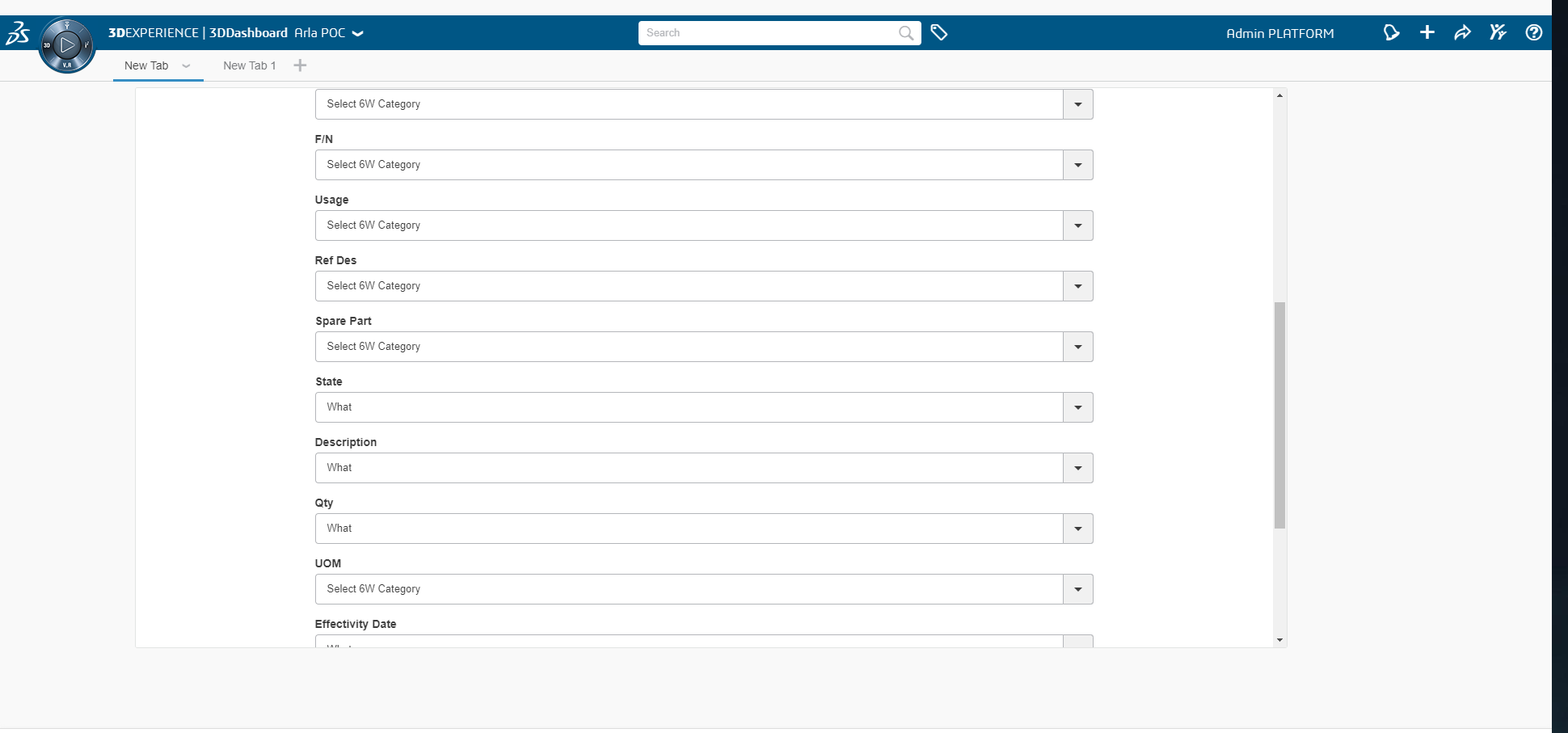
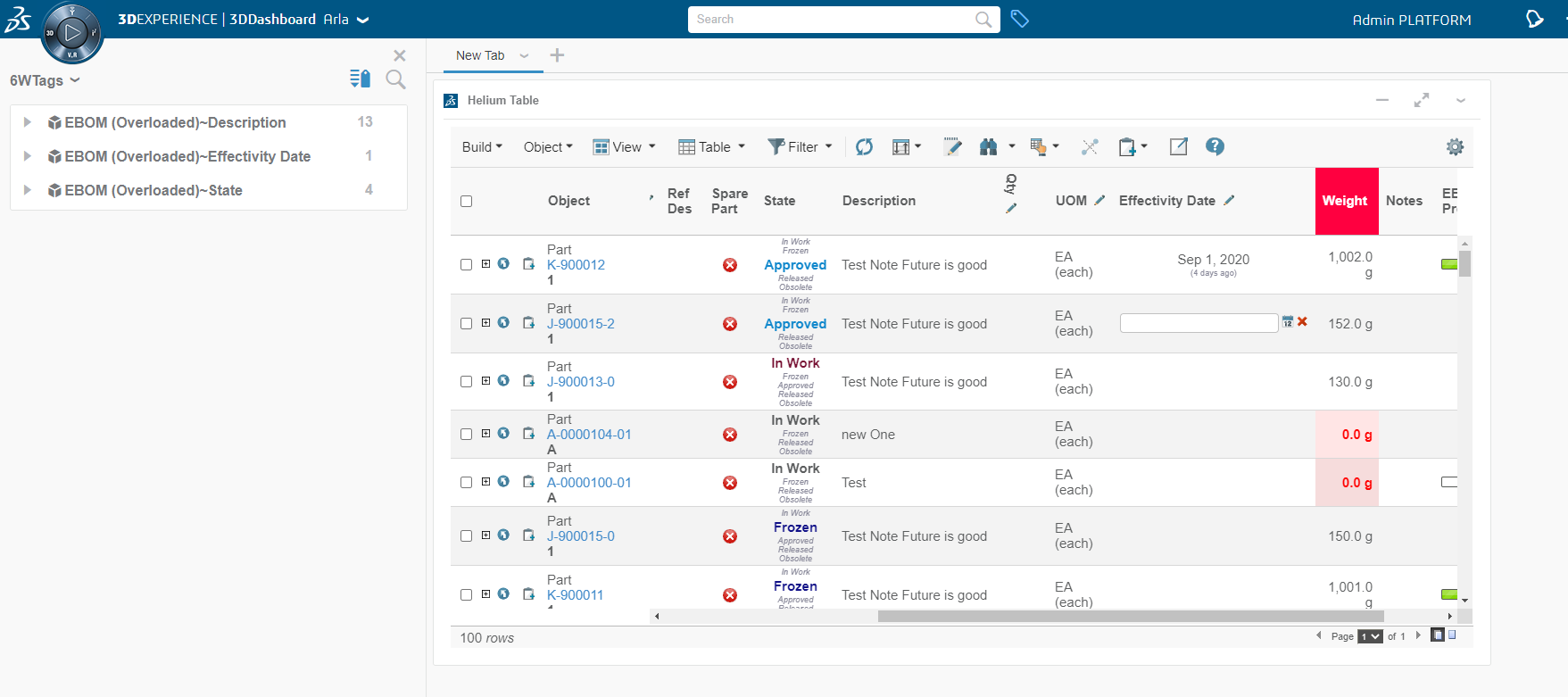
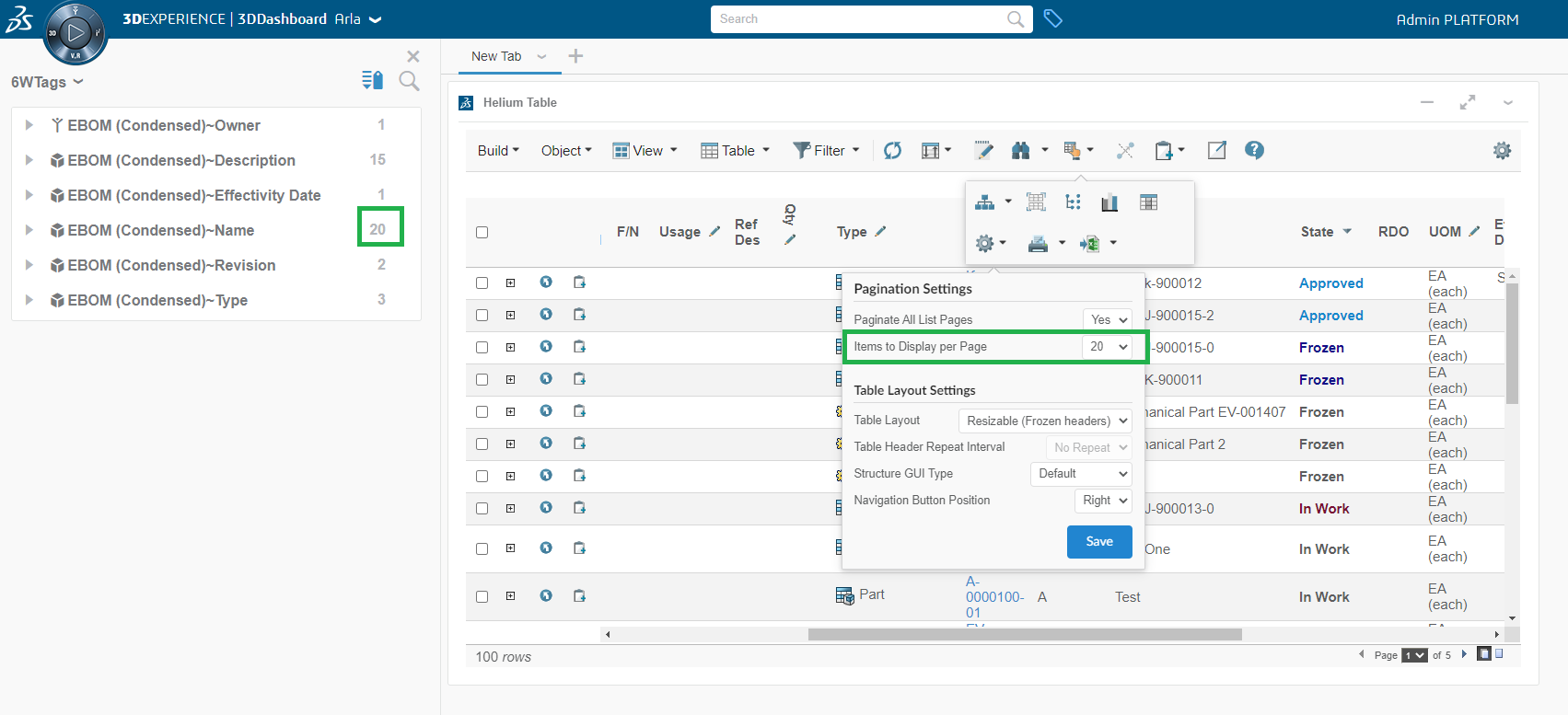
Once table data is loaded in a widget all visible columns get added into preferences.

User can select the column and its category from preferences which needs to be shown under 6WTags.

Table data in the widgets can now be filtered on the basis of selected tag.

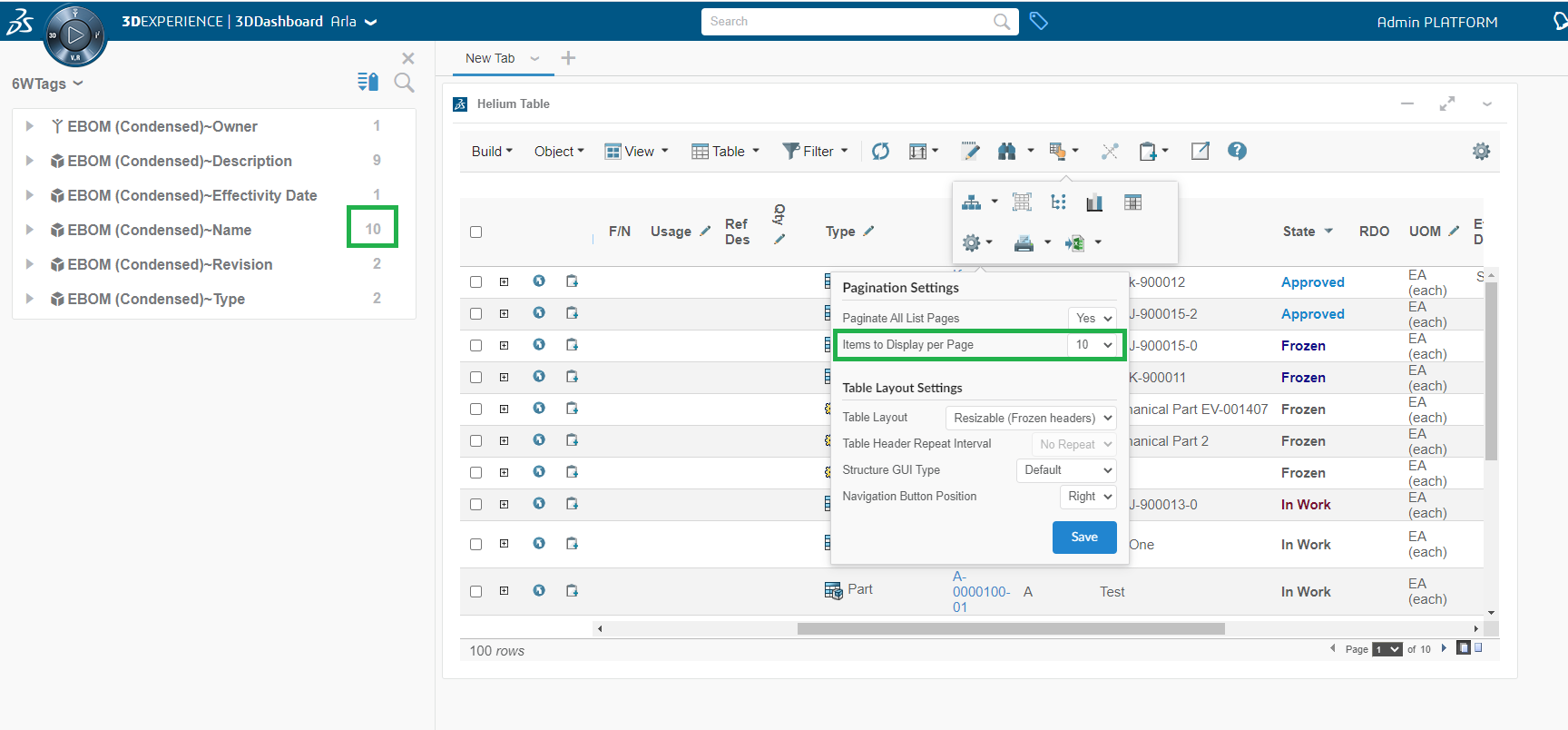
6WTags would be updated on following conditions:
-
Table Change


-
Change pagination size from table preferences.


-
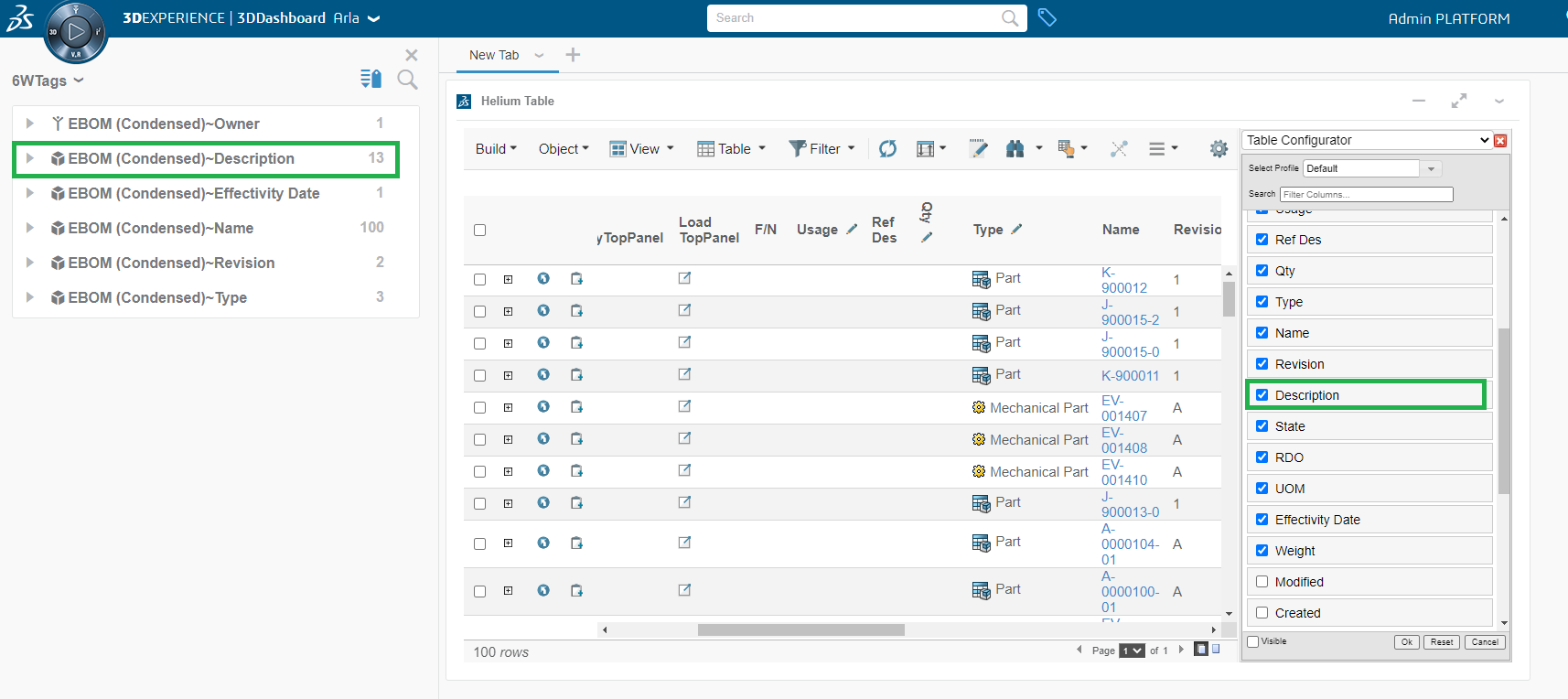
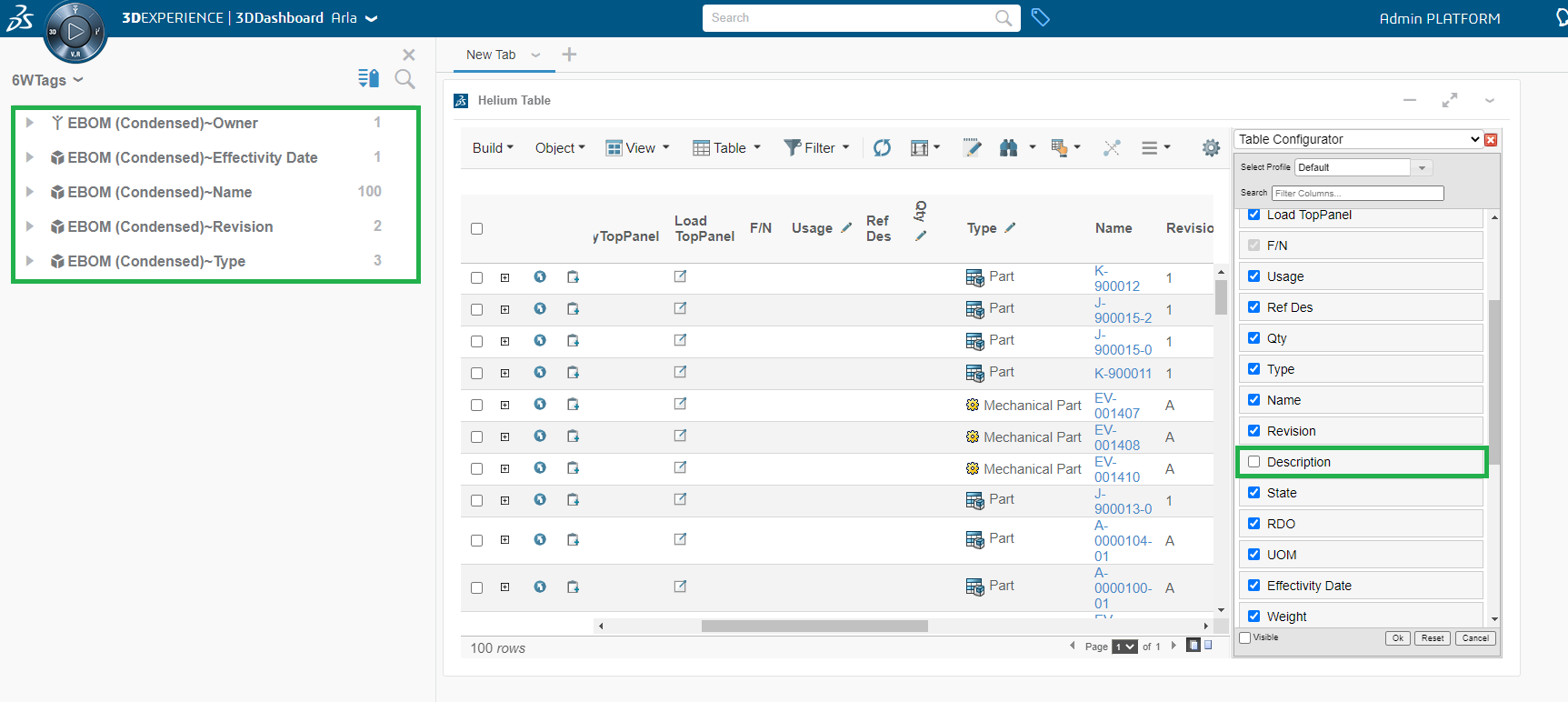
Change column visibility from table configurator.


-
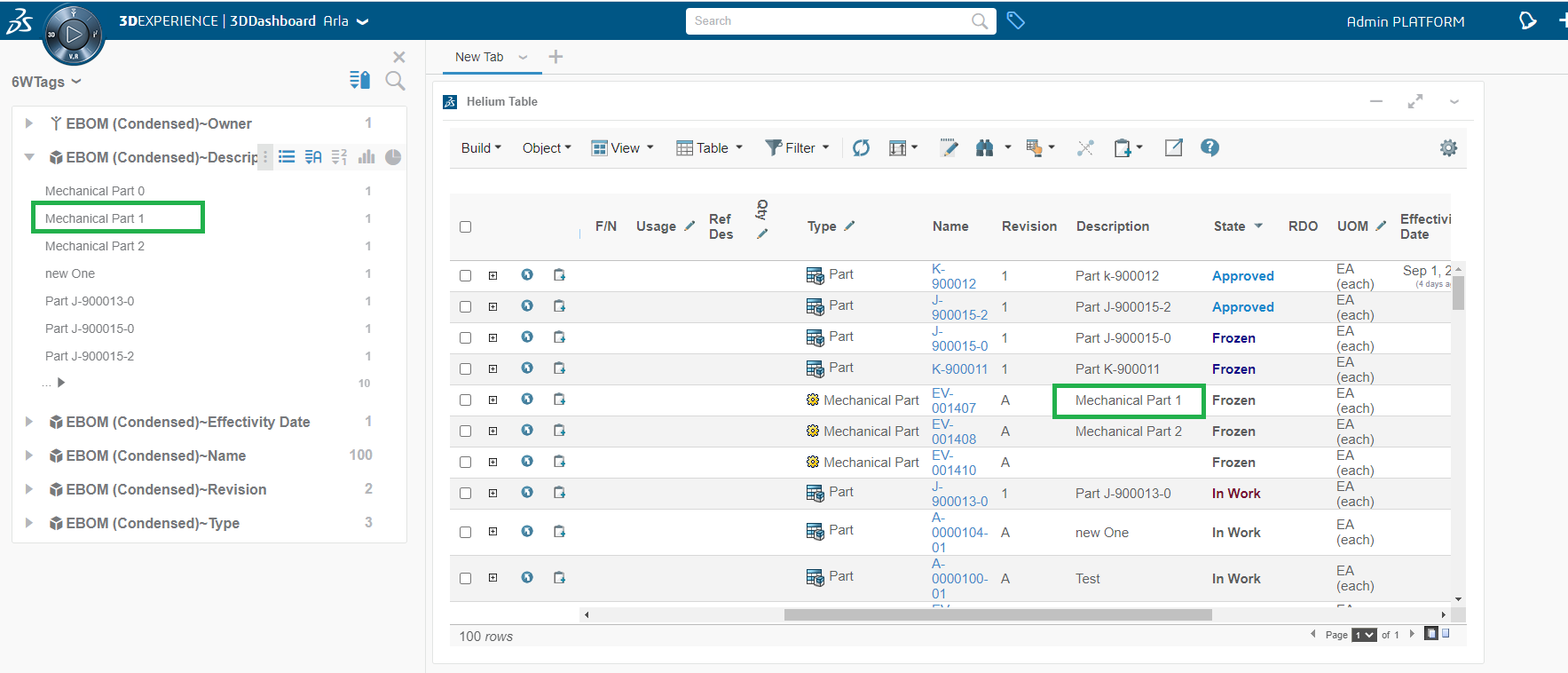
InCellEdit


| All above features of 6Wtags are also supported for multiple widgets. |
1.5.9. Default column selection for 6WTags.
Configure following property in tvc.properties for default column selection for 6WTags. By default type, name and revision columns are selected if nothing is mentioned. Value contains the column expression which is pipe(|) separated as shown below.
tvc.3ddashboard.defaultTag.preferences = description=what|type=what|attribute[Quantity].value=what|attribute[Unit of Measure].value=what1.5.10. Publish-Subscribe data to/from OOTB widget:
Built-in OOTB publish/subscribe functionality can be reused to publish/subscribe data to/from OOTB widget like Product Structure Editor, Product Explorer, Requirements, etc. to tvcWidget. This can be done by selecting "Subscribe OOTB" checkbox in preference page of widget, On uncheck the "Subscribe OOTB" checkbox tvcWidget will stop publishing/receiveing the data to/from OOTB widget.
1.5.11. Drag and Drop objects to/from OOTB widget:
In a cross domain setup i.e., when 3DSpace and 3DDashboard are hosted on different domains, drag and drop functionality to/from OOTB widgets is only supported in latest Firefox version (89.0.2). This feature is blocked at browser level in most of the browsers e.g., Google Chrome and Microsoft Edge. It is possible that Firefox can prevent this functionality in future releases.
However, on same domain setup i.e., when both 3DSpace and 3DDashboard are hosted on same domain, all browsers support this functionality.
1.5.12. Open Object in 3DExperience App
The 3DExperience widget in 3DDashboard offers the ability to open object in different widgets. We have added this feature to the TVC widget so that users can now directly open object in different widgets. This feature will be useful in scenario where user can view and also pin the object details in any other widget/app for later use.
To enable this feature, configure Open With in context menu as shown below.
Configuration
<Menu>
<Label>tvc.ups.physicalproduct.openwith</Label>
<OpenWith>true</OpenWith>
</Menu>| This feature is only available for the context menu of structure browser. |
With More Apps, the user can decide which app widget should load the context object. We added more application support when the TVC widget is open or when the TVC widget is used to load context from OOTB.
Load Context Object From OOTB Widget
Load Context Object From TVC Widget
1.5.13. Enable TVC APPs In Open With Menu.
We have supported open with menu in an earlier version. However, the user is limited to the default options that are available based on the type. Now that the support has been extended, users can now setup the TVC APP in the open with menu configuration. To configure the TVC APP, the user must add the app name to the Openwith configuration as shown below.
<Menu>
<Label>Open Tvc Widget<Label>
<Command >
<Label>DropObject</Label>
<RowSelectType>single</RowSelectType>
<OpenCustomApp>True</OpenCustomApp>
</Command>
<Command >
<Label>Context Launch</Label>
<RowSelectType>single</RowSelectType>
<OpenCustomApp>True</OpenCustomApp>
</Command>
<Command>
<Label>Droppable</Label>
<RowSelectType>single</RowSelectType>
<OpenCustomApp>True</OpenCustomApp>
</Command>
<Menu>| This feature works for "adminuser" only. |
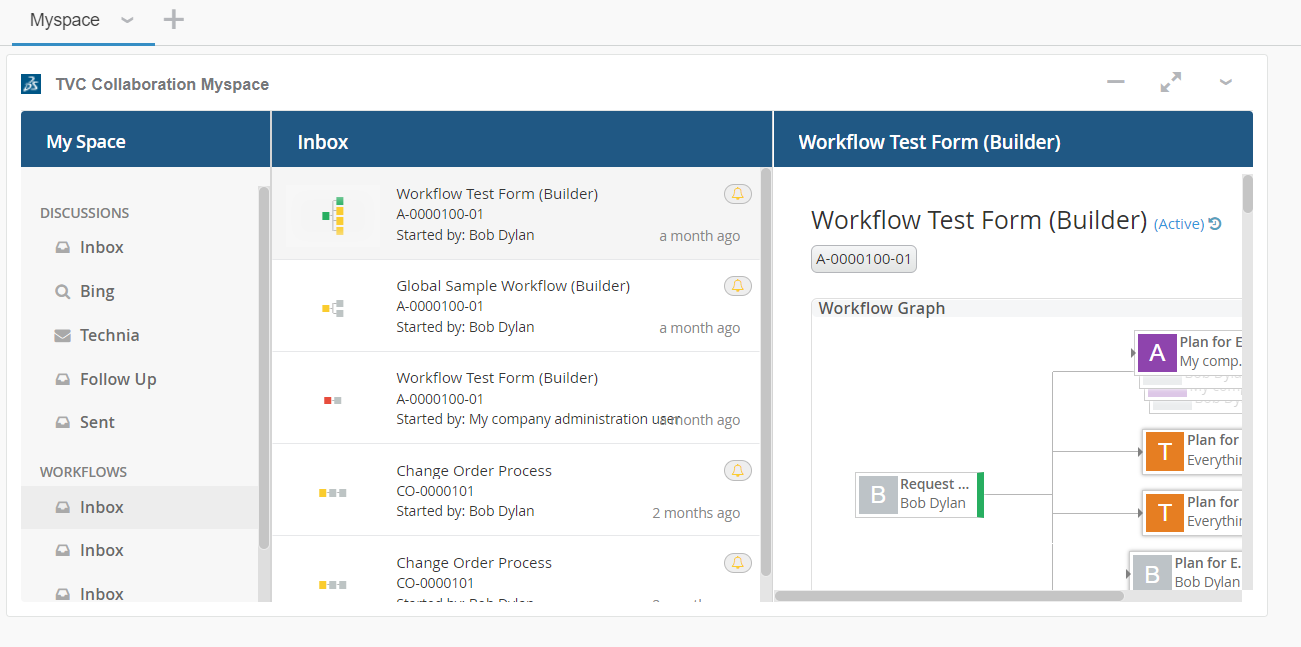
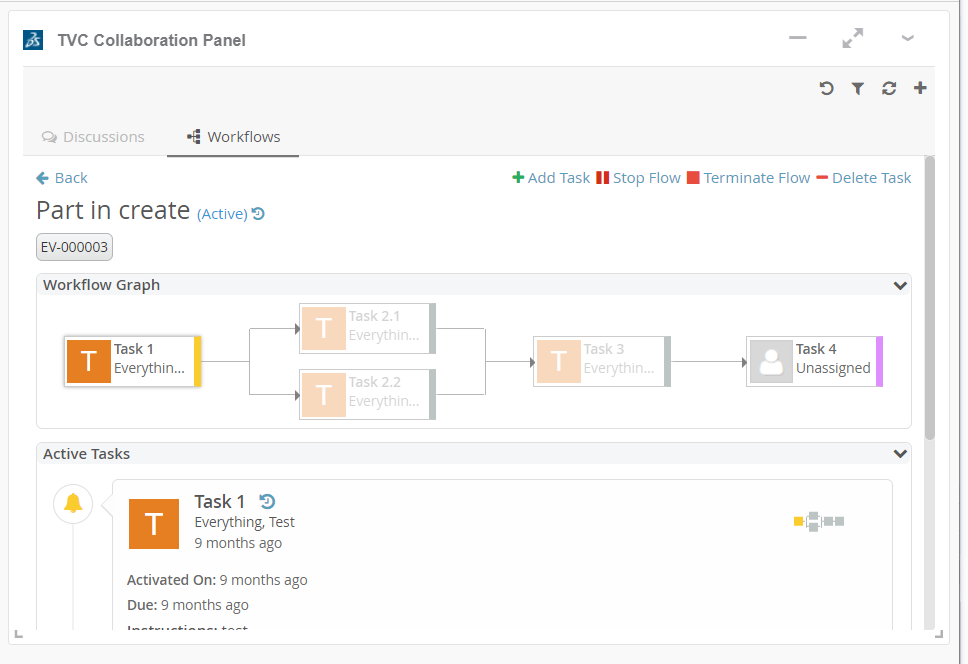
1.5.14. TVC Collaboration Widgets
Collaboration can be configured as True Widgets through the widget preferences in the administrator’s dashboard. The True Widgets follows the 3DDASHBOARD development concepts and runs directly inside the 3DDASHBOARD widget iframe.
The following widget URLs can be used to configure myspace and panel as a widget in 3DDASHBOARD.
-
Myspace :
<server-url>/webapps/tvc/collaboration/tvcCollaborationMyspaceWidget.html

-
Panel :
<server-url>/webapps/tvc/collaboration/tvcCollaborationPanelWidget.html

1.5.15. Widget Preferences Internationalisation
Widget preferences are used by TVCWidget and HeTrueWidgets to save / load various configurations, like config to load, drag and drop support, etc.
For widget preferences, internationalisation is now supported.
To enable internationalisation, the admin must place a translation file in the webapps/tvc/asset/nls folder with the format TVC_3DDTranslation_lang.json.
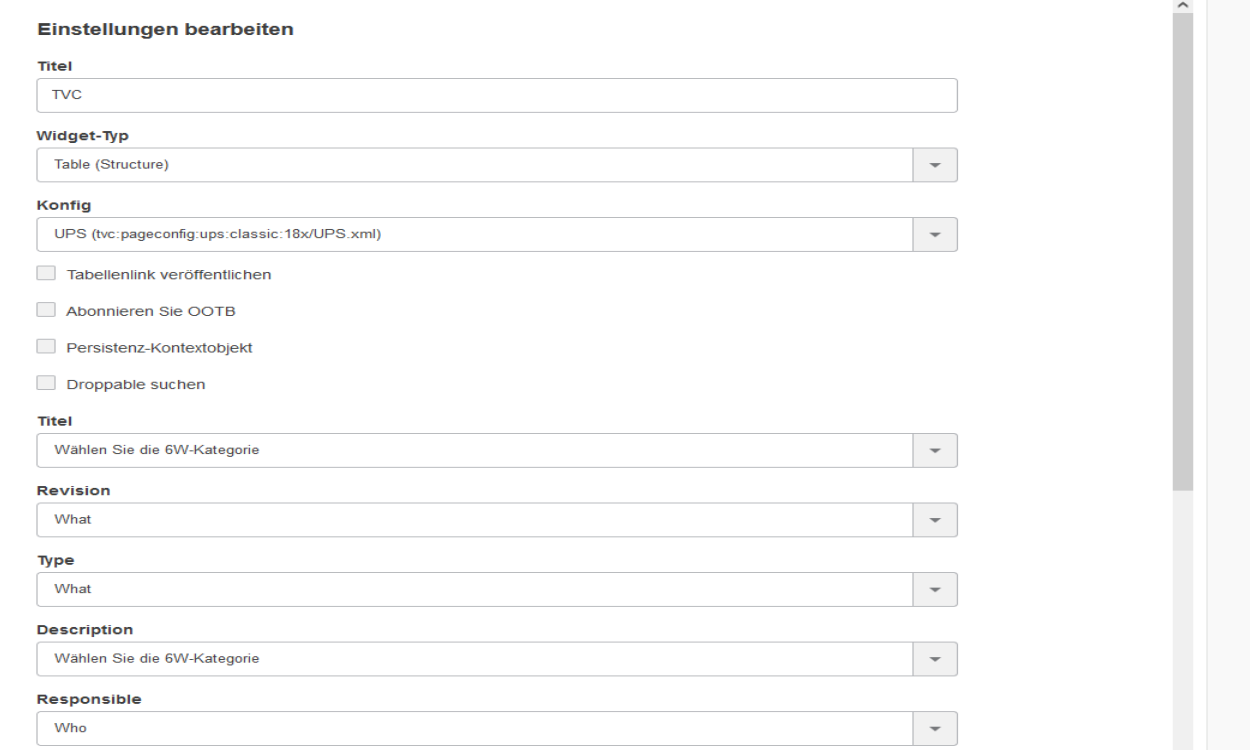
Sample file for German language. TVC_3DDTranslation_de.json
{
"Title": "Titel",
"Search And Drop": "Suchen und ablegen",
"Search Droppable": "Droppable suchen",
"Widget Type": "Widget-Typ",
"Persist Context Object": "Persistenz-Kontextobjekt",
"Subscribe OOTB": "Abonnieren Sie OOTB",
"Table Link Publish": "Tabellenlink veröffentlichen",
"Config": "Konfig",
"Search Config": "Konfig suchen",
"Type To Drop": "Geben Sie zum Ablegen ein",
"Please select a Type To Drop": "Bitte wählen Sie einen zu löschenden Typ aus",
"Please select a Config": "Bitte wählen Sie eine Konfig",
"Widget List": "Widget-Liste",
"Select 6W Category": "Wählen Sie die 6W-Kategorie",
"Subscriptions": "Abonnements",
"Type not allowed": "Typ nicht erlaubt",
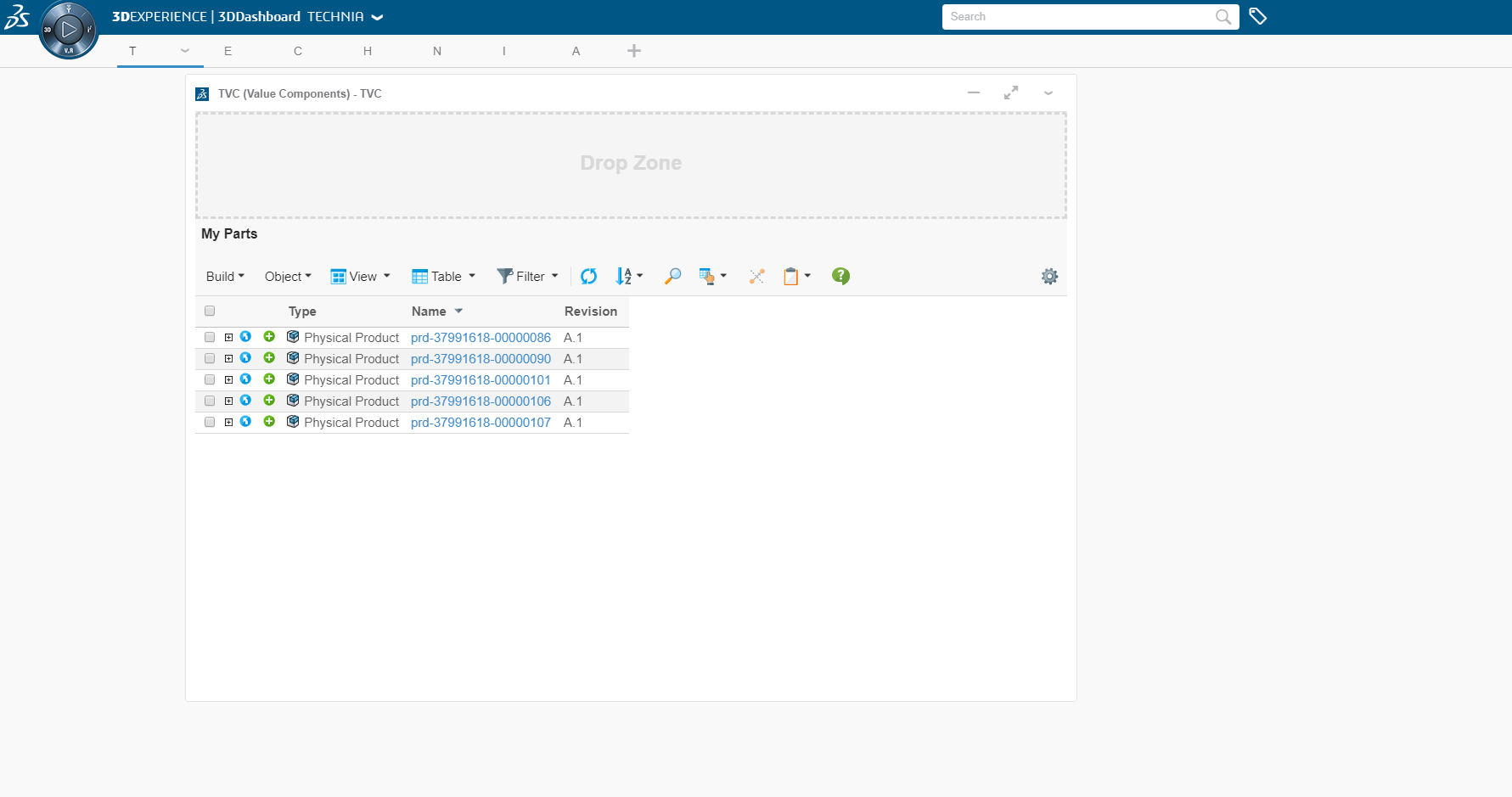
"Drop Zone": "Abwurfgebiet"
}

1.5.16. Including custom resources in HETrueWidget/TVCWidget.
Previously when the user wanted to add any custom resources (JS and CSS) files in HETrueWidget/TVCWidget, the user has to modify the source HTML file of the existing widget. This forces user to create a new widget using the updated source HTML file or need to drag-drop the same widget to fetch/cache the newly added custom resources and do all the configuration once again.
To avoid such scenarios this new feature gives the ability to include custom resources (JS and CSS) files in HETrueWidget/TVCWidget without updating the source HTML file of the existing widget.
The custom folder needs to be specified in tvc.properties file.
tvc.3ddashboard.heTrueWidget.custom.resources = /webapps/HETrueWidget/helium/custom/launchpad
tvc.3ddashboard.tvcWidget.custom.resources = /webapps/tvc/custom1.5.17. 6WTag and Search in the current tab support for JSON based widget.
JSON-based widgets or predefined widgets are, where the admin can predefine the configuration needed by the widget in the JSON file. This can be used to create the widgets directly. No need to select config after adding a widget to the dashboard.
Previously there was no support to use 6WTags in JSON-based widgets. From this release, we have extended the support for 6Wtags integration to JSON-based widget.