<SearchForm>
...
<Toolbar>
<SaveSearch />
<LoadSearch />
</Toolbar>
...
</SearchForm>TVC 2020.5.0 Release Information
04 December 2020
- 1. User defined UI’s - An experimental feature
- 2. Structure Browser
- 3. File Manager
- 4. Graphic Reporting
- 5. Workflow
- 6. 3DDashboard
- 6.1. Introduced New Widget Type
- 6.2. Cross highlighting between tvcWidget and 3DPlay widget aligned with OOTB.
- 6.3. Disabled the auto-refresh functionality of tvcWidget.
- 6.4. Support of physicalid for collaboration components in exalead mode.
- 6.5. Drag and Drop support from TVC to OOTB widget and vice versa.
- 7. Light My Way
1. User defined UI’s - An experimental feature
In TVC, configurations like tables, table columns, the dataset, etc need to be defined in XMLs within the webapp. Any change to these configurations requires some sort of development and deployment cycle.
To reduce lead times, the need for system deployment for simple things like adding columns, and to reduce costs related to that, all views can be defined runtime by users and administrators directly in the UI. To support controlled views change and to share views with others these definitions are stored as business objects in the database.
|
User defined views is still an experimental feature (feel free to play and suggest improvement), full support is planned in upcoming releases and will be covered more in detail. |
1.1. End Users
Normal Classic users can define his own columns and tables based on attributes present in table data. Read more here End User Defined Columns
1.2. Administrators
Administrators can define all Classic views and definitions including data sets at runtime through an Admin UI available in Helium standalone and as tvc widget in 3DDashboard. These view configurations can then be shared with end users and end user can accept and start using these configuration. The Admin UI is built on top of Helium with TVC Structure Browser as a prerequisite.
Read more about the news and updates in the Helium documentation here Helium User defined UIs
2. Structure Browser
2.1. New Search Experience
2.1.1. Save Search
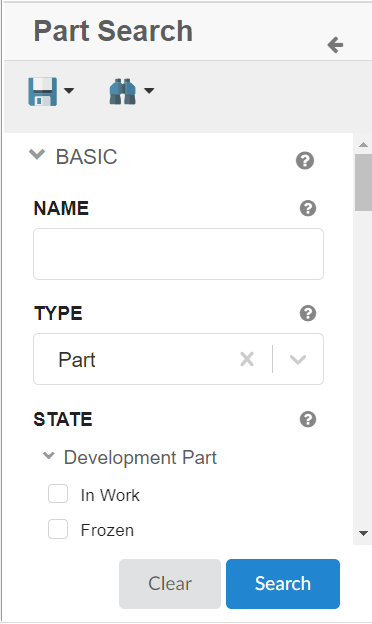
A user can save frequently used search criteria to reuse it again later on. To enable reuse of frequently used search criteria, built-in commands can be configured in search forms.
User can save search criteria using the save search command.
Saved Searches can be loaded to fill search criteria on search form using load search command.
User can also directly launch a search by clicking on find icon.
Toolbar can be configured inline within a searchform like below:
Configuration

Read more here Toolbar Configuration Format
The video below illustrates the functionality.
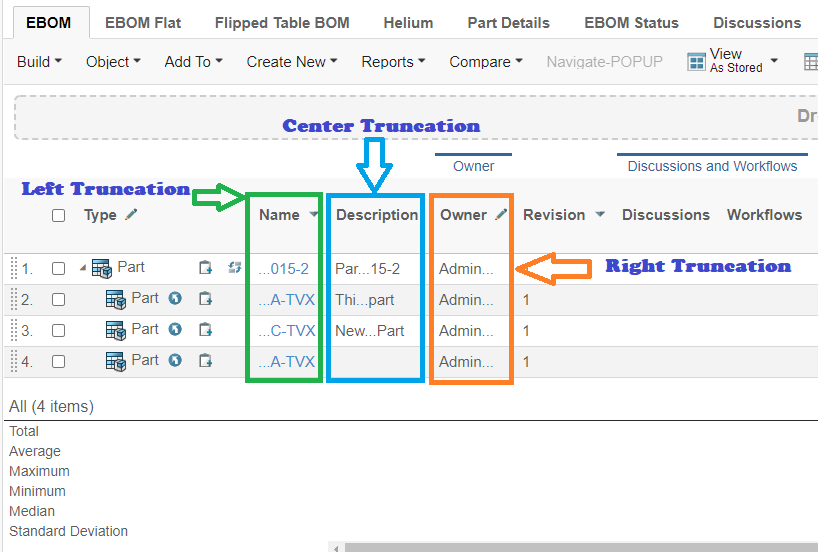
2.2. Truncate Direction
We can truncate the cell value using "Text Length" setting, but sometimes the last characters of a text is what can be used to identify the row or column cell. So we have provided the option to configure truncate direction for a column.
There are three configurations for truncating the text as follows.
Start
To truncate text at the beginning user needs to add below config at the column level. If the number of characters in a cell text exceeds Text length setting value then the text is truncated at begining.
<TruncateDirection>left</TruncateDirection>Middle
To truncate text center user needs to add below config at the column level.
<TruncateDirection>center</TruncateDirection>
<LeftTextLength>3</LeftTextLength>
<RightTextLength>4</RightTextLength>End
It is by default direction of truncate.

Read Truncate Direction section to know more about configuration
2.3. Invoking Service
The Enovia service can be launched from structure browser toolbar command using action invokeService. The URL for service call accepts Method parameters.
2.3.1. Method
Earlier Method parameters were only supporting GET and POST HTTP method/verb, now they are also supporting below values:
PUT, PATCH, DELETE
<Service>
...
<Method>PUT</Method>
...
</Service>Read more here Service Configuration
3. File Manager
3.1. Adding Extension in Firefox
Firefox from version 74 has removed support for side loading any extension via any other software installation. This is done as they expect users to consciously and explicitly add extension and it should not be done implicitly via any other installation. To comply and accommodate this change from Mozilla for Firefox, Filemanager extension is now hosted on Technia Page Users will now have to explicitly add the extension by opening Firefox and navigating to above URL from Firefox.
4. Graphic Reporting
4.1. Path Support
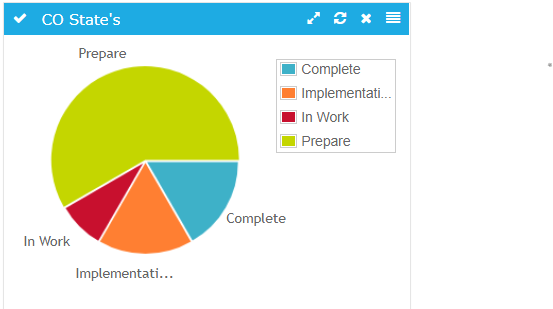
Now the path related object/relationship information can be used to generate charts. This can be done using the path query dataset in chart config.
Below example generates a chart based on the state of Change Orders related to parts owned by the user. In this case, the loader must point to Path Query which will return change order ids and the Expression should point to selects on those change order id’s, in this case, current.
<?xml version="1.0" encoding="UTF-8"?>
<Gadgets xmlns="http://technia.com/TVC/Dashboard" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://technia.com/TVC/Dashboard http://products.technia.com/tvc/schema/latest/Gadgets.xsd">
<Chart id="CO-State">
<Label>CO State's</Label>
<Description>CO State</Description>
<Expression>current</Expression>
<Loader>dataset:tvc:dataset:launchpad:changeprocess/ChangeObjects.xml</Loader>
<Color>Blue</Color>
<Dashboard>tvc:dashboard:launchpad:changeprocess/ChangeDrillDown.xml</Dashboard>
</Chart>
</Gadgets>Below is the loader definition used in the above example.
<PathQuery>
<PathType>Proposed Activity.Where</PathType>
<PathSelect>owner.to[Proposed Activities].from.to[Change Action].from.id</PathSelect>
<Query>
<ExpandType>true</ExpandType>
<FindLimit>0</FindLimit>
<TypePattern>
<Type>type_Part</Type>
</TypePattern>
<VaultPattern>
<Vault>eService Production</Vault>
</VaultPattern>
<Where>owner == context.user</Where>
</Query>
</PathQuery>
Read the Path Support chapter for more details.
5. Workflow
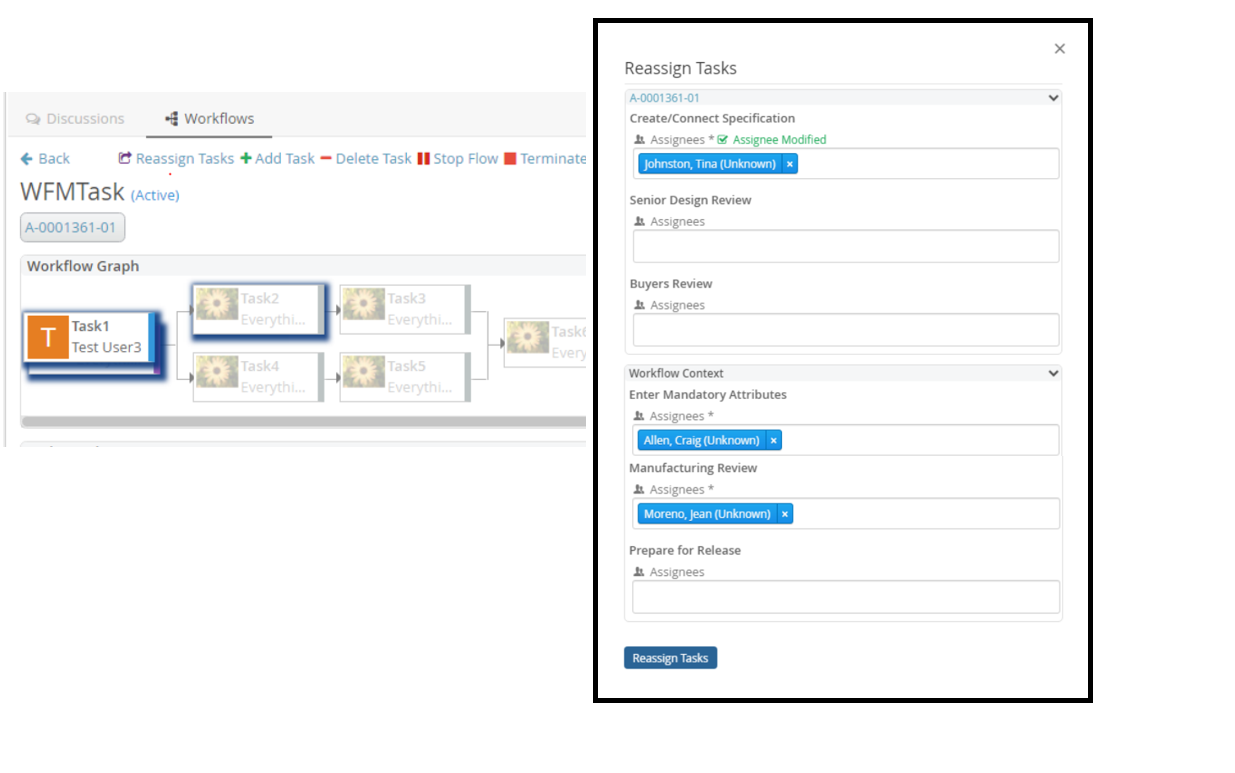
5.1. Reassigning tasks
The ReassignTasks workflow operation that introduced to users to reassign all the tasks or list of tasks in the workflow. The tasks are grouped based on the context objects.
Some times some of the workflow users can not be assigned at the start and there is one user down the process that is responsible for assigning. (e.g. Design Manager assigning a few tasks related to his domain). To avoid clicking the assign operation multiple times for each assignment, a ReassignTasks operation has been added making it possible for a specific user to assign multiple tasks in the same form.
Note: Default access is only to Workflow Owner.
Configuration
e.g. Case 1 : Reassign all the non-completed tasks using in-built operation.
"workflow":{
...
...
"operations":[
"reassigntasks",
"add",
"delete",
"stop",
"restart",
"terminate"
],
...
...
}Case 2 : Reassign specific group of tasks with configured access using custom operation.
"workflow":{
...
...
"operations":[
{
"base": null,
"id": "operation-reassigntasks",
"operation": "reassigntasks",
"label": "ReassignTasks",
"config": {
"task-list": [
"createspecification",
"designreview"
]
},
},
"add",
"delete",
"stop",
"restart",
"terminate"
],
...
...
}
Read more here Workflow-Operation
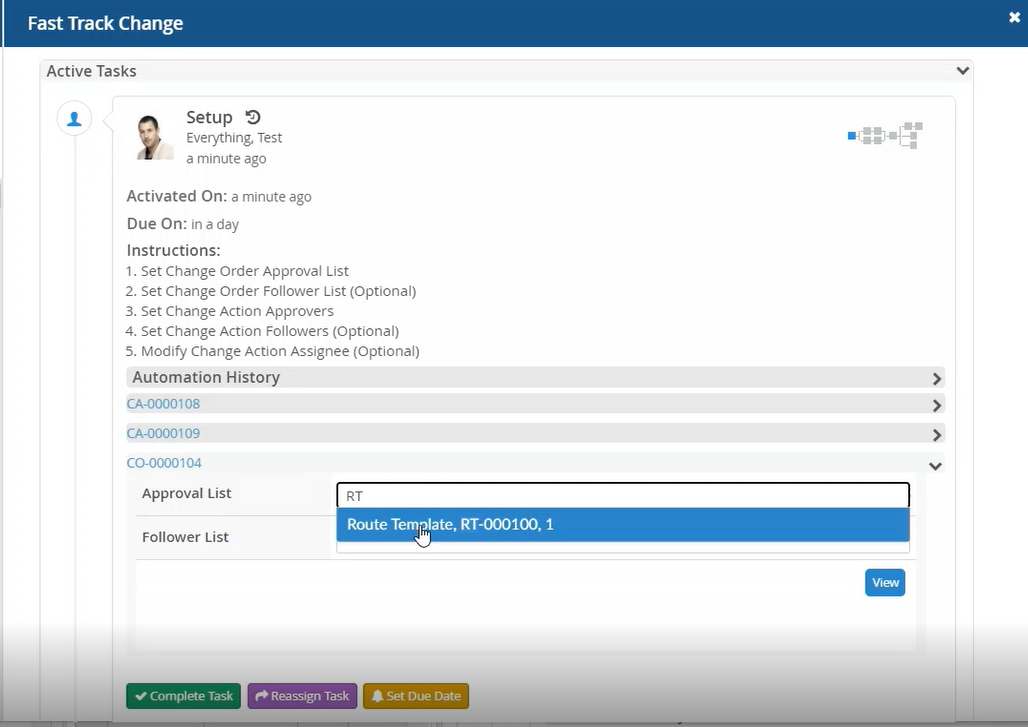
5.2. Helium Widget to Edit Task Context
To avoid OOTB navigation to execute instructions related to your tasks, it is now possible to act directly from the workflow.
This new feature allows users to get tailored views with the related information and tools they need to complete tasks directly from the inbox.
{
...
{
...
"context": "expression",
"config": {
...,
"editWidget":"/hex/engineering/ChangeProcess",
"editTarget":"inline"
}
...
}
...
}E.g. To update the CO and CA, users can do it all from the inbox and do not need to navigate OOTB at all.

Read more here context-config
6. 3DDashboard
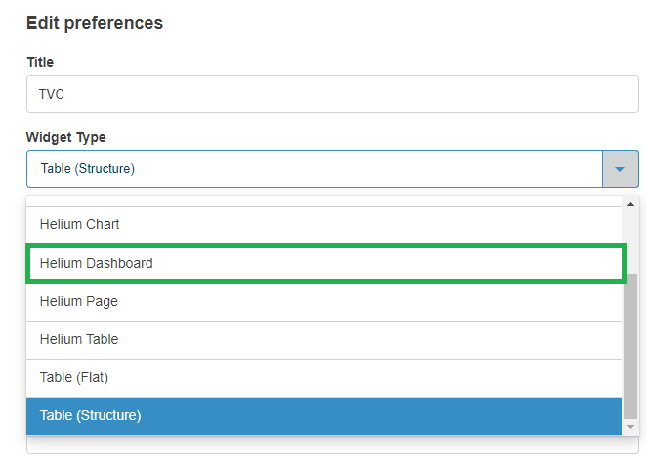
6.1. Introduced New Widget Type
Helium Dashbaord provides a strong capability to organize Helium widgets and tabs. In addition to Helium Page, Helium Table and Helium Chart, Helium Dashboard can now be added to tvcWidget. It will add more value to tvcWidget by which user can load Helium dashboard in 3DDashboard inside tvcWidget.
New widget type Helium Dashboard in widget preferences:
| Property | Description | Path |
|---|---|---|
Helium Dashboard |
When selecting dashboard a list of helium widget configs for dashboard will be available for the user to choose from |
/goto/d |

Read more here dsdashboard
6.2. Cross highlighting between tvcWidget and 3DPlay widget aligned with OOTB.
Previously message were shown in tvcWidget, if child object is clicked in 3DPlay widget that "There’s no matching Part in structure. It could be due to pagination or collapsed rows.", Now cross highlighting is aligned with OOTB widget. Clicking child object in 3DPlay widget will highlight visible parent object in tvcWidget if child object is not visible.
6.3. Disabled the auto-refresh functionality of tvcWidget.
By default tvcWidget was getting auto refreshed after every 15-20 minutes which was causing the periodic FM popups and some layout related issue, so now we have disabled auto refresh functionality of the widget which is aligned to the OOTB widget.
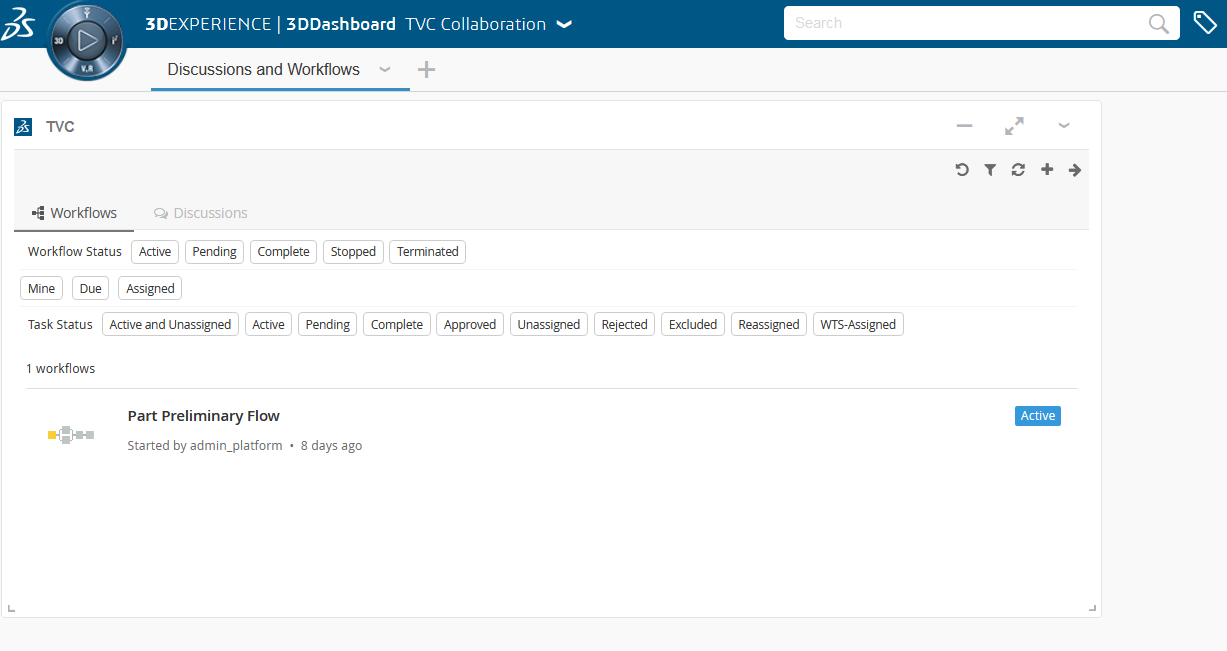
6.4. Support of physicalid for collaboration components in exalead mode.
Now with support of the physicalid of the context object, discussions and workflows could be find in exalead mode.
As physicalids are used for context object in 3DDashboard, now discussions and workflows would be loaded properly with in-built Discussion and Workflow widget in exalead mode.

6.5. Drag and Drop support from TVC to OOTB widget and vice versa.
Built-in OOTB drag and drop functionality can be reused to drag and drop data to and from OOTB widget like Product Structure Editor, Product Explorer, Requirements, etc.. to tvcWidget & vice versa.
i.e
Drag and drop object from TVC Widget to OOTB Widget
To drag and drop object from TVC Widget to OOTB widget user needs to add below configuration at column level.
<Draggable>true</Draggable>Drag and drop OOTB to TVC Widget
7. Light My Way
Identifying forms and form fields is made easier in the LMW browser extension with the help of added meta-data.