
TIF ENOVIA/3DExperience Connector - Class Loading
23 August 2013
1. Class Loading
How the class loading mechanism in TIF is working is important to understand if you will add customized code into TIF.
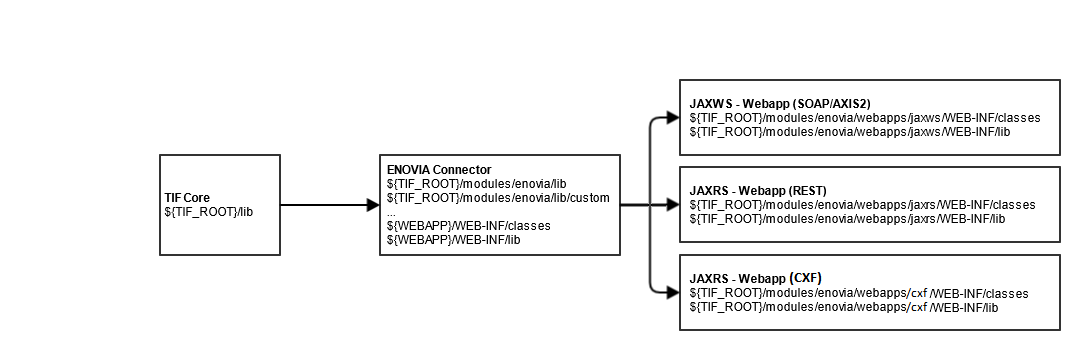
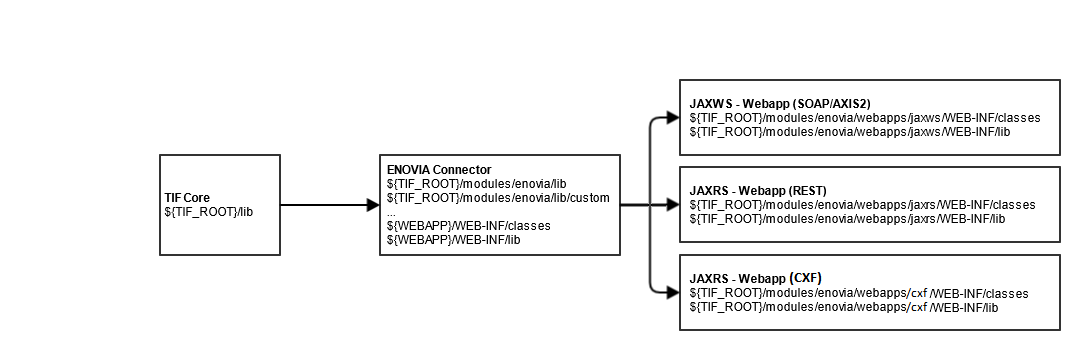
Below is a diagram showing the hierarchy:

The top level class loader contains the classes found from JAR files inside ${TIF_ROOT}/lib. These classes are visible for all modules in TIF.
The ENOVIA/3DExperience connector has it’s own class loader, with the TIF-core class-loader as parent.
This class-loader loads classes from the lib and lib/custom directories of that module by default as well as (if configured via start-script) the web-application resources (WEB-INF/lib, WEB-INF/classes).
Within the ENOVIA/3DExperience connector, there exists web-applications supporting SOAP, REST and Apache CXF based web services. Each of these is placed in a separate web-app using their own class loader. The folders WEB-INF/classes and WEB-INF/lib beneath each webapp is then part of the classpath.
The table below explains where to place custom classes:
| Folder | What to place |
|---|---|
|
Custom classes related to TIF core, such as custom destinations. |
|
Custom classes that customize behavior of ENOVIA/3DExperience connector related actions. |
|
Custom classes related to REST based web services |
|
Custom classes related to SOAP based web services |
|
Custom classes related to Apache CXF based web services |